良好网站设计的 9 条原则
已发表: 2019-05-13猜猜此刻世界上有多少个网站。 无论您的回答是什么,我们都可以向您保证,这个数字已经超过 20 亿! 那是两个后跟九个零!
但是,您可能会震惊地发现 10 个站点中有 9 个处于非活动状态! 这意味着它们没有持续更新,几乎没有用户流量,当然,也不会将人们转变为他们的业务。
被警告; 最终达到 90% 非常容易,这就是我们为您制作这篇精彩文章的原因! 下面我们将讨论每个网站都需要排名前 10% 的九大设计价值(或原则),更重要的是……转换!
1. 使视觉吸引力与您的业务目标保持一致
在浏览网页时,您很可能遇到过设计不佳的网站。 让您感到困惑、沮丧、不开心或只是无聊的网站类型!
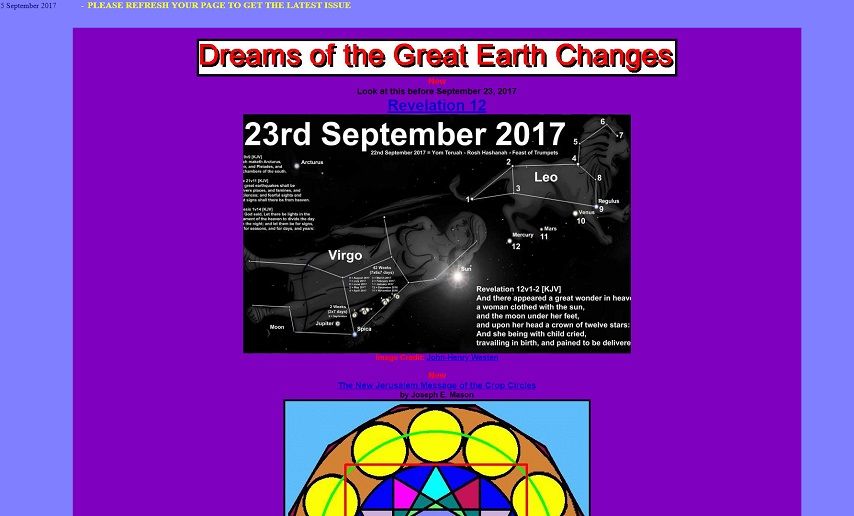
例如,请参阅以下示例:


第一个站点拥有太多明亮和主要的颜色。 紫色、红色和蓝色都与实际网站内容发生冲突和减损。 总体而言,这种设计在眼睛上令人不安,并证明缺乏专业性。
它表明对其用户缺乏了解,并会导致不满意的访问者不想返回!
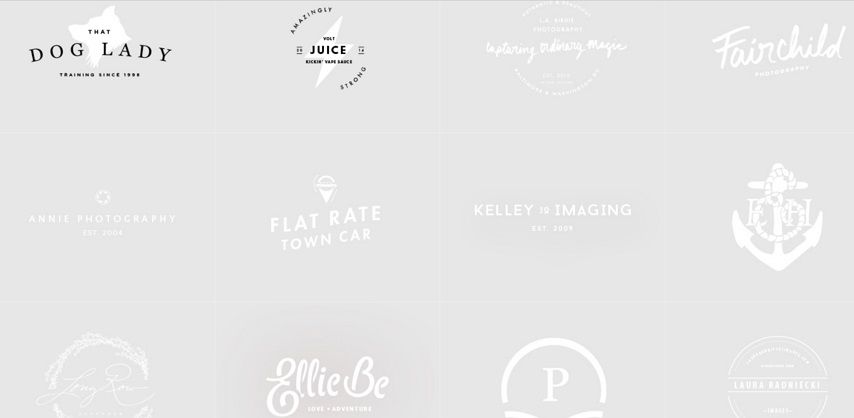
将前一个设计与下一个站点进行比较时,视觉效果完全不同! 该网站缺乏任何颜色或尺寸,无法为查看者提供视觉层次结构。
没有任何迹象表明应该关注哪些内容。 这种设计给人的印象是网站正在翻新,可能会让用户感到无聊和困惑。
那么如何设计您的网站来避免这种情况呢?
