2022 年 +90 种设计工具让设计师的生活更轻松
已发表: 2022-06-30成为更好的设计师的最好方法是不断学习设计。 有许多面向设计师的在线工具可以帮助设计师每天学习并不断改进。 但是,尝试所有可用的工具可能会很困难。
出于这个原因,我们编译了最好的设计工具,您可以使用它们来让您的生活更轻松。
我们全面的设计工具列表包括:
- UI 设计、线框图、用户流程、可视化调试、字体、渐变、图标、插图、徽标、模型、像素艺术、素描、颜色选择器、3D 建模、增强现实和原型制作工具。
通过浏览每个类别,您可以找到最适合您的设计的工具。
让我们深入了解它们!

用户界面设计工具
用户界面 (UI) 设计是任何软件或 Web 应用程序最重要的方面之一。 如果没有精心设计的 UI,用户在使用应用程序时会感到困惑和迷失。 有许多UI 设计工具可用于帮助简化流程。
亲和设计师

Affinity Designer 是一个矢量图形编辑器。 它适用于 macOS、iOS 和 Microsoft Windows。
Adobe XD
Adobe XD 是一款免费使用的工具,允许用户进行设计和原型制作。 您可以使用此工具正确分享网站和移动应用程序的用户体验。
聪明的刷子
CleverBrush 是一个基于浏览器的在线矢量编辑器。 它是一种数字发布工具,允许作为 JS 组件集成到页面中。
无花果
Figma 是一个基于浏览器的设计工具。 它允许用户通过实时协作机会进行设计和原型制作。
GIMP
GIMP 是一个免费和开源的成像和图形设计软件。
疯狂
Lunacy 是一款免费工具,可离线工作并支持 .sketch 文件。 它是一种直观且易于使用的设计工具。 它还加快并赋予 UI 和 UX 设计师权力。
Photoshop
Photoshop 是最流行的图像和图形设计工具之一。 它是由 Adobe 开发的。
豆豆
Photopea 是一个免费的基于浏览器的工具,可以替代 Photoshop。
像素
Pixelixe 是一款免费的图形设计工具,适用于营销人员、博主和小型企业。 您可以在 10 分钟内创建令人惊叹的独特图像、图形或静态网页。
工作室
作为 InVision 制作的工具,Studio 将设计、原型制作和协作整合到一个和谐的工作流程中。
线框图工具
线框勾勒出网站的基本结构或应用程序作为视觉模型。 它包含基本部分和内容,并帮助您快速解释设计理念。 以下是一些对设计师有用的线框图工具。
香脂云
 Balsamiq Cloud 是一款轻松绘制 UI 草图的工具。 使用此工具,设计师可以捕捉他们的想法并与他人合作设计他们的设计。
