自适应设计:它如何提供更好的电子商务用户体验?
已发表: 2019-12-13
在电子商务的世界里,趋势来去匆匆,比大多数人都跟得上。 但无论趋势如何,在电子商务中有一件事仍然很重要——用户体验。
电子商务用户体验或 UX 是指用户或客户在访问您的电子商务网站并与之互动后的感受以及他们对您的业务的看法。 它可以是正面的也可以是负面的。

为什么用户体验对电子商务业务很重要? 考虑一下:无论您的产品或服务多么出色,如果没有积极的用户体验,客户不会在您的网站上停留很长时间,他们很可能会放弃购物车。 另一方面,结合用户体验设计和心理学来实现积极的用户体验,肯定会提高电子商务网站的转化率。
UX 的重要性不应与一般自适应设计和用户界面的价值相提并论。 虽然它们是相关的,但它们完全不同。
- 定义的自适应设计
- 值得您关注的最新移动电子商务统计数据和趋势
- 具有出色自适应设计的电子商务网站
- 百思买
- 亚马逊
- 耐克
- 32 大道
- Booking.com
- 改善电子商务网站用户体验的最佳自适应设计实践
- 正确的配色方案
- 内容交付
- 潜在客户参与
- 可访问性
- 等级制度
- 空白空间优化
- 以客户为中心的设计(CCD)
- 使用自适应设计改善电子商务用户体验的 6 种方法
- #1 通过内容交付网络提高静态内容性能
- #2 同时考虑用户上下文和设备能力
- #3 外观很重要,但始终优先考虑功能
- #4 掌握图像优化的艺术
- #5 消除不必要的元素
- #6 通过微交互提升移动购物用户体验
- 最后的想法
定义的自适应设计

正如该术语所暗示的,自适应设计是一种在图形用户界面中创建和应用的设计,以便它们可以适应任何屏幕尺寸和设备。 据统计,85%的客户会完成从一台设备到另一台设备的购买。 通过自适应设计,系统能够为浏览器和屏幕尺寸选择最合适的布局。
有些人在讨论 UI 设计时可以互换使用自适应和响应式这两个术语,但实际上两者之间存在一些差异。
主要区别在于,自适应设计通常会创建六种固定布局尺寸(针对六种最常见的屏幕宽度),而在使用响应式设计时内容会动态移动,因为只有一种布局可以调整大小以适应不同的屏幕尺寸。
简而言之,响应式网站仅缩放屏幕上的内容,而不是完全优化所有元素以使它们都能正常工作。
值得您关注的最新移动电子商务统计数据和趋势
从 2015 年的 960 亿美元到今年,移动电子商务的收入预计将达到 6930 亿美元,增幅高达 621%。
到去年年底(2018 年),仅在美国,手机和平板电脑就占所有零售电子商务销售额的 27%。 今年,Wolfgang Digital 的 KPI 报告称,虽然 53% 的电子商务网站流量来自移动设备,但它们仅提供了总收入的 32%。

在过去的几年里,除了常用的在线营销工具外,聊天机器人和增强现实已被许多品牌使用,这些品牌已经认识到它们在促进业务方面的潜力。 例如,宜家让他们的客户满意,他们允许他们使用增强现实来想象他们的产品在他们的家中或办公室中的实际外观。

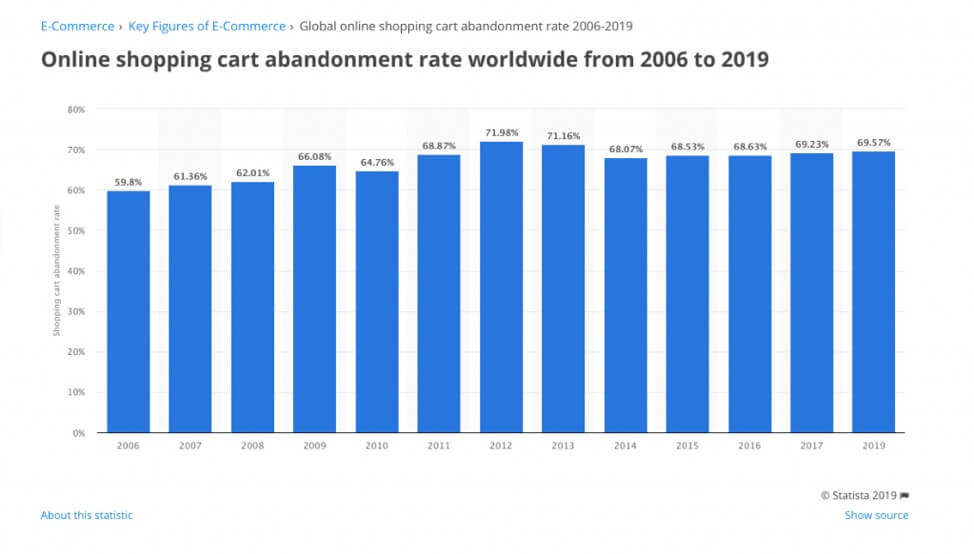
购物车放弃率是一个全球性问题。 几年来,它一直保持在 69% 到 70% 的范围内。

