移动优先设计:原因、挑战和策略
已发表: 2018-03-16
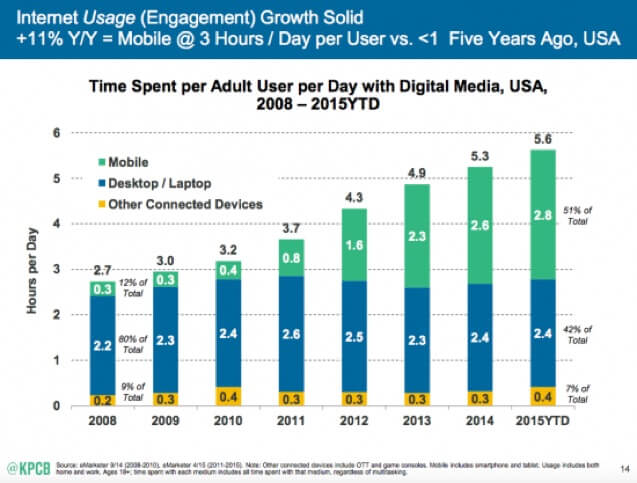
如果您一直在跟踪向您的网站发送流量的来源,那么您很可能已经看到移动访问者数量稳步上升。 对于某些网站,移动流量很久以前就超过了桌面流量。 根据 Smart Insights 的研究,与笔记本电脑/台式机 (42%) 相比,人们现在在手机上花费的数字媒体时间 (51%) 要多得多。

在英国,45% 的电子商务流量现在来自智能手机和平板电脑。 过去几年,许多电子商务零售商的移动销售份额翻了一番。 移动设备现在占英国所有在线零售额的 40%。 事实上,我可以用证明移动营销重要性的统计数据来填补这篇文章。 针对移动设备优化您的结帐和网站从未如此重要。
这些趋势应该迫使任何在线企业认真考虑移动优先战略。 然而,他们中的许多人仍然没有响应式的、更不用说移动优先的设置。 那些确实提供某种移动体验的人还有很多不足之处。
你真的应该把移动放在首位吗?
采用移动优先策略意味着先为手机和平板电脑设计网络体验,然后再针对更大的显示设备进行扩展。
“移动优先”这个词仍然更像是一个谜,因为网页设计师基本上回避了它所带来的挑战。 此外,怀疑论者说,“移动优先”将注意力从唯一重要的事情——客户——转移开。 但支持者表示,客户是企业应该将移动放在首位的确切原因。 如果你做对了,你就可以真正开始提高你的转化率。
虽然,我必须从结果中强调,移动优先策略不一定是适合每个企业的正确方法。 深入了解 Analytics 的 30 分钟将为您提供所需的所有答案。
新网站的移动优先
移动优先营销策略要求您开始为小屏幕设计用户体验。 换句话说,您在构思设计时要牢记移动媒体的局限性。 该原型仅包含能够提供流畅和个性化移动用户体验的基本元素。
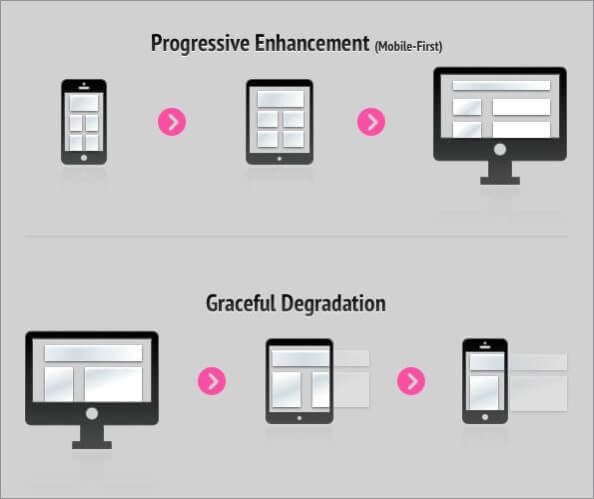
例如,您将避免依赖高清视频或大量图像,而更喜欢使用轻量级技术来使网站在较小的屏幕上表现更好。 然后,您可以通过实施更详细的元素来增加价值,从而增强台式机和笔记本电脑的体验。 这种方法称为渐进增强,它与大多数设计师处理设计过程的方式相反。
