如何修复 WordPress 中缓慢的 LCP
已发表: 2021-05-25LCP (Largest Contentful Paint) 衡量网站页面完全加载所需的时间,包括图像、视频缩略图、表单和段落文本等元素。
LCP 占 Google Core Web Vitals 指标(与 FID 和 CLS 一起)的三分之一,用于衡量网站速度。
您需要降低 LCP 分数有两个原因:
- 使您的网站页面加载速度更快,从而改善用户体验并帮助让您的访问者满意
- 取悦谷歌,维护搜索引擎排名,提高搜索引擎优化
谷歌现在使用 LCP 和其他 Core Web Vitals 指标作为排名因素:如果您的网站没有通过测试,您的搜索引擎排名可能会受到影响。
如果您使用的是 WordPress,以下是如何通过 6 个步骤修复 LCP。
目录
如何通过 6 个步骤确定您的 LCP 分数
第 1 步:在 Google Search Console (GSC) 中检查您的核心网络生命力报告

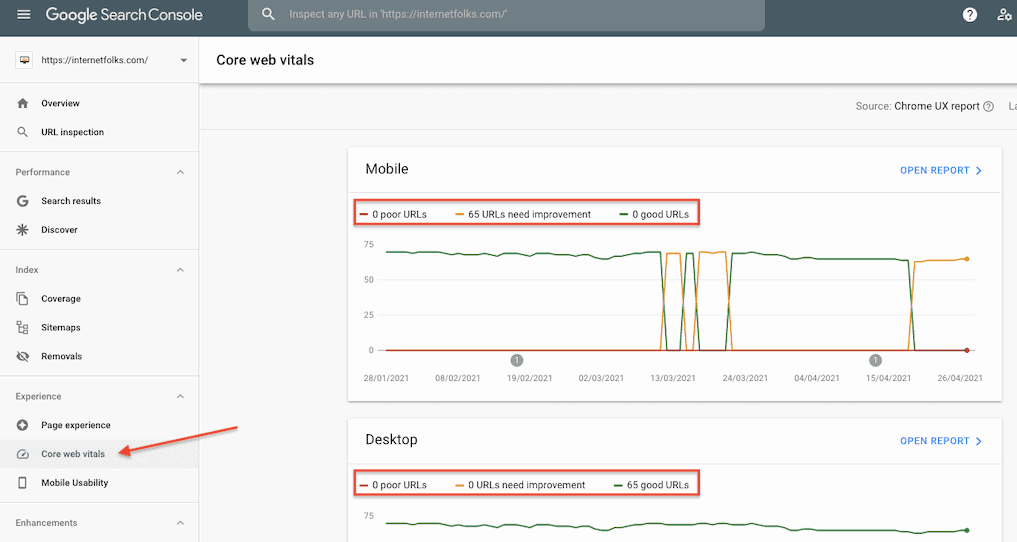
登录 GSC 并单击左侧菜单中的“Core web vitals”链接。
您会看到您的网站针对移动设备和桌面设备的 Web Vitals 报告,分为 3 组:“差”、“需要改进”和“良好”。 该数据来自 Chrome UX 报告,该报告衡量您的网站在 Chrome 上对真实用户的表现。
如果您的所有页面在桌面和移动设备上都属于“好”类别,那么恭喜! 如果没有,请单击移动或桌面报告以了解更多信息(在我的示例中,我有 65 个页面需要在移动设备上进行改进)。
第 2 步:编制受影响 URL 的列表

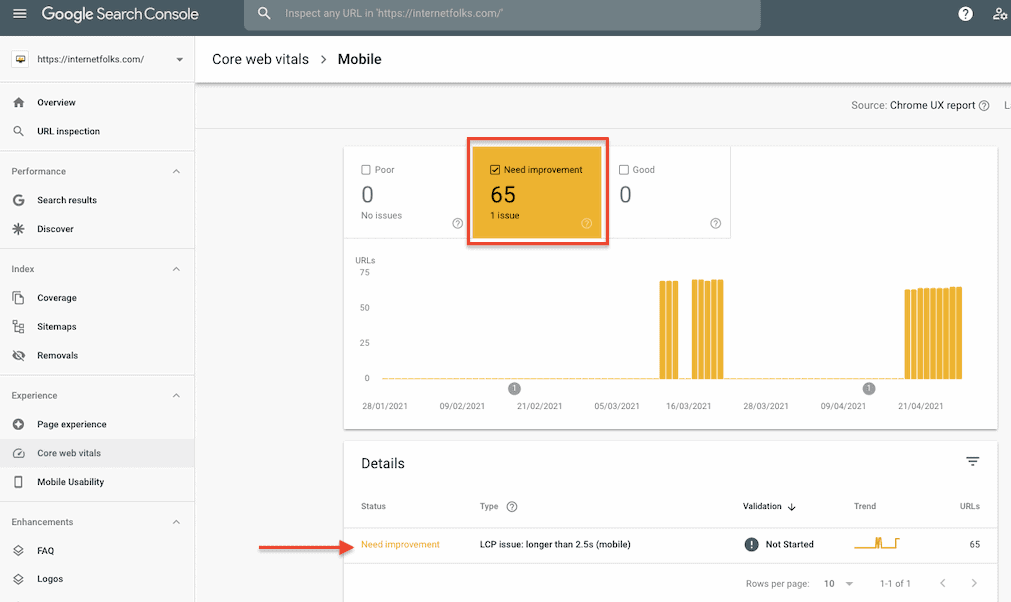
从移动或桌面 Core Web Vitals 报告中,选择“需要改进”和“差”标签(如果适用),您将看到您的网页存在哪些问题(可能是 LCP、FID、CLS 中的一个或多个)。 就我而言,我有 65 页包含此消息:
LCP问题:超过2.5s(移动)
单击消息,您将获得更多详细信息:

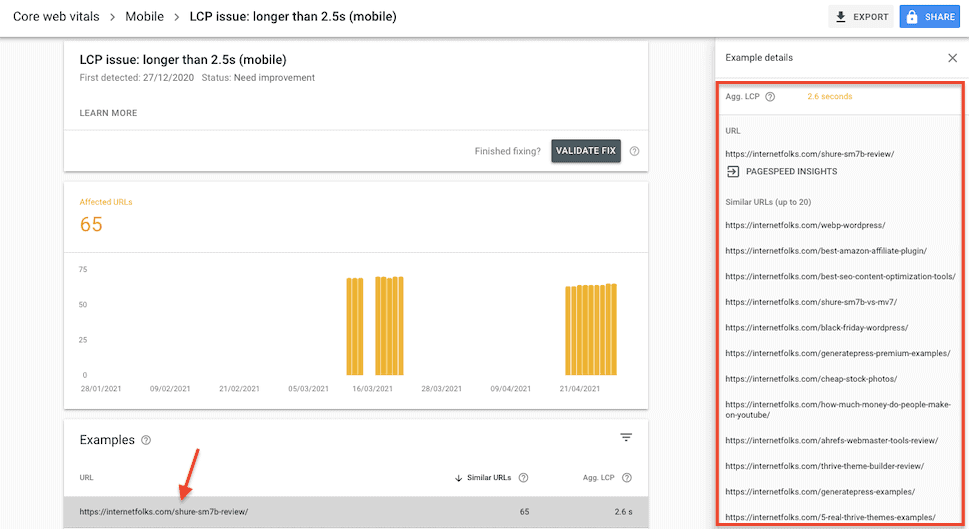
在下一页上,您将看到一个名为“示例”的部分,其中包含一个展示问题的示例页面,以及您的总 LCP 时间(在我的示例中为 2.6 秒,刚刚超过“良好”所需的 2.5 秒) “ 分数)。
单击 URL,您将获得具有相同问题的更多 URL 列表。 烦人的是,GSC 不会给你完整的 URL 列表,所以把这些复制下来,然后开始处理你最有价值的页面(即那些流量/转化次数最多的页面)。
第 3 步:在 PageSpeed Insights 中测试您的页面
GSC 报告中有一个直接指向 PageSpeed Insights 的便捷链接,因此请单击该链接并等待其加载。
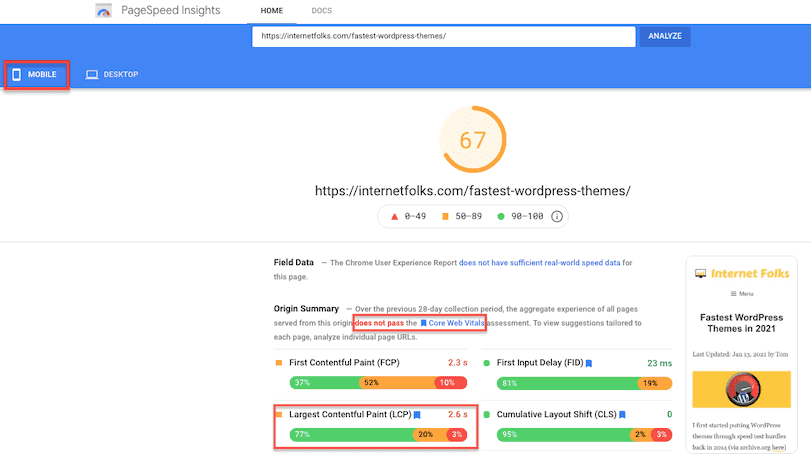
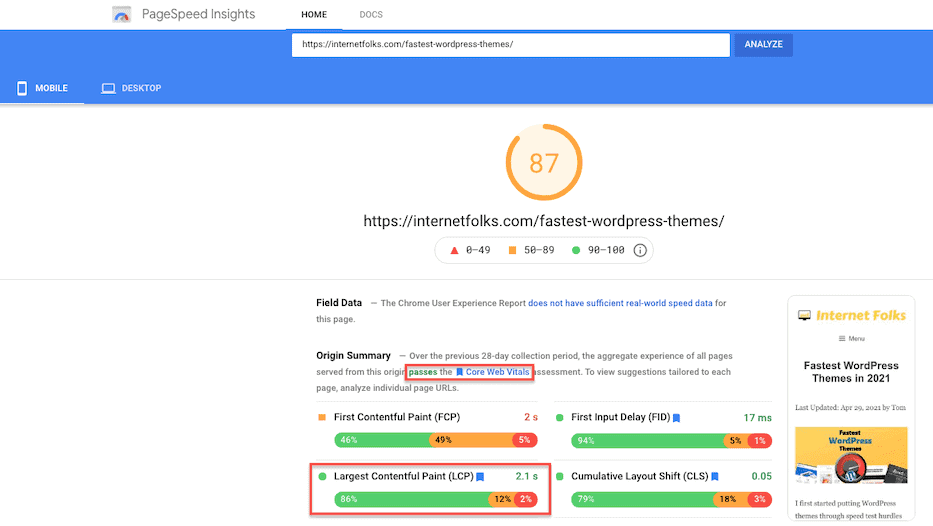
切换到相关选项卡(桌面或移动),并查看您的结果。

