如何设计有效的常见问题页面 + 10 个示例
已发表: 2021-02-10常见问题 (FAQ) 页面在商业网站上非常常见,它们旨在回答访问者的一些最紧迫的问题。 他们可以通过提供即时答案来节省时间、增加转化率并改善用户的整体体验。
但是,设计不佳的页面或没有解决常见问题的页面是没有帮助的。 理想情况下,您的常见问题页面将易于浏览,以便用户可以快速找到他们需要的信息。 为此,您需要研究网络上优秀的常见问题解答页面的示例,然后实施它们采用的技术。
在本文中,我们将讨论为什么常见问题页面如此有用,以及在创建网站时如何设计一个。 然后我们将向您展示十个强大的常见问题页面示例。 让我们开始吧!
目录
- 为什么您需要网站上的常见问题解答页面
- 如何创建常见问题页面(5 个关键提示)
- 1. 决定包括哪些问题
- 2. 对您的常见问题进行分类
- 3.为您的常见问题页面创建层次结构
- 4. 经常更新您的常见问题页面
- 5. 为您的常见问题页面选择清晰的设计
- 10个有效的常见问题页面示例
为什么您需要网站上的常见问题解答页面
如果您经营在线业务,您可能会不断处理大量客户咨询。 您可能有用户询问有关您的服务、价格、发货、技术问题等的问题。
为了建立善意和信任,您需要回答每个问题。 但是,一旦您经营了足够长的时间,您就会注意到很多用户不断地问同样的问题。 这就是常见问题页面派上用场的地方。
顾名思义,FAQ 页面是常见问题和简短答案的汇编:

通过在一页上汇编所有这些信息,您可以用一块石头杀死几只鸟。 在您的网站上添加常见问题解答页面的一些最重要的好处包括:
- 它可以减少您必须处理的电子邮件、电话或工单的数量。
- 用户将能够快速找到他们需要的信息,而不必等待您的回复。
- 您的团队将能够专注于其他任务,而不是整天处理问题。
- 随着它的增长,您有机会定位您可能无法用其他内容处理的关键字。
总体而言,FAQ 页面不仅让用户的生活更轻松; 它还可以帮助您降低工作量并吸引更多流量。
如何创建常见问题页面(5 个关键提示)
尽管常见问题页面往往相对简单,但在构建页面时您必须考虑一些事项。 在我们查看一些设计示例之前,让我们先谈谈在创建 FAQ 页面时要牢记的一些技巧。
1. 决定包括哪些问题
FAQ 页面的核心当然是它的问题和答案。 您不必回答客户可能提出的每一个潜在问题,但明智的做法是专注于最常见的查询。
例如,如果您有一个插件网站,您可以在常见问题解答页面中包含的一些部分是:
- 插件有什么作用?
- 它是否适用于其他流行的工具和主题?
- 插件的免费版和高级版(如果有的话)有什么区别?
- 如何开始使用该插件?
根据经验,您应该在此页面上涵盖的问题相对较低,并且可以简要回答。 保持内容简洁可以使页面更易于导航。
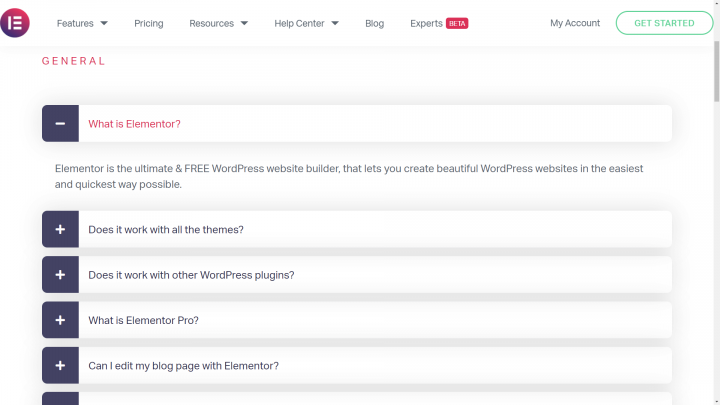
我们鼓励许多常见问题解答页面采用的一种设计选择是使用“手风琴”。 您可以有一个问题列表,使用户能够扩展每个元素,以便查看他们正在寻找的答案:

对于更复杂或更具体的问题,您可以创建一个提供深入答案和信息的知识库。
2. 对您的常见问题进行分类
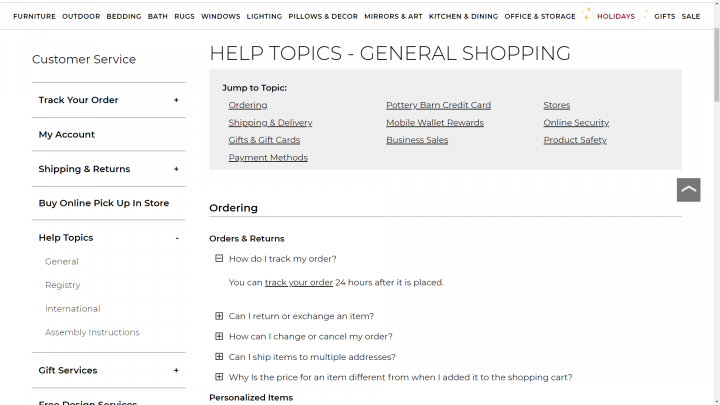
获得要回答的问题列表后,我们建议将它们分成几类。 例如,您可以有一个一般问题部分,另一个用于技术问题,第三个用于处理计费问题。
您的常见问题解答页面越大,所需的类别就越多。 我们建议使用副标题,让用户更容易找到他们正在寻找的问题。 此外,此元素可以帮助阐明用户将在每个类别中找到什么类型的内容。
在某些时候,您最终可能会回答如此多的问题,以至于需要为每个类别创建一个常见问题解答页面。 如果您达到该阶段,将您的主要常见问题页面重命名为其他名称(例如帮助中心)会很有帮助,以避免混淆。
3.为您的常见问题页面创建层次结构
常见问题页面非常重要,可以让您的用户和您自己的生活更轻松。 但是,在主导航菜单中包含指向您的常见问题解答页面的链接并不常见。
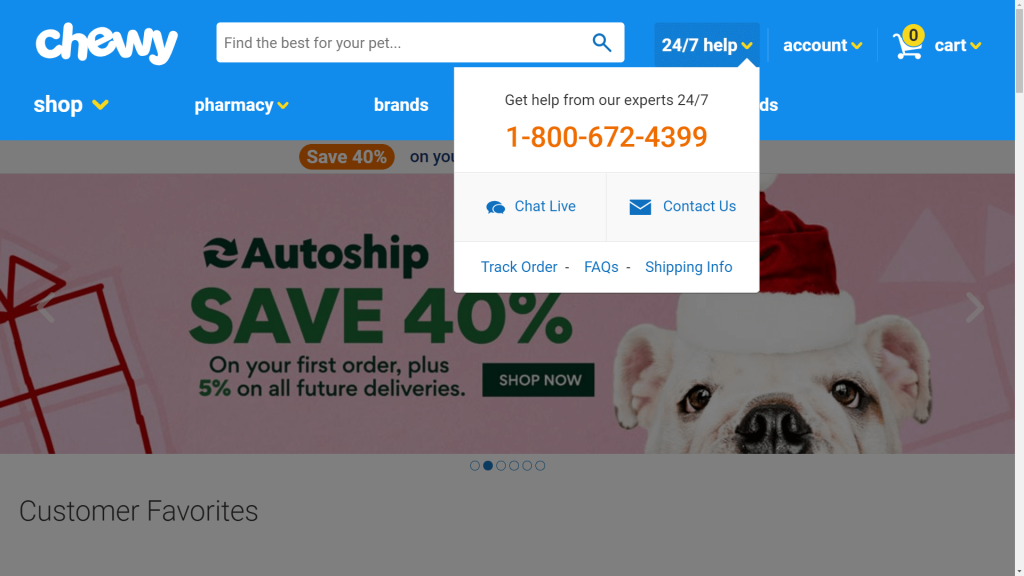
相反,许多企业在涵盖所有支持相关页面的更广泛的子菜单中链接到它:

另一个流行的选项是在您网站的页脚中链接到您的常见问题解答页面。 许多具有复杂层次结构(即大量页面)的网站使用它们的页脚来包含主菜单不能包含的所有链接:

如果您的网站包含多个与支持相关的页面,我们建议将它们捆绑在“支持”或“帮助”类别下。 这样,用户就会知道他们需要访问哪些页面才能获得他们想要的答案。
4. 经常更新您的常见问题页面
用户现在就您的业务、产品和服务提出的问题可能与几个月或几年后的问题不同。 随着公司的发展,您的常见问题页面也应该如此。
简而言之,这意味着密切关注用户提出的新的常见问题,这样您就可以找到扩展您的常见问题页面的机会。 但请记住——并非所有问题都应该在该页面上占有一席之地。
如果您每年只收到一次特定问题,那么更新您的常见问题页面可能不值得。 但是,如果您的产品或业务发生重大变化,那么这是查看此页面内容的好理由。
5. 为您的常见问题页面选择清晰的设计
自然,并非所有常见问题页面都遵循相同的风格。 然而,就网页设计而言,有一些共同的主题。 通常,您希望设计尽可能简单明了,以便于导航并且不会分散答案的注意力。
您可以考虑尽可能在页面上加入行动呼吁 (CTA)。 毕竟,有些人会在决定使用您的服务之前访问该页面。 如果您的答案足够有说服力,它们可以帮助您提高转化率。
为了更好地了解如何设计常见问题解答页面,查看真实示例会有所帮助。 在下一节中,我们将看一些并讨论它们为何如此有效。
10个有效的常见问题页面示例
尽管常见问题解答页面通常并不华丽,但通过查看其他公司如何处理他们的页面,您仍然可以学到很多东西。 以下是一些知名品牌的十个常见问题页面示例。
1.亚马逊网络服务(AWS)

