五个成败登陆页面元素
已发表: 2022-04-222021 年,访问者在任何给定页面上花费的平均时间仅为 54 秒。 这比 2019 年减少了 8 秒。当您考虑到人们在网上花费的时间增加了多少,尤其是自 COVID-19 大流行蔓延以来,这种行为表明访问者希望比以往更快地找到他们需要的信息。
也许您的目标网页加载时间很慢,无法容纳视频文件。 也许您的热图告诉您页面顶部有很多活动,但没有更多活动。 或者您拥有的任何数据都只是不确定的。
不管问题如何,营销人员只有很短的时间来利用每次广告点击。 如果点击后没有发生后续(转化),则着陆页缺乏清晰度,造成不必要的摩擦,或两者兼而有之。 如果您发现跳出率高、掉线率高或转化率低于您的预期,那么是时候调整着陆页的这五个元素了。
信息层次
信息层次结构是指您的目标网页内容的结构。 将其视为定义着陆页每个部分的目的的大纲。
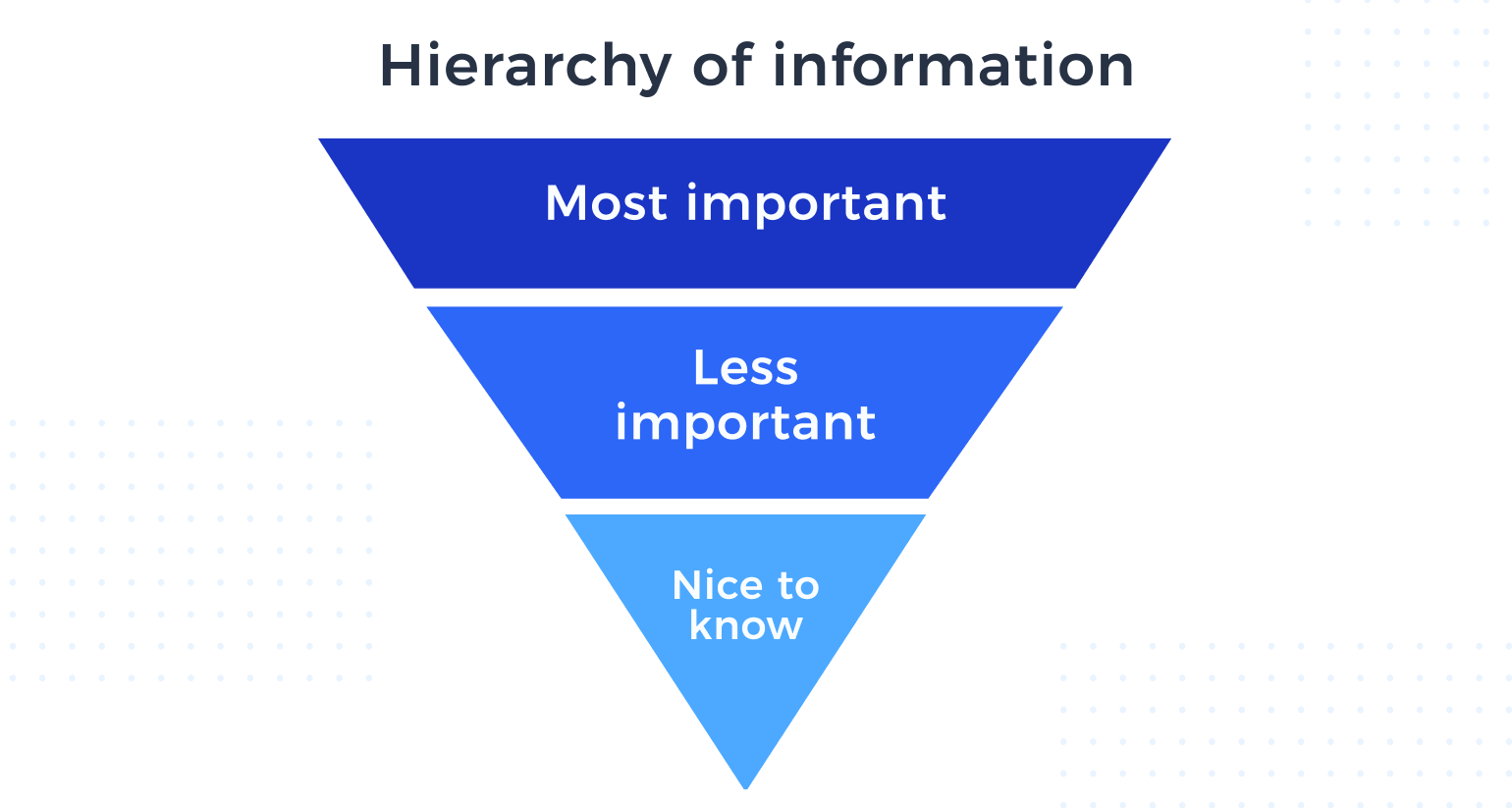
