创建非常好的 CTA 按钮的 5 个简单技巧
已发表: 2023-01-12您的着陆页具有三个主要功能。 它应该:
- 吸引您的访客
- 解释您的产品/服务的好处
- 让您的访客转化为客户
您的 CTA 按钮完成了第三项工作。 CTA 按钮可以说是着陆页上最重要的元素,因为它决定了转化的命运。 然而,许多营销人员并没有花那么多时间为他们的按钮设计和编写文案,而是花在编写着陆页文案或决定他们的潜在客户捕获表单的字段数量上。
您的标题吸引了访问者的注意力。 该副本向他们解释了您的产品。 潜在客户捕获表可帮助您收集他们的信息。 但它是让你转换的 CTA。
问题是您的访问者不会只点击任何按钮。 他们会点击有效的 CTA 按钮。 这些按钮不仅能吸引他们的注意力,还能准确地告诉他们点击后会得到什么。
在 Instapage,我们每天都会看到数百个登陆页面被创建,所以说我们知道制作有效的 CTA 按钮需要什么可能是轻描淡写的说法。 (我们就是这样谦虚。)提高转化率的最简单方法之一是优化您的 CTA 按钮,这就是我们今天要讨论的内容。
1. 避免在 CTA 按钮上使用摩擦词
写按钮文案是一项艰苦的工作,因为文案的长度越短,就越难写出有效的东西。 这是编写 CTA 按钮文案的主要挑战。 但是,您可以通过在为按钮撰写文案时避免摩擦词来轻松克服这一挑战。
摩擦会扼杀着陆页转化。 我们已经确定了这一点。 在您的 CTA 按钮上肯定不欢迎引起摩擦的词语。 避免使用向访问者暗示他们必须放弃一些东西才能得到一些东西的词语,无论是他们的时间、金钱还是精力。 根据 Copy Hackers 的说法,购买、注册、提交、给予、捐赠和赞助等词是高摩擦词。
请注意,大多数着陆页的按钮副本中都有这些高摩擦词吗?
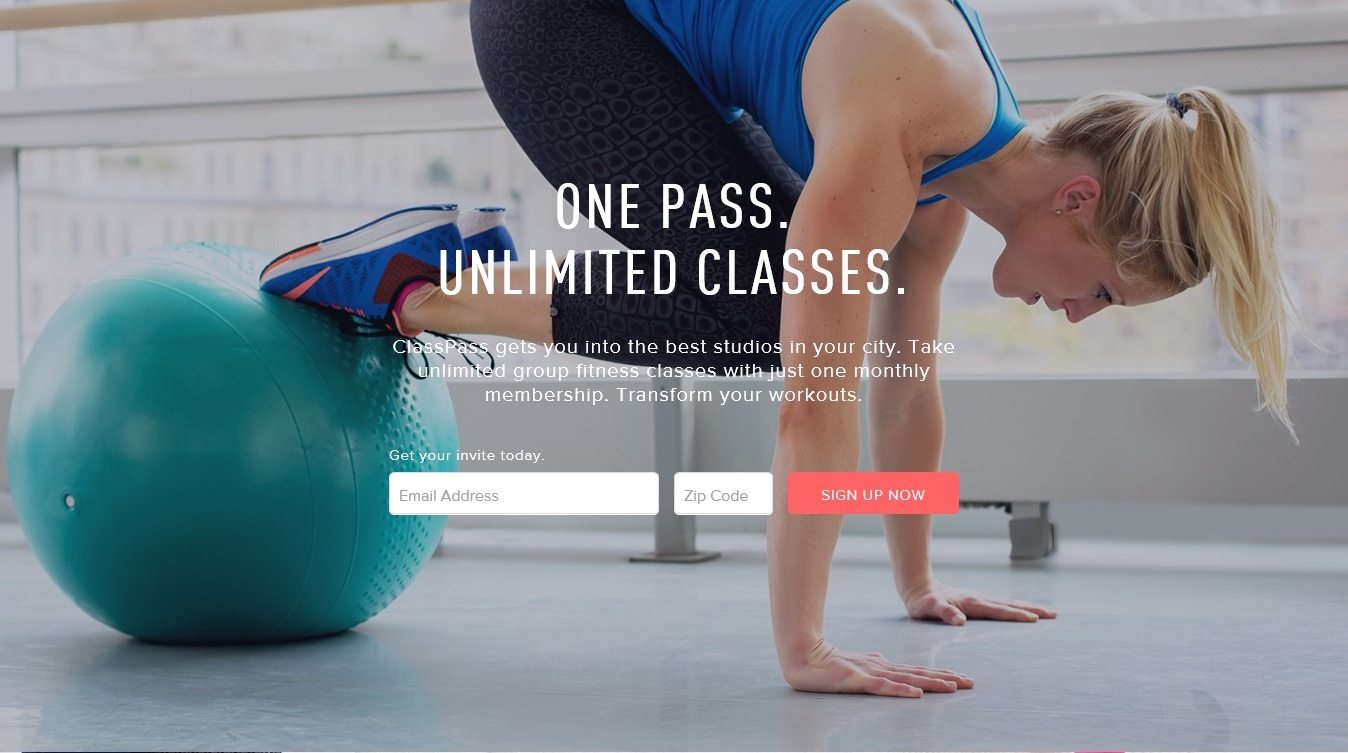
