粘性菜单对转化有帮助还是有害? (2021 年最佳实践)
已发表: 2020-07-15
您的导航栏是您网站上用户体验最重要的组成部分之一。 这是完全有道理的,因为它是您的访问者遵循的路线图。 没有它,他们会感到迷失,并且不费力气就无法遍历您的网站。
客户不喜欢摩擦,他们想要轻松。 即使是像导航菜单这样的小组件也会对用户体验和整体网站转换率产生重大影响。
所以毫不奇怪,关于在您的网站上使用的最佳菜单类型以及该做什么和不该做什么的争论仍在继续。
在本文中,我们将回顾粘性菜单是否比传统菜单更好,以便在您的网站上进行更好的转换。 我们将看看:
- 什么是粘性菜单导航?
- 为什么导航菜单是转换的重要组成部分。
- 如何获得最有效的支持数据。
让我们从定义一些关键术语开始……
您的导航菜单 - 为您的访客提供的地图
即使是最不懂技术的人也明白导航菜单是什么。 即使他们不能脱口而出技术定义,至少他们在浏览网页时具有与他们交互的实际经验。
Techterms.com 将导航栏定义为,
“导航栏是网页中的用户界面元素,其中包含指向网站其他部分的链接。 在大多数情况下,导航栏是主要网站模板的一部分,这意味着它显示在网站内的大多数(如果不是全部)页面上。”
该定义指出了菜单在网站上的重要作用,他们说:
“导航栏是网站设计的重要元素,因为它允许用户快速访问网站内的任何部分。 如果您曾经访问过没有导航栏的网站,您可能会发现很难找到您需要的页面。”
那么什么是粘性菜单导航呢? 粘性菜单是一种特殊的导航菜单,它提供与固定导航菜单类似的功能,但功能更多。 Clicktales 将粘性菜单描述为:
