制作 H1 标签以获得最大 SEO 影响的秘诀
已发表: 2023-04-07在针对搜索引擎排名优化您的网站时,H1 标签是大多数营销人员忽视的重要组成部分。 H1 标签用于通知搜索引擎您网页的主要主题。 它们不仅有助于 SEO,而且还会影响用户体验。
在这篇博文中,我们将讨论制作 H1 标签的秘诀,这将对您的 SEO 工作产生最大的影响。 我们将解释如何构建既简洁又信息丰富的 H1 标签,并提供一些有关如何以自然且吸引读者的方式使用它们的提示。
那么,让我们深入研究并开始优化这些 H1 标签。
什么是 H1 标签?
H1 标签是一种超文本标记语言 (HTML) 标题标签,用于指示网页的主标题。
它通常是页面上最大和最突出的文本,可帮助用户和搜索引擎理解页面内容的主要主题。
搜索引擎使用 H1 标签来确定网页与用户搜索查询的相关性,使其成为搜索引擎优化的重要元素。 正确使用 H1 标签有助于提高网页的可见度并提高其在搜索引擎结果中的排名。
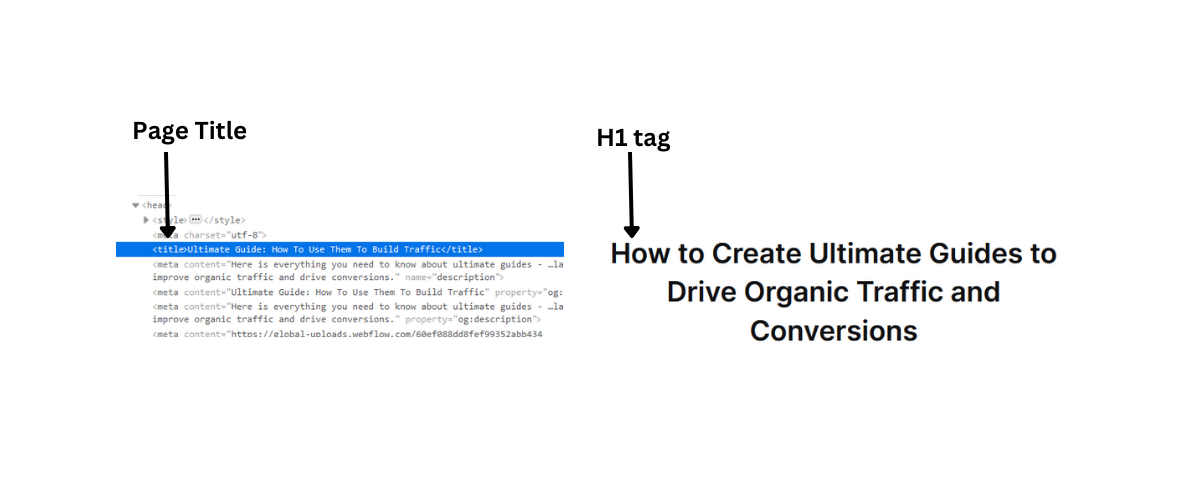
页面标题与。 H1标签
虽然页面标题和 H1 标签在传达网页主题方面的作用相似,但就 HTML 源代码而言,它们是两个截然不同的元素。 页面标题位于网页的标题部分,而 H1 标签用于页面正文。

此外,页面标题作为网页的可点击链接出现在搜索引擎结果页面中,而 H1 标签出现在实际网页上。 有效地使用页面标题和 H1 标签对于提高网页的 SEO 非常重要。
H1标签的例子
让我们看一下 H1 标签的一些示例。
- Ace Your Product Hunt Launch:成为第一名的指南

第一个例子是我们自己的。 该博客是希望在产品搜索发布中取得成功的营销人员的终极指南。 博客的 H1 标签很好地描述了读者将在其中找到的内容。
- 5 个可帮助我完成更多工作的 Chrome 扩展程序

这是来自 Google 博客的另一篇文章。 这是一个内容丰富的博客,其中列出了一些令人惊叹的 Chrome 扩展程序,它们可以节省时间和精力。 这个博客的 H1 标签成功地解释了读者将获得什么信息。
- 密切关注 Google 的 3 月更新:您需要了解的内容

这是 Scalenut 的另一个。 每个月我们都会发布一个 Google 更新博客,向读者提供 Google 所有最新更新的概览。 因此,H1 标签会告知读者我们在博客中涵盖的月份。
H2、H3 和 H4 标签呢?
