面向数字营销人员的 CSS 媒体查询
已发表: 2016-11-12欢迎来到面向数字营销人员的 CSS 媒体查询 Target Internet 指南! 不可避免地,本文将介绍一些技术语言,但我们强烈建议您继续阅读,即使您对 Web 开发知之甚少。 了解媒体查询及其机制对于任何想要加深对数字营销如何运作的理解的人都非常有用,尤其是针对 Web 和电子邮件的响应式设计。
年轻的程序员在开始学习 Web 开发时学到的第一件事就是 HTML(超文本标记语言)是定义网页内容的语言,而 CSS(级联样式表)定义了内容的外观。 用一个有点奇怪的类比,CSS 之于 HTML,就像衣服之于身体一样——在公开展示之前,这是一个必不可少的考虑因素。
媒体查询是 CSS3 的一个模块,是 CSS 语言的最新版本。 它们会根据用于渲染它的设备或浏览器的参数影响一段内容的样式。 这些包括:
- 视口宽度和高度
- 屏幕方向(横向或纵向)
- 解析度
- 设备纵横比
根据这些和其他因素改变 Web 内容显示方式的可能性为开发人员提供了优化其内容的机会,从而获得比上世纪中期智能手机问世以来更大的受众份额关闭网络就绪设备的多样化。
媒体查询如何工作?
@media screen and (min-width:700px) { … }
媒体查询有两个关键组件:媒体类型和媒体特征表达式。
媒体类型是指您所期望的——将在其上显示内容的媒体类型。 CSS3 支持许多媒体类型,但我们真正需要关注的只有一种:“屏幕”。
同时,媒体功能是与上一节中列出的设备功能类似的设备功能——屏幕尺寸、方向等。 媒体特征表达式告诉我们有关媒体特征的一些信息,例如 max-width: 900px。
