构建跨平台移动应用程序的 6 个最佳工具
已发表: 2020-12-29对跨平台移动应用平台的需求正以前所未有的速度增长。
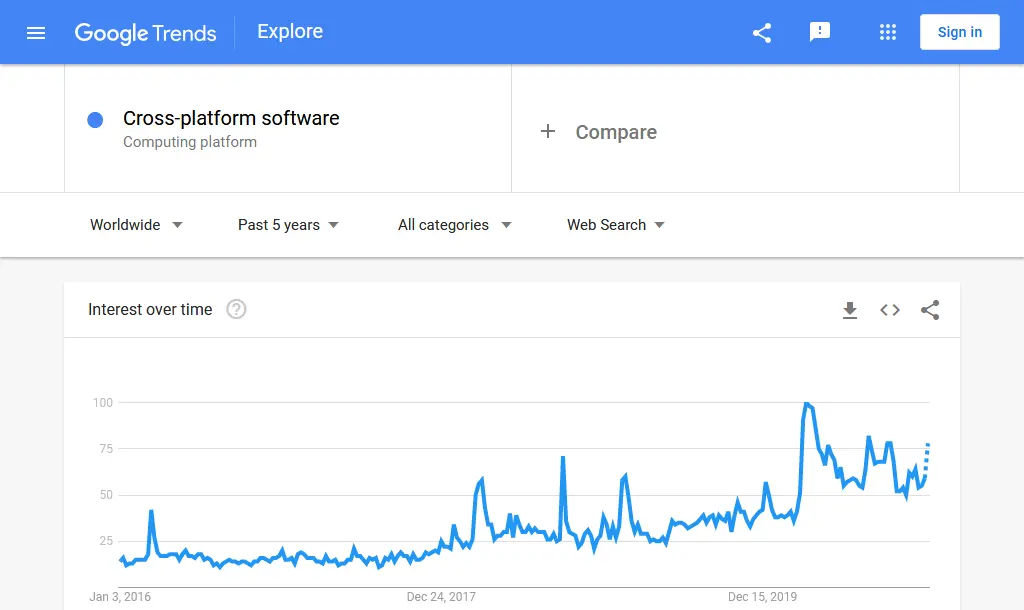
来自谷歌趋势的跨平台软件的搜索兴趣数据也是如此。

对于应用程序开发人员和自由应用程序构建者来说,这是个好消息!
当使用跨平台应用程序开发工具构建时,移动应用程序将与多个平台(Android、iOS、Windows 等)兼容。
此外,应用程序构建公司和自由职业者将能够更快地发布应用程序。 这意味着在更短的时间内获得更大的收入。 但是,有一个问题。
并非所有此类工具都适合所有应用程序开发人员。 你需要知道哪一个最适合你。
在本次讨论中,我们将讨论六个跨平台移动应用程序构建器。 坚持我。 您可能会找到一个有助于释放您的创造力和技能的产品。
为你提个醒
在我们深入讨论的内容之前,我应该告诉你一些事情。
我将使用以下格式来讨论六个应用程序构建器中的每一个:
- 介绍性句子
- 来自 Google 趋势的搜索兴趣数据
- 优点
- 缺点
- 开发商评分
- 链接到平台网站
让我们开始吧。
1. Xamarin-A .NET 和 C# 开源工具