H2、H3 和 H4 标签是定义博客或网页结构的标题标签。 它们就像一个目录,将您的网页组织成部分和子部分。 H2 是仅次于 H1 的第二重要标题,其次是 H2、H3 和 H4。
与 H1 标签一样,在 H2、H3 和 H4 标签中使用相关关键字也有助于改善 SEO 并增加有机流量。 过度使用或误用 HTML 标题标签会对 SEO 和网页的用户体验产生负面影响。 因此,重要的是要有一个结构良好的网站,其标题要正确使用,以确保在搜索引擎结果中的高知名度和排名。
为什么 H1 标签对 SEO 很重要?
H1 标签在优化您的网页和博客以获得在 SERP 上的最大可见性方面起着重要作用。 它告诉搜索引擎您内容的主要主题是什么,当与页面标题和其他标题标签一起使用时,它可以帮助搜索引擎爬虫确定您内容的相关性。
在 H1 标签中使用主要关键字还可以让搜索引擎和用户更容易理解您的页面或博客文章的目的。 此外,拥有清晰简洁的 H1 标签还可以改善您网站的用户体验,使其更加人性化并吸引潜在访问者。 总的来说,有效使用 H1 标签会对您网站的搜索流量产生重大影响。
1. H 1 标签帮助搜索引擎抓取内容
H1 标签对于优化网站的搜索引擎可见性至关重要。 它们为搜索引擎爬虫提供了关于您网页或博客文章的主要主题的明确指示,使他们更容易在 SERP 上对您的内容进行索引和排名。
2. H1标签提供更好的客户体验
除了提高搜索引擎可见性之外,H1 标签在为您的网站访问者提供更好的用户体验方面也发挥着至关重要的作用。 清晰简洁的 H1 标签使用户更容易识别您的网页或博客文章的主题,让他们快速了解内容的内容。
3. SEO 优化的 H1 标签帮助您获得精选片段点
SEO 的最终目标之一是在搜索引擎结果页面上获得特色片段点,也称为位置零。 H1 标签在策略性地与相关关键字一起使用时,可以帮助您实现这一目标。
通过提供清晰简洁的标题,您的内容更有可能作为搜索结果的摘要出现,从而使访问者在搜索相关查询时首先看到的是它。
4. H1 标签提高可访问性
除了 SEO 优势之外,使用 H1 标签还可以提高网站的可访问性。 清晰的描述性标题可帮助残障用户使用屏幕阅读器浏览您的网站并更轻松地理解其内容。 这可以在创建迎合更广泛用户的包容性网站方面产生巨大差异。
如何将 H1 标签添加到您的网站页面?