我们中的许多人都学会了以倒金字塔的方式写作——这意味着我们尽可能多地预先提供相关的、有新闻价值的信息。 然后,我们按照最重要到最不重要的顺序给出详细信息。 这种结构是从最早的印刷传播形式之一——报纸演变而来的,在报纸上,故事必须符合

倒金字塔虽然有其优点,但不一定能满足当今观众的需求。 最终的症结在于,预先泄露所有有价值的信息会让访问者不知所措。
但是,您仍然需要提供足够的内容,让读者想要进一步阅读或做出决定。 您的页面不仅应该适合战略故事情节 - 它还应该讲述一个故事本身。 每个登陆页面都可以根据客户的心理特征以一种从一个点自然流向另一个点的方式呈现信息。 我们将这一原则称为“转化故事讲述”。

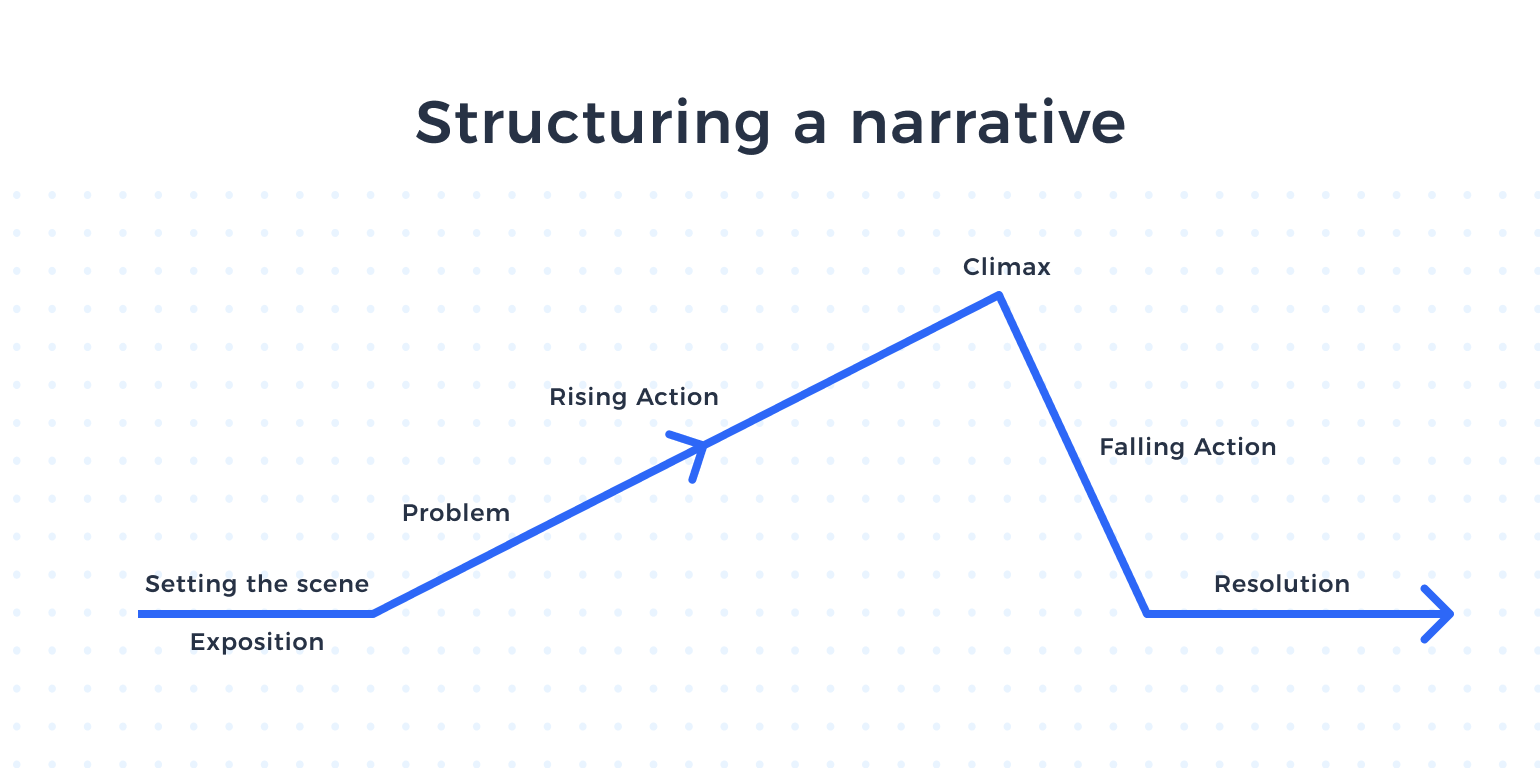
转化叙事遵循一致的结构。 每一条信息都应该让你的叙述沿着页面走得更远。 您的产品或服务是故事的主角,而高潮是访问者决定转换的时候。 当他们开始使用产品或服务时,他们会获得解决和宣泄。
