Elementor Review(2022 年动手实践):它是最好的 WordPress 页面构建器吗?
已发表: 2022-03-29考虑在您的 WordPress 网站上使用 Elementor?
在此动手 Elementor 评论中,我将带您了解 Elementor 必须提供的所有内容,以帮助您就它是否是满足您需求的正确工具做出明智的决定。
剧透警告——我认为 Elementor 是目前最好的 WordPress 页面构建器之一,所以我已经可以告诉你,这通常是一个积极的 Elementor 评论。
还值得指出的是,我并不是唯一一个这样认为的人——根据 WordPress.org,Elementor 被用于超过 400 万个 WordPress 网站,同时在超过 4,900 条评论中保持了令人难以置信的 4.9 星评级(满分 5 星)。
在这篇评论中,我希望解释它为何如此受欢迎,以便您决定它是否适合您。 为了帮助您做出决定,我将介绍以下内容:
- Elementor 及其功能的基本介绍。
- Elementor 界面及其工作原理的实践之旅。
- 10 个出色的 Elementor 功能有助于解释其受欢迎程度。
- 您应该使用免费版本还是为 Elementor Pro 付费。
让我们深入研究,以便您可以立即开始构建您的网站。
Elementor 评论:您的介绍
Elementor 是WordPress 的拖放式可视页面构建器插件。
基本上,它允许您在处理网站的实时视觉预览时使用拖放操作设计复杂的页面。 这种方法有几个好处:
- 您不需要任何技术知识来构建漂亮的页面。
- 无需在后端编辑器和实时预览之间来回切换——您可以在访问者看到的相同视图上工作。
- 您不仅限于 WordPress 块编辑器。
- 当您想编辑文本时,只需单击并在页面的实时预览中输入。
在构建页面时,您将获得大量:
- 小部件——把它们想象成内容块。 例如,文本是小部件,图像是小部件,按钮是小部件等。
- 设计选项——对于您设计中的每个内容元素,您将获得一组详细的设置来控制其外观。
- 布局选项——您可以根据需要使用尽可能多的“部分”和“列”来构建完美的布局。
您的所有设计都是响应式的,这意味着它们在所有设备上看起来都很棒。 您还可以获得一些设置,让您可以更改您的设计在特定设备上的外观。
但是您可以使用 Elementor 来设计帖子和页面……
如果您升级到 Elementor Pro,您还可以使用相同的可视化拖放界面进行设计:
- 您的整个主题,包括页眉、页脚和内容模板。
- WooCommerce 商店,包括单一产品和商店页面。
- 弹出窗口,您可以在网站的任何位置显示。
Elementor 界面的工作原理
在我们 Elementor 评论的这一部分中,我只想向您介绍 Elementor 界面的工作原理。 这将在下一节中为您提供一些背景信息,我将在其中挑选出 Elementor 中一些最独特的功能。
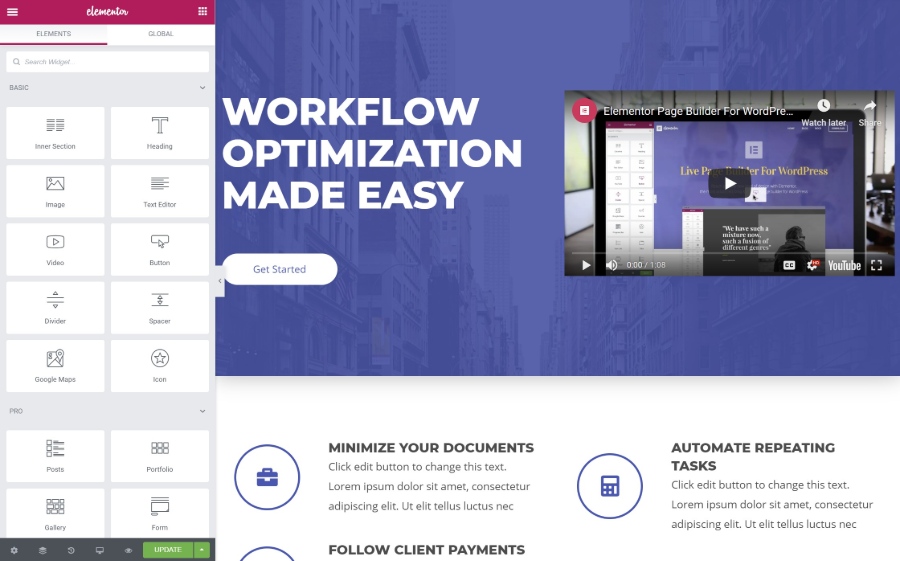
打开 Elementor 编辑器时,您会在右侧看到设计的视觉预览,在左侧看到侧边栏:
- 视觉预览- 这是您创建布局的地方。 您可以根据需要拖放内容元素。
- 侧边栏——您可以在此处添加新元素、自定义页面上的现有元素以及访问其他 Elementor 设置。