本节顶部的多色代码行显示了媒体查询的组成部分。 蓝色部分 - @media screen - 指定媒体类型“屏幕”。 在绿色中,我们有一个媒体特征表达式,指定最小浏览器宽度为 700 像素。 如果媒体类型 'screen' 和媒体特征 min-width:700px 都为真——也就是说,如果使用的设备是屏幕并且浏览器宽度为 700px 或更大——媒体查询将提供任何 CSS 样式指令被放置在那些黄色大括号内(为了清楚起见,我们将它们留空)。
您可以通过使用“and”运算符来扩展媒体查询以包含附加媒体功能,因此我们的示例变为:
@media screen and (min-width:700px) and (orientation: landscape) { … }
这个新示例将在内容以 700 像素以上的屏幕显示以横向呈现的条件下应用格式设置。
数字营销人员如何使用媒体查询
数字营销人员使用 CSS 媒体查询来创建定制的 Web 内容查看体验,以迎合每一个可能的观点——每一个屏幕尺寸、方向和分辨率。 目标是为智能手机、台式机和平板电脑创造最佳体验,但使用的设备都在相同的内容版本中(即台式机和移动设备没有单独的网页)。
就我们的目的而言,最重要的媒体特征是视口宽度。 让我们看一下如何使用此功能来优化营销电子邮件:





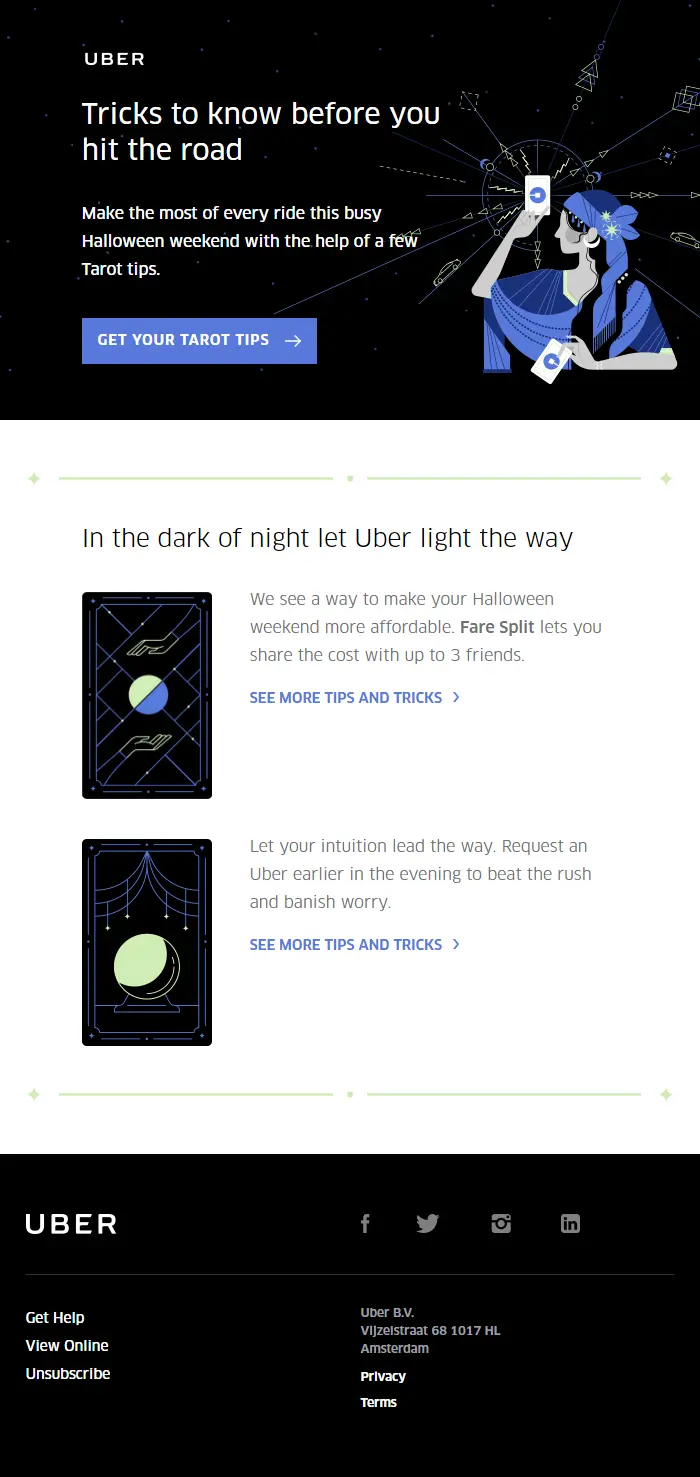
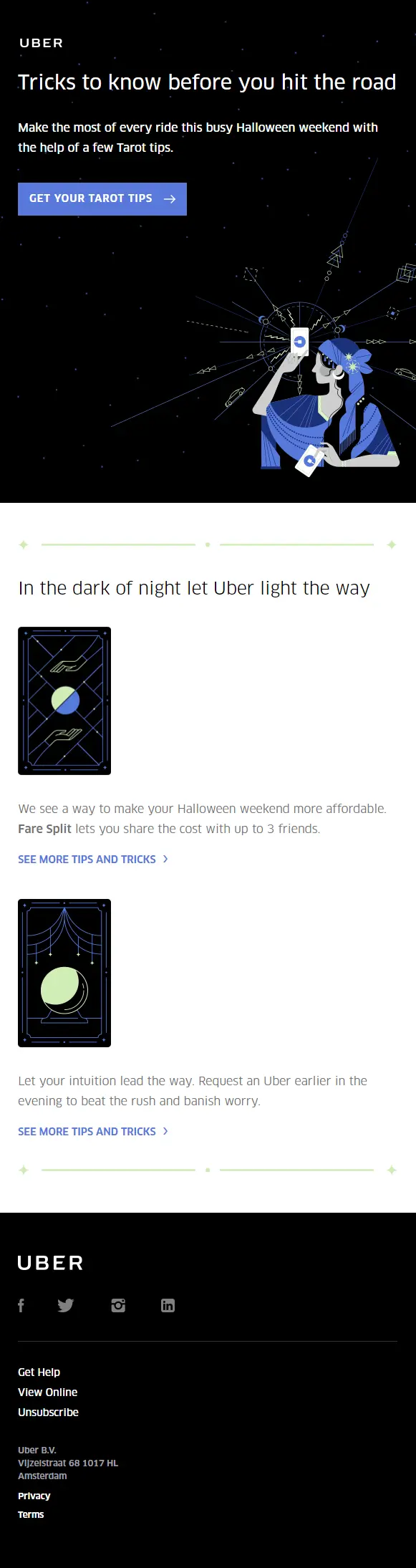
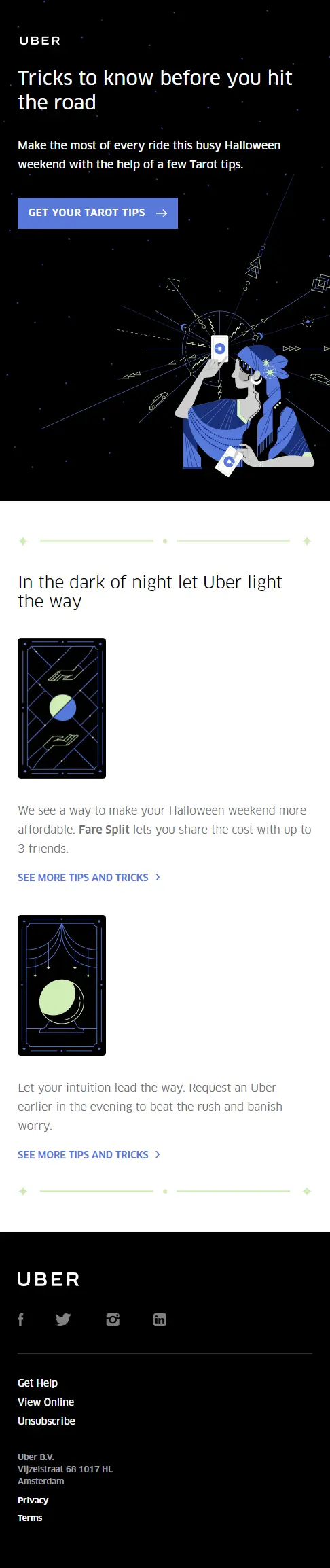
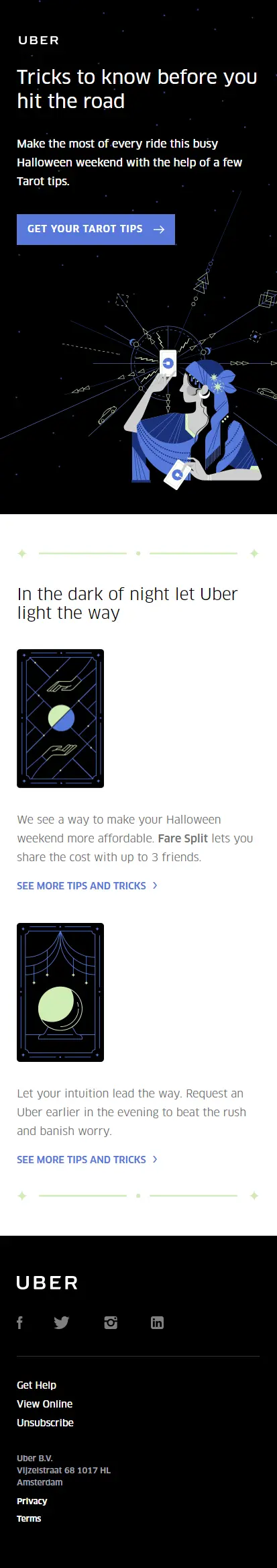
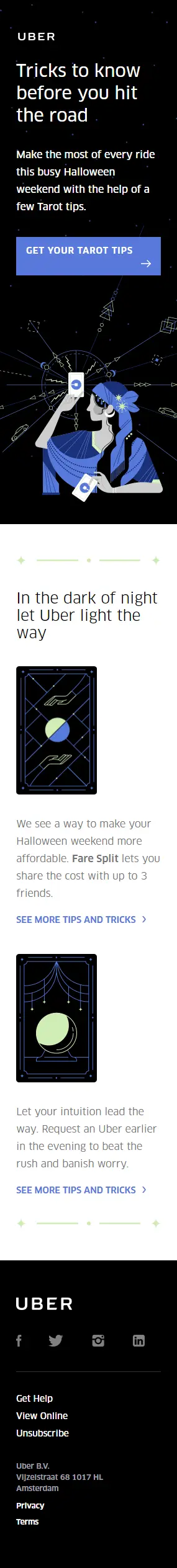
让您大饱眼福,看看这封来自优步的电子邮件; 关于如何执行简单有效的响应式电子邮件设计的真正大师班。