Balsamiq Cloud 是一款轻松绘制 UI 草图的工具。 使用此工具,设计师可以捕捉他们的想法并与他人合作设计他们的设计。
格利菲
Gliffy 是一个创建框架、UML 图、流程图、线框图等的工具。
格里兹利
Gridzzly 是一个免费且易于使用的工具,用于创建自定义网格纸打印件。
布局
Layoutit 是一个免费的 CSS Grid & Bootstrap 界面构建器,用于您的前端开发。
皮多科
Pidoco 是一款线框图软件,可让您快速创建点击式线框图和完全交互式的 UX 原型。
异想天开的线框
使用异想天开的线框,即时线框成为可能。 它具有丰富的可配置元素集合,例如按钮、输入和复选框。
用户流工具
用户流工具可帮助设计师创建用户旅程的可视化表示,这对于用户体验至关重要。 这些工具可以开发高级流程来显示不同屏幕之间的交互或创建详细的流程。
有许多可用的用户流工具; 下面列出了一些。
流图
 Flowmapp 是用于站点地图和用户流的在线工具。 它可以帮助用户正确设计和规划用户体验。
Flowmapp 是用于站点地图和用户流的在线工具。 它可以帮助用户正确设计和规划用户体验。
清晰图表
Lucidchart 是一个用于创建图表、流程图、站点地图和许多其他东西的在线工具。
NinjaMock
NinjaMock 是一个线框和用户流工具。 借助手绘视觉风格,您可以轻松链接视图并创建逻辑流原型。
OmniGraffle
OmniGraffle 是一个图表和数字插图应用程序。 它仅在 Mac 上可用。
溢出
Overflow 可帮助您将设计转变为可播放的用户流程图。 这些图表可以讲述一个故事,使它们更具吸引力。
草图系统
Sketch.systems 是一个免费的用户界面和流程设计,包括交互式状态机。
异想天开
Whimsical 可以轻松创建流程图、便笺和线框。
线流
Wireflow 是一个开源和免费的工具,可用于创建令人愉悦的用户流原型。
可视化调试工具
可视化调试工具使设计人员能够快速识别和修复设计中的错误。 这可以节省数小时的时间和挫败感,以及浪费的精力。 有多种可视化调试工具可供使用,因此选择适合您需求的工具至关重要。
日志火箭
 LogRocket 是一个记录用户在你的网站上做了什么的工具。 这样,您可以克隆错误并更快地修复问题。
LogRocket 是一个记录用户在你的网站上做了什么的工具。 这样,您可以克隆错误并更快地修复问题。
像素捕捉
PixelSnap 可帮助您测量屏幕上的所有内容。 它是一个有用的可视化调试工具,仅在 Mac 上可用。
视觉缺陷
VisBug 是一款面向设计人员的开源免费可视化调试工具。 它可以帮助用户轻松调试、检查样式和盟友、更改 CSS 以及单击和拖动网页的某些部分。