电子商务网站的多个即时结账选项被认为是正常的,因为使用 PayPal 以及 Apple Pay 和 Google Pay 的客户数量在过去几年中大幅增长。


具有出色自适应设计的电子商务网站
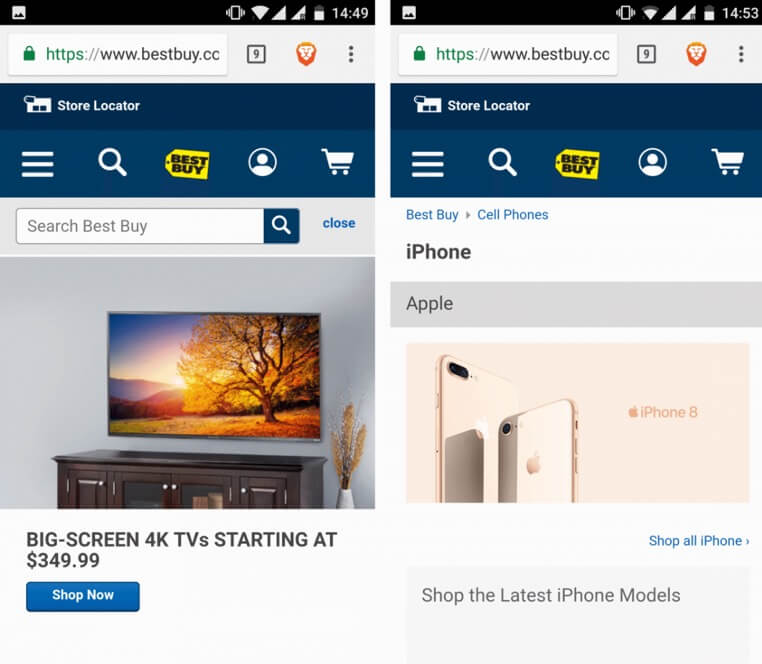
百思买
如果您是电子商务企业主,您希望确保您拥有一个适用于所有设备的在线商店。 由于其自适应设计,百思买是具有积极用户体验的企业的一个很好的例子。 与移动版相比,百思买桌面上的菜单显示了更多的项目,客户可以点击汉堡菜单来访问隐藏的项目。

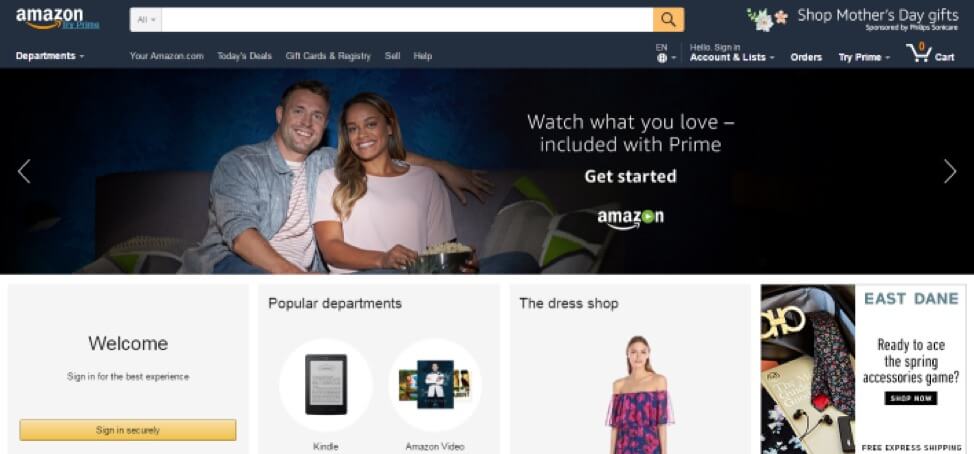
亚马逊
亚马逊通过其自适应网站设计实现了 40% 的访问速度提升。 移动用户现在也可以打开“Amazon.com 完整站点”,而不是以前可用的响应式设计。