答案可以归结为以下步骤:
- 写下您网站的目标。 这可能是潜在客户的产生、增加的销售额或更高的参与度等等。
- 写下您网站的利基市场。 例如,它可以是运动、时尚和美容、健康、宠物或数字电子商务产品。
- 相应地选择徽标、背景、按钮、横幅和文本的颜色。 对于时尚/美容网站,浅蓝色和粉红色等较柔和的颜色通常对标志、横幅和背景最有效。
- 对于食品和饮料,红色和黄色是最合适的(麦当劳和饥饿的杰克都是很好的例子)
- 最后但并非最不重要的一点是,在您的网站上安排与您的业务目标相关的内容。
这些步骤是促进网站视觉设计的结构。 它们不是绝对的,但在构建您的网站时是有用的指导方针。 只要符合您的业务目标,请随时尝试不同的颜色和样式。
在设计、布局方面,您的内容可能非常棘手。 为了帮助我们制定了一些关于人类感知的基本法则,这些法则将帮助您创建您的网站。
A. 视觉层次
该定律规定,网站上的对象(或横幅、花彩、海报、纸张)的尺寸越大,它被认为越重要,因此它会引起更多的关注。 反之亦然。
明亮的颜色也是如此。 一个物体在网站上出现的越亮,它所拥有的焦点就越多。 使用深色来衬托简单的浅色背景也可以达到同样的效果。
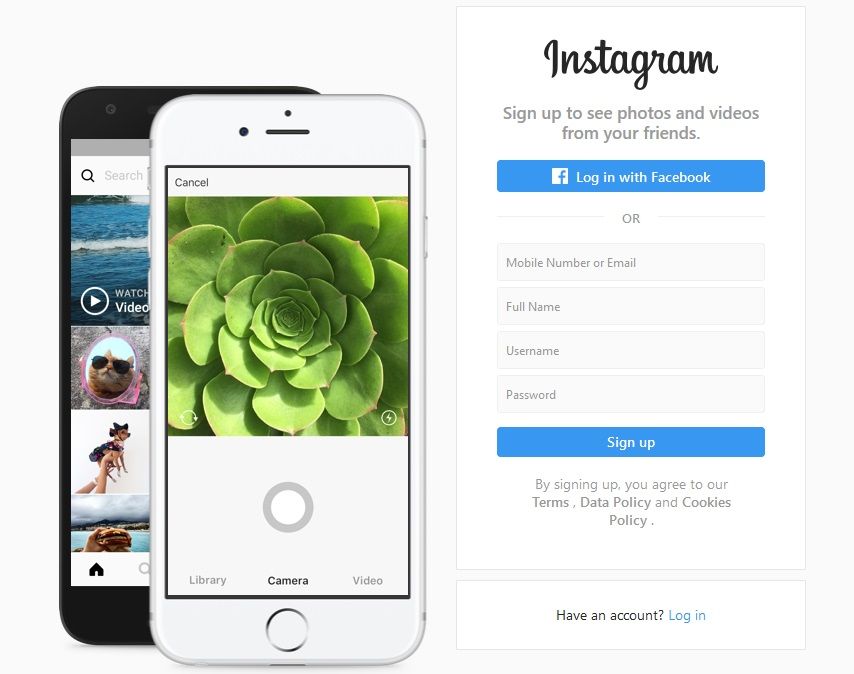
Instagram 在他们的网站上完美地实施了这项法律。

引起您注意的第一件事是品牌名称“Instagram”,黑色和时尚字体与纯白色背景相映成趣。 这也告诉你这个品牌是关于创造力的。
下一个引起您注意的元素是左侧 iPhone 上的大图片。 由于它的大小和绿色,它不仅能吸引你的注意力,还能让你安心。
下一个引起您注意的元素是上面写有“使用 Facebook 登录”的蓝色按钮。 他们本可以轻松地将“注册”按钮放在那里,但他们没有。
这是因为如果您知道您不必填写表格并使用您的 Facebook 凭据直接登录,这也将缓解您忙碌不安的头脑。
与 Instagram 一样,您可以使用此法则根据网站内容的重要性来调整其大小。 这样,访问者将专注于您希望他们关注的特定 CTA 或信息。 并以这种方式提高您的转化率!
