DevKinsta 评论:WordPress 主题和插件的免费本地开发平台
已发表: 2022-12-20如果您是 WordPress 开发人员、自由职业者或与客户 WordPress 网站打交道的机构,您可以从设置本地开发环境中受益。
在本地运行 WordPress 站点意味着您可以测试更改,而不必担心覆盖实时站点上的数据或意外允许公众访问正在开发的站点。
在这篇 DevKinsta 评论中,我将详细介绍 DevKinsta 如何让您在 Mac 和 PC 上快速轻松地设置本地开发平台、它提供的功能以及一些可供考虑的替代方案。
什么是 DevKinsta?

DevKinsta 是一个免费的本地 WordPress 开发平台,适用于 Windows、macOS 和 Ubuntu,由 Kinsta 托管背后的团队开发。
DevKinsta 加快并简化了安装和开发本地 WordPress 站点的过程。
您可以使用该平台开发 WordPress 主题或插件,或者在上线之前测试任何类型的 WordPress 网站开发或更新。 如果您是 Kinsta 客户,则可以将您的网站直接发布到 Kinsta 并使其上线。
DevKinsta 功能
DevKinsta 包含许多功能,使其成为安装 Web 服务器和手动设置本地 WordPress 环境的首选替代方案。
一键式 WordPress 网站创建
还记得在网络主机开始提供一键安装之前手动安装 WordPress 是多么痛苦吗? (我是不是暴露年龄了?!)
DevKinsta 在本地复制此功能,使您能够根据需要启动尽可能多的 WordPress 站点(包括多站点安装)。
支持 PHP 7.2 – 8.0
DevKinsta 支持最新版本的 PHP,并允许您在 PHP 版本之间切换以进行测试。
本地电子邮件管理
该平台包括一个本地 SMTP 服务器,因此您可以测试从您的站点发送电子邮件和调试联系表。
数据库管理工具
DevKinsta 带有一个内置的数据库管理工具 Adminer。 您可以使用此工具检查 WordPress 数据库表并直接编辑它们。
与 MyKinsta 集成
任何人都可以使用 DevKinsta 进行本地开发,但如果您使用 Kinsta 进行托管,它会更有用。
您可以直接从 MyKinsta 下载您的实时站点,使用 DevKinsta 作为暂存环境,并在完成测试后将您的本地站点推送回 Kinsta 上的实时版本。
优化的本地开发堆栈
DevKinsta 使用 Docker 创建一个快速且安全的本地 WordPress 环境,该环境会自动针对性能进行优化。
多平台多语言
Windows、MacOS 和 Ubuntu 用户都可以安装 DevKinsta,它支持 10 种语言。
本地 HTTPS 支持
DevKinsta 在本地使用 HTTPS,因此您可以安全地构建和测试您的站点。
WordPress 错误记录
该平台包括内置的 WP-DEBUG 日志,因此您可以记录错误并轻松调试您的站点。
自动更新
DevKinsta 会自动更新,因此您将始终使用最新功能。
下载并安装 DevKinsta
那么我们就来看看安装DevKinsta的过程吧。 真的像他们说的那么简单吗?
要下载 DevKinsta,只需转到 devkinsta.com 并单击主导航中的下载链接。 您需要输入姓名和电子邮件才能继续。

填写表格后,下载应自动开始。 如果您使用的是 Mac,则该文件为 .dmg;如果您使用的是 PC,则该文件为 .exe。 我在 Mac 上,.dmg 文件大约 96MB。
下载文件后,运行它以安装 DevKinsta。 如果您使用的是 Mac,您还需要将该应用程序拖到您的应用程序文件夹中。

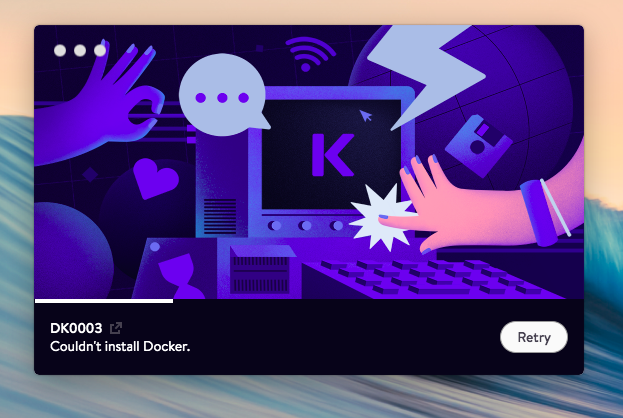
安装 DevKinsta 后,您可以首次运行它。 这将需要几分钟,因为应用程序会下载并安装 Docker。 您可能还必须授予一些权限并输入密码。
如果您在软件尝试下载 Docker 时收到错误消息(就像我一样),请检查您的计算机是否满足最低平台要求。 如果是这样,您可以手动安装 Docker,然后返回尝试再次安装 DevKinsta。

