使用 Webflow Site Builder 构建的 30 个精美网站示例 (2023)
已发表: 2023-04-25Webflow 是一种可视化的浏览器内网页设计工具,它使用户无需任何编码即可使用 Photoshop 用户看起来熟悉的拖放界面构建网站。 在 Webflow 中制作的网站像任何定制网站一样工作,可以从预先存在的模板创建或从头开始设计。
像 Squarespace 和 Wix 这样的网站建设者对完全的初学者很有用,但对于那些拥有创建出色网站的设计技能但缺乏编码技能的人来说,它们是有限制的。 大多数拖放式网站建设者还缺乏 WordPress 等平台的 CMS 功能。 Webflow 是弥合这些不同工具之间差距的雄心勃勃的尝试。
Webflow 是一种可视化工具,可生成以干净、快速加载和响应迅速的方式正确编码的网站。 这是不寻常的,因为拖放式可视化网站构建器因生成臃肿的代码和加载缓慢的网站而臭名昭著。
此外,Webflow 为您的网站提供托管服务,包括暂存区和 SSL,因此您只需一个域名即可让您的网站上线。
想试试 Webflow 吗? 您可以根据需要免费使用该平台,只有在您准备好启动您的网站时才需要付费。 你可以在这里注册。
查看可能性的最佳方法是查看一些在 Webflow 中构建的网站示例。 我们特意挑选了以下 30 个网站来展示 Webflow 平台的灵活性、强大性和创造性。
1. 水是一项人权

这个在世界水日推出的活动页面使用大胆的动画效果,以比静态设计更有效的方式吸引人们注意事实和数字。
2.圆圈

Circle 是一个在线学习平台,可帮助小型企业和个体企业家了解 WordPress 和电子商务。 柔和的配色方案和引人入胜的插图为该网站营造出一种亲切、易于访问的感觉。
3.齐克尔

Webflow 是展示 Zyrkle 的声音和灯光制作作品的理想网站平台。 简单的设计对全屏视频和醒目的滚动效果产生了很大的影响。
3. 马泰奥·法比亚尼

意大利品牌设计师 Matteo Fabbiani 使用他在 Webflow 中制作的网站的动态设计元素来反映他自己的工作流程。 他的“关于”页面绝对值得一看,其中包含令人印象深刻的职业生涯历史可视化时间表。
4.梅马尔凯

美容品牌 Mermarche 展示了 Webflow 的电子商务网站功能,坚持使用朴实的调色板,并专注于字体设计,打造经典而女性化的整体外观。
5. 田纳西苹果酒公司

似乎所有 Webflow 网站都充满了精美的动画和特效,但 Tennessee Cider Company 网站是一个很好的简单品牌网站示例,它确实有效。 易于使用的购物车和显示送货地点的地图使在线购物变得轻而易举。
6.青春逻辑

Z 世代代理机构 Youth Logic 使用简单的配色方案和复古图形从竞争对手中脱颖而出。 微妙的滚动效果鼓励读者留在页面上。 每个加载页面上的蓝色幻灯片屏幕强调品牌,使其更令人难忘。
7. 可种植

Plantible 是一家生物公司,其使命是通过植物性食品改善人类的健康和长寿。 清新的配色方案和干净的图像为网站带来现代、进步的感觉,浏览起来一点也不乏味
8.仪表

Webflow 是一种设计工具,但它既适用于商业网站,也适用于创意网站。 互联网公司 Meter 使用的长滚动设计以简洁、易于导航的设计展示了 Webflow 的动画效果。
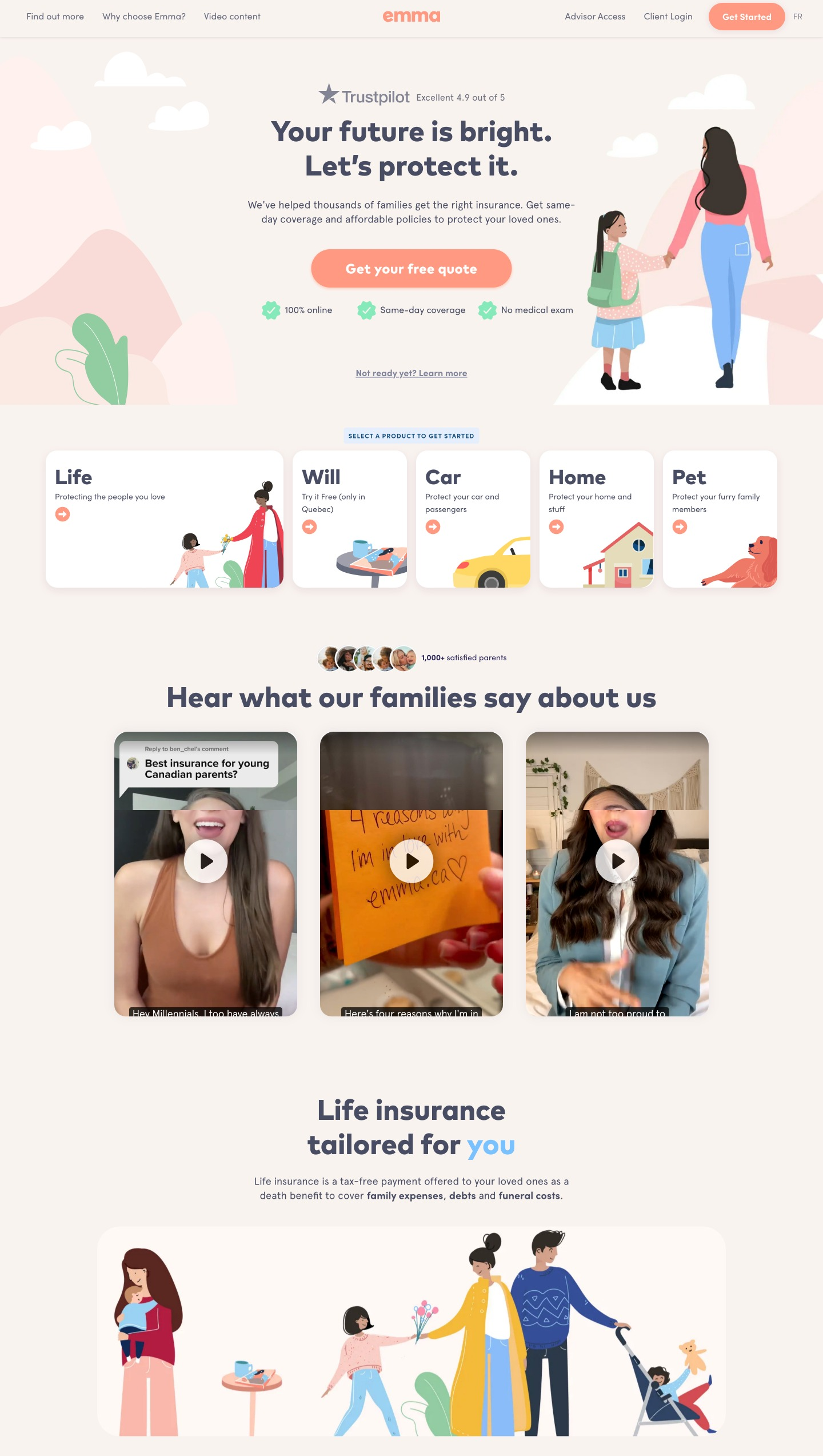
9. Emma.ca

