眼动追踪软件:观察用户所见如何改善您的在线营销
已发表: 2017-08-31在在线营销中,一切都取决于消费者在屏幕上移动他们的眼睛。 虽然点击和转化是营销渠道不可或缺的一部分——而销售最终是最终目标——所有这一切都取决于眼球运动。
- 这个标题是你花了这么多时间精心构建的,以阻止人们前进,还是他们只是跳过它?
- 你的 CTA 按钮呢? 它是否大到足以让人们考虑点击?
着陆页软件用于衡量点击率、转化率、销售额等,但营销人员还需要一种方法来了解消费者是否将他们的注意力转移到预期的地方——一种衡量视觉影响的切实方法他们的内容。
这就是眼动追踪软件发挥作用的地方。
什么是眼球追踪?
简而言之,眼动追踪测量人们在网页上的哪个位置以及停留了多长时间。
借助眼动追踪软件的视觉数据,您可以看到一个人在您的页面上首先看哪里,然后又看哪里,以及他们是如何注视这些区域的。 您还可以查看您的页面上是否存在他们根本没有查看的区域。
此信息可帮助营销人员发现用户最感兴趣和最不感兴趣的页面元素,然后他们可以相应地调整他们的网页设计和广告工作。
尽管营销人员如今比过去更频繁地使用眼动追踪软件,但这项技术远非新技术。 事实上,眼动追踪研究可以追溯到 1800 年代后期。
眼动追踪简史
1879 年,路易斯·埃米尔·贾瓦尔 (Louis Emile Javal) 注意到人们无法流畅地阅读一页,而是会在某些词上停顿或放慢速度,然后快速浏览其他词。
Edmund Huey 随后创造了一种用于在阅读过程中跟踪眼球运动的设备。 虽然它允许 Huey 观察读者在阅读时注视的位置(包括他们停在哪些词上),但该设备非常具有干扰性且佩戴起来不舒服。
1931 年,Earl、James 和 Carl Taylor 发明了 Ophthalmograph 和 Metronoscope——用于记录阅读时眼球运动的设备,并训练人们更有效地阅读。
多年来,由于成本高昂,眼动追踪主要用作医学领域的研究工具。 直到 1980 年代,它才被其他领域(包括市场营销)广泛使用。
这时,营销人员开始使用眼动追踪来衡量杂志广告的效果。 然后,在 1990 年代后期,世界上最大的广告和营销机构之一 EURO RSCG 开发了眼动追踪技术来衡量对网络内容的反应。
在过去十年中,眼动追踪软件的使用比以往任何时候都更加频繁。 特别是在市场营销中,它被大量用于开发有效的广告活动和网站设计。
眼动追踪软件和在线营销
众所周知,创建美观、美观的页面是吸引消费者眼球不可或缺的一部分,但同样重要的是每个组件在页面上的位置。 无论您是创建主页、点击后登录页面还是任何其他类型的网页,每个元素都必须巧妙而有策略地放置,以便访问者正确注意到。
为此,了解人们如何在线阅读内容至关重要。 通过使用眼动追踪研究,营销人员了解到两种最常见的设计模式是 F 模式和 Z 模式布局。
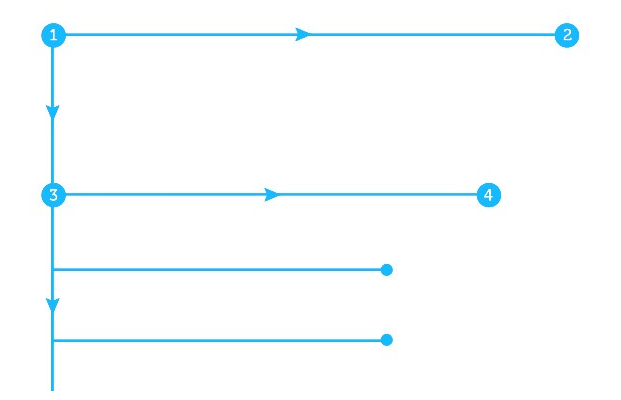
F 型布局通常用于高度密集的网页,在这些网页中,人们的眼睛以 F 形甚至 E 形在网站副本和其他视觉效果上移动。

