电子商务登陆页面示例:设计最佳实践
已发表: 2022-06-29迷失在寻找电子商务着陆页灵感的过程中? 你来对地方了。
赢得电子商务游戏的关键在于速度和转化率优化,这已不是什么秘密。 为此,必须确保您的网站的设计和布局是针对优化转换过程而量身定制的。
在这篇文章中,我整理了最好的电子商务登陆页面示例,这些示例将激发您自己的登陆页面。

什么是电子商务登陆页面?
电子商务登录页面是在线商店所有者尝试将访问者转换为客户的网站页面。 登陆页面可能是特定于产品或服务的,并且高度针对特定地理区域或客户人口统计。
电子商务网站的登陆页面通常是专门为一种产品或服务设计的,而不是像主页上那样对公司及其产品进行一般性介绍。
这意味着它通常包含比一般网站介绍更具体的产品或服务信息。 此外,登陆页面通常使用有效的文案来说服访问者购买他们在到达网站之前不一定要寻找的产品或服务。
温馨提示:平均着陆页转化率为 2.35%。
11 种最佳电子商务登陆页面设计及其工作原理
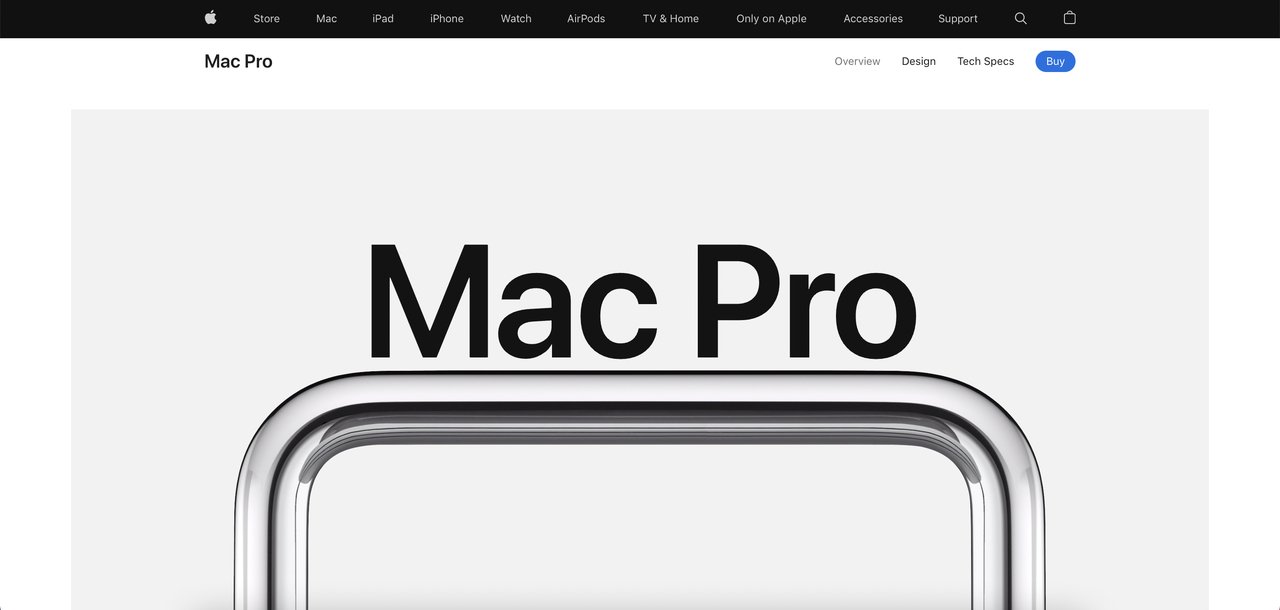
1.苹果Mac Pro
行业:技术

让我们从行业巨头 Apple 开始我们的示例。 Apple 的 Mac Pro 登陆页面设计采用现代时尚的设计,页面上提供了所有必要的产品信息。
目标:销售特定产品
这个电子商务着陆页做得很好
引人入胜的滚动效果使浏览器向下滚动页面并发现有关产品的更多信息。
引人注目的英雄副本是精美的印刷品,可以说服访问者在巧妙地介绍产品时采取行动。
详细的产品图片总是更适合销售转化。 此登录页面显示产品部分以及整个产品的巨大(网站范围)和高质量图像。
每个卷轴都清楚地解释了产品功能。 此外,每个功能下都有一个链接的 CTA 语句,供需要更多信息的用户使用。 此外,图像支持每个功能。
选项比较使购物者无需离开登录页面即可更轻松地比较产品品种。
有什么可以改进的
右上角的 CTA 按钮太小。 英雄副本附近可能还有另一个更大的 CTA 按钮。 再说一次,因为它是一个大品牌,购物者无论如何都会寻找并找到按钮。 如果这不适用于您的品牌,请考虑在主文本附近添加一个清晰的 CTA 按钮。
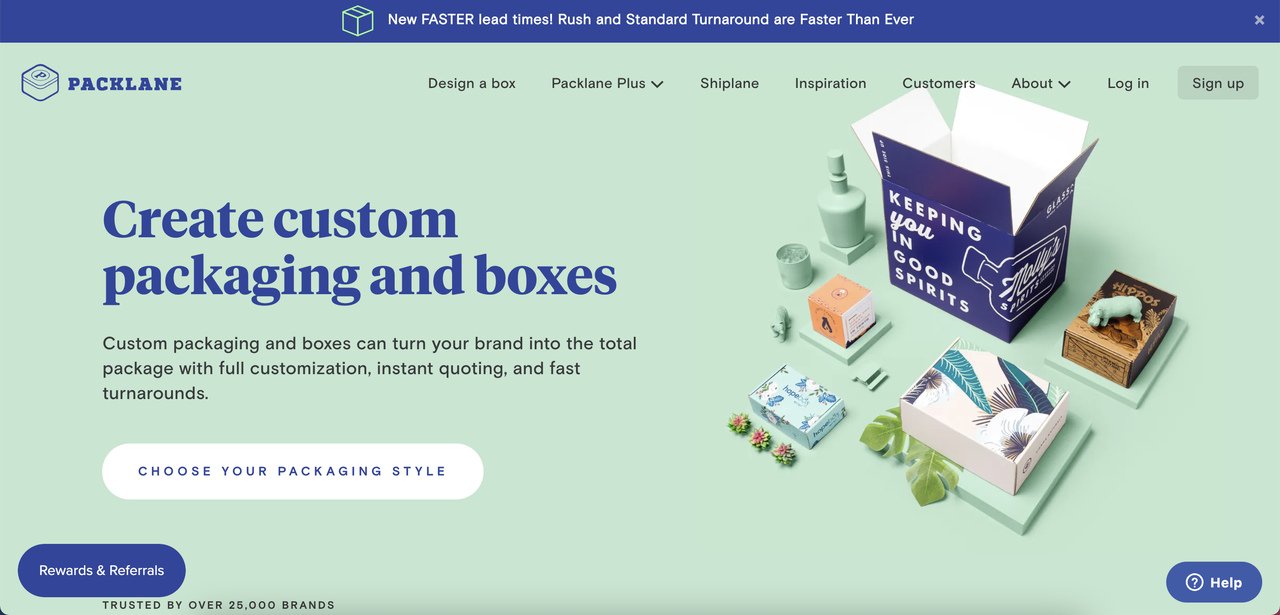
2. 打包通道
行业:包装

资料来源:退弹
这个电子商务着陆页做得很好
Packlane 的标题传达了价值主张,而描述则简单地解释了对品牌的期望。
主要CTA 按钮在页面上的位置很好,在折叠上方,并且具有正确的颜色对比。
在这个电子商务登陆页面的左下角,有奖励和推荐按钮。 点击后,它会打开一个弹出窗口,鼓励购物者成为会员。