虽然您必须在标题中吸引访问者,但如果它不能提供额外的故事讲述目标来推动他们转换,那么继续在整个着陆页中提供信息是没有意义的。 检查您的登录页面,以确保页面的每一部分都营造出紧张感并帮助克服任何转换障碍。
头条新闻
精心设计的标题可以同时实现多个目标。 它应该是引人入胜的,突出你的品牌,并提供一个令人信服的理由来采取行动。 它可能还需要一个用于附加上下文的子标题,例如有关特别优惠的更多详细信息。
虽然诱人的标题可以突出广告活动的某些元素,但它不能也不应该传达广泛的细节。 否则,当他们在点击(或点击)到您的目标网页后看到一堵文字墙时,您可能会失去观众。
当你审核你的标题时,问问自己:
我的标题是否准确地反映了我的产品、服务或特别优惠?
您的标题应该有足够的深度,不能适用于任何通用产品或服务。 它应该是针对访客所经历的旅程的具体和个人的。
我的标题是否少于 10 个字?
我们尽量将标题控制在 50 个字符以下,理想长度约为 6 个字。
它是否提供了对产品的高级了解?
虽然它不应该泄露太多细节,但标题和英雄文本应该连接到登陆页面下方的信息。
我是否想在英雄部分的标题下方写一段?