Xamarin 被 Microsoft 收购并增强,是一个免费的开源跨平台工具,用于构建移动应用程序。 目前有 140 万开发者(从独立开发者到大型应用程序开发公司)将其用作移动应用程序的首选解决方案。 凭借近 90% 的代码可重用性,Xamarin 是一股不可忽视的力量。
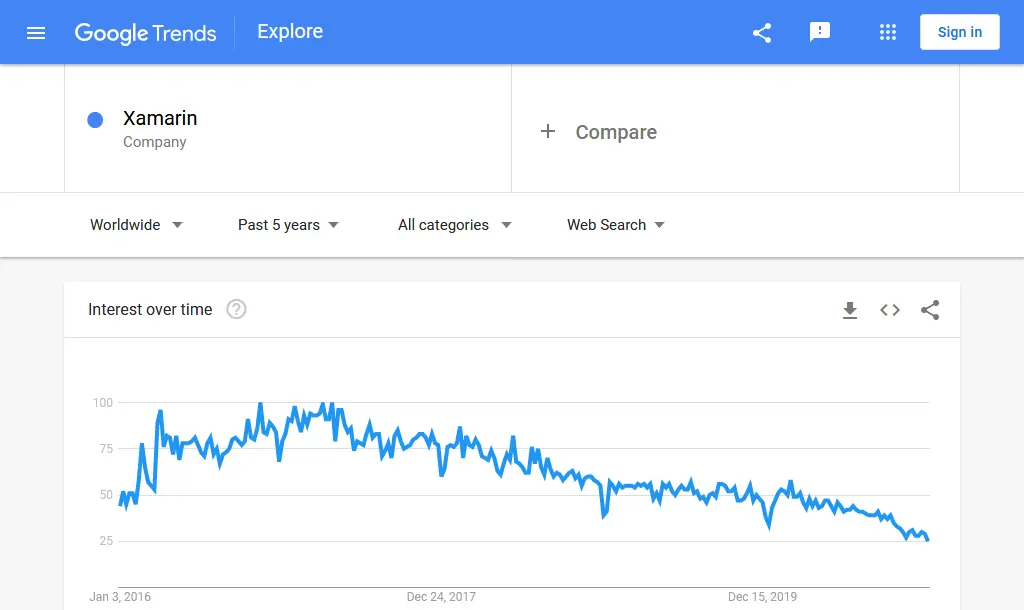
来自 Google 趋势的搜索兴趣数据。

上图显示了 Xamarin 过去五年的全球搜索兴趣数据。
尽管搜索量正在下降,但您可以在使用此工具构建的应用程序中提供的原生感觉是企业标准的。 这就是大企业和公司更喜欢 Xamarin 的原因。
优点
让我们来看看 Xamarin 的优势:
- C# 代码库被编译为 Android 和 iOS 平台的本机组件。 因此,跨平台确保速度和性能。
- 它具有强大而细致的测试能力。 此功能大大降低了以后发生问题的机会。
- 它使您可以访问 Visual Studio App Centre 的云测试工具。
- 对于使用此工具构建的应用程序,硬件问题的数量几乎为零。
- 跨平台更新部署简单快捷。
缺点
Xamarin 并非没有缺点。
其中一些是:
- 与本机版本相比,Xamarin 构建的应用程序往往占用更多的设备内存。
- 它的代码不能用于 HTML5。
- 原型设计功能仅支持基本的 UI 元素
- 专业版和企业版价格昂贵。
- 使用 Xamarin 时。 iOS 和 Xamarin。 android,除了C#,你还需要分别精通Objective-C/Swift和Java/Kotlin。
评分
基于 55 条评论(来自 g2 评论),Xamarin 获得了 4.4 分(满分 5.0 分)。
下图显示了基于各个方面的此工具的扩展评级。

网站:https://dotnet.microsoft.com/en-us/apps/xamarin
2. React Native——基于 JavaScript 的开源工具

