如何通过禁用页面和帖子上未使用的插件来加速 WordPress
已发表: 2022-02-24我一直在尝试加快 WordPress 的速度,最好是以一种既便宜又不需要任何编码的方式。
在这个简单的指南中,我将向您展示我如何使用 perfmatters(单个站点许可证 24.95 美元),一个轻量级的 WordPress 性能插件,以禁用页面和帖子上未使用的插件,以显着加快页面加载时间。
我将向您展示设置 perfmatters之前和之后的页面加载速度,以便您了解我的速度提高了多少。
让我们开始吧。
目录
为什么 WordPress 插件会减慢您的网站速度
并非所有 WordPress 插件都是平等创建的,但即使是编码最好的插件也会增加您网站的加载时间。 而且,这是可怕的部分,插件将加载到每个站点页面上,即使您没有在该页面上使用它们的功能!
举个例子:一个联系表格插件,比如联系表格 7。您可能只会在“联系我”页面上使用它,但它仍会加载到所有其他页面上,给页面大小增加不必要的千字节并减慢速度。
虽然完全删除插件可以解决问题,但您可能仍想使用一些插件来为您的网站添加功能。 解决方案? 使用脚本管理器来控制在每个帖子和页面上加载哪些插件。
什么是性能问题?
我之前已经回顾过性能问题,但总结一下:它是一个非常轻量级的(意味着它是一个小文件,不会在前端加载任何 JavaScript)插件,它允许您切换一系列简单的设置来加速您的网站,比如禁用表情符号和 XML-RPC。
它还有一个强大的脚本管理器,我将在下面解释如何使用它。
perfmatters 是由 Brian 和 Brett Jackson 兄弟创建的,老实说,他们在解释插件的好处方面做得比我好得多,所以我建议您阅读他们编写的功能摘要以了解更多信息。
perfmatters的单个站点许可证和 1 年更新的费用为 24.95 美元(如果您查看该站点,您可能会很幸运地找到折扣券,提示提示!)。 如果您选择在年底不续订许可证,您仍然可以继续使用该插件。 根据我的经验,如果您正在寻找一种简单的方法来提高 WordPress 网站的速度,那么这个价格是非常值得的。
perfmatters 的脚本管理器
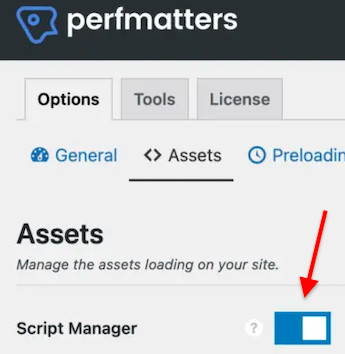
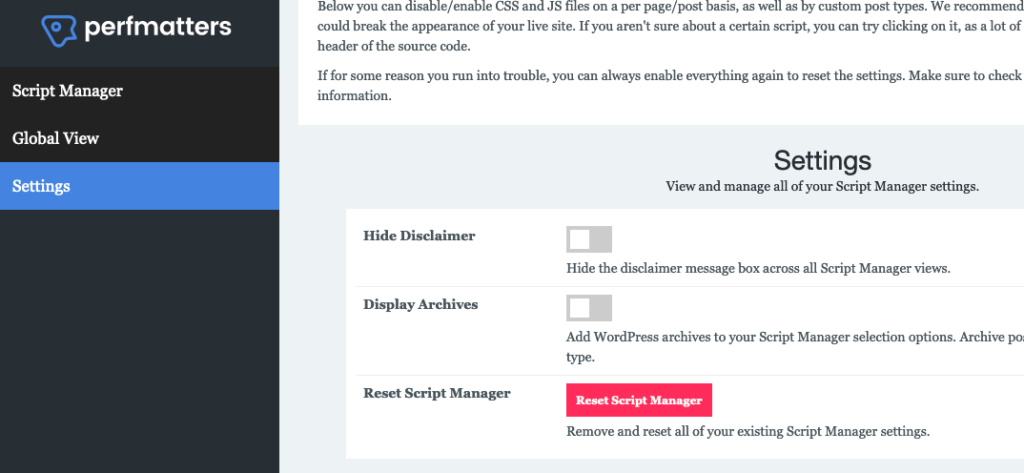
我将在这里向您展示如何使用的 perfmatters 功能是脚本管理器。 您可以通过在 perfmatters 设置页面中切换它来激活它:

然后,脚本管理器将允许您控制在任何页面上加载哪些插件或在您的网站上发布。 我将在下面向您展示如何设置它。
如何禁用某些帖子和页面上的插件
首先,如果您还没有购买和安装 perfmatters,则需要购买和安装。
然后,激活“脚本管理器”功能,如上面的屏幕截图所示(仪表板设置 > 性能 > 选项 > 资产)。
登录到您的 WordPress 网站后,导航到任何页面或帖子(在前端,如用户所见),包括您的主页。

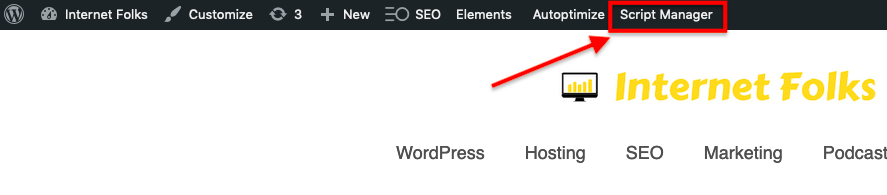
单击顶部管理栏中的“脚本管理器”按钮,您将输入该特定页面的设置。
如果你隐藏了你的管理栏,你可以在你的网站上附加任何 URL 使用“?perfmatters”来代替:
https://domain.com/page/?perfmatters 
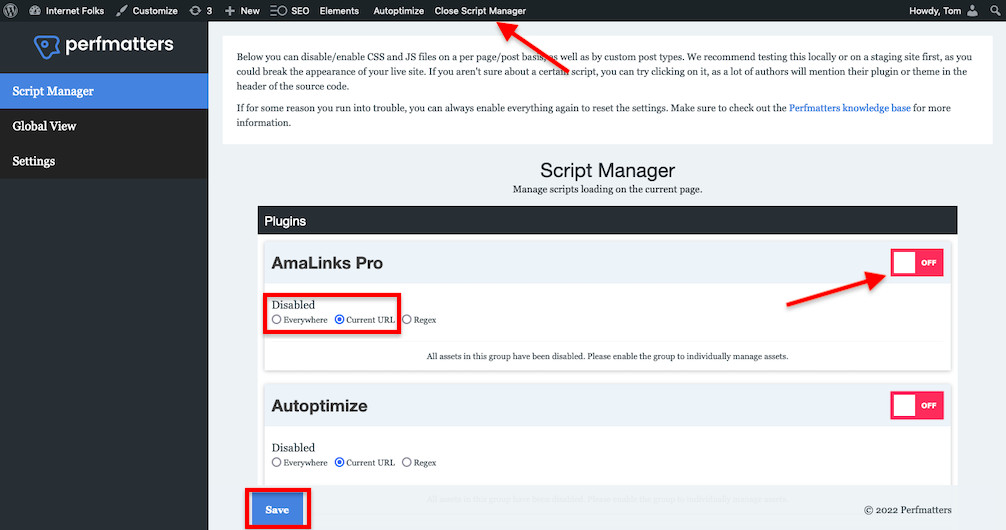
您将看到该页面上加载的所有插件的列表; 单击以关闭任何您不使用的选项,然后选择“当前 URL”单选按钮以确保您不会在整个站点上关闭它们。 完成后点击“保存”,然后点击“关闭脚本管理器”。

