11 个真实 WordPress 网站上的 GeneratePress 主题示例
已发表: 2022-04-05我已经使用 WordPress 多年了,但在偶然发现 GeneratePress 之前,我经历了一些糟糕的主题(我在看着你,Themeforest)。 我很高兴我做到了。
GeneratePress不是一般的 WordPress 主题- 它超级简单且超级灵活,无需任何编码即可完全自定义。 哦,如果您想知道的话,它的加载速度很快,也非常适合 SEO 。
我一直想看看其他人是如何设计他们的 WordPress 网站的,所以我在网上搜索并找到了这 11 个真正的 WordPress 网站,它们今天都使用 GeneratePress 作为主题。
这些网站是如此多样化,以至于很难相信它们都使用相同的 WordPress 主题!
在可能的情况下,我已经包含了站点托管、流量估计以及他们是否使用 GeneratePress 的免费或高级版本等统计数据,因此您可以更好地了解这些站点在真实(以及在线)世界中的运作方式。
(ps 刚开始写这篇文章时,我意识到这个主题有多棒,现在在这个网站上使用它,所以这是你的第一个例子!)
什么是GeneratePress?
GeneratePress 是一个简单、轻量级的 WordPress 主题,由加拿大开发者 Tom Usborne 设计。
与许多 WordPress 主题不同,GeneratePress 非常简单、易于使用并针对移动设备进行了优化。 而且我不是唯一一个这么想的人。 该主题在 2017 年庆祝了 100 万次下载,并继续受欢迎
GP下载量已达100万! 感谢每一位帮助我们达到这一惊人里程碑的人。 ?????? pic.twitter.com/Lf52vtXVHe
— GeneratePress (@GeneratePress) 2017 年 7 月 25 日
截至 2022 年, GeneratePress 是超过 460,000 个实时 WordPress 网站的首选主题(来源:BuiltWith,2022 年 1 月)。
我有没有提到您可以免费使用基本版本? 好的。
GeneratePress 是博主和联盟营销人员的理想 WordPress 主题; 它具有更高级主题(如 Thrive Themes 或 Genesis)的扁平、现代外观,但价格便宜得多。
GeneratePress 还赢得了我们最快的 WordPress 主题的头把交椅。
您可以查看现场演示以查看它的实际效果。 但是演示站点很无聊(!)所以这里有一些当前使用 GeneratePress 主题的 WordPress 站点的真实示例。