“粘性导航是一个术语,用于描述网页上的固定导航菜单,该菜单在用户向下滚动并在网站上移动时保持可见并处于相同位置。”
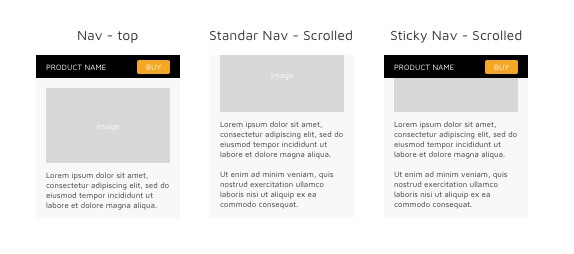
在 Convert,我们使用粘性菜单。 这是它的外观示例:
(注意导航栏是如何在用户滚动时始终可见的)
优化人员对粘性菜单有何看法?
一些研究将糟糕的导航菜单与糟糕的网站体验联系起来。
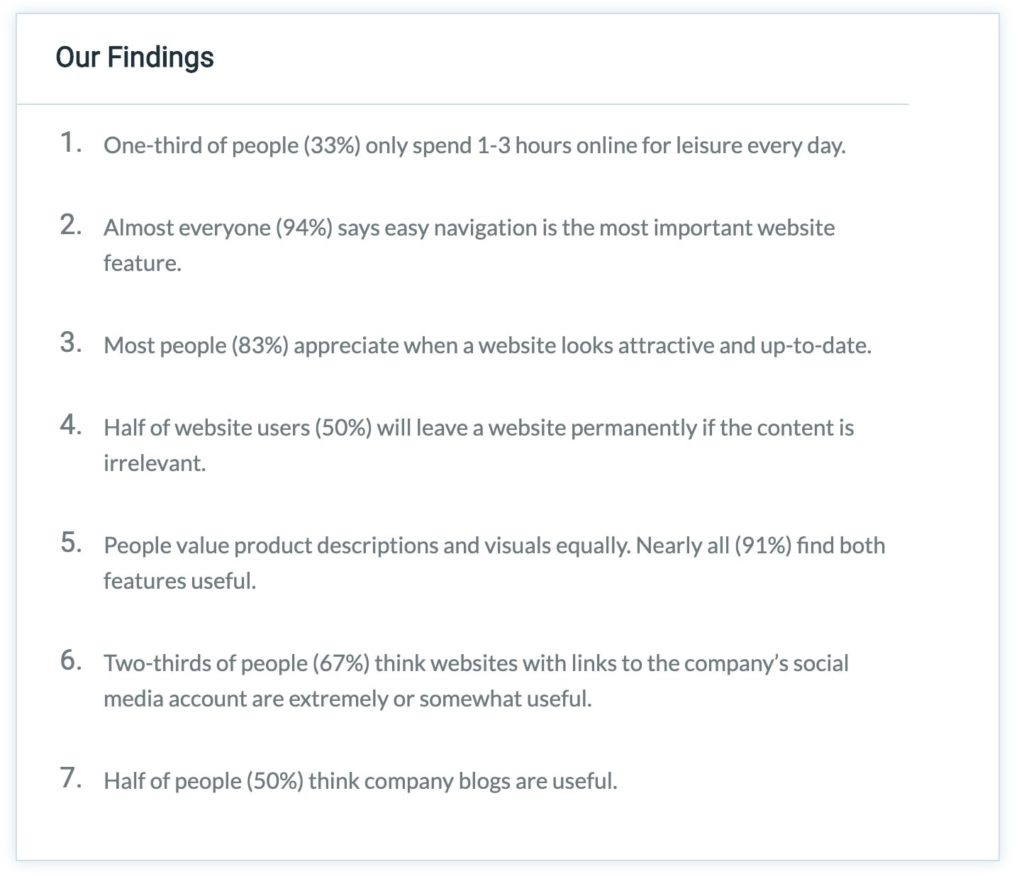
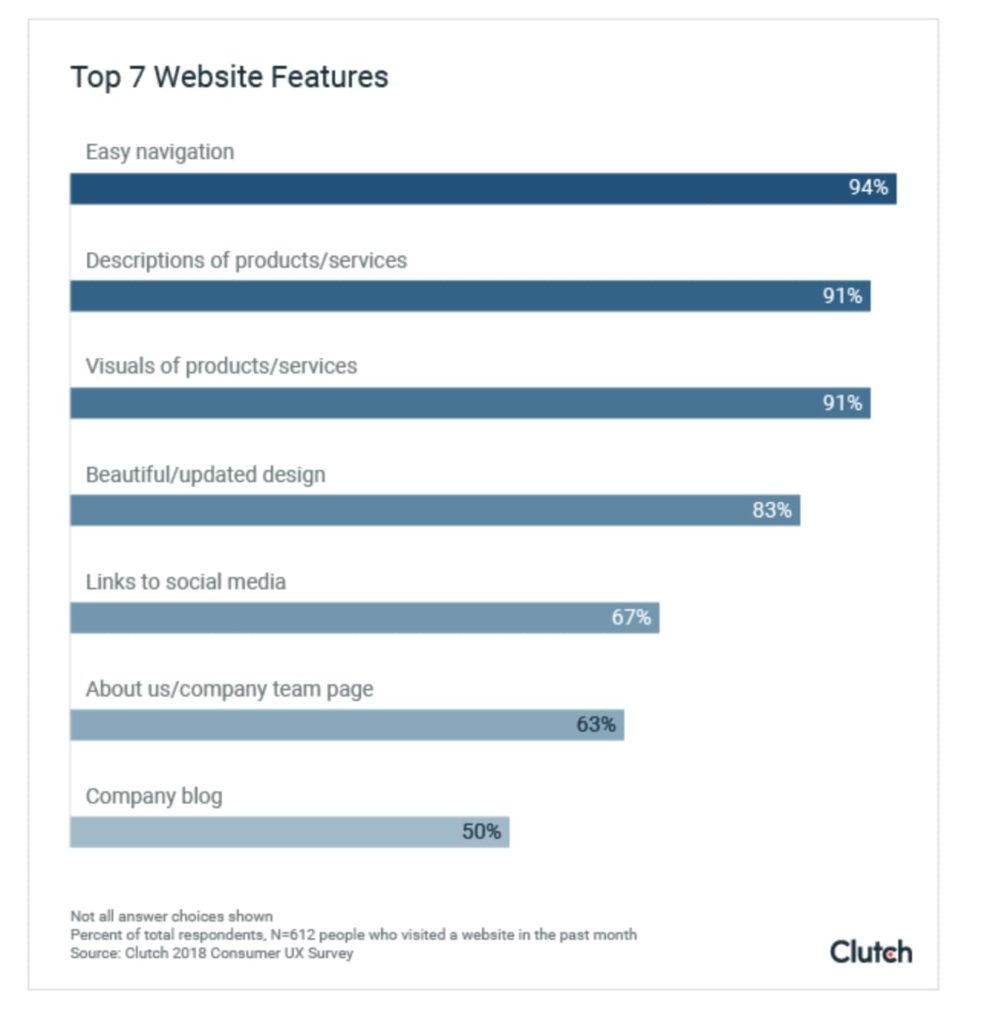
2018 年,Clutch 对 612 人进行了调查,以确定哪些网站功能是访问者获得愉快用户体验所必须具备的。 下图突出了他们的发现:

更重要的是,94% 的人将“轻松导航”列为网站上最重要的“必备”功能。

不幸的是,这些数据并没有告诉我们访问者喜欢什么样的菜单。
如果您询问优化人员或数字营销人员,他们每个人都会对哪种导航栏风格最有效、粘性菜单、传统导航栏或框外的东西有不同的看法。
一些反对者觉得粘性菜单很烦人,并认为他们鼓励人们点击离开他们所在的页面去网站上的其他区域——避免网站精心设计的漏斗。
Internet Advisor 的主管 Sean Nguyen 非常不喜欢粘性菜单。 他质疑,“你为什么要增加这么多不必要的体积?” 出于这个原因,他们不在他们的网站上使用粘性菜单。 他说:
“我们的网站不使用粘性菜单,因为我觉得这是一种非常具有破坏性的体验。 当我滚动时,我不希望有任何东西跟随我,它会给页面增加不必要的体积。
