将 Vue.js 店面与 Magento 2 集成 - 无头电子商务方法
已发表: 2020-02-10今天的消费者要求完全控制他们的购买决定。 通过桌面进入网站并购买产品已经过时了。 现在人们想通过他们的智能手机或任何语音控制的物联网设备等在旅途中购买。无论来源如何,使用电子商务平台的热潮并没有减少。
- 根据 Statista 调查,2020 年全球电子商务总价值预计将达到 3.75T 美元。
- 大约 80% 的互联网用户至少进行过一次在线购买。
所以在电商时代,我们在建设数字商店时遇到了很多技术。 最新的技术是脱钩或无头电子商务方法。
什么是解耦或无头电子商务方法?
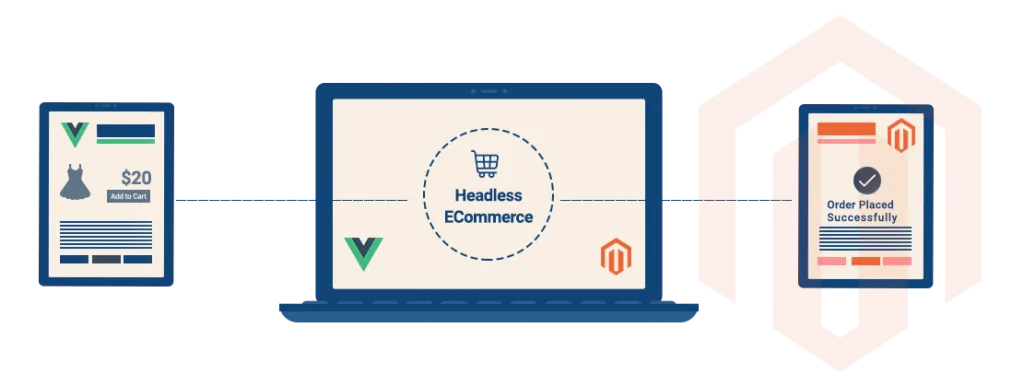
电子商务网站的前端和后端分离的方法,这意味着CMS商店在没有前端交付层的情况下管理和交付内容。 大多数情况下,前端将是模板或主题,并且将其删除,仅留下后端。 现在,开发人员可以使用 API 来处理产品交付、发布博客等。 需要明确的是,电子商务的无头电子商务架构主要是为物联网时代而构建的。
Magento 2 真正需要解耦或无头电子商务方法

虽然 Magento 是一个功能丰富的开源电子商务解决方案,但它仍然缺乏很多东西,这使得商店难以与其他商店竞争。 它提供了用作前端的静态主题,并限制了在线商店的性能。 UI 还存在许多性能问题,导致网站跳出率更高。 解决这些问题的唯一方法是用有效的替代方案替换前端。 这就需要一种无头电子商务方法。
通过使用这种无头电子商务方法,我们可以轻松地将 Magento 功能与前端功能分开。 现在您可以访问核心的 Magento 后端功能。 借助解耦的 Magento 方法,我们可以允许前端技术独立运行。
为了让前端更有效,我们有很多框架,比如 Angular、React.js、Gatsby、Vue.js 等等。 在所有框架中,Magento 总是与 Vue.js 搭配得很好。
Magento 2 与 Vue.js – 完美的组合
将 Vue.js 作为前端而 Majento 作为后端有很多有价值的理由。 让我们更多地分析一下 Veu.js 以及它的突出特性。
Veu.js 是当前流行的 JavaScript 前端框架,它以相当的优势击败了所有其他前端框架。
- 温和的学习曲线
这吸引了所有初学者和高级开发人员的注意。 只需阅读官方指南,您就可以开始使用 Vue.js,而无需任何其他平台的先验知识。
- 模块化开发环境
Vue.js 根据项目需要提供了很大的灵活性和适应性。 由于单文件组件松散耦合,可以重用代码,合理地减少了开发时间。 牢记未来的扩展,这是构建应用程序的理想选择。
- 无忧开发
开发人员获得使用 Vue.js 开发的真正乐趣,主要是因为他们可以自由地构建代码。 所以对代码库进行排序是完全没有麻烦的
- 丰富的生态系统和多功能性
开发人员可以完全访问丰富的库集合和所有其他工具集。 Vue 拥有一组以浏览器扩展形式出现的 DevsTools。 使用 DevsTools 可以轻松调试和检查层次结构的状态。 有了这个,您可以实时编辑您的应用程序,还可以跟踪自定义事件。
- 充满活力的社区
Vue 拥有最繁荣、最活跃的社区,积极为开发团队做出贡献,以有效地为应用程序使用平台
Veu.js 与 Magento 2 的合并
单页网页应用有效地开发了 veu.js 增强的 HTML。 Magento 2 的工作模式 veu.js 非常简单,因为 veu.js 将成为浏览器的索引页面,并将使用 Magento API 访问模板上的数据。 在 Magento 2 上实现 veu.js 的方式是 vue.js 将管理前端操作。 为了在服务器端进行更快的渲染,可以使用 Nodejs。 最后,为了在 Magento 端点之间进行通信,可以使用自定义 API。 这就是将 veu.js 与 Magento 2 合并的方法。
为了满足新物联网时代的 UI 需求,设计了 Vue 店面。 Vue.js 重量轻,性能好,可以满足客户的定制需求。 同样清楚的是,Vue.js 预加载了支持以简单方式实现解耦的 Magento 2 的 API。
关联数据
使用解耦的 magento2 和 vue 店面同步所有数据,如产品、类别、产品到类别、属性、评论等。 它还支持最初没有在传统方法中完成的购物车的关联。

将 Magento2 与 Vue.js 合并的真正好处
将 Magento2 与 Vue.js 合并的结果令人难以置信的是,该平台的所有用户都受益匪浅。
- 易于个性化
进入电子商务平台的无头电子商务方法的主要好处是,我们可以个性化商店,因为 Vue 店面是编写模板的最灵活的框架。 前端开发人员将完全自由地根据客户的需求个性化商店。
- 提升性能
以 Vue.js 作为前端,性能得到高度保证。 它能够处理大量的用户流量。 它还允许将搜索到的组件存储在缓存中,并且可以在离线时有效地工作,而无需每次搜索时从服务器下载它。
- 适应性强
使用 Vue.js 设计的前端高度兼容所有设备。 人们可以有效地使用完全无忧的平台。
渐进式网络应用
PWA 是 Progressive web application 的首字母缩写词,是一个可以为移动用户提供外观和感觉就像移动应用程序的网站。 Evolution 由 PWA 在移动网络上创建。 使用 PWA 技术可以同时开发移动和 Web 应用程序。 可以在 PWA 的帮助下获得所有应用程序风格的体验。 因此 PWA 网站快速、安全且响应迅速,并且可以离线工作。
为什么选择 Magento PWA?