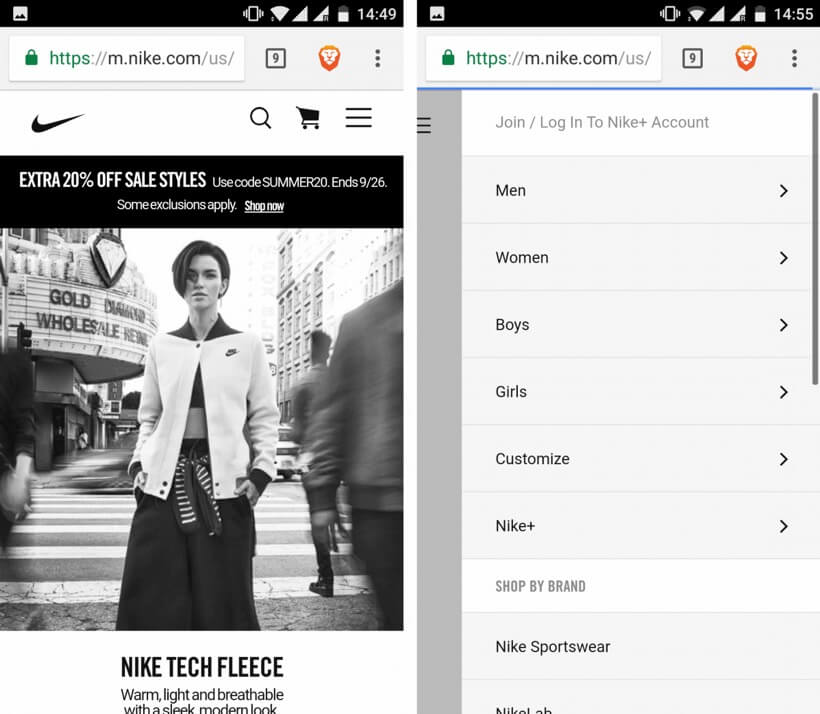
耐克
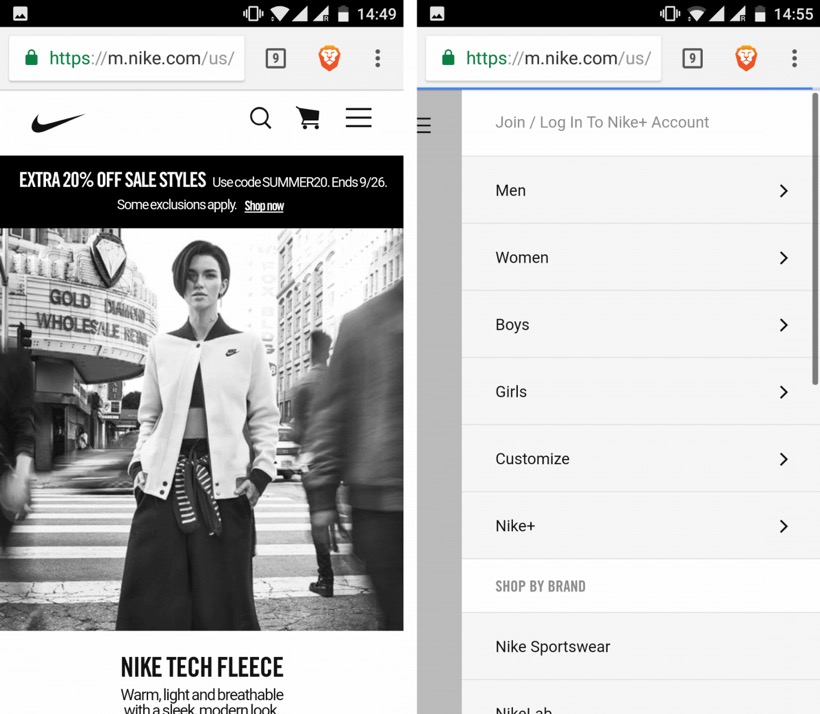
移动用户可以访问这家鞋业巨头的移动网站 m.nike.com。 他们网站的移动版本在菜单上显示的项目有限。 您只能看到搜索和购物车图标以及可以访问所有选项的汉堡菜单。