B. 黄金比例
黄金比例是一种自古就有的设计手法,至今仍为现代设计师所使用! 这个原则是经过时间考验的,也是一个值得遵循的可靠规则。
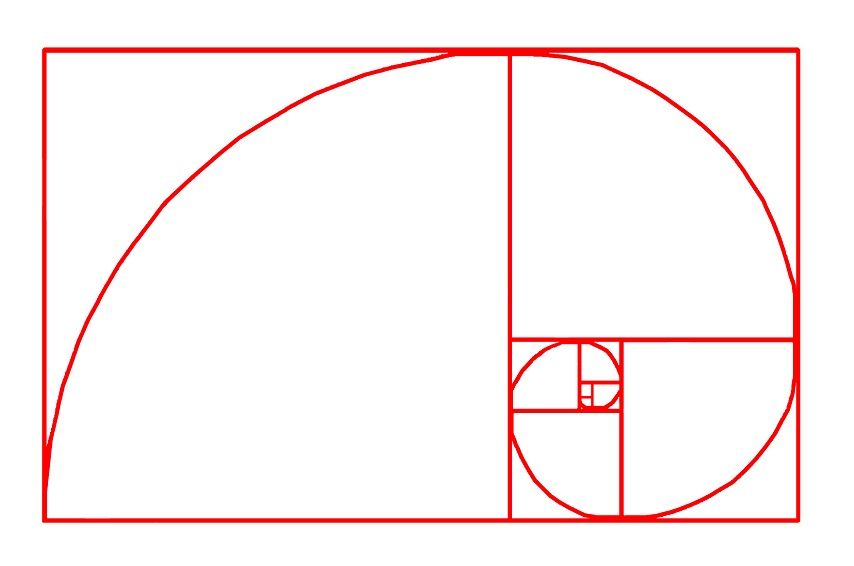
使用一些我们不会涉及的复杂数学,我们得出以下黄金比例的图像:

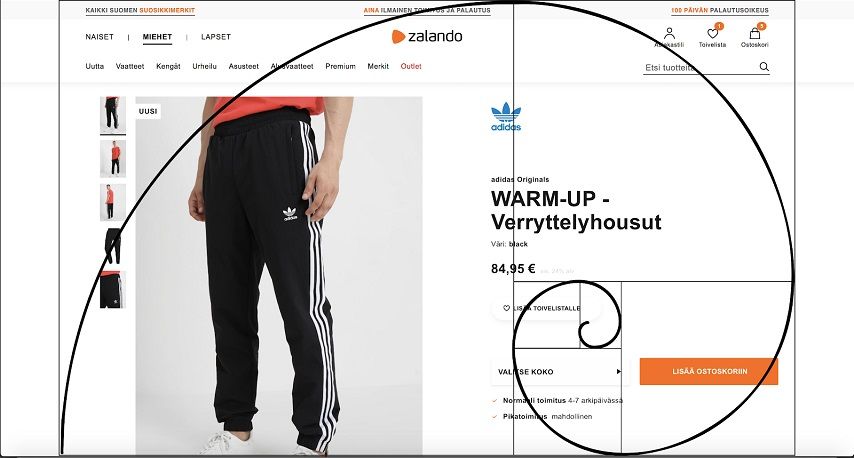
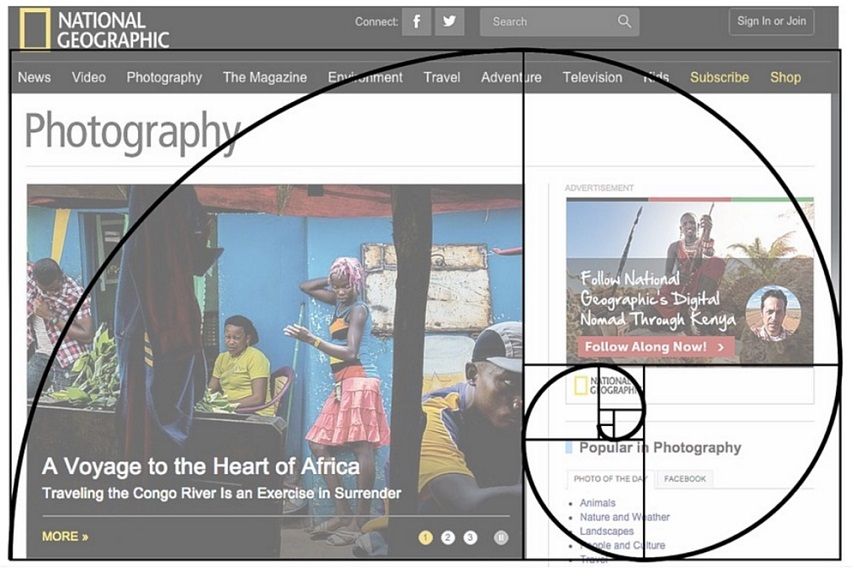
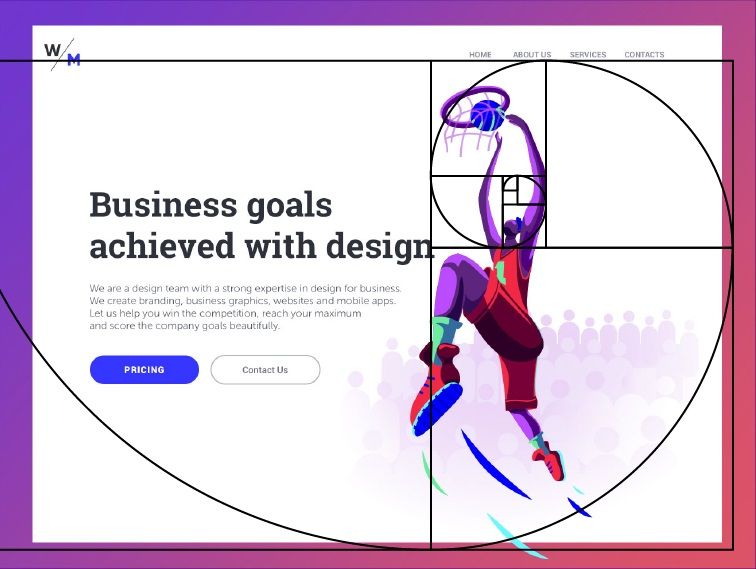
您之前可能已经看过这张图片,并且想知道为什么它与您网站的设计和布局有关? 下面我们将黄金比例覆盖在一些精心设计的网站上。



您可能已经注意到,这些网站都是按照黄金比例(或螺旋形)排列的。 渴望知道为什么? 好吧,事实证明这种模式可以自然地出现在蕨类植物、花卉、贝壳甚至飓风中!

心理学家和建筑师认为,按照这种模式设计的任何东西都会让我们的大脑感到愉悦。

因此,在开发您的网站大纲时,您可以按照此方法达到相同的视觉效果。
C. 三分法
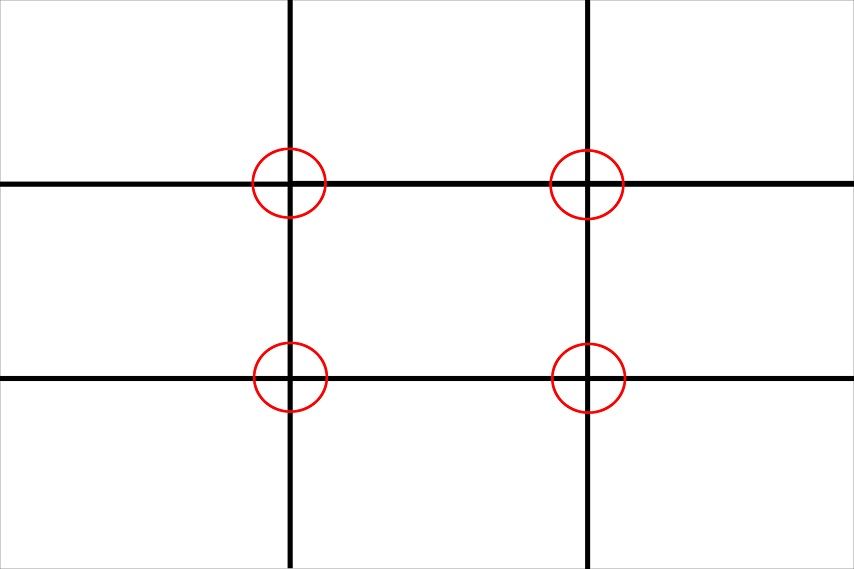
