Elementor 3.13 beta:Ashley Whitehair 的新功能聚焦
已发表: 2023-04-24Elementor AI:Web 设计师和开发人员的游戏规则改变者
Elementor 3.13 Beta 最引人注目的方面之一是引入了 Elementor AI。 这一创新功能通过自动化设计过程的多个方面,将网页设计提升到一个全新的水平,使其更快、更高效。 探索 Elementor AI 革新网站创建的多种方式。

轻松生成内容
Elementor AI 通过为标题、介绍性段落和网站的其他元素生成文本来简化内容创建。 您需要做的就是提供提示,AI 将生成相关的、引人入胜的内容,您可以按原样使用这些内容,也可以根据自己的喜好进一步调整。 这不仅节省了时间,而且使内容创建过程更加愉快。
单击几下即可自定义 CSS
借助 Elementor AI,创建自定义 CSS 从未如此简单。 无论您想为您的网站添加动画、视觉效果还是其他样式,Elementor AI 都可以为您生成必要的 CSS 代码。 只需选择建议的提示或提供您自己的提示,AI 就会生成代码,然后您可以将其插入 Elementor 编辑器的自定义 CSS 部分。 无需再花费数小时编写复杂的代码 - Elementor AI 已为您提供帮助。
交互式元素的 HTML 代码生成
Elementor AI 还可以为您网站上的交互式按钮、小部件和其他元素生成 HTML 代码。 这不仅节省了时间,而且为进一步定制提供了坚实的起点。 在他的演示中,Ashley 展示了 Elementor AI 如何使用自定义提示生成具有悬停效果的交互式按钮。
