获得最流畅的 A/B 测试
已发表: 2015-11-17
在 Convert,我们了解 A/B 测试工具在提高转化率和为您的客户网站获得最大收益方面的价值。 但是,测试过程是一项高度技术性和复杂性的事情,可能会造成很多混乱和误解。
为了获得最有效和最高效的测试,Convert 联合创始人 Dennis van der Heijden 回顾了每个人在实施 A/B 测试时应该做的三件事:
- 一次安装所有代码
- 预先检查站点以进行高级安装
- 了解 A/B 测试的内部工作原理
这三个步骤中的每一个都有很多内容,我们提供了您需要的详细信息和提示,以帮助您进行对您和您的客户都有效的测试。

一次安装所有代码
要更有效地使用 A/B 测试,真正迈出的第一步是确保有效地安装测试。 具有多个测试且需要安装多行代码的大型网站为许多不同的错误打开了大门,这些错误将造成混乱、沟通不畅和无法提供最佳结果的测试。 这是您在开始 A/B 测试的第一天结束时应该完成的所有事情的清单,然后是确保完成的详细信息:
1.在一个包中获取安装代码
正如 Dennis van der Heijden 所说,“在您和客户之间,来回安装代码通常是最大的延迟因素。” 开始测试的最佳方式是提交一个数据包,其中包含包含每个页面代码的模板,而不是单独发送二十封不同的电子邮件地址页面。 此外,建立一个供您使用的索引,您可以在其中跟踪哪些页面需要什么。
在您和客户之间,来回安装代码通常是最大的延迟因素
2.在header中安装代码
在实际安装过程中,将代码直接放在标头中很重要。 关于这是否有必要可能存在一些争论,但一项 Convert 研究证实,将代码留在标题之外会导致闪烁——页面突然更改以适应 A/B 测试的瞬间。 更重要的是,该研究发现这种“眨眼”对转化率产生了负面影响,导致近五分之一的人在转换之前放弃了该网站,而其他人则不会。
3. 考虑未来
从测试开始就需要记住的另一件事是未来。 即使您现在正在为客户运行一个相对简单的测试,映射 CMS 以匹配客户的基础设施也可以在以后带来巨大的回报。 Convert 的系统可以轻松地在下拉菜单中创建自定义字段,例如特定价格点或结帐过程中的特定页面。 这使得在未来实施新测试变得容易,并帮助您确保在多步结账过程中的每一个目标事件从一开始就只需要一次安装就可以解决。
4. 在第一天解决所有 IT 问题
这些代码会给 IT 部门带来很多问题。 通过为 Convert 技术人员和您的客户提供解决主要 IT 问题的完整且最新的文档,您将减少冗长的电子邮件链和中继消息。 Convert 通过保留一份有用的实施指南来实现这一点,您可以将其直接传递给 IT 部门,让他们直接访问我们最有用的信息以进行故障排除。
5.检查功能
这可能是您列表中较大的任务之一,我们将在下一节中详细讨论它,但是从第一天开始的一个简单而重要的地方是使用 Ajax 代码。 这些是在页面第一次加载后执行和刷新页面内容的代码。 由于 Convert 的 A/B 测试旨在从一开始就快速加载页面,因此可能会导致这些 Ajax 代码出现问题——但 Convert 确实有解决方案,例如可用的 Chrome 插件。 重要的是要尽快知道是否有任何事情会妨碍测试。
预检查高级安装
不要责怪工具……做好准备。
上述清单上的最后一件事是您应该花费最多时间的事情。 涉及 URL、登录、域和场外收入的测试可能会出现许多复杂的问题。 van der Heijden 强调,无论您选择哪种 A/B 测试工具,将问题归咎于该工具都无济于事。 正如他所说,“这对你没有帮助,因为你可能选择了这个工具。 如果客户选择了这个工具,你就是在伤害他的自尊心或者说他选错了。 如果你选择了这个工具,你只会伤害你的形象。 不要责怪工具……好好准备。”
网址
首先注意您可能正在测试的产品页面的 URL。 通常结构化 URL 很容易添加工具,清楚地显示与产品相关的名称。 但是,出于 SEO 目的或特殊目的而命名的非结构化 URL 将难以一次全部标记。 您将需要使用其他工具(如 java 脚本)来标记这些页面,因此主动了解潜在问题非常重要。 这也是需要特别考虑弹出窗口或悬停信息、那些 Ajax 代码的时候,并且该工具需要内置到 Java 或 CMS 中。
子域和跨域
Convert 在该工具中构建了简单的方法来查看与您的客户关联的所有子域和跨域。 但是,这并不意味着您应该忽略它们。 仔细查看与客户页面相关的内容。 如果结帐页面指向未升级的 Yahoo 或 Shopify 域,则通过 Google Analytics 和 Convert 的更高级工具进行收入跟踪可能会很困难,甚至是不可能的——这使得从支票中承诺测试和硬数据变得危险——出过程。
登录后测试
很多 A/B 测试工具还没有弄清楚如何在登录功能后面进行测试,但幸运的是,Convert 有一个简单的解决方案来解决这个问题。 Convert 使用跨会话设置,这甚至在一年前是不可能的,这意味着可以在一个选项卡上登录安全环境,并且可以打开另一个选项卡上的 Convert 可视化编辑器以仍然显示相同的会话——使其更容易设计结帐和购物车的测试。