Emma 是一家加拿大人寿保险公司,它使用 Webflow 构建和托管英语和法语版本的网站。 该网站包括一个建立在 Webflow CMS 上的婴儿名字数据库,以吸引来自其主要客户群(新妈妈和准妈妈)的搜索引擎流量。
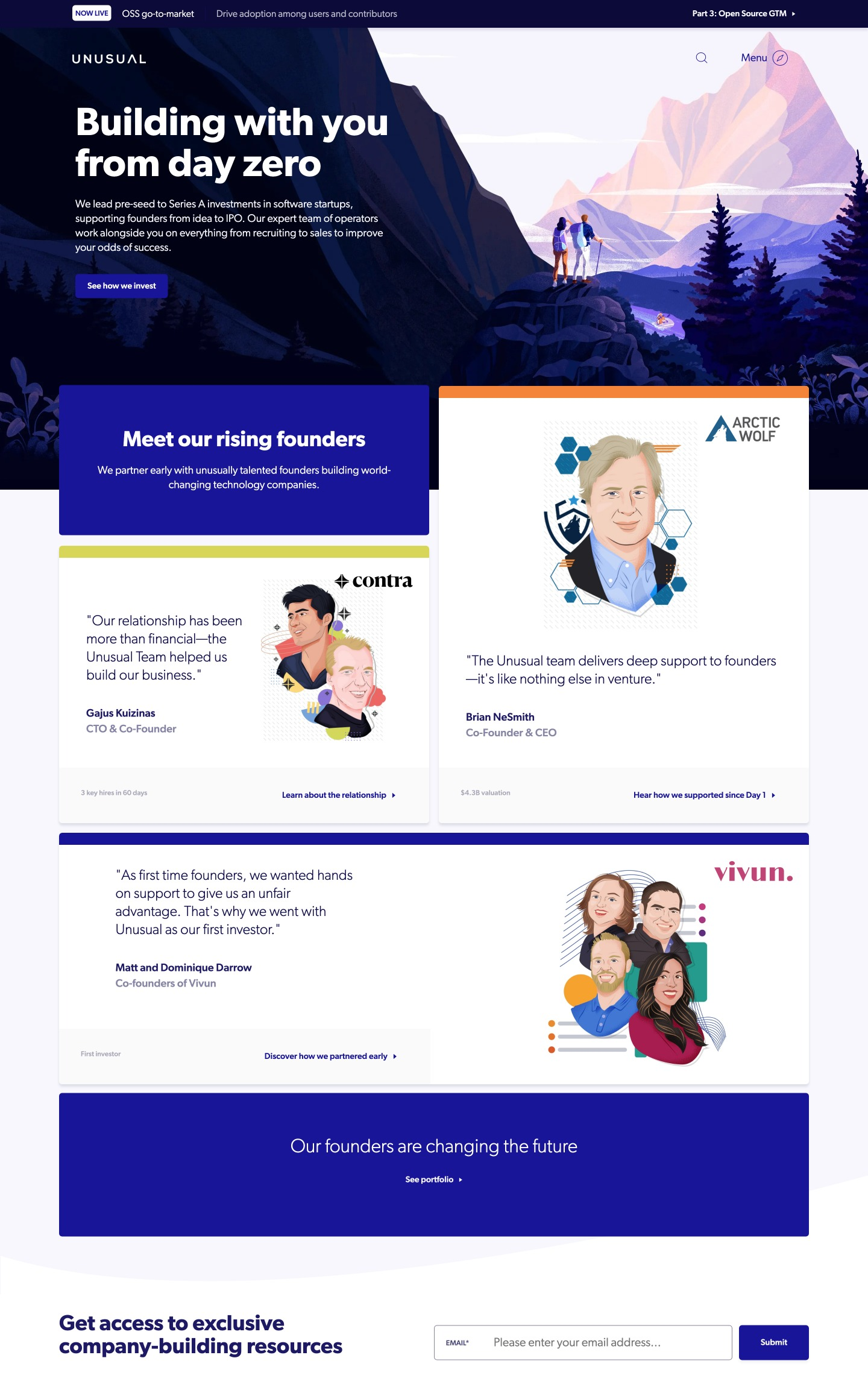
10. 不寻常的冒险

风险投资公司 Unusual Ventures 使用独特的插图和动画效果,通过令人难忘的网站从竞争对手中脱颖而出,同时提供出色的用户体验。
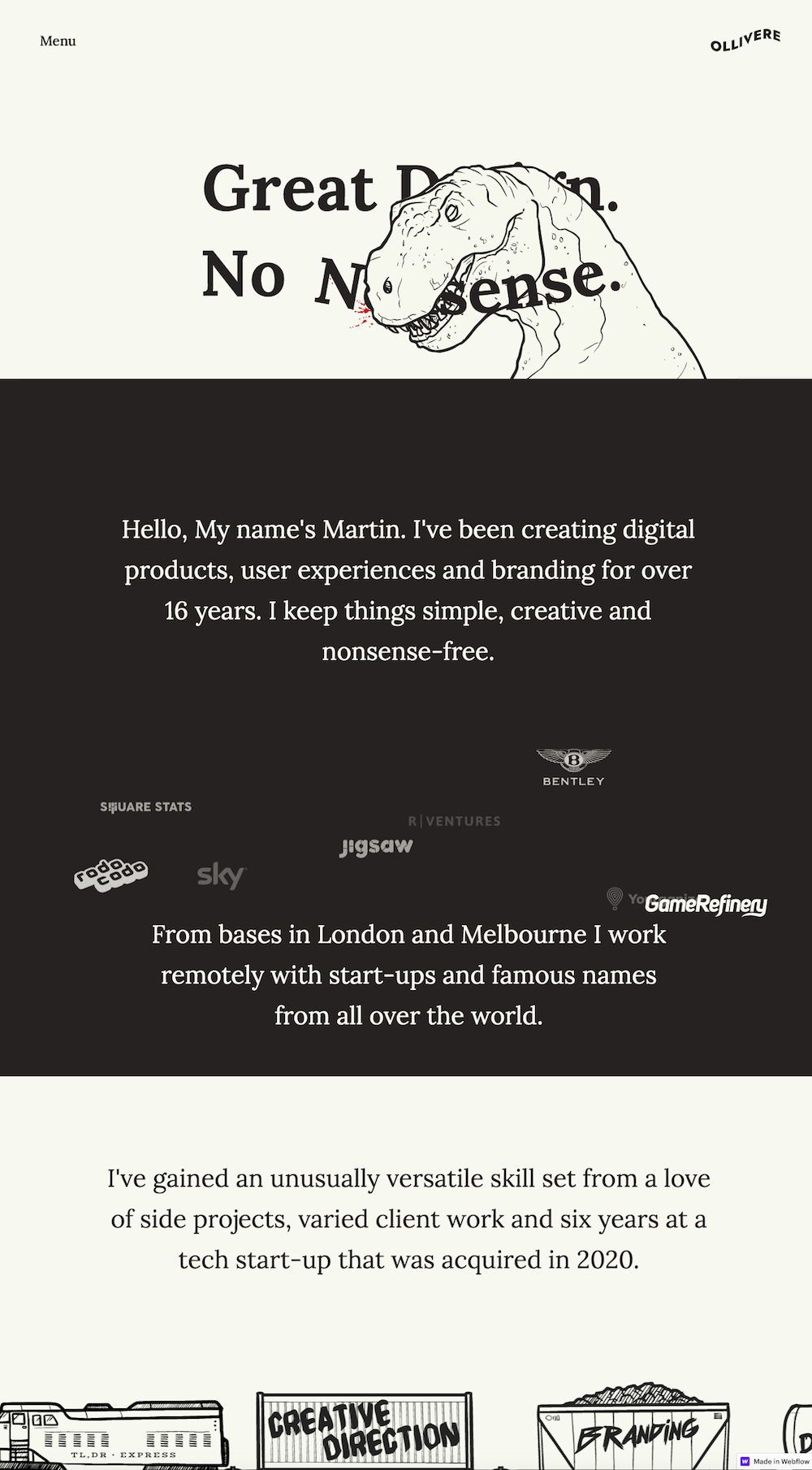
11.奥利弗