一个页面的结构是有原因的,并且特色内容是有顺序的。 这种结构背后的逻辑足以推动流量和刺激转化,没有必要在网站上跟随用户向他们展示选项。
就个人而言,当这种情况发生时,我会很生气并点击离开。 我在很大程度上更喜欢传统菜单。 我认为只要您考虑一下您的特色和位置,您就不需要粘性菜单。
粘性菜单沉重、笨重且不必要。 传统的菜单更精简,看起来更专业。”
粘性菜单的支持者同样坚持他们的立场,他们说无论您的访问者在页面中的哪个位置移动,粘性菜单都会让您的 CTA 处于最前沿。
与所有 CRO 策略和策略一样,导航栏的争论是主观的。 Chilli Fruit Web Consulting 董事总经理 Milosz Krasinski 分享了他对粘性菜单的看法:
“简短的回答是粘性菜单有助于转化。 为什么? 在线用户不耐烦。 我的意思是真的很不耐烦。 在许多情况下,这意味着像滚动回到页面顶部(几秒钟)这样的简单操作会变得很烦人,可能会导致用户离开您的网站。
克拉辛斯基用一些数据支持这一观点:
粘性菜单的导航速度提高了 22%,并通过便利促进了转化。 例如,您的网站上有很多内容,用户可能希望在遵循任何 CTA 之前通读这些内容。
粘性菜单意味着用户知道他或她只需单击一个按钮即可快速返回主页或联系页面,而不必花费那些令人痛苦的几秒钟导航返回。
粘性菜单对于电子商务网站特别有用,因为它们可以使用“浮动”CTA 来鼓励用户在网站上的任何位置进行转换。”
有了所有这些意见,您如何确定粘性菜单何时是首选设计?
