如何将 GTM 数据层与您的 A/B 测试工具连接起来
已发表: 2021-12-07
- 什么是数据层?
- 我可以在数据层中存储哪些信息?
- 1. 网站上可见的元素
- 2. 源代码上的可用数据
- 3. Cookie 数据
- 4. 数据库数据
- 5.电子商务跟踪数据
- 6. 第三方应用数据
- 为什么需要数据层?
- 它一致地收集所有网站数据
- 它与其他工具集成以确保数据完整性
- 它有助于创建可靠的数据管理策略
- 数据层是什么样的?
- 谷歌分析(GA)
- Adobe 分析 (AA)
- 青蒿素
- 谷歌标签管理器 (GTM)
- W3C
- 数据层最佳实践
- 哪些 GTM 数据层变量在 A/B 测试中有用?
- 小部件跟踪
- 单页应用程序 (SPA)
- 网络表单跟踪
- 各种自定义分析操作
- 如何将 GTM 数据层与您的 A/B 测试工具(以及您的技术堆栈中的其他工具)一起使用
- 将转换体验数据推送到 GTM 数据层
- 使用 GTM 数据层将转换体验数据发送到 Google Analytics
- 将 GTM 数据层信息推送到您的转换 A/B 测试
- 1. 高级目标设置
- 2. 实验场地区
- 3. 实验受众
- 结论
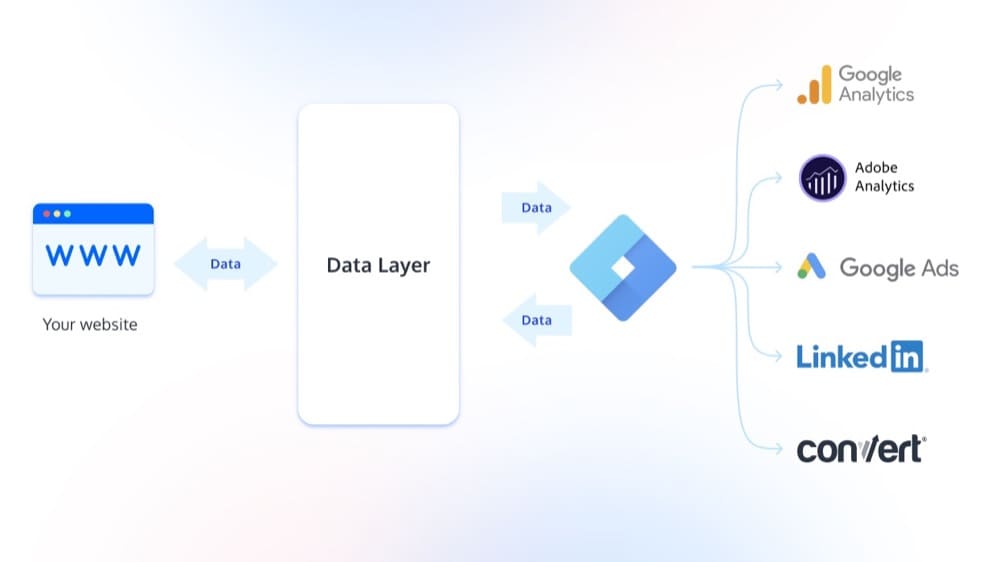
什么是数据层?
数据层是您的网站和标签管理解决方案(例如 Google Tag Manager 或 Tealium)之间的中间层,您可以在其中存储、处理和交换数据。
从技术上讲,它是一个 JavaScript 对象,需要插入到您网站上的 <script></script> HTML 标记之间。
您可以将其视为可以保持所有网站数据可访问的层。
当您将数据添加到数据层时,标签管理容器可以轻松读取它,这使其非常适合传输到各种其他平台,如分析或 A/B 测试工具(想想 Google Analytics、Adobe Analytics、Google Ads、LinkedIn、Convert经验等)。
数据层中的数据也可以以相反的方式提取,用于网站,以提供个性化的内容和更有针对性的用户体验(更多内容将在文章结尾处介绍)。

数据层中的更多数据意味着更好的营销。
借助您收集的有关用户行为的信息,可以更轻松地为他们提供相关内容和个性化体验,从而创造双赢局面:
更好的内容 = 更多参与的用户 = 促进销售。
我可以在数据层中存储哪些信息?
您可以向数据层添加大量属性,但坚持与您的网站相关的属性是关键。 您需要有意义的属性才能使其他所有内容都具有上下文并进行组织。
您如何知道哪些数据在您的网站上很重要?
答案很简单:这对您的组织来说是重要的。 回答以下问题是一个很好的起点:
- 我可以收集哪些信息来帮助我和我的企业了解我的访问者、我的网站和我的产品之间的互动?
- 如何吸引访问者访问我的网站?
- 如何提供真正引人入胜的用户体验?
- 如何促使访客在我希望他们购买的产品上花费更多?
- 如何确保访问者返回网站?
因此,实施数据层的起点是更广泛的业务讨论,其中包含明确定义的战略、业务需求和目标。
您将添加到数据层的数据完全取决于您和您的团队。 但是,如果您难以入门,这里列出了从网站推送到数据层的常见数据类型列表。
1. 网站上可见的元素
所有可以在您的网站上直观地看到并且访问者可以与之交互的数据都可以推送到数据层。
这意味着可以将推荐、徽标、社交媒体、标题、CTA 和图像等内容提供给其他工具使用。 通常,这些数据是通过使用元素和类来推送的,但也可以直接从 DOM 中完成。
2. 源代码上的可用数据
您可以推送的下一层网站数据可以在源代码中找到。 如果您使用源代码中定义的自定义变量或启用更好的内容服务,这可用于增强网站分析。
3. Cookie 数据
另一种可以推送到数据层的常见数据类别是 cookie 及其相关值。
例如,假设您想在 cookie 值“utag_env_mycompany_main”发生更改时在网站顶部显示一条消息。 然后,您需要使用 cookie 名称向数据层添加一个属性。 当其值更改时,它将正确生成/填充其数据层值并在您的网页上显示消息。
4. 数据库数据
云数据库中的数据也可以推送到数据层。 这可以包括用户数据、交易详细信息以及您存储在数据库中的任何其他内容。
如果没有数据层,其他外部工具无法访问这些数据,因此通过将其推送到那里,您可以在营销活动、分析和优化过程中使用它。
5.电子商务跟踪数据
数据层的另一个非常常见的用途是电子商务跟踪。 电子商务跟踪包含有关产品和订单的有用信息,因此您可以将其推送到您的数据层并稍后在分析平台上使用它,例如,查看您的电子商务网站的运行情况。
您可以推送的其他一些类型的电子商务数据是:
- 产品信息:id、名称、价格、售价、类别、尺寸、颜色等。
- 订单信息:id、subtotal、tax、total、shipping、discounts等。
- 用户信息:id、城市、州、国家、偏好、第一个/最后一个等。
- 页面信息:时间、促销可见、产品可见、类别、地区、货币等。
- 搜索信息:词条、结果数量、建议词条等。
- 事件信息:事件名称、点击按钮的标签等。
6. 第三方应用数据
如果您使用实时聊天模块或嵌入式表单等第三方脚本,则这些系统的数据也可以发送到数据层。 例如,如果有人提交了一个表单,那么您可以推送这个表单提交数据并使其可供其他工具使用。
为什么需要数据层?
简而言之,数据层对于做出明智的业务决策至关重要。 它汇总了来自不同来源(如我们上面介绍的那些)的重要数据,并以一种可以帮助您监控三个主要领域的方式对其进行组织:
- 你的网页,
- 你的工具,
- 和您的组织。
让我们通过一个例子来说明这一点。 想象一下,您是一家新推出网站的初创公司的营销总监。 从一开始,数据收集和使用在所有平台上保持一致非常重要。 为此,您需要与您的开发团队合作设置一个数据层,其中填充与您的组织发展高度相关的信息。
那么,数据层将如何影响您在三个领域的活动?
让我们一一介绍。
它一致地收集所有网站数据
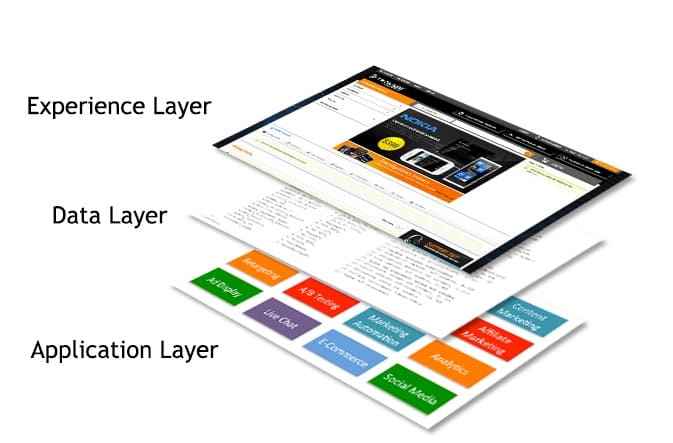
所有网站都由三个不同的层组成,每个层都有不同的用途:
- 体验/展示层是访问者所看到的。 它是用 HTML 和 CSS 构建的。
- 定义为 Javascript 对象的数据层是用于收集和管理生成的数据的层。
- 应用层由您连接到网站的所有第三方应用组成,例如 Google Analytics、Adwords、Facebook 等。 这些通常是 JavaScript 脚本。

