增强电子商务产品图像的 8 种巧妙方法
已发表: 2021-03-29目录
- 1. 向购物者展示您为产品提供的每种颜色或款式的照片。
- 2. 让购物者可以放大产品的任何部分。
- 3. 观察图片搜索引擎优化的基础知识。
- 4. 为您的产品使用白色背景。
- 5. 使用正确的图像格式提高页面加载速度。
- 6. 与每个图像的一致性
- 7. 考虑使用 360° 查看选项或高分辨率产品视频。
- 8.优化您的缩略图以推动追加销售
- 尺寸和分辨率
- 图像背景
- 文件大小
- 图像文件名
- 图片网址
- 图像替代属性
- 压缩图像
- 使用 CDN 提高图像交付速度
- 结论
一张图片值一千个字,在电子商务中,它值一千个销售额。 电子商务的高质量视觉内容和产品图像可以为在线企业创造或破坏销售,因为客户依靠视觉来做出购买决定。
这就是为什么电子商务中的产品图片如此重要的原因:
- 33.16% 的客户更喜欢看到每个产品的多张照片,大约 60% 的客户更喜欢能够 360 度查看产品的图像。
- 22% 的客户退货是因为产品与网上显示的不符。
- 消费者在观看产品视频后购买产品的可能性增加 85%。
在此博客中,我们将介绍如何使用高质量的产品图片优化您的店面。 所以让我们潜入水中。
1. 向购物者展示您为产品提供的每种颜色或款式的照片。
在线展示您的产品时,很容易说:“还有 3 种颜色可供选择。” 让他们看。 没有什么比拥有产品的多种变体更糟糕的了,但没有显示任何图片。 在提供的每个变体中为产品提供图像,让客户可以看到产品的每个角度、他们喜欢的颜色/图案或任何其他变体。 这成为您的产品详细信息页面的简单增值,这将大大提高您的电子商务商店的转化率。
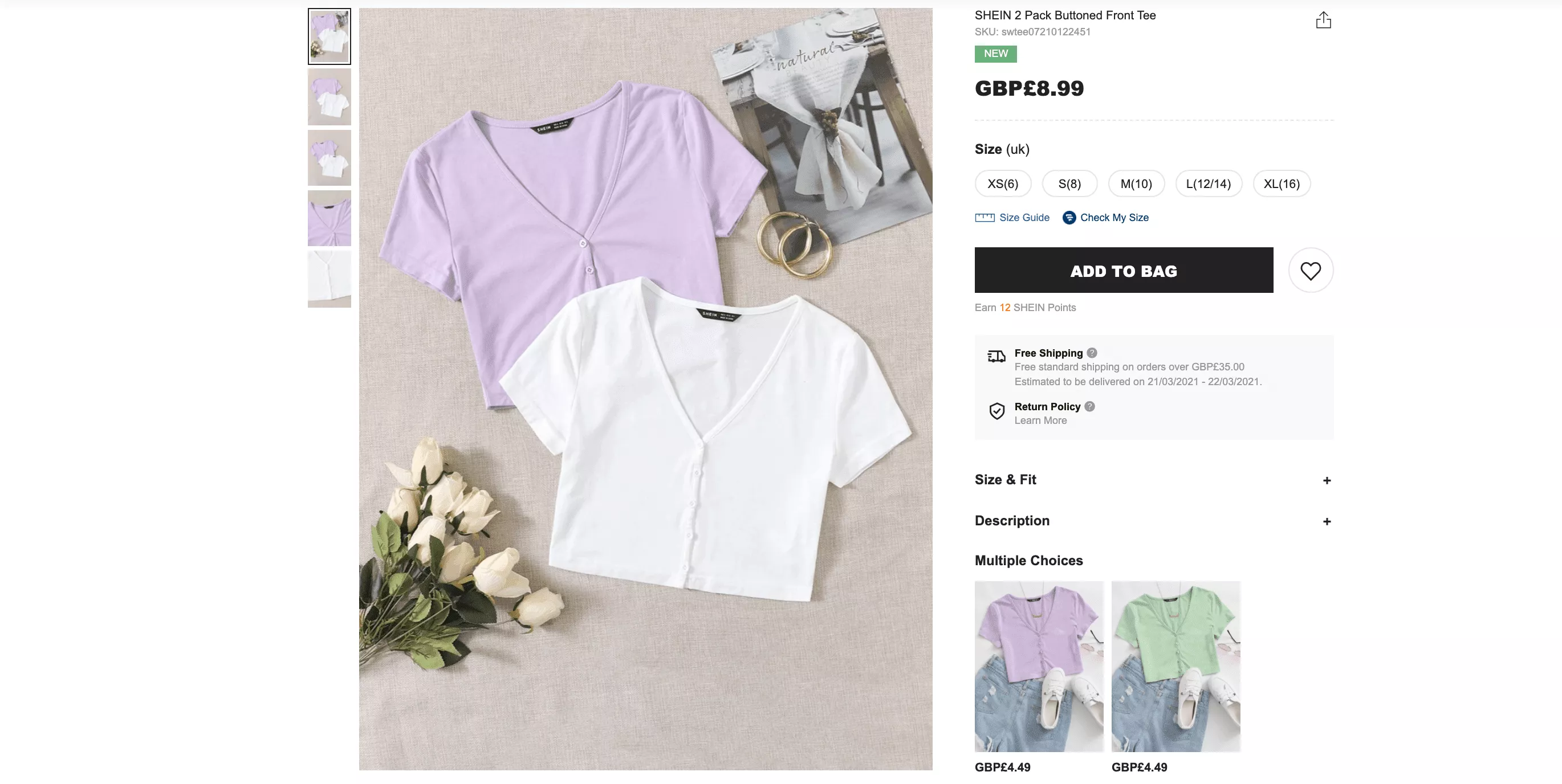
著名服装品牌 SHEIN 毫不费力地做到了这一点,以每种颜色展示他们的每件产品。 这使客户能够以他们喜欢的颜色或样式可视化每个产品,并提高他们的转化率。

资料来源:Shein
电子商务商店的产品图片是您完整的产品内容管理策略的重要组成部分。 查看我们的 PCM 工具,该工具可帮助您批量优化图像。
2. 让购物者可以放大产品的任何部分。
为您的买家提供图像缩放功能会自动增加客户体验。 顺便说一句,这是一个积极的补充。 用户几乎总是将鼠标悬停在电子商务产品图像上,以查看他们是否可以放大图像以近距离查看产品,并进行更多审查。 如果他们看到您的图像实际上是不可缩放的,他们就会非常不满意。 结果会发生什么? 跳出率增加。
这就是拥有高分辨率电子商务产品图像非常重要的地方。 您希望让您的客户在不影响质量的情况下放大您的产品图片。
我们将重用我们的 SHEIN 示例。 他们的产品图片是可缩放的,让用户可以更仔细地观察衣服的质地和材料。 这增加了客户进行购买的可能性,因为他们获得了他们需要的所有必要信息。

资料来源:Shein
这是老式时钟的可缩放图像的另一个示例。 可缩放的图像让用户可以看到产品的一些细节,让他们更好地看到产品在家中的样子。

3. 观察图片搜索引擎优化的基础知识。
图片,就像产品描述一样,需要针对搜索引擎进行优化。 提供正确的元描述可以使您的图像排名更高。 为您的图像提供替代文本和标题文本也很重要。