GeneratePress 主题示例
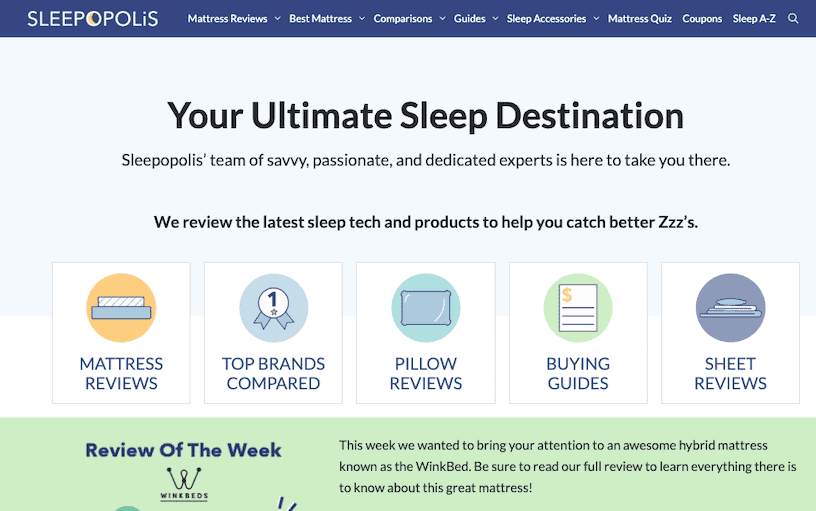
1. Sleepopolis.com

主题: GeneratePress Premium
插件: WP Rocket、Ajax Search Lite、WP Coupon 和 Deals
流量估计: 660,000 月浏览量
速度: 4.537 秒加载 1.9MB
主办:金斯塔
Sleepopolis.com 是一个成功的床垫评论网站,建立在 GeneratePress Premium 之上。
Sleepopolis 是一个关于如何设计和构建附属网站的令人难以置信的例子。 其简单的布局强调内容,清晰的导航帮助人们找到他们想要的类别。 干净的调色板使页面易于扫描,是一个令人愉快的浏览网站。
在速度方面,Sleepopolis 没有达到 Google 的核心 Web Vitals 基准,但这似乎是由于使用了 AB Tasty 和 Facebook 等工具的大量第三方 JavaScript,而不是 GeneratePress,后者在我们的核心 Web Vitals 中名列前茅WordPress 测试。 该网站还嵌入了许多 YouTube 视频,这是一个有保证的网站速度杀手。 无论哪种方式,它都没有阻碍网站,它推动了令人难以置信的自然流量,尽管我很惊讶 WP Rocket 没有为网站做更多的事情。
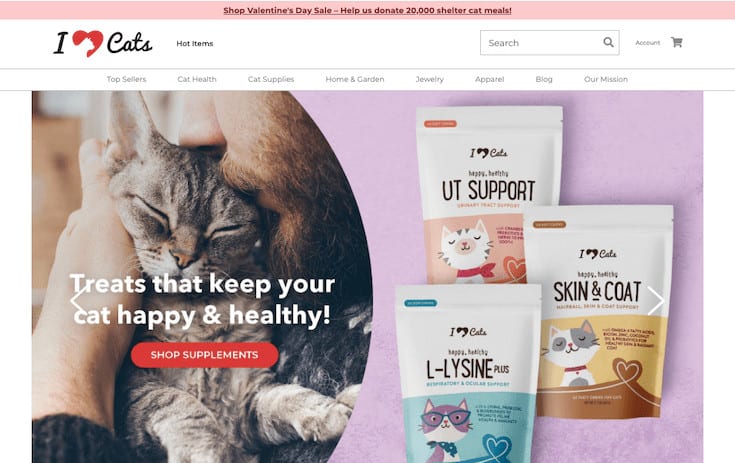
2. IHeartCats.com

主题: GeneratePress Premium
插件: WooCommerce、Perfmatters、OptinMonster、Max Mega Menu
流量估计: 390,000 月浏览量
速度: 6.7 秒加载 3.9MB
托管: Akamai
IHeartCats.com 是一个流行的与猫相关的电子商务商店,建立在 GeneratePress Premium 和 WooCommerce 之上。 我之所以选择它,是因为除了作为一个成功的网站(每月有数十万访问者)之外,在一个正常工作的电子商务网站上看到一个主题也很高兴,而不仅仅是在博客上。
I Heart Cats 销售大量商品,因此视觉菜单(由 Max Mega Menu 提供)对于良好的导航至关重要。 该网站是 GeneratePress 的一个很好的例子,它是 WooCommerce 网站的坚实基础,可与其他插件很好地配合使用。 尽管使用了 Perfmatters,但页面加载速度很慢,但这取决于页面大小(几乎 4MB),这通常是电子商务网站的问题。