“Write Me Code”让代码片段变得简单
Elementor AI 的“Write Me Code”功能简化了生成自定义代码片段的过程。 Ashley 的演示文稿以 Facebook Pixel 集成为例展示了此功能。 通过在提示中输入您的 Facebook Pixel ID,Elementor AI 可以快速为您的网站创建准确的嵌入代码,确保您的营销工作准确高效。
如需更多示例和深入信息,请务必观看 Ashley 的完整演示。
CSS 网格:简化网站布局
Elementor 3.13 Beta 引入了对 CSS 网格的支持,使您可以比以往更轻松地为您的网站创建基于网格的布局。 在演示中,展示了如何使用 CSS Grid 选项更轻松、更灵活地构建复杂的设计。

开始使用 CSS 网格
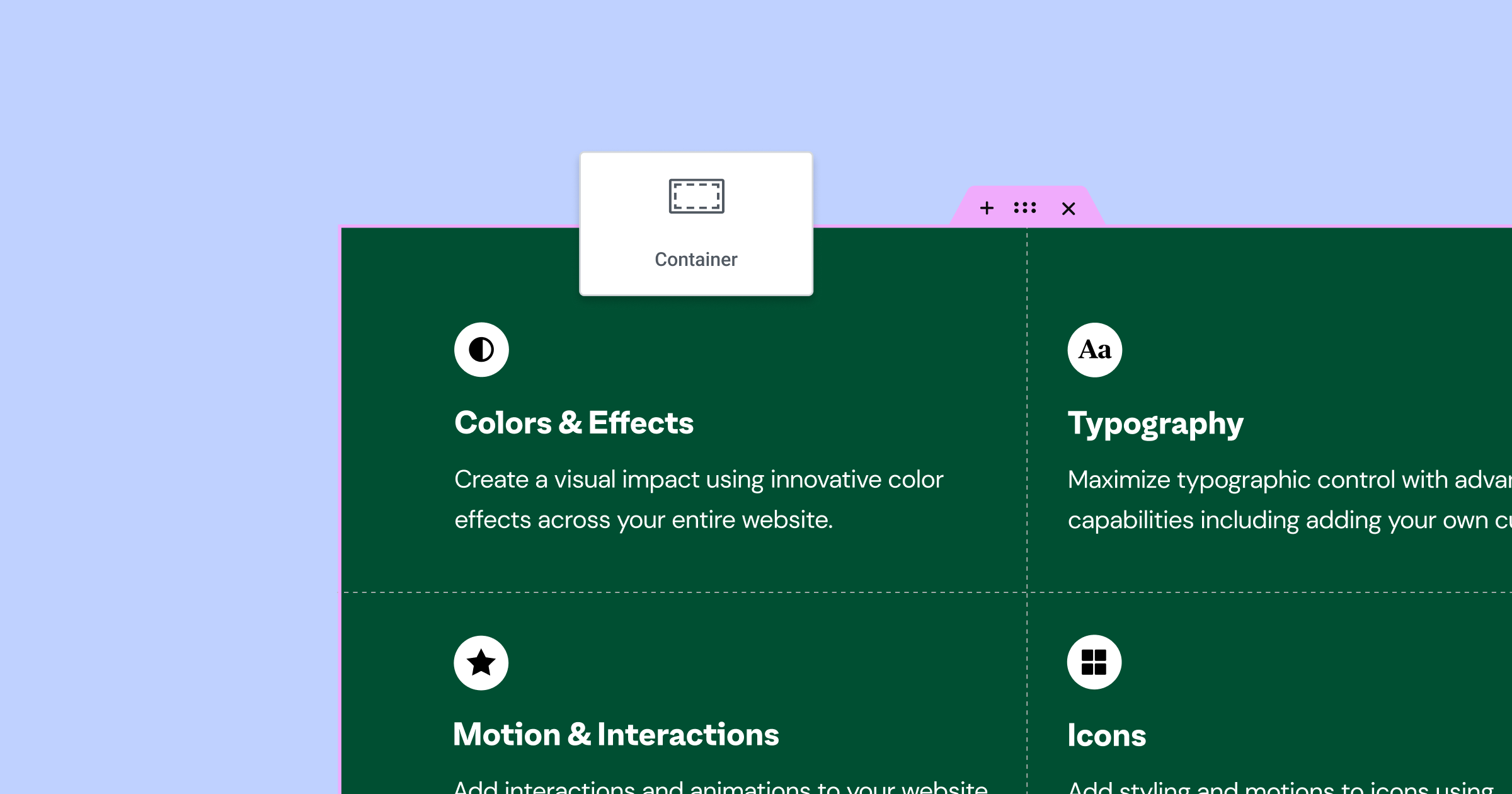
Elementor 的新网格布局功能允许用户在构建页面时在 flexbox 或基于网格的设计之间进行选择。 要访问网格选项,只需单击 Elementor 内容编辑器中的“+”图标,然后从可用布局列表中选择“网格”。 然后,用户可以从各种预定义的网格示例中进行选择,从而轻松上手。
自定义您的网格布局
选择网格布局后,用户可以在编辑器左侧的布局选项卡中调整其属性。 例如,用户可以更改列数和行数、网格项之间的间距以及网格的度量单位(例如,小数单位、百分比或像素)。 这在设计您的网站时提供了高级别的控制。