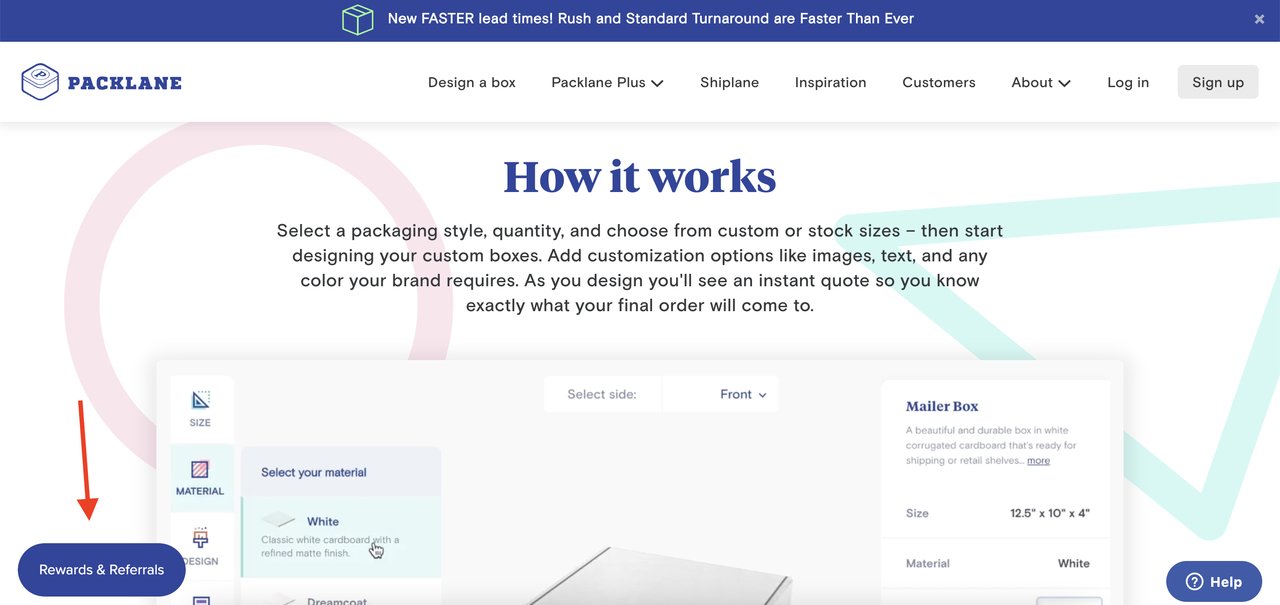
“它是如何工作的”视频向潜在客户介绍如何创建自定义包装订单。
有一个支持该服务的社会证明的推荐视频。
底部的常见问题解答部分没有让客户怀疑的余地。
在页脚上方的页面底部,付款方式图标突出显示了多个付款选项。
使用 Packlane 的品牌的顶部通知栏和徽标

有什么可以改进的
老实说,Packlane 在这个登陆页面上做得很好。 它几乎涵盖了成功的电子商务登陆页面的所有关键要素。
寻找在您的目标网页上产生潜在客户的方法? 查看 32 种最佳潜在客户生成工具和软件。
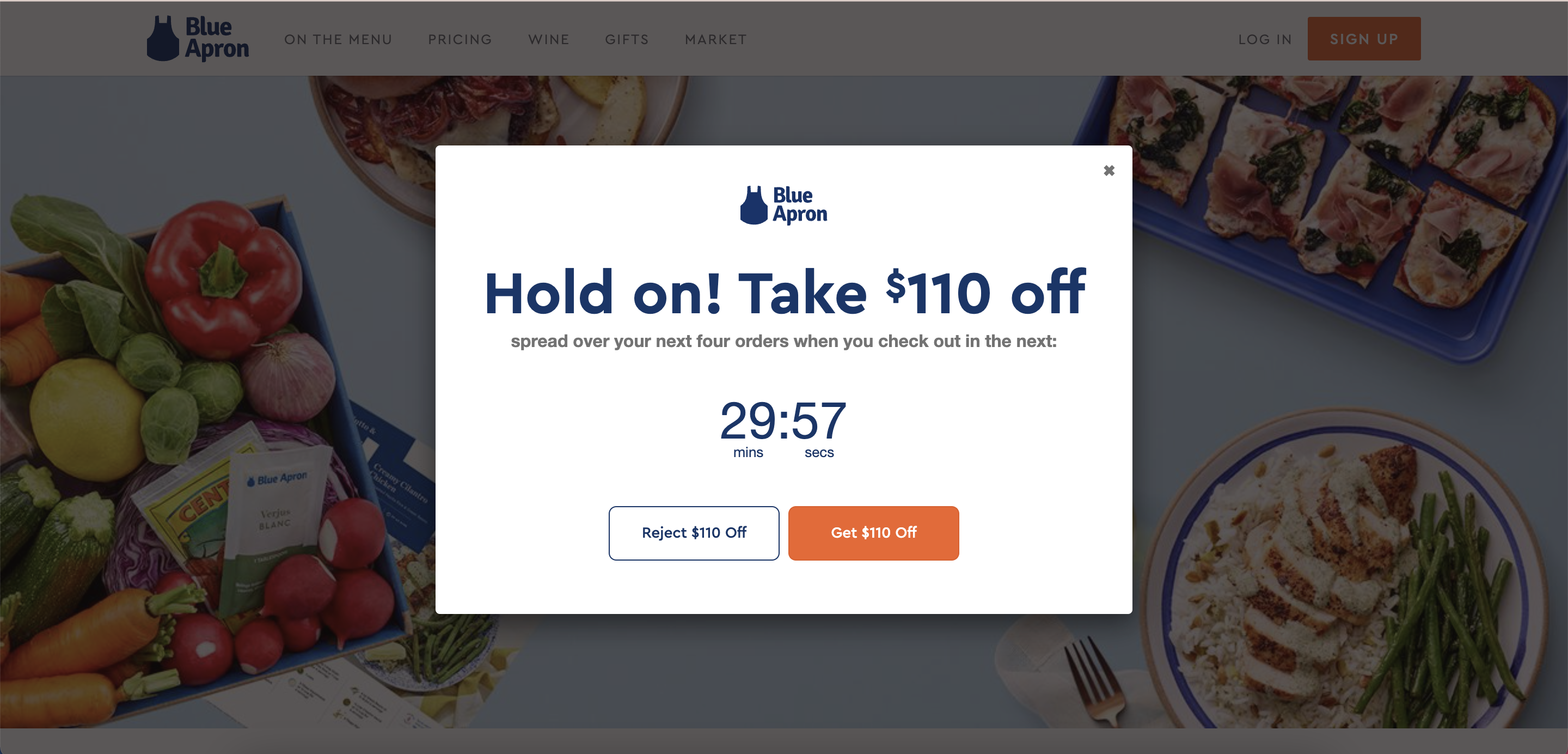
3. 蓝色围裙
行业:食品和饮料/基于订阅的电子商务