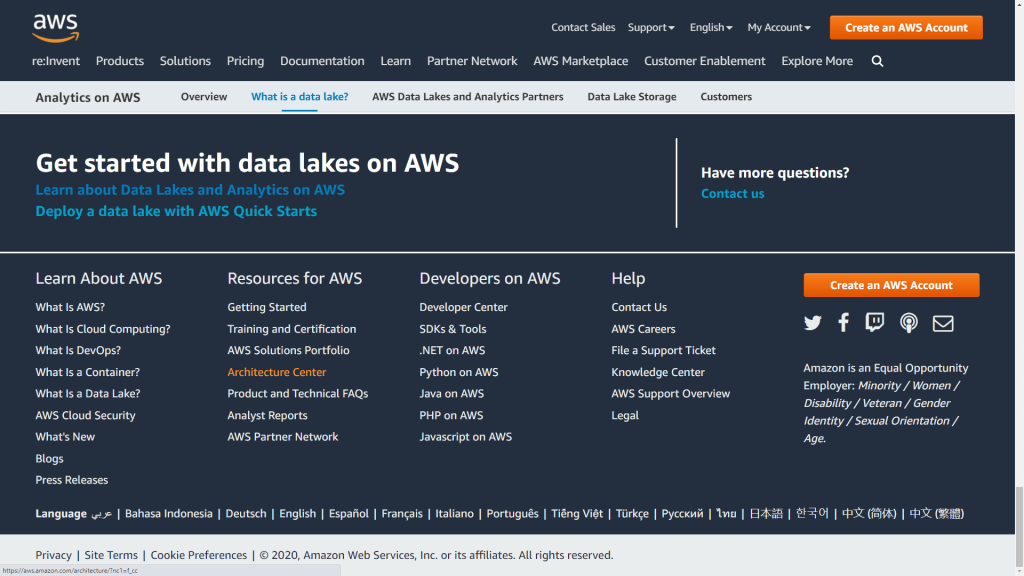
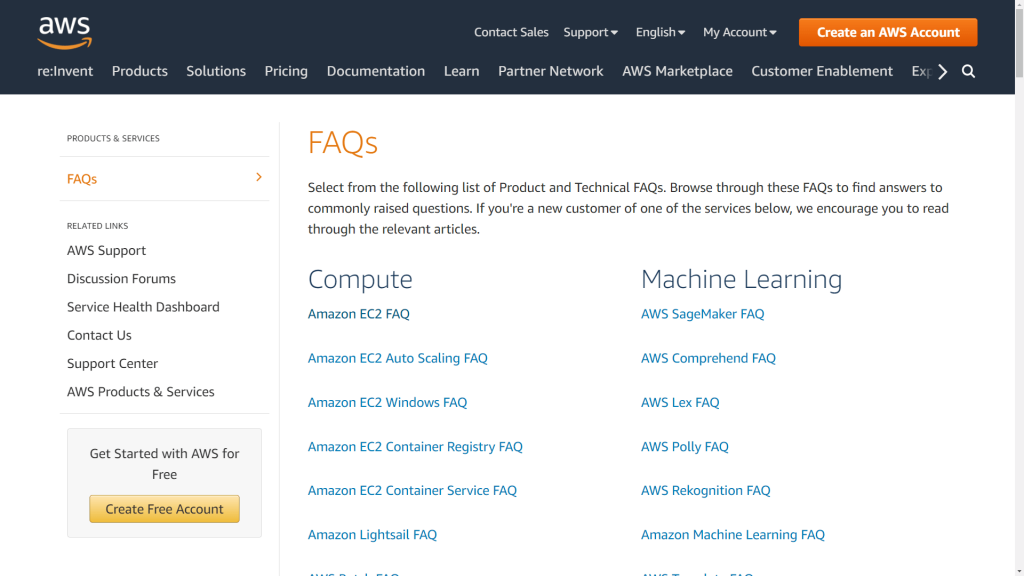
常见问题页面不会比亚马逊网络服务 (AWS) 中的这个页面复杂得多。 考虑到该公司提供的丰富服务,它无法将所有最常见的问题都放在一页上是合乎逻辑的。
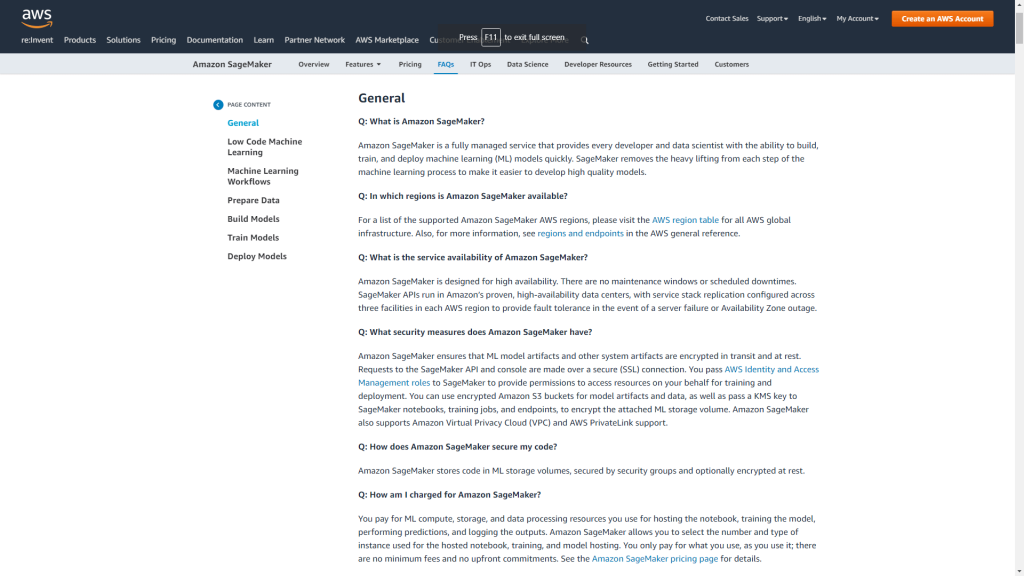
AWS 所做的是使用其主要常见问题页面链接到其每项服务的各个页面。 这些单独的常见问题解答页面简洁明了,它们以粗体突出显示问题,这是一个明智的设计选择:

此外,AWS 包含一个目录,您可以使用它在其常见问题页面中导航类别。 如果您的页面包含多个部分,则使用表格可以让客户更轻松地找到他们需要的信息。
2. 网飞

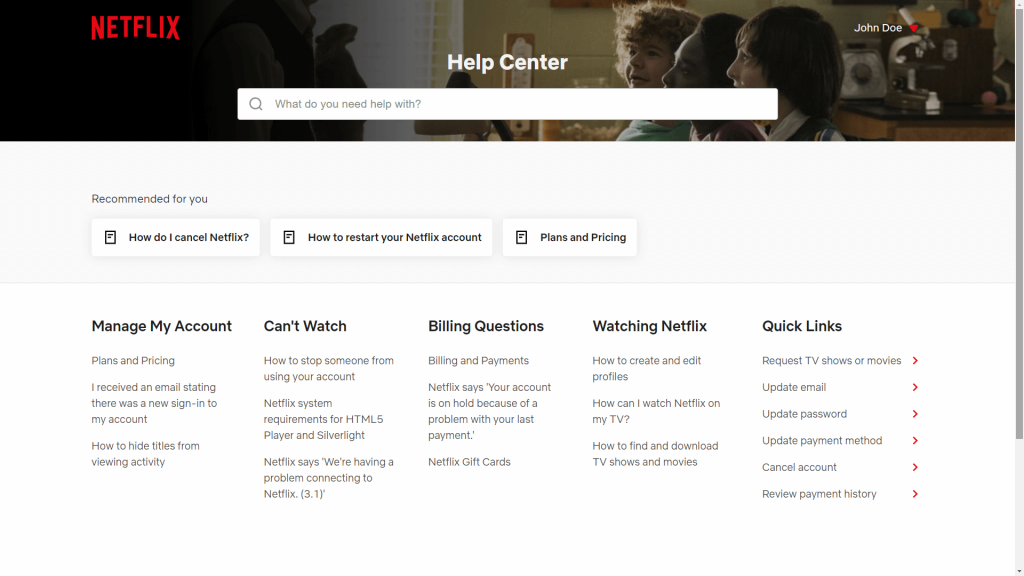
从设计的角度来看,Netflix 的帮助中心页面很简单,但由于它的直观性,它仍然是我们最喜欢的示例之一。 一个关键方面是搜索栏位于页面的前面和中心,而不是像在许多其他网站上那样隐藏在导航菜单中。
这种设计选择鼓励用户使用搜索功能,而不是爬过多个类别和页面来找到他们需要的答案。 为了让生活更轻松,Netflix 包含了一个简短的问题汇总,它根据用户最常见的问题向您“推荐”这些问题。
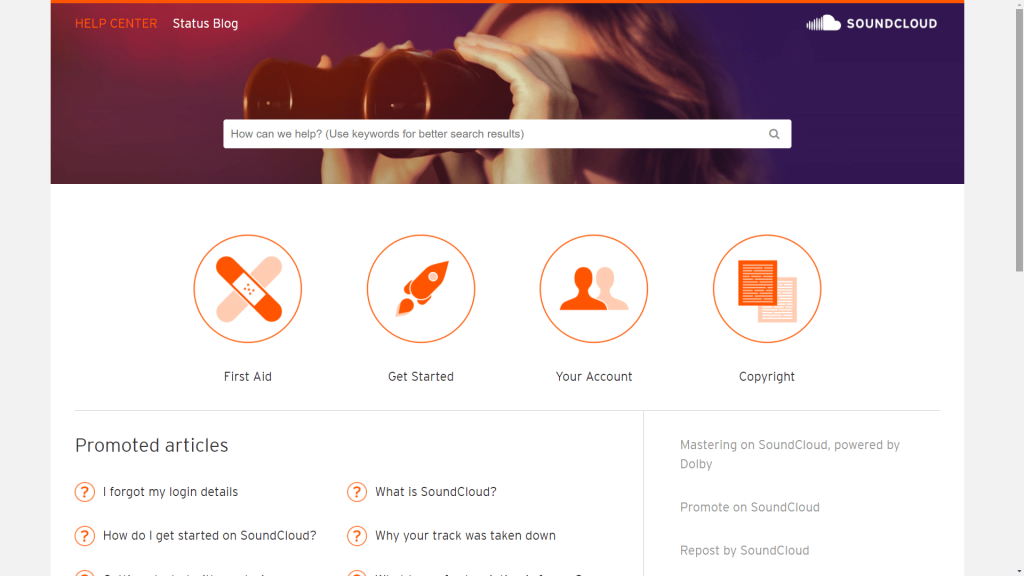
3. 声云

SoundCloud 的常见问题页面使用与 Netflix 类似的方法。 页面顶部有一个搜索栏,因此您可以放弃浏览类别并立即查找您需要的答案。
如果您仔细观察,您会发现搜索栏鼓励您使用关键字来查找答案。 这是一个简单的添加,但它可以对用户与元素的交互方式产生重大影响。
继续前进,SoundCloud 使用图标来帮助您区分其主要问题类别。 这个想法是,如果您不想使用搜索功能,您可以快速跳转到您正在寻找的问题类别。
还有一个推荐文章或热门问题的列表,应该解决访问者可能遇到的一些最受欢迎的查询。 总而言之,此常见问题解答页面是有效层次结构的可靠示例。
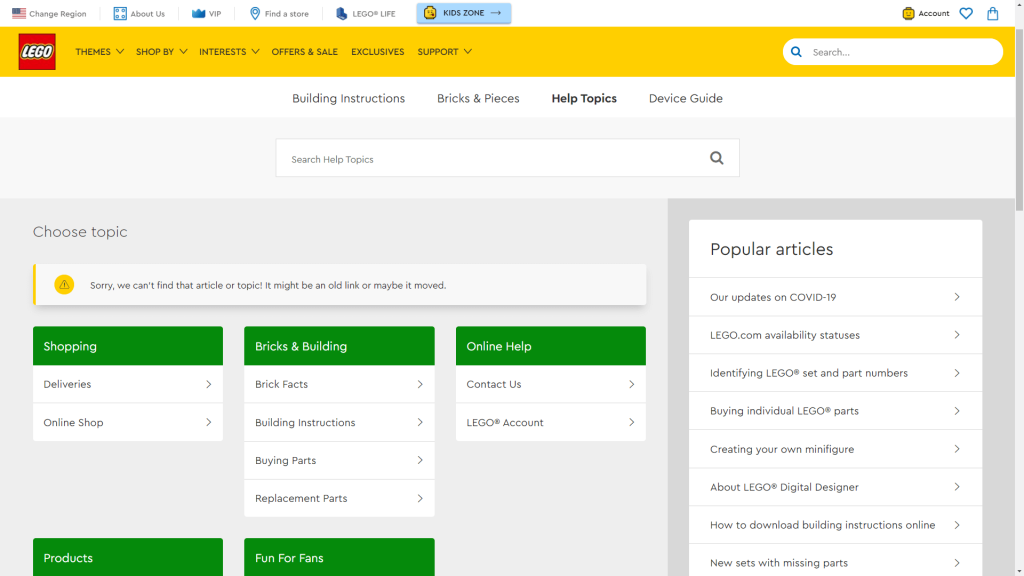
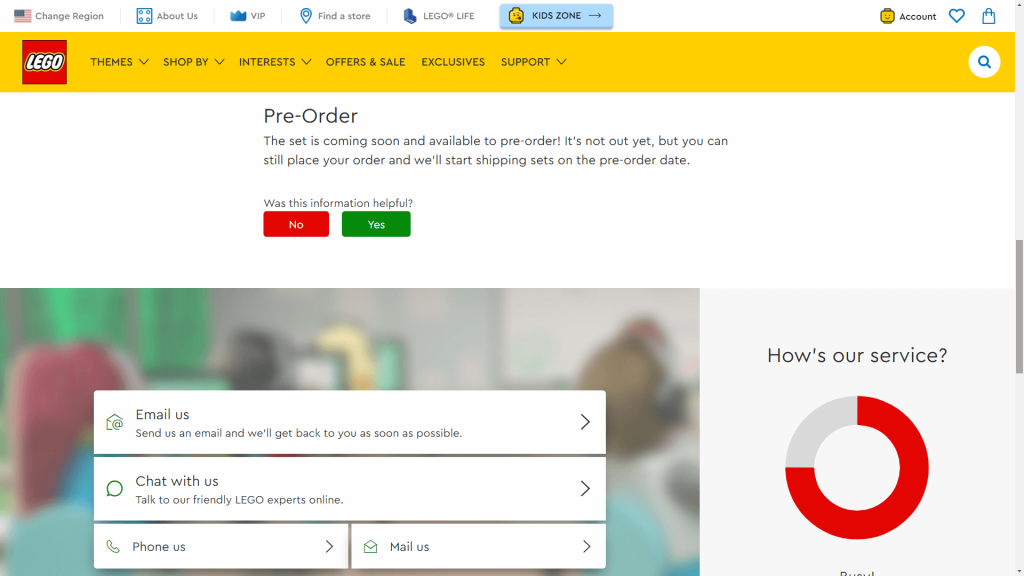
4. 乐高