- 首先,他们扫描页面顶部以阅读重要的标题
- 然后,在页面左侧下方,记下数字或要点
- 接下来,再次跨过页面阅读副标题或粗体文本
这种模式在页面上继续向下延伸,当读者在路径上发现有趣的东西时会停下来。
这是 ServiceNow 的点击后登录页面,它遵循 F 模式:
- 访问者将首先看到粗体标题和红色 CTA 按钮。
- 然后他们将从顶部扫描到平板电脑上的人的图像。
- 接下来,在页面左侧向下找到在页面上水平延伸的编号列表。
- 最后,他们将继续在页面下方找到潜在客户捕获表单和第二个 CTA 按钮。
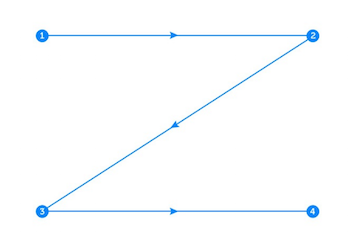
Z 模式是另一种常用的设计模式,但这个模式主要用于副本最少的页面。 在这种情况下,最重要的元素应该以 Z 形位于页面上,以便您可以有意识地控制观众眼睛移动的位置。

- 顶部水平线应突出显示观众应该首先注意到的主要组件
- 对角线应包含导致号召性用语的所有关键信息
- 最后,底部水平线应包含 CTA
同样,这种模式可以在页面上继续向下,根据需要创建尽可能多的 Z 形以显示所有基本元素。
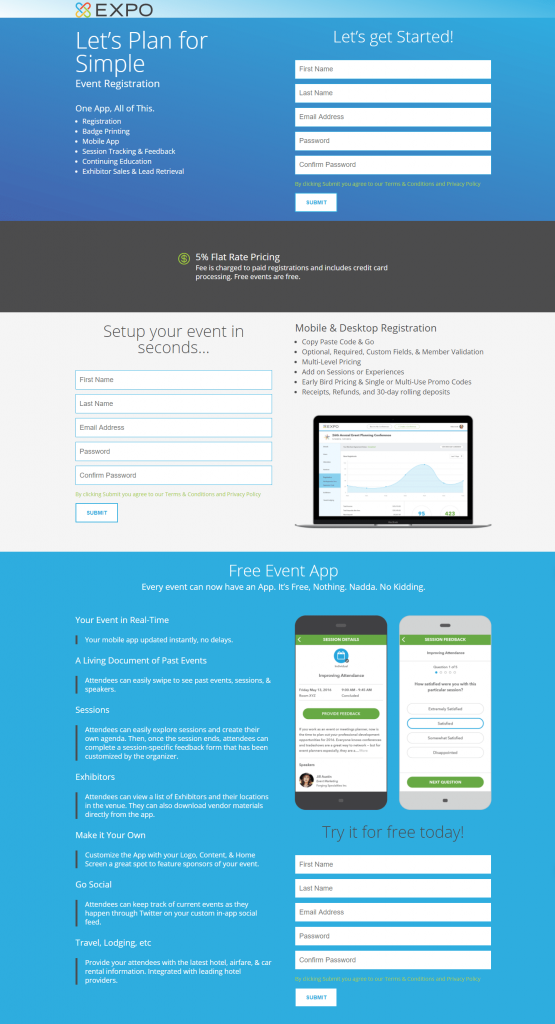
Expo Pass 创建了这个点击后登陆页面,整个页面上有多个 Z 模式:

请注意 Z 路径的每个转折点上都有一个 CTA 按钮,使它们对访问者来说更加突出。
热图如何发挥作用?
热图是一种数据可视化,它使用颜色编码系统来显示访问者如何与网页交互以及在网页上的行为。 使用热图获取这些重要信息有助于营销人员决定对哪些页面元素进行 A/B 测试。
营销人员常用的有几种不同类型的热图:
- 鼠标移动热图,用于指示访问者如何移动鼠标并将鼠标悬停在页面的各个部分
- 单击地图以跟踪重要按钮的性能,例如 CTA 按钮
- 滚动地图以显示访问者如何向下滚动网页
- 当然,眼动追踪热图可以准确显示访问者在网页上查看的位置
鼠标移动热图和眼睛跟踪热图之间存在很强的相关性,因为它们使用类似的技术。 主要区别之一是鼠标移动技术提供来自实际网站访问者的数据,而眼动追踪技术提供来自在正常环境之外进行研究的样本的数据。 考虑到这一点,重要的是要承认眼动追踪软件提供的结果准确度接近 100%,而鼠标移动准确度约为 85-90%。

