如何使用 F 模式来增加转化率
已发表: 2017-01-26创建点击后登陆页面以包含所有重要的点击后登陆页面元素很重要,但同样重要的是它们的顺序和位置——点击后登陆页面的布局。
在设计点击后登录页面布局时,必须考虑访问者最有可能查看页面的方式。 承认我们倾向于从上到下阅读是让访问者专注于您希望他们做的事情的良好开端。 通过了解他们的目光可能流向何处,您可以创建视觉层次结构并将 CTA 放置在最佳位置,以便他们进行转换。
点击鸣叫
也有广泛的研究支持这一点。 2006 年,Nielsen Norman Group 进行了迄今为止最有用、引用最多的眼动追踪研究之一。 在研究期间,他们检查了 232 名用户如何查看数千个不同的网页。 调查结果得出结论,用户的主要阅读行为在各种站点和任务中相对一致。 用户阅读 F 模式布局。
什么是 F 模式?
F 模式是我们在线阅读内容时眼睛移动的方式。 在几秒钟内,我们的眼睛以惊人的速度在网站的副本和其他视觉元素上移动,按以下顺序扫描页面:
- 首先,在页面顶部阅读重要标题
- 然后,在页面左侧向下查看数字或项目符号点
- 最后,再次跨过页面阅读粗体文本或副标题
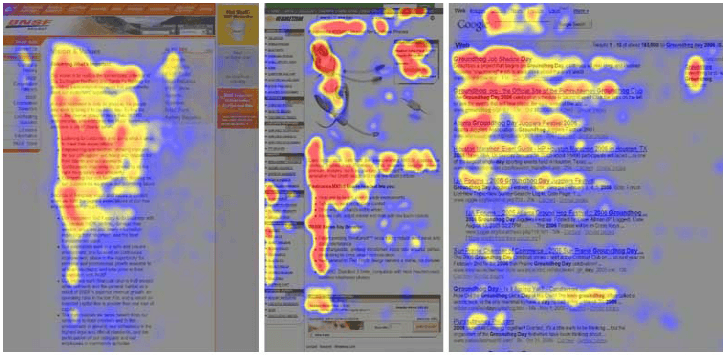
下面的三个热图来自三个不同网站的用户眼动追踪研究。 颜色键如下:
- 红色 = 观看次数最多和关注最多