BlueApron 登陆页面的目标:让人们订阅餐包计划。
这个电子商务着陆页做得很好
退出意图触发的弹出窗口显示 110% 的折扣优惠,以赢回即将离开页面的潜在客户。 另外,它只显示一次会话,因此回访者不会多次看到它。
弹出窗口上的倒数计时器促使访问者采取行动的紧迫性。
重点突出的 CTA 和英雄文本“为您忙碌的生活方式打造的餐包”,不会让人分心。 它以最简单的方式解释了服务。
列出订阅优势以引导用户订阅该服务。
计划定价是通过此页面上的 CTA 按钮给出的,这是在不让他们在另一个页面上查找价格的情况下转换用户的决定性举措。 它简化了登录页面转换渠道。
有什么可以改进的
更多的视觉元素,如详细的产品图像或使用餐包的真人的照片和视频,将留下更令人信服和持久的效果。
您可能还喜欢 12 大着陆页优化工具。
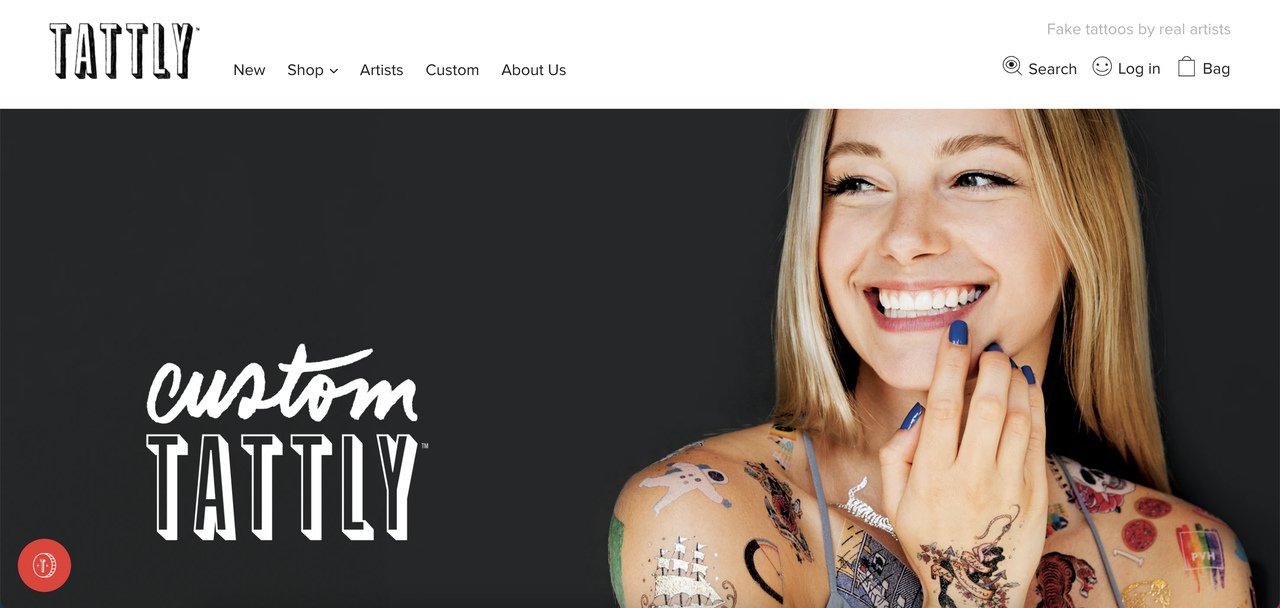
4. 简陋

行业:假纹身
资源
Tattly 登陆页面的目标:产品/服务推广
这个电子商务着陆页做得很好
一张带有假纹身的真人照片会给产品留下积极的第一印象(假纹身。)
案例研究的社会证明推动访问者转变。
此着陆页底部附近的FAQ(常见问题解答)部分有助于消除客户的任何疑虑。

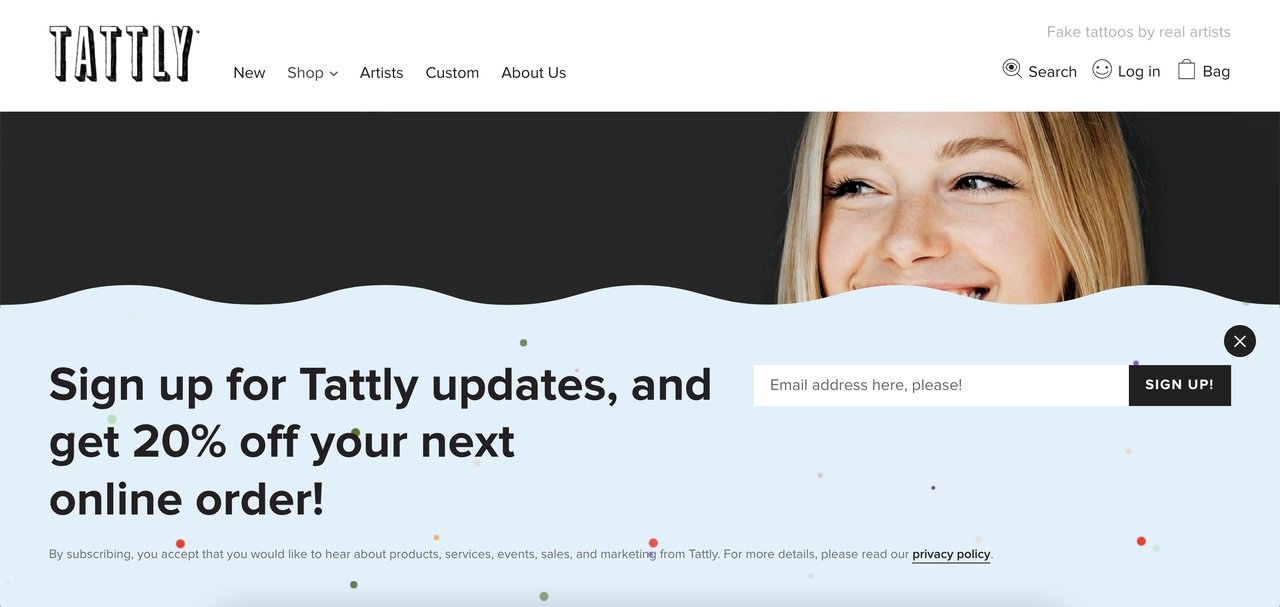
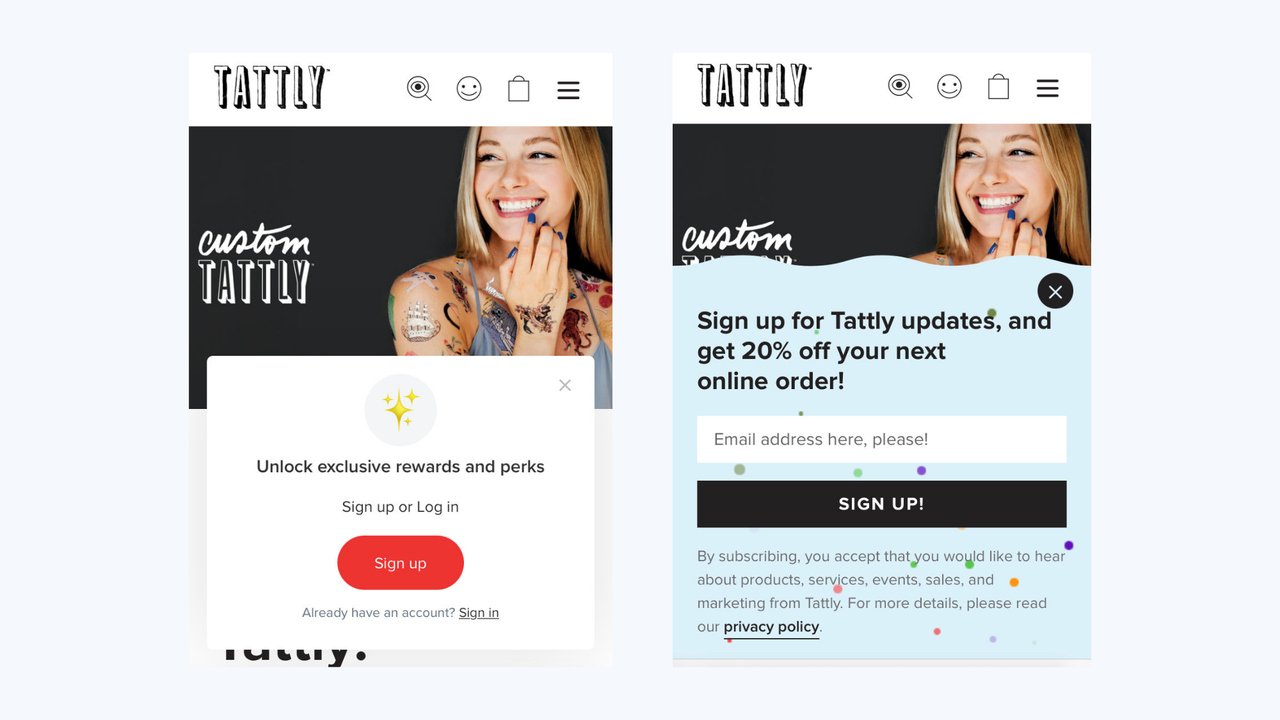
访问者在页面上停留一定时间后,弹出订阅栏。 它提供 20% 的折扣作为增加注册的激励措施。
移动响应式弹出窗口符合 Google 的侵入式插页式指南。 但是,它们并没有涵盖所有页面内容,用户可以快速关闭它们。