视觉检查员
Visual Inspector 是一个可视化调试协作工具。 它有助于反馈和修复设计中的错误。
字体工具
字体选择是您在设计中可以做出的最重要的决定之一。 正确的字体可以传达您希望项目唤起的感觉,并有助于引起人们对基本元素的关注。 然而,找到完美的字体可能是一项艰巨的任务,因为有如此广泛的选择。
这些工具允许您并排预览不同的字体选项并尝试不同的组合,直到找到最适合您的项目的字体。
字体结构

FontFabric 具有吸引人的用户界面,并且包含大量字体。 此外,它还显示了正在使用的字体,可以激发设计师的灵感。
字体库
Fontbase 是一个免费使用的字体管理工具,它为各种平台提供了许多不同的字体选项。
字体忍者
Fonts Ninja 是一种浏览器扩展字体工具,可显示任何网站上使用的字体。 如果您对网站的字体感到好奇,这会很有帮助。
字体竞技场
Fonts Arena 是一个免费的排版网站,提供高质量的字体。 它还提供高级字体的免费替代品。
字体松鼠
Font Squirrel 拥有广泛的字体集合和网络字体生成器功能。 您可以免费下载他们收藏的字体。
谷歌字体
Google Fonts 是最受欢迎的字体工具之一,可免费使用。 它是一个开放且快速的源代码,包含由 Google 提供支持的广泛字体集合。
措施
Measure 允许其用户测量印刷线的长度。 它是免费使用的,并且在 Google Chrome 上提供了一个用户友好的浏览器扩展。
WordMarkIt
WordMarkIt 以不同的字体显示书面短语和单词。 在决定可用于特定短语或单词的字体时,它会很有帮助。
渐变工具
渐变工具是设计师为他们的设计添加颜色和深度的绝佳方式。 使用这些工具,设计师可以创建可以使他们的设计流行的渐变效果。 它们可用于创建渐变背景、渐变文本、渐变按钮,甚至渐变形状。
下面列出了各种渐变工具,您可以尝试一下。
可乐菲
 Colorffy 是一个免费使用的工具,用于获取 CSS、图像和 UI 预览。 您还可以使用此渐变工具轻松构建渐变。
Colorffy 是一个免费使用的工具,用于获取 CSS、图像和 UI 预览。 您还可以使用此渐变工具轻松构建渐变。
酷色
CoolHue 提供了一个精心挑选的渐变调色板。 使用这个免费使用的渐变工具来涂抹不同的颜色非常实用。
CSS渐变
CSS Gradient 是一个具有直观用户界面的 CSS 渐变生成器工具。 使用这个免费工具,您可以在 5 分钟内为您的网站创建 CSS 渐变。
梯度
Grabient 允许您根据网站的风格创建和调整渐变。 它是一个具有功能性用户界面的免费工具。