跟踪代码管理器
大多数标签管理器,包括谷歌分析,在 A/B 测试中带来的问题多于它们的价值。 Van der Heijden 建议:“每当你遇到一个标签管理器的粉丝时,只要警告他们这个 A/B 测试工具,而不是任何 A/B 测试工具,能够正确地做到这一点,所以我们都更愿意直接在除非你有 Tealium 或 Adobe。”
场外目标和收入跟踪
一些公司可能有无法通过在线结帐流程直接跟踪的其他付款来源或转化。 Convert 有针对这些的解决方案,因此它们仍然可以包含在测试中。 您只需尽早识别它们并传递实验 ID 和变体 ID,然后在它们发生时通过 webhook 让 Convert 知道。

了解 A/B 测试的内部工作原理
在选择 A/B 测试工具时,有很多声明都集中在同步和异步测试的声明上。 此外,他们可能声称脚本大小会对实验的加载时间产生重大影响。 Van der Heijden 试图揭穿其中的一些神话和误解,并指出,“不断复制别人的文章以获得某些内容真的会伤害你。 很多这些文章都没有说实话,或者完全不知道他们在说什么。”
对他来说,最重要的是了解不同的工具做事情的方式非常不同,了解同步和异步之间的真正区别,以及为什么让 A/B 测试工具尽可能快地工作很重要。
很多这些文章都没有说实话,或者完全不知道他们在说什么。
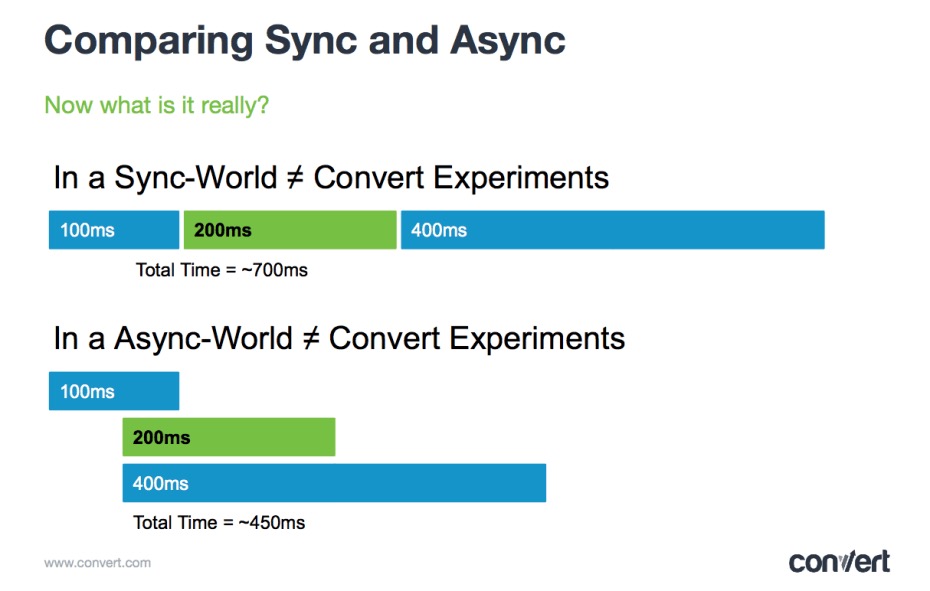
在批判性地看待关于 A/B 测试的声明时,首先要了解的是同步和异步之间的区别。 一些工具或文章会在他们声称非常快时抛出这些术语。