如果您希望在 GeneratePress 的背面创建 WooCommerce 网站,您可以使用预建的站点库并安装Prime 演示站点内容来重新创建 I Heart Cats 的设计。 
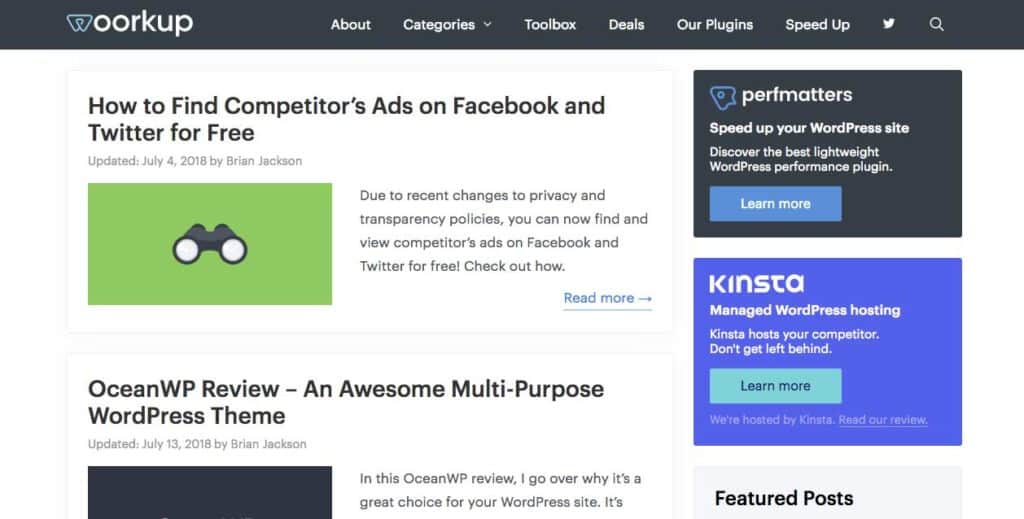
3. Woorkup.com

主题: GeneratePress Premium
插件:轻量级网格列(by GeneratePress),WP Show Posts
流量估算:每月 100,000 次浏览量
速度: 568 毫秒加载 291kb
主办:金斯塔
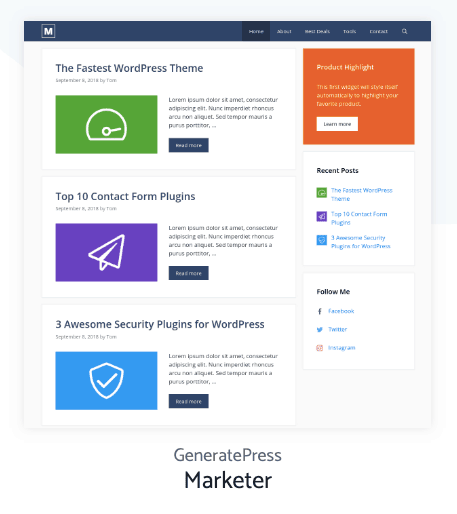
Woorkup.com 是由 Brian 和 Brett Jackson 兄弟经营的营销博客。 Brian 实际上在 Kinsta 工作,因此他也使用它们来托管网站也就不足为奇了。 Woorkup 熟练地使用 GeneratePress Pro 必须提供的所有定制,制作外观、感觉和性能都像昂贵的定制网站的设计(但我们知道终身主题许可证只需 49.95 美元!)。
我喜欢 Woorkup.com 的外观,它简洁的平面设计,带有大胆的响应式菜单,并专注于清晰、易于阅读的内容。 侧边栏用于在向下滚动页面时推广粘性优惠(在桌面上)
Woorkup 是一个受欢迎的网站,每月浏览量约为 300,000,它以闪电般的速度加载——非常适合 SEO 和 UX。
Woorkup 兄弟是 GeneratePress 的忠实粉丝:
对开发人员表示敬意,因为他知道如何正确编码,保持轻量级,并且仍然包含模式标记和丰富的片段,这是大多数竞争对手不具备的。
我担心 Woorkup.com 在 GeneratePress 之上有很多自定义代码,因为联合创始人 Brett Jackson 是一名 WordPress 开发人员,但显然他们除了在专业版中使用内置定制器之外几乎没有做任何事情。 布赖恩详细说明:
这是最好的部分...... 我没有编辑过一次主题。 我确实使用了一些代码片段来挂钩……。 还有一点 CSS。 但老实说,一切都是使用 GP 选项配置的。 标题、菜单、搜索、侧边栏、特色图片等……一切都是通过 GP 高级插件完成的 :)
如果您购买 GeneratePress 高级版,您可以通过使用预先构建的站点库并安装营销商演示站点内容,单击几下重新创建 Woorkup 的设计。

Woorkup.com 和 GeneratePress 给我留下了深刻的印象我现在正在将我的一些网站从 Genesis 切换到 GeneratePress(观看这个空间......) 我现在在这个网站上使用 GeneratePress!