这个独特而有趣的组合 Webflow 网站使用讲故事格式的动画滚动效果来保持较高的页面停留时间并在竞争中脱颖而出。
12. Mack & Pouya 摄影

婚礼摄影师网站通常遵循公式化设计,但这个不是! 每个人都希望自己的婚礼独一无二,通过用这种明亮复古的设计突出他们古怪的品牌,Mack & Pouya 使自己从其他摄影师中脱颖而出。 此 Webflow 站点还具有创新的交互式定价计算器。
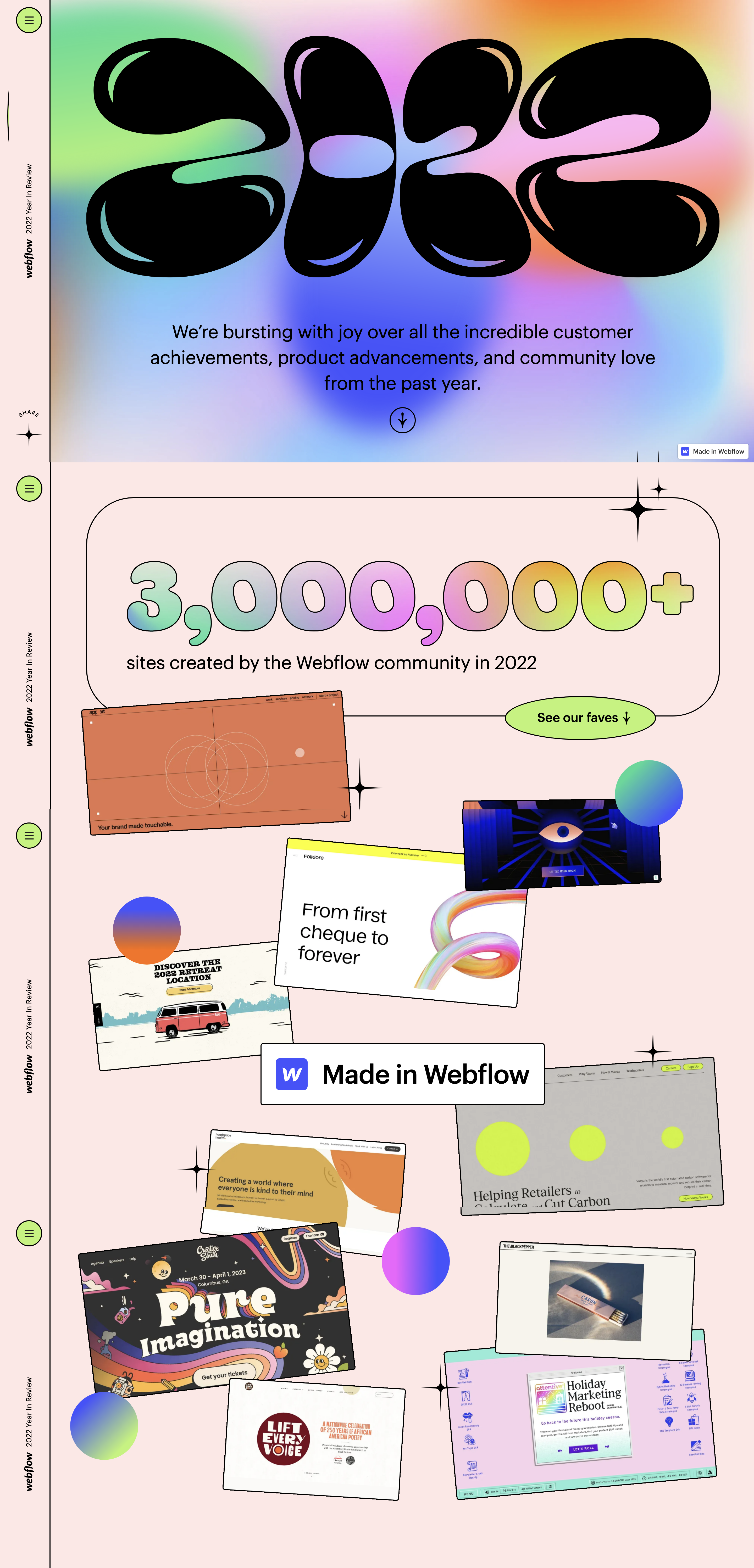
13. 2022 年的 Webflow

如果您想全面了解 Webflow 的可能性,值得查看 Webflow 团队的这个 2022 年评论网站,其中包含最近使用 Webflow 制作的网站、迷幻色彩、悬停效果、滚动激活的动画图形和大量统计数据。

14.奥利奥好玩的网络

在因 COVID-19 大流行而封锁之初,奥利奥发起了一场恶搞广告活动,取笑电信公司的说法。 该网站采用 Webflow 制作,有效地强化了奥利奥品牌,并通过有趣的游戏和食谱建立了社交流量。
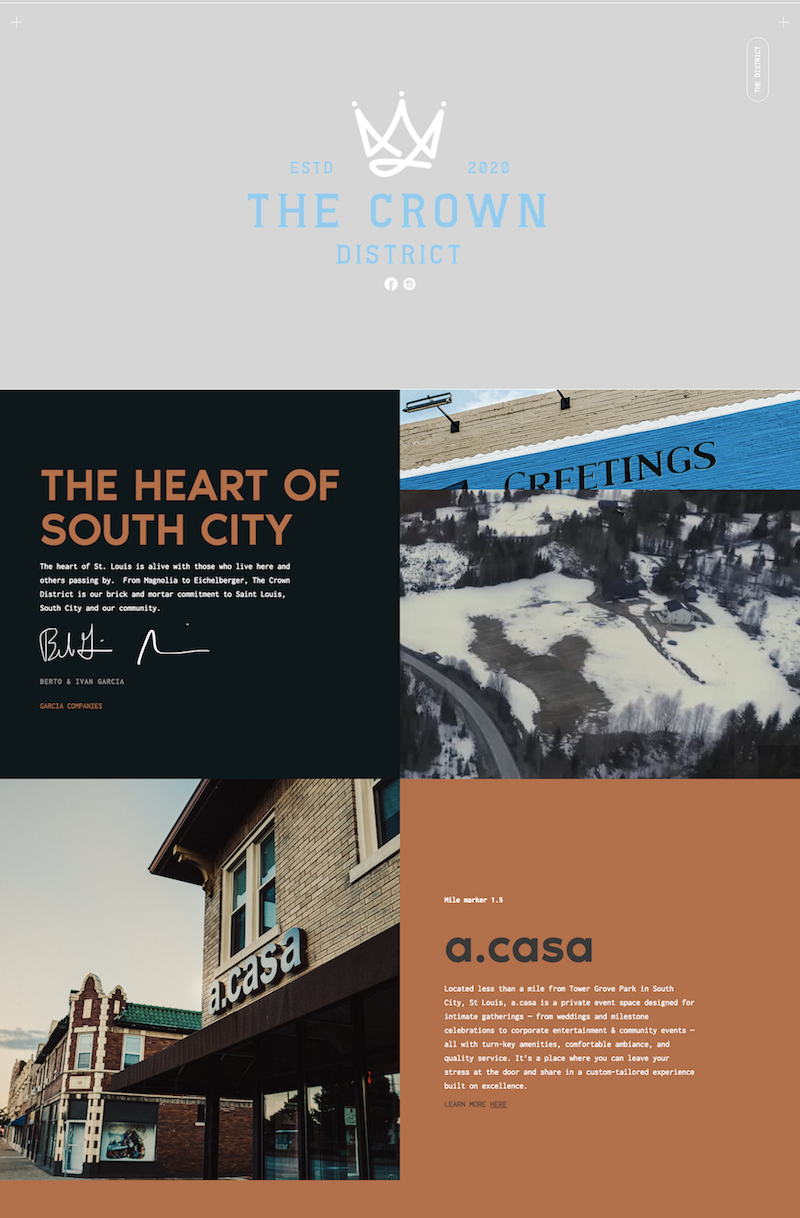
15. 皇冠区

The Crown District 利用全屏视频和动画文本块来创建一个极具吸引力且吸引人探索的网站。 整个网站可以在 Webflow 后端打开,这样你就可以看到它是如何组合在一起的。
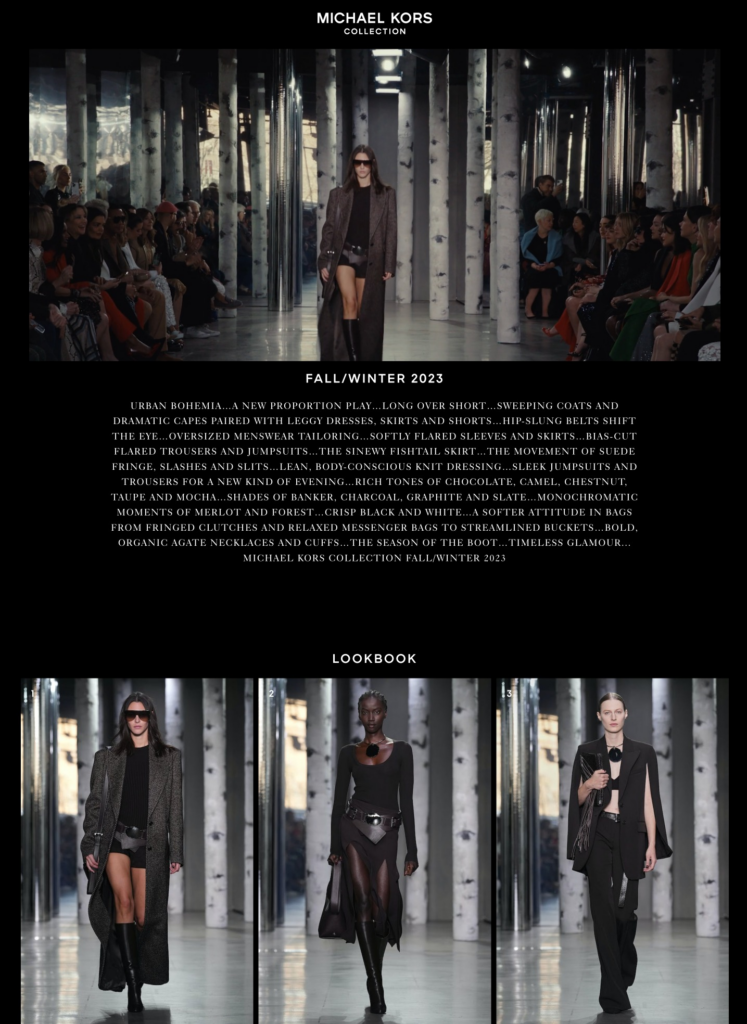
16.迈克尔科尔斯