当粘性菜单是一个好主意时
假设您设计了一个超长滚动着陆页。
您的 CTA 会要求访问者拨打电话。
现在,让您的用户在向下滚动以阅读您发布的所有内容时看到带有大型 CTA 的固定标题是否是一个绝妙的主意——“点击通话”按钮?
您的大而闪亮的号召性用语按钮(在您网站顶部的粘性菜单中显眼地显示)变得不可能错过,因为它在您的用户滚动浏览您的长页面时跟随您的页面浮动。
当您的潜在客户决定要与您联系时,他们的视线中就会出现您吸引人的“呼叫”按钮。 有了这样一个专注的粘性菜单栏,您的潜在客户只需单击或点击即可与您开始销售对话。

操作中的粘性菜单(注意导航栏如何在用户滚动时始终可见)
粘性菜单非常适合主页。 他们可以鼓励您的用户滚动浏览您的整个页面。 事实上,有些网站在用粘性菜单替换常规顶部导航菜单后,在其长篇主页上看到了更多的参与度。
电子商务网站也喜欢粘性菜单,因为它们可以在显眼的位置放置诸如“添加到购物车”之类的 CTA。
JookSMS 营销经理 Christopher Prasad 对此表示赞同,他说:
“借助粘性菜单,您可以自由浏览网站而不会丢失页面。 大多数电子商务网站现在都在使用这些元素来帮助为客户提供更顺畅、更轻松的方式来浏览相关数据和信息。
使用粘性菜单还可以让人们更多地参与页面内容。 这有助于提高整体转化率,因为通过页面上的菜单,他们可以更轻松地完成交易,这正是大多数人所希望的:一个快速而简单的过程。”
简而言之:粘性菜单可能很有用,具体取决于您使用它们的方式。

您如何知道最好使用的 NavMenu 类型?
Convert 的口头禅是“不要猜测,要测试”。 数据总是取代猜想或纯粹的意见。
虽然用户体验是定性和定量的,但数值分析可以提供对转化率的快速洞察,并为您应该采取优化策略的方向提供线索。
数据可以快速回答这个问题,“我们实现预期结果的下一个最佳步骤是什么?” 测试和实验是知道哪个转换更好的唯一方法。 测试不同导航栏的简单 A/B 测试将为您提供数据,让您做出明智的决定。
Moriarty's Gem Art 营销经理 Jeff Moriaty 分享了测试的力量:
“我们在我们的网站上做了很多测试,其中之一就是菜单。 通过粘性菜单,我们看到性能提升的主要方面是跳出率和每次会话查看的页面。 我们的跳出率实际上下降了,我们从平均每次会话 1.5 页增加到超过 3 页。 对于移动访问者来说尤其如此,这是我们 70% 的流量来源。
我们进行了两个多月的 A/B 测试来得出这些结果。 由于这些发现,我们已经“坚持”了网站所有访问者的粘性菜单,并且不打算将其更改回来。 一个提示。 确保您没有任何可能受粘性菜单影响的特殊产品或标题栏。 这是我们最初发现的错误,必须让我们的开发人员实施解决方法。”
在 Convert,我们从不建议企业在他们的网站上实施某些东西或尝试某种策略,因为它很时髦。 您将浪费宝贵的资源并减少测试计划的回报。 它将受制于趋势的一时兴起,而不是主动的数据驱动计划。
您只能通过分析数据突出显示的改进或优化机会来更改您的网站。
Hayden Girls 的运营经理 Sandra Hurley 证实了基于数据的洞察力的力量。 他们网站上的数据让她知道“用户不想每两分钟滚动到页面顶部”。 数据显示如下:
“根据我们的数据,粘性菜单绝对有助于提高转化率,因为它们更容易导航,更方便。
在我们的网站推出之前,我们经历了几次迭代并对其进行了测试。 85% 的用户同意,为了能够访问菜单和切换产品类别而必须滚动回顶部是一个很大的麻烦,因此他们关闭了继续购物体验。
在我们网站上花费的总时间比带有粘性菜单的网站版本短。 当用户尝试使用粘性菜单的网站时,不仅他们在网站上停留的时间更长,而且他们浏览的类别也更多,购买的产品也更多。 因为菜单总是可见的,所以更容易访问也更方便。”
因此,如果您决定更改导航栏的样式,请使用 Google Analytics 等工具收集数据(例如,转化率、滚动深度等)并使用 Convert Experiences 等测试平台在数据前后进行测试和评估以发现您的用户喜欢什么。
不确定从哪里开始,从 Relevant Insights 的测试想法列表中获得灵感。
修复时创建菜单的提示?