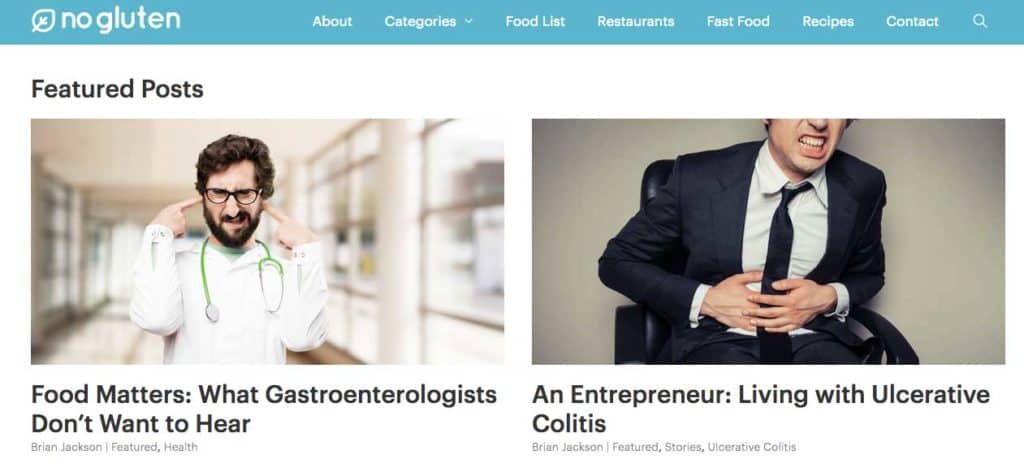
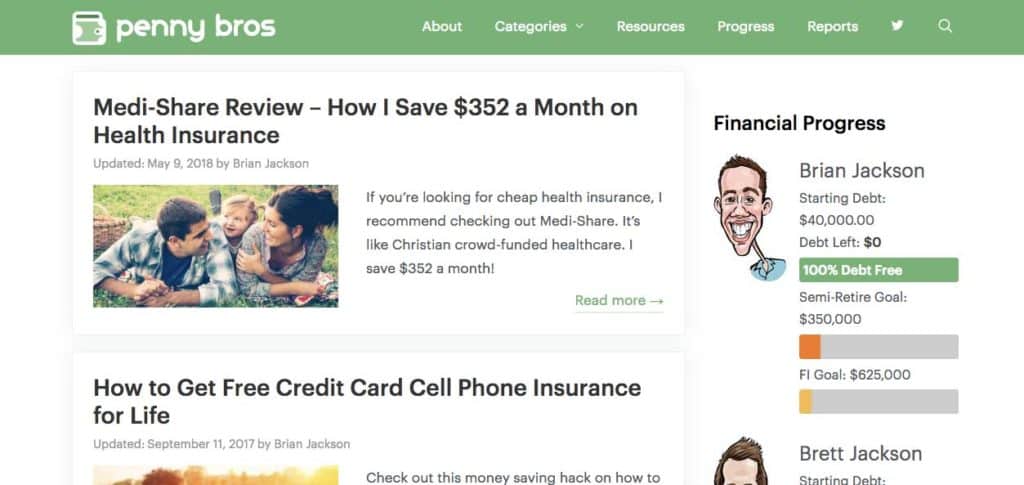
哦,Brian 和 Brett 也在他们的许多其他网站(如营养博客NoGluten.com和金融博客PennyBros.com )上使用 GeneratePress,布局几乎相同:


4. 12MinuteAthlete.com

主题: GeneratePress Premium
插件: Thrive Leads
流量估算:每月 35,000 次浏览量
速度: 1.58 秒加载 5.6MB
托管:通过 CloudFlare 路由

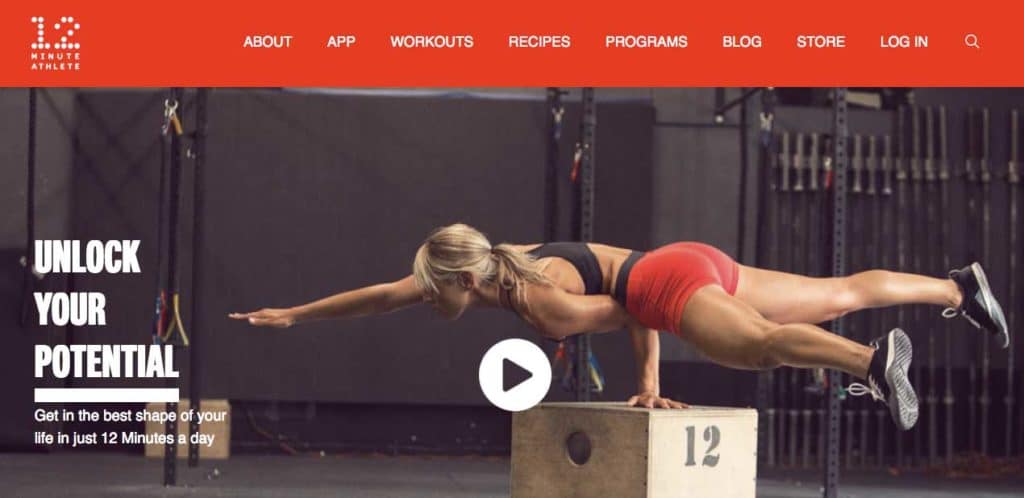
12MinuteAthlete.com 是一个非常成功的健身网站,由加州运动员 Krista Stryker 运营。
12 Minute Athlete的外观和感觉就像一个昂贵的自定义网站,它很好地使用了 GeneratePress Premium 来实现这种效果。 使用自定义颜色专业功能(白色和鲜红色)和粗体页面部分,12 Minute Athlete 设法看起来一致,同时还推广了许多不同类型的内容——博客、应用程序、食谱、锻炼程序甚至商店。 该网站还使用 Thrive Leads 插件来优化电子邮件订阅。