有什么可以改进的
没有 CTA 按钮会提示购物者在首屏或页面上的任何位置订购假定制纹身。
更多现实生活中的示例照片可能会更明智地进行更多转换。
专业提示:您可以使用 Popupsmart 的免费转化率优化检查器工具来检测您的目标网页缺少什么以及如何改进它以获得更多转化。
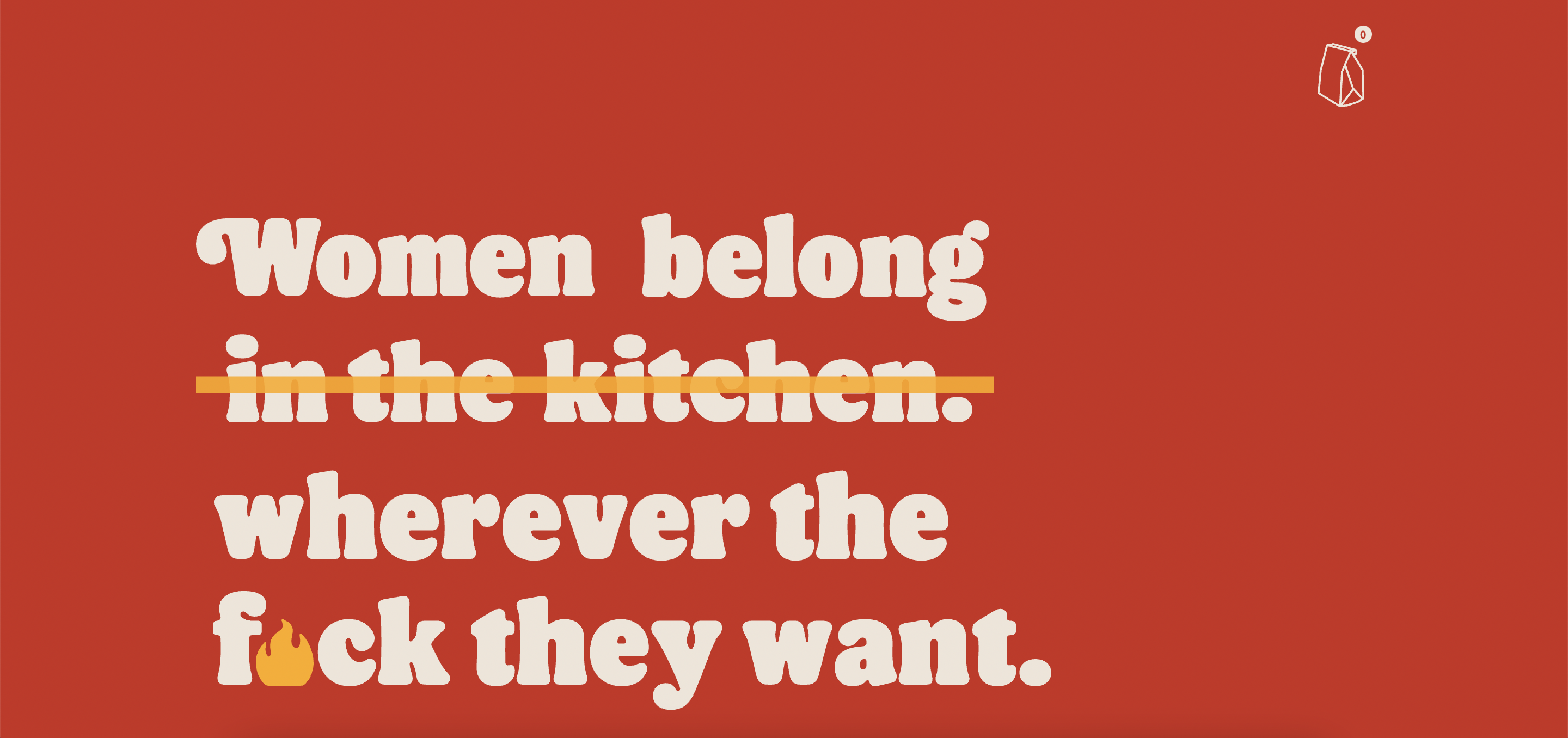
5. 汉堡皇后
行业:组织/零售

使用 Webflow 制作
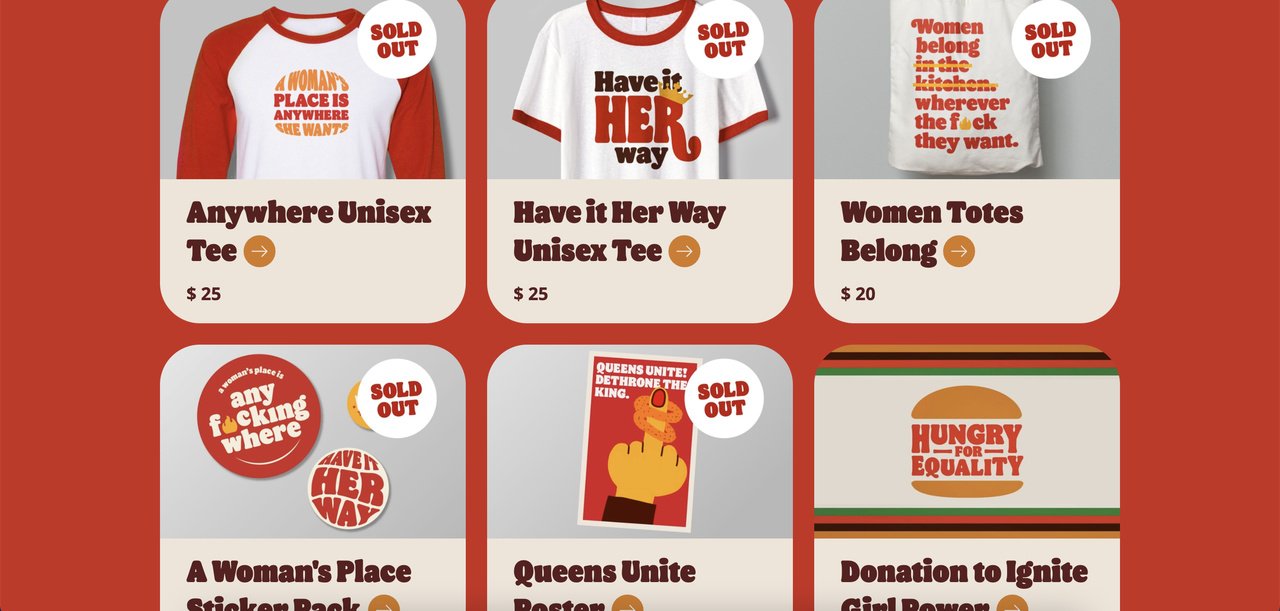
此着陆页的目标:通过销售商品和提高知名度来筹集捐款
你可能需要一个背景故事。 所以就这样开始了; 过去,汉堡王在推特上写道:“女人属于厨房。” 在妇女节,女员工在汉堡王厨房工作。 正如所料,事与愿违。
Burger Queen 的登录页面旨在销售 T 恤、手提袋、贴纸、海报并为 Girls Empowerment Network 筹集捐款。