在上面的三层中,只需要一层。
你能猜到是哪个吗? (提示:这不是我们迄今为止一直在谈论的层,这是一个问题。)
好吧,每个网站都需要有一个表示层; 否则,您实际上没有网站。
几乎每个网站都有某种应用层,因为现在我们非常依赖第三方应用程序。
但是,并非所有站点都有数据层,如果没有数据层,您需要依赖其他两层才能获得重要的洞察力。
如果您相信表示层可以为您提供洞察力,那么无论何时您的开发人员进行简单的 HTML/CSS 更改,这也会影响您正在收集和使用的数据。
如果你为它使用应用层,那么每个工具将分别收集自己的数据,并且有不同的命名约定和略有不同的值,因此不允许你聚合数据并检查你的网站的整体性能。
通过使用数据层,您可以避免这些问题。 您将拥有一个中央数据收集点,其中包含您需要的所有数据。 这些数据不会随着每次简单的设计更改而改变,并且会在您使用的所有不同应用程序中使用相同的术语。
它与其他工具集成以确保数据完整性
通过使用数据层,您可以确保连接到您网站的每个工具都具有所需的正确数据。
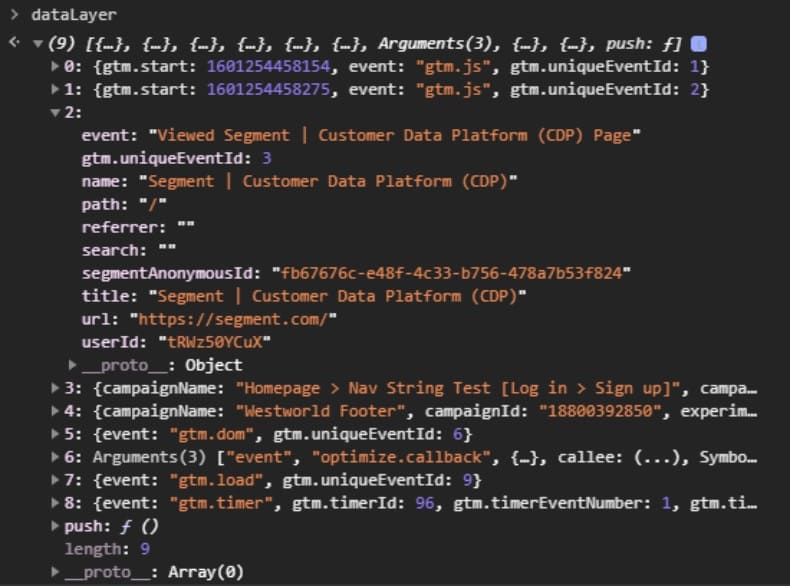
我们来看看 Segment 的 Data Layer:

在这里,数据层以“dataLayer”开头并列出了一些事件及其值。 所有这些值都可以通过 GTM、Google Analytics、Facebook、Instagram、Convert Experiences、LinkedIn 等工具访问,以供日后分析。
上述所有工具将使用相同的名称来定义事件。 例如,他们都知道流量直接来自您的网站,因为引荐来源值为空。 尽管数据层的定义可能比这更复杂(这就是您需要专业开发人员的原因),但至少您可以放心,您可以在不同的应用程序之间发送一致的数据。
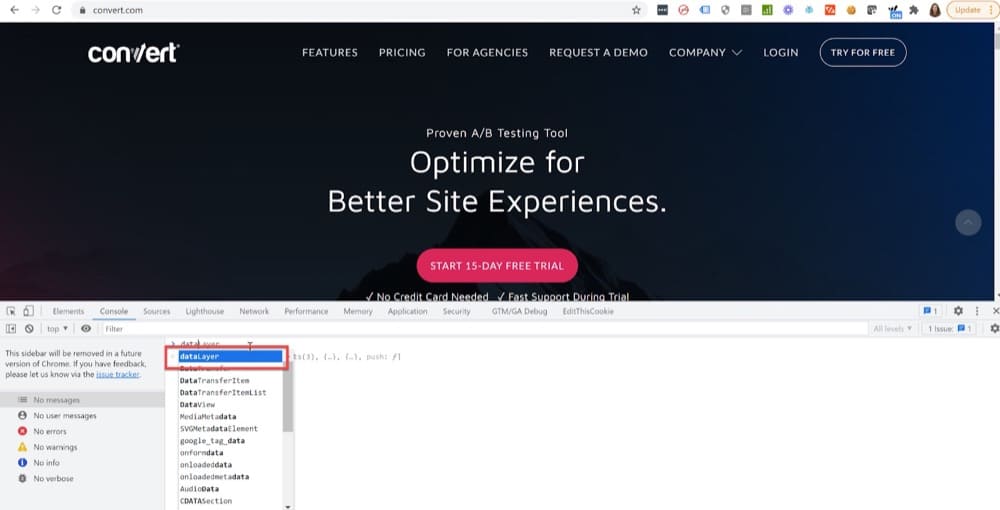
要查找任何站点的数据层,只需打开 Google Chrome 控制台,输入“dataLayer”并回车即可。
这是它的样子:

它有助于创建可靠的数据管理策略
数据层将营销人员和开发人员聚集在一起。 两方中的每一方都需要带上自己的专业知识来正确设置并明智地使用它。
营销人员需要定义和设定自己的期望和目标,而开发人员需要接受这些需求并将它们转化为有意义的属性进入数据层。
这些团队可以共同制定策略来收集整个组织都可以从中受益的数据。
数据层是什么样的?
让我们进入细节。 数据层实际上是什么样的?
每个供应商都有不同的数据层格式,所以答案并不那么简单。 它看起来有很多种方式。 但为了更容易,让我们看看几个常见的供应商特定层,然后是一些常见的标签管理层。
谷歌分析(GA)
gtag('config', 'GA_MEASUREMENT_ID', {
'page_title' : '产品页面',
'page_path': '/产品
});
gtag('事件', 'product_seen', {
'名称' : 'product123',
“价值”:3549,
'event_category' : 'JS 依赖项',
“维度1”:“产品”
});如您所见,GA 将每个数据点作为带有附加数据的函数调用。 因为一切都是这样配置的,所以每个页面或操作本质上都是一个事件。 GA 的数据层只针对他们的标签,因此与其他供应商一起使用他们的数据需要单独的数据层或集成。
Adobe 分析 (AA)
s.pageName = "产品页面"; s.prop5 = "product123"; s.eVar5 = "产品"; s.events = "event1,event1"; 英石(); //或 s.tl() 用于事件
与主要使用命名参数的 GA 不同,Adobe Analytics 主要使用称为 props、eVar 和 events 的编号变量。 还有一些保留名称,但大多数都是枚举的,然后在 AA 产品界面中命名。
与 GA 一样,AA 的数据层非常特定于他们的标签,因此与其他供应商一起使用他们的数据需要单独的数据层或集成。 但是,由于所有数据都附加到全局“s 变量”,因此任何其他供应商都可以访问它,只要它在会话后没有被删除。
青蒿素
utag_data = {
page_name: '主页',
page_type: '家',
货币:美元',
};
// 对于事件
utag.link({
...一些像上面的数据
});Tealium 的标签管理器是为许多供应商构建的,因此数据层并不特定于任何一个供应商。 它们提供了两个独立的平面跟踪层,一个用于页面视图,一个用于事件。
任何供应商都可以访问页面上的 utag_data 对象,但大多数供应商将通过标签管理器实现,其中可以根据需要为每个特定供应商补充数据层。
谷歌标签管理器 (GTM)
数据层 = [{
pageName: '主页',
页面类型:'家',
货币:美元',
}];
// 对于事件
数据层.push({
...一些像上面的数据
});与 Tealium 类似,GTM 变量可以任意命名,并且有不同的页面视图和事件设置。 但是,与 GA 类似,GTM 的数据层都是基于事件的,因此您不必有任何页面查看代码,只需使用 dataLayer.push() 实现所有内容。
W3C
数字数据 = {
pageInstanceID: "MyHomePage-Production",
页:{
页面信息:{
pageID: "主页",
目的地网址:“http://mysite.com/index.html”
},
类别:{
primaryCategory: "常见问题页面",
subCategory1: "产品信息",
页面类型:“常见问题”
},
属性:{
国家:“美国”,
语言:“en-US”
}
}
};与 Tealium 和 GTM 类似,W3C 数据层可以使用您自己的所有自定义变量名称,并且通常不是特定于供应商的。 然而,这个标准的定义要好得多,并且每个数据层部分都在某种程度上分组为类型。
数据层最佳实践
如您所见,使用数据层会很快变得非常复杂。 因此,尽可能保持简洁将为您节省大量时间和麻烦。
以下是一些额外的最佳实践,可让您的数据层为您服务,而不是对您不利:
- 命名约定- 以独特的方式命名数据层中的所有事件和属性,但也易于公司中的每个人理解。
- 创建文档——尽管一开始看起来很简单,但您的数据层可能会变得复杂(如果处理它的团队发生变化会发生什么?)您需要有一个地方可以记录数据层中使用的所有变量。
- 计划开发人员的工作– 由于数据层是营销人员和开发人员之间的共同努力,因此请提前计划开发人员的时间。 组织需要添加的所有内容,然后批量构建所有其他即时更改,以优化开发工作时间。
- 考虑网站更改——当团队进行网站更改时,与他们分享哪些更改需要传输到数据层。 这样可以节省时间和金钱,每个人都很开心。
哪些 GTM 数据层变量在 A/B 测试中有用?
现在我们已经涵盖了理论部分,让我们通过一些实际示例来教你知道如何做。
如前所述,如果使用得当,数据层会增强您的事件跟踪能力。
让我们来看看一些强大的用例及其相关的 GTM 数据层变量,这些变量可用于 A/B 测试。
小部件跟踪
假设您想对您的实时聊天小部件进行 A/B 测试,以了解您的网站用户的参与度。 您将无法通过访问标签管理系统变量来完成此操作,因为聊天小部件是访问者查看页面时加载的网站的外部部分。
因此,您需要使用 GTM 推送方法将与聊天小部件相关的所有用户操作发送到数据层,然后在您的 A/B 测试中使用它们。
当用户在您的网站上与实时聊天交互时,您可以生成自动数据层事件,如下所示。 例如,在用户开始聊天、发送消息、输入电子邮件或聊天代理响应时收集数据和/或触发转化:
数据层 = [{
'livechatStarted':是的,
'livechatMessagefromAgent': Agent_A,
'livechatMessagefromUser':麦迪,
'livechatUserEnteredEmail: 真
}];单页应用程序 (SPA)
SPA 的行为与普通站点不同,因为它们在同一页面 URL 上重写内容,而不是加载全新的页面 URL。

这就是为什么跟踪单页应用程序 (SPA) 需要一些额外的工作。 默认情况下,它们需要自定义实现来正确跟踪所有内容。
SPA 上的 A/B 测试通常也需要与其他实验不同的处理方式。 由于访问者导航的 URL 没有变化,因此无法使用标准方法触发实验。
一种方法是手动实现所有自定义事件(一项非常耗时的任务)。 另一种方法是使用您的数据层来触发体验。
当 SPA 站点上加载新内容时,或者当 SPA 页面上发生用户操作时,您可以更新数据层。
这是一个示例数据层,我们在其中跟踪页面名称 - 当它发生更改时,它会触发 A/B 测试:
数据层 = [{
pageInstanceID: "启动演示站点",
页:{
页面信息:{
页面ID:'2745374',
pageName: 'acs 演示 - 产品列表页面'
}
}];网络表单跟踪
A/B 测试中 GTM 数据层的另一个常见用例是测试 Web 表单。
当用户通过表单输入数据时,您可以利用数据层将关键信息从表单自动推送到数据层。 例如,每个表单提交都包括表单 ID、表单放置和位置以及用户提交的所有数据。
然后,您可以在 A/B 测试中使用表单数据,根据用户输入的值个性化内容,并提高追加销售和交叉销售率。
数据层 = [{
表单自动值:{
表单ID:3826,
表单字段值:{
名: {
id: '名字',
值:'测试',
标签:'*名字',
名称:'名字',
类型:'文本'
}
}];各种自定义分析操作
希望上面的示例让您了解可以在何处使用数据层。
如您所见,数据层的范围很广。
虽然它可以帮助进行复杂的跟踪,但您也可以利用它来触发不太复杂的情况:
- 任何类型的自定义事件,例如单击 CTA、从下拉菜单中选择字段、更改轮播上的图像或
- 自定义维度值,例如用户订阅、用户购买。
如何将 GTM 数据层与您的 A/B 测试工具(以及您的技术堆栈中的其他工具)一起使用
到目前为止,我们已经看到,数据层可以用于各种事情。
现在让我们看看您如何将它与您的 A/B 测试工具一起使用,以便为您的测试提供更多功能! 我们将深入了解每个步骤,然后展示一些将其用于 A/B 测试时的示例!
我们将介绍转换体验中的每个步骤,因此,如果您已经是用户,让我们一起探索以下每个步骤。 如果不是,请注册免费试用并试一试! (您需要创建一个帐户,但不需要信用卡。)
将转换体验数据推送到 GTM 数据层
将数据层与您的转换帐户一起使用的一种方法是将 A/B 测试数据推送到您的数据层,然后在其他工具中使用它。
确保将转换跟踪代码和 GTM 代码都添加到您的页面。 转换在页面上触发的实验将被推送到 GTM 默认 dataLayer 对象中以进行进一步处理。
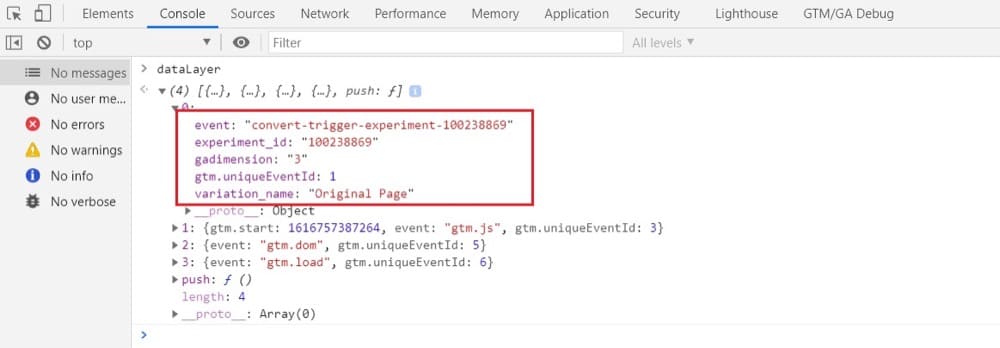
以下是推送到 GTM dataLayer 的 Convert 对象的 4 个关键元素,需要注意:
- “事件” ——它通常看起来像这样:“convert-trigger-experiment-{experiment_id}”
- “experiment_id” ——包含在转换体验应用程序中触发的实验的 ID;
- “variation_name” - 具有所选变体的值变体名称,如在 Convert Experiences 应用程序中找到的
- “gadimension” ——如果启用了 Google Analytics 集成并选择了维度,则它包含 GA 集成中设置的维度值。
这是一个示例:
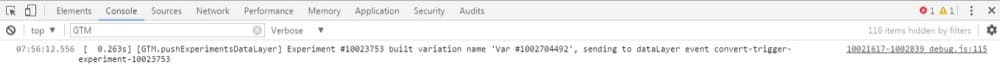
dataLayer.push({ "event":"convert-trigger-experiment-1234", "experiment_id":"1234", "variation_name":"测试变体", "gadimension":"1" });如果您使用带有 Convert Debugger 扩展程序的 Google Chrome 控制台来调试潜在问题,那么当 Convert 将数据推送到 GTM 数据层时,效果如下:


使用 GTM 数据层将转换体验数据发送到 Google Analytics
您的宝贵数据不应该只存在于 Google 跟踪代码管理器中,因此让我们向您展示如何将其发送到您堆栈中可能拥有的其他工具。
我们将从谷歌分析开始。
那么如何在 Google Analytics 中使用数据层呢?
首先,让我们分析如何通过自定义维度将触发的变体发送到 Google Analytics(Universal Analytics analytics.js 或 Global Site Tag gtag.js)。 要将数据发送到 Google Analytics,我们将使用自定义事件。
每次创建实验时,您都必须在 GA 中为其分配自定义维度(并确保在启动实验之前创建它!)。
1. 在 GA 中创建自定义维度
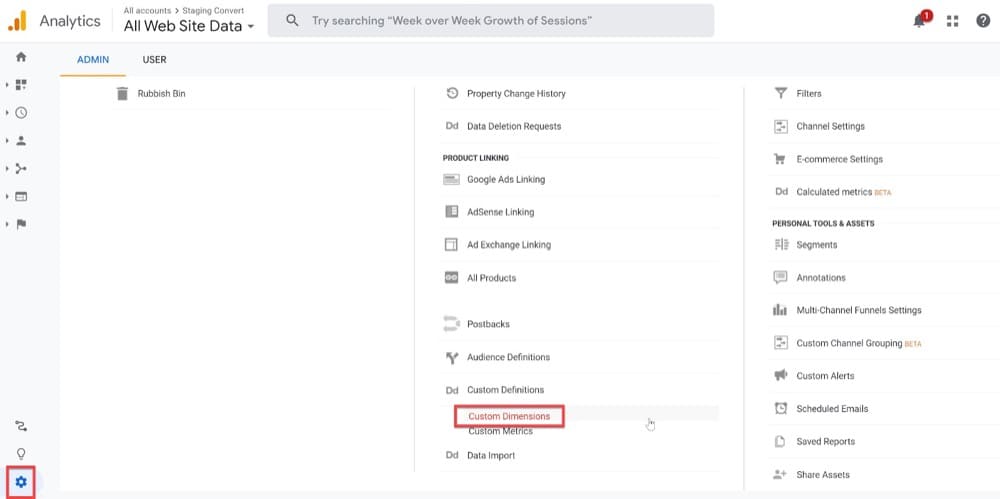
首先,转到 GA 中的管理部分并找到自定义维度:

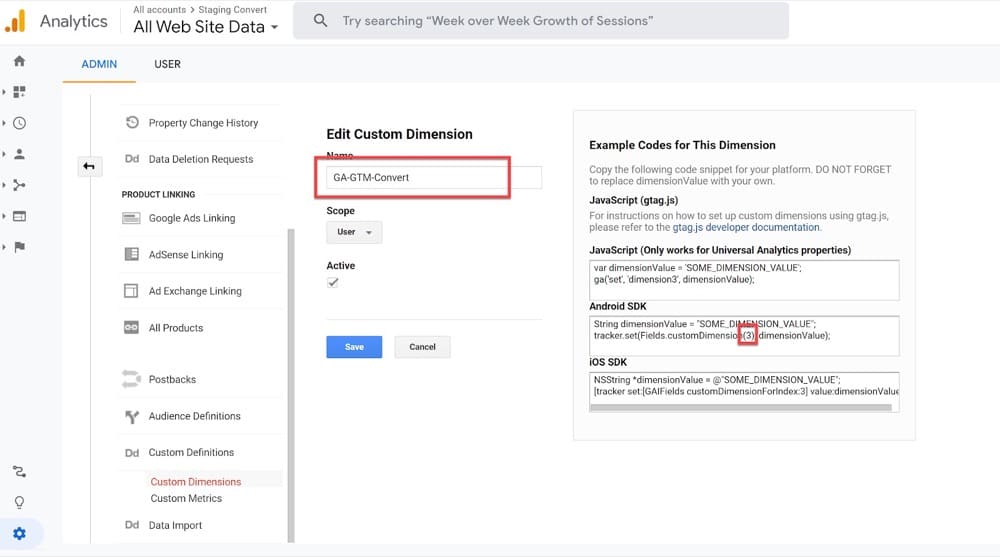
然后,创建一个新的用户范围的自定义维度并记住索引值:

2.启用GA集成
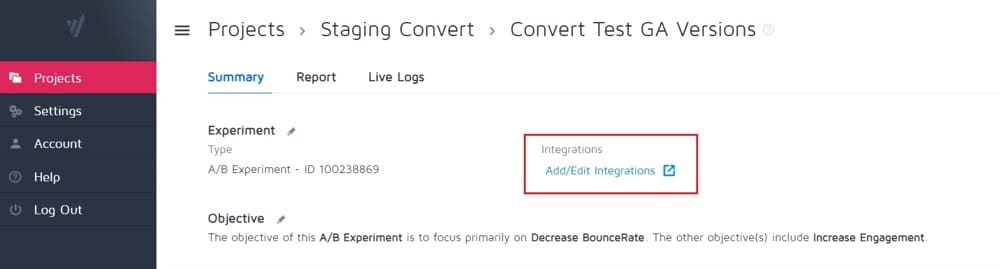
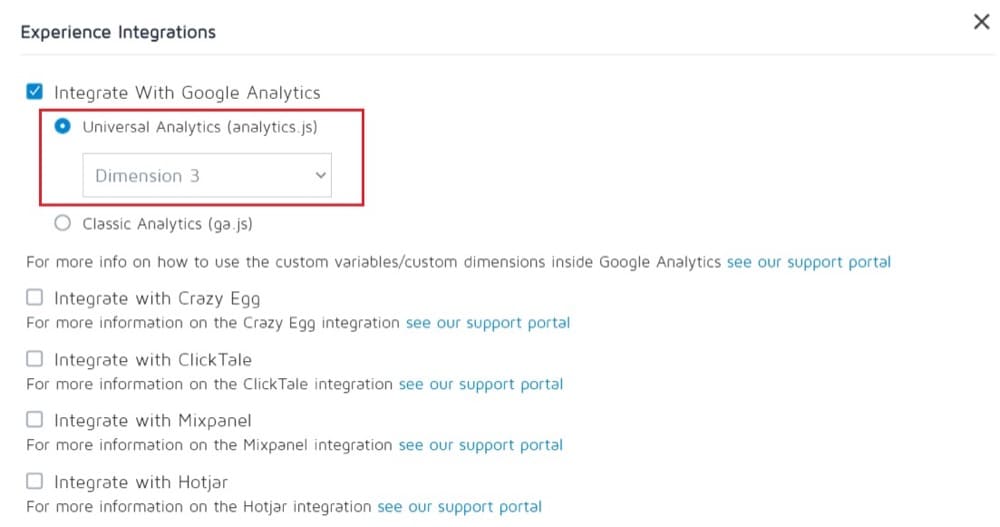
在转换体验中,转到您的 A/B 测试摘要页面,然后从添加/编辑集成中启用 GA 集成:


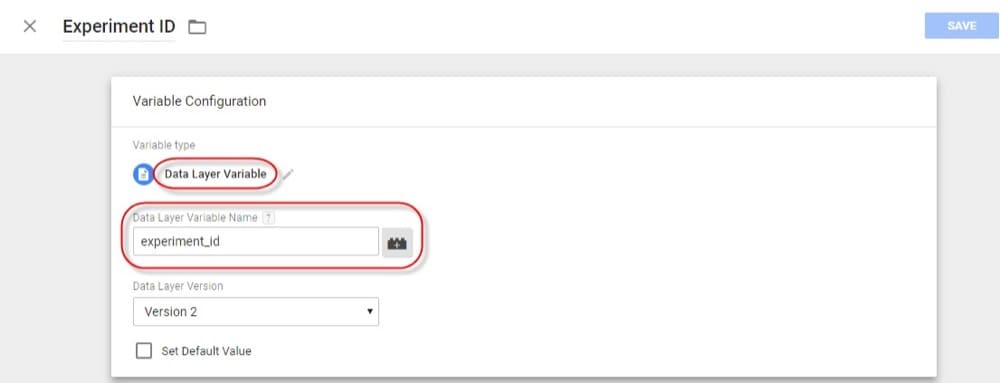
3. 在您的 GTM 帐户中创建 Experiment ID Data Layer 变量
实验 ID 数据层变量将存储转换实验ID 值。
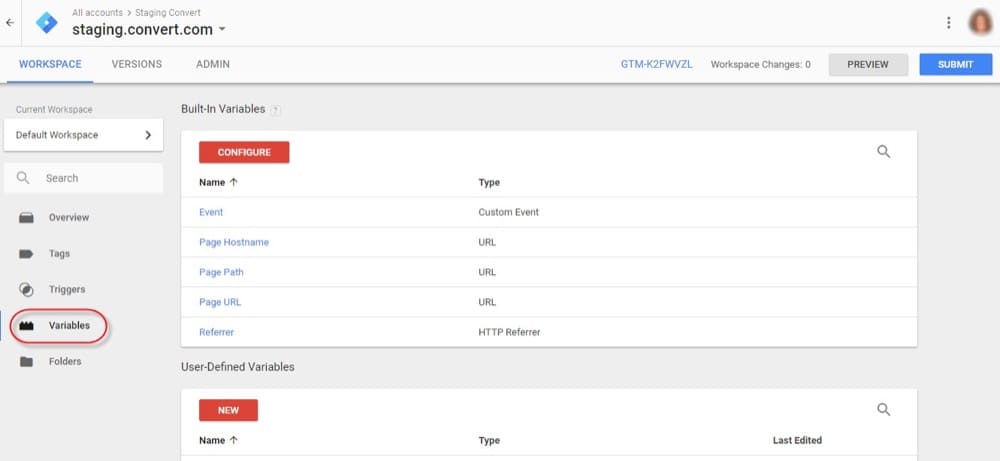
要创建变量,请打开 Google 跟踪代码管理器并转到变量:


给它一个描述性的名称,分配类型数据层变量并在数据层变量名称字段中填写experiment_id :

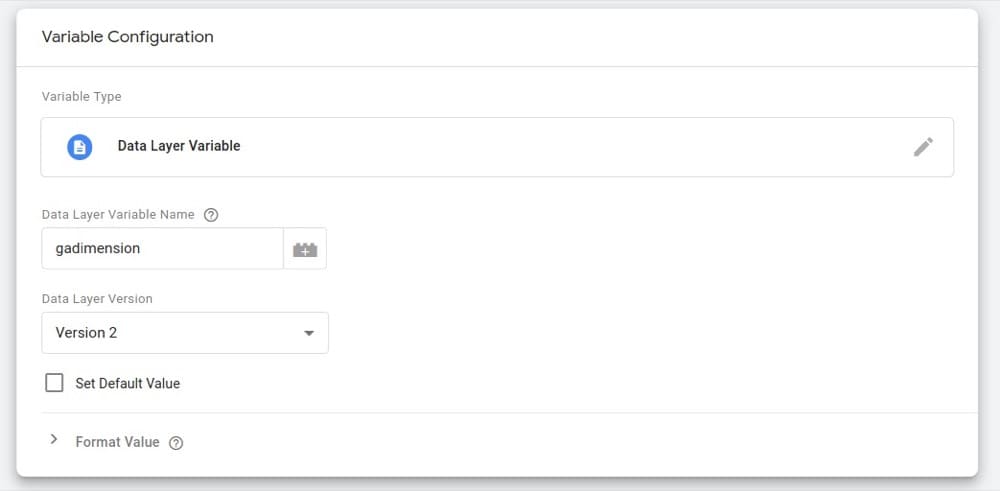
4. 在 GTM 中创建维度数据层变量
GTM 中的维度数据层变量将存储转换几何尺寸值。
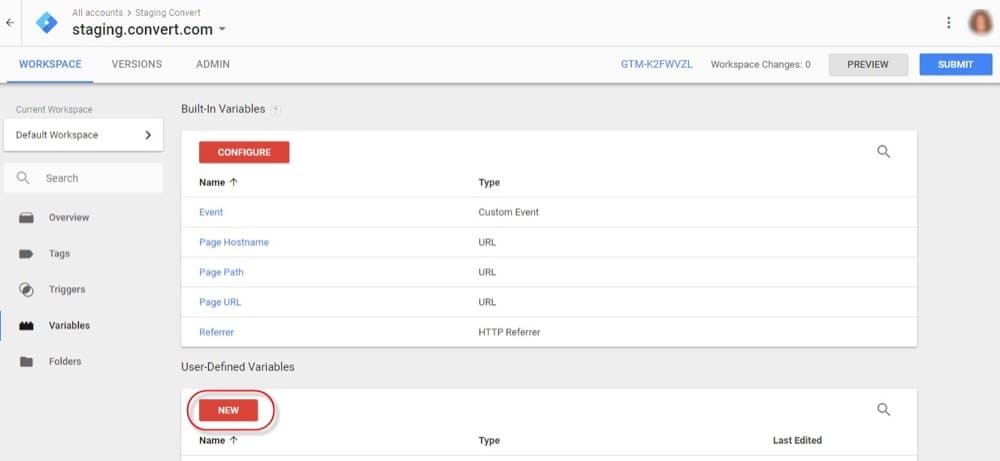
要设置它,和以前一样,转到变量并创建一个新的用户定义变量。
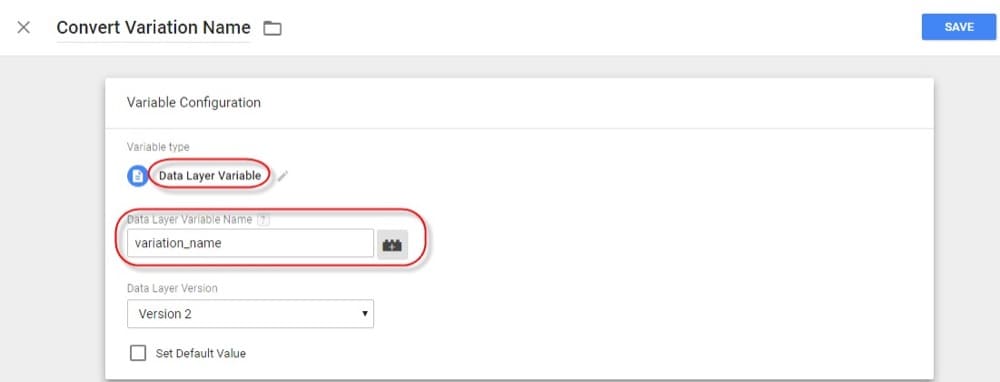
给它一个描述性的名称,然后选择变量类型下的数据层变量。 然后,点击保存:

5. 在 GTM 中创建变体名称数据层变量
变体名称数据层变量将存储转换变体名称值。
要再次创建它,请转到变量并创建一个新的用户定义变量。 为其命名并将其分配为数据层变量。 不要忘记点击保存:

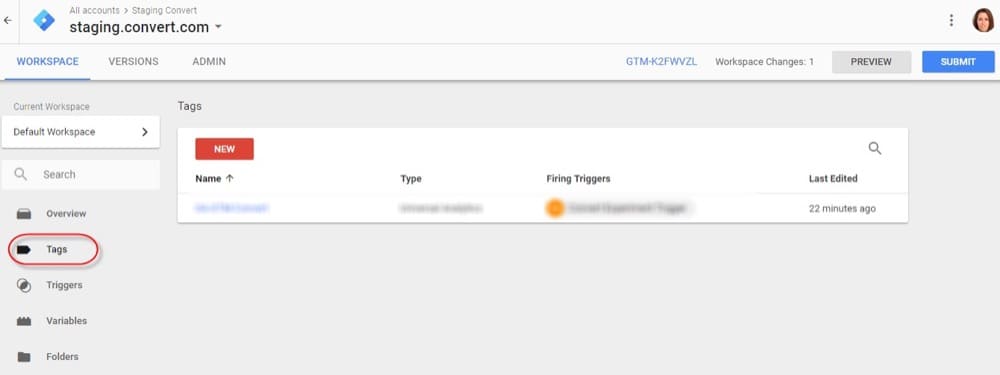
6.创建一个新的GTM标签
在 GTM 中,找到标签,然后新建:

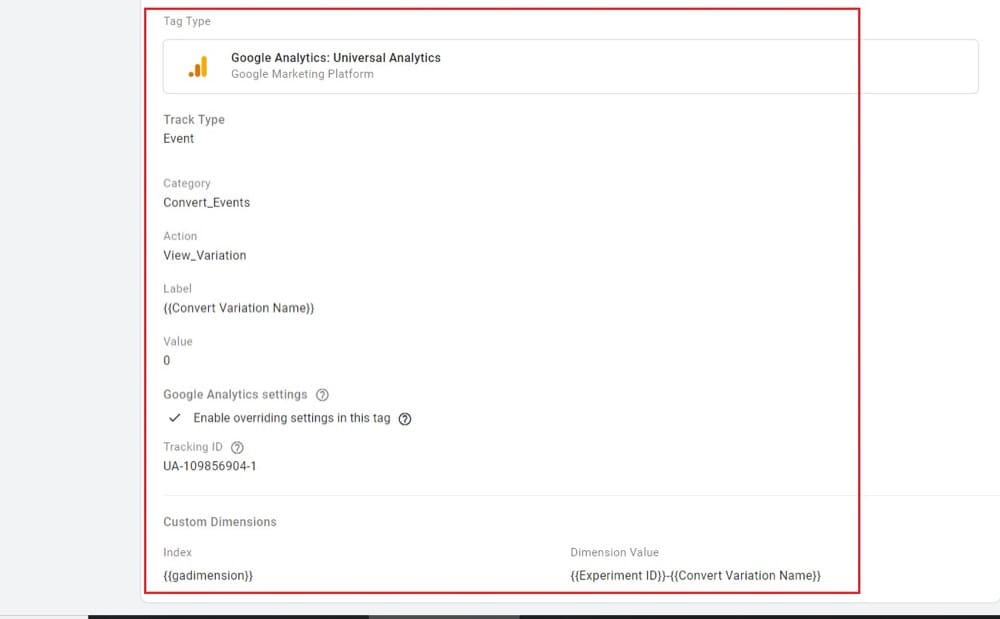
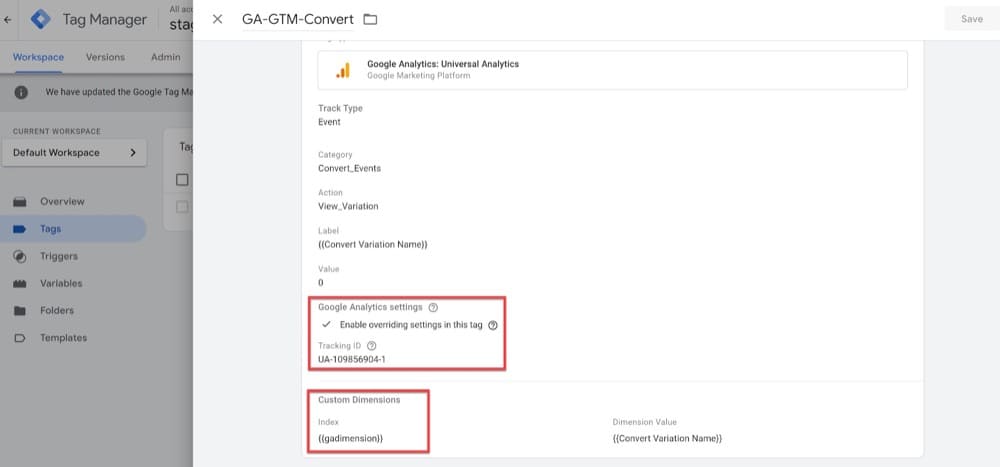
为您的标签命名。 选择类型 Universal Analytics 作为您的标签类型和类型事件作为跟踪类型。 填写所有其他字段,如下例所示:

不要忘记在此步骤中选择您的 GA 帐户。 添加我们上面谈到的自定义维度,然后只需使用我们之前创建的 GA Dimension GTM 变量:

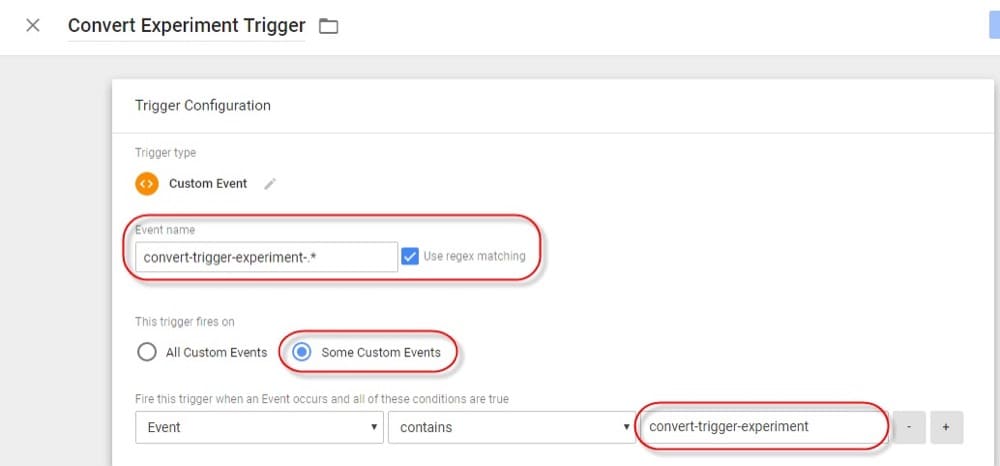
选择触发规则以触发代码。 要创建新触发器,请单击触发器配置,命名触发器,然后选择一些自定义事件:

每次触发实验时,此规则都会触发代码。
7. 在 GA 中创建自定义报告
A/B 测试是营销的重要组成部分,但仅仅运行测试是不够的。 您需要从这些实验中产生的见解才能使它们有效。 那么让我们看看如何在 Google Analytics 中分析您的结果。
在 GA 中,转到“自定义”,然后创建一个新的“自定义报告”。 在自定义维度中选择向下钻取维度。 配置您可能需要的任何过滤器,然后点击保存。
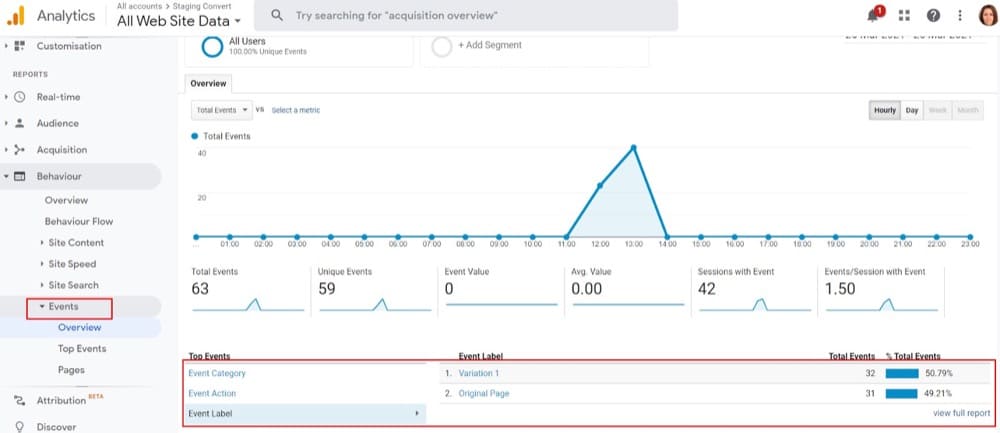
8. 在您的 GA 事件报告中查看数据
在您的事件报告中,您还可以在行为事件中找到我们作为事件发送的转换数据,如下所示:

将 GTM 数据层信息推送到您的转换 A/B 测试
到目前为止,我们已经介绍了如何将数据从转换体验添加到您的 GTM 数据层。 但你不认为是这样,是吗?
有了这两个强大的平台,你可以做更多很酷的事情。
添加到数据层的数据可以发送到转换体验,用于将访问者存储到您的体验和个性化中。
目前,您可以通过三种方式将数据层定位与转换体验结合使用:
1. 高级目标设置
如果您已经使用 dataLayer 事件通过 GTM 跟踪转化,那么您将大有收获。
您可以使用这些转化事件来触发转化体验中的目标。 一些可用于触发转换目标的事件包括:
- 点击不同的按钮
- 点击电话号码
- 点击 WhatsApp 按钮
- 谢谢登陆页面(下单后)
- 添加到购物车按钮
- 从购物车按钮/链接中删除
- 结帐流程/漏斗
- PDF下载
- 页面加载
- 观看的 YouTube 视频
- 滚动深度
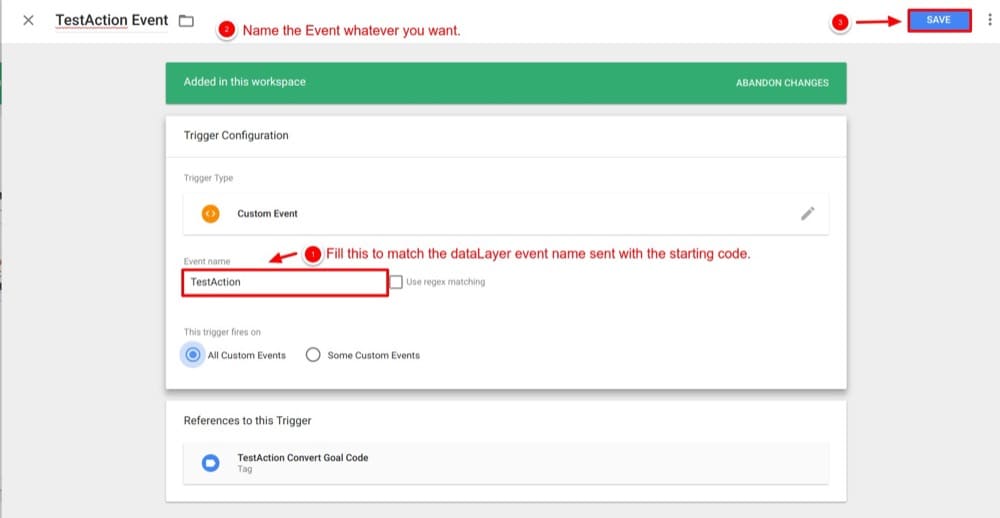
要进行设置,我们需要使用 Convert JavaScript Triggered Goal 代码实现 GTM 标记,该代码将用于触发我们想要跟踪的 GTM dataLayer 事件。
首先,假设您创建了一个名为“TestAction”的事件(例如,对于上述事件之一),它通过以下方式被推送到 GTM 数据层中:
窗口.dataLayer = 窗口.dataLayer || []
window.dataLayer.push({
事件:'TestAction'
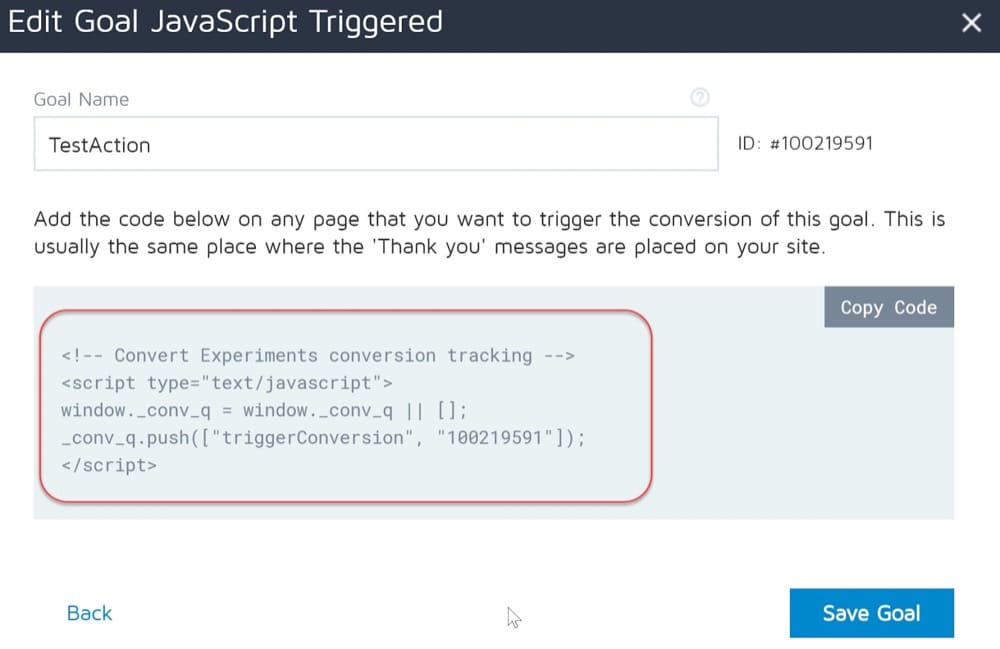
});然后,您可以在 Convert 体验中创建一个 Javascript 触发目标:

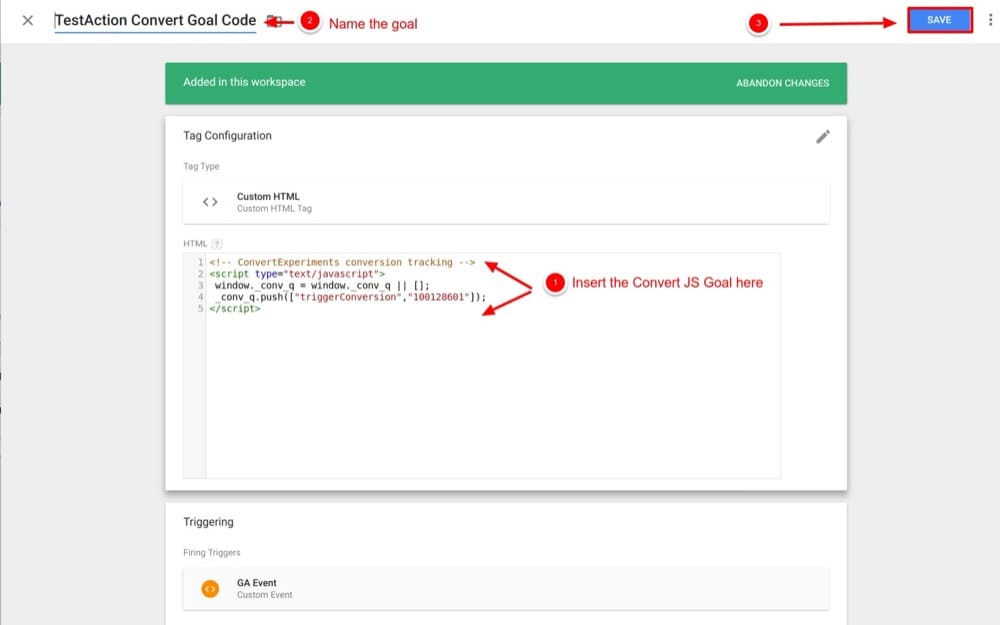
并使用在 GTM 标记内生成的代码,特别是在自定义 HTML 标记中:

作为此标签的触发器,您可以使用自定义事件“TestAction”:

这样,每当您的网站上发生操作时,您都可以触发转换目标并衡量其成功与否。
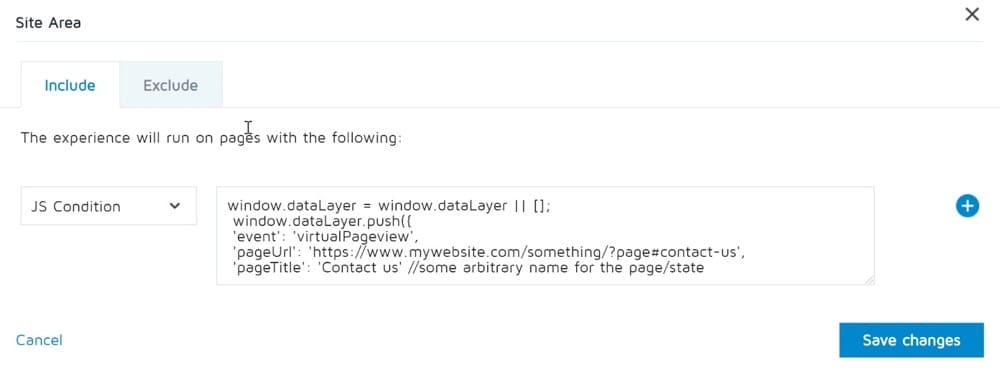
2. 实验场地区
您还可以根据数据层属性在特定页面上运行实验。
对于使用 dataLayer 事件来跟踪单页应用程序 (SPA)上的网站状态的用户,此功能非常实用。
这些 dataLayer 事件可用于触发轮询实验。 其工作方式是配置 GTM 以在将事件推送到 dataLayer 时触发轮询代码或手动实验激活代码。
例如,只要用户在网页/网站/Web 应用程序的状态之间导航,您就可以激活 dataLayer.push 代码和 Convert 体验。
这是您的开发团队可以使用的示例代码片段:
窗口.dataLayer = 窗口.dataLayer || [];
window.dataLayer.push({
'事件': '虚拟页面浏览',
'pageUrl': 'https://www.mywebsite.com/something/?page#contact-us',
'pageTitle': 'Contact us' //页面/状态的任意名称
}); 
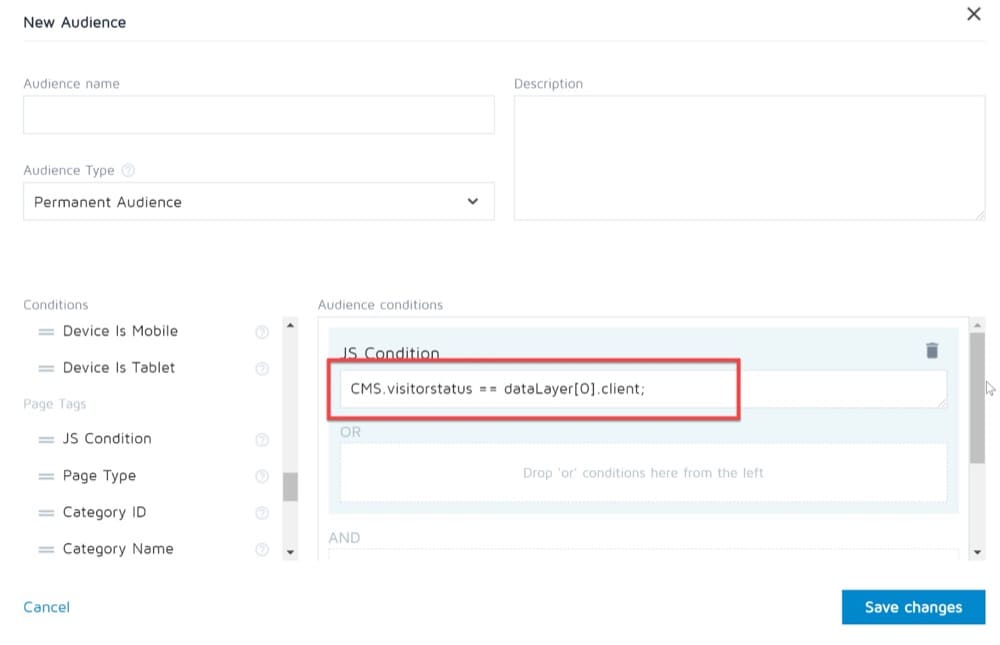
3. 实验观众
最后,您可以对数据层中定义的特定访问者组运行实验。
例如,如果您设置了一个由访问者状态(客户端或匿名)定义的数据层变量,那么您可以利用它在特定细分上运行实验,例如客户端:

如您所见,到处都有数据。 只要用户与您的网站进行交互,就会有描述这种关系的数据。
组织这些数据并评估其影响是最大化成功的关键。 使用数据层,您可以正确构建组织的信息,以分析用户如何与网站的不同部分进行交互——例如,他们一次又一次地访问哪些页面——并使用这些见解来优化他们的未来体验!
结论
归根结底,数据层是一个强大的工具,可以为您提供对客户群的无与伦比的洞察力。 凭借其广泛的范围和详细的跟踪功能,您将能够在您的 A/B 测试及其他测试中利用它来提高转化率并增强您的指标。