SMX Liveblog:让移动设备友好以在下一个 Mobilegeddon 中生存
已发表: 2022-06-12移动的。 移动的。 移动的! SMX East 会议“让移动设备友好以在下一次 Mobilegeddon 中生存”以移动优化游戏中的重量级人物为特色。 Google 的 Gary Illyes 与 Marcus Tober 和 Stoney deGeyter 一起为网站管理员提供了关于如何正确使用移动设备并在移动搜索引擎优化方面真正有效的最新准确建议。

主持人: Barry Schwartz,新闻编辑,Search Engine Land (@rustybrick)
演讲者:
- Gary Illyes ,Google 网站管理员趋势分析师 (@methode)
- Stoney deGeyter ,杆位营销首席执行官 (@StoneyD)
- Marcus Tober ,Searchmetrics Inc. 创始人/首席技术官 (@marcustober)
Gary Illyes:谷歌的移动焦点
当加里还是个孩子的时候,他从来没有按照父母和老师的吩咐去做。 大约在贾斯汀·比伯(Justin Bieber)与吹雪机齐膝高的时候,加里的父母给他买了一台电脑,并认为这可能会给他带来一些消磨时间的好方法。 它没有用。 但在 2000 年左右,他得到了一部手机。 这让他很酷。 那行得通!
2005年,他送给第一个女朋友一部手机。 他预计她会为此感到兴奋。 她的回答是:上面有网络吗?
加里很欣赏互联网的力量,因为他为他提供了超级马里奥作弊码。 但他也看到有10多个蓝色链接。 他在屏幕上闪烁着猫弹键盘的照片。
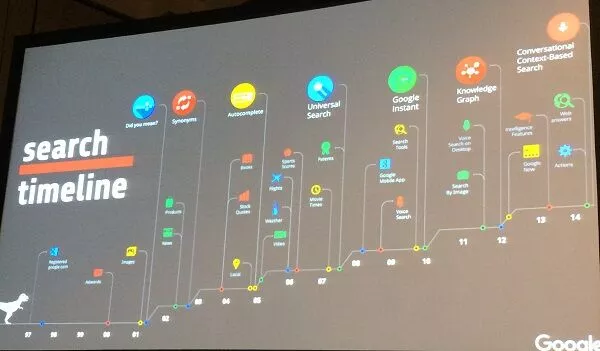
搜索已更改

人们对搜索的期望已经发生了变化,而且还在继续发生着根本性的变化。
例如,自动完成是一个变化。 今天,谷歌只专注于移动。 2015 年是移动搜索超过桌面搜索的一年。
人们不只是在寻找。 他们在购物、阅读电子邮件、寻求建议以及比较产品和评论。
- 移动友好更新:2015 年 4 月 21 日,Google 进行了移动友好更新。 他们查看页面的“5 个左右”属性以及它们是否正确显示在移动屏幕上。
- 应用程序索引:应用程序显示在 Google 搜索结果中,当用户单击结果并安装应用程序时,Google 会将用户带到应用程序中的该结果。 如果他们没有该应用程序,则结果中有一个安装按钮。 这消除了摩擦。
- Google Now :它有效地将相关信息推送给您。 交通警报,照片点。 请参阅 SMX East 第 1 天 Cindy Krum 的幻灯片演示 (http://bit.ly/1KMtjgs)。
- Now on Tap :在 Google I/O 上,Google 谈到了它。 如果您正在与朋友聊天并想安排晚餐,则不必将文本复制并粘贴到搜索框中。 相反,长按聊天文本将为您提供更多信息和上下文。
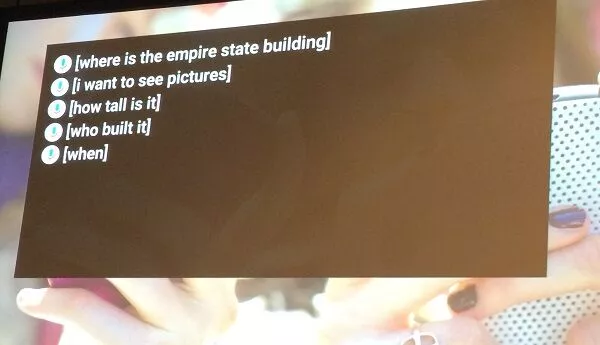
- 语音搜索:这是未来,您与小工具交谈,它们会回答您。 像这样的搜索字符串将起作用:

Gary 建议将这些链接作为具有移动意识的网站管理员阅读的资源:
- g.co/developersearch – 谷歌搜索、即时点击、即时卡、语音操作和搜索自动完成的谷歌帮助
- g.co/appindexing – Google 关于应用索引的参考资料
- g.co/mobilefriendly – 移动友好测试的捷径
- [google office hours] – 您可以观看或加入的 Google 网站管理员视频群聊
Stoney deGeyter:配置您的移动友好站点

选择您的移动配置
DeGeyter 首先回顾了配置移动站点的三种可能方式:
- 移动重定向:在移动设备和桌面设备的不同 URL上为每个设备提供不同的代码。 服务器尝试检测用户的设备,然后重定向到相应的页面。
- 动态服务:无论设备如何,都使用相同的 URL,但会为不同的设备类型生成不同版本的 HTML。
- 响应式设计:无论用户的设备如何,在相同的 URL 上提供相同的 HTML 代码,但根据屏幕大小呈现不同的显示。
常见错误
- 阻止 JavaScript、CSS 和图像。 搜索引擎需要这些信息来查看您的网站在不同屏幕上的呈现方式。
- 无法播放的内容。 移动设备播放 Flash 视频时存在问题。 使用可在所有设备上播放的视频嵌入。 可选:制作视频的副本。
- 仅限移动设备的 404。 允许移动设备上的访问者准确无误地访问您的移动 URL。
- 重定向到错误的页面。 将每个 URL 重定向到相应的移动对应物——而不是主页。 确保重定向适用于所有设备。
- 使用横幅而不是插页式广告。 让人们在不强迫他们查看叠加层的情况下访问内容。
- 不相关的交叉链接。 例如,当您提供从桌面站点查看移动站点的链接或反之亦然时,请确保您转到同一页面而不是主页。
- 加载缓慢的页面。 使用 Google 的移动设备友好测试工具来确定您的网页是否足够快。
- 无响应的图像。 使用 HTML 图片元素根据屏幕尺寸向不同设备提供不同尺寸的图像。 作弊:使用自动化的“自适应图像”工具和插件。
- 触摸尺寸小。 为胖手指设计。
- 不可读的文本。 在字体上使用 EM 或 REM 单位,然后使用媒体查询为不同的屏幕分辨率调整基本字体大小。
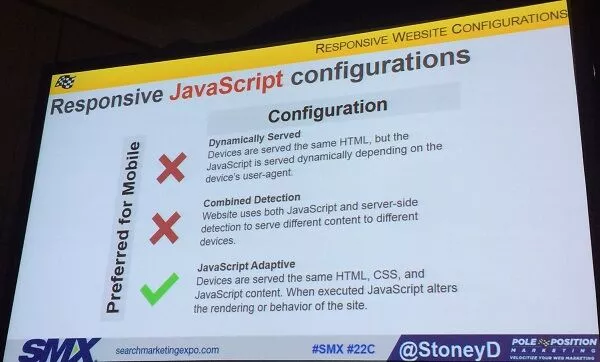
响应式网站配置
DeGeyter 建议向响应式站点添加视口标签,如下所示:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>

Marcus Tober:走向移动友好的数据
谷歌专注于移动,所以忘记桌面。 我们在任何地方都使用手机。 这就是为什么 Google 专注于用户如何与内容交互以及如何提供内容的原因。 在移动设备上,我们希望事情尽可能快。

关键字密度和页面上的链接数量等概念在移动世界中是无关紧要的。 这是关于我们如何使用它,我们如何分享它。 专注于内容使我们更加成功。
Mobilegeddon(即 Google 于 2015 年 4 月 21 日推出的移动友好更新)是 Google 提前数周宣布的更新。 每次变化总是有赢家和输家。
失败者:
- 票房魔力
- 目录
- Reddit.com
就 Reddit 而言,他们已经建立了一个单独的 m.dot 移动网站,并恢复了所有流量和排名。
移动排名因素研究
注意相关性和因果关系范式。 不要相信高相关性是一个高因素,反之亦然。 这些因素比较了移动设备和桌面设备。
他们测量了这些因素的相关性:
- 无序列表的存在
- 交互元素的数量
- 反向链接数
- HTTPS
- 内部链接数
- 文件大小
- 网站速度
- 标题中的关键字
- 字数
- 正文中的关键字
- 证明条款
- 相关条款
- 重定向
要查看相关性研究发现了什么,请在此处查看结果。
语义内容优化是关于消费者意图而不是关键字。 不要优化具有“西雅图景点”的网站,而是要优化“派克市场”和“太空针”。