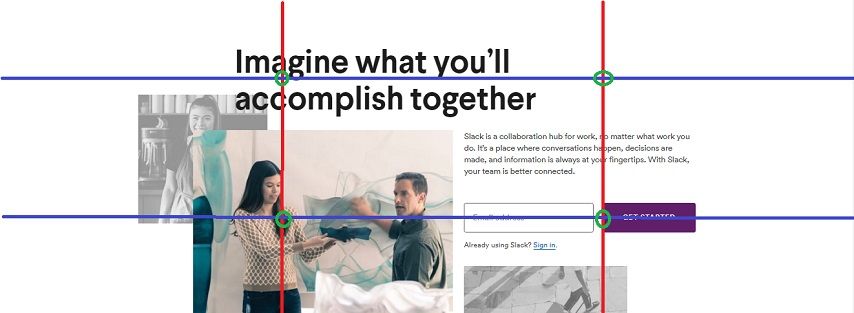
在您的网站上添加图像时,这是一个更容易实施的原则。 以下示例显示,在为您的网站选择照片时,图像应符合相交线,因为这是眼睛最有可能看到的地方。
为了确保您的图像遵循三分法,在窗格中放置两条平行的水平和垂直线,在图像上形成一个由九个正方形组成的网格。
使用此网格作为指导编辑您的图像,使照片中最吸引人的部分与相交线对齐(由下图中的红色圆圈标记)。

您也可以将您的联系电话或关键字放在十字路口。 向您的网站添加图像时,请始终记住少即是多。
确保有足够的图片来吸引您的用户并展示您的服务,但不要过度拥挤页面。 正如比尔巴斯所说:“简约是现代优雅的灵魂。”


D. 相似性法则
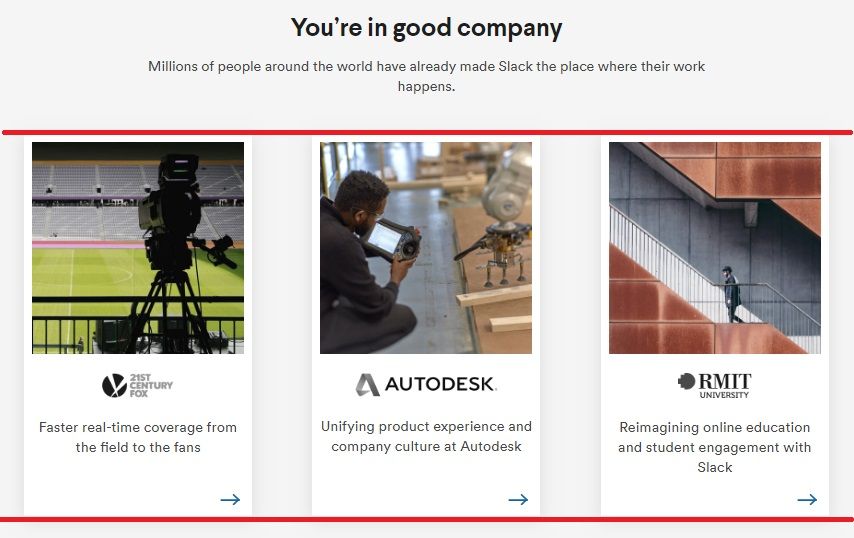
即使你从未听说过这个词,它也是你的潜意识很清楚的一个原则,因为我们的大脑被连接起来将相似的物体组合在一起。 以下是软件开发商 Slack 实施该法律的方式:

红色横线突出显示的是 Slacks 的三个品牌。 正如你所看到的,它们都被放在同一个大小的盒子里,并且均匀地对齐和间隔开。

通过对这些项目进行分组,Slack 让用户很容易理解这个内容是一个投资组合块,并确保他们网站的其他元素之间没有混淆。
2.让您的网站加载更快
正如标题所示,您的内容必须快速加载才能让访问者留在您的网站上。 快速加载站点需要成为任何设备的标准,无论是台式机、手机还是平板电脑。
具体来说,您的内容“首屏”(滚动前)应在被点击或输入浏览器的 3 秒(最大)内加载。
根据Unbounce:
- 如果您的网站加载时间比平时长约 100 毫秒,您的转化率可能会下降 7%。
- 加载时间为 5 秒的页面的跳出率大约是加载时间为 2 秒的页面的五倍。
- 73% 的移动用户体验过加载时间过长的网站。
专门从事网络托管评估的公司 HostingTribunal 也参与进来,报告称,对于一家每天产生 100,000 美元收入的在线商店来说,延迟 1 秒可能会导致每年损失 250 万美元的收入。
快是要付出代价的! 因此,如果您想知道“我怎样才能让我的网站更快?”; 老实说,这是一个需要另外一篇文章的主题。
随着互联网连接和电信的不断改进,您的网站访问者的注意力和耐心正在减少。 如上所述,如果您的网站跟不上,那么您的利润将直线下降!