Michael Kors 是在其官方网站上使用 Webflow 的几个知名品牌之一。 该站点具有多种样式的图片库和全屏视频横幅。
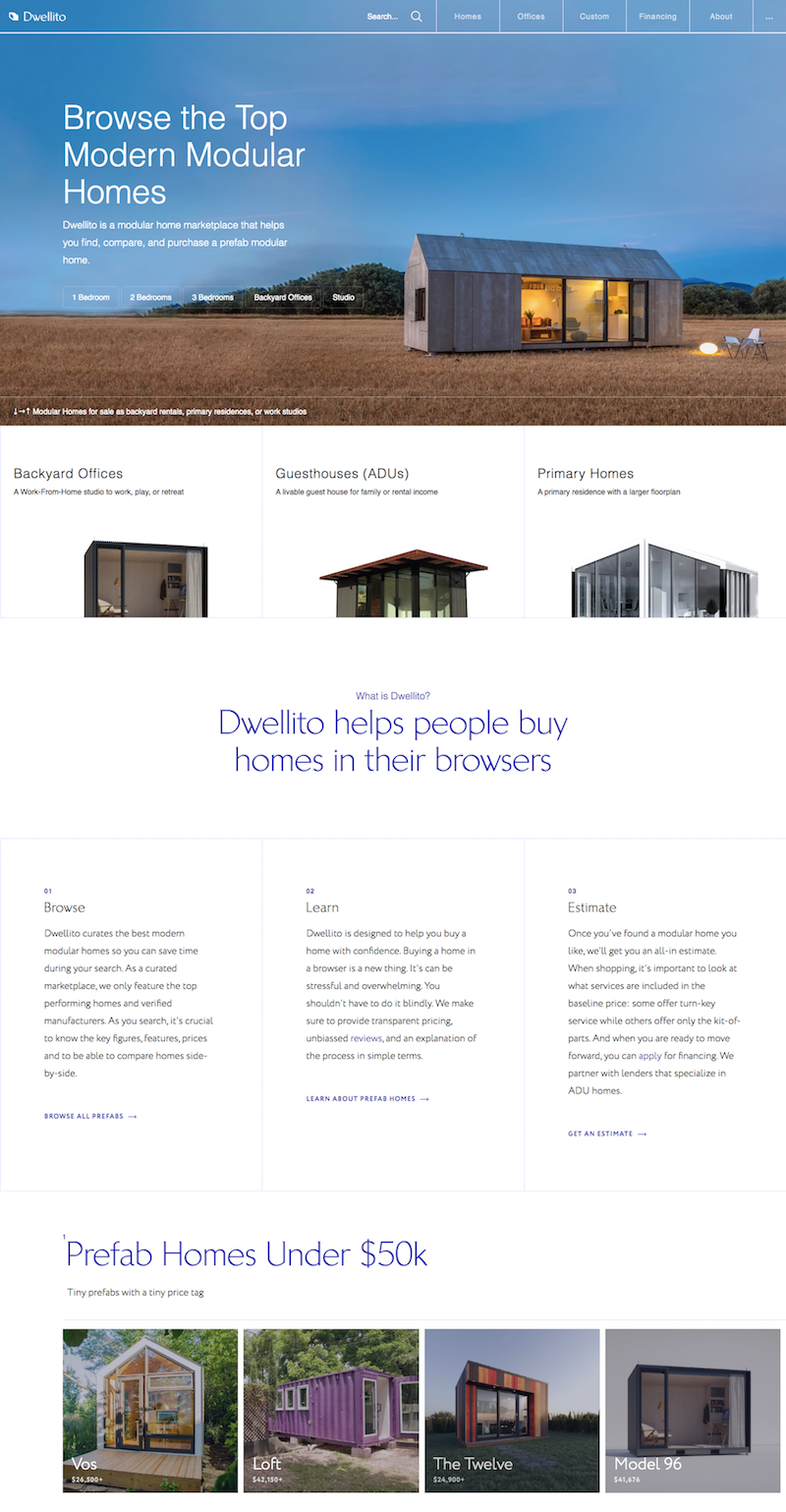
17. 德维利托

Dwellito 是预制房屋的在线市场。 该网站设计使用全屏图像来展示他们的产品,并使用清晰简单的基于网格的布局进行浏览和购物。
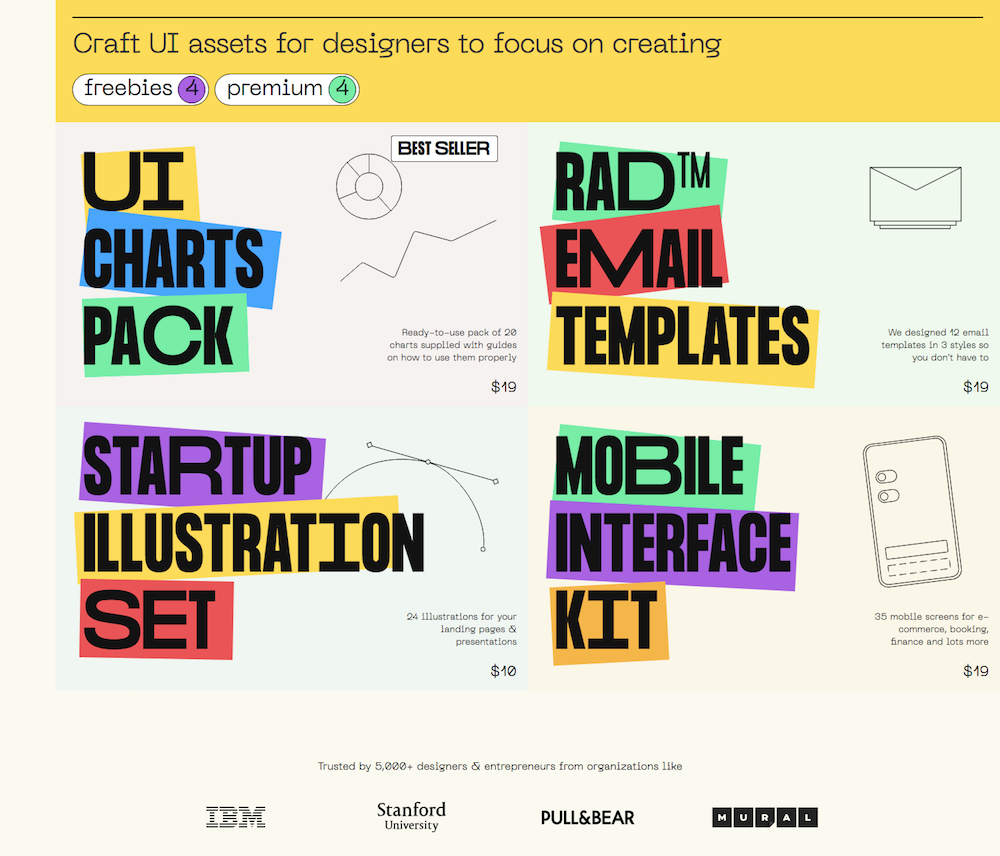
18.钢笔工具

钢笔工具使用大胆的颜色和排版、自定义动画光标和悬停效果使简单和静态的布局更加生动。 结果非常适合其创意目标市场。
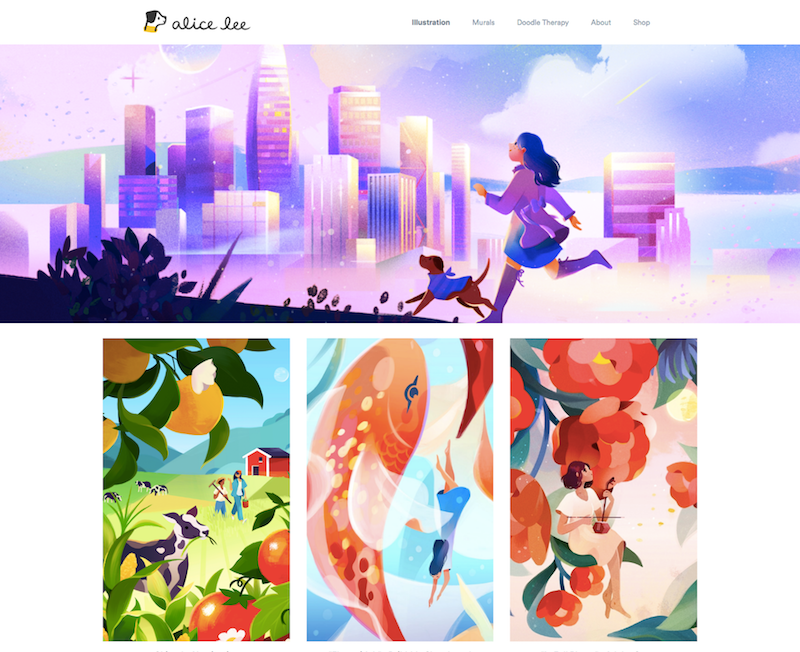
19. 爱丽丝·李