梯度发生器
Gradient Generator 是一个免费使用的创建渐变的工具。 它允许您在两种选择的颜色之间形成渐变。
梯度狩猎
Gradient Hunt 是一个开源和免费的渐变平台,其中包括数千种手工制作的渐变。 如果您正在寻找渐变灵感,它可能是一个有用的平台。
图标工具
图标是任何设计师的基本元素之一。 它们可用于为设计添加视觉趣味,为用户提供一种快速识别图标的方法,并为项目添加个性。 但是,要知道从哪里开始使用这么多可用的图标并不容易。 这里有一些建议:
动画
 Animaticons 适合那些想要创建高质量 GIF 图标的人。 您还可以使用动画轻松自定义您的 GIF 图标。
Animaticons 适合那些想要创建高质量 GIF 图标的人。 您还可以使用动画轻松自定义您的 GIF 图标。
CoreUI 图标
CoreUI Icons 是一个开源和免费的图标集。 它包括 SVG、PNG、Javascript 和 Webfont 中的标记。 由于它具有广泛的图标,因此可以满足任何需求。
平面图标
Flaticon 提供超过一百万种不同格式的矢量图标,例如 SVG、PNG、PSD 和 EPS。 该平台包括图标字体,它们的各种图标选项可用于不同的项目。

图标商店
Icon Store 是一个免费的矢量图标库,收藏丰富。 此平台中的图标可用于商业和个人项目。
蒂尔达图标

Tilda Icons 是一个免费的登陆页面图标平台。 您可以为您的项目设计下载 43 组中收集的 700 多个矢量图标。
西康
作为一家位于巴塞罗那的图标设计工作室,Xicons 每十天更新一次图标系列。 因此,您可以下载他们独特的矢量图标并在您的下一个项目中使用它们。
插图工具
作为设计师,拥有插图工具箱对于创建引人注目且独特的设计至关重要。 无论您是在网站上工作还是在简单的传单上工作,插图都可以为您的作品增添个性和吸引力。
作为设计师或营销人员,您可以查看这些插图工具,让您的项目充满活力。
荒谬的设计
 Absurd Design 是一个免费的插图平台,具有独特的设计,您可以为下一个项目选择插图。
Absurd Design 是一个免费的插图平台,具有独特的设计,您可以为下一个项目选择插图。
胡曼人
Humanans 是一个免费的插图库。 它可用于混合和匹配具有丰富自定义选项的人物插图。
爱尔兰共和军设计
使用 IRA Design,如果您没有设计知识,也可以创建 SVG 和 PNG 格式的插图。 它包括具有五个渐变的手绘草图组件,可以免费使用。
卢卡斯亚当
Lukasz Adam 为不同的用例提供免费的矢量艺术插图和图标。 您可以为您的个人或商业项目选择合适的插图或图标。