大多数设计师从大屏幕和全套工具开始设计出色的桌面用户体验。 当桌面网站完成后,它会通过“选择性地降低”用户体验来响应和适应移动设备。 可能需要删除某些较重的元素,并且可能需要替换移动设备不支持(或对移动设备有用)的设计技术。
这不仅需要大量的工作,而且制作网站的移动版本通常是事后才想到的。 您已经将大部分精力用于为大屏幕打造完美体验,这就是为什么您的网站的移动版本看起来有些蹩脚的原因。 移动优先的竞争对手可以轻松窃取您的部分移动流量份额。
现有网站的移动优先
谷歌的移动友好算法更新在推出时影响了超过 80% 的网站。 差不多一年后,仍有数百万网站不适合移动设备。 他们冒着损失很大一部分销售额的风险,因为糟糕的移动用户体验可能会拒绝近一半的访问者。 他们也可能会失去流量,因为谷歌对非移动友好网站的排名很差。
当然,这些损失不会显示在您的损益表或损益表的任何地方,但这些都是失去的机会。 你错过了他们,因为你没有真正做任何事情来控制你流量中最大和潜在最高转化率的部分。
移动友好性,或者更确切地说,以移动为中心,对于本地和电子商务企业来说尤其重要。 这是因为移动设备在本地搜索中的份额最高,并且转化率最高。 简而言之,如果您有一个旧网站想要更新到现代技术,那么移动设备应该是改造的首要考虑因素。
移动优先是否适合您的业务?
服装和服饰是英国手机搜索最多的类别之一,其次是电子产品、杂货和家居产品、家居装修以及健康和美容。 不用说,如果您在这些类别中的任何一个中开展业务,您最好拥有一个针对移动设备进行优化的网站。 这并不意味着其他企业可以对移动视而不见,因为绝大多数客户在他们的数字时代的大部分时间都粘在他们的小屏幕上。
除了推动业务线索和销售外,设计巧妙的移动网站上的流畅用户体验还可以让您在客户眼中拥有更好的形象。 根据巴克莱银行的研究,超过 40% 的零售购买都以某种方式受到移动设备的影响。 近一半 (48%) 的英国千禧一代表示,如果他们对公司的移动应用程序或网站的体验不佳,他们将不太可能购买该公司的产品。
在许多行业中,考虑到智能手机和平板电脑带来的流量和销售额,在移动设备上的广告支出仍然很低。 然而,它以 35% 到 45% 的速度增长,预计到今年年底将超过印刷和电视广告。 随着越来越多的“数字原住民”成长起来,移动趋势只会越来越强。
底线是,任何企业都不能把移动营销放在最底层的抽屉里。 但是你应该把它放在上面吗? 可能是的,如果您的大多数客户已经在使用移动设备访问您的服务。