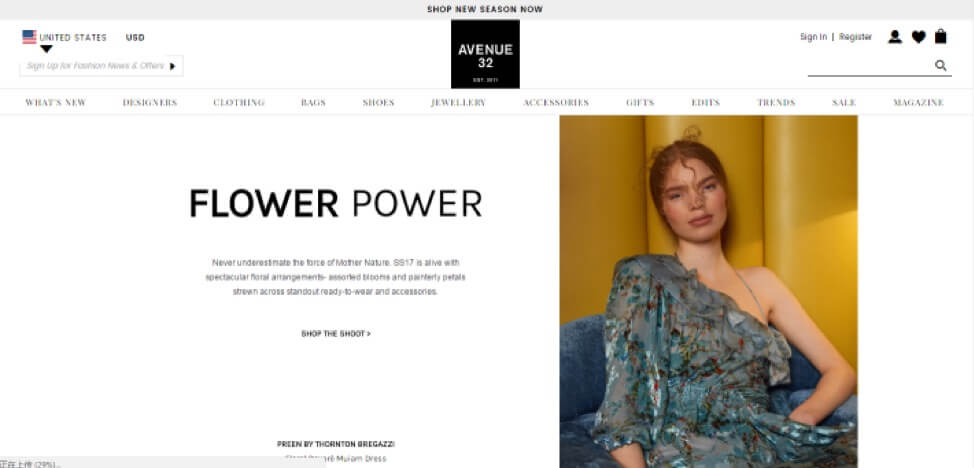
32 大道
Avenue 32 是一个使用自适应设计的奢侈品电子商务网站。 他们为网站的访问者提供的是无缝、流线型和美观的设计。 他们网站的所有元素都会产生积极的用户体验。

简洁的设计,易于查找的元素和功能——这种组合使网站既易于导航又易于使用。
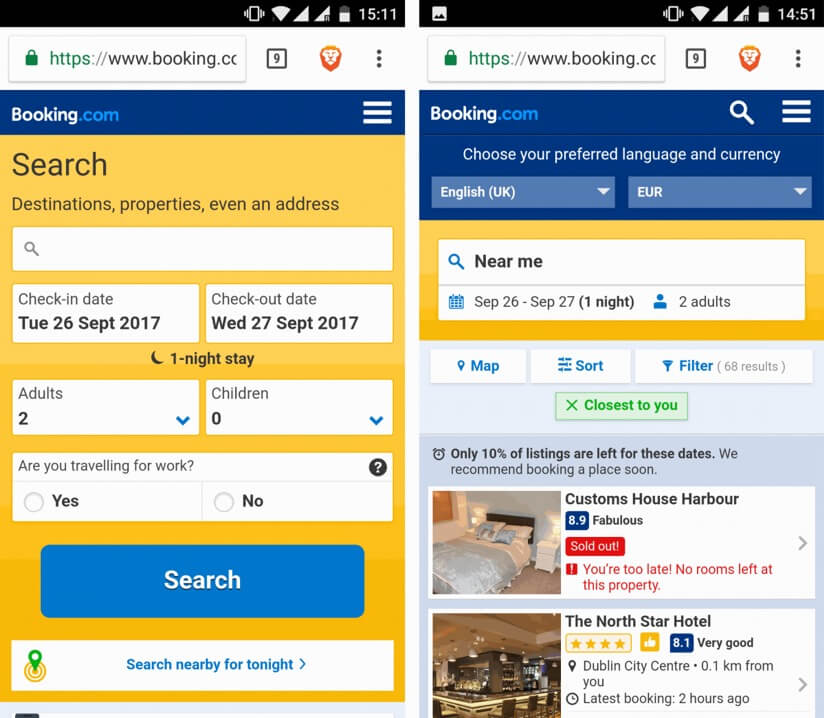
Booking.com
Booking.com 是全球最受欢迎的酒店预订网站之一,其自适应设计可能是其中的原因之一。 当您使用它的移动版本时,您可以简单地“搜索附近”,因为它使用 GPS 来识别您的位置并缩小搜索结果。 移动版 Booking.com 的促销商品更少,图片也更小。

您会注意到,呈现移动用户将要寻找的所有最重要细节的主题在本文中提供的大多数示例中。
改善电子商务网站用户体验的最佳自适应设计实践
有一些心理原因会触发转换。 但也有许多方法可以通过 UX 设计提高转化率。 这里有一些最好的。
- 正确的配色方案
使用正确的配色方案,您的电子商务网站可以吸引现有和潜在客户的积极情绪。 它可以帮助提高他们的参与度,也有助于转化。 不仅为您的徽标选择正确的颜色,还为产品名称和可点击项选择正确的颜色。

