Google 跟踪代码管理器教程:如何使用它来改进网站的分析(无需接触任何代码)
已发表: 2022-05-06还记得您何时决定将 Google Analytics 连接到您的在线商店的网站吗?
您可能认为这一切都会一帆风顺——直到您偶然发现了一段令人难以置信的长代码片段,并且您的模板“头部”对您来说听起来像是希腊语(除非您有一些网页设计的概念)。
因此,您最终可能会打电话给外部网页设计师,其花费的时间少于喝一杯咖啡所需的时间(同时仍向您收取整个小时的工作费用)。
当您添加 Google Ads 代码时,同样的事情也发生了。
还有 Facebook 或 Snapchat 像素。
等等等等。
所以…
每次将网络分析工具连接到电子商务商店时,自己完成工作并停止依赖他人不是更好吗?
好吧,如果您开始使用 Google 跟踪代码管理器,这将是可能的。
在这篇文章中,我们将通过非常详细的教程逐步告诉您它是什么以及如何使用它。
这样,您就可以停止支付开发人员的咖啡瘾。
目录
- 什么是 Google 跟踪代码管理器以及它的工作原理
- 您需要了解的基本 Google 跟踪代码管理器术语
- 教程:如何安装和使用 Google 跟踪代码管理器
- 1. 在 WordPress 上安装谷歌标签管理器
- ️ A. 创建一个帐户
- ️ B. 安装
- 2. 安装跟踪代码
- ️ A. 谷歌分析
- ️ B. Facebook 像素
- 1. 在 WordPress 上安装谷歌标签管理器
- 现在您知道如何使用 Google 跟踪代码管理器了,但为什么只满足于外部工具呢?
什么是 Google 跟踪代码管理器以及它的工作原理
为了牢牢掌握它,假设您的站点是一座建筑物,并且为了访问它,每个工具都使用自己的门(其标签或跟踪代码)。
所以每次你想连接一个新工具时,你都得为它创建一个专属的门(即你必须访问网站的源代码并对其进行编辑)。
但是,Google 跟踪代码管理器 (GTM) 允许您创建一个“通用门”来让所有工具进入。
换句话说:
Google 跟踪代码管理器会生成一个独特的代码片段(称为“容器”)来连接任何外部工具,而无需更改网站的源代码。
这样,每当您想将像素用于 SEM、热图或其他任何东西时,您都可以从 GTM 界面自己完成。
更简单(更便宜)。
您需要了解的基本 Google 跟踪代码管理器术语
如果您对网页设计知之甚少,您现在可能会不知所措。
不用担心。
为了充分利用本教程,您可以熟悉以下几个术语:
- 容器:由 Google 跟踪代码管理器生成的代码片段,也是您唯一需要在您的网站上插入的代码片段。 这是我们之前告诉你的“门禁密码”。
- 标签:标签是其他工具用来连接到您的站点的引用。 谷歌分析有自己的标签; Google Ads 有一个不同的,Facebook 像素另一个。 这就像他们用来进门的身份证一样。
- 变量:变量是标签接收的指令,例如“从用户的 cookie 中收集数据” 。 我们将在本文后面向您详细介绍。
- 触发器:它告诉您标签的激活事件。 例如,标签将在“页面完全加载时”开始从用户的 cookie 中收集数据。
现在所有这些术语都已说明,让我们看看如何在您的网站上使用 Google 跟踪代码管理器。
教程:如何安装和使用 Google 跟踪代码管理器
第一部分是该过程中唯一困难的步骤,因为您必须对代码进行一些更改。
在那之后一切都会变得轻而易举。
1. 在 WordPress 上安装谷歌标签管理器
为了让一切变得更容易,我们将教你如何在 WordPress 上安装 GTM。
如果您改用 PrestaShop、Magento 或 Shopify(或任何其他开源 CMS),请不要担心,因为过程基本相同。
️ A. 创建一个帐户
与大多数 Google 工具一样,您必须创建一个用户帐户才能使用它。
为此,请访问 Google Tag Manager 网站并填写以下信息:
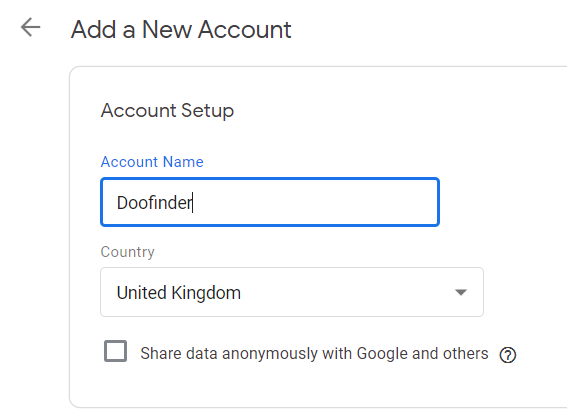
- 账户信息:姓名和国家。