CSS 媒体查询在使用屏幕宽度媒体功能为每个屏幕尺寸优化交付电子邮件内容方面发挥着重要作用。
这是一个媒体查询,用于确定电子邮件标题部分的显示方式:
@媒体屏幕和(最大宽度:699px){
.t1of12、.t2of12、.t3of12、.t4of12、.t5of12、.t6of12、.t7of12、.t8of12、.t9of12、.t10of12、.t11of12、.t12of12、.full {
宽度:100%!重要;
最大宽度:无!重要
}
其中一些代码应该看起来很熟悉; 有些可能不会。 让我们分解一下:
- @media screen – 设置查询的媒体类型
- (max-width:699px) – 设置最大宽度媒体功能。 699px及以下的所有视图都会受到查询的影响
- { 和 } – 如果媒体查询中指定的媒体类型和媒体特征都适用于用于查看内容的设备/浏览器,则大括号中包含的代码是 CSS 样式指令,即它是屏幕显示最大为 699 像素的视图宽度
- .t1of12 等——大部分响应式网页设计使用响应式内容网格进行操作,其中一个元素(例如 Uber 电子邮件的标题部分)可以包含 1 到 12 列的任何内容。 这个想法是,随着屏幕宽度变大,每行中的一些网格方块组合在一起,在更短、更宽的网格版本中形成更长的行。 转到 Target Internet 主页,单击浏览器顶部的 Restore Down 按钮并从右下角拖动窗口以查看此效果,“.t1of12”、“.t2of12”等是列宽说明符, 在这里用来适应不同视口大小的内容宽度。
- width: 100% !important - 该指令导致内容扩展以填充其父元素的整个宽度。