安装 Docker 后,DevKinsta 将启动它(您可以跳过教程)并更新其图像。 这需要一段时间,所以请耐心等待! 您可能想在 DevKinsta 工作时去煮咖啡,但您只需要做一次。
Docker 完成设置后,您应该会看到 DevKinsta 仪表板,您可以在其中创建一个新站点。

创建一个 WordPress 网站
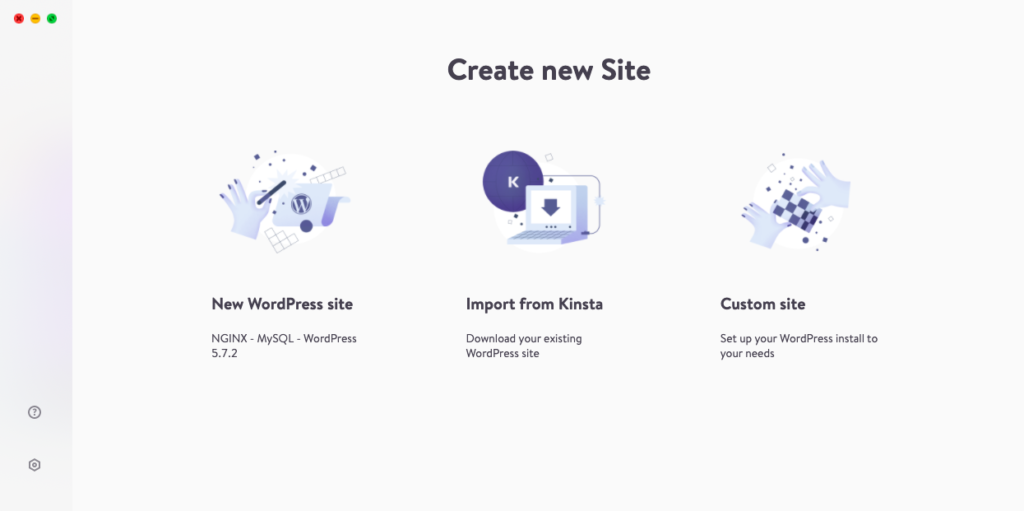
如果您选择创建新 WordPress 站点的选项,您将被引导通过一个向导。 如果您曾经在托管环境中使用过一键式 WordPress 安装程序,这应该看起来很熟悉。