向您的网站添加 H1 标签取决于您的网站是自定义编码的还是使用 CMS(如 WordPress、Wix、Squarespace 或 WebFlow)开发的。 如果您的网站是自定义编码的,您可以通过编辑 HTML 代码并将标签放在主标题周围来添加 H1 标签。 另一方面,如果您使用的是 CMS,大多数平台都有一个内置选项可以将 H1 标签添加到您的内容中,通常位于格式选项工具栏中。
在 WordPress 中添加 H1 标签
默认情况下,您的 WordPress 帖子标题也是该页面的 H1。 如果您想在 WordPress 中将不同的文本设置为 H1,首先,导航到您要编辑的页面或帖子。
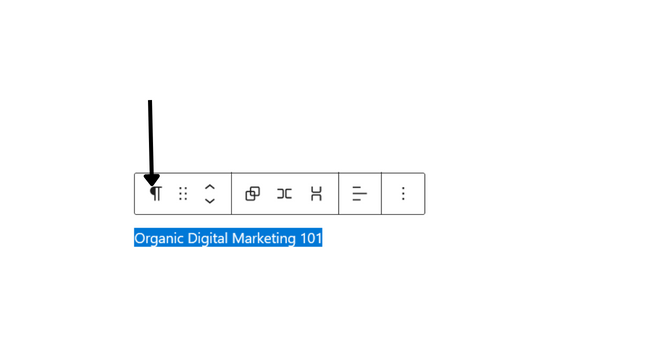
然后,突出显示要用作主标题的文本,并从格式弹出窗口的左上角选择“标题”选项。

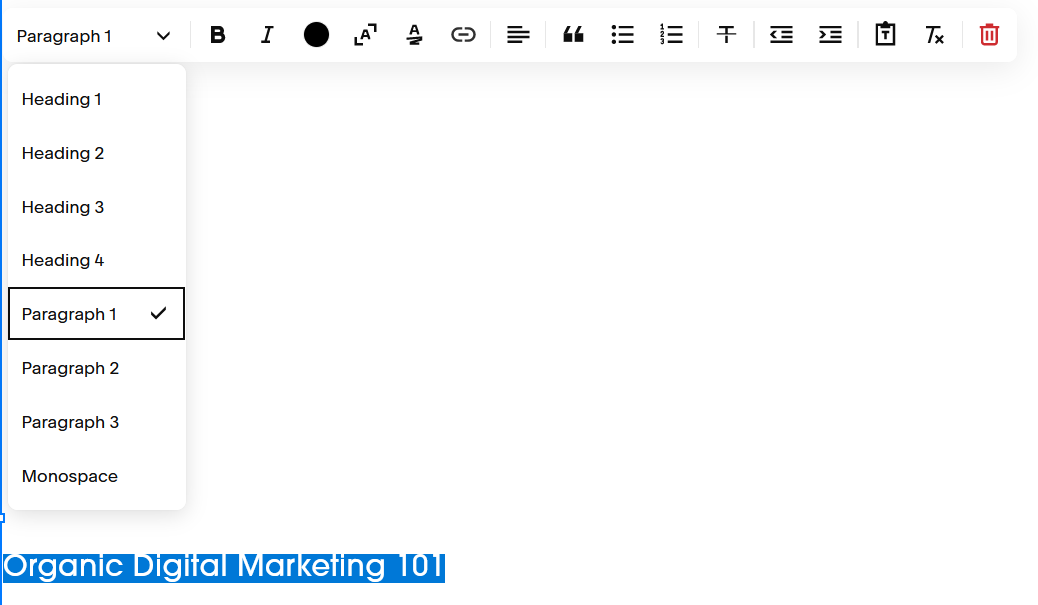
或者,您可以单击“段落”下拉菜单并从那里选择“标题”。 请记住每页只使用一个 H1 标签,并确保您的标题对用户和搜索引擎都清晰且具有描述性。
在 Wix 中添加 H1 标签
对于博客文章,Wix 使用您的文章标题作为 H1。 当您开始创建新帖子时,在“添加吸引人的标题”空间中输入您的 H1。

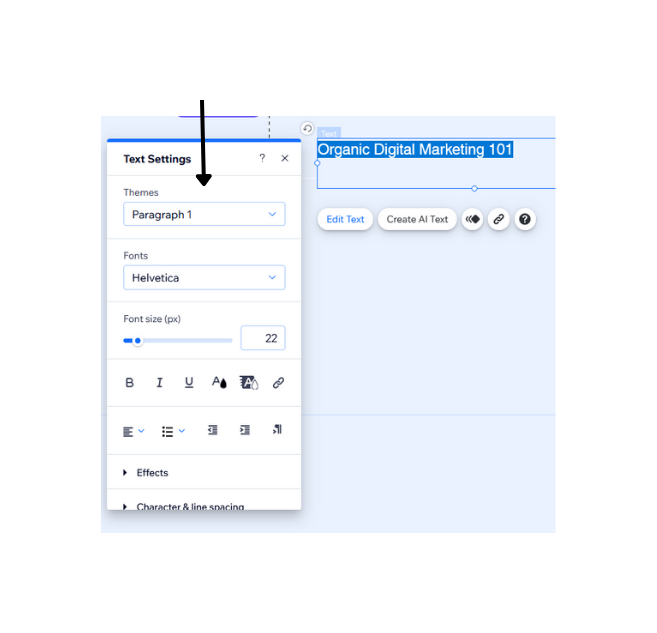
要在 Wix 上的任何其他页面上添加 H1 标签,首先,选择要用作主标题的文本。 单击第一个下拉菜单中的“段落”选项,然后选择“标题 1”。