自 Facebook 于 2015 年发布以来,React Native 已经成功地在 1 层综合跨平台应用程序框架中占据了一席之地。 难怪 Statista 的一项调查显示,超过 40% 的移动应用程序开发人员都拥有它。
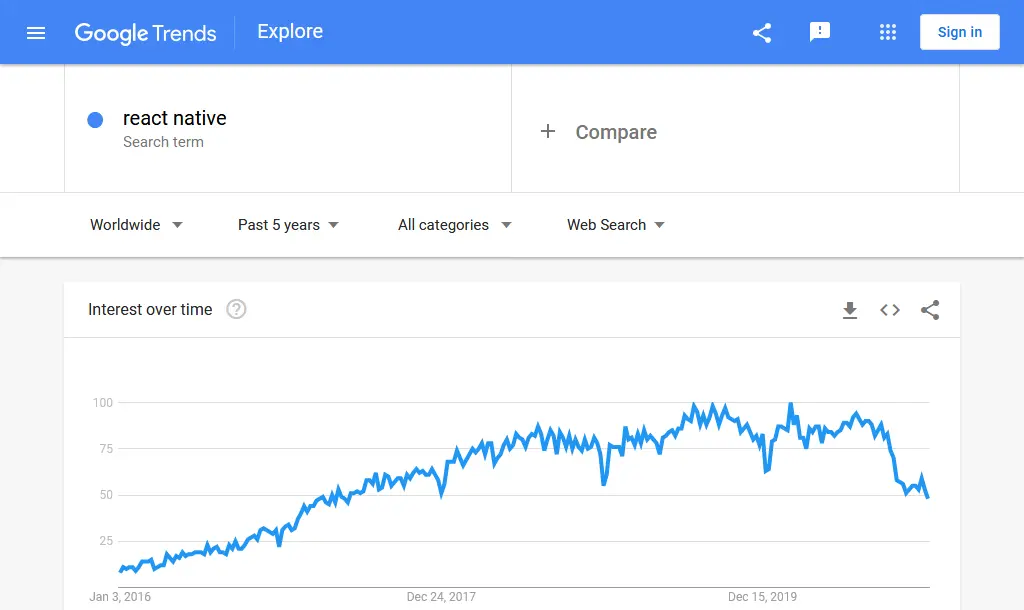
来自 Google 趋势的搜索兴趣数据。

过去五年的全球搜索兴趣数据对应于 React Native 不断增长的用户群。 迎合各种客户的企业,例如 Bloomberg、Pinterest、UberEats、Wix、Tesla、Walmart、Shopify、Microsoft 和 Khan Academy,都选择了 React Native 作为他们的应用解决方案。
优点
React Native 的一些关键优势是:
- 它具有快速刷新功能。 因此,任何更改或更新都将在设备上快速部署。
- 它有大量的 GitHub 贡献者。
- 由于 JavaScript 广泛的包生态系统,构建应用程序的时间大大缩短。
- 超过 95% 的 Android 平台代码可以在 iOS 中重用,反之亦然。
- 这是一个非常有据可查的平台。
- 由于其 JavaScript 框架,也允许 Web 开发人员开发移动应用程序。
缺点
React Native 和 Xamarin 一样,也有自己的一系列缺点。
其中一些是:
- 它有一个陡峭的学习曲线。
- 向下滚动时的 CPU 使用率几乎是 Swift iOS 的两倍。
- 它缺少自定义模块。
- 令人惊讶的是,它仍处于测试阶段。
- 对于复杂的项目,仍然需要原生平台开发人员。
- 由于 JavaScript 很脆弱,因此需要为处理敏感客户数据的应用程序实施额外的安全措施。
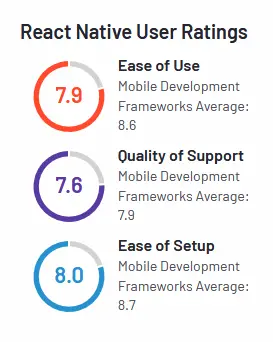
React Native 评级
React Native 在 44 条评论中获得了 5.0 分中的 4.3 分(基于 g2 数据)。
下图显示了对该工具的详细回顾。

