5 个决定成败的着陆页元素
已发表: 2022-04-222021 年,访问者在任何给定页面上花费的平均时间仅为 54 秒。 这比 2019 年少了 8 秒。考虑到人们上网的时间增加了多少,尤其是自从 COVID-19 大流行蔓延以来,这种行为表明访问者希望比以往更快地找到他们需要的信息。
也许您的着陆页加载视频文件的速度很慢。 也许您的热图告诉您页面顶部有很多活动,但下方没有任何活动。 或者您拥有的任何数据都只是不确定的。
不管问题如何,营销人员只有很短的时间来利用每次广告点击。 如果跟进(转化)在点击后没有发生,则着陆页不清晰,会产生不必要的摩擦,或两者兼而有之。 如果您注意到跳出率、流失率或转化率低于预期,那么是时候调整着陆页的这五个元素了。
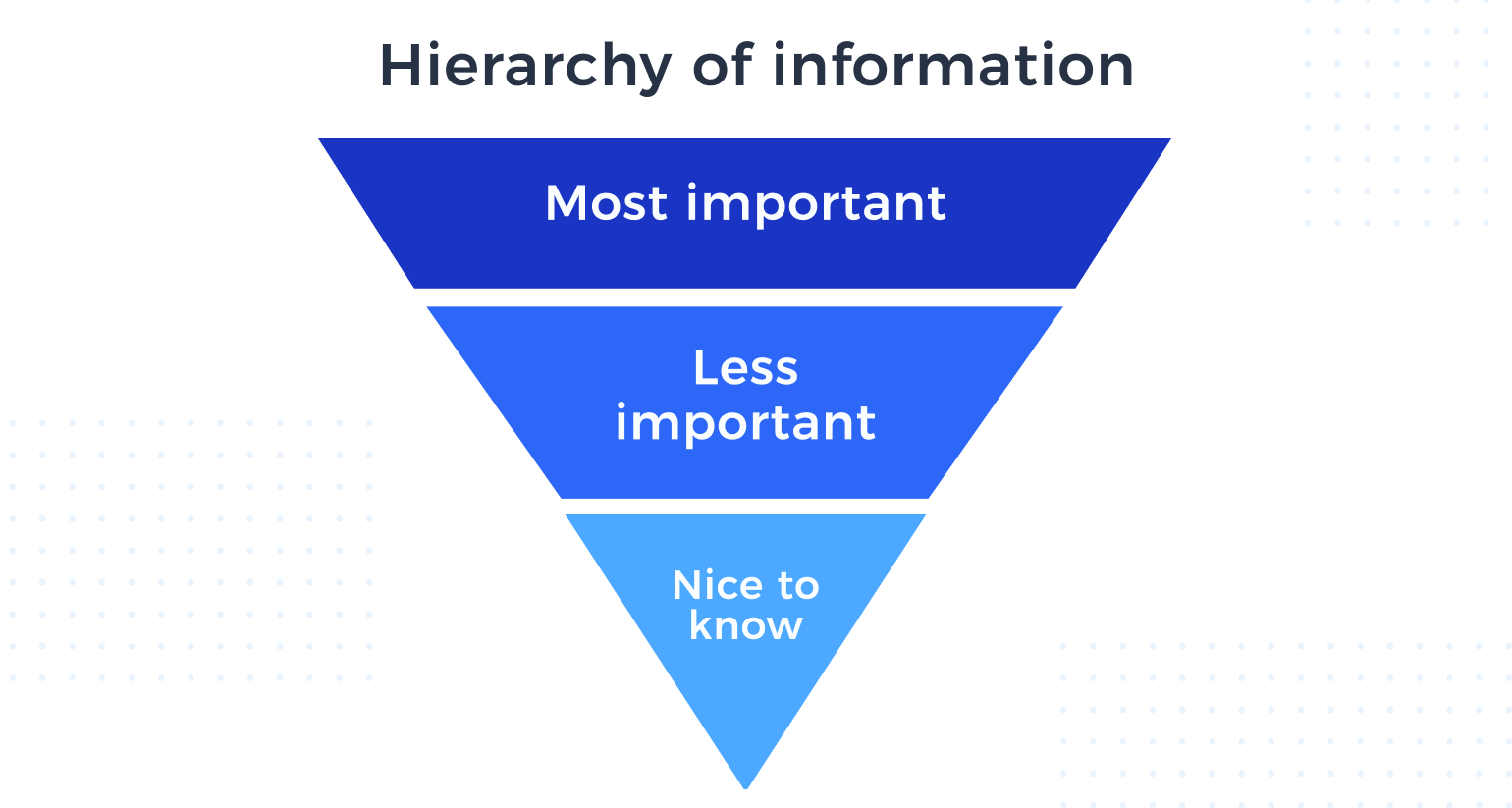
信息层次
信息层次结构是指您的着陆页内容的结构。 将其视为定义着陆页每个部分的目的的大纲。