看看这个 Classpass 登陆页面:

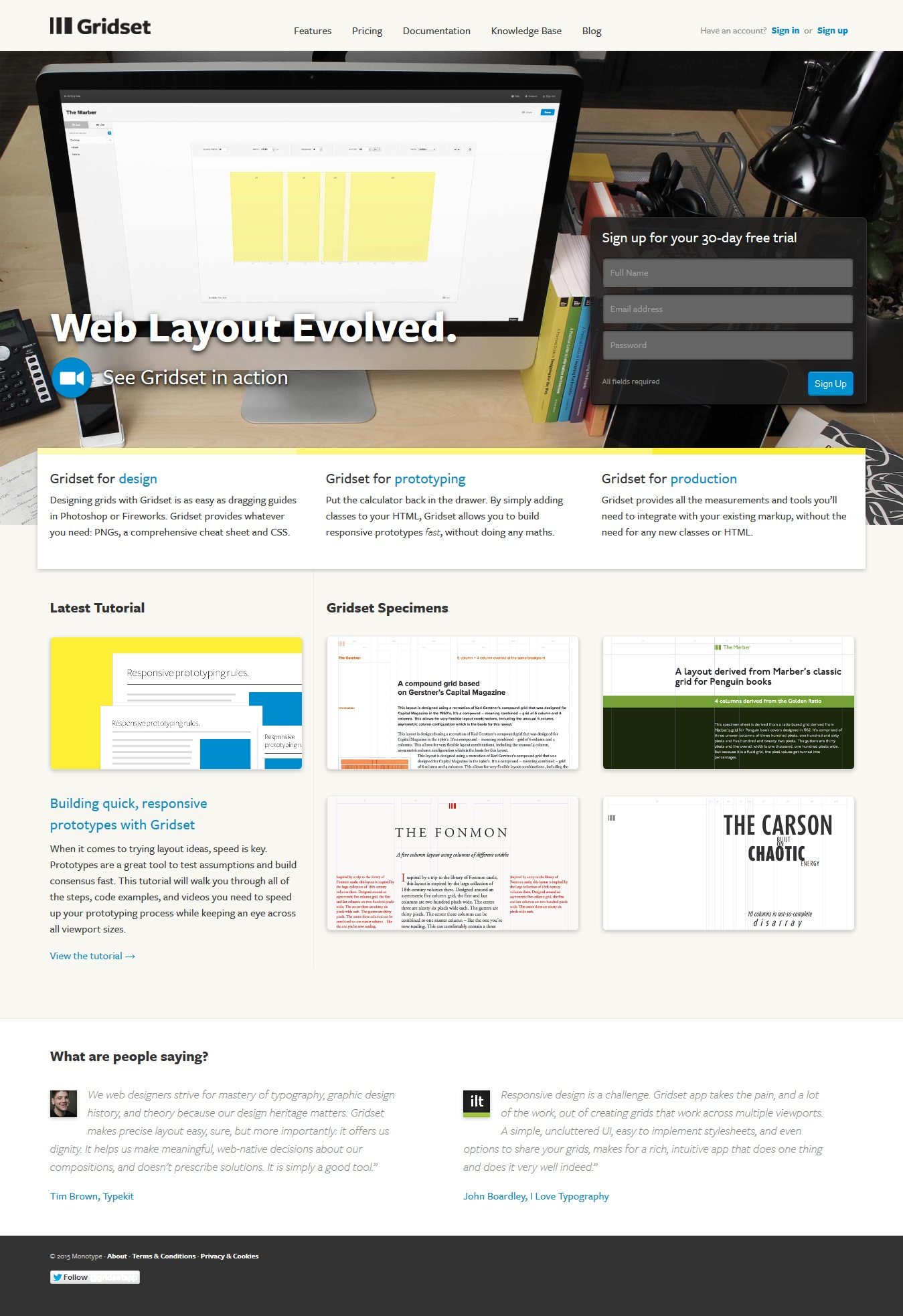
这个 Gridset 着陆页:

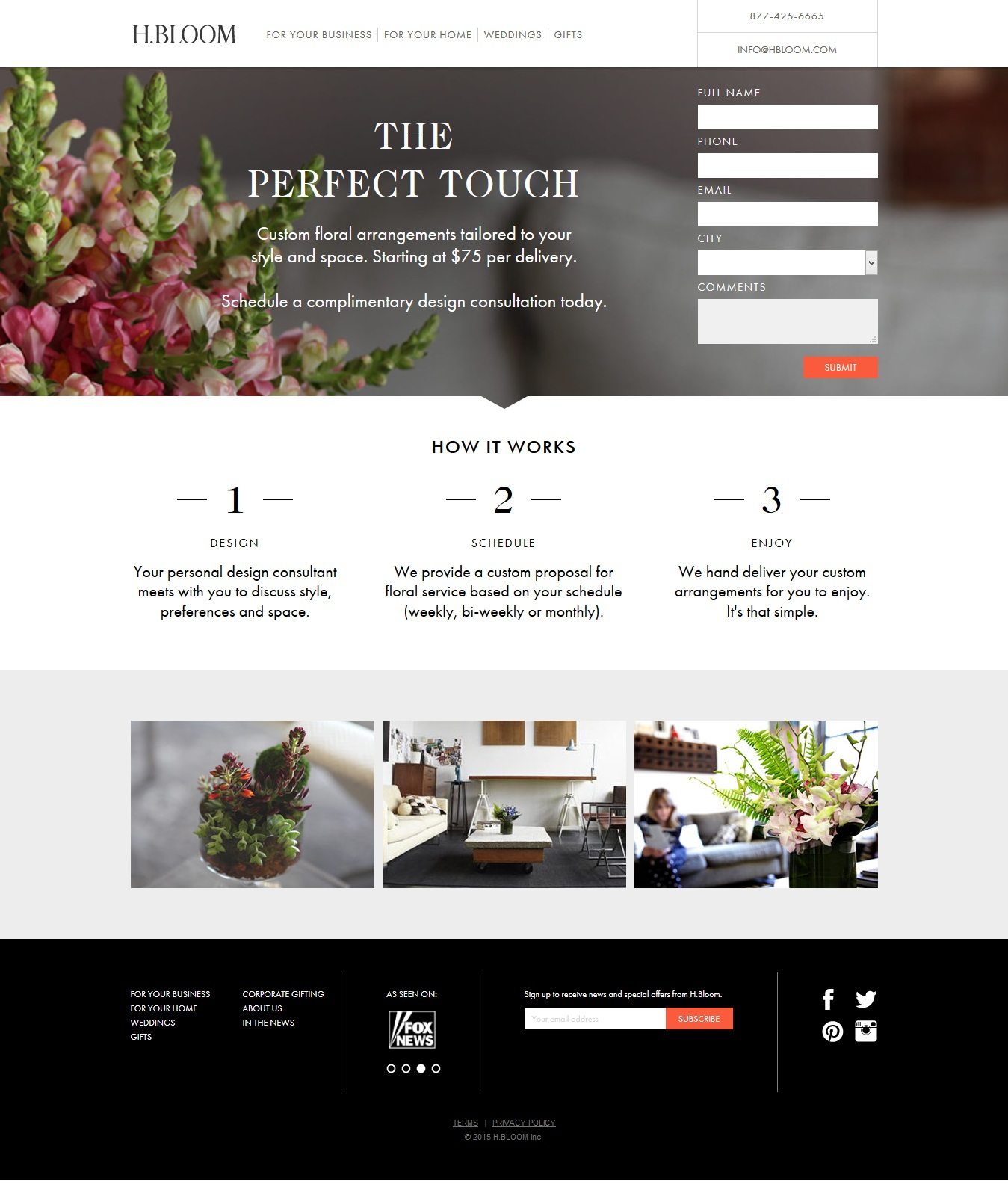
还有这个 HBloom 着陆页:

造成中度摩擦的词包括加入、分享、开始、访问和学习。 你的按钮应该有低摩擦的副本。 尝试使用像“获取”和“发现”这样的词——这些词可以为您的访问者提供一些东西,而不是暗示从他们那里拿走一些东西。
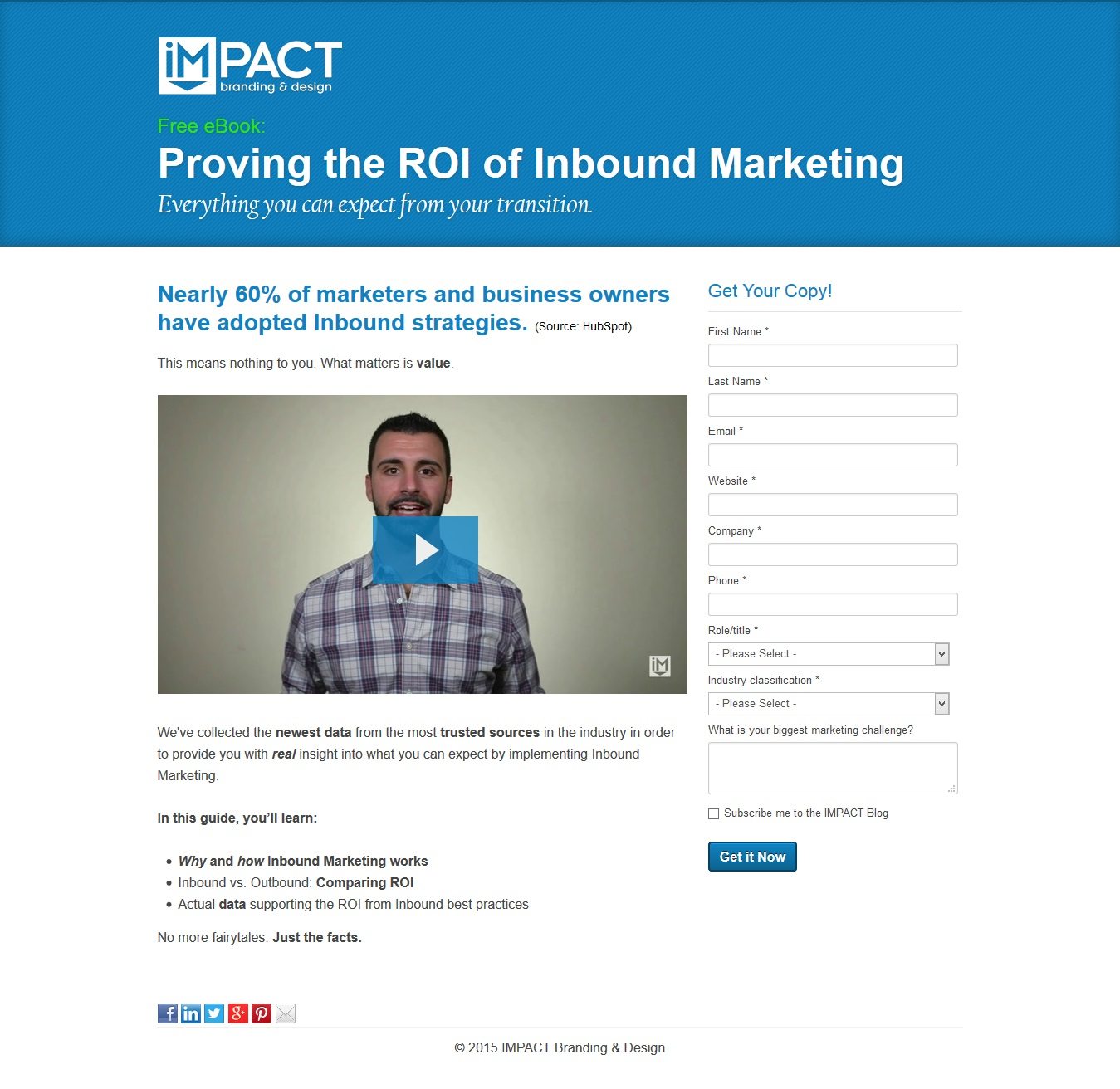
这是 IMPACT 电子书登录页面的作用:

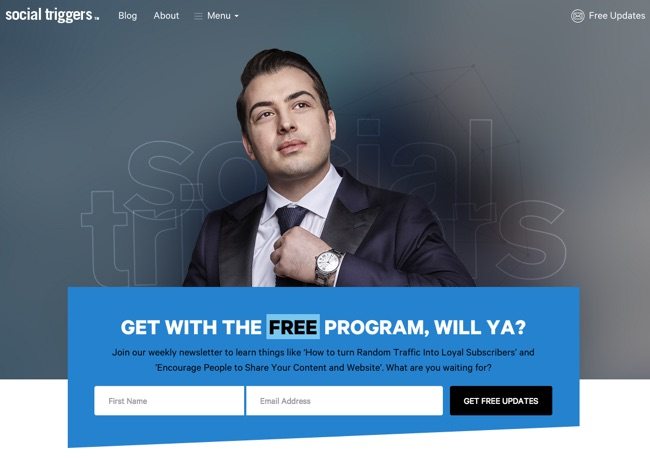
社交触发器页面也这样做:

2. 保持按钮文案简单且个性化