3. 让您的网站易于定位
虽然不像您可能已经猜到的那样直接涉及您网站的内容,但您的网站需要可以使用 Google(或任何其他搜索引擎)进行定位。
因此,假设您有一个销售或推广摩托车的网站,当有人在 Google 上搜索“摩托车”或任何与查询相关的内容时,您的页面需要在 SERP(搜索引擎结果页面)的前 5 名中排名。
这使人们可以轻松找到您的网站并建立良好的印象,前提是它的设计考虑了我们的提示并且易于使用。 给访客留下好印象可以在社交媒体上获得正面评价或推荐给家人或朋友。
好的媒体将导致自然流量激增、更多利润和更多时间花在您的网站上。
在这种情况下,一个完美的平行线将是一家实体店。 如果您正在寻找维修,您不太可能超越搜索引擎结果的第一页。
当涉及到增加网站可见度的内容类型时,必须轻松找到指向社交媒体的链接。
社交可以包括 Facebook、Twitter、LinkedIn 和 Instagram 页面,因为截至 2019 年,当前的社交媒体用户已达到 35 亿。
这意味着您的业务或内容需要拥有活跃的社交媒体帐户,因为您的许多潜在潜在客户/客户会在那里找到您。 因此,如果您的网站链接到您的社交网站,反之亦然,它只会带来更多的访问者(以及更多的潜在客户)。
如果您想了解使您的网站在谷歌中排名靠前的技术,请阅读这篇文章,如果这不能满足您的愿望,请尝试 HootSuite 的这篇文章。
4. 遵守正式指南、隐私法规和网络安全
为一些令人不寒而栗的消息做好准备……根据 Cybint 最近的一项发现:
- 平均每 39 秒就有一次黑客攻击
- 小型企业经历了大约 43% 的网络攻击。
- 由于 2019 年的网络犯罪,公司将支付超过 2 万亿美元的金额。
- 自 2013 年以来,每天约有 400 万条记录因数据泄露而被盗。
为了保护您的业务和客户数据免受此类攻击,世界各地的政府都实施了正式的指导方针和法规。 其中包括 GDPR(通用数据保护条例),涉及所有个人的数据保护和隐私。
虽然我们不会在本文中解释整个法规,但这里的要点是,如果您的网站要求客户共享个人数据,例如联系方式、姓名或信用卡详细信息,那么它必须是安全的。
如果您想知道您当前的网站是否符合 GDPR,您可以轻松地对其进行检查。 毕竟,小心总比后悔好!
一种流行且可访问的保护您的方法是投资 SSL 证书。 SSL 代表安全套接字层,是浏览器和托管您网站的服务器之间的任何网络连接的保镖。
他们想要你所拥有的。 不要给他们或让他们拿走!
5.添加社会证明,如推荐信
最初是一项网络内容创新,现在已成为行业标准。 为了使自己在竞争中脱颖而出并证明您的网站值得信赖,您需要确保在您的网站上包含有信誉的推荐信。
从尊贵的客户那里炫耀您的推荐信的最佳方式是引人入胜且易于浏览的方式。 虽然这可能意味着要求某人为您设计见证块,但这是建立信任并向访问者保证您的网站和服务的真实性和质量的好方法。
我的意思是,即使在成为新手机壳之前,您也可能会快速浏览评论!