与我评论过的其他网站一样,12 Minute Athlete 保持布局简单明了,重点是清晰的标题和自定义图像。 几乎足以说服我多运动!
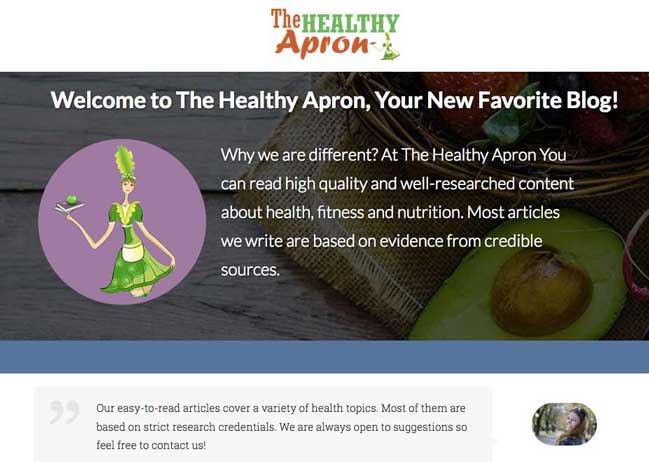
5. TheHealthyApron.com

主题: GeneratePress Premium
插件: Thrive Architect
流量估计: 64,000 月浏览量
速度: 1.19 秒加载 1.6MB
托管: InMotion 托管
TheHealthyApron.com 是一个健康和健身博客,在竞争激烈的利基市场中每月获得 64,000 次综合浏览量——该网站 85% 的流量也来自自然搜索,所以我很高兴看到 GeneratePress 提供了正确的-page SEO功能(这是其他主题所缺乏的,也是我多年来一直使用 Genesis 的原因)。
健康围裙是一个干净且组织良好的博客,重点是清晰的排版和相关帖子的链接。 主页实际上是使用 Thrive Architect 设计的登录页面,但该网站的其余部分利用 GeneratePress 的功能,包括 Google Ads 块,并通过将流量转换为亚马逊会员计划来获得额外收入。
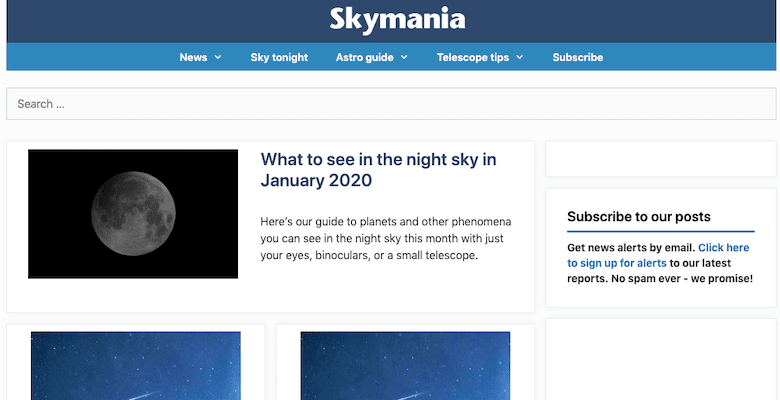
6. SkyMania.com

主题: GeneratePress Premium