这个电子商务着陆页做得很好
自信的口号鼓励人们向下滚动页面以了解有关它的更多信息。

清楚地解释了构建此登录页面的原因。
这个电子商务登陆页面示例与我们列表中的其他示例不同。 组织还可以建立登陆页面来出售与事业相关的东西来筹集资金。 最关键的部分是吸引注意力并让人们通过您的目标网页支持您的事业。
6.全真
行业:会员/美容产品

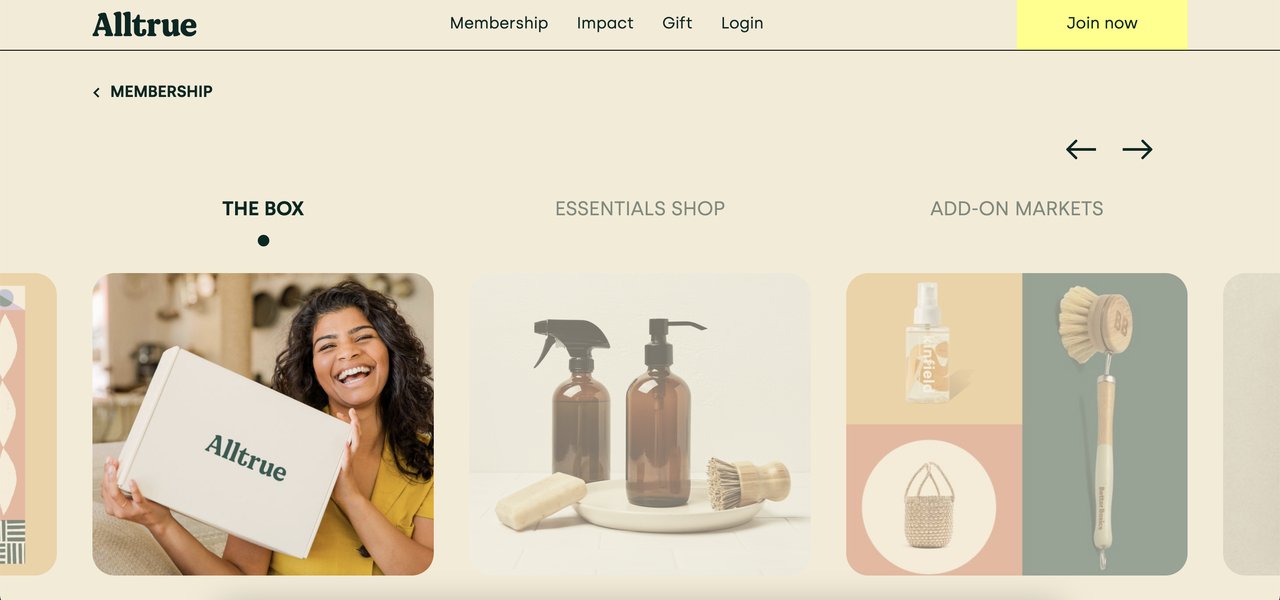
Alltrue 登陆页面的目标:介绍会员的福利
这个电子商务着陆页做得很好
Alltrue 电子商务登陆页面上的点击幻灯片为其他页面元素留出了更多空间,同时增加了参与度。
它还通过强调所有商品的可持续性来有效地宣传杂志和会员。
页面底部附近的嵌入式时事通讯注册表单强调了取消订阅的便利性。
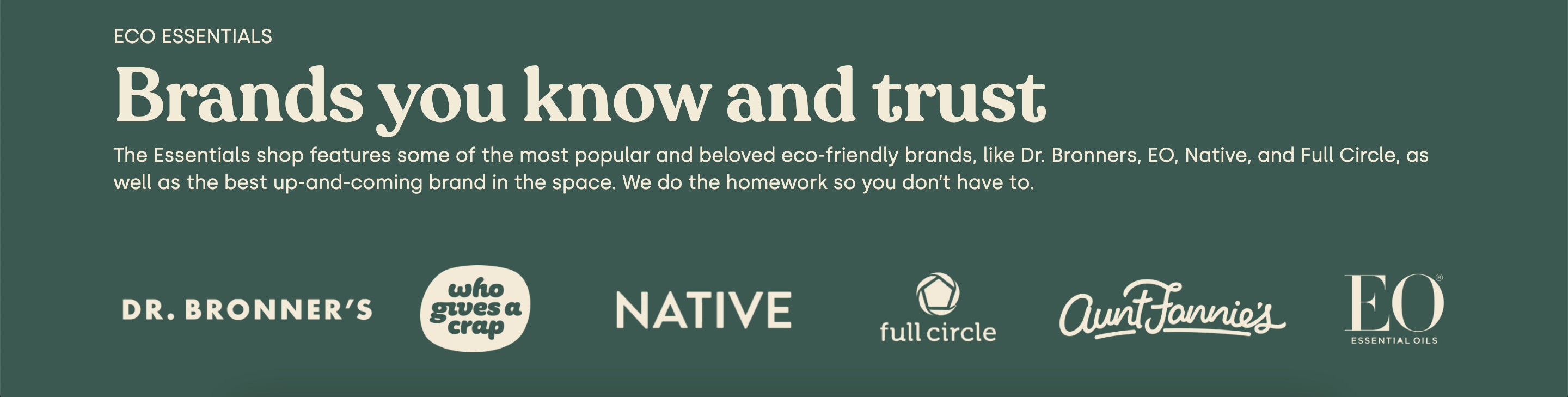
该页面展示了他们为环保商店销售的品牌徽标,以最大限度地提高社会认同度。 由于他们研究环保产品和品牌,客户不必这样做。

有什么可以改进的
尽管此页面主要旨在向访问者介绍会员资格,但每个滑块部分仍可能有 CTA 按钮来捕获它们。
他们可以在此登录页面上使用真实会员的推荐信。
7.泰勒缝
行业:零售