6. 确保可访问性
在开发您的网站时,您可能会想要使用闪烁或闪烁的按钮,甚至采用高对比度的配色方案来将人们的注意力引导到所需的元素上。
但是,请小心,因为此功能可能会让您真正头痛,并且任何患有癫痫发作或畏光的人都无法观看。
全世界约有七分之一的人患有偏头痛。
-偏头痛信托
这相当于大约 10.3 亿人(大约),据美国眼科学会报道: 大约 80% 的偏头痛患者是畏光的!
那是 80% 的人乍一看可能会被您的网站拒之门外。 因此,虽然这些明亮的特征可能会引起没有患有这种疾病的人的注意,但对于那些患有这种疾病的人来说可能会非常痛苦!
因此,在开发您的网站时要聪明并适度使用这些色彩密集型功能。
7.关注可用性
上述术语指的是网站的用户友好程度,并涉及以下元素:网站访问者浏览您的网站的难易程度、您的查询或号召性用语 (CTA) 按钮的可见度以及用户找到所需信息或查询的速度有多快.
网站的可用性因您提供的内容和您的总体业务目标而异。 例如,博客在可用性方面会有所不同,比如在线商店。
对于可用性的概述,以下是您应该考虑的一些因素:
- 它反应灵敏吗? (在手机和平板电脑屏幕上重新排列,以免访问者立即点击退出)
- 您的基本信息是否可区分?
- 导航直观吗? (您的用户是否在无休止地滚动浏览内容?或者,是否可以一键访问)
- 布局是否仅在用户的焦点范围内保留一项? (一个方便的功能)
- 有“实时聊天”选项吗?
- 搜索栏是否始终可见?
- 它可以容纳其他货币吗? (电子商务)
- 颜色对眼睛来说是自然的吗?
- 内容是否明确且易于理解?
- 它是否充分利用了空白?
- 它有相关的高质量图片吗?
虽然所有这些列表点都是必不可少的,但响应能力是上面列出的关键点。 超过 50 亿用户通过智能手机浏览互联网,网站的这一方面永远不会得到足够的重视。
8. 确保您的网站具有可扩展性
想象一下您在网上商店销售定制设计的 T 恤。 随着新一季《权力的游戏》目前正在播出,您的网站已经获得了大量流量,用户都希望从最近发布的剧集中订购最新设计和报价。
现在假设这个示例网站无法跟上这种涌入并崩溃。 在数百次(如果不是数千次)购买中,您的用户会在他们的屏幕上收到一条错误消息。
您的客户群会发疯(这是轻描淡写)! 他们中的许多人可能会将您的店面报告为骗局并转向您的竞争对手。 更不用说,现在在您的网站和社交媒体页面上留下的负面评论!
为了始终确保您的访问者和潜在客户拥有流畅的体验,请优化您以处理繁忙的流量。
如果您还没有优化您的网站不是为了大流量,那么您就是在卖空自己。
9. 确保易于维护
您极不可能坚持使用十多年前提出的相同设计。 如果你是,那么可能是时候升级了。
现在我们不建议您在这里进行大修。 相反,您可能想在这里或那里调整一个元素,以防止客户感到无聊。 这种变化可以小到将您的徽标稍微向左移动、更新图片或更改按钮的形状。
如果您使用的是 WordPress 或 Joomla 等内容管理系统 (CMS),则此更改没有问题。 您需要做的就是登录您的 CMS 并根据需要编辑您的网站。
当您在定制设计的网站中工作时,您希望与开发人员交流以下三项主要内容:
- 用适当的注释对代码进行分段,这样您就可以确定哪个块负责您网站的哪些功能。
- 要求他们准备通俗易懂的文本文件和手册。 确保您要求他们分解您将来可能遇到的任何问题。
- 确保他们为可能出现的任何问题提供支持。
为了您的方便,这里列出了我们在本文中描述的网站原则:
- 使视觉吸引力与您的业务目标保持一致
- 让您的网站加载更快
- 可访问性
- 让您的网站易于定位
- 遵守正式指南、隐私法规和网络安全
- 见证
- 可用性
- 可扩展性
- 易于维护
如前所述,此列表仅作为指导。 这些原则是一些简单但必不可少的技巧,可为您提供有关如何创建网站的基本概述。
随着时间的推移,随着人们的偏好和需求发生变化,新的设计原则将会落实到位,但现在,尽情享受设计全新网站的过程吧!