- 黄色 = 一些观点,但关注度较低
- 蓝色 = 观看次数最少且几乎没有任何注视
- 灰色 = 几乎没有任何观点,也没有注视

请注意,F 读数模式更像是一个粗略的概括轮廓——不一定是精确的 F 形状。 另外请注意,F 型设计并不像传统 F 那样将自己限制为两个水平杆。
有时用户只阅读一条水平线,使图案看起来像倒置的 L。其他时候他们会阅读页面的第三部分,使设计看起来更像 E 而不是 F。并且,如果您的点击后目标网页较长,您需要包含两个以上的主干,以帮助创建人们更有可能遵循的视觉层次结构。
F 模式如何应用于点击后登陆页面
设计有意向的网页很重要。 如果没有专门放置任何东西来吸引观众的注意力,他们的眼睛自然会在 F 模式设计中内容繁多的页面上移动。
F 模式设计最适合文本密集的页面,例如博客文章、搜索结果页面、较长的销售页面等。但是,这并不意味着您不能设计短格式的点击后登录页面F 模式布局。
使用眼球追踪研究的结果,您可以战略性地设计任何点击后登录页面,以便最重要的元素恰好位于访问者最有可能关注的地方。
请记住,在浏览页面的其余部分之前,观看者的眼睛几乎总是会从页面的左上角开始。 因此,如果您的点击后登录页面很忙,并且您希望访问者立即注意到某个特定元素——比如您的报价倒计时——请务必将其放在左上角部分。 然后,使用清晰的视觉层次结构和引导观众访问 CTA 的流程来设计其余的点击后登录页面。