乐高的常见问题解答页面比我们迄今为止向您展示的其他示例更加丰富多彩,这不足为奇。 Lego 使用其标志性的亮色来帮助您区分问题类别,从而使页面更易于浏览。
还有一个侧边栏链接到一些最受欢迎的文章和问题,这有助于覆盖更多领域。 对于特定的问题页面,乐高恰好包含我们在其他网站上强调的一些功能,例如联系我们部分和关于答案信息量的民意调查:

虽然这里的设计有点不拘一格,但它是一个很好的例子,说明了如何结合功能使常见问题页面更加有效。
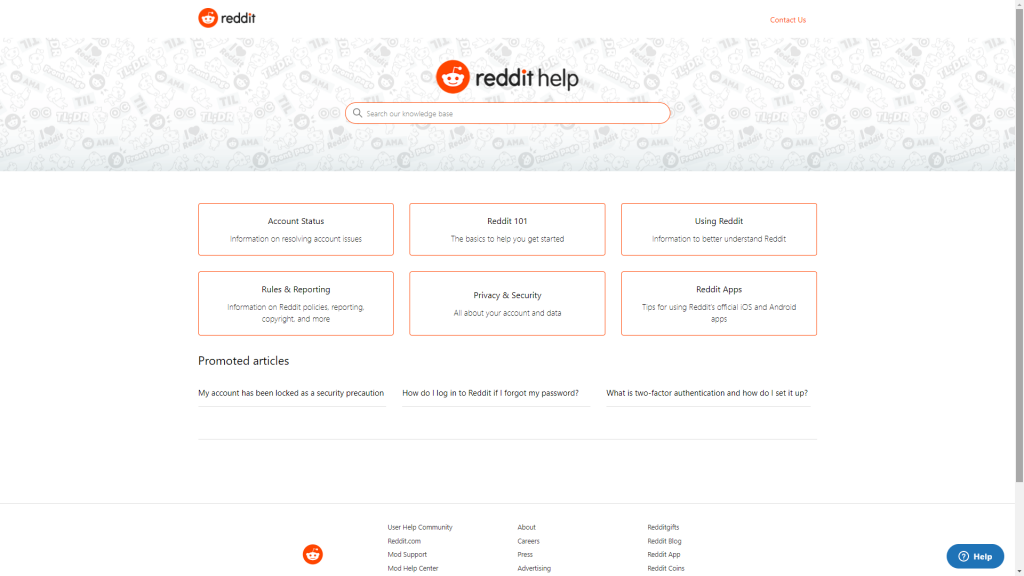
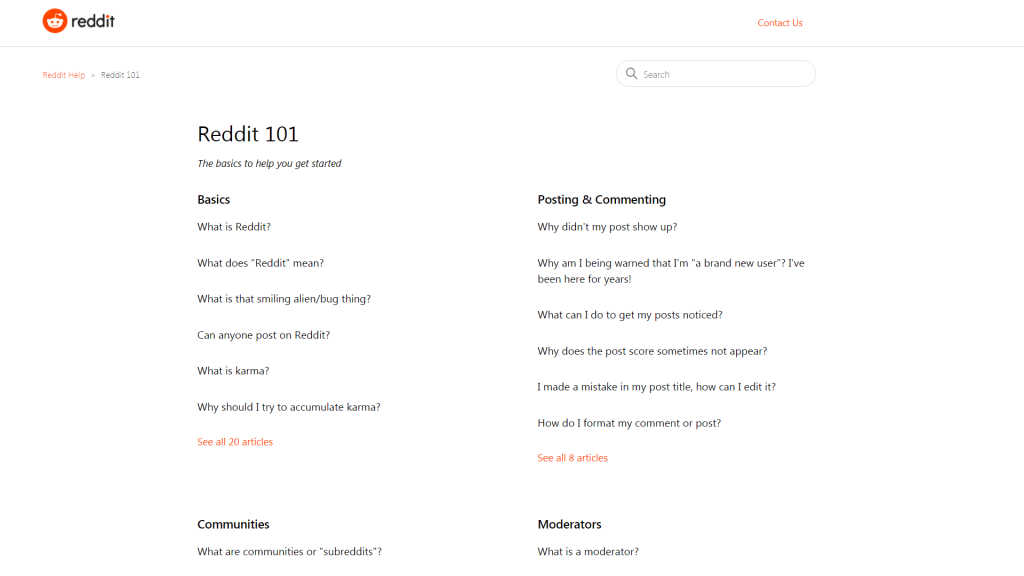
5. Reddit 帮助