使用 Shopify 制作
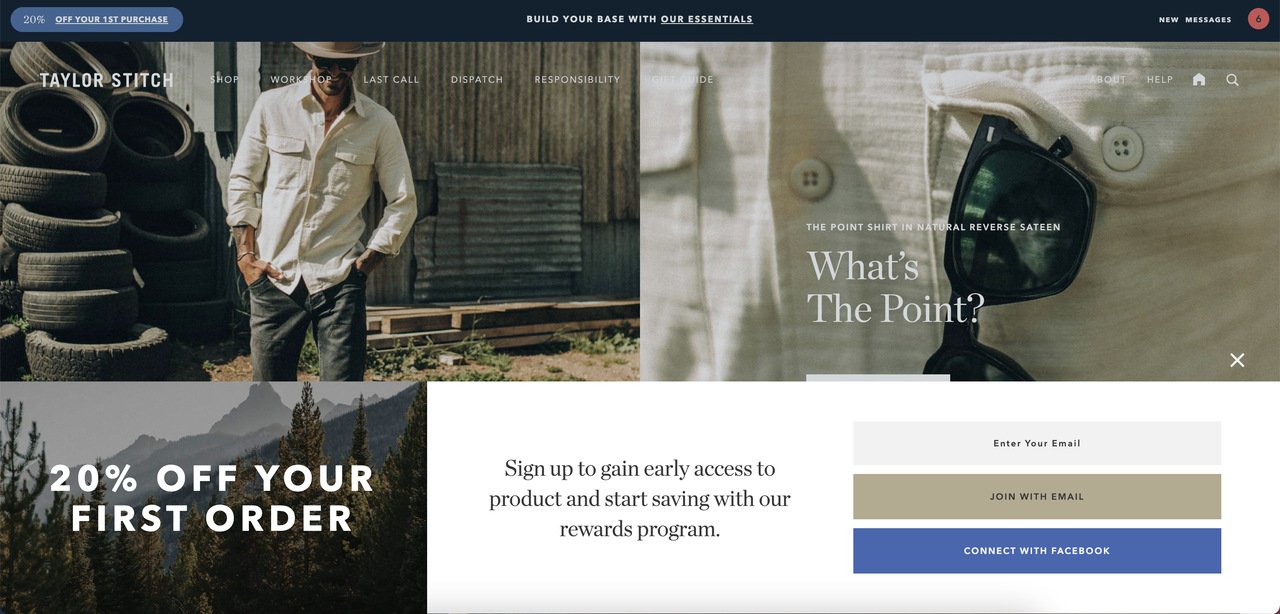
Taylor Stitch 登陆页面的目标:产生潜在客户和销售产品
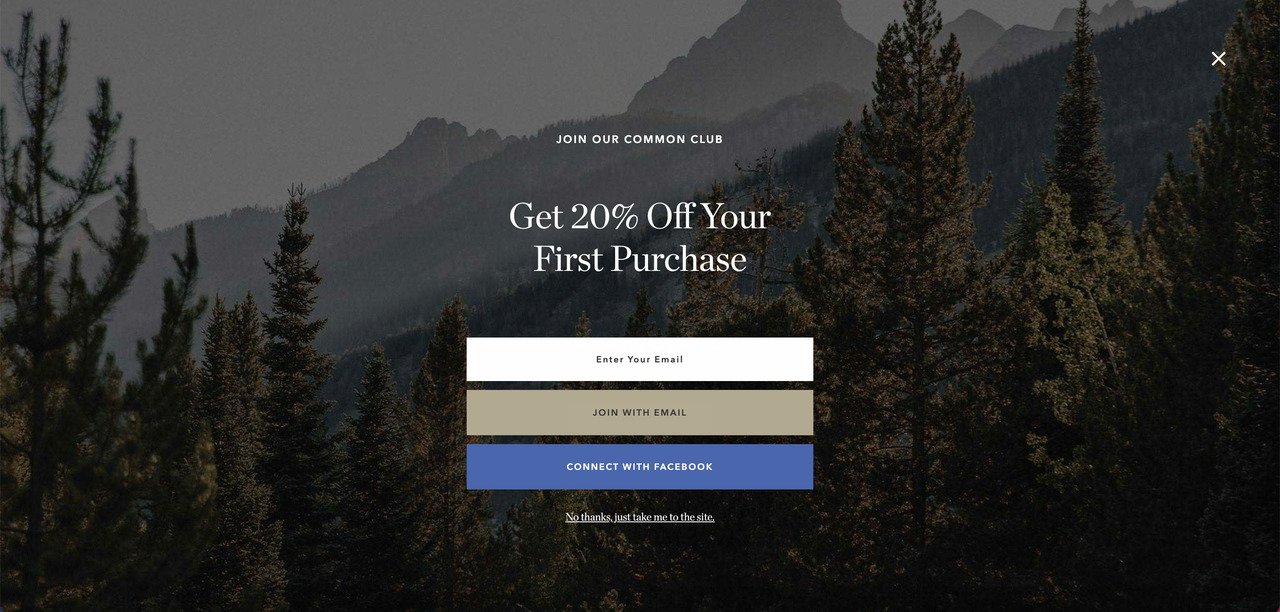
这个电子商务着陆页做得很好
- 页面顶部有一个粘性栏,首次购买可享受 20% 的折扣。 但是,同样的优惠也会作为页面底部的订阅弹出窗口出现。 当用户单击顶部栏提供时,您会在下面看到的全屏弹出窗口打开。

此页面上的 CTA 按钮一目了然,易于检测。
在页面底部附近,突出显示了两个基本元素; 有意识的服装和免费送货和退货。
有什么可以改进的
使用过多的弹出窗口可能会使用户不知所措并最终使他们放弃您的目标网页。 当以适度的数量使用并具有正确的受众定位设置时,弹出窗口经过测试和证明是提高转化率的方法。
8. 维洛雷蒂
行业:自行车

资料来源:拉帕忍者
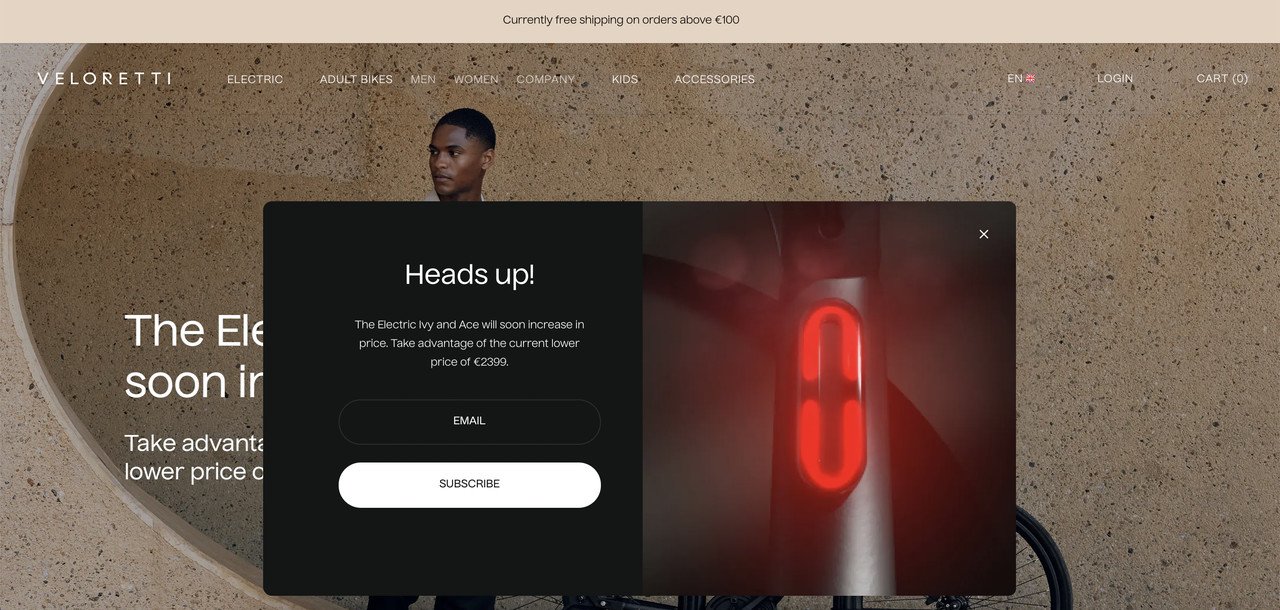
这个电子商务着陆页做得很好
用户登陆此页面的几秒钟内会出现一个电子邮件弹出窗口。 它会在品牌提高价格之前提示购物者购买。
Veloretti 的顶部通知栏宣布符合特定价格的订单免费送货。
在这个电子商务登陆页面示例的底部附近,有一些推荐引语突出了社会证明。
此页面上唯一的社会证明不是证明。 有客户评论放置在带有评级的页面上。
有什么可以改进的
虽然使用订阅弹出窗口是增加电子邮件列表的好方法,但最好给出注册的实际理由。 在 Veloretti 的案例中,弹出式副本与订阅时事通讯无关。
使用产品用例的视频可以提高产品的积极影响。
专业提示:您可以在着陆页上显示弹出式预告片,而不是立即显示弹出窗口。 对您的报价感兴趣的购物者可以单击它以查看实际的弹出窗口。
9.膨胀
行业:零售

