走手机? 为您的业务选择正确的应用程序类型!
已发表: 2021-06-24人们在移动设备上花费了大量时间。 您是否需要适合移动设备的解决方案已不再是问题。 真正的问题是你需要哪一个。 而且,哦,男孩,有很多选择!
对于移动、Web、跨平台、混合、PWA 和 SPA,您确实需要做出艰难的决定。 不,我们在这里谈论的不是带有按摩套餐的豪华桑拿浴室。 SPA 是一种非常流行的 Web 应用程序类型。 但它会是适合你的吗?
继续阅读并了解所有这些以及更多信息。 但首先,你确定你甚至需要一个应用程序吗? 也许一个古老的移动优化网站就可以了?
移动应用程序与移动网站:差异
理想的产品或服务有各种形状和大小,可以满足尽可能多的潜在客户。 不幸的是,尝试一次做所有事情可能会适得其反并且在财务上自杀。 因此,仔细评估您真正需要的东西以避免支付额外费用始终是一个好主意。
让我们快速浏览一下每种应用类型必须提供的功能,以便您更轻松地做出选择。
网站的好处

想要保持简单并选择一个古老的 CMS 驱动的网站并没有错。 毕竟,它仍然有很多好处! 以下是移动网站带来的一些最重要的好处:
- 更高的覆盖率:网站的兼容性远高于移动应用程序。 这就是用户可以轻松访问和共享移动网站的原因,无论他们的设备类型和操作系统如何。
- 降低成本:创建响应式网站通常需要更少的时间和金钱。 借助在线提供的众多 CMS 工具,您可以在几天内自行建立并运行足够的登录页面。 但是尝试自己创建自己的功能性应用程序,看看会发生什么。
- 更好的搜索引擎优化:企业主仍然选择投资网站开发的主要原因必须是搜索引擎优化。 未来可能就是现在,但实际上没有比在网页中添加一些相关关键字更好的方法来提高您的自然品牌知名度。
- 更容易维护:由于前面提到的 CMS 和网站通常更简单的性质,它们在更新、测试、兼容性和整体支持管理方面需要的工作量要少得多。 然而,应用程序往往会很快变得非常复杂。
如您所见,所有这些因素对任何公司都非常重要。 然而,出于某种原因,移动用户倾向于将 86% 的时间花在应用程序上,而不是浏览器上。
为什么应用程序比网站更好

问题是,上面列出的所有福利都非常面向业务。 您可以降低成本并更快地获得您的产品,您可以获得更多客户,花费更少的时间升级您的网站……但是您的用户得到了什么?
移动应用程序成功背后的重大启示是,它们以某种方式设法平衡了领域并为相关各方带来了一些东西。 让我们快速列出他们解锁的一些主要好处:
- 更大的个性化:无论您的应用程序是否会要求用户在注册时完成他们的偏好,或者它是否会根据用户行为进行学习,个性化是使移动应用程序远远领先于网站的主要功能之一。
- 多样化的功能:除了高度定制化之外,移动应用程序的设计还考虑到了智能手机的功能。 这就是为什么它们的功能通常依赖于相机或蓝牙等常见硬件,以及特定型号的软件,如生物识别安全或语音助手。
- 离线访问:另一个面向用户的大型移动应用程序提供的优势是它们能够随时随地运行,无论您的 Wi-Fi 连接或蜂窝网络如何。
- 更高的性能:与适合移动设备的网站相比,大多数应用程序直接将数据存储在移动设备上,从而使它们运行得更快、更流畅。 此外,大多数网站都依赖于 JavaScript,而应用程序则使用更现代和更高级的框架构建。
- 持续的品牌形象:最后,通过在所有竞争对手中被选中并下载到他们的设备,您的应用程序可以保证提供持续的品牌知名度,从而获得更高的关注度和更好的认可度,从而带来更高的转化率。
还在为做出最终决定而苦苦挣扎吗? 查看我们的网络和移动开发服务,看看什么最适合您!
或者继续阅读以了解更多关于应用程序对移动网站的无可争辩的优势——是时候发现哪种应用程序将成为您的金票了。
了解应用程序