- 内容交付
内容应在任何设备上准确交付。 这是影响用户体验的最重要因素之一。 用户不应该付出额外的努力,例如缩小以清楚地查看文本或放大以查看整个页面。 图像和视频也是如此。
- 潜在客户参与
通过使用 cookie,您可以与潜在客户进行更加个性化的联系。 您可以创建定制的消息和问候语,并使用购买或查看历史来推荐未来的相关产品。
- 可访问性
可访问性对客户很重要。 他们需要在移动设备上访问网站上的所有元素,而无需使用键盘。 元素本身应该是交互式的,以便能够更好地与客户建立联系。 从他们的角度考虑用户的期望和设计。
- 等级制度
在您的网页上显示信息时,您应该遵循正确的视觉层次结构,这样用户在查找内容时就不会费力地浏览页面。 在显示视觉内容时要有策略,并且知道当您实现正确的审美基调时,用户会发现您的网站更直观。
- 空白空间优化
通过利用用户获得零状态屏幕的“中间”时刻来改善用户体验并增加商机。 相反,利用这种空状态为您的业务增加更多价值,并让用户了解正在发生的事情。 查看 Dropbox Paper 的零状态 UX 设计。 放置号召性用语按钮可帮助用户继续进行而不会混淆。

- 以客户为中心的设计(CCD)
一个专注于用户需求的定制平台是理想的。 语音搜索和图像识别等功能确实很有帮助。 语音搜索可以极大地提高 SERP 排名。 为用户提供通过图像搜索查找产品的选项也将为您的网站提供积分。 据 Salesforce 称,超过 40% 的用户同意智能协助是改善他们体验的一个有用因素。
使用自适应设计改善电子商务用户体验的 6 种方法
#1 通过内容交付网络提高静态内容性能
CDN 或内容交付网络是由用于复制特定内容的不同服务器组成的网络。 它可以极大地提高内容性能,因为它根据用户与服务器的接近程度来提供内容。
例如,来自韩国的用户可能会获得位于中国服务器上的内容,而不是位于伦敦的服务器上的内容。 这意味着在选择供应商时,您需要确保他们在您的大部分市场所在的地方都有服务器。 同样,在选择软件包时您需要明智。
当您查看您的主机控制面板并发现您每月只需要 10GB 的带宽时,请选择满足该需求的套餐。
#2 同时考虑用户上下文和设备能力
不用说,与桌面屏幕相比,移动设备(无论是智能手机还是平板电脑)上的屏幕空间是有限的。 出于这个原因,您必须考虑真正重要的事情——移动用户的目标(通常不同于桌面用户的目标)以及不同设备的功能。
您网站的某些元素可能无法在中端和低端小工具上正常运行。 当您为移动设备设计时,请确保您也有不同的移动版本。
亚马逊得到了这一点,因此他们至少有五个版本的网站来适应手机和平板电脑的不同功能。 谷歌还根据使用的设备为其搜索结果提供不同的布局。
#3 外观很重要,但始终优先考虑功能
花哨的设计确实看起来不错,但购物者寻找和停留的不是美学,而是功能。 一些设计趋势甚至可能让一些用户分心或困惑。 如果您想改善用户体验,请优先考虑功能。 漂亮的设计可以给人留下良好的第一印象,但如果这会妨碍强大的功能,您应该选择让用户更轻松的选项。 这也是提高转化率的最佳方法之一。