要添加新的内容元素(称为小部件),您只需将其从侧边栏拖到设计的实时预览中即可。 您还可以使用拖放在您的设计中移动元素。 如果您想编辑文本,只需单击视觉预览并开始输入。
要排列小部件,您会得到两个布局块:
- 部分——这基本上是一排。
- Columns - 列将一个部分分成不同的垂直部分
您将小部件放置在部分和列中。
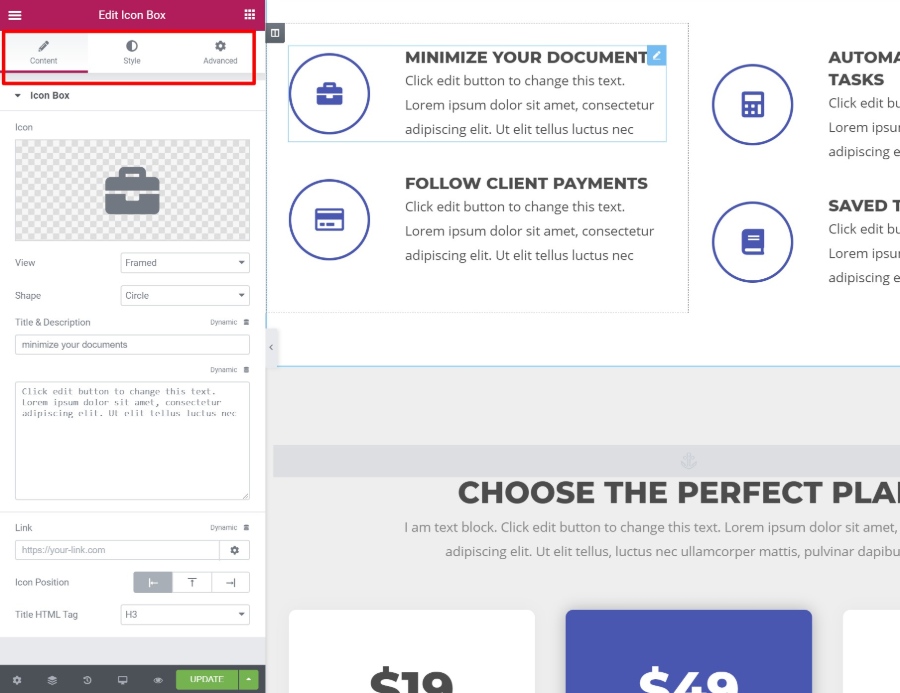
如果您单击小部件、部分或列,则会在侧边栏中打开其设置。 在这里您可以控制设计、间距、内容等。
设置分为三个选项卡:

这就是您对 Elementor 界面的快速指南。 现在,让我们深入研究一些特定功能以完成我们的 Elementor 评论......
使 Elementor 在竞争中脱颖而出的 10 个功能
虽然我发现 Elementor 的界面流畅且无故障,但有很多可视化的拖放式 WordPress 页面构建器插件,所以我认为这并不是让 Elementor 真正脱颖而出的原因。
但是,Elementor 在很多领域都超越了竞争对手,这就是为什么它已经发展到在超过 300 万个 WordPress 网站上使用的原因。
让我们来看看这些突出的功能......
1. 使用一些最详细的样式选项构建定制设计
简而言之,Elementor 为您提供了比大多数其他 WordPress 页面构建器更多的样式和设计设置。
当然,您可以进行基本的调整,如颜色、字体、间距等。
但随后 Elementor 为您提供了大量高级选项,尤其是 Elementor Pro。 例如:
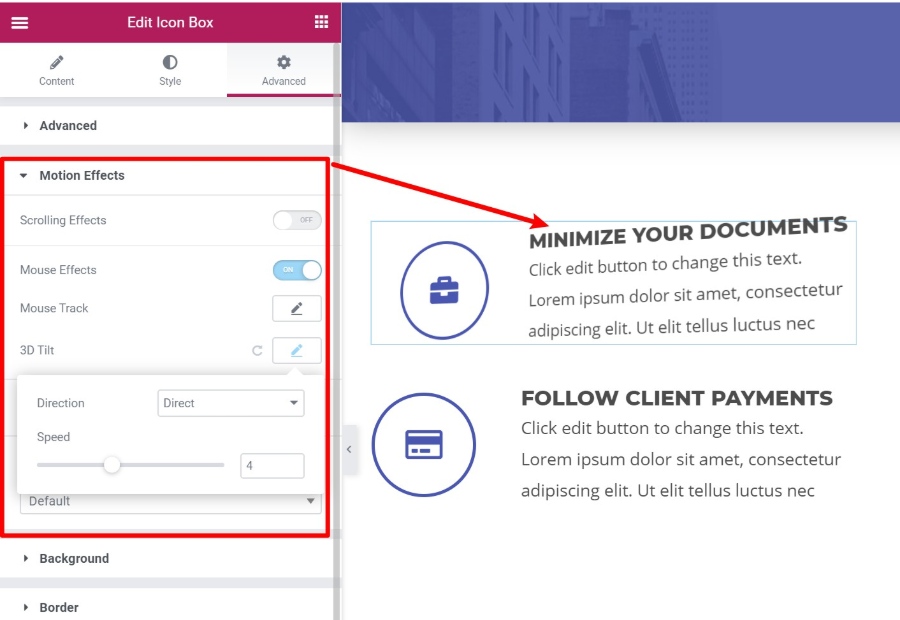
- 运动效果- 创建引人注目的动画,如鼠标跟踪或 3D 倾斜。 您还可以实现滚动效果,如视差滚动或旋转。
- 自定义定位——将元素放置在页面上的任何位置——您不再受制于部分/列布局。
- 形状分隔线 - 创建整齐的形状分隔线来分解部分。
如果内置设置还不够,Elementor Pro 还允许您将自定义 CSS 直接添加到单个元素。