多像素
ManyPixels 提供 PNG 和 SVG 格式的免版税插图。 您可以免费下载他们的收藏。
打开涂鸦
Open Doodles 是 Pablo Stanley 制作的插图集。 它是一个免费使用的工具,并且可以根据各种需求自定义、共享和重新绘制插图。
哎哟
哎哟有各种各样的插图,可用于个人和专业项目。 它是一个免费使用的工具,允许用户在 Mega Creator 中自定义插图。
标志设计
标志设计与品牌形象直接相关,打造美观的标志是不容忽视的重要部分。 这里有一些标志设计工具,在创建品牌标志时可能会有所帮助。
图形弹簧
 Graphic Springs 是一个免费的标志制作工具,包括矢量格式的标志模板。 此外,它有许多行业模板分类,因此选择适合您品牌的模板变得更加容易。
Graphic Springs 是一个免费的标志制作工具,包括矢量格式的标志模板。 此外,它有许多行业模板分类,因此选择适合您品牌的模板变得更加容易。
设计进化
Design Evo 是一个免费的标志设计平台,提供矢量图标和形状来创建标志。 它有许多模板,使徽标设计过程更易于管理。
洛卡
Looka 根据您的业务需求创建基于 AI 的徽标。 这是一个免费且易于使用的平台,可在五分钟内为您的品牌构建徽标选项。
标志实验室
Logo Lab 是一款免费使用的工具,可测试您的预制徽标并提供优化建议。 它提供了有关徽标颜色、平衡、可扩展性等方面的想法。
标志我的方式
Logo My Way 提供 600 种由世界各地的设计师设计的定制标志设计。 如果您需要灵感,它可能是一个有用的平台。
标志等级
Logo Rank 是一个专注于标志设计的人工智能系统。 它显示并评估您的标志的独特性、易读性和颜色/对比度元素。 这个免费使用的标志工具可以帮助您查看标志的性能。
样机工具
如果您是 Web 或应用程序设计师,您就会知道在开始最终设计之前创建模型是多么重要。 样机可帮助您可视化设计、测试不同的想法并从客户那里获得反馈。 有许多模型工具可用于其他用例,下面列出了其中一些。
画板工作室
 Artboard Studio 是一个在线模型生成器平台,可让您设计、制作动画、装饰和展示您的设计项目。
Artboard Studio 是一个在线模型生成器平台,可让您设计、制作动画、装饰和展示您的设计项目。
Cleanmock
Cleanmock 是一个使用自定义背景构建模型的有用平台。 您还可以在设计项目时使用设备框架。
工艺设计
Craftwork Design 是一个免费的模型平台,可在创建设计时为您提供帮助。 它有许多 UX 和 UI 工具包,它们也很有帮助。