请记住每页仅使用一个 H1 标签,并确保您的标题具有描述性且与您的内容相关。 在您的网站中实施适当的 H1 标签可以改善您的 SEO 和用户体验。
在 Squarespace 中添加 H1 标签
要在 Squarespace 中添加 H1 标签,首先转到要编辑的页面或帖子。 然后,突出显示要用作标题的文本,并从格式选项工具栏的下拉菜单中选择“标题 1”选项。


请记住每个页面只使用一个 H1 标签,并确保您的标题准确反映页面上的内容。 使用适当的 H1 标签可以提高网站的搜索引擎优化和可访问性。
如何在 HTML 中添加 H1 标签
要在 HTML 中添加 H1 标签,只需在您希望标题出现的行首键入“<h1>”,并在行末键入“</h1>”。

确保将标题文本放在标签之间,并记住每页只使用一个 H1 标签。 在 HTML 中正确使用 H1 标签可以改善您网站的搜索引擎优化,并有助于为用户组织您的内容。
如何在 Weblow 中添加 H1 标签
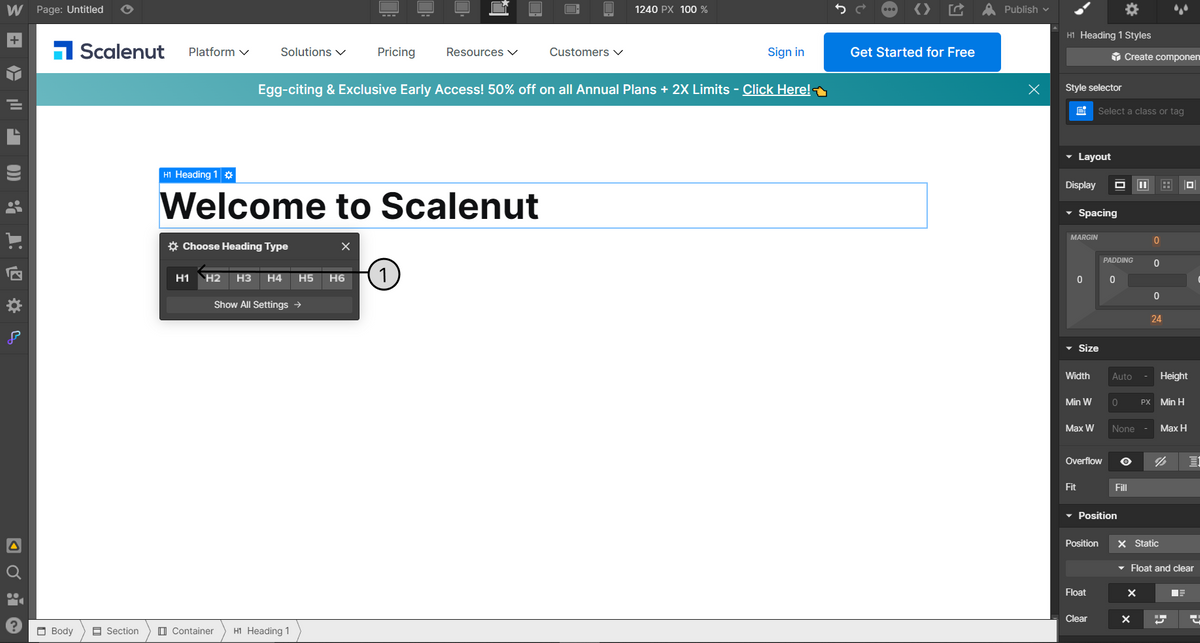
要在 Weblow 中添加 H1 标签,请选择要用作主标题的文本,然后单击左侧菜单中的“文本”选项卡。 然后,在“排版”下拉菜单中选择“H1”选项。

请记住每页仅使用一个 H1 标签,并确保您的标题对用户和搜索引擎都清晰且具有描述性。 在 Weblow 中正确使用 H1 标签可以改善您网站的 SEO 和用户体验。
要遵循的 H1 标签最佳实践
H1 标签是页面搜索引擎优化的重要元素,可为搜索引擎提供有关页面内容的有价值信息。 但是有这么多不同的做法,你怎么知道要遵循哪些呢?
