什么是 A/B 测试中的数据管理平台 (DMP)?
已发表: 2021-12-14
- 什么是数据管理平台(或 DMP)?
- DMP 有什么用途?
- DMP 和数据源
- DMP 架构:DMP 如何工作?
- 如何将 DMP 链接到您的 A/B 测试工具
- 为什么在您的 A/B 测试策略中包含 DMP?
- 为了更好的受众定位
- 对于一致的用户数据组织
- 转换体验如何与 DMP 配合使用?
- 站点区域自定义标签
- 受众区域自定义标签
- 代码中自定义标签的顺序
- 在后期评估为真的条件
- 使用 DMP 进行 A/B 测试的一些示例
- 示例 #1:在 URL 定位不容易捕获的页面上运行实验
- 示例 #2:仅针对已登录的访问者在页面上运行实验
- 示例 #3:仅在特定日期运行实验
- 示例 #4:在具有特定元值的页面上运行实验
- 示例 #5:为具有特定屏幕尺寸的访客运行实验
- 示例 #6:为不在移动设备上的访问者运行实验
- 结束的想法
什么是数据管理平台(或 DMP)?
数据管理平台 (DMP) 是任何希望改进营销工作的企业的关键工具。 它用于收集和分析数据(第一方、第二方和第三方),并将其提供给其他平台用于定向广告、个性化等。
简而言之,DMP 是一种营销技术工具,用于收集有关个人与品牌互动的数据。 然后,它可以解释这些数据以了解一个人的感受、他们想做什么以及他们想把钱花在哪里。 当公司需要决定向某人展示哪些广告或内容时,他们可以使用 DMP 收集有关该人的信息并定制他们的计划。
信息存储在 cookie 或 Javascript 变量(以下是其中的几个示例)中,这些变量可以携带来自客户旅程中多个接触点的值,例如用户行为、CRM 数据、移动数据、购买数据、社交媒体互动等。

DMP 有什么用途?
然后可以将收集到的数据转化为自定义受众细分,以改进跟踪和定位。 营销人员经常使用 DMP 来推动定制的用户体验,让他们能够深入目标受众的心。
DMP 还帮助营销人员弥合在线和离线营销之间的差距。
借助来自客户关系管理系统 (CRM)、API、社交媒体或离线资源的强大数据集 — 单个客户细分和体验管理平台可以管理此流程的所有方面,从而为您的客户提供他们想要的:他们的 Web 之间的无缝连接访问和现实世界的互动。
DMP 和数据源
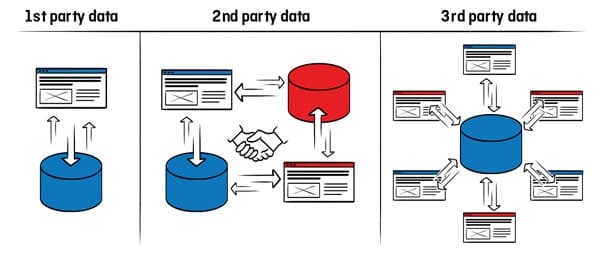
可在 DMP 中收集和组织的数据可分为三大类:
| 第一方数据 | 在浏览您的网站、您的内部 CRM 系统和 API、社交媒体互动、订阅、移动设备和应用程序时直接从网站访问者那里收集的数据。 | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| 第二方数据 | 第二类影响其他人的第一方数据。 如果您与供应商/业务合作伙伴达成协议或与另一家公司建立互利关系,那么您可以使用他们的数据作为第二方来丰富您的 DMP。 | ||||||||||
| 第三方数据 | 第 3 方数据来自您不拥有的应用程序、插件、脚本,并且可以与第一方和第二方数据相结合以覆盖更广泛的受众。 |