插画家 Alice Lee 使用极简的网站设计来吸引人们对她异想天开的作品集的关注。 主图上的视差悬停效果可以让用户的注意力保持更长时间。
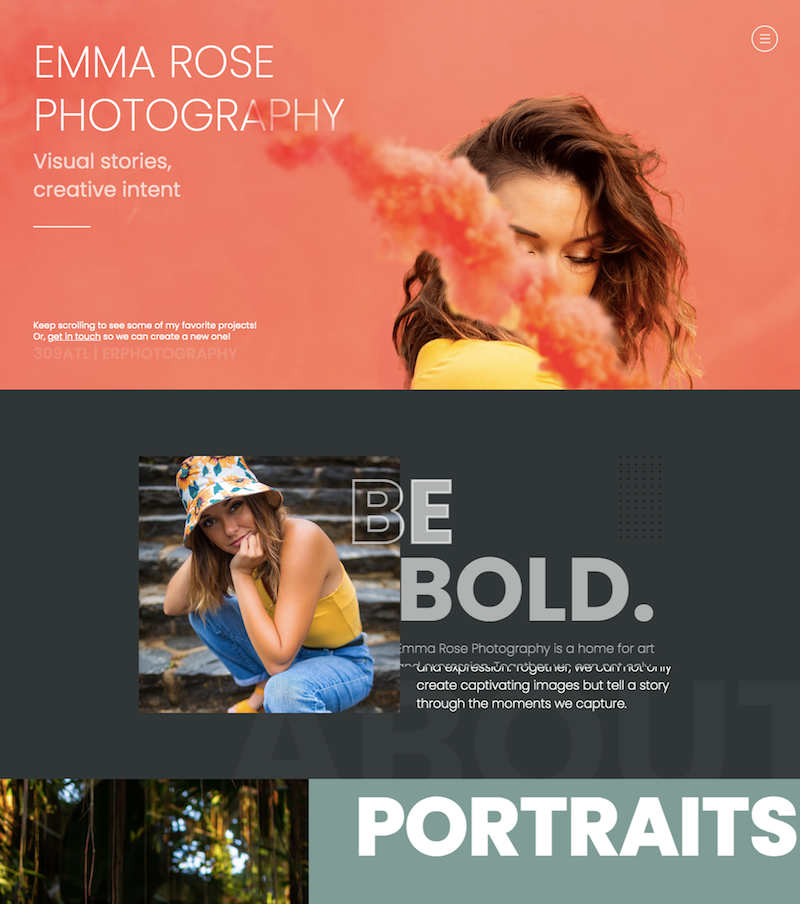
20. 艾玛·罗斯摄影

这个 Webflow 组合设计使用分层图像和视差滚动效果为摄影师 Emma Rose 的作品带来生命。 一个微妙的菜单链接到信息页面,而投资组合类别以粗体颜色块显示。
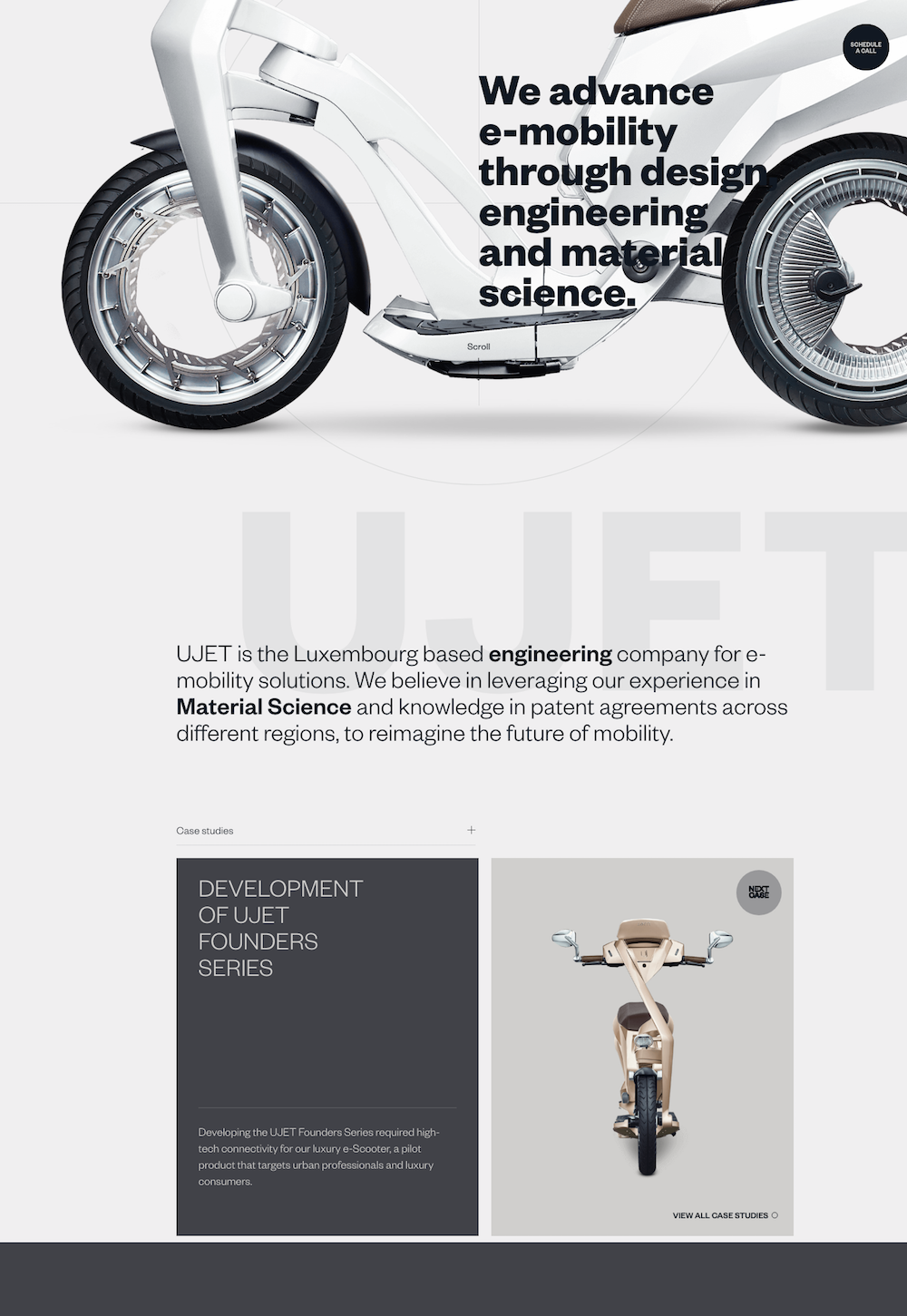
22.优捷

Webflow 的动画和滚动效果非常适合创新滑板车品牌 Ujet 的网站。 同时,导航清晰、易于使用且始终可见。
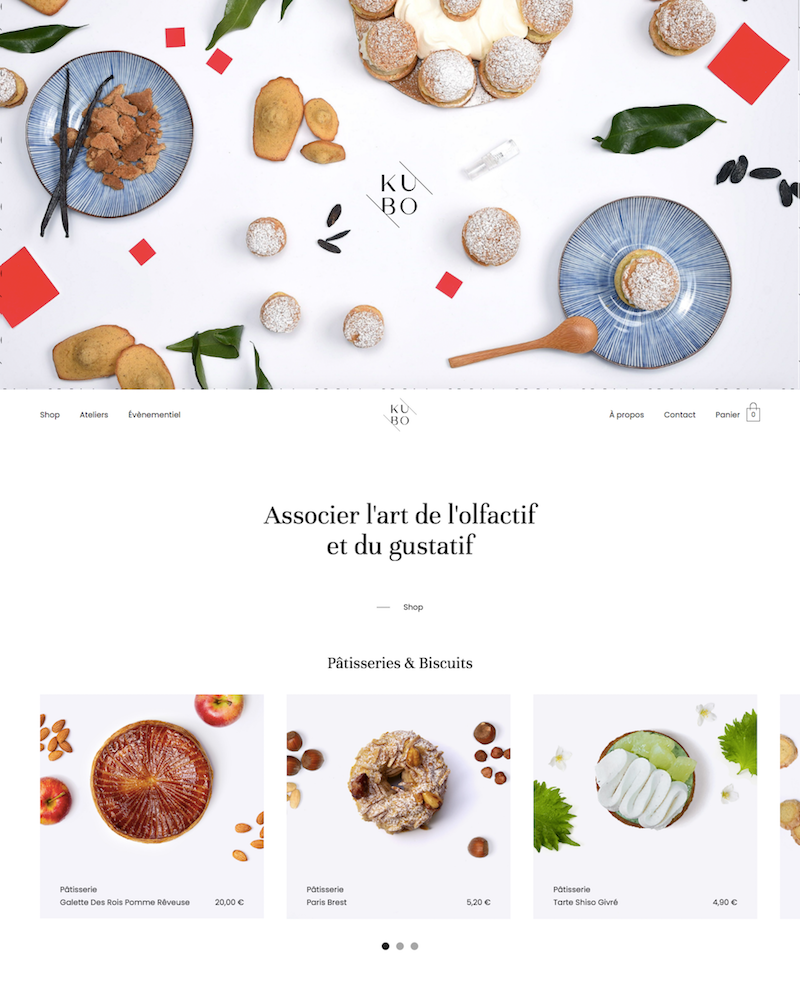
22.久保糕点店