生活在“非此即彼”的世界中很容易。 但是在考虑创建理想的导航菜单时,您希望在美学和功能之间找到经典的 UX 平衡。
Brandignity 的营销经理 Maciej Fita 建议“超越典型的导航结构进行思考”。 他说,
“如果您的主要操作是潜在客户表单,那么您的粘性菜单应该始终包含用于转化的 CTA。 如果它是免费演示,那么免费演示 CTA 永远不应该离开访问者网站。”
Fita 还建议不要简化现代汉堡风格的菜单,
“它们可能看起来很时髦,但它们确实可以减少潜在客户和转化率。”
优化工具 CrazyEgg 提供了 9 个关于创建支持转换的导航栏的技巧,其中包括:精简、使超文本明显、将导航栏保持在标准位置以及确保菜单反映您的业务优先级。
Orbit Media 设计了 1000 多个网站,他们对良好的导航菜单设计了解一两件事。 以下视频分享了他们学到的知识,并提供了有关使用 Google Analytics 或类似工具改善网站导航的方法的提示。
无论您选择哪种特定菜单,您都希望实施最佳设计实践以确保高转化率和出色的用户体验。 以下是静态菜单和粘性菜单的一些提示。
粘性菜单最佳实践
DC Marketing Digital Hour 的创始人 Logan Adams 提供了以下有关使用粘性菜单的提示:
“在设置粘性菜单时,最重要的是考虑响应能力,以及对菜单的适当号召性用语,具体取决于设备。
确保您选择的背景颜色与整个网站上的任何英雄图像或页面背景都不同。
在许多设备上测试您的粘性菜单……如果您手边没有各种各样的设备,您可以使用 Web 浏览器中的开发者工具作为快速测试解决方案。”
当被问及是否有更好的粘性菜单替代方案可以提供更好的用户体验和转化率时,洛根回答如下:
“在一个完美的世界里,你会有“粘性”号召性用语,让用户始终可以随时准备好漏斗中的下一个可能步骤。 这些开发成本很高,并且需要不断维护以适应漏斗的变化和领导层需要新策略,因此粘性菜单是解决复杂问题的好方法。”
Chanty 首席营销官 Jane Kovalkova 建议:
“……仅当您的目标网页较长且粘性菜单中的选项卡不会阻止访问者转换时,才使用粘性菜单。 换句话说,粘性菜单需要有通向您的主要产品/服务页面的按钮。”
固定菜单最佳实践
DC Marketing Digital Hour 的 Logan 还提供了有关创建最佳固定菜单的建议:
切勿使用两个以上的子列表。 如果企业要求在固定菜单中包含这么多链接列表,您需要坐下来讨论哪些页面应该包含在固定菜单中,以及可以从页面本身导航到哪些页面。
考虑在页脚中包含来自固定菜单的关键链接,这样用户就不必向上滚动到顶部来找到它们。
那么您会选择哪种类型的菜单呢?
因此,无论您选择哪种导航菜单,请务必在您的网站上安装用户行为研究 CRO 工具,以了解您的用户的行为方式。 如果您看到用户必须一直滚动到顶部才能访问您的导航栏的屏幕录像,那么您可能需要考虑使用粘性菜单来改善您的用户体验。

由 Arian Azcua 创建的原创内容。