当然,第一方数据是应该在 DMP 中使用的标准,尤其是在过去几年生效的所有隐私法规(GDPR、CCPA、ePrivacy 等)中。
尽管如此,一些组织没有足够的第一方数据来产生影响。 有了正确的数据合作伙伴关系和 DMP,他们也可以访问其直接能力或可接触受众之外的丰富数据集。
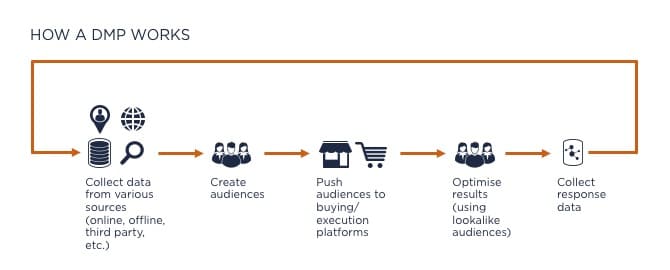
DMP 架构:DMP 如何工作?
要有效地使用 DMP,您需要首先了解您的业务需求和数据源类型。 换句话说:您需要哪些受众数据以及您需要针对哪些个人资料?
明确这一点后,您可以设置数据管理平台以从与您的业务相关的来源收集数据。
收集数据后,DMP 将其组织成类别或分类法,并建立匿名的统一客户档案。 然后,DMP 与需求方平台、数字广告平台和内部营销渠道共享受众信息,以便他们知道应该为谁提供某些广告或内容。
通过分析有关用户的第一方、第二方和第三方数据(人口统计、上下文和行为),您可以了解您的客户是谁,将他们放入目标受众群体,并为他们提供个性化体验。

当您访问一个网站时,您可能会在接下来的几天或几周内在您与之互动的其他渠道上看到类似产品的广告。
这是一个 DMP 在工作。
DMP 收集哪些数据?
假设我们有一个 DMP,其中包含可以被广告定位的用户以及音乐爱好者的类别。 任何访问过启用 DMP 的音乐博客或网站的人都可以归类为音乐爱好者。 此信息还可以与其他客户行为数据来源相结合,例如他们的桌面活动或网页浏览。
DMP 还可以链接具有相同特征的用户配置文件。 例如,可以将观看“老友记”系列的 25 至 35 岁的女性分组到接收相同营销信息和广告的观众群中。 这称为相似建模。
如何将 DMP 链接到您的 A/B 测试工具
如今,用户在购买时有很多选择。 他们可以去商店、通过电话、在线甚至通过智能手机或平板电脑订购。 DMP 可以从所有这些地方收集信息,对其进行分析并对其进行分类以创建特定的受众细分。
为了准确定位您的 A/B 测试和个性化,您可以将数据从您的数据管理平台发送到您的 A/B 测试平台。 这将帮助您确保在正确的时间向正确的人显示正确的信息。
使用 DMP 可以增强您的在线营销策略。 结合您的 A/B 测试平台,它可以改善您的用户体验,从而提高您网站的参与度。
将 DMP 与您的 A/B 测试平台集成需要构建一个桥梁,以允许两个平台进行通信和共享数据。
建立桥接后,您的 A/B 测试平台可以在几毫秒内从 DMP 检索片段。 然后,每次加载页面时都会重复此机制。
我们将在下面详细介绍这个过程,但这里是它的要点。 为了使这项工作发挥作用,在您的测试和个性化的分段标准中,您需要配置特定分段以允许该工具从 DMP 检索数据。 然后,您的 A/B 测试平台将从 DMP 收集数据并将其用于定位体验。
为什么在您的 A/B 测试策略中包含 DMP?
通过将您的 A/B 测试平台与 DMP 相关联,您可以自定义消息以鼓励参与并尽可能提供最佳客户体验。
在您的 A/B 测试策略中采用 DMP 有两个主要原因:
为了更好的受众定位
通过将 A/B 测试平台与 DMP 相结合,您可以加深用户定位能力。
您可以使用有关您的网站用户的第一方数据以及第二方和第三方数据来丰富您的受众并运行真正专用的体验和个性化。
您还可以将在线客户数据与离线客户数据结合起来。 一些 DMP 能够这样做以提供跨渠道功能。 因此,您可以跨不同渠道(实体店、网站)跟踪用户旅程,以提高转化率。
这位 Convert Experiences 用户非常清楚使用 DMP Profiling 进行高级定位在测试中的不同之处:

对于一致的用户数据组织
营销人员通常在网站上运行许多不同的脚本(标签管理、A/B 测试、分析、广告技术、产品推荐等)以满足市场的苛刻需求。 这些解决方案中的每一个都捕获自己的用户数据,这意味着有时,不同的来源会多次收集相同的信息。
即使默认情况下这不是问题,它也会引发数据完整性问题。 这就是为什么建议有一个中心位置来保持一切井井有条。 这样,您还可以避免依赖可能成为遗留的各种平台。 通过一致地组织和管理数据,DMP 充当了一个中央客户数据平台,不同的团队可以在其中获得对其数据查询的可靠答案。
转换体验如何与 DMP 配合使用?
在转换体验中,您可以载入您的 DMP 数据并使用它来细分您的体验报告。
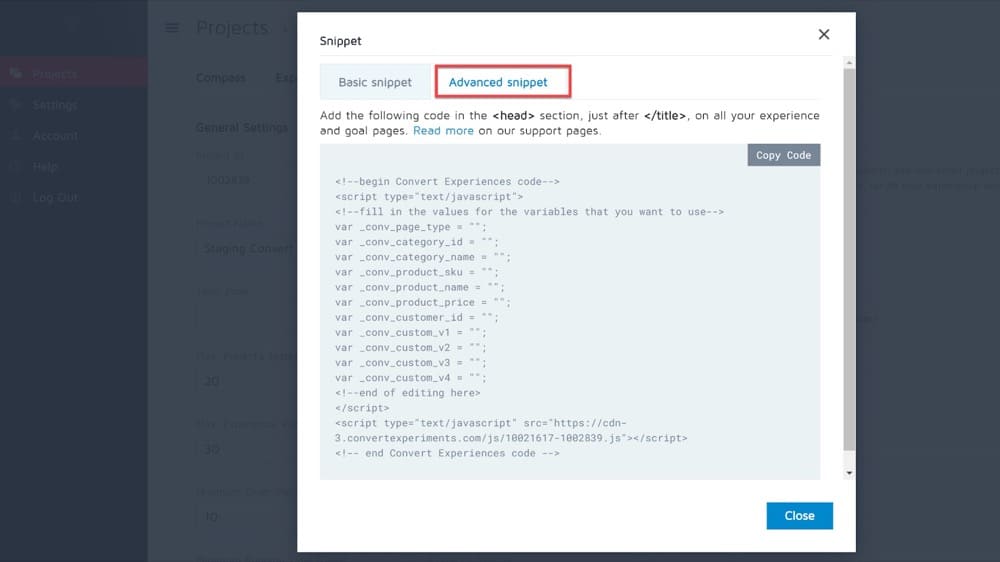
只需将转换高级代码段添加到您的网站并定义那些在 DMP 中使用的额外“页面标签”:

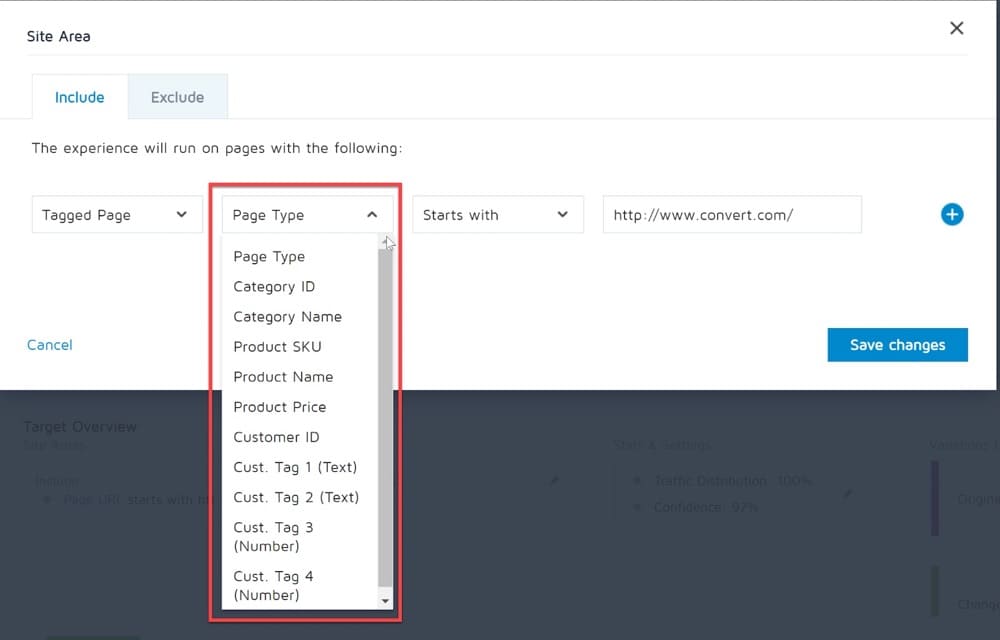
高级页面标签选项可以在应用程序的不同部分中找到,例如站点区域和受众区域,在高级页面标签选项下。
您会发现这些标签在您希望在一组页面(例如产品页面)上运行测试但产品页面的 URL 不遵循可用于识别它们的一致模式的网站上非常有用。
站点区域自定义标签
以下是与页面内容相关的所有定位选项:
- _conv_page_type – 在这个标签内,您可以放置一个最多 50 个字符的字符串来标识您的页面类型; 例如,它可以说“产品”或“联系表格”;
- _conv_category_id – 如果您的网站上有类别,您可以在此处放置类别 ID 并将其用于定位选项; 这是一个最多 50 个字符的字符串;
- _conv_category_name – 与类别ID相同,仅此用于类别名称;
- _conv_product_sku – 这对于您想要定位某些 SKU 的电子商务网站很有用。 在此处放置产品 SKU,最多 50 个字符;
- _conv_product_name – 与产品 SKU 相同,但用于产品名称;
- _conv_product_price – 这是一个数字标签,可用于传递产品价格。 然后,您可以根据某些价格范围进行定位,例如“产品价格高于 300”和“产品价格低于 500”。