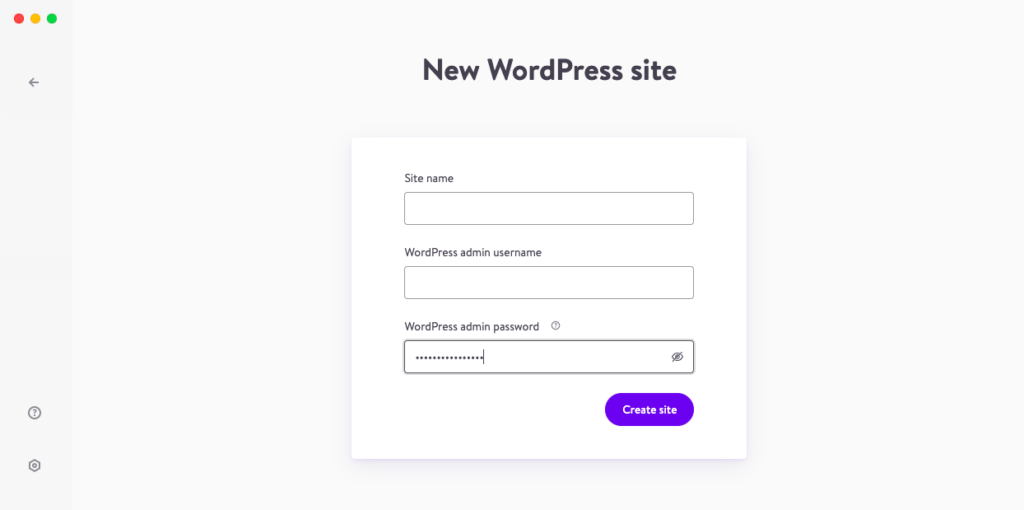
只需填写您的站点名称以及管理员用户名和密码,DevKinsta 就会继续并设置一个新的 WordPress 站点。 这将需要几分钟,具体取决于您机器的速度。 如果您使用自动生成的密码,请务必记下它,因为您以后将无法访问它。
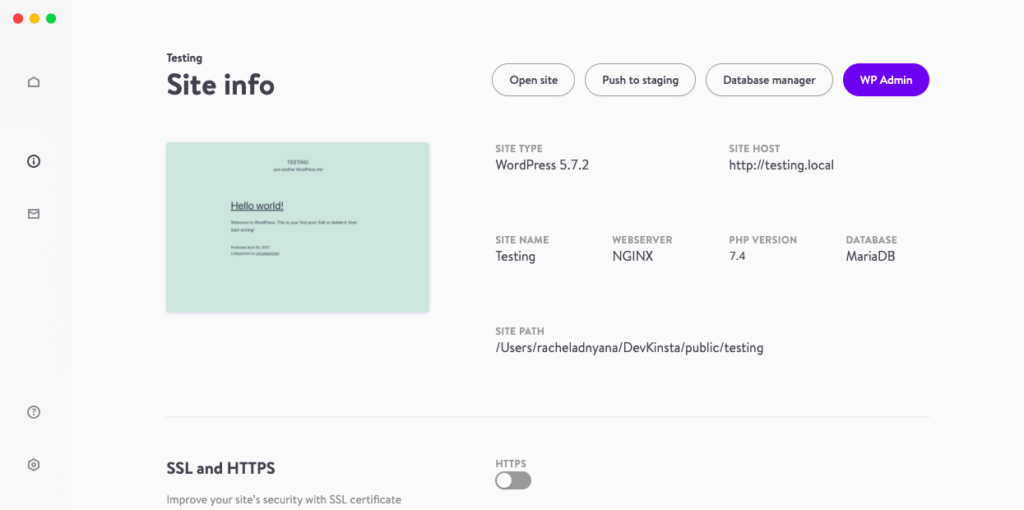
安装 WordPress 后,DevKinsta 将带您进入主管理面板。 在这里,您可以看到新站点的预览以及有关网络服务器设置、数据库和 WordPress 版本的一些基本信息。

您还可以看到站点路径,您可以将其粘贴到 Web 浏览器中以查看实时站点。 您也可以单击站点预览缩略图,它会直接在浏览器中打开它。
从这里开始,如果您想测试 WordPress 主题或插件或通过 WordPress 对您的网站进行任何其他更改,您可以像使用托管 WordPress 网站一样继续。

管理您的网站
从 DevKinsta 管理面板可以直接链接到:

- 打开网站
- 将其推送到暂存区
- 打开数据库管理器
- 转到 WP 管理面板。
您还可以打开和关闭 HTTPS,以及启用或禁用 WP_DEBUG。
如果您单击左侧主仪表板导航中的主页图标,您可以看到所有本地站点的列表。 在此列表中,有打开站点的快捷方式、每个站点的 WP 管理员以及包含站点所有文件的本地文件夹。
您还可以打开每个站点的数据库管理器并删除整个站点。
这也是您可以添加新站点作为 WordPress 全新安装的屏幕。
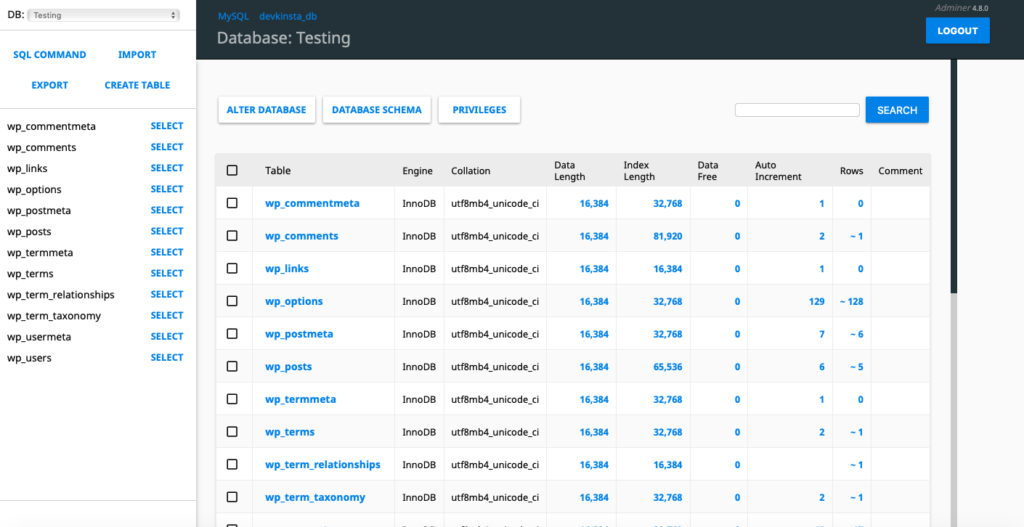
数据库管理
Adminer 是 DevKinsta 自带的数据库管理工具,是一个基于 Web 的平台,看起来类似于 phpMyAdmin。

如果您对托管站点进行过任何数据库管理,您应该对这个工具很熟悉。 您可以轻松地浏览到不同的表、查看和编辑数据、创建新表、导入和导出数据库以及运行 SQL 命令。
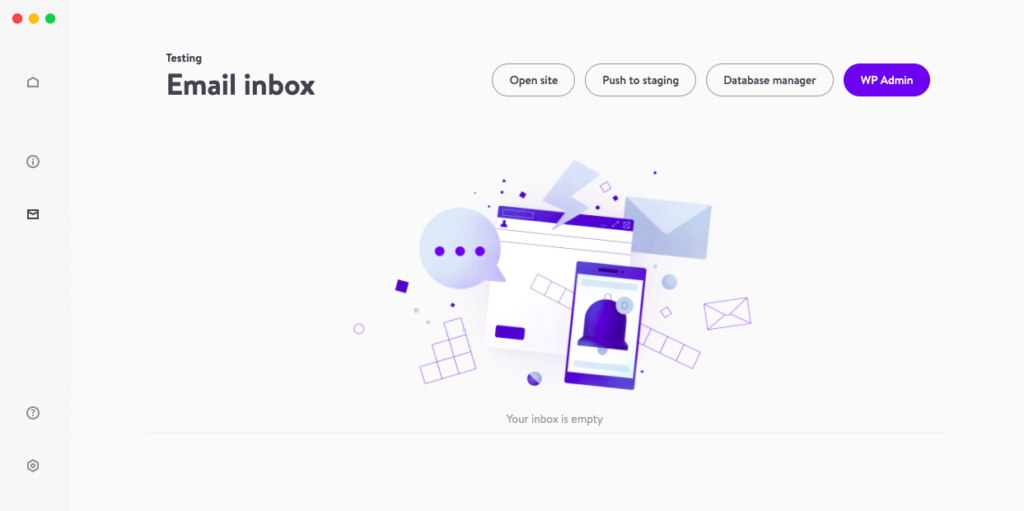
测试邮件
当您在 DevKinsta 仪表板上的站点概览中时,您可以通过单击主导航中的信封图标来访问您的本地电子邮件。