AutoFlow 和 Justify 项目
AutoFlow 设置允许用户定义网格项目的显示顺序,可以是行(从左到右)也可以是列(从上到下)。 此外,“对齐项目”和“对齐项目”选项提供了对网格项目在其各自单元格中的定位的进一步控制。
结合 Flexbox 和 CSS Grid
用户还可以通过在 CSS 网格布局中插入一个 flexbox 容器来结合 flexbox 和 CSS Grid 的强大功能。 这使得在单个网格项中添加多个小部件成为可能,进一步扩展了设计的可能性。
不要忘记查看 Ashley 的完整演示,以获得全面的理解和更多示例。
菜单改进

对菜单小部件进行了多项增强,改进了其整体功能和设计选项。 在演示过程中,显示先前报告的问题之一是在使用锚链接时未应用活动状态。 此问题已得到解决,确保在导航到单页网站上的特定部分时应用活动状态。
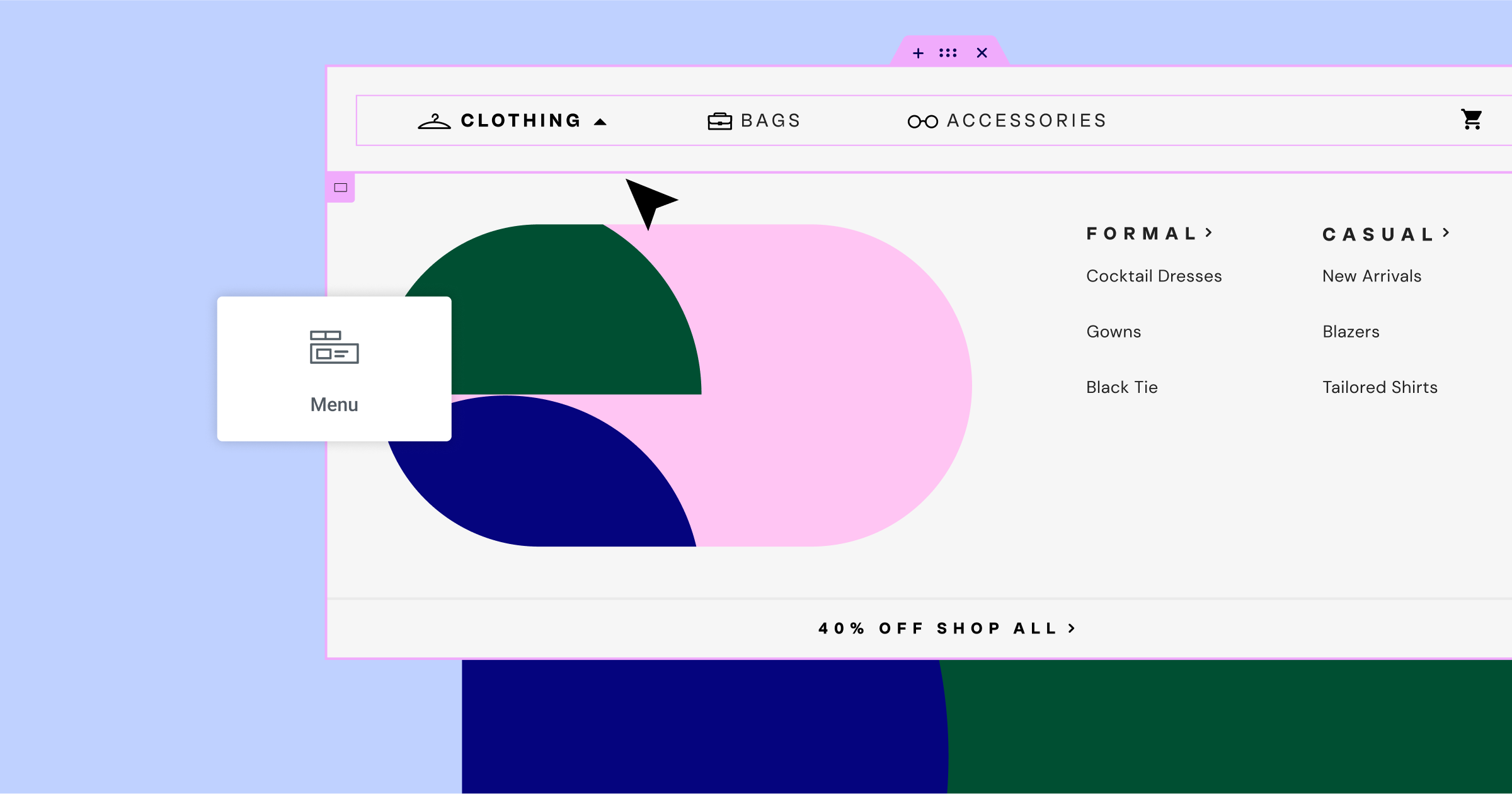
为了演示这种改进,Ashley 创建了一个简单的页面,其中包含一个菜单小部件,其中包含三个配置有锚链接的项目。 菜单中的每个项目都对应一个全高部分,并分配有与菜单项匹配的 ID。 将鼠标悬停在菜单项上时,它会变为蓝色并在处于活动状态时保持蓝色。 当您浏览各个部分时,活动状态会按预期工作,从而提供无缝的用户体验。
菜单小部件的另一个令人兴奋的新增功能是能够为正常和活动状态添加自定义图标。 您可以上传自己的 SVG 图标或从广泛的 Elementor 图标库中进行选择。 例如,您可以为正常状态分配一个空心圆圈图标,为活动状态分配一个带有复选标记的圆圈。 在各个部分中导航时,图标会相应地切换,从而增强菜单的视觉吸引力和功能。