您将得到确认您的页面未通过 Core Web Vitals 评估。
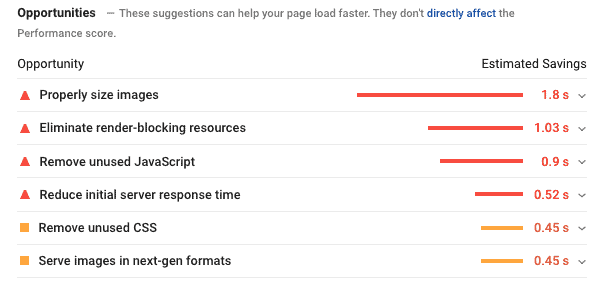
向下滚动到“机会”部分,您会看到可以进行的优化列表。


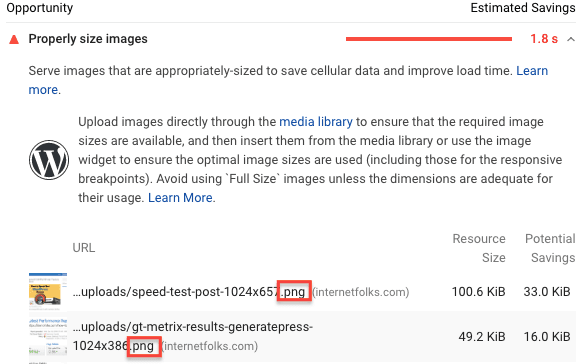
LCP 评分缓慢的最可能原因是大图像。 单击“适当大小的图像”选项卡,您将获得按大小排列的可以压缩的图像列表。

如果您的图像很大或者是 PNG 或 JPEG 格式,有一个简单的解决方法:压缩图像并将其转换为加载速度更快的 WebP 格式。
第 4 步:压缩图像并将其转换为 WebP
我建议阅读有关如何在 WordPress 上使用 WebP 图像的指南,但本质上 WebP 是 Google 于 2010 年创建的一种图像格式,与 JPEG 和 PNG 等旧格式相比,它具有更好的压缩和更小的文件大小。
WordPress 5.8 或更高版本允许您上传 WebP 图像,但由于并非所有浏览器都支持 WebP,因此最好使用插件将图像转换为 WebP,以便在必要时使用 JPEG 或 PNG 后备。
我使用 ShortPixel,因为它会自动处理 WebP 转换和图像压缩。 它是免费的,每月可压缩 100 张图像。 如果您有大量图像要同时更新,您可以购买永不过期的廉价 PAYG 积分(10k 图像从 9.99 美元起)。
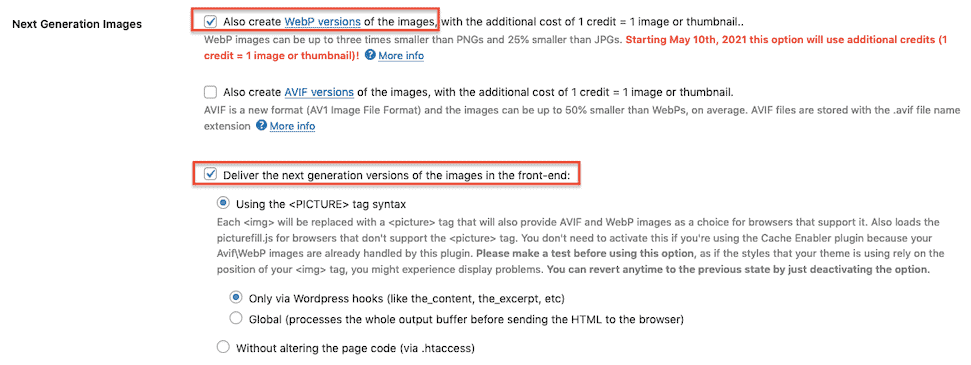
安装 ShortPixel 后,创建一个帐户并添加 API 密钥以进行同步。 转到仪表板 > 设置 > ShortPixel > 高级并选中“同时创建图像的 WebP 版本”选项。 此功能将使用每张图片 1 个积分。