我喜欢统计数据,所以让我快速给你一些更多的数字。
在全球范围内,应用程序下载量逐年增长,预计到 2022 年底,移动应用程序将产生超过 9350 亿美元的收入。应用程序作为一个通用类别正在增长,但有些类别的表现优于其他类别。 因此,是时候找出哪种类型的应用程序将成为您的金票了。
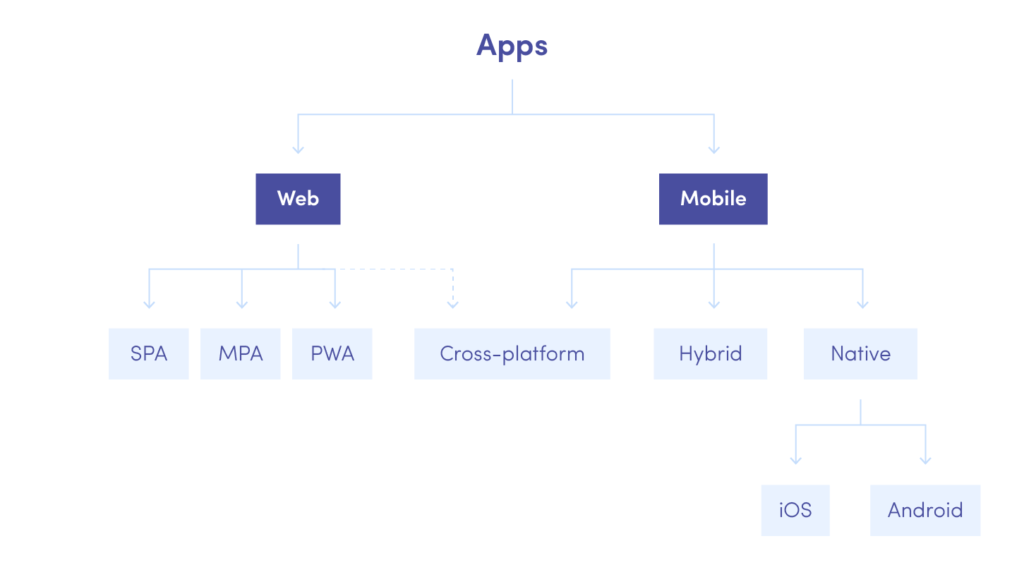
您可以从许多不同的角度看待应用程序,但通常人们倾向于将它们分为两大类:Web 和移动。 实际上,它比这要复杂得多,这就是为什么今天我们将不关注 3,不关注 4,而是关注 6(!)不同类型的应用程序。
事不宜迟,让我们看看大惊小怪的!
原生移动应用

正如您可以从名称中猜到的那样,这些程序是为特定的移动平台(Android 或 iOS)创建的,因此使用给定平台的本地语言。 因此,开发人员使用 Java 或 Kotlin 来编写适用于 Android 的应用程序,或者使用 Swift 和 ObjC 来编写适用于 iOS 的应用程序。
不过,我猜这并不能告诉你太多。 所以让我们用更简单的术语来解释它。
原生应用程序擅长于具有更快的性能、更好的用户体验,并且大多数情况下在线和离线都可以同样良好地运行。 这部分归功于原生应用程序可以通过商店(App Store 或 Play Store)访问,并且需要安装在移动设备上。
因此,他们可以充分利用专门为其设计的平台的全部潜力,并在此列表中拥有最多的独特特性和功能。
这种移动应用程序的明显缺点之一是在开发时成本较高以及上市时间较长,以防您选择创建两个单独的本机应用程序来同时吸引 Android 和 iOS 用户。
这就是为什么如果您确定您的目标受众将从某个特定平台中受益,强烈建议您投资原生应用程序的原因。
跨平台应用

如果您想在不考虑他们偏好的操作系统的情况下接触尽可能多的最终用户,请选择跨平台开发! 由于依赖于 Flutter 或 React Native 等特殊框架,跨平台应用程序设法保留大部分原生应用程序的功能,同时在 Android 和 iOS 之间共享代码。
由于这种“两全其美”的方法,跨平台应用程序比单个原生应用程序更昂贵。 然而,如果您计划在 iOS 和 Android 上交付您的产品,您不仅可以显着降低成本,而且还可以在开发过程中节省大量时间。
此外,由于一些最新的更新(例如 Flutter 2.0),您现在可以创建在 Web 上也可以工作的跨平台解决方案! 因此,通过跨平台,您可以在更短的时间内以高水平的原生集成访问 Android 和 iOS 平台。
使用 Miquido 开发您的下一个跨平台解决方案
学到更多跨平台与混合应用

对于开发人员而言,混合应用程序充当了 Web 和移动开发之间的不稳定桥梁。 或者至少,他们应该这样做。

程序员使用由 Cordova 和 Ionic 等框架支持的 Web 开发语言(HTML、CSS 和 JavaScript)。
众所周知,通往地狱的道路是用善意铺就的,因此,不幸的是,混合应用程序除了性能不佳之外,从任何角度都没有特别突出。 他们对本地设备功能的访问是相当有限的,它们看起来像是通过移动应用程序“框架”显示的常规网页。
因此,混合应用程序授予的“原生”级别非常有限,如果您正在寻找最终解决方案,我不建议您进一步研究这个主题。
但是等等,这还不是全部——让我们来谈谈 Web 应用程序吧!
我们已经全面介绍了移动应用程序,您应该对可以使用的内容有一个很好的了解。 但是,正如您可能记得的那样,还有更多!
让我们继续看看网络应用程序是如何融入其中的。
Web 应用程序与网站:有什么区别?