我们中的许多人学会了以倒金字塔风格写作——这意味着我们会尽可能多地预先提供相关的、有新闻价值的信息。 然后,我们按照从最重要到最不重要的顺序提供详细信息。 这种结构从最早的印刷传播形式之一——报纸——演变而来,其中的故事必须符合

虽然倒金字塔有其可取之处,但不一定能满足当今观众的需求。 最终的症结在于,预先提供所有有价值的信息会使访问者不知所措。
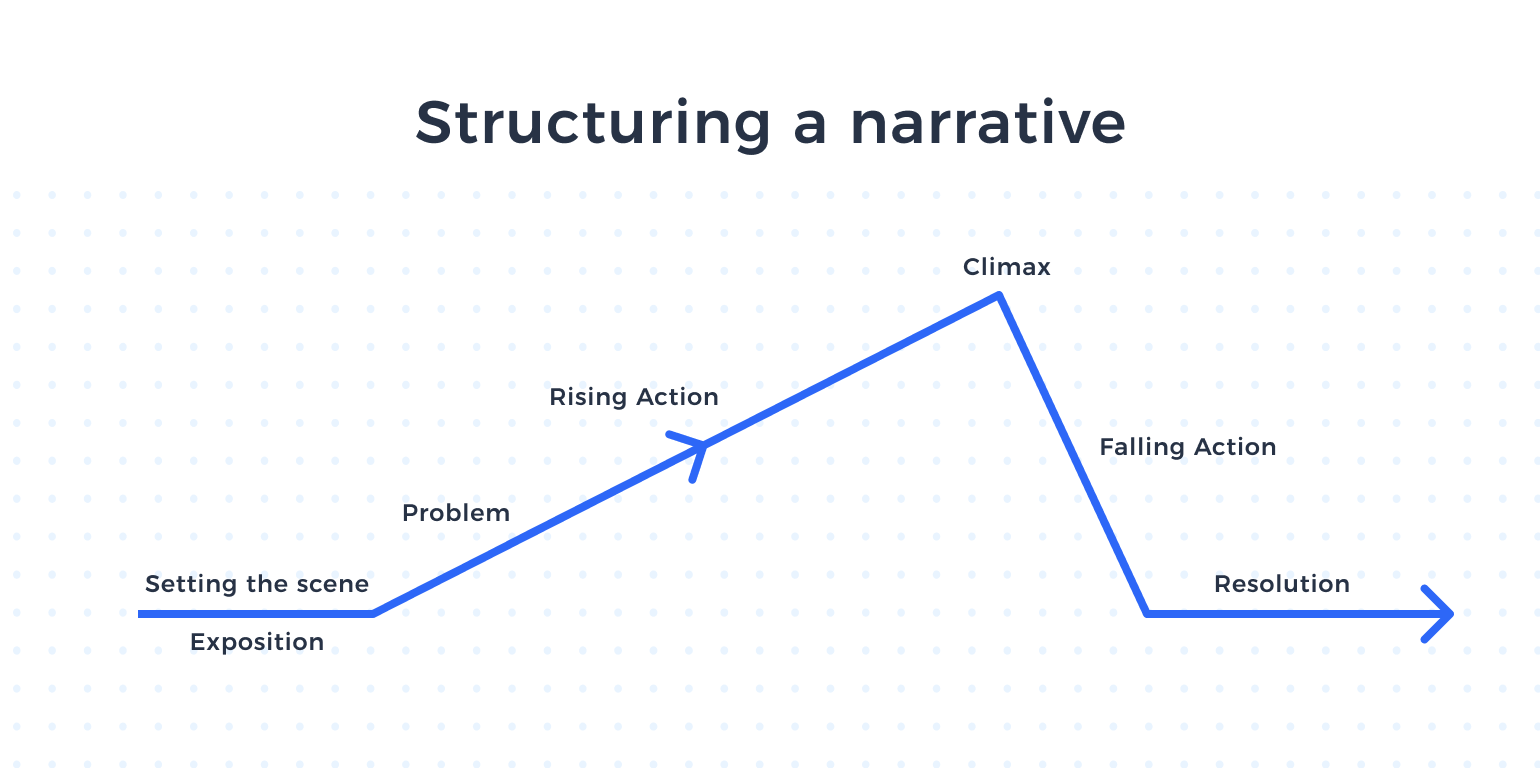
但是,您仍然需要提供足够的内容让读者想要进一步阅读或做出决定。 您的页面不仅应该符合战略故事情节,还应该讲述一个故事。 每个着陆页都可以根据客户的心理概况,以一种自然地从一个点流向下一个点的方式呈现信息。 我们将此原则称为“转换讲故事”。

转换故事讲述遵循一致的结构。 每条信息都应该使您的叙述沿着页面进一步发展。 您的产品或服务是故事的主人公,高潮是访问者决定转换的时候。 当他们开始使用产品或服务时,他们会获得解决和宣泄。
虽然您必须在标题中吸引访问者,但如果它不能提供额外的讲故事目标来推动他们转换,那么继续在整个着陆页中提供信息是没有意义的。 检查您的着陆页,确保页面的每一部分都具有张力,并有助于克服任何转化障碍。
头条新闻
精心设计的标题可以同时实现多个目标。 它应该引人入胜,突出您的品牌,并提供令人信服的采取行动的理由。 它可能还需要一个副标题来提供额外的上下文,比如特价商品的更多细节。
虽然诱人的标题可以突出宣传活动的某些要素,但它不能也不应该传达大量细节。 否则,当他们在点击(或点击)您的目标网页后看到一堵文字墙时,您可能会失去观众。
当你审核你的标题时,问问自己:
我的标题是否准确地描述了我的产品、服务或特别优惠?
您的标题应该有足够的深度,不能适用于任何通用产品或服务。 它应该针对访问者的旅程是特定的和个人的。
我的标题是否少于 10 个字?
我们尽量将标题控制在 50 个字符以内,理想的长度是六个字左右。
它是否提供了对产品的高层次了解?
虽然不应透露太多细节,但标题和英雄文本应连接到着陆页下方的信息。
我是否想在英雄部分的标题下方写一段话?