如果答案是“是”,请考虑如何使用主图或视频而不是文字来表达清晰。 另外,想想你还可以在哪里提供这些信息,并将其放在你的登陆页面部分中。
一旦您定义了消息传递的层次结构,所有这些问题将变得更容易回答。 您将知道要扩展哪些详细信息,以及以后可以在页面中保存哪些内容。 这将帮助您避免过多地压倒访问者以至于他们不想再滚动。
英雄形象
视觉效果至关重要。 任何人——无论他们是经验丰富的营销人员还是普通的互联网用户——都知道图像何时引人注目或令人反感。
当然,你想选择一个令人惊叹的图像。 我们不需要说服你。 正如我们上面提到的,仔细的图像选择可以增加标题信息的清晰度。 但是,图像还必须具有所有这些其他属性。
审核的技术要素:
- 理想尺寸: 800 x 1200 像素(风景图像通常效果最好)
- 移动端渲染:移动端占流量的 55%,因此请选择在小屏幕上易于查看细节的图像
- 文件大小:足够大以获得良好的图像质量,但足够小以快速加载
- 图片内容:测试看看人或产品图片是否表现更好(有人说人的图片更引人注目,但这真的取决于你的品牌和行业)
您也可以考虑为您的英雄提供视频,但请注意它如何影响页面速度。

页面速度
设身处地为访客着想。 你在广告上看到了你喜欢的东西,所以你点击了。 然后你等待……等待……然后你会看到加载条慢慢地经过。
在这种情况下,对缓慢的加载速度感到恼火并继续您的生活是完全人为的。 如果所述着陆页加载时间超过 12 秒,您很可能会跳出。 这就是页面速度很重要的原因。
如果你有别人的注意力,你当然要尊重他们的时间。 但这对您的搜索引擎排名也很重要。 谷歌使用 200 多个因素来确定页面排名,包括加载速度。
使用 Google PageSpeed Insights 测试您的页面速度,以了解您的性能如何叠加。 如果达不到标准,请开始进行更改。
页面速度慢的三个常见罪魁祸首:
- 文件大小:优化您的图像和视频,以平衡较小的文件大小和可接受的质量。
- 插件:仔细选择这些工具,否则它们最终会伤害你而不是帮助你。