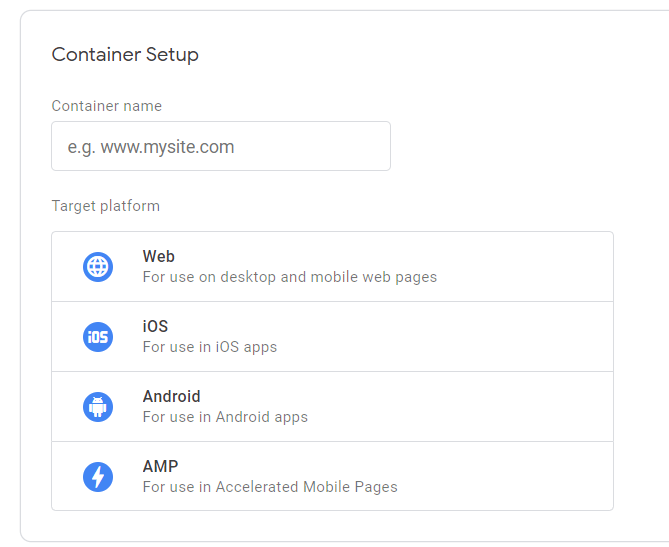
- 容器:在这里你必须创建你的第一个容器。
您只需要给它一个名称(以便以后可以识别)并说明它的用途(通常是“网站”)。

单击“创建”并接受条款和条件后,您将被带到 Google 跟踪代码管理器的界面。
️ B. 安装
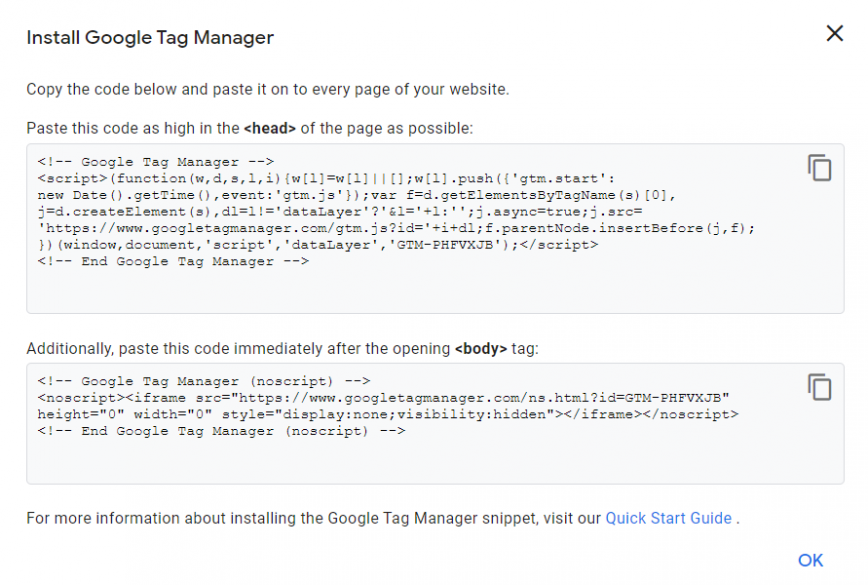
当您进入时,您首先会看到一个弹出窗口,其中包含两段代码,如下所示:

这些是您需要插入网站的仅有的两个代码片段; 它们将充当来自其余工具的标签的容器。

基本上有两种方法:
- 使用 WordPress 编辑器:这涉及通过 WordPress 的源代码访问文件并在其中插入代码片段。 我们建议不要这样做,除非您确切知道如何操作(因为您可能会删除重要的内容)。
- 使用插件:最简单的选择是通过插件插入这些代码。 这个选项有很多,但你也可以使用谷歌标签管理器本身的插件。
如果您不确定,最好直接询问开发人员(这将是您唯一需要这样做的时间)。
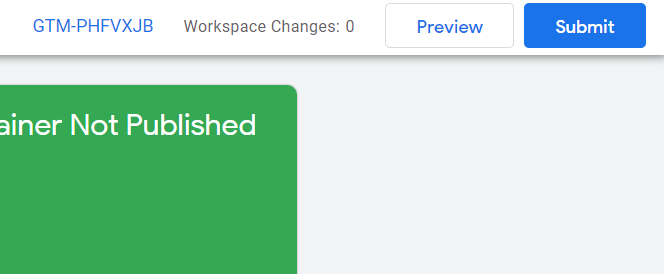
安装代码后,单击 GTM 界面右上角的“发送”。

它会显示一个窗口,您必须在其中输入此版本的名称。 每次您对容器进行更改(例如连接工具)时,系统都会创建该容器的新版本。
最后,单击“发布”以激活它。
2. 安装跟踪代码
现在是学习使用 Google 跟踪代码管理器快速轻松地连接这些网络分析工具的时候了。
其中一些,如谷歌分析,已经有预定义的配置,而另一些则需要手动设置。
让我们看一个例子。
️ A. 谷歌分析
我们先来看看安装 Google Analytics 的过程。
点击谷歌标签管理器界面上的“新标签” 。 您将看到一个窗口,您需要在其中执行以下步骤:
- 首先,给标签起一个名字(这样如果你以后想编辑它就可以识别它)。
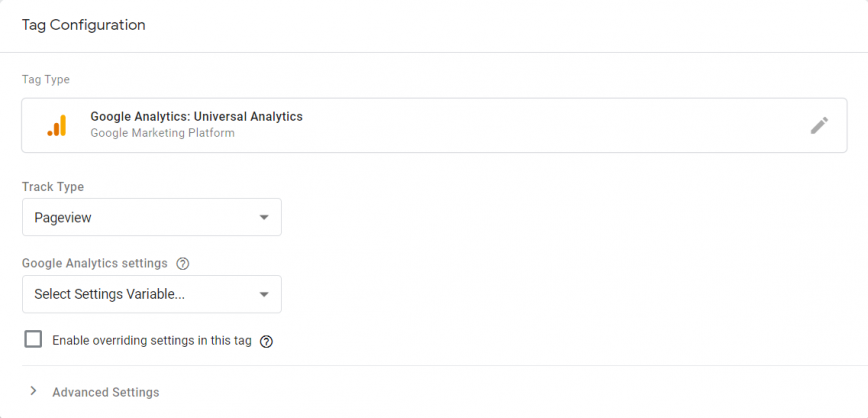
- 点击“标签管理器”后,您会看到一个包含许多不同选项的列表。 选择“谷歌分析”。
- 对于“跟踪类型” ,选择“页面视图”(通常是默认选项)。
让 Google 跟踪代码管理器保持打开状态并登录到 Google Analytics。
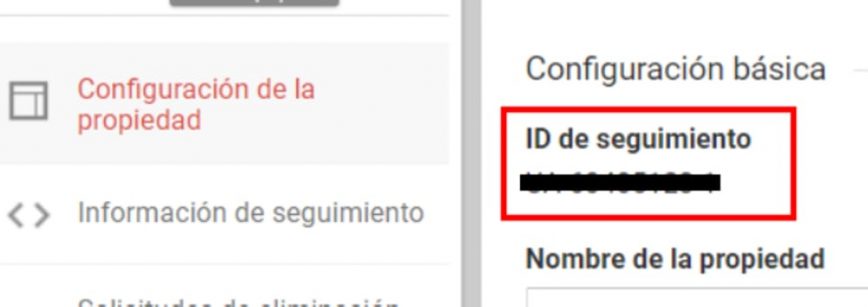
继续管理 > 属性设置并复制“跟踪 ID”下的数字。