忽略 F 模式的点击后着陆页
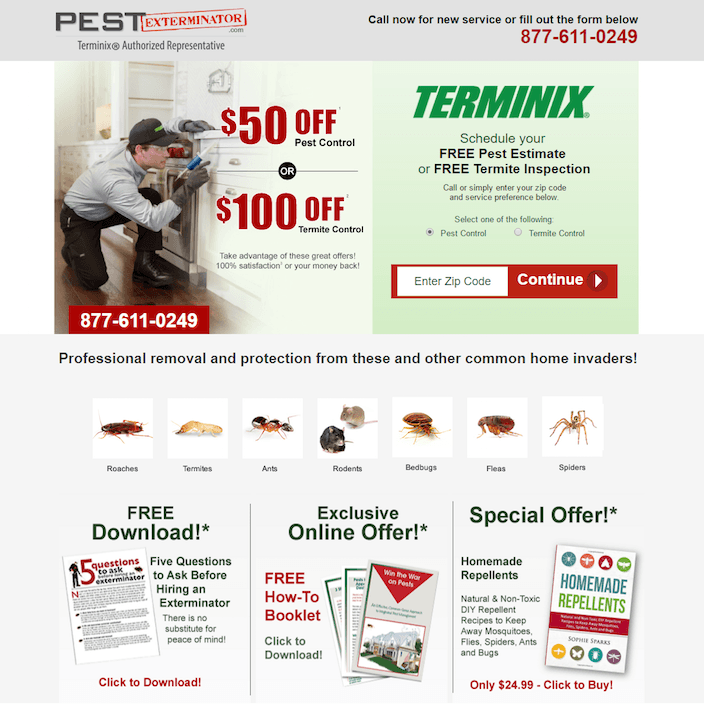
Pest Exterminator 创建了这个点击后登陆页面,它不遵循 F 布局。 它没有任何视觉层次结构:

你的注意力最先去哪里? 图片? 折扣? 单一形式的领域? 底部的三个报价?
你的眼睛不会被吸引到一个特定的地方。 有太多事情将你的注意力吸引到几个不同的方向。 每个元素都经过格式化以吸引尽可能多的注意力,这使它们相互竞争。 因此,访问者很难确定页面的主要目标,而 Pest Exterminator 可能很难产生转化。
现在让我们看一些遵循 F-Reading 模式的点击后登录页面示例。
请记住,对于较短的点击后着陆页,我们会显示整个页面。 对于较长的页面,我们只在首屏显示。 此外,列出的一些品牌可能正在使用与下面显示的版本不同的替代版本对其页面进行 A/B 测试。
遵循 F 布局的点击后登陆页面
多维科


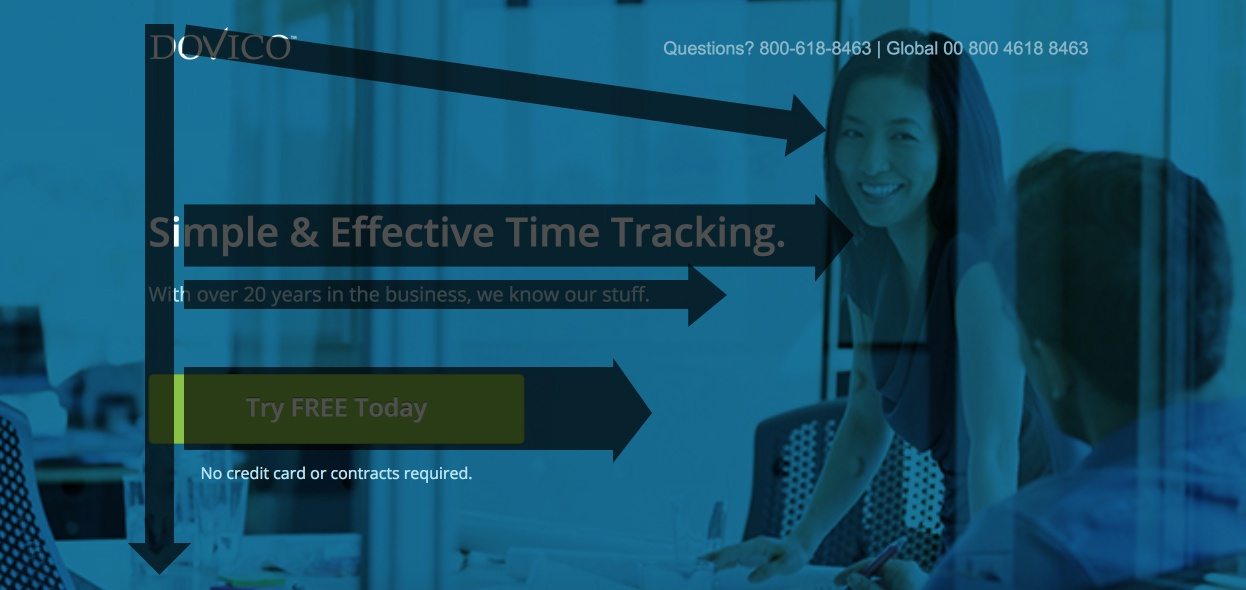
上面的 Dovico 后点击登录页面采用了 F 模式网页设计最佳实践。 请注意每个重要组件是如何准确地位于访问者在查看此页面时自然会看到的 F 模式路线上的:
- 观众将首先查看页面的左上角,在那里他们会看到公司徽标。
- 顺着第一个横干,便会来到女人的笑脸。 这里特别有趣的是,F 角朝她的脸向下倾斜,而不是直接穿过电话号码。