移动优先战略的挑战
首先为移动设备设计时,您是在为垂直分辨率设计。 您的选择受到移动平台可以支持的元素、导航、内容和工具的严重限制。 横向大屏更灵活,功能更丰富。 除非您了解得更清楚,否则首先为移动设备设计可能会让您无法想象桌面用户体验的可能性。
在桌面上看起来令人印象深刻的英雄形象可能会占用智能手机屏幕上的太多空间。 另一方面,设计师在首先设计移动体验时可能没有足够关注高质量的图像或高清视频。 首先设计桌面版本可以让您创建更健康的用户体验,这可能是移动优先网站的桌面版本所缺乏的。

因此,首先针对移动设备进行设计并不意味着您忽略了可能的桌面用户体验。 永远记住,您专注于小屏幕只是因为您的客户使用它。 您的目标是为您的移动用户创造简单而愉快的体验,同时为您的桌面用户提供最佳体验。 您想为客户提供他们想要的东西,而不是技术可以构建的东西。
为移动优先而设计
使移动体验与用户意图保持一致
在开始为移动设备制定战略和设计之前,您应该知道为什么有人会拿出智能手机并与您的应用程序或网站互动的原因。 这些原因可能属于以下一个或多个类别:
- 查找或查找某些东西:用户急需查找某些信息或答案。 大多数情况下,此信息与他们的位置相关。
- 探索和互动:用户有一些时间消磨时间,并希望将其用于玩游戏、研究产品或以有趣的方式与您的内容互动。
- 检查状态或更新:有些信息会不断更新,您的用户有兴趣掌握最新动态,例如足球比赛期间的实时比分更新。 创建或编辑:您的用户想要执行迫不及待的微操作,例如上传照片、进行预订或评论博客文章。
为了创建直观的移动用户体验,您必须使您的网站与您自己业务背景下的上述用户行为保持一致。 由于人们可以随时随地访问您的网站,因此您需要考虑优化他们在所有位置的体验。
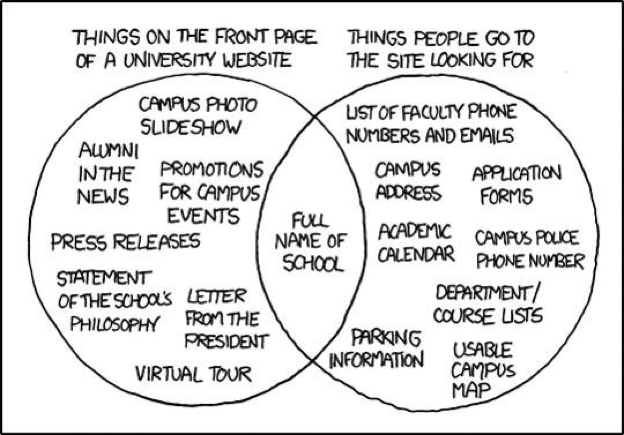
当您将这些因素考虑在内时,您将自动为现实世界准备您的移动用户体验。 您将预先提供用户希望看到和使用的信息和功能,而不是您想要强调的内容。 这是对这种哲学的漫画演绎,以使事情更清楚。

您是否看到人们想看到的内容与大学网站上通常显示的内容之间存在脱节? 右侧的圆圈准确地显示了网站上应该有的内容。

最小导航