Lstore 图形
Lstore Graphics 为设计师提供优质和免费的模型和场景创建器。 除此之外,该平台还包含 UI/UX 工具。
样机俱乐部
Mockup Club 可以用作 Sketch、Figma、Photoshop 和 InVision 的目录。 它有许多免费的模型,分为不同的类别。
像素艺术工具
对于希望在作品中添加复古风格的设计师来说,像素艺术是完美的解决方案。 借助各种可用的像素艺术工具,创建像素完美的设计比以往任何时候都容易。 您可以为您的项目试用这些像素艺术工具。
雪碧
 Aseprite 是一个像素艺术工具,包括动画精灵编辑器。 它是一个开源平台并且高度可定制。
Aseprite 是一个像素艺术工具,包括动画精灵编辑器。 它是一个开源平台并且高度可定制。
图形大风
GraphicsGale 是一款免费使用的像素艺术工具,包括调色板控制和尝试新颜色等功能。 它还允许您有选择地擦除和替换颜色。
制作 8 位艺术
Make 8-bit art 是一个免费的开源平台,允许用户在浏览器中绘制像素艺术。
皮斯克尔
Piskel 是一个免费使用的开源像素艺术工具,您可以使用它来创建动画精灵和像素艺术并在线编辑它们。
像素艺术到 CSS
Pixel art to CSS 是一个像素艺术动画和绘图工具。 它是一个由 React 提供支持的免费开源平台。
像素编辑
通过使用 Pyxel Edit,可以编辑有趣且非凡的图块集、动画和关卡。 它是一个具有简单用户界面的开源免费平台。
素描工具
也许你喜欢用老式的方式设计和绘画。 素描工具将数字艺术和铅笔素描完美地结合在一起。 这里有一些建议的工具,您可以在绘制草图时使用。
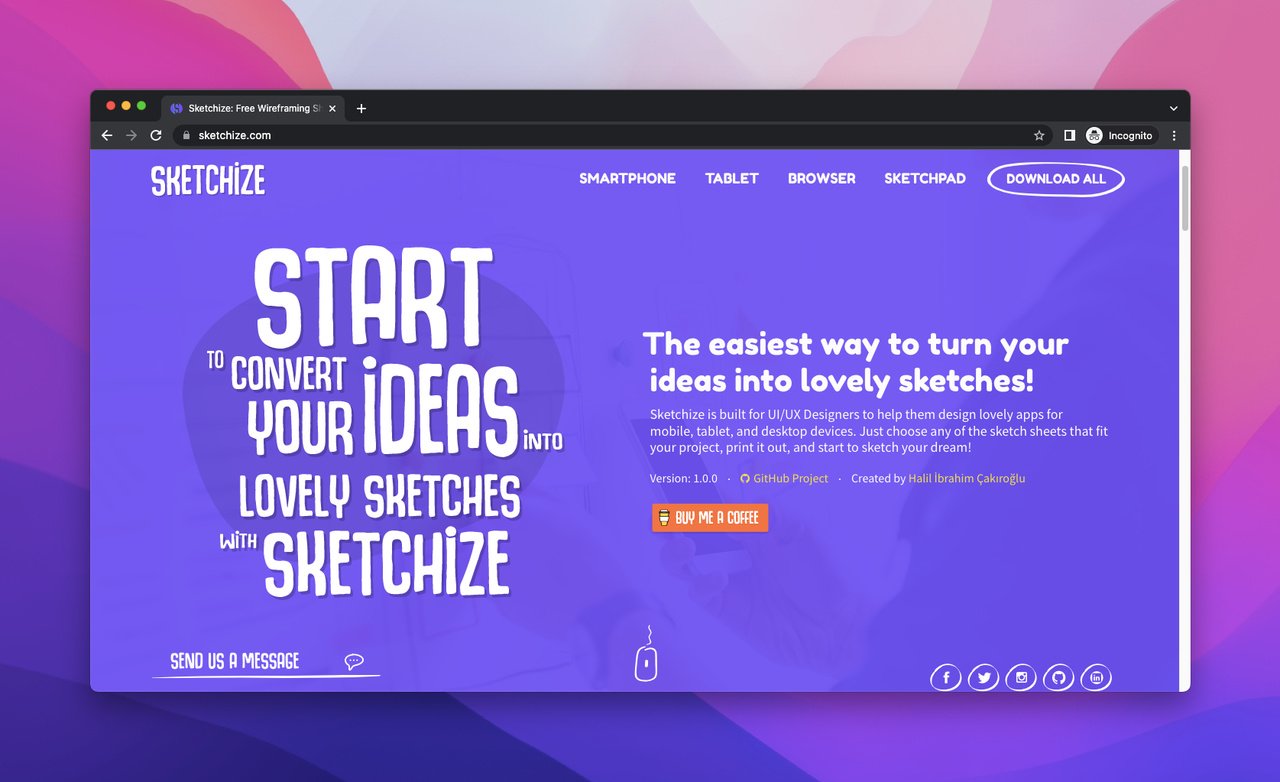
素描

Sketchize 是一个免费的草图平台,种类繁多。 您可以通过下载和打印来使用他们的草图。
草图
Sketchsheets 是一个免费的开源平台,提供免费的可打印草图模板。 它包括用于线框设计的流行和全新设备。
偷窥套件
Sneakpeekit 是一个免费平台,带有可打印的笔记网格和设备框架。
颜色选择器工具
颜色是设计的支柱,选择合适的颜色至关重要。 颜色选择器工具允许设计人员从图像或网页中选择颜色,然后在自己的工作中使用这些颜色。 这些颜色选择器可以在设计项目时为您提供帮助。
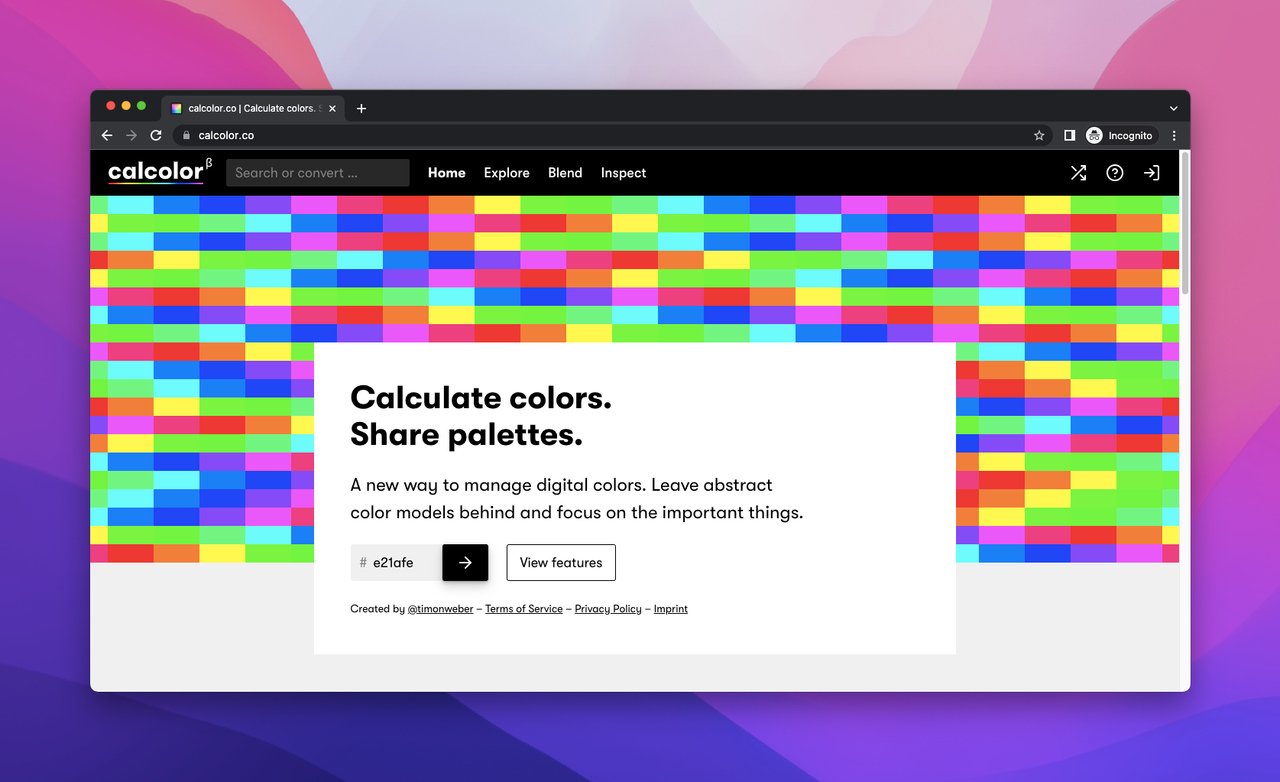
卡色
 Calcolor 是一个基于 Web 的调色板管理工具。 通过使用这个免费工具,您可以计算和组合数字颜色。