这些数据对于视障购物者也很重要,他们依靠替代文本来了解图像的内容。 他们依靠您的元数据来告诉他们这些图像是什么以及它们的外观。 除了替代文字和标题文字之外,您还需要考虑在照片中使用标题的策略。
您的电子商务产品图片的名称对搜索引擎网络爬虫也很重要,因此不要将名称留在“AP977631”。 我们知道,将其保留为您的计算机、相机或电话分配给它的名称要容易得多。 但这可能对您的 SEO 不利。 为您的每张图片指定适当的文件名,以便搜索引擎网络爬虫可以知道它是什么,或者它显示了什么。
4. 为您的产品使用白色背景。
通过为所有图像保留白色背景,您可以确保始终保持一致。 白色背景是几乎每个在线商店的标准配置,有几个很好的理由:
- 您的产品将在白色背景上脱颖而出。
- 您的图像在产品页面上看起来会保持一致。
- 您将在编辑中节省金钱和时间。
- 您可以轻松地重复使用或替换任何照片的背景。
- 谷歌购物和亚马逊等市场现在已经强制要求拥有白人背景。
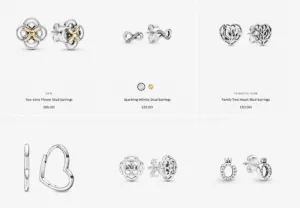
您可以使用 Photoshop 或 Pixlr 等软件手动将产品照片的背景替换为白色背景,或者让 Pixc 等服务为您完成工作。 Pandora 的所有电子商务产品图片都使用白色背景,这样可以提升产品质量并保持一致性。

来源:潘多拉
5. 使用正确的图像格式提高页面加载速度。
在创建电子商务产品图像时选择默认保存选项很容易,但了解文件格式和设置之间的差异会对您的网站产生巨大影响。
大多数平台支持的电子商务中用于电子商务产品图像的三种最常见格式是 JPG/JPEG、GIF 或 PNG。 这些中的每一个都有不同的优点和缺点。
GIF 文件的质量较低,但文件大小也较低。 如果您需要专门为小图标或缩略图创建图像,那么您可能想要使用 GIF。 它们也是支持动画的唯一可用格式。 但是,随着图像尺寸变大,GIFS 处理颜色的效率会降低。
PNG 文件支持更广泛的颜色,也是唯一支持透明背景的格式。 然而,这一切都是以更大的文件大小为代价的。 如果您需要多次编辑照片,则需要将其导出为 PNG 文件。
JPEG 图像是数码相机和在线最常用的格式。 它们支持多种颜色,但 JPEG 压缩设置允许您在图像质量和文件大小之间取得平衡。
我们在博客中更详细地介绍了这些内容:电子商务产品图片:最佳格式。
6. 与每个图像的一致性
为了提升您的品牌并提供最具凝聚力的电子商务购物体验,您的 https://apimio.com/product-data-e-commerce-importance/。 无论您是否使用闪光灯、背景或无背景、模型或人体模型,重要的是您做出的任何决定都适用于您的所有产品。
创建一致性的一种方法是确保您的产品照片来自同一来源。 大多数企业主通过以下三种方式之一获取他们的产品照片:

- 使用制造商的图像
- 雇人为您的产品拍照
- 拍摄您自己的产品照片
使用制造商的图片将确保所有产品页面的一致性和准确性。 但是,使用商业摄影师拍摄您的产品照片或自己拍摄也是改善网站的好方法。 这取决于哪一个更适合您的业务需求、空闲时间、能力和预算。
7. 考虑使用 360° 查看选项或高分辨率产品视频。