观看 Ashley 的完整演示以获取更多见解和示例。
界面改进

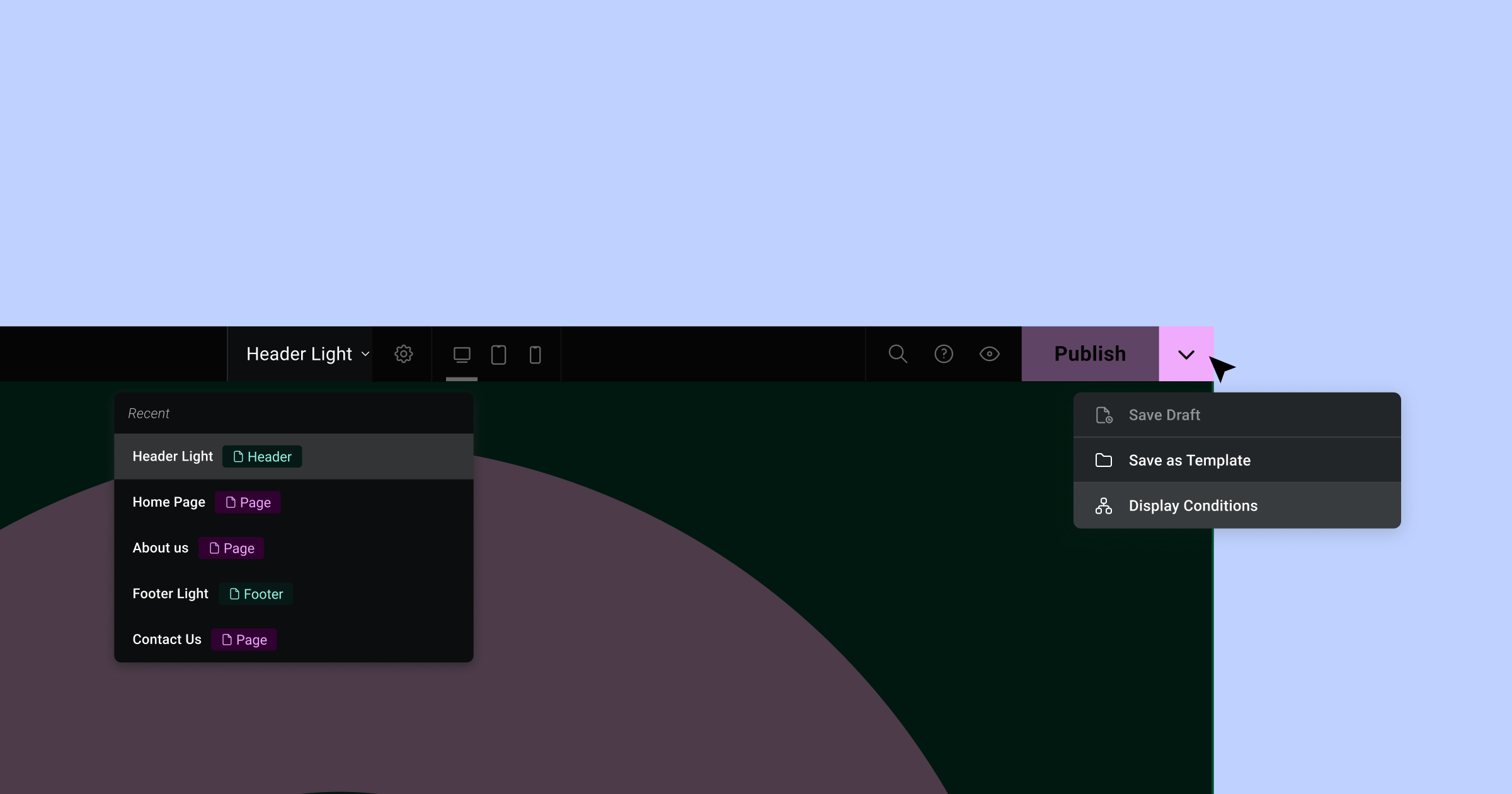
Ashley 介绍了界面的最新更新,突出显示了新的顶部栏,该栏已在 React 中完全重建。 现在在第二阶段,顶部栏带有一些令人兴奋的新功能,它们将有助于简化您的工作流程并提高您的工作效率。
首先,下拉菜单现在包括用于保存草稿、另存为模板以及打开任何模板文件(例如标题)时显示条件的选项。 这些选项将使您更容易在平台内快速高效地工作。
顶部栏的另一个有价值的补充是页面导航功能。 通过单击下拉箭头,您可以访问最近处理的五个项目,包括页面和模板。 当您在设计过程中在不同的页面和模板之间切换时,这个方便的功能将节省您的时间。
现在只需单击一下即可跳回之前处理过的页面或模板,进一步增强了平台的功能。
循环摘录

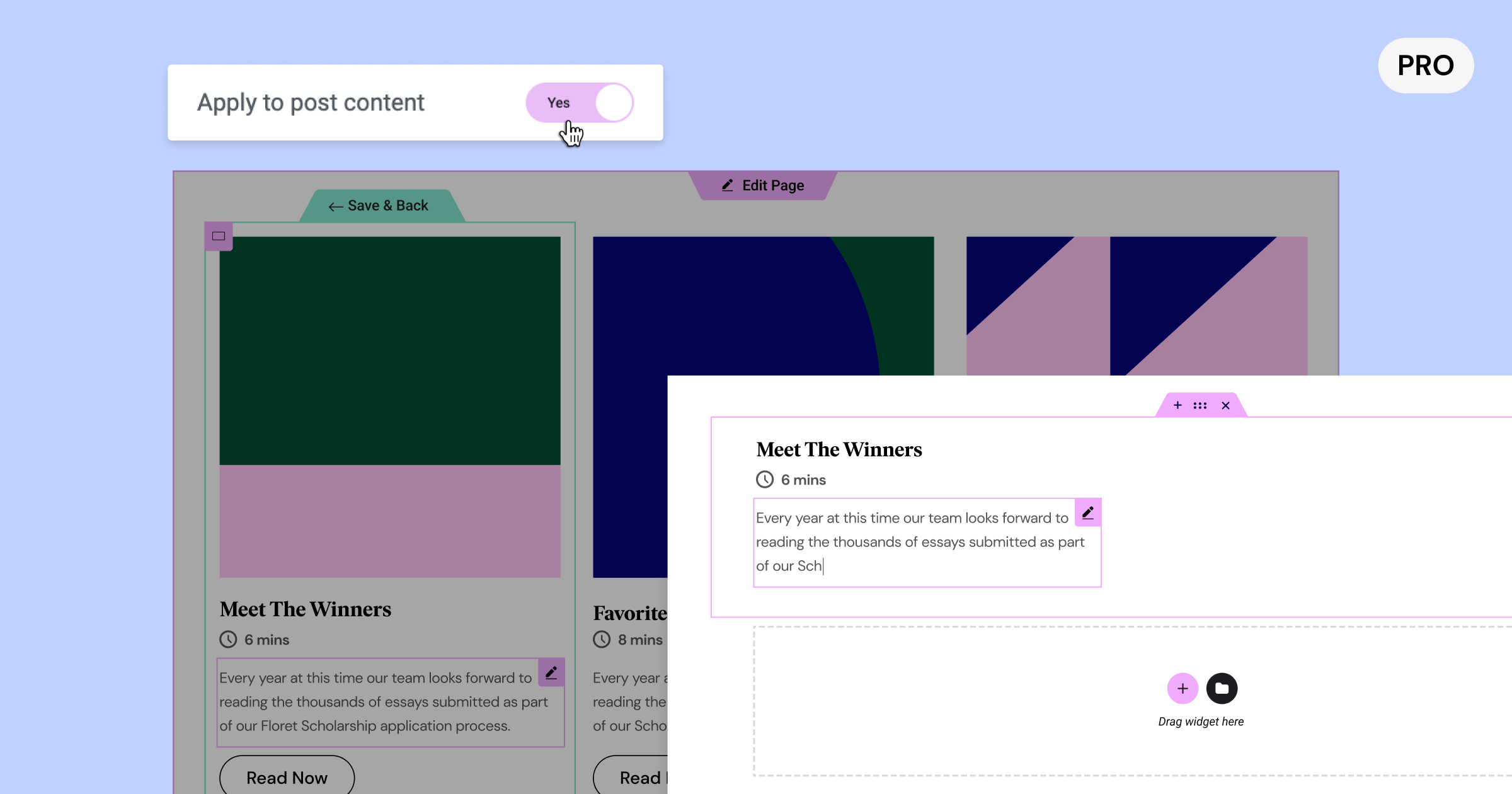
接下来,Ashley 深入探讨了循环摘录的主题,重点关注如何改进博客文章在主页上的显示方式。 他利用循环网格演示了如何突出博客文章的图像、标题、摘录和“阅读更多”按钮。
为了了解摘录内容的来源,Ashley 带领我们完成了在 WordPress 仪表板中查找和编辑帖子摘录的过程。 通常被忽视和隐藏的摘录可以通过选择右上角的帖子并向下滚动到摘录部分来找到。 编辑摘录允许您控制显示在主页循环网格上的信息。