Kubo Patisserie 使用干净、明亮的摄影和简约的网站设计来创建一个引人入胜的网站,完美展示该品牌的美味蛋糕。 这个电子商务网站上的每个产品页面都有很多想法。
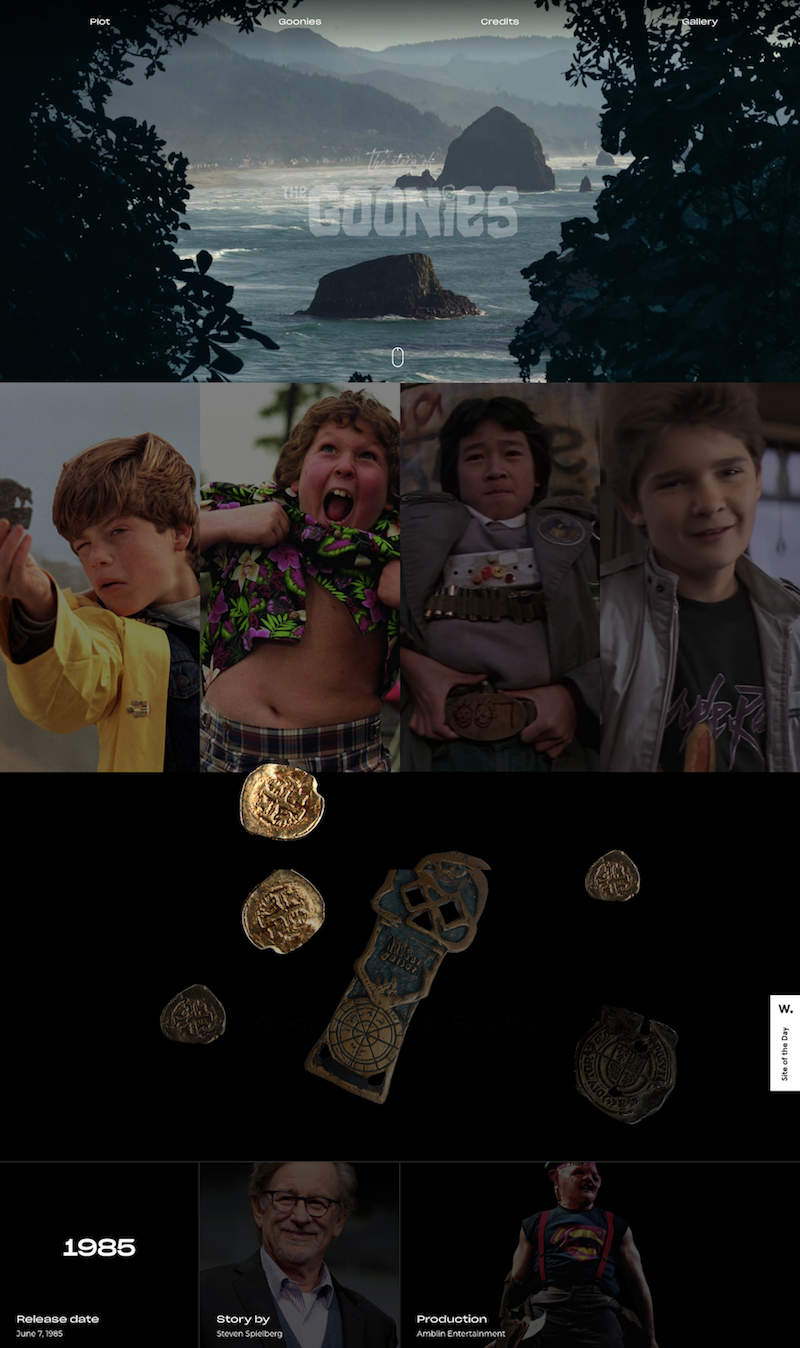
23.七宝奇谋

这个专门针对电影The Goonies的粉丝网站使用动画和滚动效果为用户创造完全身临其境的体验。
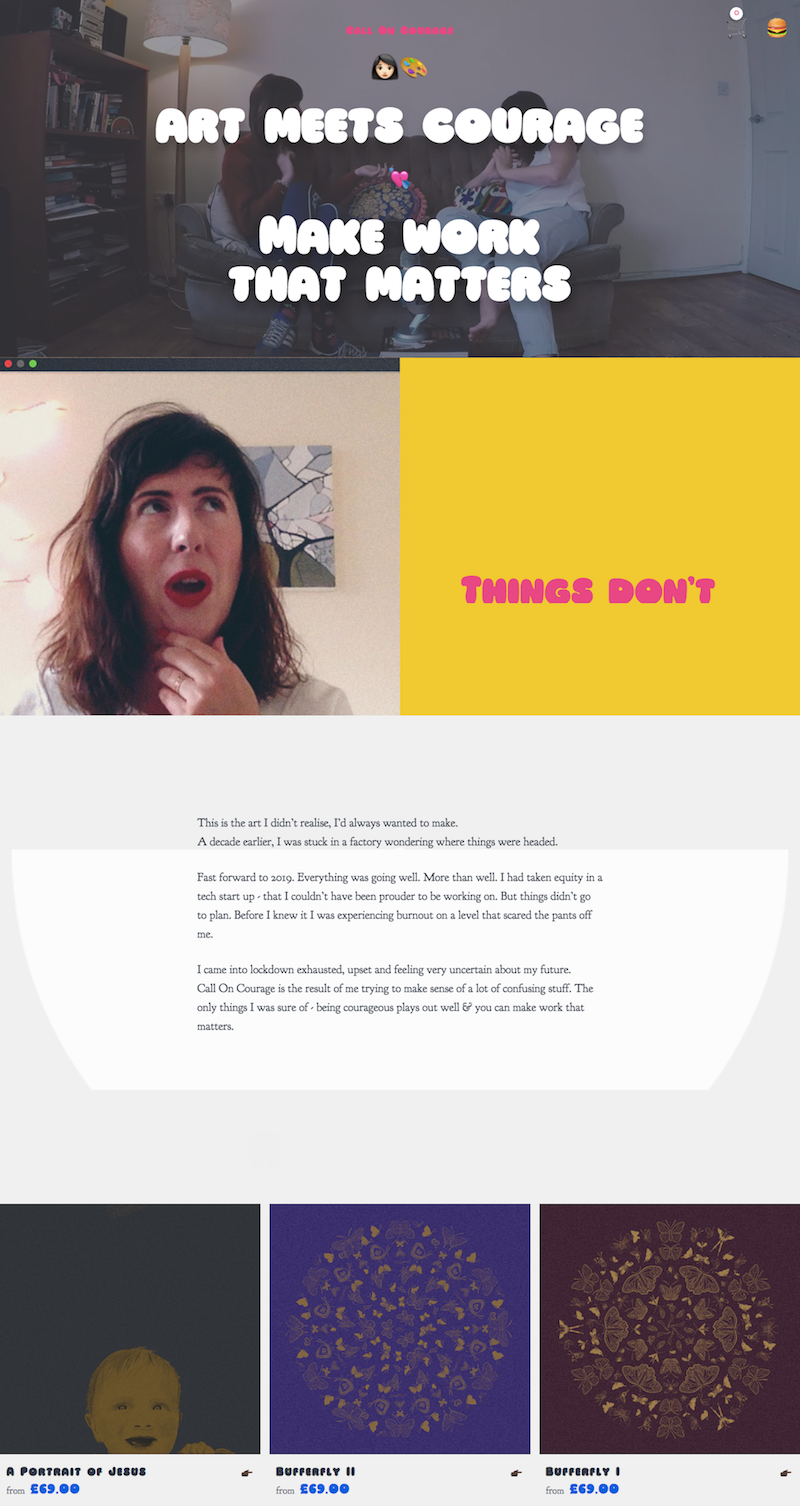
24. 鼓起勇气

Call On Courage 部分是产品组合,部分是在线商店,巧妙地使用视频来吸引人们对不同元素的关注。 特别有效的是带有网站所有者谈话背景视频的“跟我说话”按钮。
25. 神州数码