想在完美的巧克力甘纳许蛋糕上添加樱桃吗? 让您的客户可以 360 度全方位查看您的产品。 给他们一个完整的虚拟视图,这样他们就可以看到您产品的每个角度。 如果您无法在内部处理此问题,您可以聘请一家专门从事 360° 产品摄影的公司。 显然,如果你能负担得起。
使用产品视频或 GIF 也可以提升您的转化率。 已经表明,在您的页面上添加视频可以将您的 SERP 的自然流量增加 157%。 因此,如果您有可用资源为您的在线商店创建产品视频和 GIF,从长远来看,这将为您带来更多回报。
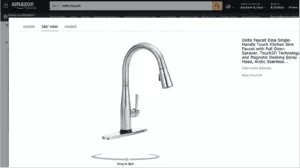
看看亚马逊上的这个 Delta 卖家如何提供360°的水龙头视图。 它让消费者可以看到产品的各个角度,并在自己的使用中进行设想。 这样的事情可以保证为您的商店增加转化率。

资料来源:亚马逊
8.优化您的缩略图以推动追加销售
缩略图图像通常在页面底部一次显示多个。 这些缩略图的目标是推动追加销售。 追加销售是卖家在初次购买后向您介绍的附加产品、升级产品或附加产品。 它基于您最初的购买,推荐的物品是最符合您选择的物品。
您绝对应该在购物车或购买页面下方或上方显示相关产品,并吸引您的客户点击它们。 但是,如果没有加载这些缩略图,您将错过大量潜在业务。
因此,不要仅仅因为它们很小,就忽略您的缩略图对您的业务盈利能力不太重要。 它们的文件大小必须非常小:理想情况下小于 70 KB。
它们最好是 JPEG 或 GIF 文件。 如果您需要调整文件大小,请使用 Pixlr。 并且不要忘记为您的缩略图命名。 他们需要可靠的名称和 alt 属性,就像您的产品图片一样。 优化这些缩略图图像将帮助您改善 SEO,并有望增加您从每次网络转换中获得的利润。
既然我们已经讨论了电子商务产品图片的创意方面,让我们深入了解您的电子商务商店产品图片的技术细节。
尺寸和分辨率
您的产品图片的尺寸应该是一个完美的正方形。 所有电子商务平台都遵循这种格式:
- 小于 100 KB
- 方形图像
方形图像很重要,因为它们适用于每个平台,并确保图像无论显示在什么设备上看起来都是一样的。
理想情况下,产品图像的分辨率应为 1500 x 1500。这将确保分辨率在所有零售商的平台上保持一致。 因此,无论他们使用哪个电子商务平台,您的产品在所有平台上的显示方式都是相同的。
- 理想尺寸为 1500 x 1500。
- 最小尺寸应为 1080 x 1080
图像背景
让您的品牌产品图片具有简单、明亮的白色背景,有助于您在所有零售商平台上保持一致。 背景颜色有助于产品脱颖而出。 如果背景颜色鲜艳或有图案,它会分散您的客户的注意力,并促使他们查看您的产品以外的产品。
文件大小
“图像大小”和“文件大小”之间存在巨大差异。 通常,人们倾向于将它们混为一谈。 在谈论“图像大小”时,我们指的是图像的尺寸,例如 1080 x 1080。但是当我们谈论文件大小时,我们指的是图像在您的服务器上所需的空间量. 文件大小会直接影响页面加载速度。
它可能会影响您网站的性能,因为每次访问您的网站时都必须下载每张图片。
您的目标是将图像大小保持在 1 到 2 MB。 图像可以具有很大的尺寸,但仍为 2MB 或更小。 图片尺寸越小,加载速度越快,这意味着跳出率越低,客户越满意。
图像文件名