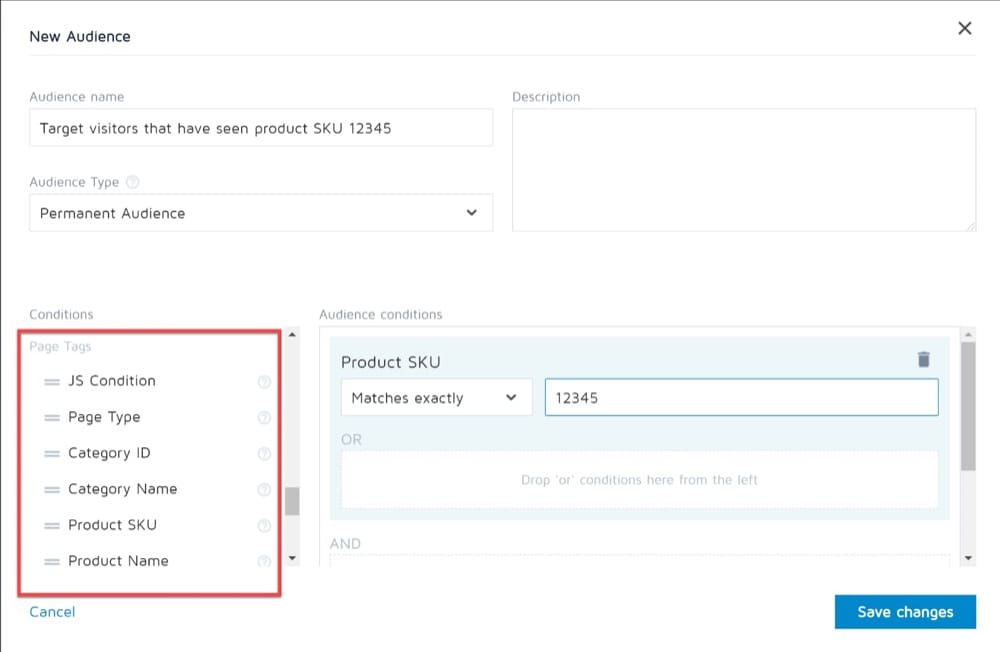
受众区域自定义标签
在这里,您将找到与访问者相关的高级页面标记选项,即:

- _conv_customer_id – 这是一个最多 50 个字符的文本,您可以使用它来标记您的客户。 这样,您可以只测试尚未成为客户的访客;
- 接下来的 4 个变量用于自定义标记:
- _conv_custom_v1
可用于自定义标签(自由字段)的最多 50 个字符的文本。
- _conv_custom_v2
可用于自定义标签(自由字段)的最多 50 个字符的文本。
- _conv_custom_v3
最多 50 个字符,可用于自定义标签(自由字段)。
- _conv_custom_v4
最多 50 个字符,可用于自定义标签(自由字段)。
- _conv_custom_v1