让我们探讨一些 H1 标签的最佳做法,以及为什么它们对您网站的 SEO 成功至关重要。
将 H1 标签与标题标签匹配
确保 H1 标签准确反映页面的主要主题或关键字,同时具有描述性和对用户的吸引力。 标题标签还应反映相同的关键字或主题,但应以简洁且可点击的格式出现在搜索引擎结果页面中。 将 H1 标签与标题标签相匹配有助于为搜索引擎和用户建立一致性和相关性。
另请阅读:SEO 的元标记:初学者的完整指南
H1 标签应符合用户意图
将 H1 标签与用户的搜索意图相匹配至关重要,因为它可以确保您网页上的内容准确地满足用户的搜索查询。 搜索引擎努力向用户提供最相关的结果,因此将 H1 标签与用户意图相匹配会增加相关关键字排名更高的机会。
确保您的 H1 标签可见且未隐藏
确保您的 H1 标签对用户可见而不是隐藏很重要,因为它有助于搜索引擎和用户了解页面的主要主题或焦点。 隐藏 H1 标签或使用 CSS 技巧使其不可见可以被搜索引擎视为一种操纵技术,并可能导致惩罚或较低的搜索排名。
此外,如果用户无法快速确定页面与其搜索查询的相关性,则对用户隐藏 H1 标签可能会导致混淆和沮丧。 最好让 H1 标签在页面上可见且清晰突出,以便搜索引擎和用户阅读。
在 H1 标签中包含目标关键字很重要
在 H1 标签中包含目标关键字很重要,因为它有助于搜索引擎和用户了解页面的主要主题或焦点。 目标关键字是用户正在搜索的短语或术语,将它们包含在您的 H1 标签中可以增加这些关键字排名更高的机会。
在 H1 标签中看到目标关键字可以让用户放心,他们已经登陆了相关页面,并可以增加他们留在您的网站并与您的内容互动的可能性。 但是,避免关键字堆砌并确保 H1 标签准确反映页面内容非常重要。
遵循层次结构的样式标题
使用 H1 标签时,遵循层次结构的样式标题很重要。 这意味着在您的内容中使用 H2、H3 等作为副标题。 这不仅可以帮助搜索引擎了解您的内容结构,还可以让用户更轻松地浏览和浏览您的页面。
保持 H1 标签简短
有时,Google 还会将页面的 H1 标签显示为 SERP 上的标题。 H1标签要简短,最好在60个字符以下。 如果 Google 搜索引擎决定将您的 H1 显示为 SERP 中的页面标题,这将帮助您避免 H1 被截断。
每页只使用一个 H1
请记住每页仅使用一个 H1 标签。 这个 H1 标签应该符合用户意图并且对用户可见。 包括您的目标关键字并保持简短和描述性,最好在 60 个字符以下。 按照层次结构的样式标题使您的内容易于浏览。
在每个页面上使用 H1 标签
没有必要在每个页面上都使用 H1 标签。 事实上,最好的做法是每个页面只使用一个 H1 标签,并使其清晰和具有描述性,包括您的目标关键字。 为层次结构使用一致且有组织的标题可以改善用户体验和 SEO。
为 H1 使用标题大小写
使用 H1 标签时,使用正确的大写字母很重要。 在 H1 中使用标题大小写,这意味着将每个单词的首字母大写(冠词、连词和介词除外),使您的标题看起来更专业、更精致。 这也可以使您的内容对用户和搜索引擎更具吸引力。
使用 H1 标签作为页面标题
虽然 H1 标签可用于页面标题,但并不总是必要或推荐的。 页面标题应简明扼要,准确描述页面内容。 但是,在内容的标题中使用 H1 标签可以改善用户体验和 SEO。 请记住保持 H1 标签简短,每页仅使用一个标签,并使用适当的大写字母。