Reddit 是网络上最受欢迎的社交媒体平台之一,因此它为用户提供了一个全面的常见问题解答页面也就不足为奇了。

此常见问题解答页面易于浏览,因为它将其内容分为几类。 此外,类别名称比您通常在常见问题解答部分中找到的更具描述性。 举一个例子,你有 Reddit 101,而不是 Getting Started。
理想情况下,您的常见问题解答页面应使用与网站其他部分相同的术语,以便用户更轻松地进行搜索。 就设计而言,Reddit 的常见问题解答太简单了,但这并不一定是坏事:

有了一个如此全面的常见问题解答页面,易用性胜过时尚的设计。 只要页面易于导航并且不会影响您网站的其他部分,它就应该完成它的工作。
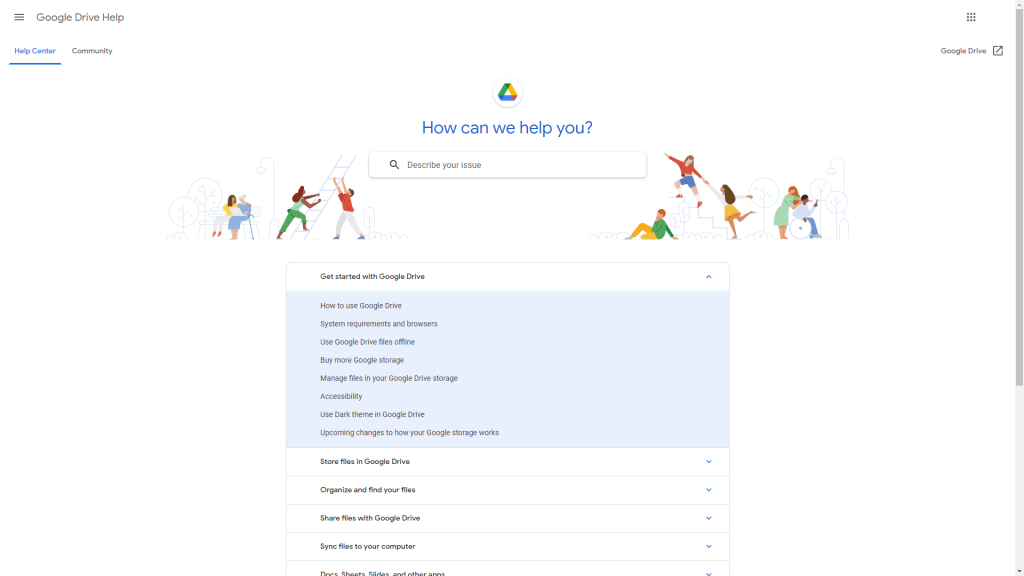
6.谷歌驱动器

任何物有所值的在线技术服务都需要一个广泛的常见问题解答页面。 Google Drive 也不例外,但它确实逆向了设计趋势,将所有最常见的问题都包含在了手风琴之下。
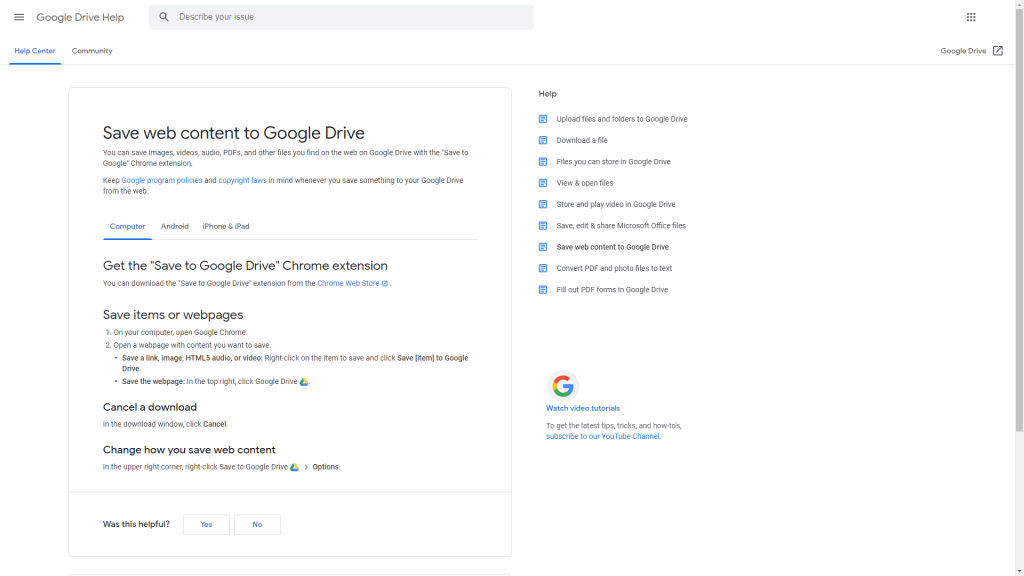
您可以单击手风琴中的任何元素来展开它,您将看到它包含的所有问题。 单击这些问题会将您带到专业格式的答案页面。 请注意,Google Drive 使用副标题和标签来帮助您浏览每个答案的内容:

许多常见问题解答页面所犯的一个错误是未能在其答案中添加任何格式。 每个答案都是用户通过搜索引擎找到该内容的机会,即使不是这样,内容仍应结构化以便于阅读。
Google Drive 的另一个明智之举是将相关问题包含在主要答案右侧的菜单中,这样您就可以在页面之间跳转而无需返回主要常见问题解答。
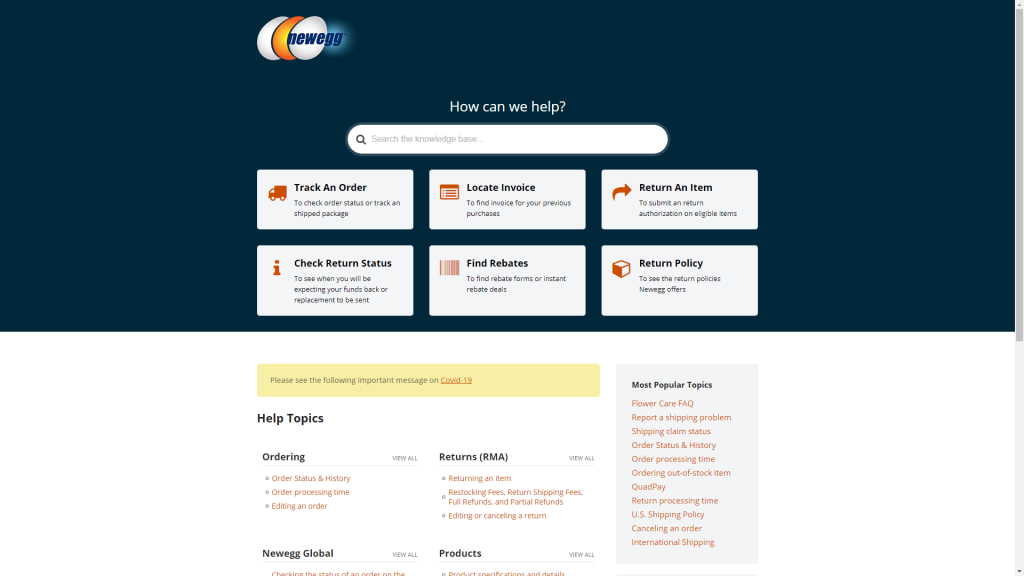
7.新蛋