代码中自定义标签的顺序
上面的任何标签都必须在现场定义,在主要的转换实验代码之前。
它们需要定义为标准 JavaScript 变量,如下例所示:
<脚本类型='文本/javascript'>
var _conv_page_type = '产品';
var _conv_category_name = '鞋子;皮鞋';
var _conv_product_price = '150.5';
</脚本>
<!----转换实验代码如下---->在后期评估为真的条件
转换跟踪脚本加载后,立即评估转换体验变量。 但在实践中,我们有时会根据页面稍后定义的变量值部署体验。 例如,DMP 功能允许它毫不费力地从您的营销自动化工具(如 Marketo、Hubspot、Salesforce 或 Pardot)中定位潜在客户分数/阶段。
在这种情况下,我们可以使用自定义 javascript 条件定位规则和 API 调用稍后重新检查实验。
在 JS 条件中,可以使用以下 JS API 函数:
convert_recheck_experiment()
当该代码执行时,将在 50 毫秒后重新检查实验条件,大约在接下来的两分钟内或直到实验 JS 条件检查完成(以先到者为准)。
这是一个例子:
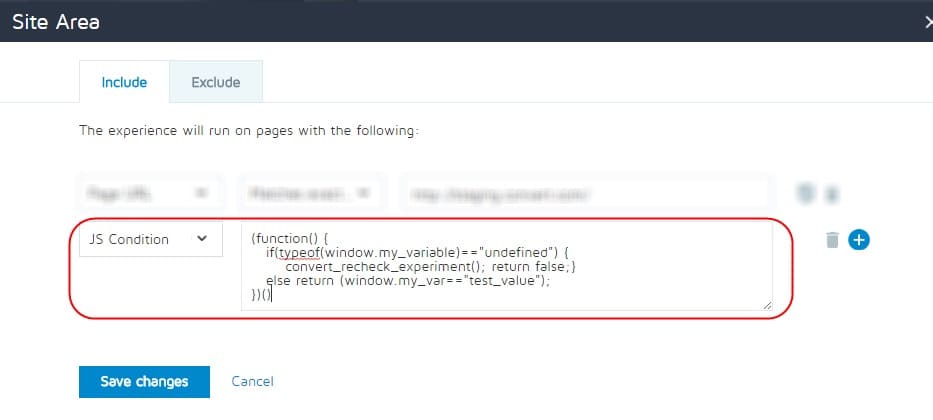
(功能() {
if(typeof(window.my_variable)=="undefined") {
convert_recheck_experiment(); 返回错误;}
否则返回 (window.my_var=="test_value");
})()在上面的示例中,我们检查变量 window.my_variable 是否在运行时定义。
- 如果不是,我们调用 API 函数在 50 毫秒内重新检查。
- 如果已定义,我们将根据 test_value 检查其值并返回真或假,具体取决于它们是否匹配。 window.my_variable 可以稍后在页面上,在主转换跟踪脚本之后定义,并且在定义该变量时将检查并触发实验。
重要的是要考虑到在代码首次运行时可能未定义变量的可能性; 如果发生这种情况并引发错误,则其余代码将不会运行。
上面的代码中显示了一个示例,我们检查变量是否未定义,这样就不会返回错误,并且 convert_recheck_experiment() 将运行。
上述定位类型可以与 URL 定位类型结合使用。
如果我们想启动一个与上述类似的实验,但只针对具有路径 /test_page.html 的页面:
- 我们会将上述条件设置为站点区域的包含部分:

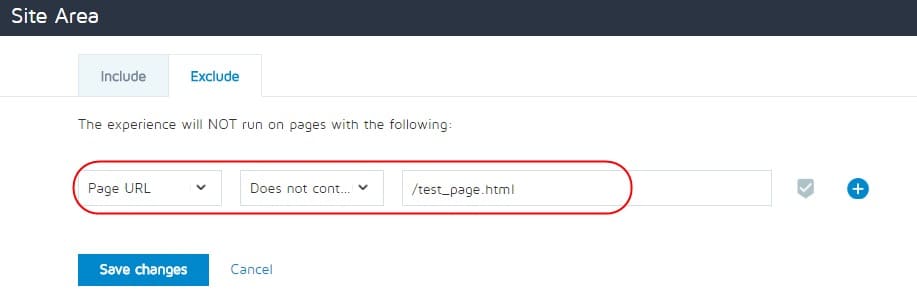
- 在站点区域的排除部分,我们将添加一个 URL 定位规则,如下所示:
URL 不包含 /test_page.html。
通过这样做,我们会将 JS 条件为 true 的页面包含到实验页面中,但将所有不包含 /test_page.html 的页面排除在 URL 中(因此只会包含包含 /test_page.html 的页面。)
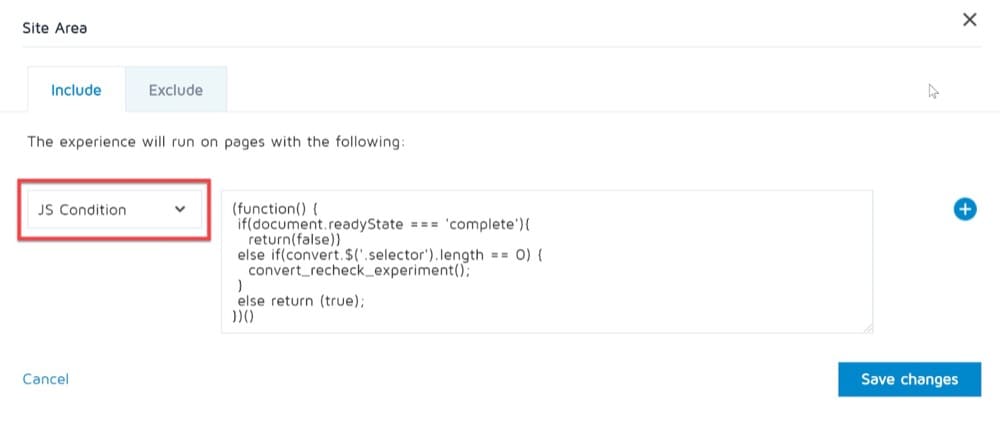
值得一提的是另一个常见的用例:当一个元素被添加到页面时触发实验(可能通过 Ajax); JS 条件如下所示:
(功能() {
if(convert.$("element_selector").length==0) {
convert_recheck_experiment(); 返回错误;}
否则返回真;
})()此功能的多个用例仅受使用它的人的想象力限制。
使用 DMP 进行 A/B 测试的一些示例
最后,让我们看一些可以在 A/B 测试中使用 DMP 功能的示例。
示例 #1:在 URL 定位不容易捕获的页面上运行实验
Convert 的默认 URL 定位允许您指定应运行实验的页面。
但是,您可能希望对一组网页或一组默认定位功能不容易捕获的访问者运行实验。
以下是您的情况:

注意:当您设置自定义 JavaScript 条件时,实验的 URL 定位条件仍然适用。 必须满足所有指定的定位条件(网址和访问者)才能运行实验。
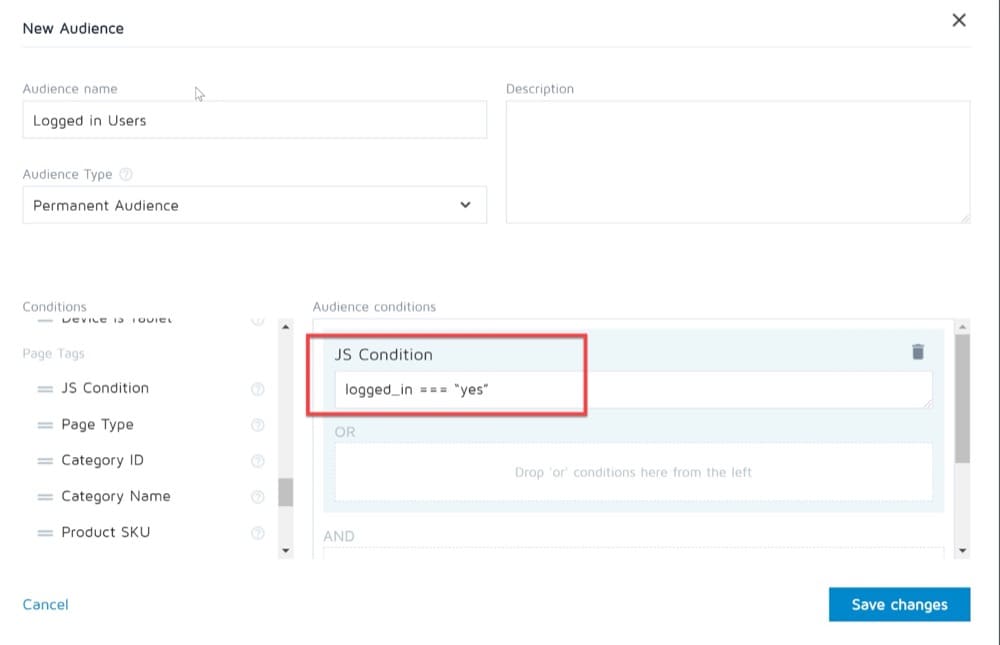
示例 #2:仅针对已登录的访问者在页面上运行实验
在这种情况下,您可能希望在仅针对当前登录的访问者的产品页面上运行测试。
您知道您的页面上有一个名为“logged_in”的变量,它根据访问者的状态设置为“是”或“否”,但基于 cookie 的定位不起作用。
<script type="text/javascript"> window.logged_in = “是”; </脚本> <script src="//cdn.optimizely.com/js/XXXXXXX.js"></script>
要进行设置,请创建一个 JavaScript 条件(例如 logged_in === “yes”),仅当访问者登录时才会评估为 true:

示例 #3:仅在特定日期运行实验
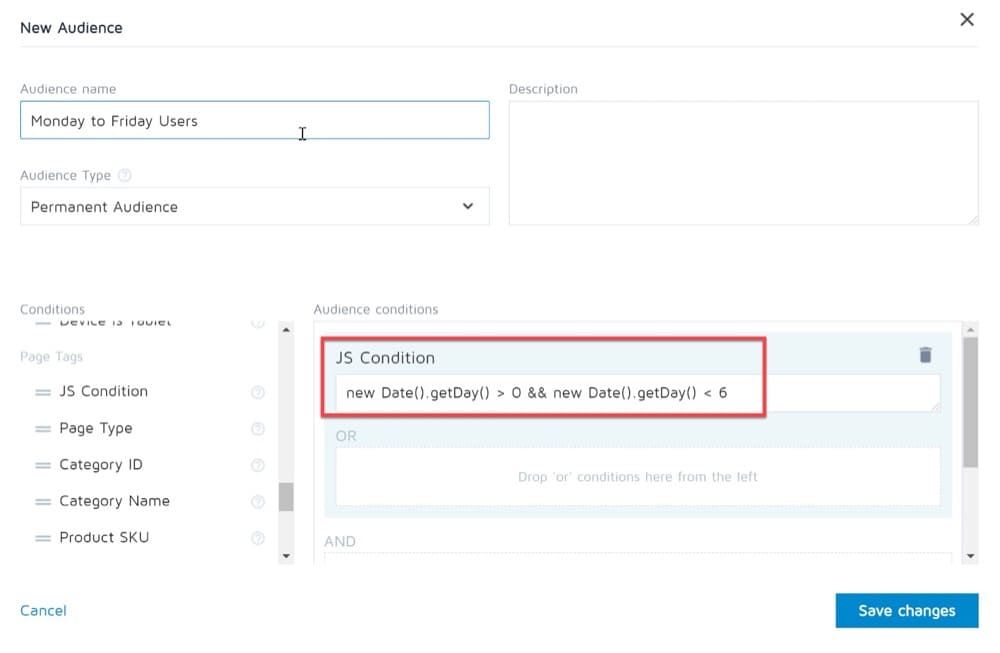
假设您想在主页上测试工作日(仅限周一至周五)促销活动,但日期/时间条件不起作用。
要设置满足这些要求的实验,请创建一个 JavaScript 条件,例如 new Date().getDay() > 0 && new Date().getDay() < 6,仅当星期几是星期一时才会评估为 true – 星期五(根据访客的位置):

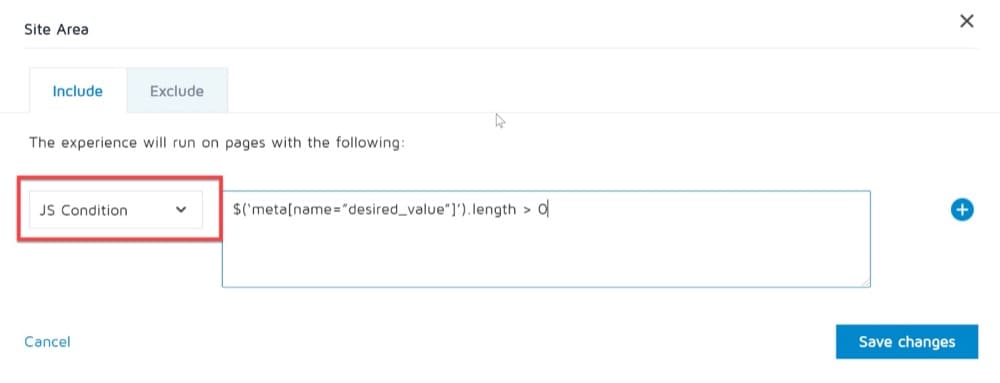
示例 #4:在具有特定元值的页面上运行实验
如果您想定位从 DMP 访问具有特定元值的页面的客户,您需要创建一个 JavaScript 条件,例如 $('meta[name=”desired_value”]').length > 0将确保实验仅在具有该元值的页面上运行:

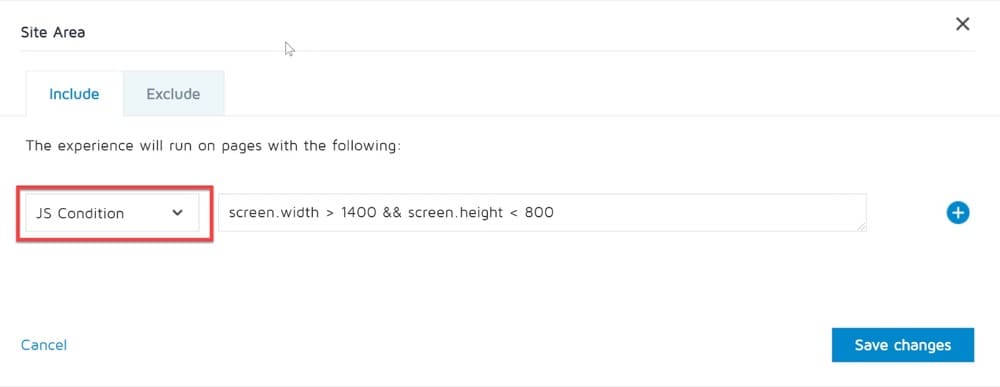
示例 #5:为具有特定屏幕尺寸的访客运行实验
假设您有一个响应式设计网站,但想对具有特定屏幕尺寸的用户进行实验。
要设置实验,请创建一个 JavaScript 条件,例如 screen.width > 1400 && screen.height < 800; 确保实验仅在屏幕宽度大于 1400 且高度小于 800 时运行:

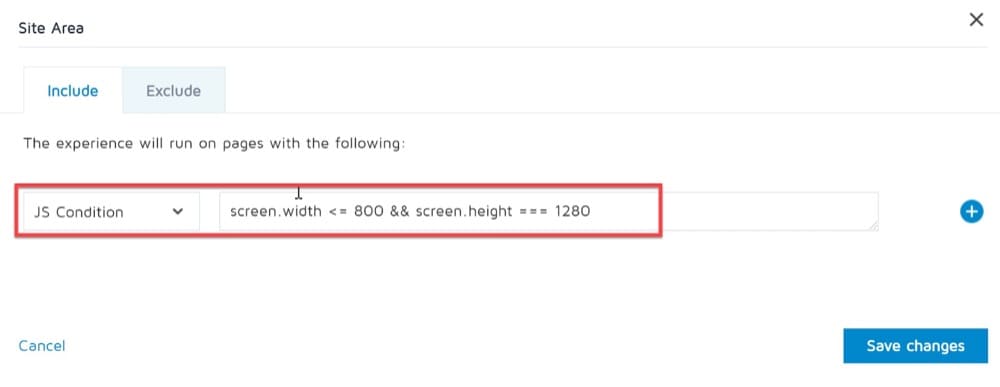
示例 #6:为不在移动设备上的访问者运行实验
这是您可能会遇到的另一种情况。假设您想向不在移动设备上的访问者显示一个实验,但基于设备或浏览器设置条件不起作用。
要设置此实验,您需要创建一个 JavaScript 条件,例如:screen.width <= 800 && screen.height === 1280。

结束的想法
通过将您的 A/B 测试平台与 DMP 链接,您可以将您的数字营销活动和 A/B 测试提升到另一个层次。 DMP 让您可以访问丰富的、有组织的数据,您可以使用这些数据来构建高级测试。 它最终允许您统一数据,以真正个性化的方式自定义消息,并提供卓越的用户体验。