在上面的示例中,当用户在其周围移动鼠标时, Minimize Your Documents框将字面上“倾斜”。 它非常酷,可以让您构建一些真正独特的交互式设计。
2.从大量内容元素(小部件)中进行选择
除了设计设置之外,当涉及到可以使用的内容元素时,您还可以获得很多选项,尤其是使用 Elementor Pro。
使用 Elementor Pro,您将可以访问 60 多个小部件,涵盖从社交图标到定价表、登录表单、其他表单、滑块、帖子网格等的所有内容。
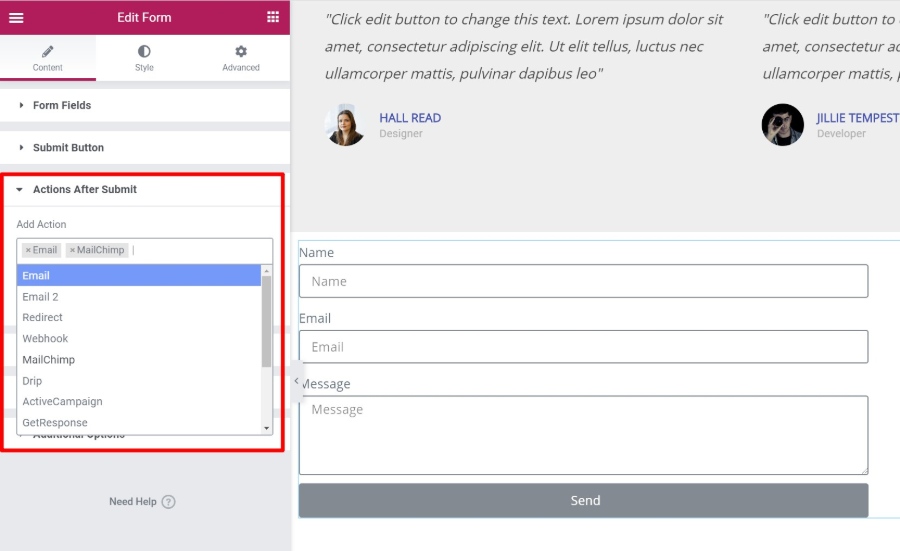
最通用的小部件之一是表单小部件,它可以完全取代联系表单插件。
它使您可以使用任意数量的字段构建自己的自定义表单。 但它真正强大的地方在于它的集成。 您可以将表单连接到:
- 扎皮尔
- 一些流行的电子邮件营销服务
- Slack 或 Discord 在您的聊天中获取通知

3. 使用方便的编辑器功能节省时间
大多数 WordPress 页面构建器都提供可视化的拖放界面,但它们中的大多数不如 Elementor 方便。
请看,Elementor 包含一些独特的功能,可以帮助您更快地构建页面。
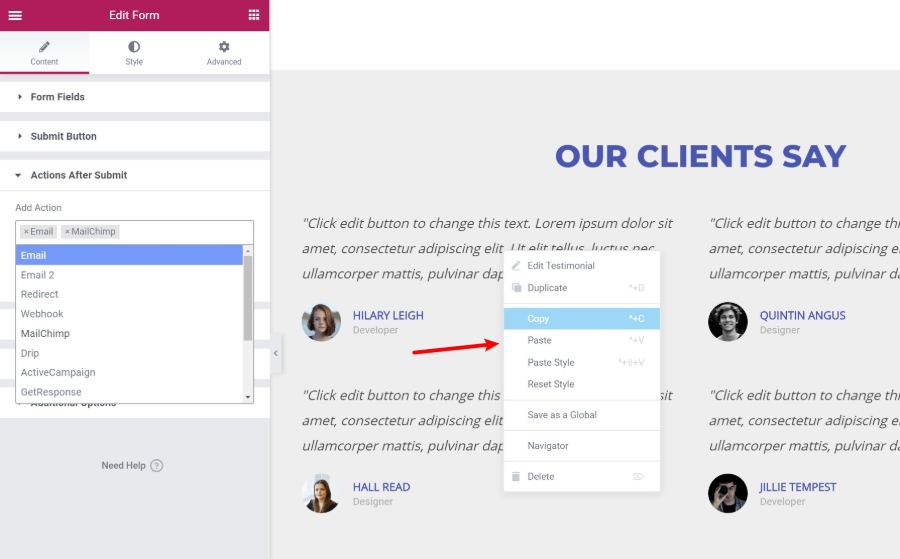
首先,有很少的页面构建器提供的右键单击支持。 您可以右键单击任何元素以复制它或在不同元素之间复制和粘贴样式:

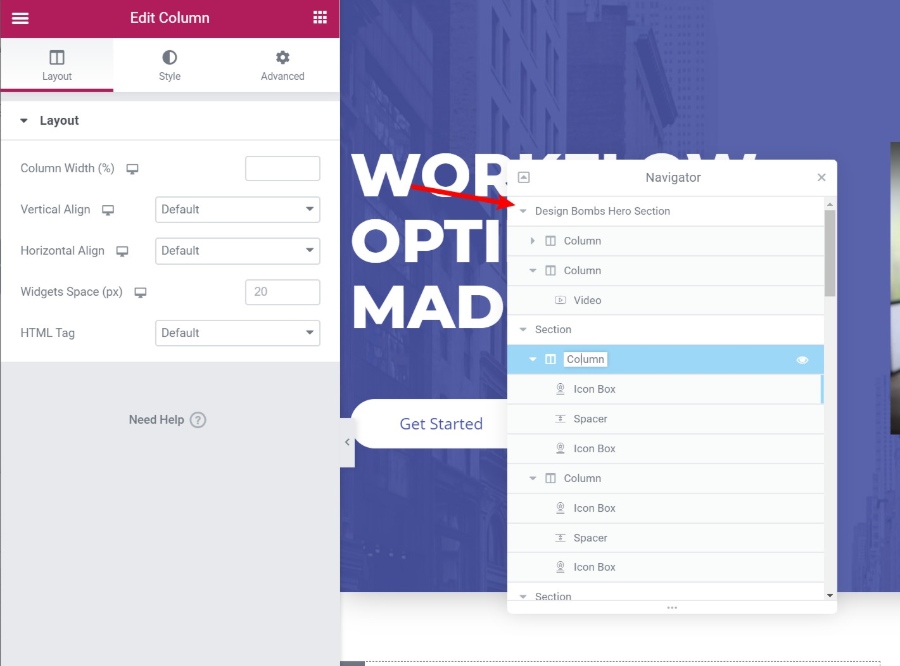
还有一个导航器工具可以帮助您在页面上的元素之间快速移动。 您甚至可以重命名元素,以便更快地找到它们:

当您处理复杂的设计时,这非常有用。
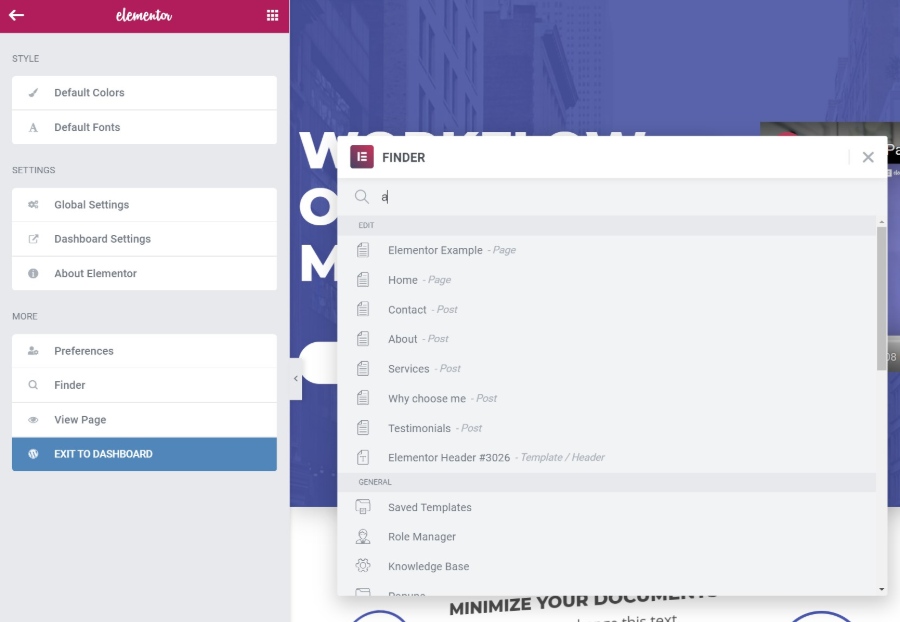
最后,如果您使用 Elementor 构建整个网站,内置的Finder工具可以让您轻松在所有单独的 Elementor 设计和模板之间快速跳转,而无需离开 Elementor 界面:

4. 控制内容的响应式设计
如今,在移动设备上浏览 Internet 的人比在台式机上浏览的人多,因此无论人们如何浏览,您的设计看起来都很棒很重要。
首先 - 您的所有 Elementor 设计默认情况下都是响应式的,因此您无需担心这一点。
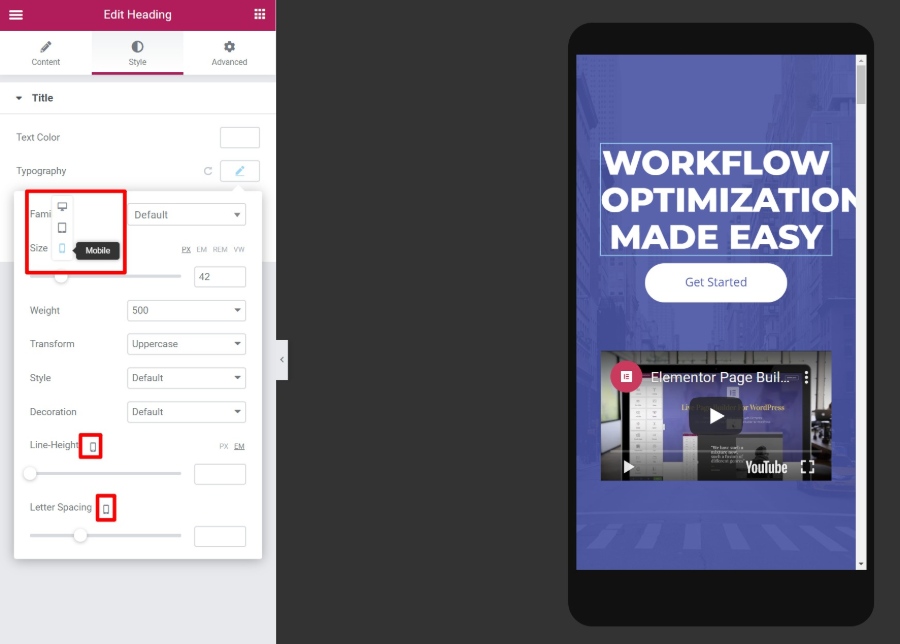
但是,如果您想更好地控制响应式设计的工作方式,Elementor 会为您提供详细的控制,让您可以根据用户的设备应用不同的设置。 您还可以获得方便的预览工具,以查看您的设计在不同设备上的外观:

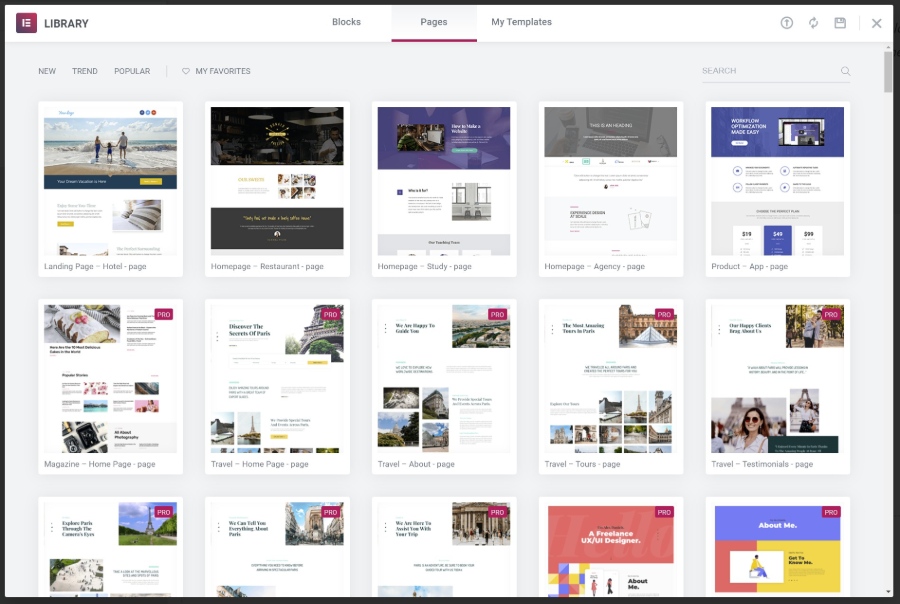
5.导入预制模板以节省时间
有时,您可能不想从头开始构建设计。 为了节省您的时间,Elementor 附带了数百个可导入的模板。 模板分为两类:
- 页面模板- 已完成,准备就绪的设计。 您需要做的就是编辑内容。
- 块模板– 页面特定部分的模板。 您可以混合搭配它们以创建有凝聚力的设计。

6.创建全局小部件以在多个页面上重用
如果您需要在多个页面中重复使用相同的设计,例如选择加入的表单模板,您可以将其保存为全局小部件。
全局小部件的巧妙之处在于,只要您更新一次,该更改将自动应用到您使用全局小部件的所有位置。

7. 使用拖放设计您的整个主题(包括动态内容)
现在,让我们回顾一下 Elementor Pro 中的一些功能,这些功能将 Elementor 从一个页面构建器转变为一个完整的主题构建器。
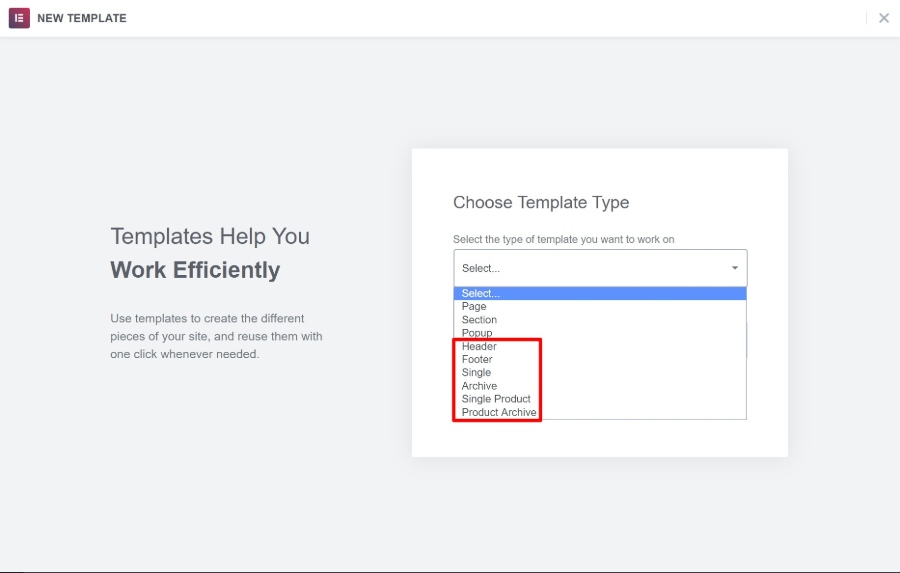
首先,有 Elementor Theme Builder 本身。 使用 Theme Builder,您可以设计整个主题,包括:
- 标头
- 页脚
- 存档模板
- 单个帖子模板