如果答案是“是”,请考虑如何使用主图或视频而不是文字来传达清晰的信息。 此外,请考虑您还可以在哪里提供该信息并将其分隔在您的着陆页部分中。
一旦您定义了消息的层次结构,所有这些问题将变得更容易回答。 您将知道要扩展哪些详细信息以及可以保存哪些内容以供稍后在页面中使用。 这将帮助您避免让访问者不知所措,以至于他们不想再滚动了。
英雄形象
视觉效果至关重要。 任何人——无论是经验丰富的营销人员还是普通的互联网用户——都知道图像何时引人注目或令人反感。
当然,您想选择一张令人惊叹的图片。 我们不需要让你相信这一点。 正如我们上面提到的,仔细选择图像可以使您的标题信息更加清晰。 但是,图像还必须具有所有这些其他属性。
审核的技术要素:
- 理想尺寸: 800 x 1200 像素(横向图像通常效果最佳)
- 移动渲染:移动设备占流量的 55%,因此请选择在小屏幕上易于查看细节的图像
- 文件大小:足够大以获得良好的图像质量,但也足够小以快速加载
- 图片内容:测试人物图片或产品图片是否表现更好(有人说人物图片更引人注目,但这实际上取决于您的品牌和行业)
您也可以考虑为英雄制作视频,但要注意它对页面速度的影响。

页面速度
设身处地为访客着想。 你在广告上看到你喜欢的东西,所以你点击了。 然后你等……等……你看到加载栏慢慢地爬过。
在这种情况下,对缓慢的加载速度感到恼火并继续您的生活是完全人性化的。 如果所述着陆页加载时间超过 12 秒,您很可能会跳出。 这就是页面速度很重要的原因。
如果你引起了某人的注意,你当然要尊重他们的时间。 但这对您的搜索引擎排名也至关重要。 Google 使用 200 多个因素来确定网页排名,包括加载速度。
使用 Google PageSpeed Insights 测试您的网页速度,看看您的性能如何。 如果达不到标准,请开始进行更改。
页面速度慢的三个常见罪魁祸首:
- 文件大小:优化您的图像和视频以平衡较小的文件大小和可接受的质量。
- 插件:仔细选择这些工具,否则它们最终会伤害你而不是帮助你。