网站:https://reactnative.dev/
3. Flutter——一个开源的多平台工具

Flutter 由 Google 开发,是跨平台移动应用程序构建器领域的最新参与者。 它是一个基于 C、C++ 和 Dart 的工具,正在迅速获得开发公司和自由职业者的青睐。
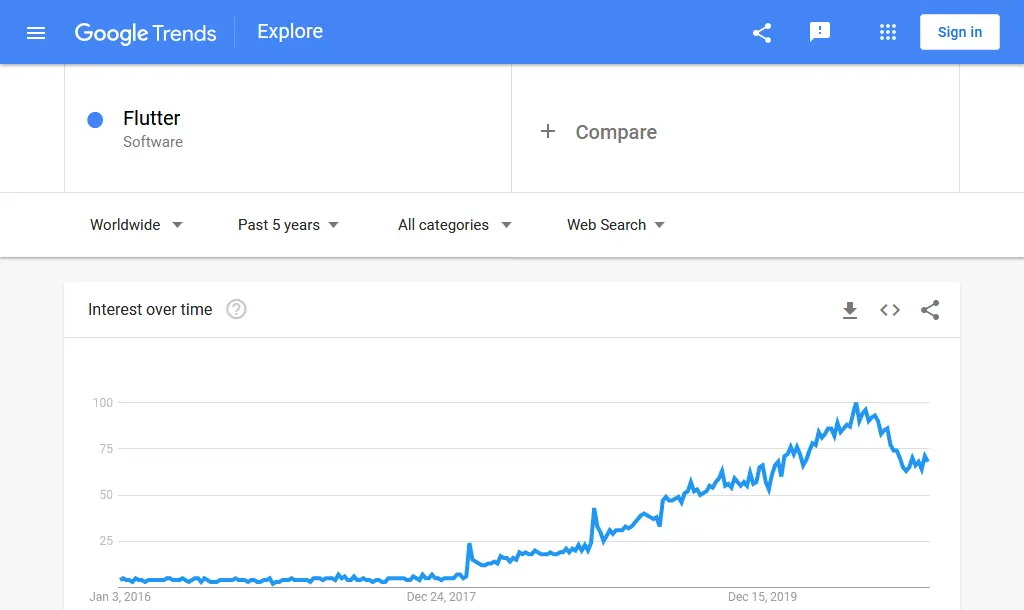
来自 Google 趋势的搜索兴趣数据。

如您所见,Flutter 正在迅速普及。 该数据与 Flutter 在 GitHub 上获得的星数不断增加是一致的。
优点
我们来看看 Flutter 的一些好处:
- 它有自己的一组小部件,使双平台应用程序开发过程更加简单。
- 它的“热重载”功能让您可以在几毫秒内看到您所做的任何更改。
- 简化 Flutter 的安装和配置,让您更快上手。
- 相同的代码库用于应用程序的前端和后端。 因此,开发时间显着减少。
- 由于 Flutter 中的一切都是一个小部件,因此为 android 和 iOS 平台提供出色的 UX 变得简单。
缺点
在开始使用 Flutter 构建移动应用程序之前,先看看它的缺点:
- 因为它是一个新平台,它还没有一个大的社区。 因此,解决问题可能很棘手。
- Flutter 应用程序占用的内存空间相对较大,下载速度较慢。
- 由于它是使用 Dart(一种新的编程语言)构建的,因此开发人员的学习曲线会更高。
- 这个年轻平台不断发展的特性使得编写稳定且可扩展的代码变得困难。
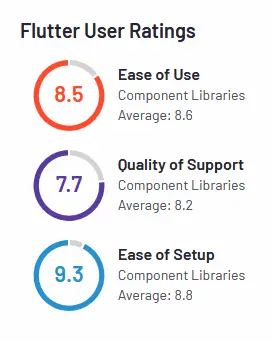
颤振等级