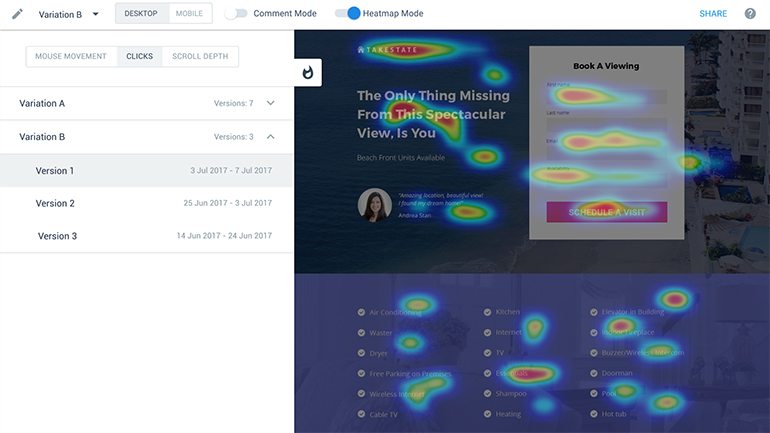
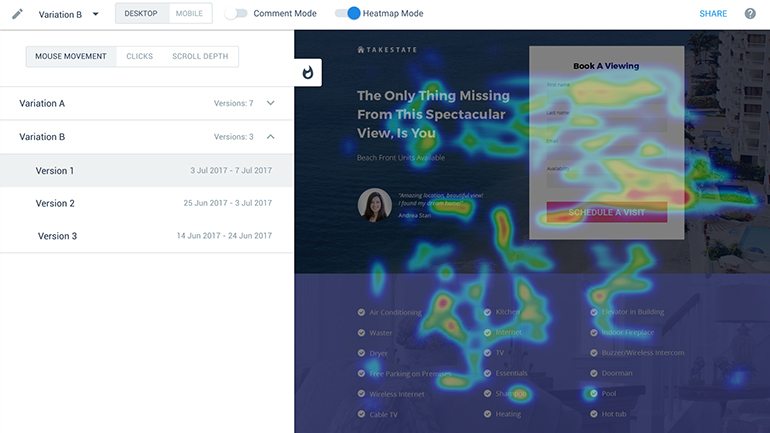
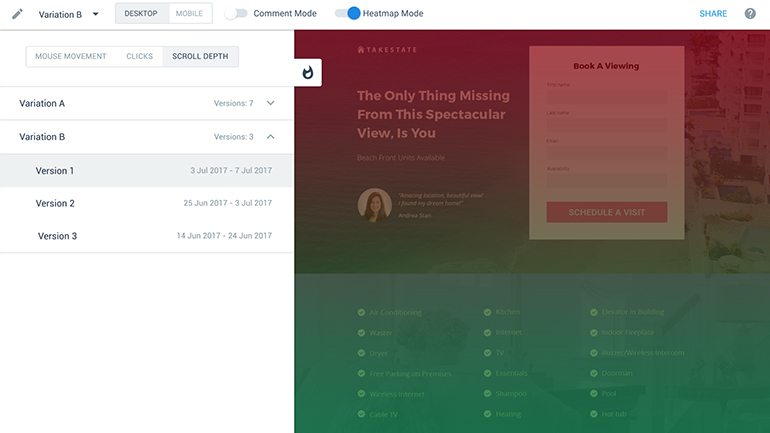
新的 Instapage Heatmap Visualizer 提供三合一跟踪功能,以提供对鼠标移动、点击和滚动深度的洞察。
鼠标移动

点击次数
滚动深度

现在让我们看看眼动追踪热图如何能够极大地帮助营销人员了解他们的消费者并改进他们的在线营销策略。
眼动追踪热图
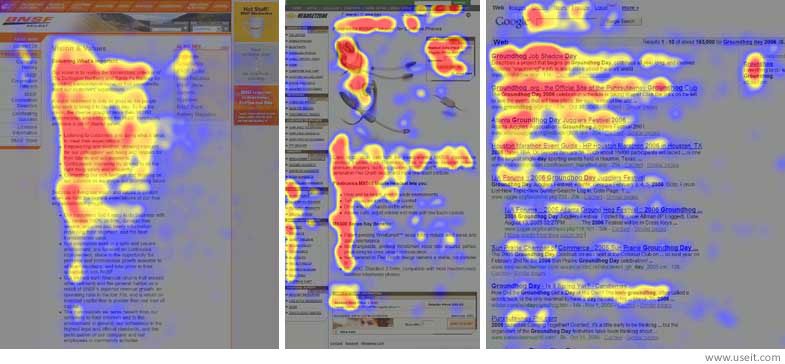
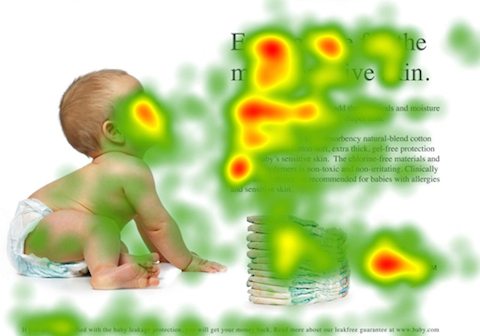
关于上面提到的 F 模式——这是布局在眼动追踪热图上的样子:

颜色键如下:
- 红色 = 观看次数最多和关注最多
- 黄色 = 一些观点,但关注度较低
- 蓝色 = 观看次数较少且几乎没有固定
- 灰色 = 几乎没有任何观点,也没有注视
虽然在眼动追踪研究中经常研究 F 和 Z 模式,但在眼动追踪方面还需要考虑其他设计策略和最佳实践。
源自眼动追踪研究的最佳实践
借助这七个眼动追踪洞察,您可以影响访问者将注意力集中在何处。
1. 将您最有价值的内容放在首屏
由于您通常只有 8 秒的时间来吸引访问者的注意力,因此您必须将最重要和最有吸引力的内容放在首屏以立即吸引访问者。
另外,正如您从下面的热图中看到的那样,首屏内容获得的关注最多:

2. 标题大而大胆
除了编写可读、易受影响的标题外,将标题设计得大而粗也很重要。 很简单——标题越大越醒目,人们阅读它的可能性就越大。
3.将副本分成小块
人类往往不会轻易吸收大量文本。 相反,我们倾向于浏览网页上的文本,只查看最容易消化的信息。
因此,最好将您的网页内容分解成短段落或信息块,使用标题、编号列表、要点等来引起注意。
4.使用图像实现特定目标
网页上的图像有多种用途。
在网上看一个人通常会引发理解、认同和信任观众的积极生理反应。 事实上,人脸图像可以增加观看次数、促进互动并降低跳出率。
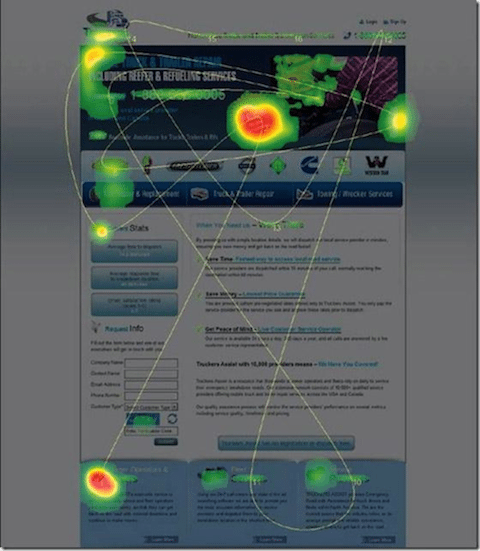
图片还会影响访问者的视线。 几项热图研究(包括下面的一项)表明,人们在浏览网页时倾向于跟随人眼的方向。

5.利用页面的左侧
研究表明,网站的左侧首先被浏览,而且比右侧更频繁。
事实上,Web 用户通常将大约 69% 的时间花在查看页面的左半部分,而只花大约 30% 的时间查看右半部分。
6.利用对比
根据加州理工学院的一项神经科学研究,当消费者匆忙并承受压力时,视觉冲击比个人喜好更能影响他们的决定。 换句话说,当您的网站访问者匆忙时,他们不太可能考虑自己的个人喜好,而更有可能根据对他们来说最突出的内容和他们最注意的内容做出决定。
7.将CTA按钮放在页面底部
页面的顶部是浏览量最大的部分,而底部是浏览量第二多的部分。 这是因为当人们在网页上滚动时,他们倾向于直接向下滚动到底部。 当然,这是放置 CTA 按钮的理想位置。
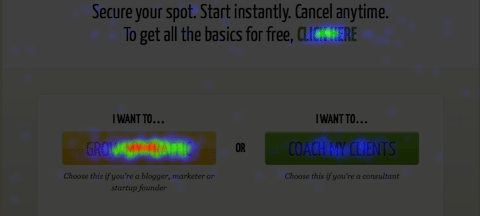
这张 Crazy Egg 热图显示了页面上的几个号召性用语。 如您所见,页面左侧底部的 CTA 按钮最受关注:

使用眼动追踪改善您的在线营销
虽然不可能强迫消费者购买您的产品或服务,但知识就是力量。 使用眼动追踪研究和热图来构建您的页面,可以更好地控制访问者将注意力转移到您的页面上的位置。 这增加了他们采取行动的机会,进而可以改善您的网站、转化率和业务。
立即注册 Instapage Enterprise 演示。