突破网页设计的界限,这个在乌得勒支应用科学大学宣传商业项目的迷你网站使用视频游戏风格的插图和悬停效果,为通常在标准企业中显示的信息类型带来乐趣和兴趣布局。
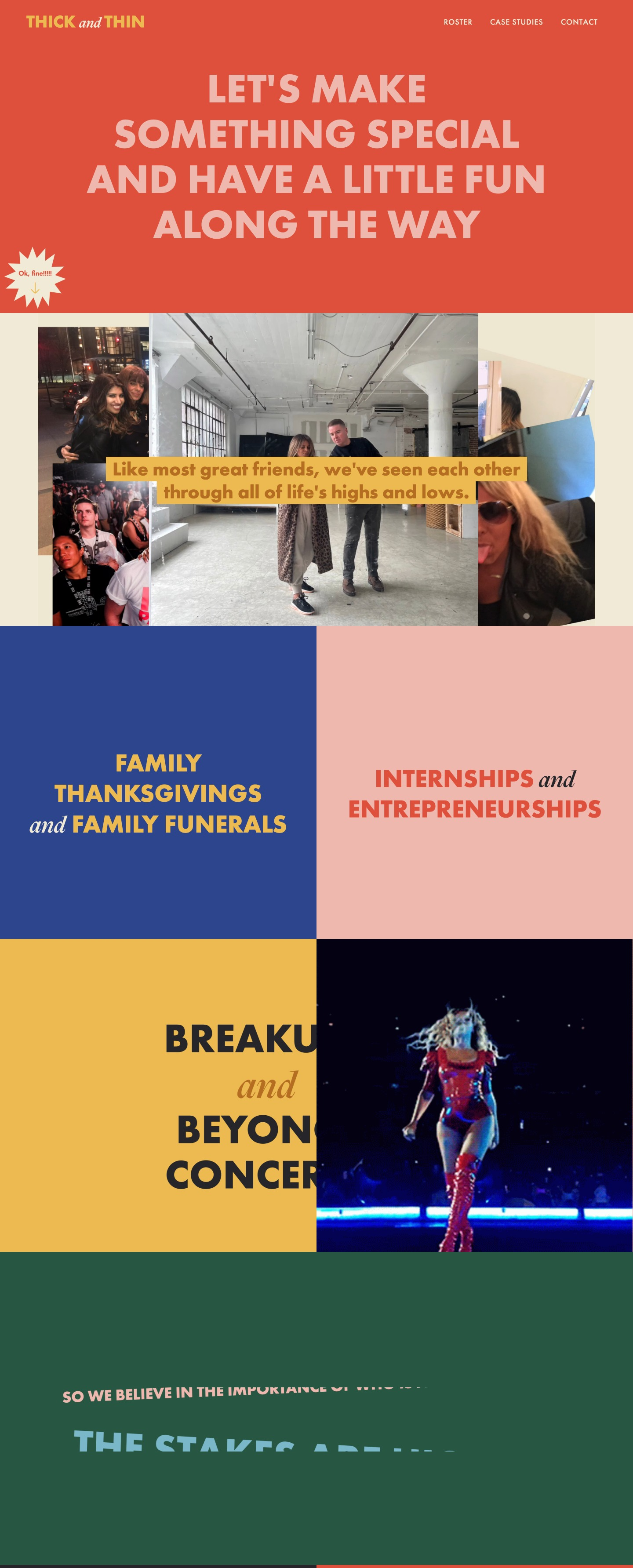
26.厚与薄

这个有趣且色彩缤纷的网站在加载时会加载全屏部分,使浏览该网站的体验类似于翻阅杂志。 有趣的动画和视频还可以带来更具互动性和吸引力的体验。
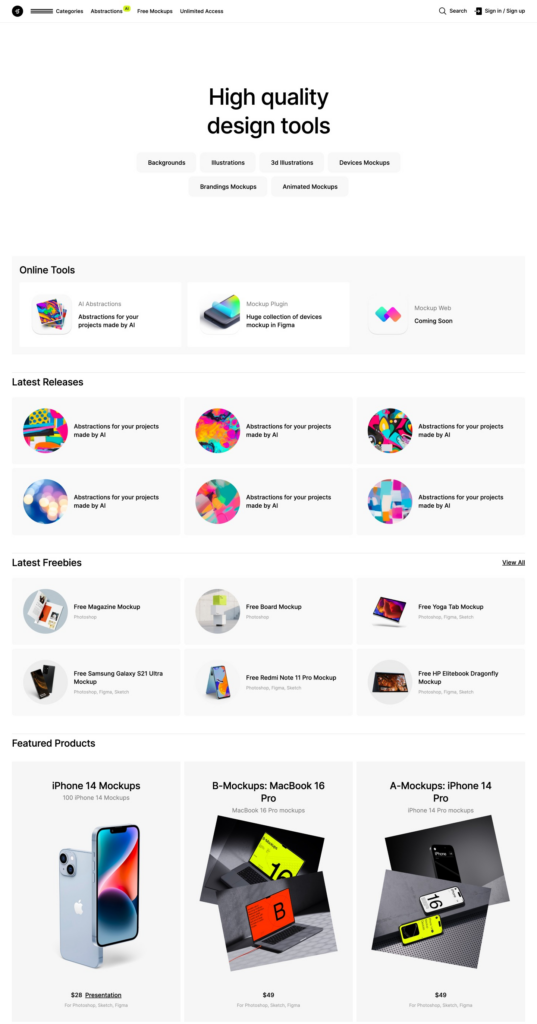
27. 图形

这个用于模型和插图的数字市场使用干净的基于网格的设计来展示其产品,没有分散注意力的动画或滚动效果。
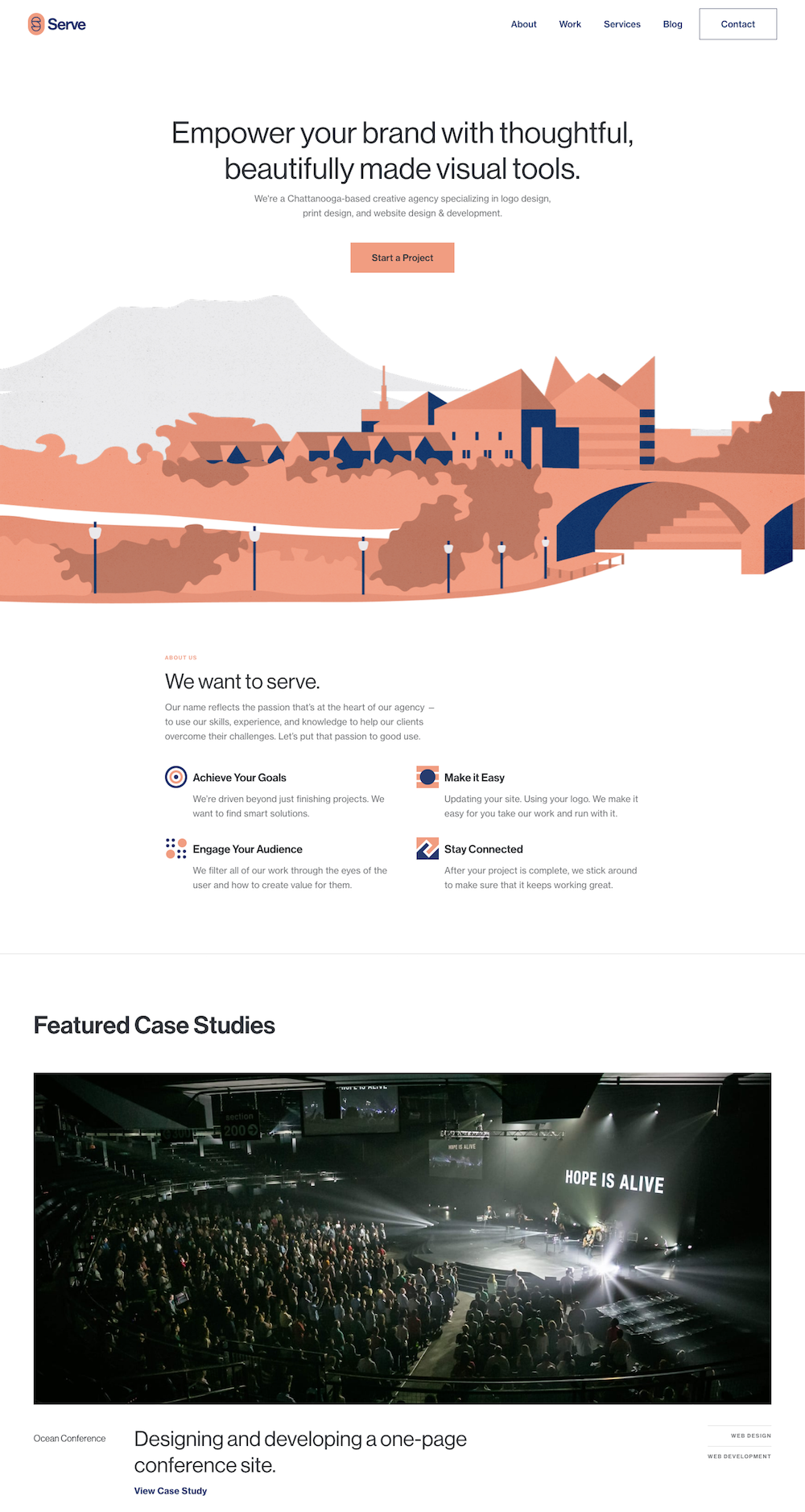
28.发球