接下来,选中“在前端交付下一代版本的图像”选项。 我正在通过 WordPress 挂钩使用 <PICTURE> 选项。
由于并非所有浏览器都支持 WebP,ShortPixel 是一个有用的工具,因为它可以压缩原始 JPEG 和 PNG 图像,并将在不使用 WebP 的浏览器上提供这些图像。
如果您不想使用 ShortPixel,您还可以使用 WebP Express 插件(免费)或 WebP Converter for Media 插件(免费)将现有的 WordPress 媒体库转换为 WebP。
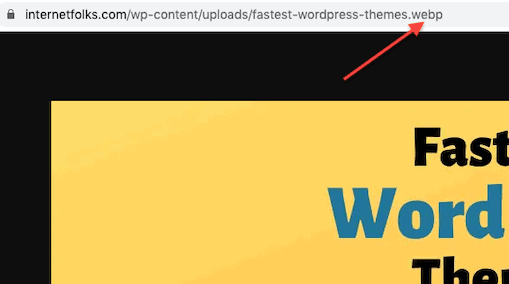
您可以通过访问您网站上的页面并在任何图像上单击鼠标右键来测试您的图像现在是否为 WebP 格式。 单击“在新选项卡中打开图像”,然后在地址栏中查看图像文件名。 最后的文件类型会告诉您它是 JPEG、PNG、WEBP 还是其他。

第 5 步:在 PageSpeed Insights 中重新测试您的页面

删除所有缓存并将您的 URL 粘贴回 PageSpeed Insights。 您应该会看到改进——在我的例子中,LCP 时间下降到 2.1 秒,现在通过了 Core Web Vitals 评估。 好的!
第 6 步:在 Search Console 中验证修复

一旦您确定您的页面加载速度足够快,请返回 GSC 中的 Core Web Vitals 报告并单击“Validate Fix”按钮。 这让谷歌现在已经修复了缓慢的 LCP 问题。 如果您没有看到此功能,没关系 - Google 将继续监控 Core Web Vitals 指标并更新您的 GSC 分数。
为什么我的 Core Web Vitals 分数不断变化?

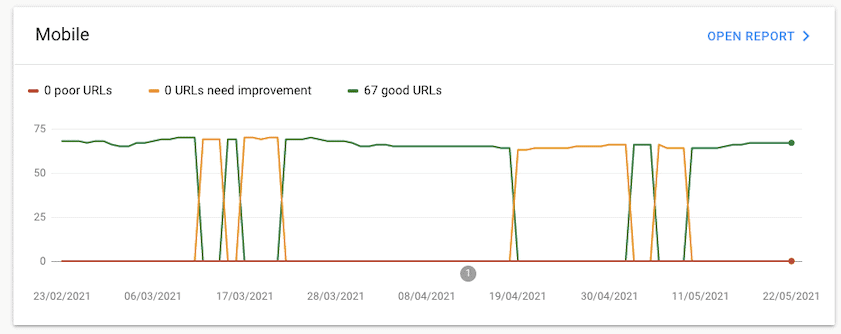
您可能会注意到,通过 GSC Core Web Vitals 报告,页面在“好”和“需要改进”或“需要改进”和“差”之间跳动。 当您的页面处于临界状态时会发生这种情况。 请记住,Google 的数据来自访问您网站的真实 Chrome 用户:网络速度较慢的访问者大量涌入会使您的页面加载速度看起来更慢。 您的托管服务器也可能具有可变性能,或者您的站点正在以可变速度加载外部脚本。
最终,不断变化的 Core Web Vitals 分数意味着您需要加快 WordPress 的速度,以避免掉入“需要改进”或“差”的分数。