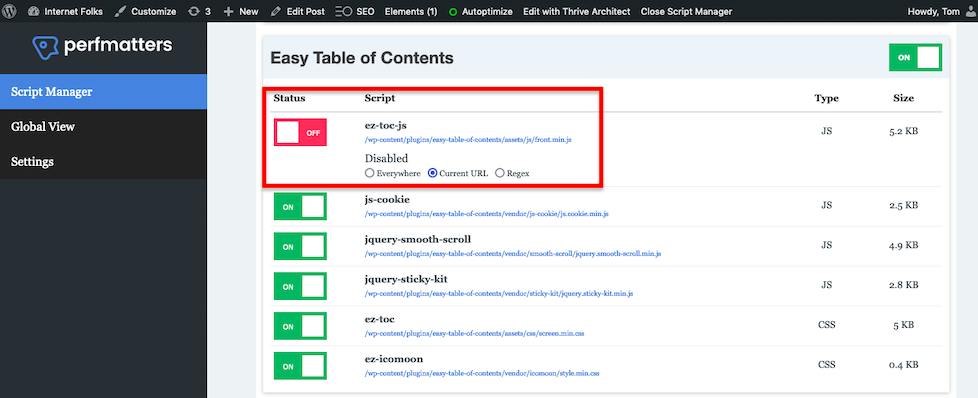
您还可以逐页地从任何插件中获得更具体的并关闭特定的 css 和 js 脚本。

perfmatters 将向您显示每个插件脚本的类型和大小,因此您可以看到哪些是最让您失望的。

最好在登台或备份站点上尝试打开和关闭脚本,因为您可能会破坏某些内容。 如果你出错了, perfmatters 有一个很大的红色重置按钮,所以你可以去修复并重试。
我的网站会快多少?
这取决于您使用了多少插件,它们的脚本有多大,以及您是否在每个页面上都使用了它们的所有功能。 即使是优化良好的网站(比如我的网站,如果我自己可以这么说的话!)也能够通过减少页面上加载的脚本来减少至少 1 秒的页面加载时间。
我将向您展示我的博客文章的加载前后时间。
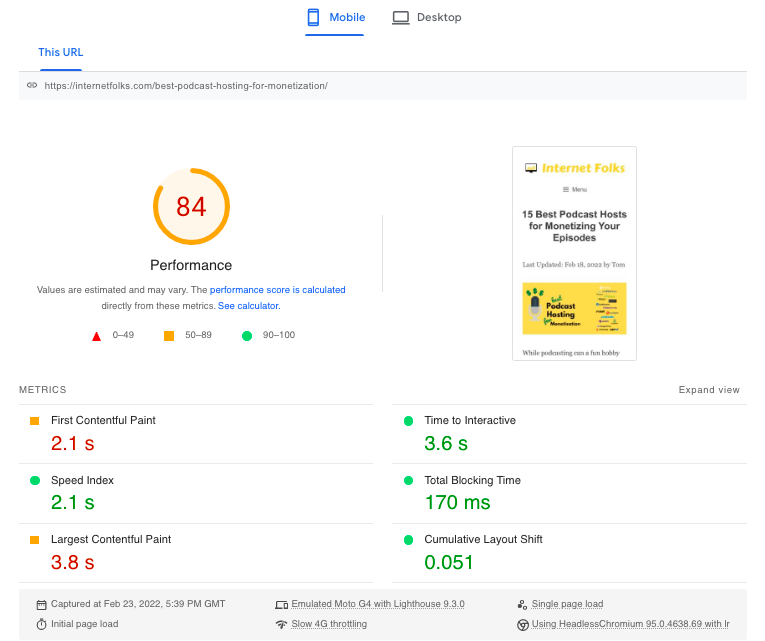
这是之前的移动加载时间(使用 Google 的 PageSpeed Insights 工具测试):

First Contentful Paint(页面第一个元素加载所需的时间)为 2.1 秒,Largest Contentful Paint(页面总加载时间)为 3.8 秒。
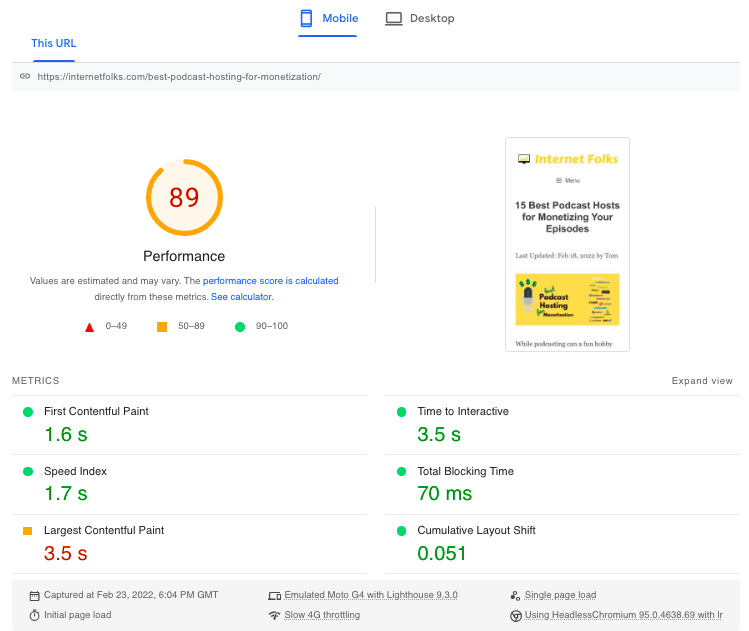
从页面中删除未使用的插件脚本后:

FCP 下降到更好的 1.6 秒。 LCP 还是有点慢,只有 3.5 秒。
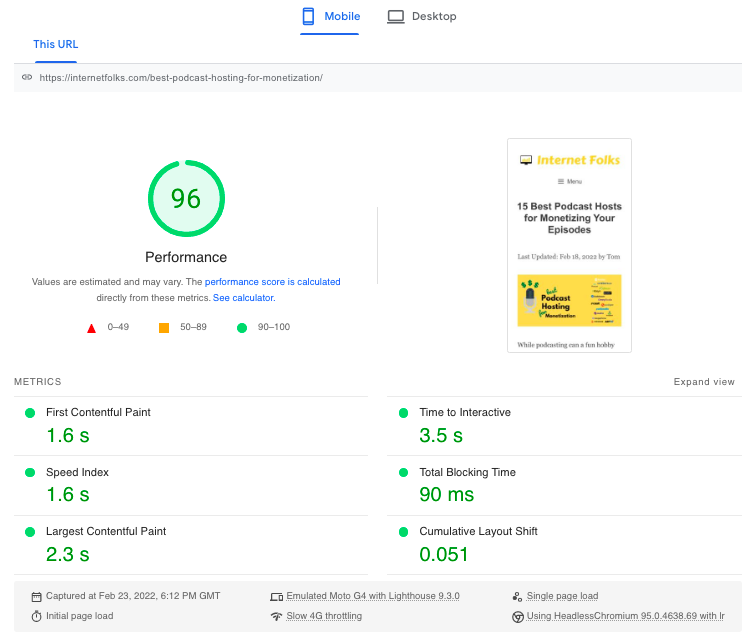
我已经通过免费插件 Autoptimize 禁用了 CSS 和 JS 缩小来进行这个测试; 重新启用它给了我更快的速度:

我对这个结果非常满意。 我计划将我的所有表格从 TablePress 切换到 Gutenberg 的块编辑器,这样我就可以在不久的将来删除更多脚本并进一步提高速度。 优化 WordPress 的速度令人上瘾!
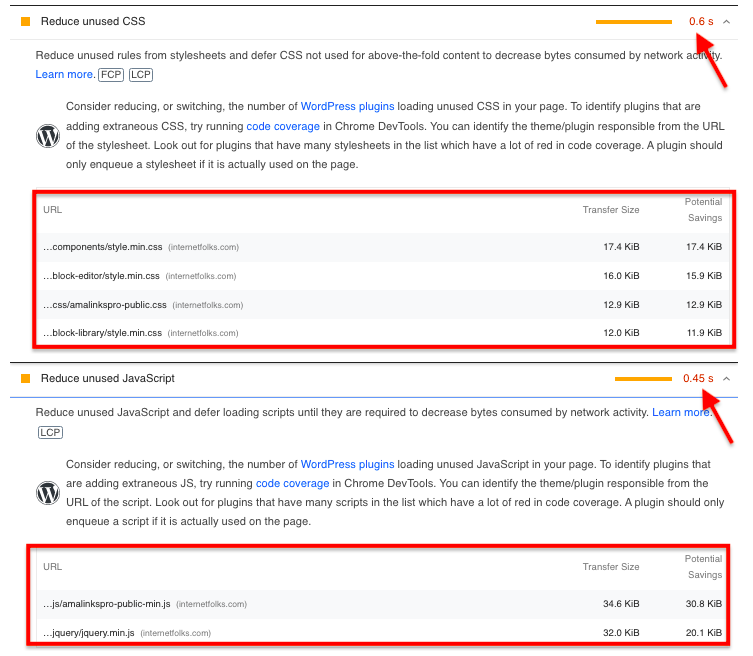
如果您不确定您的网站将如何从某些帖子中删除插件脚本中受益,我建议您在 PageSpeed Insights 上运行速度测试,并查看 Google 认为您在页面上有多少未使用的 CSS 和 JS 脚本。

您将看到加载这些无用脚本所需的估计时间。 如果您首先使用 perfmatter 的脚本管理器来阻止它们加载,那么您将节省时间。
对我来说,perfmatters 非常值得我花 20 美元和几个小时来配置和测试页面。 也许本指南将帮助您进一步加快 WordPress 加载时间。 快乐优化!