我们知道我们大多数人只需要输入一个随机名称来保存我们的图像。 但这可能对您的 SEO 不利。 你必须确保你的关键词,或者至少是它们的变体,包含在你的图片文件名中,这应该是描述性的。
不要将关键字填充到图像文件名中。 只应包含一个关键字的变体,并且文件名的长度不应变得繁琐。 确保文件名清晰易读。 意义; 您应该在文件名中的单词之间使用连字符或下划线,以确保搜索引擎看到各个单词。 不要在文件名中留下空格,因为这些会显示为“%20”,这可能会使文件名难以辨认。
图片网址
图像 URL 和图像文件名的建议几乎相同。 您可能需要考虑在关键字上使用与文件名中使用的不同的变体,但除此之外,建议基本相同。
确保为您的图像 URL 设置了合理的 URL 架构。 像 /images/ 这样的标准文件夹是可以的,但如果你真的想加倍努力并让搜索引擎有更多的工作空间,可以为不同类型的图像创建子文件夹,例如 /images/pants/men's/ .
更好的图像 URL 分层分类法可以帮助搜索引擎更好地理解图像的语义,这将使您能够提供更相关的搜索结果。
图像替代属性
图片 alt 属性应该包含您的关键字,但在大多数情况下,它应该包含更多。 请记住,尽管许多 SEO 从业者将 alt 属性视为某种元关键字标签,但事实并非如此。
图像 alt 旨在供视障人士的屏幕阅读器使用,以及在因任何原因无法显示图像的浏览器上替代您的图像。 如果您不希望您的图像 ALT 显示为您的图像的替代品,请让您的读者看到,这意味着您做错了什么。
使用图片替代作为包含关键字的产品图片的描述性替代品,而不是作为关键字倾销场。
压缩图像
确保压缩您的图像,以减少加载时间。 如果您的图片加载速度不够快,它们会降低您的网站速度,从而损害您的 SEO。
虽然 Google 保留了缩略图,但较大的图片是从您的网站加载的,因此如果您的图片在 Google 图片中加载的时间过长,用户点击查看更多内容的可能性就会大大降低。 这样做的问题是谷歌很少在搜索结果中显示重复的图像。 它通常会为它们编制索引,但通常不会显示它们,因为没有用户需要多个相同图像的副本。
当然,解决此问题的唯一方法是在您的产品页面上包含独特的电子商务产品图像。 不用说,并非总是可以对每个产品页面执行此操作,尤其是对于较大的站点。 此外,根据您与产品制造商的协议,您可能并不总是对此有控制权。
尽管如此,包含一些独特的图像是值得的,即使只是在一些高性能和高潜力的页面上。 如果您采取额外步骤确保您的图像将与图像搜索结果中可见的所有其他内容区分开来,则可以加分。
如果图像搜索结果比核心搜索结果更好,那就是:用户通常愿意比图像搜索结果的第一个“页面”(实际上是无限滚动)更深入地挖掘。
使用 CDN 提高图像交付速度
CDN(内容交付网络)是一个服务器网络,可让您提高图像交付时间的速度。 这些服务器位于世界各地,用于将多媒体(例如视频/图像)传送到其他网络。 CDN 减少了服务器和用户之间的网络点数。 因此,如果您想要加载图像或不同类型的多媒体内容,则可以快速交付至关重要的内容。
结论
图片具有使您的在线商店脱颖而出的潜力,并给您的客户留下持久的印象。 如果您能够合并我们上面列出的所有要点,您一定会创建一个漂亮的在线商店来转换用户。
为您的电子商务网站创建图像策略,并为您的用户提供尽可能好的图形。