但是,您可能希望直接从帖子内容本身提取信息,而不是使用手动输入的摘录。 为此,请确保 WordPress 帖子中的摘录字段为空,然后返回 Elementor 编辑器。 选择摘录小部件中的扳手图标并启用“应用于发布内容”。 这将使用整个帖子内容填充摘录小部件。
要控制显示的内容量,请使用字数设置来定义摘录的长度。 此外,您可以在高级设置中自定义摘录前后的文本,例如在末尾添加省略号。
这些对循环摘录的改进为您的博客文章显示提供了更大的灵活性和控制,从而增强了您和您的读者的整体体验。
拾色器更新
在讨论 Elementor 颜色选择器的改进时,Ashley 展示了这些更改如何在处理各种颜色格式方面提供更多功能。 为了展示更新,Ashley 选择了一个标题小部件并导航到样式设置。 在颜色选择器中,用户现在可以选择十六进制、RGBA 和 HSLA 格式。 这些选项迎合了不同的偏好和设计工具,使用户能够将值直接粘贴到 Elementor 编辑器中。 通过自动值转换,无需 Photoshop 或在线转换器等外部工具,从而简化了设计过程。
收藏面板
向 Elementor 引入收藏夹面板是 Ashley 强调的另一个功能。 此面板可让您轻松访问最常用的小部件,从而使您的工作更加高效。
过去,收藏夹面板是一个可以打开或关闭的实验。 现在,它已集成为产品的一部分。 虽然不是每个人都可以使用收藏夹面板,但它对那些使用它的人来说非常有帮助。 要访问它,请右键单击一个小部件并选择“添加到收藏夹”。
将小部件添加到收藏夹面板后,该面板将在元素面板的顶部可见。 您可以根据需要添加任意数量的小部件,面板将展开以适应您的选择。 如果您改变主意并删除所有收藏夹,该面板将消失。