返回 Google 跟踪代码管理器选项卡并单击“变量配置” ,然后单击“新变量”。

将 Google Analytics 中的代码粘贴到“跟踪 ID”中。 将“cookieDomain”保留为自动。
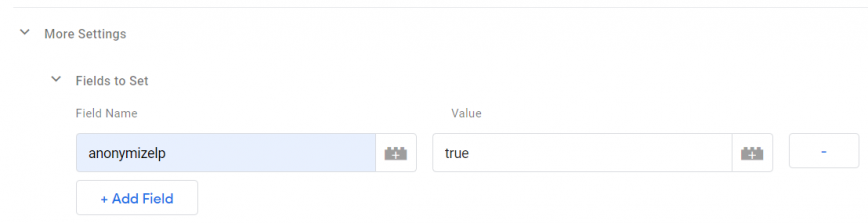
现在我们将为 cookie 设置匿名注册以遵守数据保护法。 为此,在同一个窗口中,单击“要设置的字段”并添加以下字段:

完成后,单击“保存”。
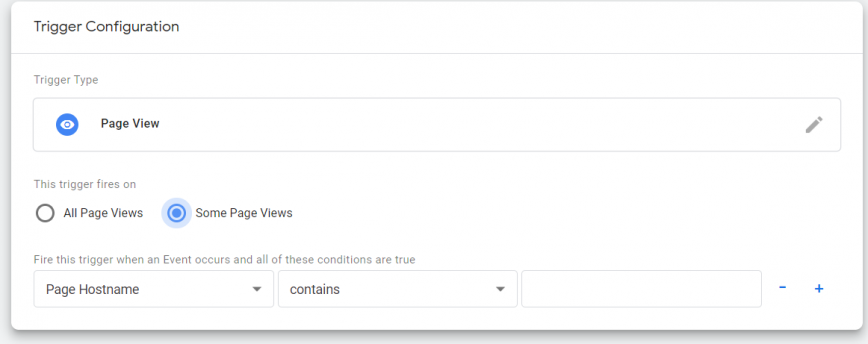
接下来,转到“触发”以确定何时启动标签的变量。
默认情况下,一旦窗口加载,标签将在您网站的所有页面上激活。
但您也可以点击“新触发器”(右上角的“+”号)添加新过滤器,使其仅在特定页面上激活(例如,如果您只想测量某个页面的流量)登陆页面)。

我们的建议是选择默认选项。 单击保存后,您的 Google Analytics(分析)代码就会启动并运行。
现在让我们看看如何为不在列表中的选项安装跟踪标签。
️ B. Facebook 像素
对于下一个示例,我们将使用 Facebook 广告中的像素。 但是,对于您要添加的任何其他标签,这都是相同的过程。
首先,点击“New Tag”,然后在配置选项下选择“Custom HTML Tag” 。
然后,您会看到一个框,您必须在其中添加像素的代码段(您可以在广告帐户的广告管理器部分找到它。
接下来,单击框下的“高级设置” 。 选择“标签触发选项” ,然后选择“每个事件一次” 。 您无需更改任何其他内容。
在“触发”下,您可以选择在您网站的所有页面或仅在选定页面上触发您的像素。
点击保存后,您的像素将准备好记录您网站的访问,以便您可以启动重定向广告系列。
现在您知道如何使用 Google 跟踪代码管理器了,但为什么只满足于外部工具呢?
我们的许多客户没有考虑到网络分析的另一个方面。
大多数时候,可以在您自己的网站中找到帮助您的业务发展的最有趣的数据。
例如,使用 Doofinder 等智能搜索引擎生成的统计数据。
想了解更多?
然后下载这本电子书,我们将在其中解释如何使用智能搜索引擎将销售额提高 20% 。
如果您想亲自试用 Doofinder,可以单击此处获得 30 天免费试用。
哦! 它就像一个插件一样工作,所以不用担心弄乱任何源代码。