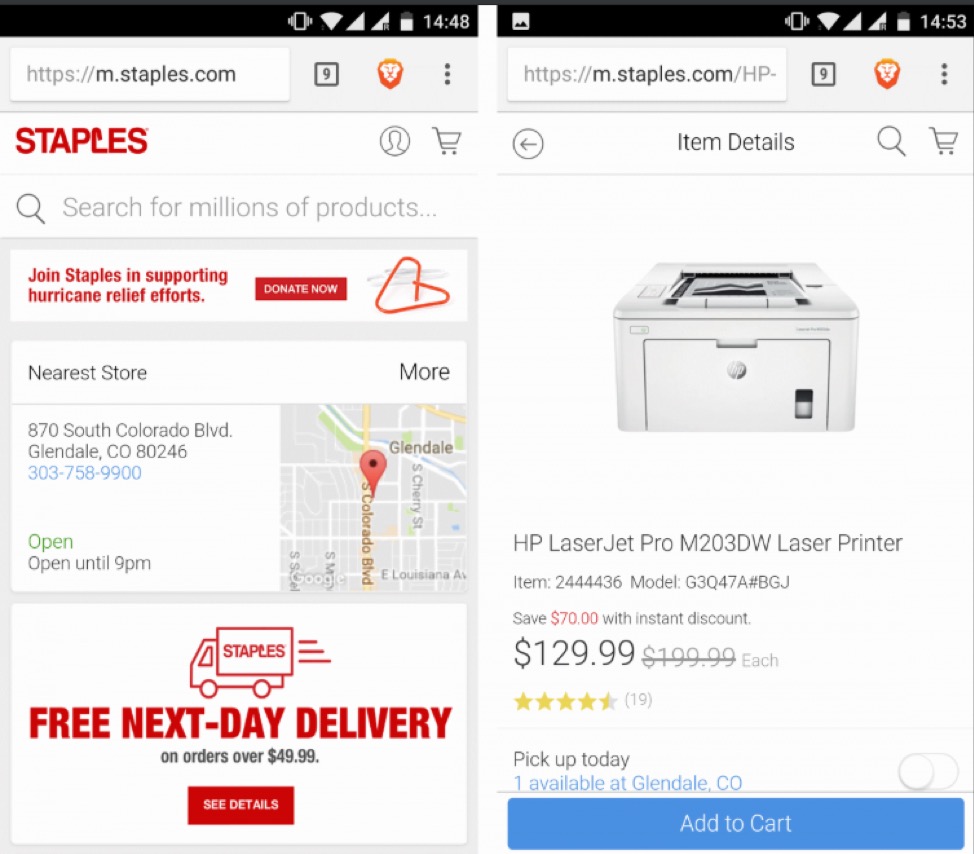
正如您在上面看到的,Staples 的移动设计可能很简单,但它包含了他们发现用户需要的所有元素,尤其是那些使用较小屏幕的元素。 他们没有专注于让它看起来不错,而是确保像离用户最近的商店位置、联系方式、商店营业时间、基本的运输细节、产品和评级这样的东西立即迎接用户。
添加到购物车按钮也策略性地放置在移动用户的拇指可及的范围内。 一个伟大的触摸,从字面上看。
#4 掌握图像优化的艺术
图像优化没有确切的公式。 您需要学习如何平衡美学、性能和用户体验。 请注意,“一刀切”的方法不起作用,主要是因为屏幕尺寸不同。 另一个原因是视网膜设备的流行,导致人们寻找更高分辨率的图像。
值得庆幸的是,您可以通过使用自适应图像等服务来解决页面加载缓慢和页面臃肿的问题。 它所做的是计算屏幕大小并自动调整大小并提供适当版本的图像,以便它在任何设备上都能完美运行。
#5 消除不必要的元素
花时间确定页面上您真正需要的元素以及可以废弃的元素。 知道要保留哪些元素的一种方法是研究并充分了解用户如何使用这些页面元素或与这些元素交互。
例如,您网站中的某些页面可能不需要社交分享按钮即可在 Instagram、Facebook 和其他社交媒体平台上获得更多关注者。 删除这些页面上的这些按钮是明智的。

回到耐克的例子,他们做得很好,只为移动用户提供他们需要的东西,同时保持所有必要的选项只需点击几下。 桌面版在主页上有一个循环视频,而移动版则有一个静态框架。 这可以节省带宽和硬件资源,同时确保页面以最佳速度加载。
#6 通过微交互提升移动购物用户体验
微交互可能会让你获得你一直想要的积极的用户体验。 您的用户在访问您的网站时需要一些控制权。 给他们那个。 像动画徽标这样简单的东西可以告诉您的用户在调整音量时是多少,可以创造奇迹。

您还可以包含一些小通知,让用户知道页面何时加载。 这种微交互将被视为一种礼貌行为,并且可能是他们留在您的网站上的原因。
微交互带来的其他东西包括:
- 引导用户导航,使其更直观。
- 通过提高舒适度和提供更自然的交互来减少用户的焦虑。
- 减少错误正在提供即时反馈。
最后的想法
在任何电子商务网站中,用户体验都应始终处于首位。 很多东西都依赖于用户体验而被忽视。 通过遵循上述提示并注意讨论的最佳实践,您可以确保您拥有一个可提供卓越用户体验的自适应网站。
您的电子商务网站是否具有自适应设计? 您如何看待使用自适应设计来提升用户体验? 和我们分享一下你的想法。