这些是实际的媒体查询的基本组成部分:媒体类型、媒体特征的表达和响应式 CSS 指令。 如果您要按照这些思路创建自己的媒体查询,您需要成为一名经验丰富的 CSS 编码员,但了解媒体查询的组件以及这些组件如何协同工作是一个宝贵的基础。

更深入:使用其他媒体功能
到目前为止,我们主要关注屏幕宽度——但还有其他一些媒体功能也可以在您的媒体查询中发挥巨大的优势。 以下是有关如何使用它们的一些快速提示:
- 分辨率——使用媒体查询向屏幕分辨率较低的设备显示更简单、更大胆的视觉内容。
- 方向– 使用之前讨论的 Uber 电子邮件示例中应用的相同响应式网格原则进行优化。
- 颜色(在 CSS 上下文中拼写为“颜色” )——指的是设备每个颜色分量的位数。 如果高颜色深度对您的内容体验至关重要,请考虑设置 CSS 媒体查询以在设备位数太低时提供替代版本。
如何实现媒体查询——面向开发人员和内容主管
正如您可能已经收集到的,实现媒体查询需要编码知识。 尽管如此,任何数字营销人员都希望了解媒体查询的工作原理,因为这将使您能够更流畅地与 Web 开发人员同事交流您的设计理念,并将这些想法塑造成可用的编码技术。
与任何其他 CSS 功能一样,媒体查询属于内容的 CSS 样式表。 我们建议在其样式表的底部列出一条内容的所有 CSS 查询,或者将每个查询插入到其样式的内容项的正下方。 如有疑问,请咨询您的 Web 开发人员。
如果您不负责编码,但您负责跨设备类型规划一段内容的用户体验,您可以通过提供清晰、准确的内容应如何显示的规范来帮助您的开发人员达到预期的效果。针对不同的媒体特征条件。 例如:
图片 A:如果屏幕宽度等于或大于 600 像素,则显示
图片 B:如果屏幕宽度等于或大于 400 像素,则显示
不用担心,如果您的指示有问题,您很快就会听到。
媒体查询不是已经存在多年了吗?