Web 应用程序往往会让人感到困惑,这可能就是您来这里的原因。 是时候消除所有疑虑了!
您应该已经知道,Web 应用程序是那些可以通过 Web 浏览器(例如 Chrome、Mozilla、Safari 等)访问的应用程序。 它们与您的典型网站有很多共同点,但并不完全一样。
例如,用户无需在其设备上下载 Web 应用程序即可充分受益于它所提供的一切。 但是,出于同样的原因,大多数网络应用程序都无法离线运行。
因此,您始终更看重什么:您的存储空间或您的数据。
与网站不同, Web 应用程序功能强大,并具有各种交互元素。 它们的设计考虑到了用户参与,这就是为什么它们倾向于依赖动态模板来允许用户相互交互和交流的原因。
单页应用程序 (SPA)

我告诉过你这不会是关于按摩浴缸! 事实上,在 Miquido 谈论 Web 应用程序时,我们通常指的是 SPA。 那么它们是什么以及如何使它们发挥作用?
我们跳过复杂的技术定义,我给你一些流行的单页应用程序示例,怎么样? 想想 Facebook、Gmail、谷歌地图、Spotify 等。
它们都有一个关键的共同点:它们无需重新加载页面即可运行。 这意味着在与 SPA 交互时,您不必等待新页面加载——它从一开始就与可用的相关内容一起存在。
除了这种令人印象深刻的响应能力,SPA 在未来相对容易编码和优化。 调试和缓存过程也是如此。 因此,您可以更快、更低成本地开发出高质量的 MVP !
在这个问题上还是有点模糊? 让我们浏览几个示例,以便您更好地了解 SPA 的全部内容。
多页应用程序 (MPA)

基本上,MPA 是现代整洁 SPA 的哥哥。
有哪些流行的多页应用程序? Amazon、Medium、IMDb 或 eBay 仅举几例!
就像网站一样,MPA 在编码为多个 HTML 文件的多个页面上运行。 为了访问新页面,请求被发送到服务器并被处理。 结果,您将忍受较慢的加载时间和迷幻的数据传输。
此外,多页面应用程序依赖于互连的前端和后端,因此出于不同原因分离项目变得有问题。
但是,它们并非完全没用! MPA 拯救了众多电子商务供应商并提供了出色的 SEO 机会。 此外,他们有一个既定的架构,所以你不会为你的项目找到一个开发团队。
渐进式 Web 应用程序 (PWA)

然而,热门且值得您花时间的是渐进式网络应用程序。
还记得跨平台如何为您提供同时访问两个最流行的移动平台的无价机会吗? 好吧,PWA 将网络添加到等式中!
与一般的 Web 应用程序不同,渐进式 Web 应用程序实际上能够离线运行。 实际上,它们的全部目的是在通过浏览器运行时模仿移动设备的功能。
PWA 无需安装在您的设备上,只需在您的主屏幕上添加一个快捷方式,为您节省一些宝贵的存储空间。 然而,由于它们试图与任何其他 Web 应用程序一样通用和相似,因此没有渐进式 Web 应用程序将在本机组件上运行。 因此,为有限的设备或操作系统特定功能选择做好准备。
如何选择最适合您的应用程序?
正如您可能已经知道的那样,混合应用程序正在消亡,您甚至无法在几年内对其进行更新。
我们将为您的项目选择合适的应用程序类型
联系我们然而,当涉及到其余选项时,这里没有万能的解决方案。 每种类型的应用程序都有自己的优点和缺点,所以我不能真正给你一个防弹的解决方案。 相反,我可以帮助你自己决定!
自己回答这些问题或下载免费信息图,然后决定哪种应用程序最适合您的具体情况:
- 您的最终用户有偏好的平台吗? 如果是这样,它是哪一个?
- 他们每天花多少时间在移动设备上?
- 您希望产品的个性化程度如何?
- 他们什么时候最有可能与您的应用互动?
- 您的想法是否需要任何特定于移动设备的功能(例如多媒体、位置、相机、联系人、日历等)?
- 您需要您的应用离线运行吗?
- 您的应用程序的关键性能目标是什么(您是否希望它快速、美观、复杂、直观等)?
- 您希望多快准备好 MVP ?
- 您准备在应用程序开发上花费多少?
- 在不久的将来,应用程序维护和更新是否至关重要?
考虑到所有这些,您应该为做出重大决定做好充分准备!
因此,一旦您完成了研究并且下定了决心,您就知道该怎么做:
使用 Miquido 开发您的下一个应用程序!