- Web 托管:当通过内容分发网络的流量增加时,避免加载缓慢,这会分散服务器负载。
有关如何纠正缓慢的着陆页速度的更多信息,请务必查看我们关于该主题的深入文章。 Google 的 PageSpeed Insights 工具还可以提供有关如何缩短加载时间的提示,但如果您有多个着陆页,这会很耗时。
CTA放置
虽然您可能对何时何地在特定消息传递点上进行更多详细信息具有战略意义,但请记住,访问者可以随时决定转换。 如果您没有在客户向下滚动您的页面时访问您的号召性用语,那么您就错失了转化机会。
想一想您上次点击 Facebook 广告购买您想要购买的商品的情形——假设您上周在 Target 看到的一条运动裤。 您看到了恰逢其时的广告,并记得这条裤子看起来多么柔软舒适。 所以你点击了。
现在想象一下,如果您必须寻找“添加到购物车”按钮并滚动浏览所有产品详细信息——通过面料的技术规格,通过对这些运动裤的其他评论。 如果您很着急(让我们面对现实吧,我们大多数人都是),您可能会分心而忘记完成交易。
人们并不总是有耐心向下滚动页面。 当他们觉得自己有足够的信息时,他们会转换,他们希望立即得到解决。
再举一个例子,通过向这个着陆页添加一个额外的 CTA 按钮,在没有其他设计调整的情况下,转化率增加了近 600%:


不要埋没你的 CTA。 继续阅读以获取有关如何复活它的更多信息。
我们还推荐这些额外的策略:
- 适应在线阅读的 F 型和 Z 型风格。
- 不要过度风格化你的按钮。
- 使用对比色使 CTA 按钮易于识别。
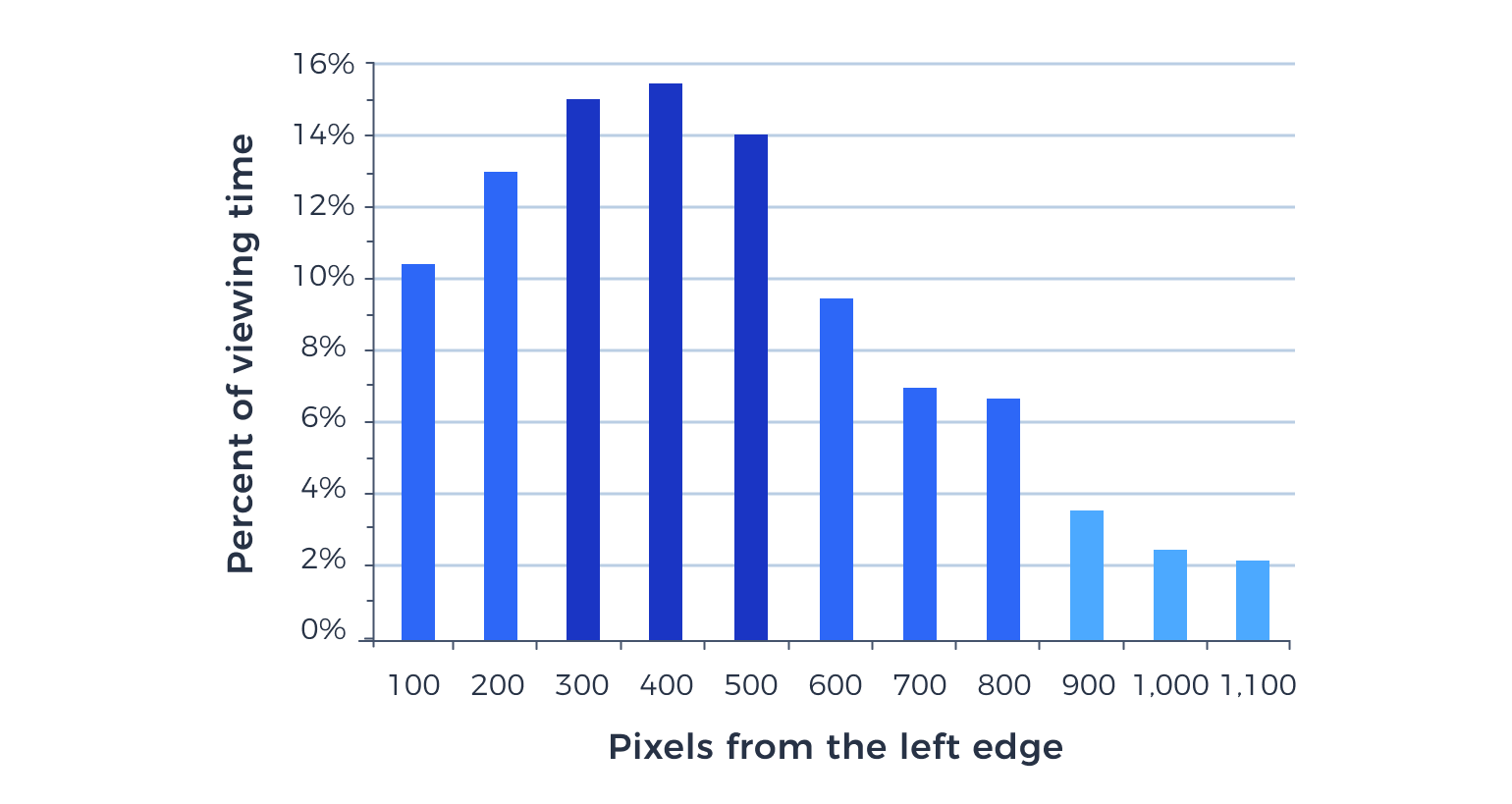
- 不要害怕测试 CTA 的位置。 在他们的研究中,
Nielsen Norman Group 发现屏幕左侧比右侧更受关注。

转换成功的正确计划
如果对您的着陆页进行编辑以帮助提高性能似乎是一项艰巨的任务,则不必这样做。 Instapage 可以提供帮助。 我们提供三种计划和不同的定价选项,因此您可以找到提高广告成功率的正确途径。 在此处查看所有 Instapage 计划。