电子商务商店需要一些您可以在网上找到的最全面的常见问题解答页面。 随着您商店的发展,您的常见问题页面也应该如此,因为您的客户会有很多问题要问。
Newegg 的常见问题页面就是一个很好的例子。 它包括分布在十多个类别中的数百个响应。 但是,为了使导航更容易,它会在页面顶部(搜索栏的正下方)突出显示最常见的问题类别。
这里的目标是,如果您不确切地知道您在寻找什么,那么这些部分之一应该包含您需要的答案。 如果没有,那么您可以继续阅读常见问题解答部分的其余部分。
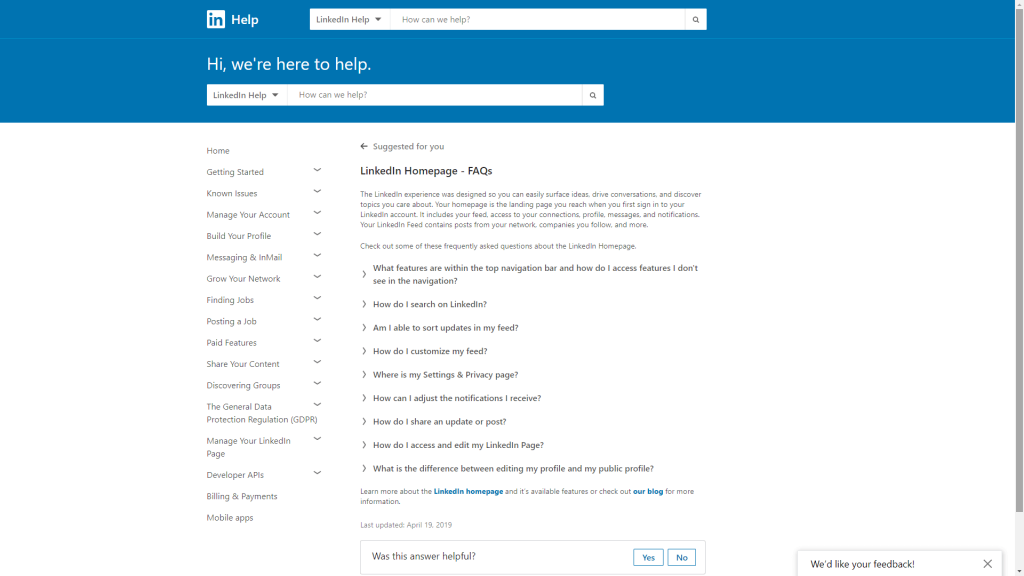
8. 领英

数百万人使用 LinkedIn 进行社交和求职。 拥有如此多的用户和如此高的风险,LinkedIn 需要一个常见问题页面来涵盖用户可能正在寻找的几乎所有内容,这是理所当然的。
为了解决这个问题,LinkedIn 为其常见问题页面使用了一种非常简单的方法。 主页左侧包含一个手风琴式菜单,涵盖十几个类别。 反过来,这些类别中的每一个都有自己的页面,包括指向相关文章的链接。
如您所见,LinkedIn 的常见问题解答设计很稀疏。 然而,考虑到它的目标受众是谁,这并不是一件坏事。 由于许多用户可能不太精通技术,因此 LinkedIn 定制其常见问题页面非常重要,使其尽可能简单。
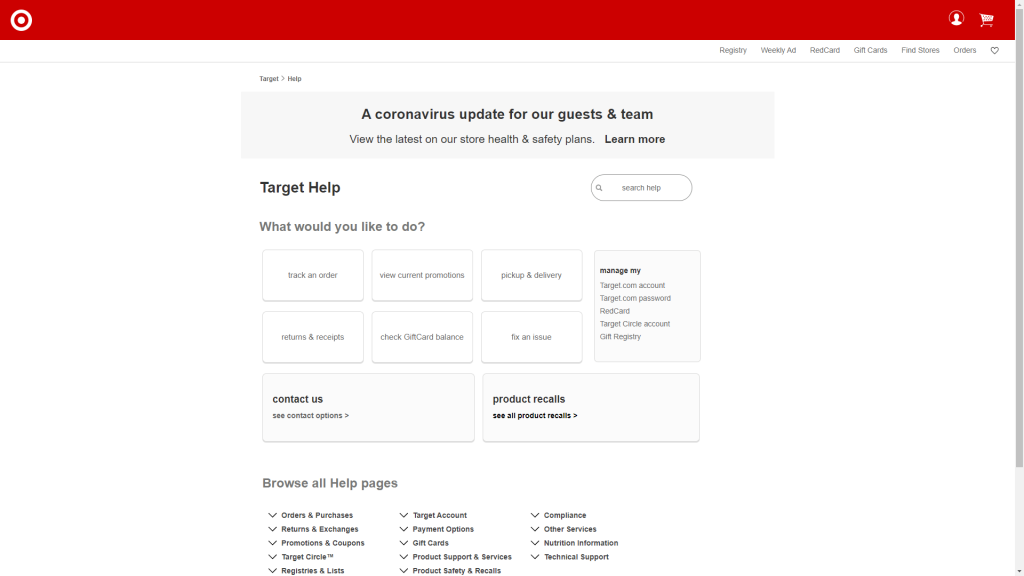
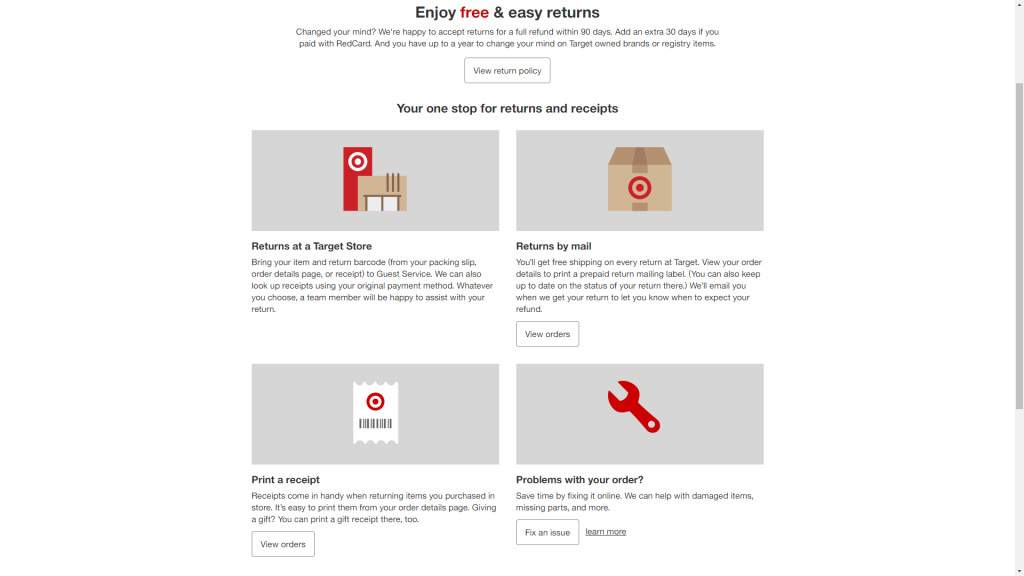
9. 目标