插件:更好的点击推文
流量估算:每月 9,000 次综合浏览量
速度: 1.7 秒加载 173kb
托管: SiteGround
SkyMania.com 是一个利基空间和天文新闻网站,其大部分流量来自搜索引擎。 SkyMania 的设计非常简单:干净的蓝白色调色板,导航清晰。
我已将 SkyMania 包含在此列表中,因为它是任何人都可以使用 GeneratePress 实现的一个很好的示例(高级用于允许自定义颜色)。 您不需要花里胡哨,只需一个针对速度和 SEO 优化的简单博客布局。
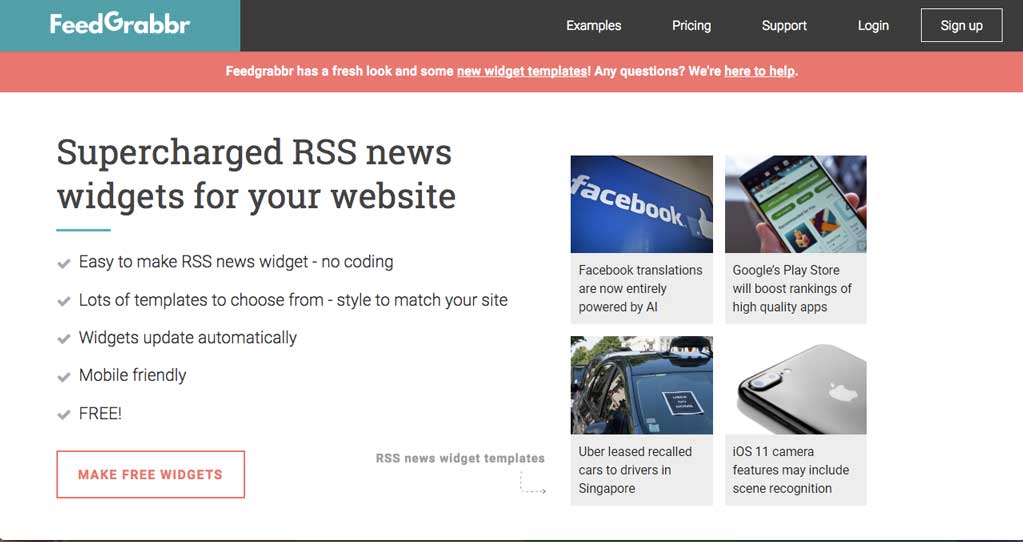
7. FeedGrabbr.com

主题: GeneratePress Premium
插件: Elementor Pro
流量估计:每月 6,800 次浏览量
速度: 3.87 秒加载 5.6MB
托管:通过 CloudFlare 路由
FeedGrabbr.com 是一个 SaaS(软件即服务)网站,为网站制作 RSS 小部件。 主页是展示 SaaS 产品的一个很好的例子——清晰的部分描述了产品及其优势。
页面部分和简单的配色方案使网站看起来非常专业和权威,并且都可以在 GeneratePress 中实现,无需任何特殊的编码或设计经验。
实际上,我受到启发注册了免费帐户并试用了他们的产品!