Elementor 的这一用户友好的新增功能使您可以快速访问最常用的小部件,从而简化您的工作流程并增强您的整体设计体验。
性能改进

最后,Ashley 将重点转移到了 Elementor 的性能改进上。 开发团队一直在努力提升产品的性能,而这一次,他们将重心放在了Elementor的内页上。
延迟加载支持已添加到三个小部件:作者框、发布信息和价目表。 这些小部件以不同的方式使用图像,例如个人资料图片或单独的图像。 这种新支持有助于改善页面加载时间和整体性能。
另一个重大变化是从标题模板中删除了延迟加载背景图像实验。 由于标题通常位于首屏之上,因此背景图像必须立即为用户加载,而不是延迟加载。
除了这些性能改进之外,还进行了许多可访问性增强。 这篇博文中列出的内容太多,但您可以查看官方 GitHub 帖子以探索详细信息。
结束语
在我们总结时,很明显,Elementor 3.13 Beta 提供了一系列强大的功能和增强功能,有望改变设计人员和开发人员进行网页设计的方式。 借助 Elementor AI、CSS 网格支持、菜单改进、界面升级和众多性能优化,此测试版为比以往更高效地创建卓越网站奠定了基础。 不要错过 Ashley Whitehair 的深入现场演示,以充分掌握这一最新版本的潜力。 对于那些有兴趣尝试测试版的人,请谨慎行事,因为测试版可能仍有未解决的问题。 或者,您可以期待即将发布的 Elementor 3.13 稳定版,并准备好释放您的创造力并重新定义网页设计的界限。