Target 使用我们迄今为止看到的最简单的常见问题解答页面设计方法之一。 该页面使用 CTA 提示您确定您遇到的问题。 一旦你做了一个部分,Target 会引导你到另一个页面,询问你的具体问题是什么。
例如,如果您想了解更多关于退货和收据的信息,您会看到以下内容:

每个问题都包含一个简短的描述,以帮助您识别问题,然后引导您找到解决方案。
从本质上讲,Target 采用了传统的常见问题解答方法,包括问题列表并对其进行了修改。 相反,您向客户提出具体问题,以帮助他们找到所需的答案。
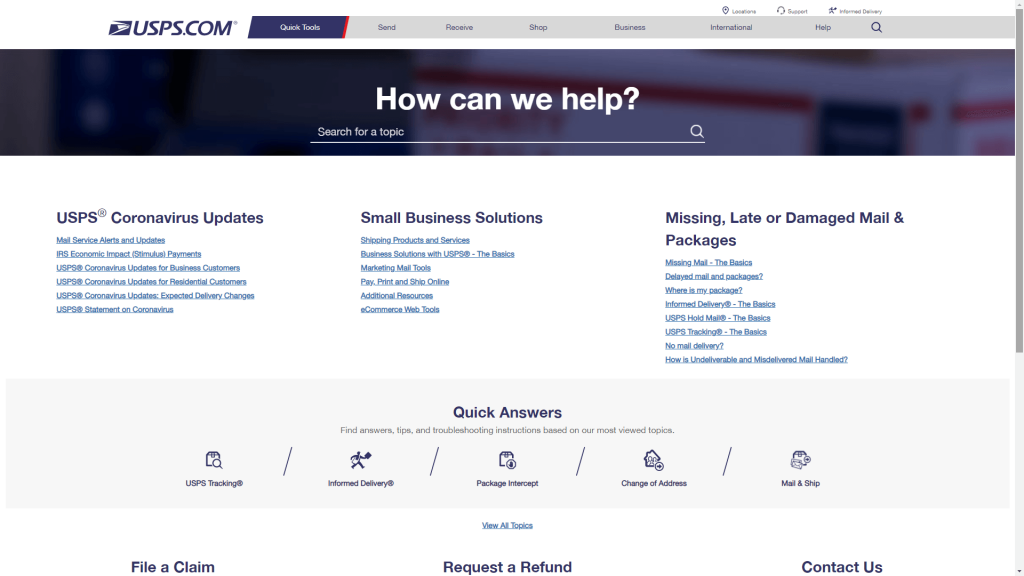
10. 美国邮政总局

如果有一项服务需要常见问题解答页面,那就是 USPS。 有这么多人依赖这家公司来接收他们的邮件和包裹,它必须处理大量的支持请求和电话。
全面的常见问题解答页面的好处在于,它可以帮助减少通过其他渠道提出的支持请求,从而使您的工作更轻松。 此特定页面打开三个部分,涵盖 USPS 客户寻找的最常见问题,然后转到“快速解答”部分(兼作常见问题的类别)。
单击这些类别中的任何一个,您都会看到其特定问题的列表。 在任何时候,您仍然可以使用常见问题解答的搜索功能,这是所有帮助部分都应该效仿的功能。
使用 Elementor 设计有效的常见问题解答页面
到目前为止,您希望对有效的常见问题解答页面有一个很好的了解。 如果您设法回答用户的问题并让他们轻松找到所需的信息,您可以认为您的页面是成功的。
此外,当涉及到常见问题页面时,请记住将功能和样式结合起来。 这意味着选择不会分散文本注意力的设计,并优先考虑搜索栏等功能,以帮助用户更快地找到答案。
您对如何创建常见问题解答页面有任何疑问吗? 在下面的评论部分询问!
惊人的网站
WordPress 网站