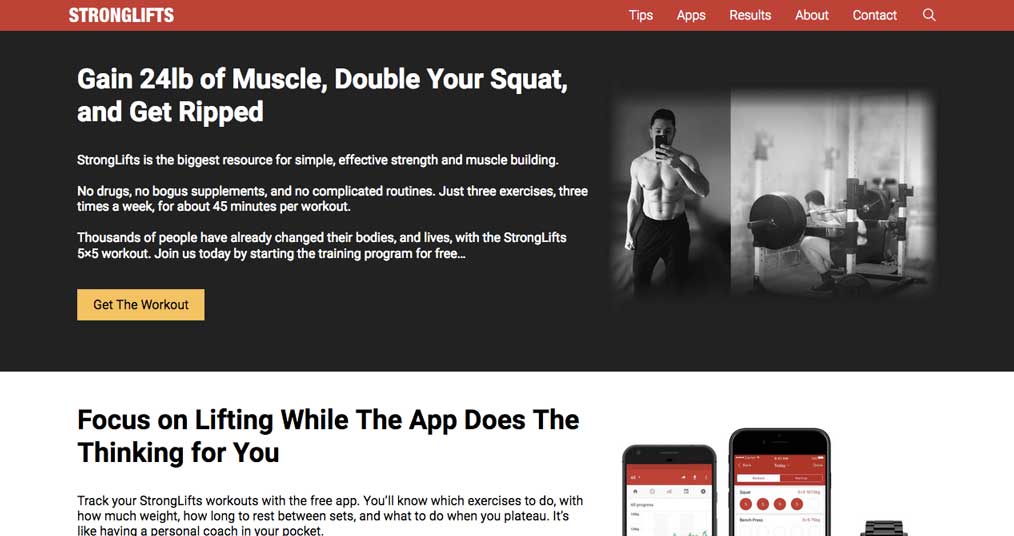
8. StrongLifts.com

主题: GeneratePress Premium
插件:目录加,加速延迟加载
流量估计:每月 150 万次浏览量
速度: 977 毫秒加载 445kb
托管:通过 CloudFlare 路由
StrongLifts.com 是一个成功的举重博客,由比利时举重运动员 Mehdi 创办。 对于这样一个受欢迎的网站(每月浏览量为 150 万次),Strong Lifts 在网站设计和布局上出奇地简单。 该网站的流行指南(如“如何蹲下”)使用非常简约的设计——没有侧边栏或分心,强调内容和图像以及在移动设备和桌面上看起来相同的页面布局。
Strong Lifts 使用 GeneratePress 的页脚部分链接到网站的长篇指南和电子邮件注册。 总的来说,我认为 Strong Lifts 展示了如何构建一个简单、简洁的 WordPress 网站并为您的内容带来大量流量。
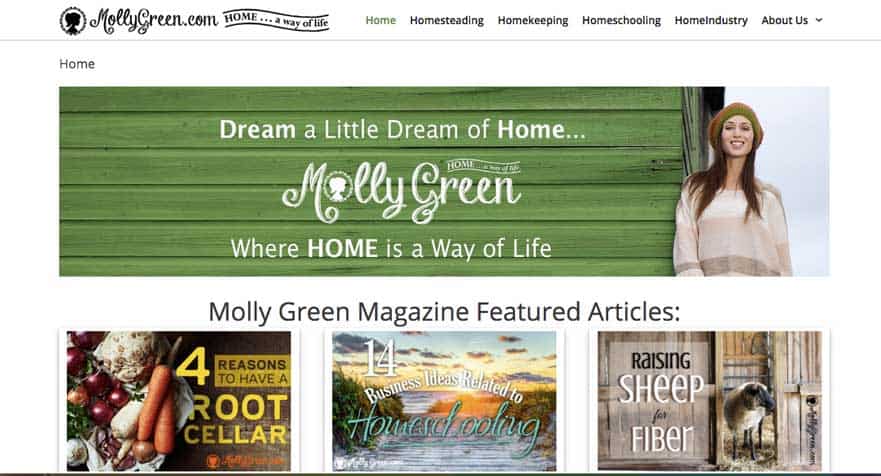
9. MollyGreen.com

主题: GeneratePress Premium
插件:轻量级网格列(by GeneratePress)
流量估算:每月 1,000 次综合浏览量
速度: 1秒加载618kb
托管:通过 Cloudflare 路由
MollyGreen.com 是一本小众杂志,专注于宅基地、在家上学和相关主题。 该站点使用 GeneratePress 设计一个干净、简单的布局,并强调发布图像。 顶部菜单、页脚链接、面包屑和帖子侧边栏建议用内部链接填充网站 -非常适合 SEO并让用户在网站上停留更长时间。 当然,它也适用于任何移动设备。
由于 GeneratePress 的免费轻量级网格列插件,主页帖子布局被组织成一个整洁的网格。
我最喜欢 MollyGreen.com 的功能是它的页面大小——对于一个包含大量图像的网页来说,小于 1MB 非常棒,这有助于网站加载速度非常快,尤其是在移动设备上。
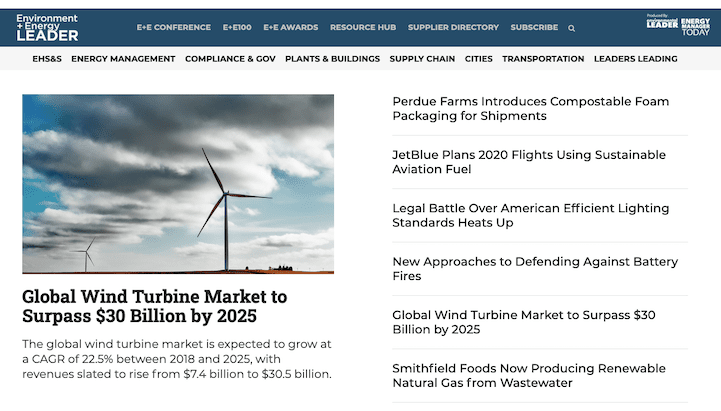
10. 环境领袖网

主题: GeneratePress Premium
插件: WPBakery 页面生成器
流量估计:每月 96,000 次浏览量
速度: 4.92 秒加载 3.2MB
托管: GoDaddy