- 从页面左侧向下移动到下一个水平主干,观众会将注意力集中在标题和副标题上。
- 最后,他们将沿着垂直主干继续 F 模式,在那里他们将到达 CTA 按钮,这是点击后登陆页面的主要目标。
像这样在 F 布局中放置最重要的点击后登陆页面元素有助于优化 Dovico 的页面并说服访问者对报价采取行动。
动态收益

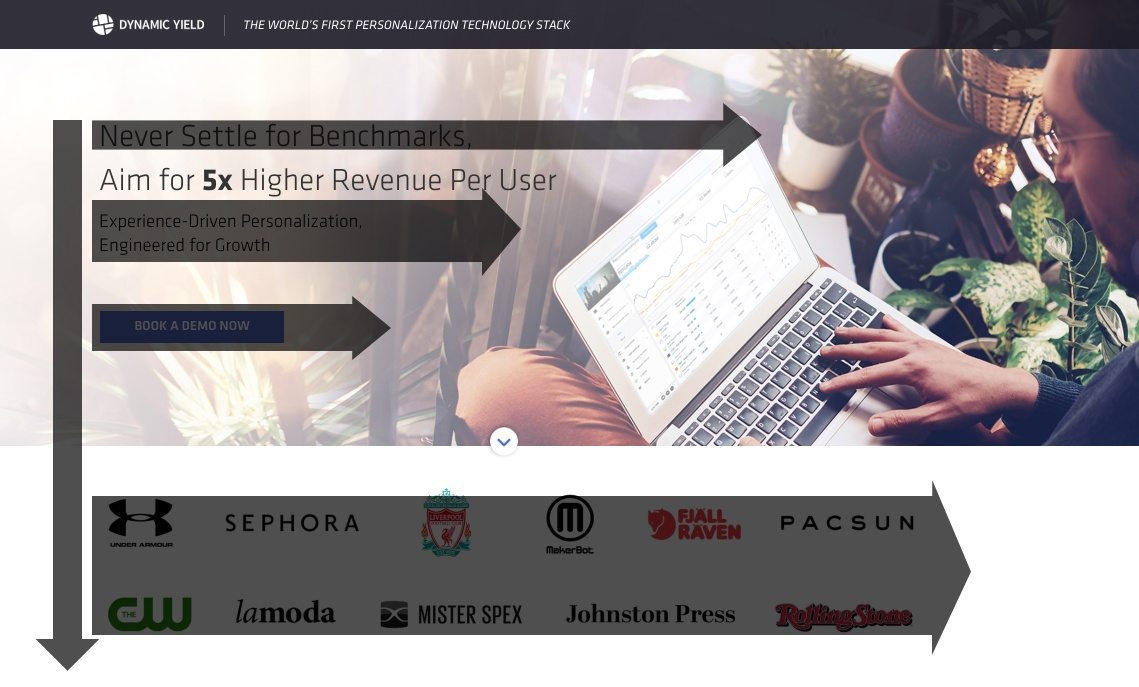
Dynamic Yield 的点击后登陆页面也遵循 F 模式布局,但由于它们的名称和徽标是折叠上方最小的东西,因此观众的眼睛可能会从不同的位置开始:
- 他们可能会首先被页面标题吸引,因为字体更大并且其中一部分是粗体。
- 接下来,他们将沿着第一个词干移动到右侧的图像,从而完成第一个水平词干。
- 向下扫描垂直主干,观众将阅读副标题。
- 继续向下,亮蓝色的 CTA 按钮很可能接下来会吸引访问者的注意力。
- 在 CTA 按钮之后,客户徽章充当附加主干,并且页面以类似的方式在首屏下方继续。
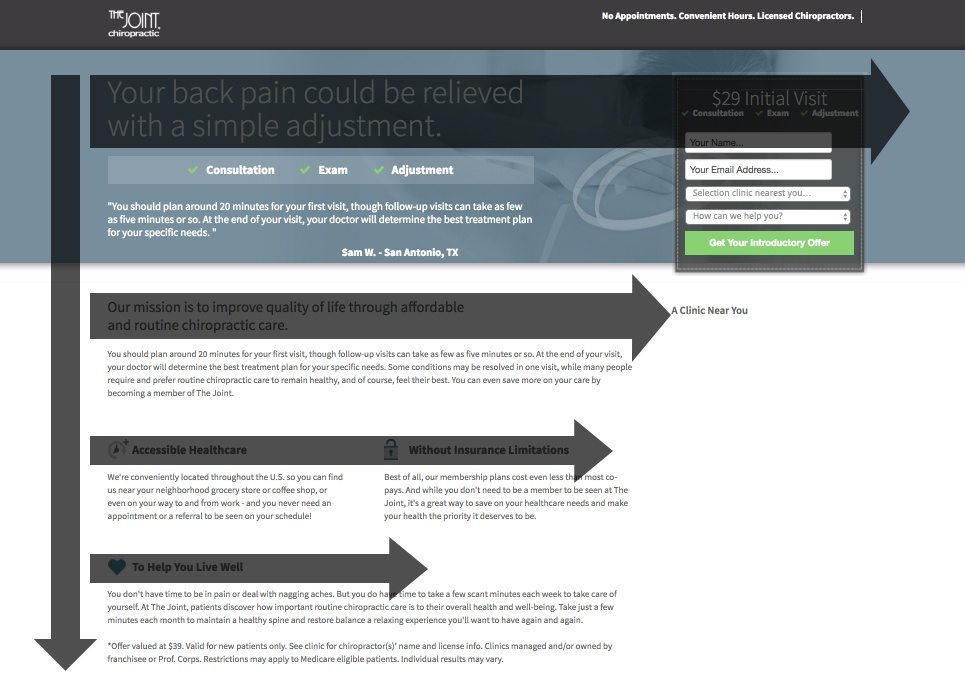
联合整脊疗法

由于 F 型设计并不总是必须遵循传统的 F 型,请注意 The Joint Chiropractic 后点击登录页面如何具有相当多的水平主干:
- 与 Dynamic Yield 类似,标题以 F 模式开始(并继续向右延伸到表格)。
- 其次,使命宣言(比副本的其余部分字体更大)位于下一个主干上。
- 最后,The Joint Chiropractic 的图标和加粗的优点构成了该图案的最终主干。
尽管词干数量较多,但该页面在创建时考虑了 F 模式网页设计最佳实践——使访问者可以轻松跟进并关注点击后登录页面最重要的部分。
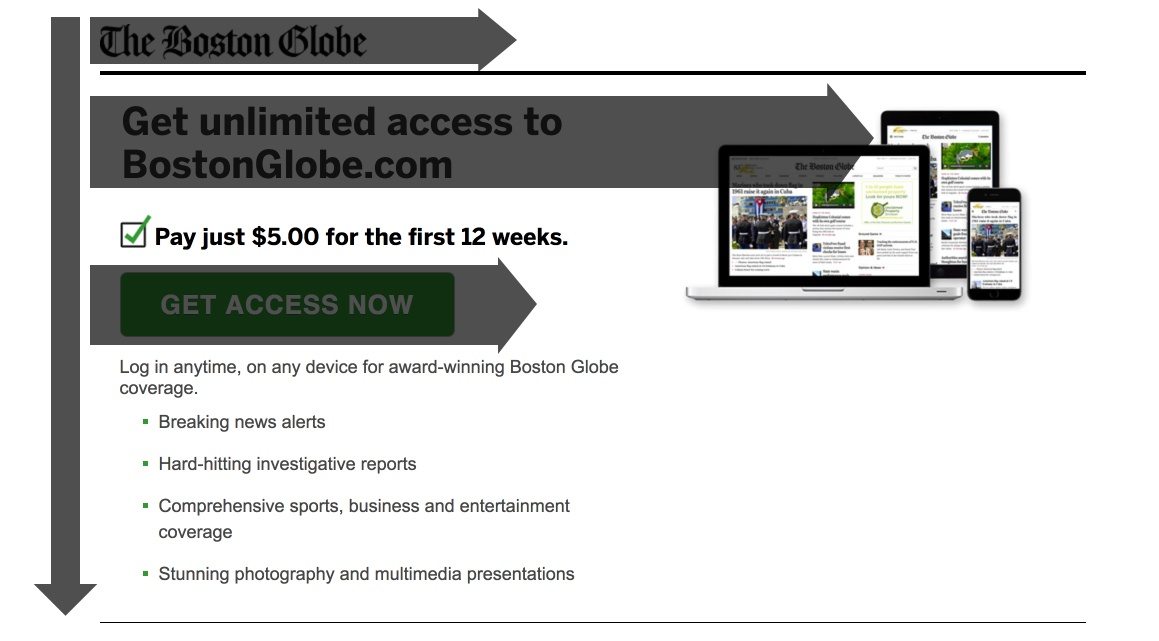
波士顿环球报

Boston Globe 的点击后登陆页面不遵循典型的 F 形,这最终帮助他们说服访问者在促销活动中进行转换:
- 从左上角开始,访问者首先会看到报纸的标志。
- 徽标正下方是标题,然后是沿着同一水平杆的图像。
- 继续沿着垂直的主干向下,访客将注意力集中在亮绿色的 CTA 按钮上。
- 如果他们选择继续深入垂直主干,他们将了解在注册无限制访问时可以期待什么。
轮到你使用 F 模式了
包括所有必要的点击后登陆页面元素对于转化很重要,但它们的布局也同样重要。
F 模式设计可帮助您建立视觉层次结构和有意识的流程,让访问者专注于特定元素。 如果您能让他们遵循您想要的路径,他们就不太可能跳出,而是会更加投入并在您的页面上采取行动。
记住这些例子,轮到你把 F-Layout 付诸实践了。 使用 Instapage 创建您自己的专业点击后登录页面,立即申请企业演示。