Calcolor 是一个基于 Web 的调色板管理工具。 通过使用这个免费工具,您可以计算和组合数字颜色。
颜色狩猎
Color Hunt 是一个免费使用和开源的色彩灵感平台。 在您努力想出想法时找到精心挑选的调色板可能会有所帮助。
颜色套件
ColorKit 可用于生成颜色阴影和色调。 它是一个免费工具,还具有混合颜色功能。
图像颜色选择器
图像颜色选择器查找您上传的图像的颜色。 这个免费使用的工具会生成一个配色方案,在为设计创建调色板时很有用。
3D建模软件
3D 建模软件是一种计算机程序,允许设计师创建对象或环境的 3D 图像。 这些程序可用于多种用途,例如为 3D 打印和产品设计构建模型。
以下是可用于各种项目的3D 建模工具。
欧特克
Autodesk 是一个集成的 CAM、CAE 和 CAD 工具。 该软件汇集了设计、制造和工程解决方案。
物质控制
Matter Control 是一款开源且免费使用的 3D 建模软件。 您可以使用此工具轻松设计和管理 3D 打印。
玛雅
使用一体式设计软件 Maya,您可以创建动画、动态图形、虚拟现实和环境以在您的项目中使用。
形状
Onshape 是一种 3D 建模工具,用于设计用于个人或专业项目的技术部件。 它也是首批全云 3D 软件之一。
3D斜线
3D Slash 是一款适用于所有设备的 3D 建模工具。
增强现实
增强现实对于设计师来说是一种有价值的工具,因为它允许您在现实环境中可视化您的设计。 有许多可供设计师使用的增强现实工具,下面列出了其中的一些。
EasyAR
EasyAR 是一款专为移动设备打造的增强现实应用程序。 它是一个用户友好的工具,具有简单的用户界面。
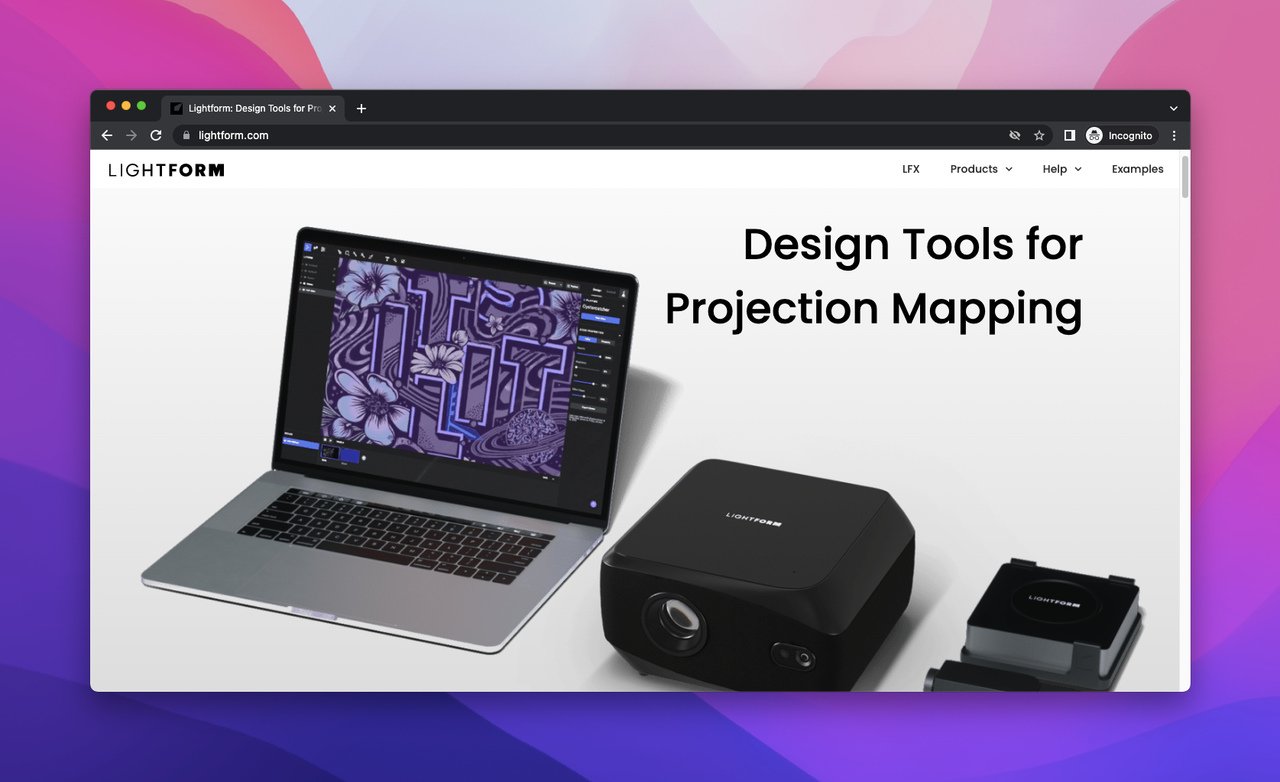
光形
 Lightform 是一种用于投影映射的设计工具。 它旨在使设计过程更易于访问和更实用。
Lightform 是一种用于投影映射的设计工具。 它旨在使设计过程更易于访问和更实用。
武福里亚
Vuforia 是为移动设备设计的软件开发工具包。 它通过制作精良且实用的功能帮助设计人员进行增强现实应用程序。
原型工具
原型制作工具是设计师快速轻松地创建高质量原型的绝佳方式。 有许多不同类型的原型制作工具,一些流行的原型制作工具包括:
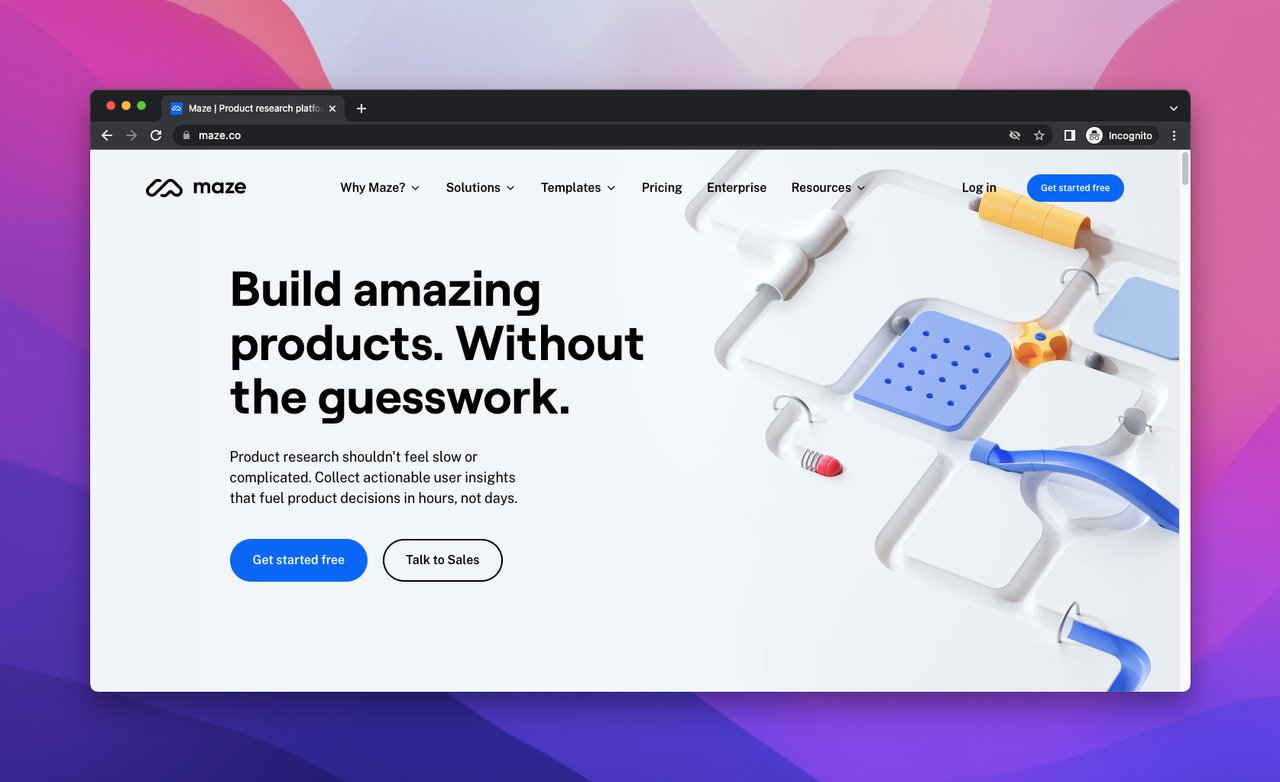
迷宫
 Maze 向开发人员和设计人员提供有关设计的分析结果。 此外,它还包括可操作的 KPI 并帮助您制作原型。
Maze 向开发人员和设计人员提供有关设计的分析结果。 此外,它还包括可操作的 KPI 并帮助您制作原型。
漫威应用