在桌面上,您可以拥有顶部菜单、侧边菜单和底部菜单。 您可以拥有不同的小部件或交互式模块来丰富桌面体验。 但是在为移动设备设计时,您实际上必须最小化菜单和导航。
由于移动设备的网络、屏幕尺寸和硬件限制(与台式机或笔记本电脑相比),您不希望将您的内容隐藏在导航层之下。 您的移动用户希望相关内容能够快速加载到首页。 您添加的每一步导航都会迫使他们再次点击并等待另一个页面加载,这是糟糕的用户体验; 特别是如果他们的互联网连接速度很慢。
同步移动和桌面体验
追求移动优先策略的风险之一可能是您的桌面网站与您的移动应用程序或网站不一致。 这可能会干扰同时使用移动设备和桌面设备访问您的业务的用户。 此外,这对品牌宣传不利。 因此,您必须从一开始就同时考虑移动设备和台式机/笔记本电脑。
再一次,您的用户(而不是移动或桌面)是您设计体验的中心。 经验法则是通过最简单和最短的路线为您的用户提供他们想要的东西。
响应式与自适应网页设计
响应式或自适应网页设计可以流畅地改变自身以适应用于访问它的屏幕尺寸。 要检查您的网站是否响应/自适应,您只需缩小浏览器窗口并查看网站如何更改以适应任何屏幕尺寸。 自适应和响应式技术之间的大部分区别在于它们背后的 HTML 和 CSS,最终结果可能看起来相似。
然而,与响应式网页设计 (RWD) 相比,自适应网页设计 (AWD) 需要更少的编码来实现。 在自适应设计中,服务器负责根据请求访问的设备类型来定制体验。 在 RWD 中,整个页面被发送到设备的浏览器,然后浏览器根据屏幕大小和尺寸对其进行修改。
这意味着 AWD 可以检测设备的类型和功能,并使用它们来提供卓越的用户体验。 自适应网站的加载速度也比响应式网站快一些。 但在某些不太受欢迎的屏幕尺寸上加载时,它们可能会出现问题。 但是,很大程度上取决于各个网站的设计方式。
移动应用
移动应用程序提供高度个性化的用户体验,让您的忠实客户触手可及。 您可以通过跟踪他们的习惯和需求来了解更多关于他们的信息,并为他们提供特别优惠和个性化内容。
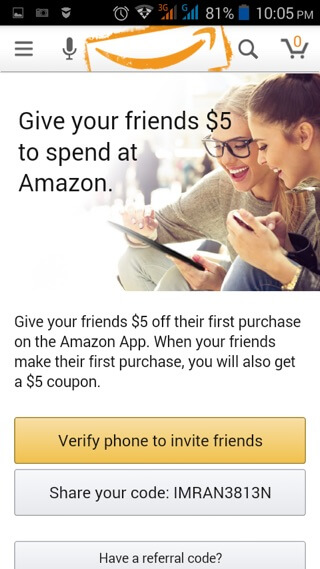
亚马逊使用其(现已不复存在的)Underground 应用程序来推广免费的东西。 在讨价还价中,该品牌留在客户的脑海中以及他们的智能手机中。 你认为当他们真正需要买东西时,他们会首先想到的地方是什么? 亚马逊还通过推荐策略通过移动应用程序实现增长,每次您推荐的人购买任何东西时,您都会获得 5 美元的积分,买家也可以获得 5 美元的折扣。