(Swell的电子商务登陆页面)
用 WordPress 制作
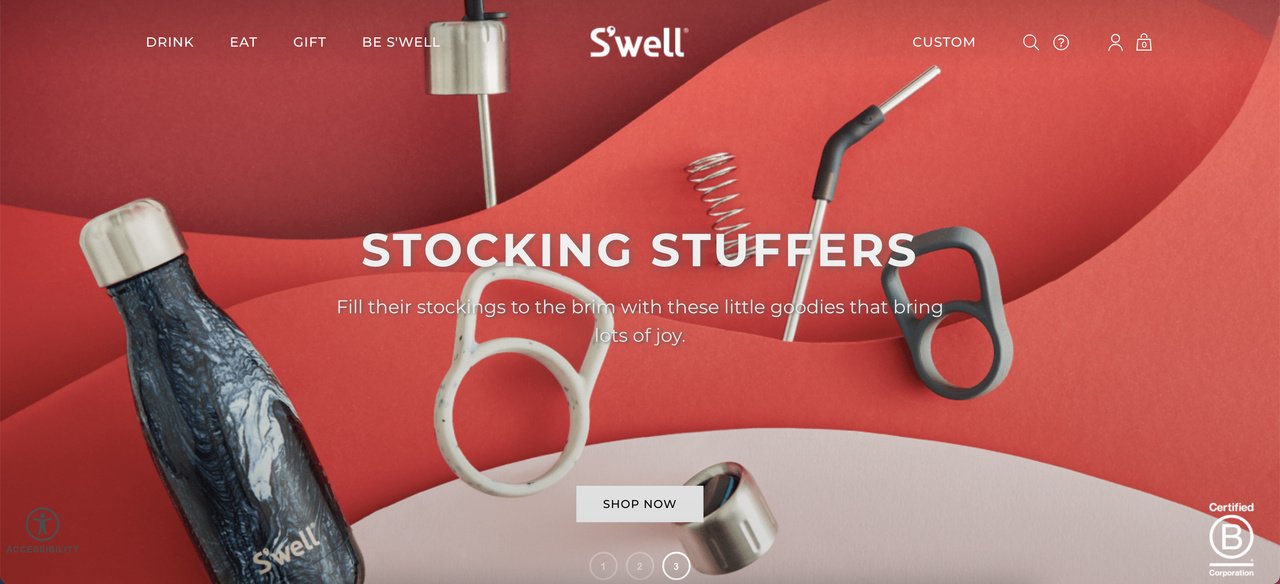
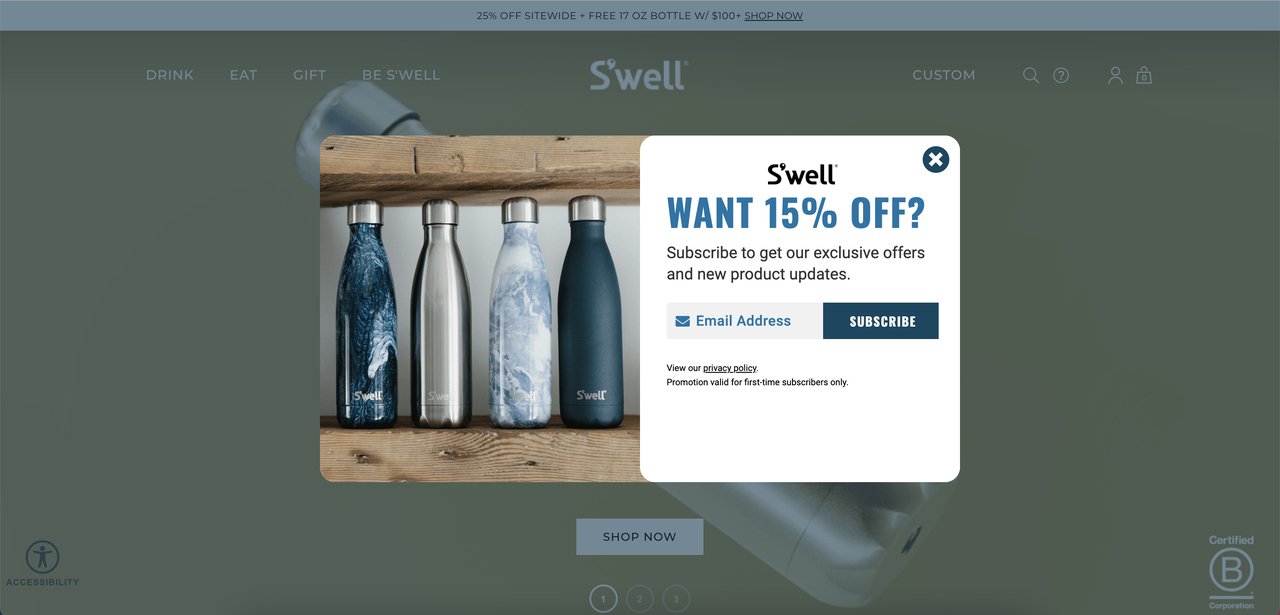
这个电子商务着陆页做得很好
此页面上的三屏英雄滑块有助于品牌以多种方式推广产品,而不会占用登陆页面太多空间。
其中一张幻灯片宣传即将到来的假日季节的产品。 所有三张幻灯片都有相同的 CTA 按钮,可将用户引导至产品页面。
该品牌展示了其社区亮点。
“当品牌建立社区时,他们会邀请潜在客户成为更大事物的一部分并共同产生影响。 共享的品牌体验和集体影响力让人们感觉良好。”- Cassandra Lam,The Cosmos 的首席执行官兼联合创始人。(来源)
- 登陆页面上会显示一个提供 15% 折扣的弹出窗口,以吸引更多人注册电子邮件列表。

有什么可以改进的
当访问者登陆页面时,弹出窗口会立即显示。 它应该在退出意图、滚动后或至少 4 秒后触发。
潜在客户将受益于此页面上的产品视频。
专业提示:使用像 Popupsmart 这样的无代码弹出窗口构建器将为您提供更多触发和受众定位选项,以及预制模板。
您可能还想了解 42+ Wild WordPress 统计信息。
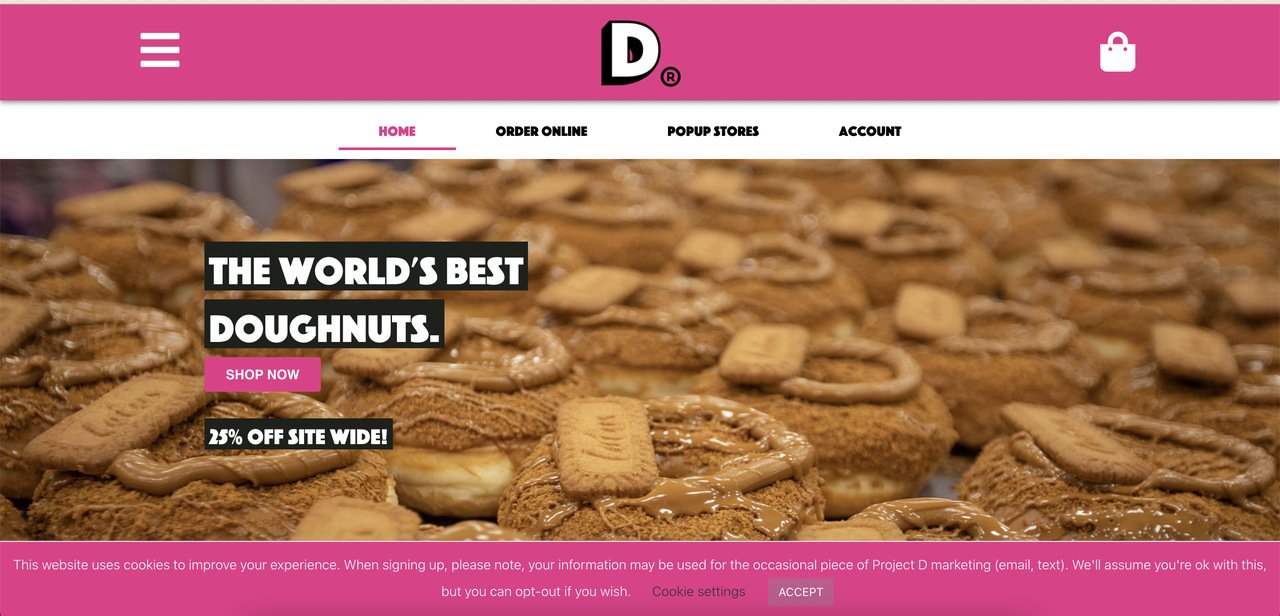
10.项目D
行业:食品
用 WordPress 制作