- Web 托管:当您通过内容交付网络的流量增加时避免缓慢的加载时间,从而分散服务器负载。
有关如何纠正缓慢的着陆页速度的更多信息,请务必查看我们关于该主题的深入帖子。 Google 的 PageSpeed Insights 工具还可以提供有关如何缩短加载时间的提示,但如果您有多个目标网页,这会很耗时。
CTA 展示位置
虽然您可能对何时何地详细了解特定消息点具有战略意义,但请记住,访问者可以随时决定进行转换。 如果您在客户向下滚动页面时无法访问您的号召性用语,那么您将错失转化。
想想你上一次点击 Facebook 广告来购买你想买的东西——比如说你上周在 Target 看到的一条运动裤。 您看到了完美定时的广告,并记得裤子看起来多么柔软舒适。 所以你点击了。
现在想象一下,如果您必须寻找“添加到购物车”按钮并滚动浏览所有产品详细信息 - 过去面料的技术规格,过去这些运动裤的其他评论。 如果您很匆忙(让我们面对现实,我们大多数人都是如此),您可能会分心并忘记完成交易。
人们并不总是有耐心向下滚动页面。 当他们觉得自己有足够的信息时,他们会转换,并且他们期望立即得到解决。
再举一个例子,通过在此着陆页上添加一个额外的 CTA 按钮,无需其他设计调整,转化率提高了近 600%:


不要埋没你的 CTA。 继续阅读有关如何复活它的更多信息。
我们还推荐这些额外的策略:
- 适应在线阅读的 F 型和 Z 型风格。
- 不要过度风格化您的按钮。
- 使用对比色使 CTA 按钮易于发现。
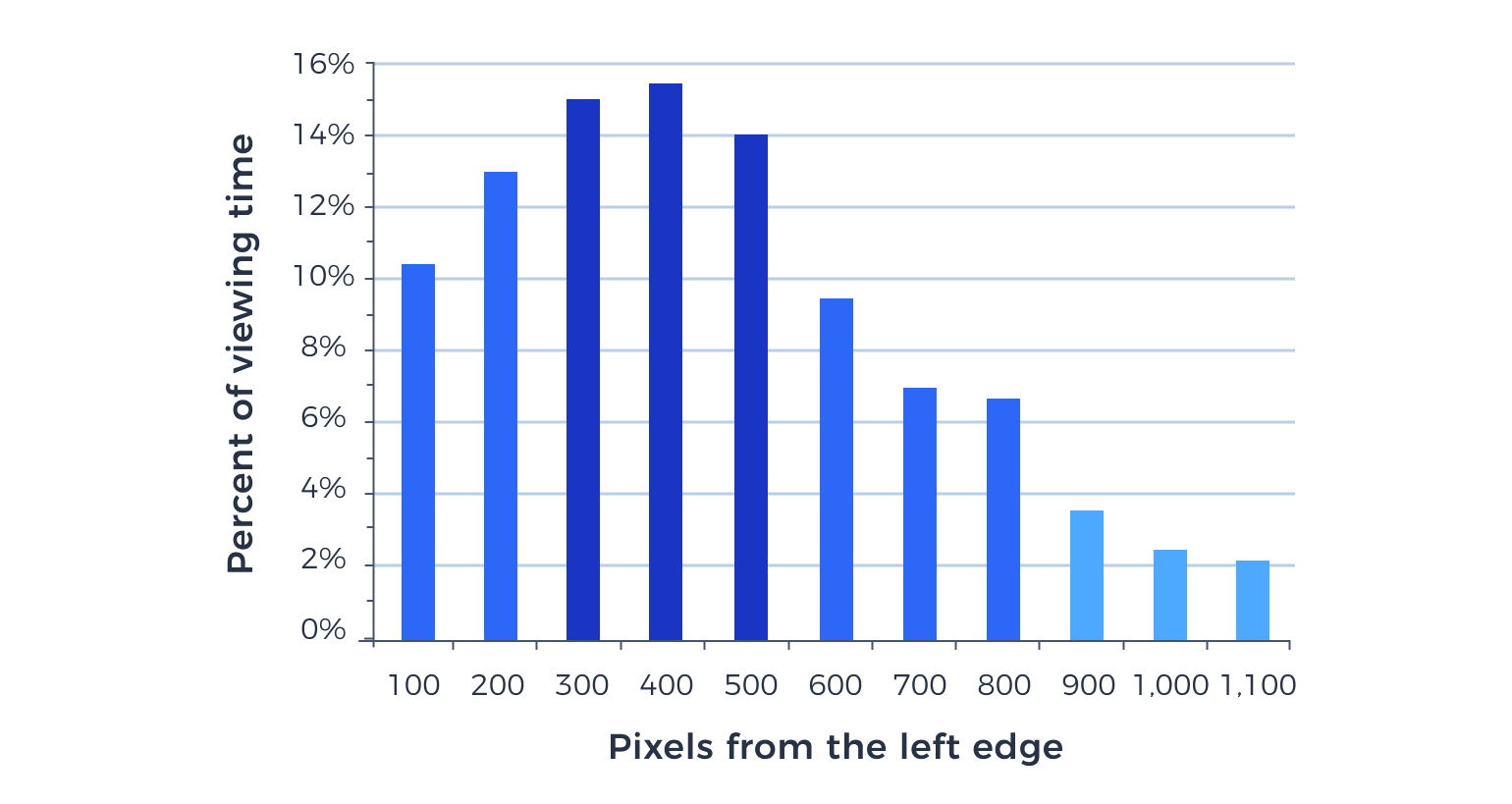
- 不要害怕测试 CTA 的位置。 在他们的研究中,
Nielsen Norman Group 发现屏幕左侧比右侧更受关注。

转换成功的正确计划
如果对着陆页进行编辑以帮助提高性能似乎是一项艰巨的任务,那么不必这样做。 Instapage 可以提供帮助。 我们提供三种计划和不同的定价选项,因此您可以找到提高广告成功率的正确途径。 在此处查看所有 Instapage 计划。