考虑到移动应用程序可以做什么,这只是冰山一角。 企业还可以让移动应用程序为他们的员工和附属机构工作。 优步就是一个很好的例子。 另一方面,具有广泛功能和交互性的桌面网站可以利用移动应用程序为小屏幕提供缩小版的体验。 例如,Basecamp 有一个漂亮的应用程序,可以让人们在旅途中随时掌握他们的项目。

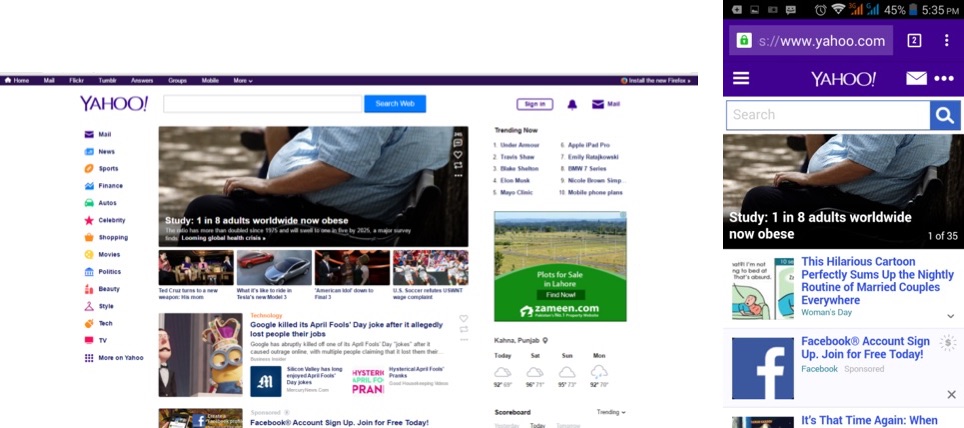
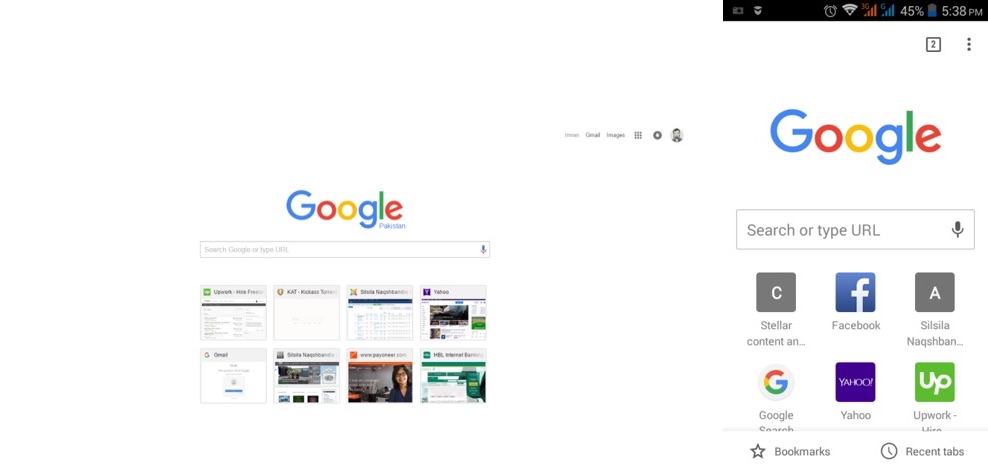
谷歌与雅虎——两种不同的移动体验
为了更好地理解我们到目前为止所讨论的内容,让我们比较一下雅虎和谷歌的桌面版和移动版。


很明显,两家搜索巨头在这里都采用了截然不同的策略。 雅虎的桌面首页信息混乱,这可能是因为雅虎员工认为他们的用户想要的不仅仅是从界面搜索。 移动首页只不过是桌面版的严重淡化版本,似乎很少考虑移动用户体验。 几乎一半的空间都被一张大图片占据,除非您正在寻找最新消息,否则这没有多大意义。
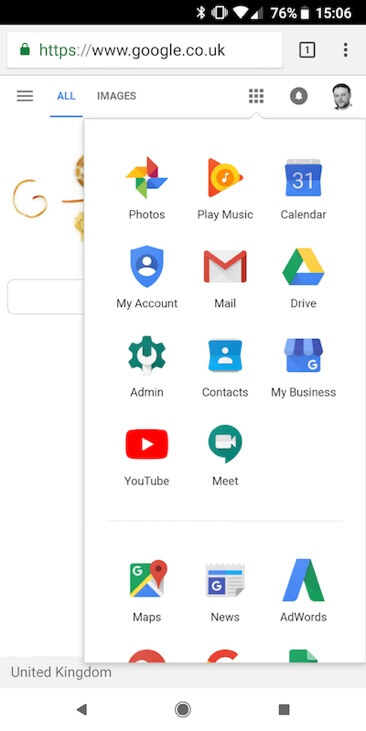
另一方面,谷歌拥有更加一致的移动和桌面体验。 他们专注于一件事——搜索。 同时,谷歌允许人们通过单击工具箱图标来访问其所有产品。 这是弹出的屏幕。

比较还揭示了定位策略的差异。 雅虎提供更广泛的产品,包括新闻、金融、天气、邮件、电影、美容、政治和大量其他产品。 谷歌主要专注于搜索,并利用它来推动其逐渐扩大的目标明确的工具库。 你能看出谷歌显然在遵循移动优先策略,而雅虎的移动网站更多是事后的想法,只是其桌面网站的降级版本吗?
关键是移动体验,就像一切一样,应该植根于你的整体营销策略。 这不仅仅是关于操纵元素和改变字体大小,而是关于你对客户的了解程度。
移动的未来
随着数字原生代的成长,智能手机变得越来越智能,网络速度越来越快,移动媒体的增长没有减弱的迹象。 实际上,移动似乎正在成为我们日常生活的中心舞台,就像大量智能对象和虚拟现实套装准备进入数字市场一样。 移动设备的普遍性和永恒性使其成为营销各种产品和服务的完美平台。 而且,到目前为止,它的混乱程度要低得多,并且为新玩家提供了很多空间。 长话短说,现在是行动的时候了。