这家印刷和网页设计机构的网站使用具有微妙视差滚动效果的插图,将人们的视线吸引到页面上的特色内容。 极简的网页设计让您专注于工作。
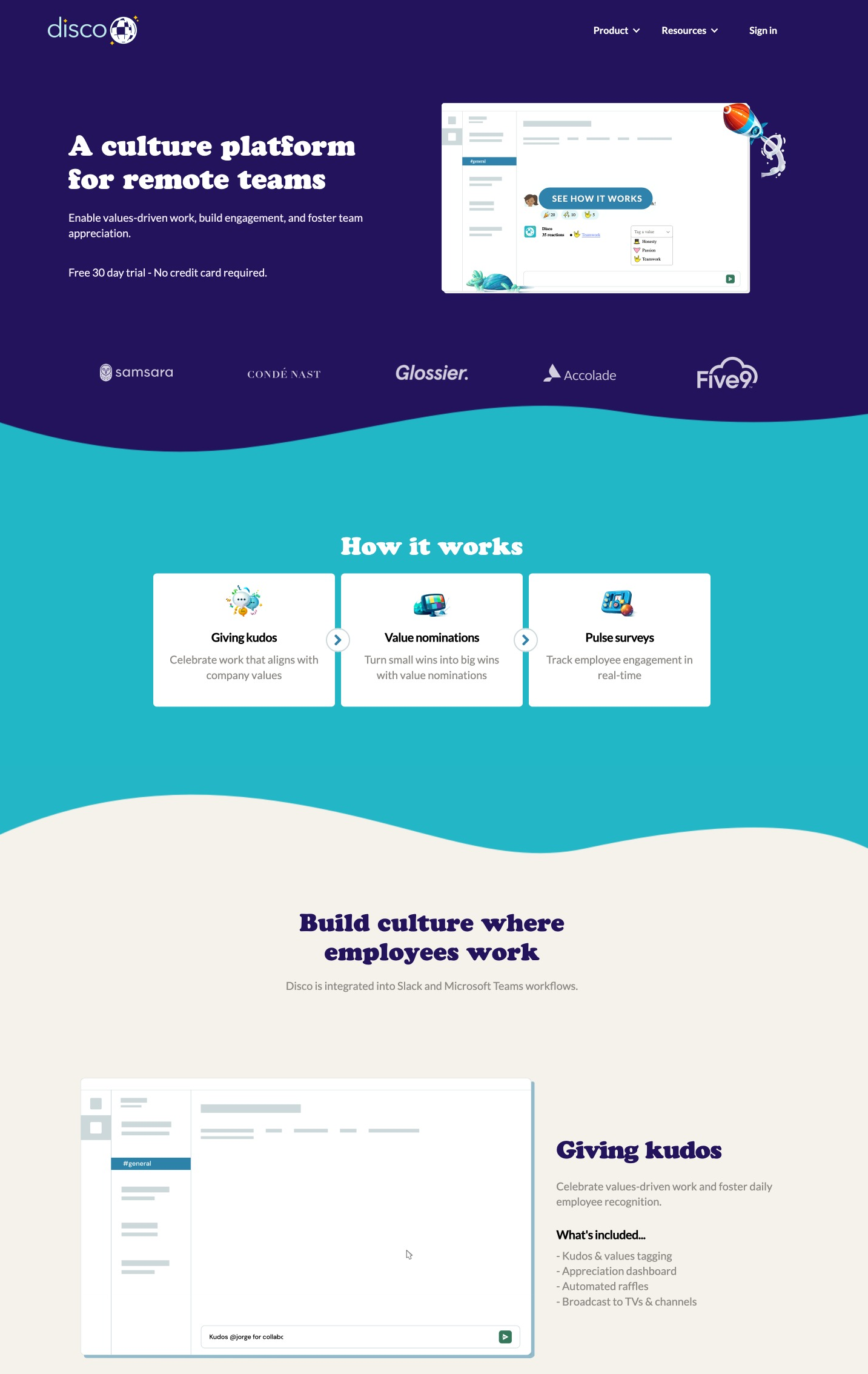
29. 迪斯科

企业文化平台 Disco 使用有趣的插图和过渡效果为其网站注入活力。 保留的蓝白配色方案和简洁的布局平衡了一切,因此不会显得不成熟。
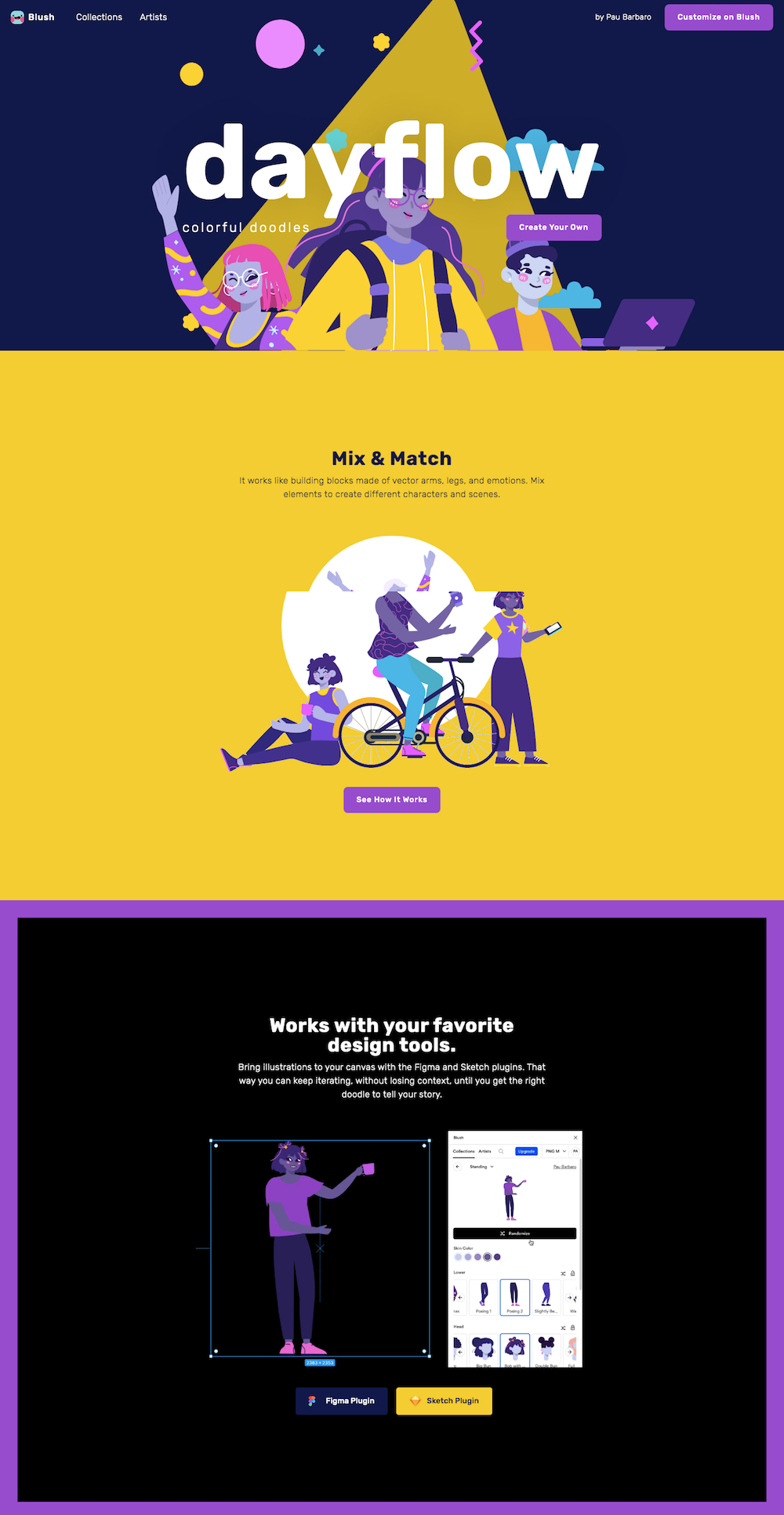
30. 日流

Dayflow 网站是 Webflow 如何完美匹配插画家和其他创意人员的另一个例子,使他们能够创建无需编码技能即可展示其作品的网站。