如果您的站点生成任何电子邮件,它们将最终出现在此处。
我通过在我刚刚创建的本地站点上安装一个联系表单插件来测试它并发送了一条消息。
不幸的是,我的收件箱仍然是空的。 我快速谷歌了一下,浏览了社区论坛,但没有找到任何可以帮助我解决这个问题的东西。
DevKinsta 与。 本地飞轮
如果您正在研究本地 WordPress 开发的不同选项,您可能想知道 DevKinsta 与 Local by Flywheel 相比如何。
使用这两种工具的本地开发体验非常相似。 显然,如果您使用 Flywheel 或 WP Engine 托管,本地是更好的选择,如果您的网站托管在 Kinsta 上,则使用 DevKinsta 是有意义的。 但是除了托管之外,这两种工具之间有什么区别?
Local 已经存在了更长时间,因为它于 2019 年推出。DevKinsta 直到 2021 年初才可用,因此仍处于早期版本。
因此,Local 提供了一些附加功能,例如图像优化器和链接检查器。 但是,请务必注意,该工具的免费版本不提供某些高级功能。
除此之外,这两个工具的功能非常相似。 主要区别在于 Docker 为 DevKinsta 提供动力,而 Local 则单独安装每个托管环境。
DevKinsta 声称这使系统更安全,并允许更轻松地更新和错误修复,而 Local 认为使用 Docker 进行虚拟化会影响性能。
DevKinsta 常见问题解答
您不一定需要购买虚拟主机来创建 WordPress 网站。 相反,您可以在本地计算机上安装 WordPress 并在本地进行开发。 如果您的 Internet 连接不可靠,或者您希望在网站准备好发布之前将其保密并远离网络,这将非常有用。
要在本地运行 WordPress,您需要安装网络服务器和数据库软件。 您可以手动执行此操作,但使用本地开发平台(如 DevKinsta)为您管理所有后端设置会更快、更容易。
首先下载 DevKinsta 并运行安装程序。 该应用程序将需要 5-10 分钟来下载所需的文件。
然后您可以启动 DevKinsta 并选择构建新的 WordPress 站点或从 Kinsta 导入现有站点。
完成向导的每个步骤,DevKinsta 将更新本地网络服务器设置、创建 MySQL 数据库、安装 WordPress 并更新您的主机文件。
DevKinsta 是一个本地开发平台,适用于任何想要在其 PC 或 Mac 本地网站上工作或开发 WordPress 主题或插件的人。 DevKinsta 是开发人员、代理机构、设计师和自由职业者的有用工具。
您可以在运行 Windows 10 的 PC 或运行 MacOS 10.14 或更新版本的 Mac 上运行 DevKinsta。 您还需要至少 5GB 的磁盘空间和 2GB 的内存。
DevKinsta 是一个免费平台,不提供实时聊天支持,但有一个免费社区论坛,您可以在其中搜索帮助主题或提出问题。
不,目前 DevKinsta 只是 WordPress 的本地开发平台。
是的,DevKinsta 包括一个名为 MailHog 的本地电子邮件应用程序。 这将使您能够测试从您的站点生成和发送的电子邮件是否正常工作。
DevKinsta 仅将电子邮件发送到本地计算机,您不能将它们发送到外部邮件服务器。
最后的想法
当您在本地开发和测试 WordPress 网站、主题和插件时,DevKinsta 是一个简化工作流程的好工具。
如果您从未在本地使用过 WordPress 网站,因为您认为它太复杂或您不了解其好处,那么绝对值得下载 DevKinsta 并试一试。
一旦你的机器上有了本地开发环境,你就可以在任何地方工作,即使你没有互联网连接。 在本地开发比在线工作更安全、更有保障。
例如,如果您想测试一个新的插件或主题,那么在进行更改之前先在您网站的本地版本上试用它是有意义的。
如果您是 WordPress 开发人员或设计师,或者是为客户使用 WordPress 网站的代理机构或自由职业者,请尝试使用 DevKinsta,看看开发和测试网站更改有多容易。 与支付数十个站点的托管费用相比,在本地工作也便宜得多。
当然,如果您是 Kinsta 客户,您将充分利用该工具,因为它与在线托管环境无缝集成。 但即使您使用另一家公司进行托管,DevKinsta 仍然是一个方便的工具。
我确实发现设置过程有点问题。 除了必须手动安装 Docker 的延迟之外,还有其他几个安装程序失败的地方。
安装 DevKinsta 并启动并运行 WordPress 网站后,我发现它使用起来既快捷又简单。 用户界面也很吸引人、简单且直观。
显然有一些错误需要解决(我从来没有弄清楚为什么电子邮件功能对我不起作用!)但是,这个软件仍然只有几个月的历史,所以一些问题是可以预料的。
Kinsta 已经在提供世界一流的托管服务方面享有盛誉,因此我对这个工具抱有很高的期望。 虽然显然还有待改进,但我很期待看到它在未来的发展。
您可以在此处免费下载 DevKinsta 并亲自试用。
如果您使用过 DevKinsta,请随时在评论中分享您的经验!