(Project D的电商登陆页面)
这个电子商务着陆页做得很好
在 CTA 按钮下方显示 25% 的全站折扣
Trustpilot 客户评论以获得社会证明
合作伙伴展示
有什么可以改进的
页面元素彼此过于接近,这通常是电子商务着陆页设计不佳的信号。
标题、CTA 和 25% 报价之间的空间看起来很奇怪且杂乱无章。
专业提示:确保平衡调整电子商务着陆页设计中颜色的饱和度和对比度。 这也包括您使用的图像。 使用窄调色板使您的 CTA 按钮脱颖而出。
您可以为您的网站使用许多对比度检查器,例如 WebAIM。
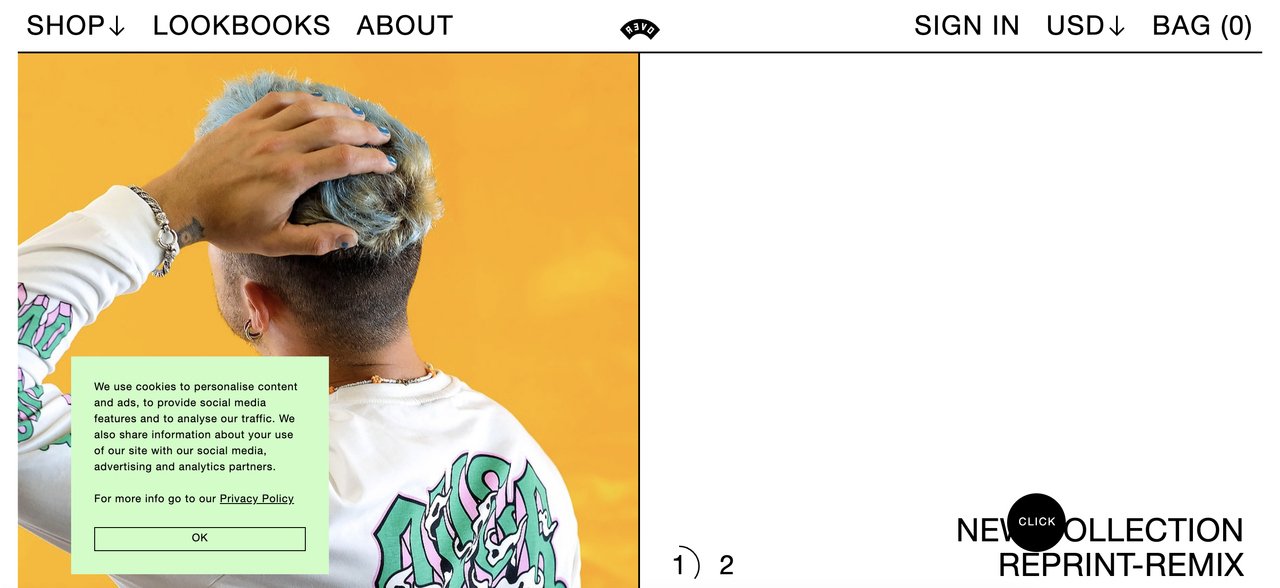
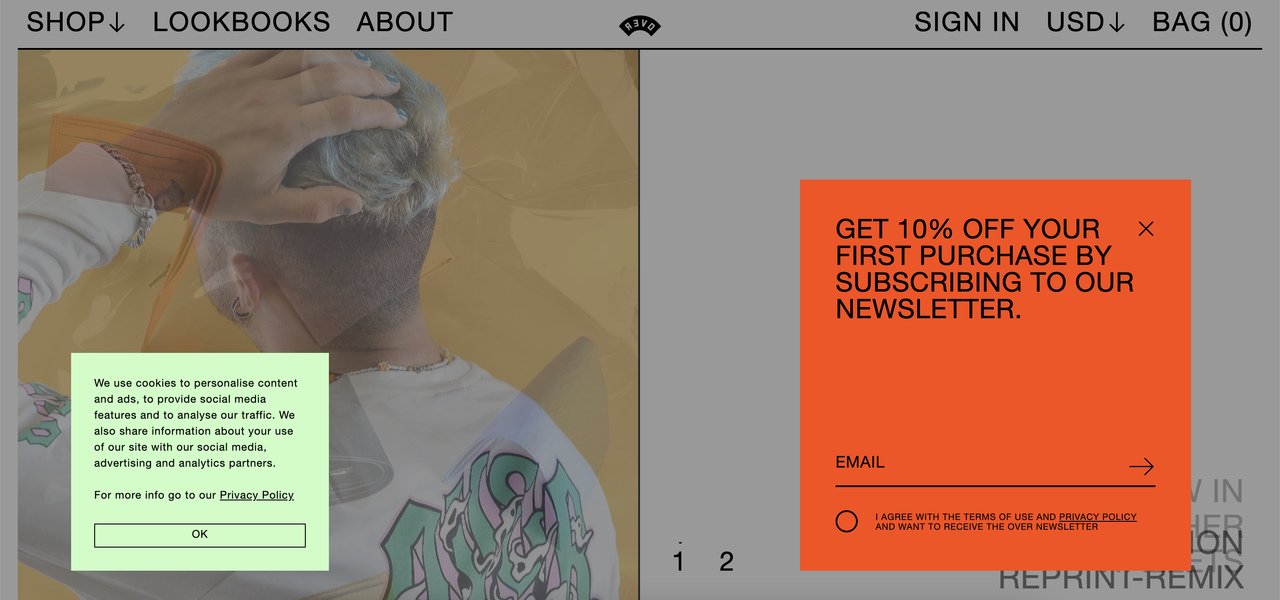
11. 过度服装
行业:服装零售
使用 WooCommerce 制作

(OverClothing 的电子商务登陆页面)
这个电子商务着陆页做得很好
当您将鼠标靠近可点击元素时,它会变成一个带有“CLICK”文字的气泡。 添加这些不同的元素可以提高页面上的用户参与度。
免费送货优惠在页面上很容易看到。
有什么可以改进的
- 如下图所示,此电子商务登录页面示例的颜色与其上的弹出窗口不一致。

- 尽管其设计具有独特的视角,但它可以通过不让人厌烦的元素进行改进。 字体太大; 图像太大。 一切都感觉很混乱。
专业提示:确保在您的电子商务着陆页设计中使用足够的空白空间。 否则,它会显得凌乱和过时。
电子商务登陆页面:常见问题解答
电子商务登陆页面应该是什么?
成功的电子商务登陆页面具有各种元素,例如社交证明和信任指标、CTA 按钮、产品图片、弹出窗口、引人注目的标题和简短描述。
如何创建电子商务登陆页面?
这取决于。 创建 Shopify 登录页面和其他 CMS、CRM 和网站构建器的方法有多种。 您也可以使用 Unbounce、Instapage 或 LeadPages 等登陆页面构建器工具。
登陆页面和网站有什么区别?
登陆页面是一个独立的网页。 它只有一个目的,不会指向其他页面或信息。 它与网站不同。 网站有许多不同的页面,有许多不同的目的。
设计电子商务登陆页面有哪些技巧?
确保您拥有正确的关键字和搜索字词
使用强有力的标题来吸引注意力
使用图像而不是文本
把事情简单化
总结
在为电子商务设计登录页面时,您应该考虑一些事项。 产品必须以清晰的方式展示,良好的主导航和清晰的号召性用语是必要的,还需要使用高质量的图像。
对于提供的每个商店示例,我尝试列出哪些有效和可以改进的地方,以及可以帮助您改进自己的商店或登录页面的关键要点。 祝你好运!
为您精心挑选的文章:
- 您应该知道的 10 个最佳电子商务增长统计数据
- 15 个最佳网站客户反馈工具