媒体查询出现在 20 年代初,实现了一系列功能,包括格式化网页内容以供打印(例如,在发送网页打印时将网页副本变为黑色和背景白色。)但媒体查询真正的突破时刻出现在 2012 年,当它们成为具有浏览器和 W3C 支持的响应式设计的新 Web 标准时。
截至 2016 年,网络查询是优质网页设计的基本组成部分。 他们在 9 月获得了又一次推动,当时谷歌宣布 Gmail 最终将开始支持他们,消除了媒体查询作为一种无处不在的网页设计机制出现的长期障碍。
响应式模板中的媒体查询
许多世界领先的电子邮件营销工具在其响应式电子邮件模板中使用媒体查询。 当消息称 Gmail 现在将支持媒体查询时,MailChimp 写了一篇博客文章解释了更新的重要性:“Gmail 将 [现在] 允许使用媒体查询,这意味着使 MailChimp 的电子邮件在移动设备上表现一致的变通办法更少。设备。 现在,可以更轻松地针对各种设备和屏幕尺寸更好地优化电子邮件布局。
“尽管我们的模板是为解决 Gmail 过去的限制而构建的,但它们始终包含 Google 现在推出支持的代码。 也就是说:活动将在所有客户中更加一致地呈现。”
为什么使用响应式设计很重要
我们的普通读者之前会多次听到我们这样说,但我们并不害怕再说一遍:为移动设备和平板电脑用户创造出色的体验是绝对必要的。 为什么? 因为大量的网络用户使用手机和平板电脑。
根据 comScore 的研究,截至 2015 年 12 月,76% 的在线用户通过多种设备访问互联网,包括台式机、移动设备和平板电脑。 只有 11% 的人只使用桌面,这就引出了一个问题:您真的能够为多达 89% 的潜在受众提供次优内容吗? 当然,在使用多设备的大多数人中,确实会有很多人使用他们的桌面访问您的内容——但也有很多人使用其他设备。
希望您的内容与多种设备类型兼容的不仅仅是网络用户; 它也是谷歌。 自 2015 年 4 月所谓的“Mobilegeddon”算法更新以来,谷歌一直在其搜索结果计算中为移动友好型网站分配额外积分——该公司对响应式设计是其首选移动优化方法这一事实持开放态度。 您可能会发现查看 Google 网站管理员中心的常见移动网页设计错误指南很有用。
媒体查询可用于促进许多成功的响应式设计策略,包括:
- 为更大的屏幕尺寸扩展内容——例如添加额外的副本或图像
- 为更大的屏幕尺寸放大内容
- 在达到某个最小屏幕宽度后隐藏特定于移动设备的内容
展望未来,我们会敦促您在创建网站或营销电子邮件时使用响应式设计和媒体查询,无论这意味着自己学习和创建 CSS,还是为您的 Web 开发人员提供消息灵通的指导。
立即获得您的免费会员资格 - 绝对不需要信用卡
免费会员