从本质上讲,这完全消除了对“传统”WordPress 主题的需求。 Elementor 团队甚至创建了自己的名为 Hello 的轻量级主题,旨在提供最低限度的必要条件,以便您可以使用 Elementor Theme Builder 构建其他所有内容。
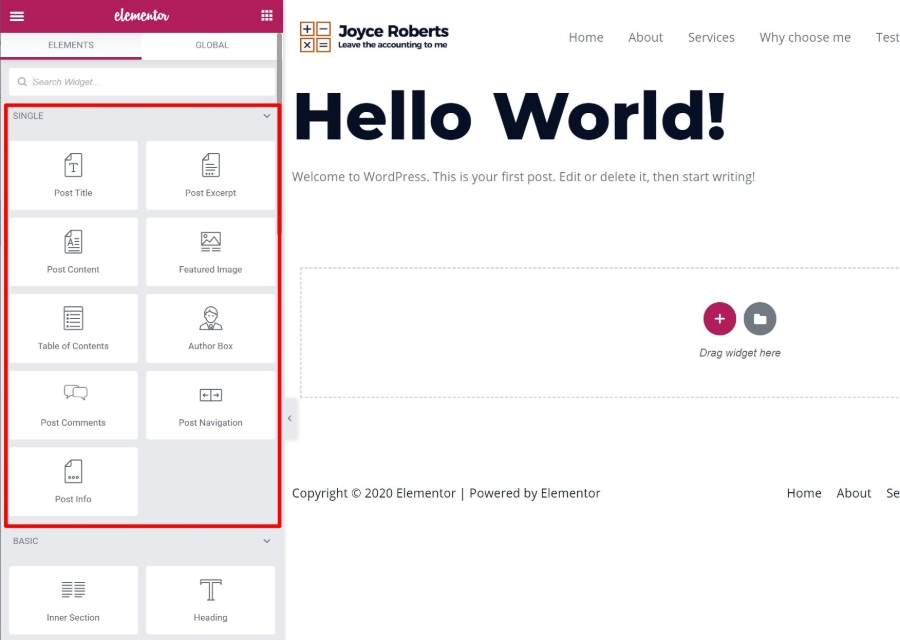
当您打开 Theme Builder 时,您将获得同样熟悉的 Elementor 界面,以及一些适用于您正在构建的任何类型模板的专用小部件:

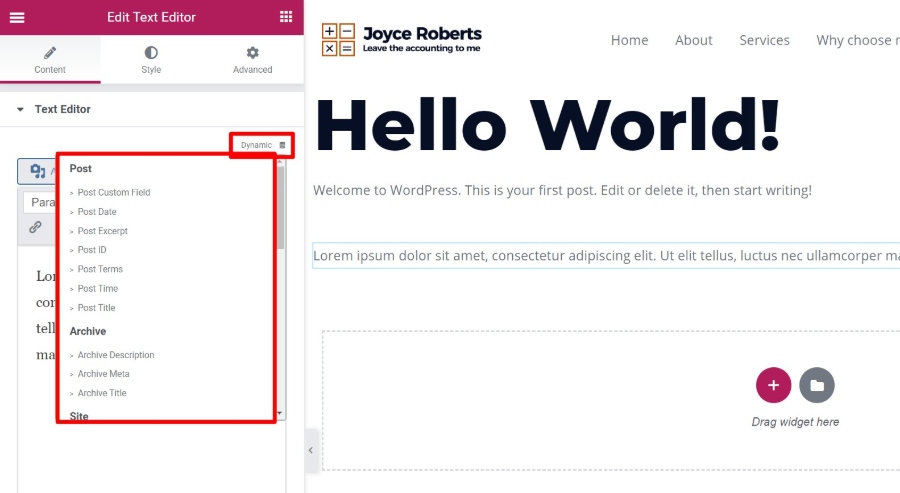
与 Theme Builder 相关的另一个强大功能是 Elementor 的动态内容选项。 使用此功能,您可以使用您使用 ACF、Pod 或工具集添加的自定义字段中的内容动态填充小部件的内容:

这可以帮助您真正利用 WordPress 作为完整 CMS 的功能。
例如,您可以使用自定义字段创建自定义帖子类型,然后使用 Elementor 为所有这些信息设计模板——无需代码。
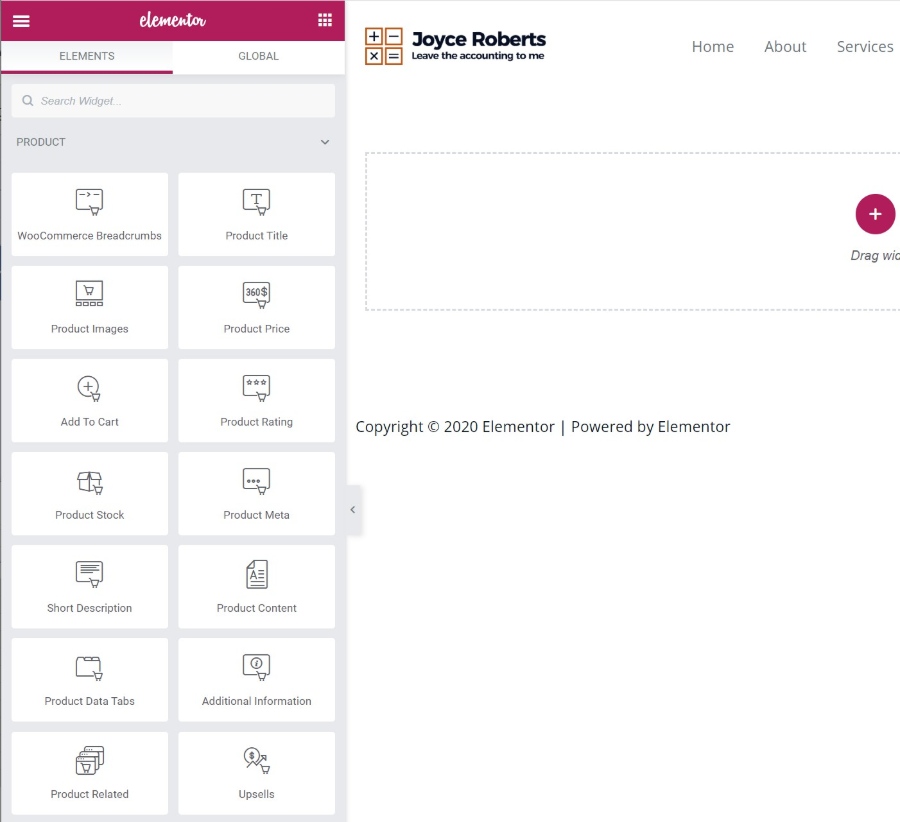
8. 通过拖放设计您的整个 WooCommerce 商店
如果您使用的是 WooCommerce,您可以将相同的概念应用到您的单个产品和商店页面,并使用 WooCommerce 内容的专用小部件。
您将获得从产品标题到价格、添加到购物车按钮、追加销售等所有内容的专用小部件:

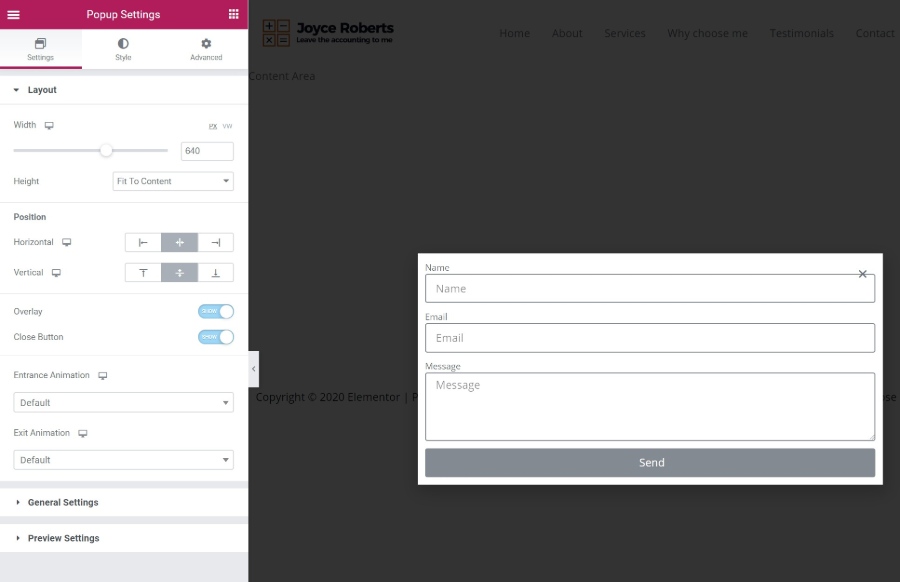
9. 使用完整的 Elementor 界面构建灵活的弹出窗口
如果帖子、页面、主题模板和 WooCommerce 商店对您来说还不够,Elementor 还有一个窍门:
弹出窗口。
是的,您可以使用相同的 Elementor 界面来构建各种弹出窗口并将它们显示在您网站的任何位置。
这里的巧妙之处在于您可以在弹出窗口中使用完整的 Elementor 小部件数组,因此您可以创建:
- 带有表单小部件的电子邮件选择加入弹出窗口,并将它们直接连接到您的电子邮件营销服务。
- 使用登录小部件的登录弹出窗口。
- 使用共享按钮小部件的社交共享按钮弹出窗口。
可能性几乎是无穷无尽的!

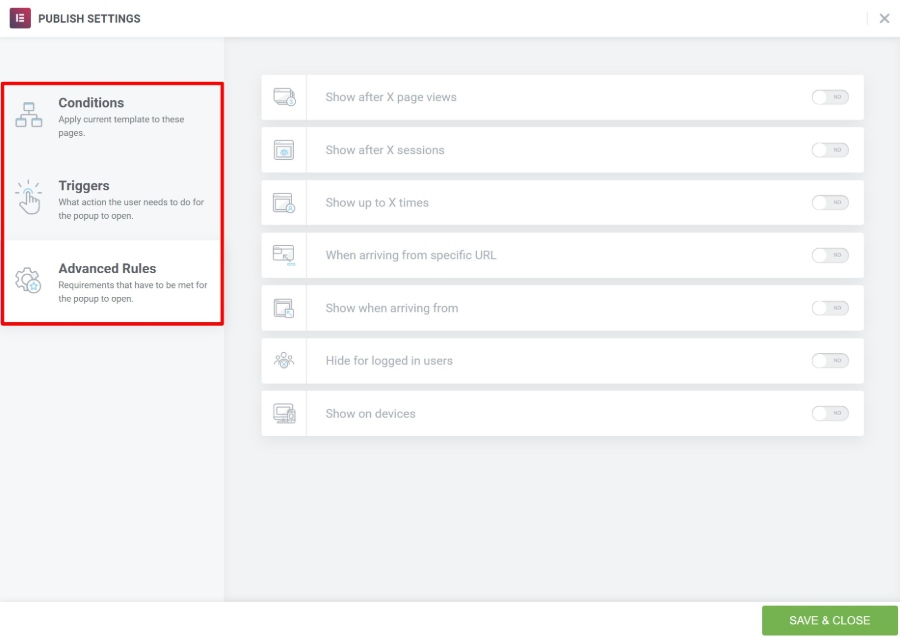
您还可以将弹出窗口放置在不同的位置以创建:
- “常规”弹出窗口
- 通知栏
- 屏幕填充物等
当您发布弹出窗口时,您将获得将其定位到特定内容/用户并控制如何触发弹出窗口的选项:

10. 通过庞大的第三方市场扩展 Elementor
自发布以来,Elementor 背后的开发人员一直致力于让其他开发人员能够轻松扩展 Elementor。 这与 Elementor 的受欢迎程度相结合,产生了大量第三方扩展,可以帮助您进一步扩展 Elementor。
您可以找到大量免费和高级 Elementor 扩展来添加新的:
- 小部件
- 模板
- 功能性
这使得为您想要构建的任何内容找到一个小部件、模板等变得非常容易。
如果您在 WordPress.org 上搜索,您会发现数百个免费扩展,此外还有许多高级选项。
谁可以从 Elementor 中受益? 免费还是专业版?
我认为几乎所有 WordPress 用户都可以从 Elementor 中受益,但您的特定需求将决定您是否可以仅使用 WordPress.org 上的免费版本,或者是否应该升级到 Elementor Pro。
首先,Elementor 提供了任何页面构建器中最慷慨的免费版本之一,因此您不应该自动觉得需要掏出钱包并升级到 Elementor Pro。
如果您只想:
- 为您的博客文章和核心页面添加一些风格。
- 建立一些基本的登陆页面。
那我觉得免费版完全可以满足你的需求。
但是,如果您打算:
- 使用 Elementor 构建整个网站。
- 使用 Elementor 进行营销。
- 构建真正具有定制外观的设计。
然后,您肯定会想要升级到 Elementor Pro,因为您可以访问:
- Theme Builder使用 Elementor 设计您的整个主题。
- 营销元素,如表单小部件(和集成)、弹出窗口、更多登录页面模板等。
- 更多设计选项,例如高级动画、自定义定位、单个小部件的自定义 CSS 等等。
Elementor Pro 的起价仅为 49 美元,可访问所有Pro 功能,包括 Theme Builder 和 Popup Builder,因此它提供了巨大的价值。
随着时间的推移,Elementor 团队在不提高价格的情况下发布了 Theme Builder 和 Popup Builder 等新功能,因此您肯定会物有所值。
元素常见问题解答
1. 使用 Elementor 需要什么?
Elementor 是一个 WordPress 插件,因此您显然需要一个可以运行的 WordPress 网站,您可以在其中安装插件(自托管 WordPress 或 WordPress.com 商业计划及更高版本)。
除此之外,Elementor 建议以下服务器要求:
- PHP 7+
- MySQL 5.6+
- WordPress 内存限制至少为 128 MB,理想情况下为 256 MB
大多数优质的 WordPress 主机应该很容易满足这些最低要求。
2. 我可以将 Elementor 与任何主题一起使用吗?
是的! 您可以将 Elementor 与绝对任何 WordPress 主题一起使用。
不过,有些主题提供了比其他主题更好的 Elementor 体验。 例如,Astra 和 GeneratePress 提供页面级设置,帮助您控制 Elementor 设计的画布。
3. Elementor(免费)和 Elementor Pro 有什么区别?
核心 Elementor 插件可在 WordPress.org 免费获得。 它使您可以访问核心的可视化拖放编辑器以及有限的小部件和模板选择。
Elementor Pro 是开发人员的官方附加插件,可与该核心插件一起使用。 它增加了新的:
- 小部件
- 样式选项
- 模板
- 功能,如主题生成器和弹出窗口生成器
虽然免费版本功能齐全,但我建议升级到 Elementor Pro 以获得最佳体验。
4. 我是否需要了解 HTML/CSS 才能使用 Elementor?
不! Elementor 的全部目的是任何人都可以使用可视化的拖放编辑器构建漂亮的页面。
如果您确实了解 CSS,Elementor 确实提供了许多有用的工具来使用您自己的自定义 CSS。 但是,你绝对不需要知道 CSS 就可以使用 Elementor。
5. 我的 Elementor 设计可以在智能手机和平板电脑上使用吗?
是的! 您使用 Elementor 设计的任何东西都会自动响应,这意味着它在任何设备上看起来都很棒。
正如我在上面详述的,Elementor 还为您提供了大量工具,如果您愿意,可以进一步控制您的设计在不同设备上的显示方式。
6. 如果我使用 Elementor Theme Builder,是否需要 WordPress 主题?
有点! 每个 WordPress 网站都需要安装一个主题,但如果您使用 Elementor Pro Theme Builder,您可以完全绕过您已安装的主题,以便只显示您的 Elementor 设计。
如果您打算使用 Elementor Theme Builder 来设计您的整个网站,我建议您使用官方(免费)的 Elementor Hello 主题,它基本上提供了满足每个 WordPress 网站需要的最低要求活跃的主题。
7. Elementor Popup Builder 是否仅适用于 Elementor 设计?
不! 您可以在 WordPress 网站的任何位置显示您使用 Elementor Pro Popup Builder 创建的弹出窗口,甚至在您使用常规 WordPress 编辑器或其他插件创建的内容上。
关于我们 Elementor 评论的最终想法
Elementor 之所以受欢迎是有原因的——它绝对是最好的 WordPress 页面构建器之一。
它确定了所有可视页面构建器提供的基础知识,但随后它建立在这些核心功能的基础上,具有有用的界面元素,如右键单击、大量设计选项以及主题构建器和弹出窗口构建器等高级功能。
如果您想对其进行测试,请使用 WordPress.org 上的免费版本。 然后,升级到 Elementor Pro 以利用 Elementor 提供的一切。
您对我们的 Elementor 评论有任何疑问,可以帮助您做出决定吗? 发表评论,我们将尽力帮助您做出决定!