PWA 拥有许多在人群中独树一帜的独特功能。 Magento PWA 提供了一种可靠的方法,即使在离线状态下也可以工作。 更快的方法是吸引更多客户的另一个关键工具,因为他们讨厌访问需要太多加载时间的页面。 网站丰富的感觉将使客户与网站互动。
Magento2 正在成为一个进步的 Web 应用程序平台。 Magento 用户反应热烈。 您需要了解将您的网站转换为 Magento PWA 的主要原因。
- 增强的用户体验——用户可以在使用 Magento PWA 的同时获得使用移动应用程序的完美感觉。 可以立即加载并享受更快的响应时间。 即使在离线模式下,用户也可以使用该应用程序。
- 开发成本低——如果你正在开发一个原生应用程序,那么你需要有两个独立的编码,一个用于 android,另一个用于 IOS。 但是使用 PWA,您可以拥有一个可以在不考虑操作系统的情况下运行的代码。
- 无需安装——使用 Magento2 PWA 商店,无需安装任何本机应用程序。 您只需将图标保存在主屏幕上即可。 当点击图标时,浏览器中打开的页面。 因此,商店感觉就像是本地应用程序和移动店面。
- 全屏模式——Magento PWA 网站在页面的下端永远不会有浏览器 URL 甚至导航工具。 我们可以获得全屏移动视图,这将使我们获得使用完美移动原生应用程序的体验。 甚至像 Whatsapp 和 twitter 这样的流行应用程序也在使用相同的功能。
- 未来技术——PWA 将成为所有 Magento 商店都将拥有的未来技术。 这主要是因为移动用户的满意度。
Vue 店面 Magento2
Vue 店面 Magento 2 处理最灵活的框架和趋势技术,以在更短的时间内开发更快的商店。 由于 Vue 店面与 Magento2 一起与平台无关,因此它可以与任何其他平台一起使用。 项目生产可以加快。 每个 Magento Vue Storefront 网站都将拥有下面提到的所有电子商务功能。
- 更智能的结帐、付款和运输流程。
- 简单的SEO优化
- 谷歌报告和分析
- 更轻松的营销和促销活动
- 清晰的订单管理
- 值得信赖的客户服务
- 准时库存管理
- 与所有第三方软件完美集成。
Magento 图像优化
图像是一个沉重的内容。 任何网站加载问题的主要原因是图像优化不佳。 最近的一项调查表明,如果加载时间超过 3 秒,大多数移动用户会离开网站页面。 要降低跳出率,需要关注页面速度和网站性能。 添加的优化图像作为您所有 SEO 工作的补充。 让我们检查一下 Magento 图像优化的方法和程序。
压缩图像
当图像未压缩时,它们会为您的网站带来巨大的开销。 使用您需要的任何图像优化工具来压缩图像,甚至可以使用内容交付网络 (CDN) 并在不影响图像质量的情况下减小图像的大小。 因此,您可以提高网站的加载速度。
切换到现代压缩和文件格式
有许多新的高效图像格式,例如 WebP,可以减小图像大小并支持网站的性能。 WebP 可以在所有 JPEG 图像中节省高达 30% 的图像质量而不会损失图像质量。
使用矢量图像
矢量图像提供良好的图像质量、最小的文件大小和更好的缩放。 任何 Magento 商店都将受益于主要将矢量图像用于图标和其他小的 UI 元素。
根据屏幕大小使用多版本图像
任何 Magento 开发人员面临的真正挑战是提供响应式设计。 例如,将屏幕从 960 像素缩小到 240 像素将强制服务器将较宽的图像转换为窄的图像。 Magento 可以为您提供适合您设备显示的图像版本。
到目前为止,我们都非常清楚电子商务的未来将纯粹是一种无头电子商务方法。 您可以进行无休止的自定义并获得丰富的 UI。 因此,是时候将您的电子商务平台转变为无头电子商务方法并与技术更新保持同步了。