EnvironmentalLeader.com 是一个专注于环境问题的行业出版物。 这些站点上的自定义 GeneratePress 布局给我留下了深刻的印象——它不像许多其他站点那样尖叫“WordPress 主题”。
(我喜欢 WordPress,但当网站看起来很独特时,我更喜欢它!)
Environmental Leader 将大量内容打包到一个站点中,但其设计使导航更加清晰——某些侧边栏小部件上的不同字体和背景有助于区分站点的不同部分。 总体而言,这是处理不同内容类型的 WordPress 杂志网站的一个很好的例子。
11. KSDC.Louisville.edu

主题: GeneratePress Premium
插件:多合一 SEO 包
流量估算:每月 1,000 次综合浏览量
速度: 1.8 秒加载 937kb
托管:自托管
KSDC.Louisville.edu 是肯塔基州数据中心,是路易斯维尔大学的一部分。 该站点的设计非常简单,带有彩色页面部分以突出 KSDC 提供的不同数据和服务。 没有博客,但数据组织良好,可从主菜单访问。 作为路易斯维尔大学的一部分,大型主图像、徽标和标题栏颜色使该网站具有良好的品牌和视觉特色。
如何切换到 GeneratePress 主题
如果您准备好切换到 GeneratePress,您可能会发现我关于如何将 WordPress 主题更改为 GeneratePress 的指南很有用。
最后的想法:GeneratePress 是一个好的 WordPress 主题吗?
在我看来, GeneratePress 是市场上最好的 WordPress 主题之一。 它简单但功能强大,可让您完全按照自己的意愿自定义网站的外观和功能。 我介绍过的所有网站的外观和工作方式都大相径庭,令我印象深刻的是,它们都使用相同的主题来实现不同的效果。
GeneratePress 的免费版本还可以,但它会严重限制您的创造力,因为您无法更改或添加菜单颜色、页面部分或博客元素等重要功能。 我找不到很多像样的免费主题示例,但如果您知道任何(或自己设计的!),请给我留言。 毕竟,它在 WordPress 存储库上获得了大量好评!
如果这 11 个非常多样化的 GeneratePress 网站还没有说服您尝试一下,我将在接下来的几周内对主题进行深入审查,并提供设置教程。 请尽快回来查看更新!
想看更多例子吗? 这里有 14 个 GeneratePress Premium 示例。