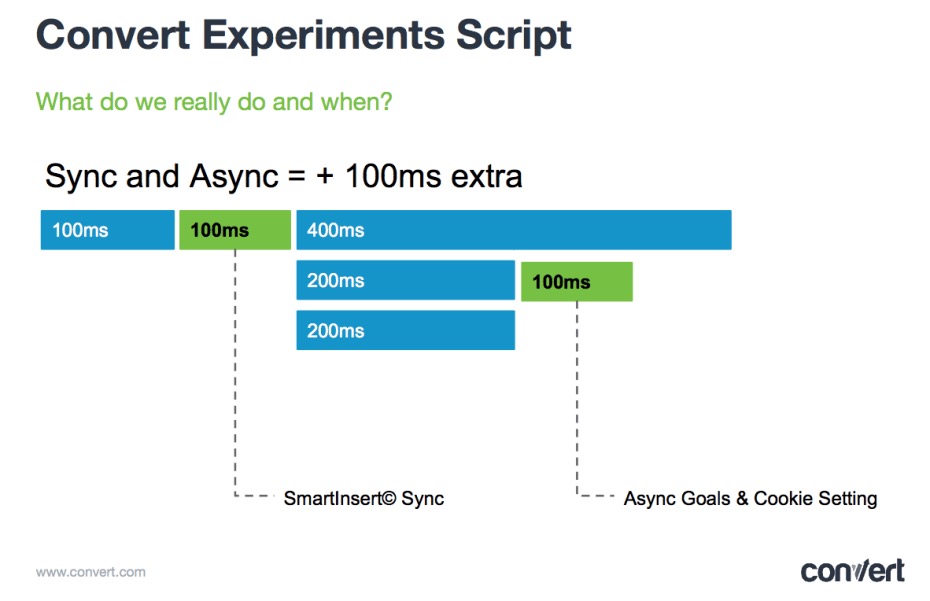
同步实验将允许 100 毫秒用于网络流量,然后 200 毫秒用于加载同步 A/B 测试,最后是 400 毫秒用于加载其他所有内容。 异步实验将允许 100 毫秒,而 A/B 测试和页面上的所有其他内容将尽快同时开始加载。 Convert 和其他工具如何工作的现实是这两种想法的融合:

对于体验转换实验的用户:
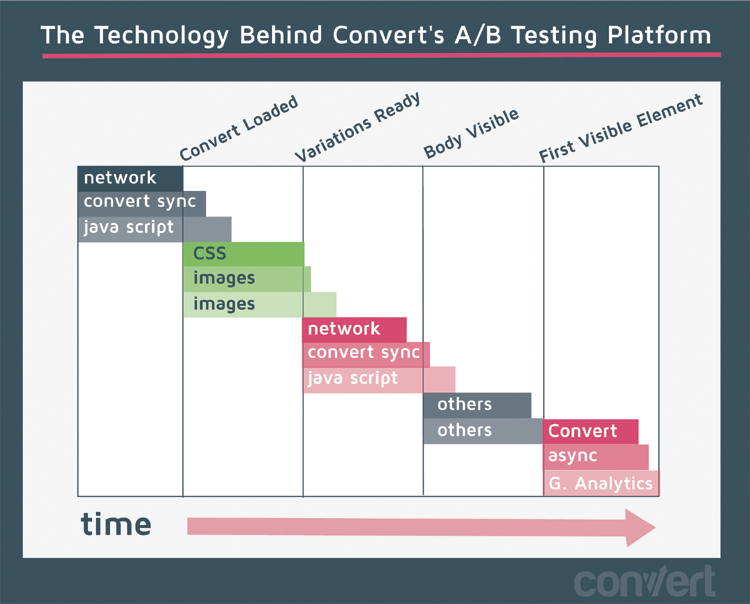
- 在 0.3 秒时什么都看不到,正在建立连接。
- 在 0.35 时,html 开始变得可用于操作,即转换开始工作并在页面仍在组装时根据 cookie 确定要触发的变体。
- Convert 使用白页将正文完全隐藏一秒钟。
- 每 05 秒 Convert 会检查可用且需要更改以进行测试的内容。
- 在 1.5 秒时,页面准备就绪。
其他工具可能会在相同的时间内进行更改,但更改是可见的(闪烁)。 其他一些工具会在 1.5 秒时等待 HTML 完全可用,这意味着用户必须额外等待 2 到 3 秒才能使页面可用。
当然,我们在这里谈论的是百分之一秒,即使是眨眼。 但是,正如我们之前讨论的,Convert 发现这些毫秒级的闪烁或延迟会对转换产生巨大影响。 许多经历闪烁或延迟的工具会指向测试数据,以表明转化率得到了改善——但通常情况下,查看 Google Analytics(分析)会显示在预测试期和用户体验期之间的转化率下降闪烁和延迟。
为客户的 A/B 测试选择和实施正确的工具涉及所有这些技术知识等等。 但是,最重要的是您准备好并准备好进行 A/B 测试,以确保您选择了正确的工具,为网站做好了准备,并使安装过程对您的客户来说尽可能简单。
要观看完整的网络研讨会,您可以在此处注册,您将在下面找到演示文稿。
如果您准备好体验 Convert Experiments 和我们的专家团队,我们邀请您开始 15 天免费试用。