Marvel App 是一个用于原型设计的协作平台。 它允许设计师在线设计并在一个地方与他人协作。
原型.io
Proto.io 是一个任何人都可以使用的原型设计工具,因为它是一个用户友好的平台。 它可以帮助用户构建具有交互性且看起来应有的原型。
普罗特
Prott 是为想要协作的团队设计的原型工具。 它是一个高效的工具,可用于 Web、iOS 和 Android 应用程序。
乌伊扎尔
Uizard 是一种将线框转换为交互式原型的设计工具。 也可以使用这个免费使用的工具自定义样式并将它们导出为 HTML/CSS 代码。
乌斯莓
Useberry 测试设计作为原型制作工具的可用性。 您可以从 Sketch、Marvel、InVision 和 AdobeXD 导入您的原型,并获得用户的行为洞察。
长话短说……
所以你有它 -超过 90 种设计工具可以帮助你完成项目并提高你的技能! 我们很想知道您最喜欢使用哪些,所以请在下面的评论中分享它们!
如果您在开始使用这些工具时需要任何帮助,请不要犹豫,寻求一些专家建议。
经常问的问题

什么是最好的 UI 设计工具?
有几种不同的UI 设计工具可用,最适合您的一种将取决于您的特定需求。 例如,如果您正在寻找专门为创建线框而设计的工具,那么Balsamiq Mockups或Wireframe.cc可能是一个不错的选择。
如果您需要更适合创建高保真原型的工具,那么Prott或Alva可能是更好的选择。 但是,最终,最好的 UI 设计工具是能够让您高效工作并创建所需设计类型的工具。
作为平面设计师,您需要哪些工具?
作为一名平面设计师,您需要一些必要的工具才能取得成功。 首先,您需要一个好的图形设计程序。 Adobe Photoshop 和 Illustrator 是最受欢迎的两个程序,但还有许多其他程序可供选择,正如我们在这篇博文中列出的那样。
哪些设计工具可用于改善用户体验?
用户体验(UX) 对于任何产品或服务的成功都至关重要。 糟糕的用户体验会导致客户在沮丧中放弃,而设计良好的用户体验可以提高客户满意度和忠诚度。 幸运的是,有多种设计工具可用于改进 UX 。
线框图帮助设计师为产品或服务创建基本布局,从而相应地改善用户体验。 此外,原型设计可以测试不同的设计并从用户那里获得反馈。 通过利用这些工具,设计师可以帮助确保他们的产品和服务对用户产生积极影响。
查看这些博客文章:
- 您应该使用的 13 个最佳电子邮件模板生成器软件
- 2022 年将使用的 15 个最佳转换就绪 Shopify 模板
- 营销人员会喜欢使用的 23 种竞争对手监控工具
- 2022 年使用的 15 种最佳网站分析工具
- 20个订阅管理软件来增加转化