使按钮的副本乍一看可读。 您放在按钮上的一串字词应该会阻止您的访问者进入他们的轨道并让他们采取行动。 在他们承诺点击它之前,他们应该只需要看一眼副本。
虽然使用提交和下载等通用词似乎很容易添加到您的按钮,但这些词对您的转化目标不利。
在为您的 CTA 撰写文案时,请考虑简单和个性化。 使用正确的动作词,使其与您的产品有关。
使困惑?

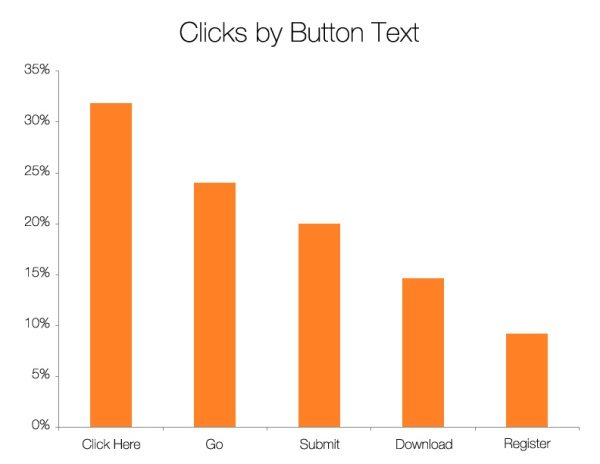
HubSpot 通过以纯橙色显示哪些动作词更适合转化来明确这一点:

是的,使用动作词,但不要只使用单个词。 最后添加一些关于您的产品的独特之处。
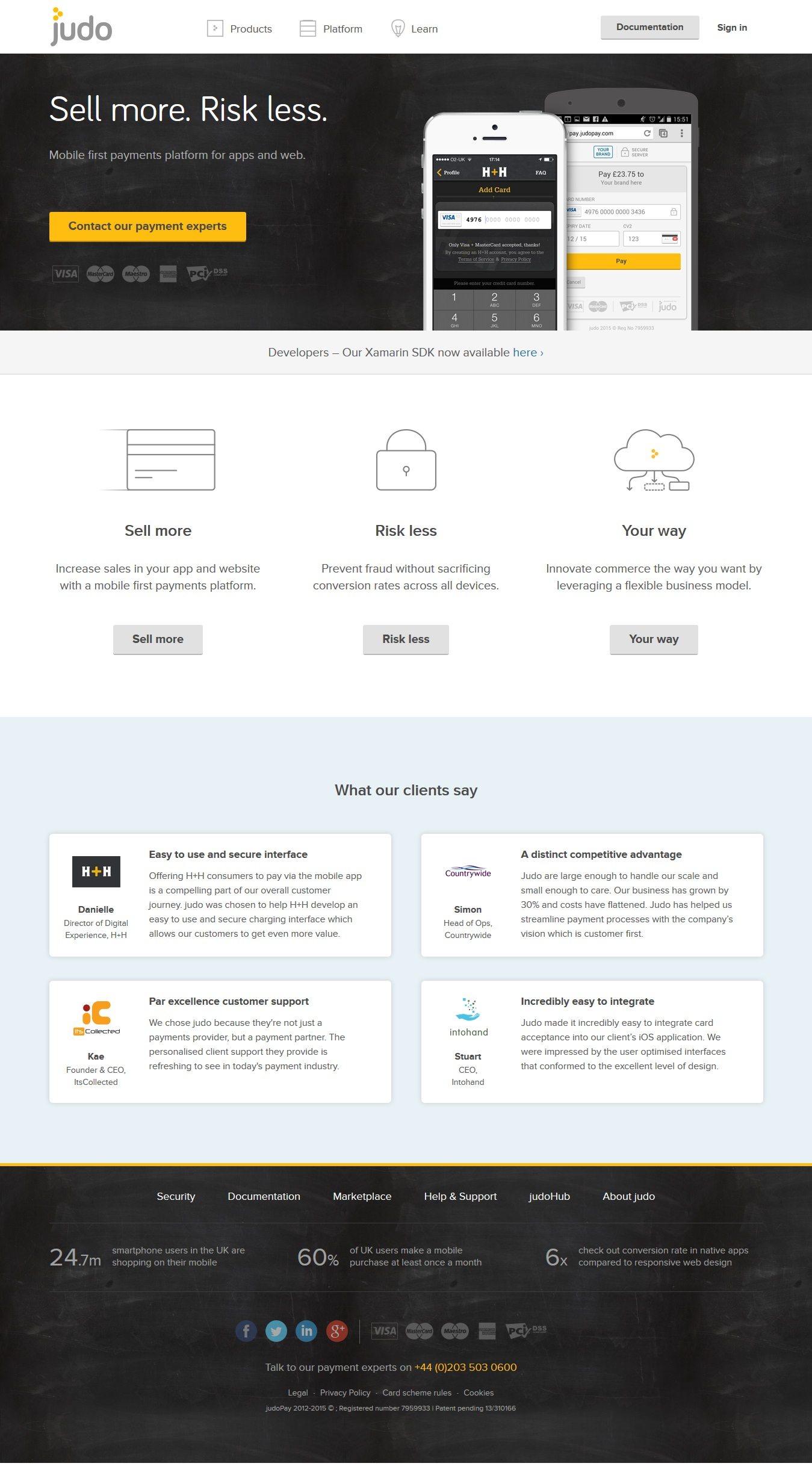
Judo 着陆页上的按钮文案是可操作的和个性化的,是一个可以带来转化的成功组合:

不要把你的 CTA 副本留到最后。 保持简单,进行测试,并保留性能最佳的按钮。
3. 不要让访客产生决策疲劳
当面对大量选择时,人脑会冻结,这会阻止您做出任何选择。 不要让这种情况发生在您的着陆页上。
是的,您希望访问者点击您的号召性用语按钮。 是的,你想要那个线索,你想要那个销售,但这并不意味着你应该在你的着陆页上贴上多个 CTA 按钮。
“越多越好”的概念在这里不是一个好的口头禅。
当您在着陆页上放置过多的 CTA 时,您可能会在访问者的脑海中产生选择悖论。
不要给他们太多选择,剥夺他们做出决定的乐趣。 以访问者想要说“是”的方式设计您的 CTA 按钮和其余着陆页。 将四种不同类型的 CTA 按钮放在它们前面不会完成此操作。
如果您要为一项复杂的服务或产品使用更长的着陆页,那么拥有多个 CTA 是很好的,但对于较短的着陆页,一个 CTA 通常就足够了。 请记住,您的 CTA 应该始终在您的服务推介之后立即出现,因为只有在他们确信之后他们才准备好点击按钮。
4. 用对比色设计你的 CTA 按钮
正如我们从这篇色彩心理学博文中了解到的那样,色彩有助于说服过程。 是时候好好利用这些信息了。 为您的 CTA 按钮选择一种真正引人注目的颜色。 根据经验,不要使用白色或灰色,因为它们实际上没有那种醒目的色调。
您选择的颜色需要与页面的其余部分很好地融合在一起。 不要通过选择将霓虹黄色 CTA 放在鲜红色背景上来牺牲目标网页的美感。
从整个着陆页的角度考虑。 只要确保您挑选的颜色从背景中脱颖而出即可。 颜色应该能吸引访问者的注意力,而不会与页面的其余部分发生视觉冲突。
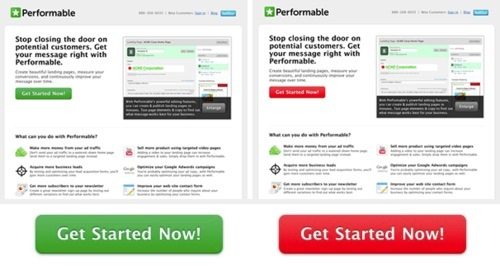
更改 CTA 的颜色确实会影响您的转化,这就是证据。 HubSpot A/B 测试了 Performable 页面的 CTA 按钮颜色,发现红色按钮的效果优于绿色按钮,转化率提高了 21%:

5. 创建一个可点击的按钮
你会认为这很简单,但你错了。 我见过太多 CTA 设计成柔和的灰色,使按钮看起来就像页面上的另一个元素,而不是可点击的 CTA 按钮。
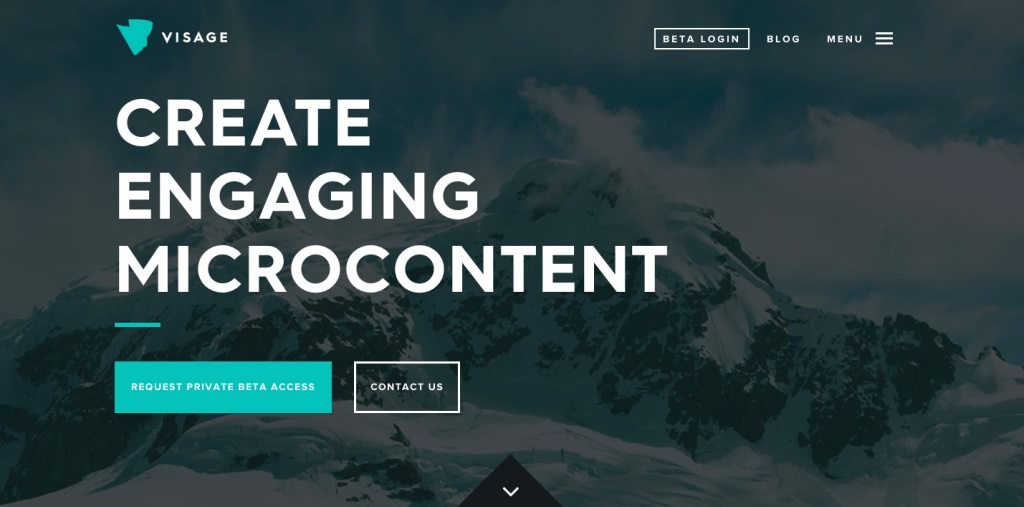
因为您正在创建一个“按钮”,所以您需要确保该按钮实际上看起来像一个按钮。 它应该具有适当的形状和适当的边框。 当涉及到可点击的 CTA 时,空白是天赐之物。 如果您正在考虑创建幽灵 CTA,请继续。 不过,只有一件事——像 Visage 着陆页那样,将幽灵 CTA与对比鲜明的 CTA 按钮一起使用:

想让您的转化率飙升? 牢记这 5 个提示,开始创建有效的 CTA 按钮。 立即注册 Instapage Enterprise 演示。