Scalenut 如何帮助您进行页面搜索引擎优化
Scalenut 是一个强大的工具,可以帮助您优化网站的页面搜索引擎优化。 关键功能之一是 Scalenut 内容优化器能够分析您的 H1 标签并提出改进建议以使其更有效。
使用 Scalenut,您可以轻松检查以确保每个页面仅使用一个 H1 标签并包含目标关键字。 它提供了有关改进整体标题层次结构的见解,使您的内容更易于浏览,对用户和搜索引擎更具吸引力。
此外,Scalenut 还有一个 SEO 元描述生成器,可以帮助您优化网页以获得最大的搜索引擎可见性。
要了解有关页面 SEO 的更多信息以及如何为获得最佳结果做准备,请查看这篇深入的 Scalenut 博客“页面 SEO:搜索引擎初学者指南”。
最后的想法
总之,正确使用 H1 标签对于改善网站的用户体验和 SEO 至关重要。 请记住始终使用正确的大写字母,并使您的 H1 标签简短明了。 Scalenut 是一款出色的工具,可以帮助您优化页面搜索引擎优化,包括您的 H1 标签,所以今天就试试吧,让您的网站更上一层楼。
要深入了解页面 SEO 的所有内容,请下载我们的最终页面 SEO 清单并启动您的内容优化之旅。
关于 Scalenut
Scalenut 是一个由 AI 提供支持的一体式SEO 和内容营销平台,使全球营销人员能够大规模制作高质量、有竞争力的内容。 从规划、研究、提纲到确保质量,Scalenut 助您做到最好。
使用 AI 助力您的内容营销活动。 在 Scalenut 上注册,立即开始创建内容。
H1标签常见问题解答
H1 标签如何工作?
H1 标签是一种 HTML 标签,用于指定网页上最重要的标题。 它们向搜索引擎和用户表明页面的主要主题是什么。 应该明智有效地使用 H1 标签以获得更好的页面搜索引擎优化。
主页上没有H1标签是不是SEO有问题?
是的,如果主页上没有 H1 标签,那么 SEO 可能会出现问题。 H1 标签向搜索引擎发出关于页面主要主题的信号,没有它,搜索引擎可能难以正确索引和排名页面。 重要的是使用 H1 标签,即使是在主页上,以改善网站的 SEO。
多个 H1 标签对 SEO 是好是坏?
对于 SEO,通常不建议在单个页面上使用多个 H1 标签。 它会使搜索引擎混淆页面的主要主题,从而导致索引和排名不佳。 最好坚持每页只使用一个 H1 标签,并使用其他标题标签(H2、H3 等)来组织子主题。
H1 标签是 Google 排名因素吗? - 搜索引擎优化技巧和工具
H1 标签被谷歌和其他搜索引擎视为排名因素。 正确使用H1标签有助于提高网页的相关性和权威性,从而获得更好的搜索引擎排名。 但是,明智有效地使用 H1 标签很重要,要使它们简短、简洁并与页面的主要主题相关。 使用关键字堆砌或其他黑帽 SEO 策略实际上会损害您网站的排名。
每个页面只有一个 H1 对 SEO 好吗?
是的,出于 SEO 目的,通常建议每个页面只使用一个 H1 标签。 这有助于向搜索引擎和用户清楚地表明页面的主要主题,提高页面的相关性和权威性。 使用额外的标题标签(H2、H3 等)有助于进一步组织页面上的内容。