基于 17 条评论(基于 g2 数据),Flutter 获得了 4.5 分(满分 5.0 分)。
请查看下图中对 Flutter 的详细评论。

网址:https://flutter.dev/
4. Apache Cordova - 一个基于 web-dev 语言的工具

Apache Cordova 是一个开源的移动平台应用程序构建工具。 您需要精通 HTML、CSS 和 JavaScript 等语言才能使用此应用解决方案构建 iOS 和 Android 应用。
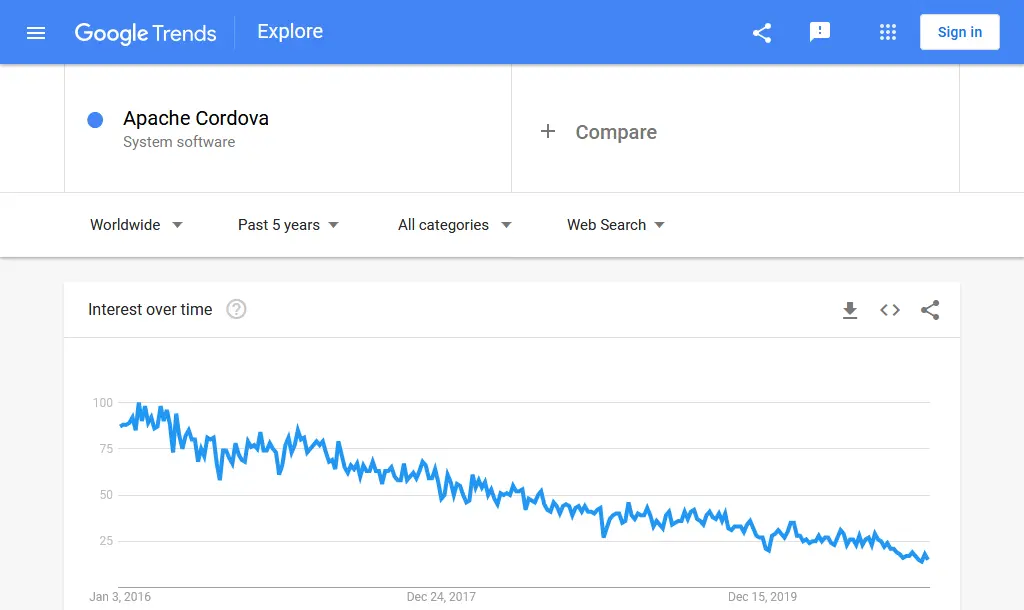
来自 Google 趋势的搜索兴趣数据。

尽管该工具的搜索兴趣正在下降,但它是约 85% 的小企业首选的多平台移动应用解决方案。
优点
Apache Cordova 的一些最显着的优势是:
- 与原生应用不同,它绕过了操作系统更新。 因此,每次推出 iOS 和 Android 的新更新时,由此构建的应用程序都不需要升级。
- 如果您是一位称职的 JavaScript 开发人员,那么您也可以开发多平台移动应用程序,这要归功于 Apache Cordova。
- 它使用起来很简单,即它的学习曲线会更低。
- 高度可定制性是其最大优势之一。
- 从第三方存储库(如 GitHub)向其添加包对开发人员来说很容易。
缺点
- 开发人员支持不足。
- 由于它需要命令行,因此将其用于混合应用程序开发可能会很复杂。
- 在与移动机器的兼容性方面仍有改进的空间。
- 它的模拟器并不总是按要求执行得那么快。
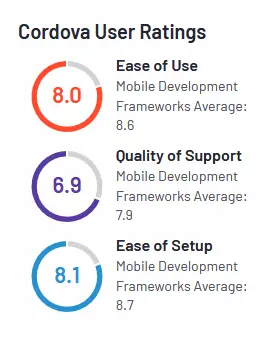
阿帕奇科尔多瓦评级
根据 36 条评论(来自 g2 数据),它获得了 5.0 分中的 4.4 分。
以下是详细评论,可让您更好地了解此工具:

网站:https://cordova.apache.org/
5. Ionic-基于 JavaScript 的多平台应用程序构建器

自 2013 年发布以来,Ionic 主要在美国和英国获得了关注。 在混合移动应用程序开发方面,Ionic 是十大框架之一。
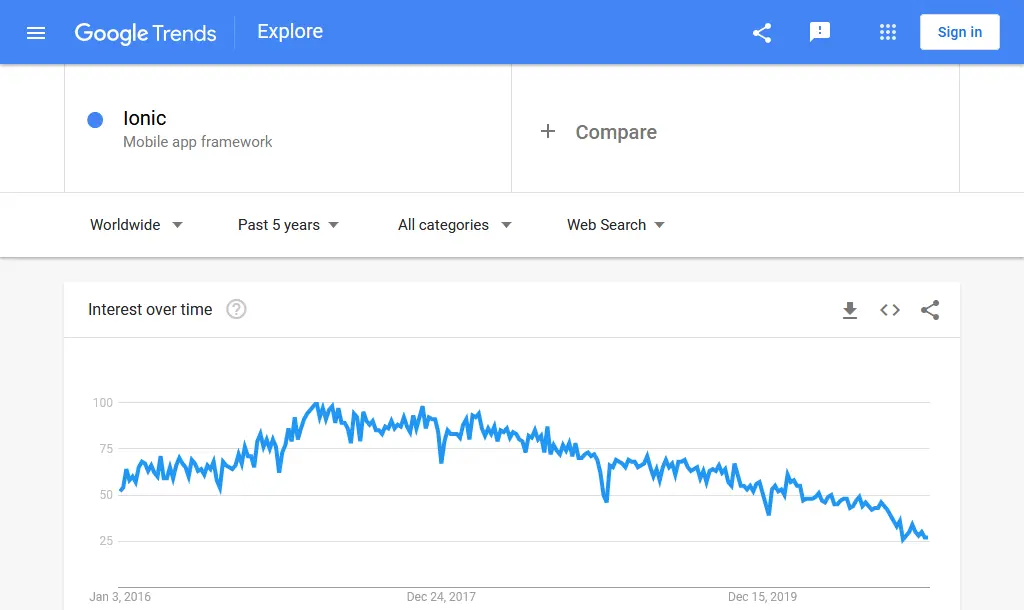
搜索兴趣数据。

与此列表中的其他混合移动应用程序构建器不同,Ionic 在开始下降之前的几年内经历了搜索兴趣的上升。 然而,Ionic 大胆地声称已经为世界上十分之一的应用程序提供了动力。
优点
让我们看看 Ionic 的一些好处:
- 它能够与广泛的技术集成。 因此,用它构建复杂的应用程序很容易管理。
- 使用 Ionic 进行原型制作速度很快。 结果,降低了开发成本。
- 您将能够在移动浏览器中测试使用此工具构建的应用程序。 此功能显着简化了测试过程。
- 文档很广泛。 因此,与其他平台相比,解决问题所需的时间更少。
- 它拥有一个由超过 500 万开发人员组成的强大社区和一个活跃的论坛。 当玩弄它的组件时,好的建议总是在你身边。
缺点
您应该注意的 Ionic 的一些缺点是:
- 使用此工具构建的应用程序的 iOS 部署不是很容易。
- 一些社区开发的插件存在未及时解决的错误。
- 由于 WebView 部署,UI 渲染速度不是很快。
- 与本机移动应用程序相比,此工具的功能不那么广泛。
评分
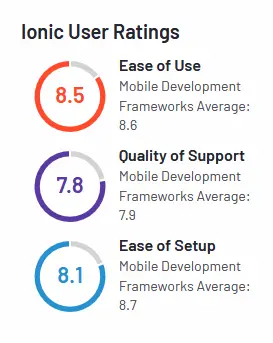
根据 88 条评论(来自 g2 数据),Ionic 获得了 5.0 分中的 4.3 分。
查看扩展评级以更好地了解其他开发人员的想法。

网站:https://ionicframework.com/
6. Appcelerator-基于JavaScript的开源工具

Appcelerator 是一个拥有大约 100 万注册开发者的多平台应用程序开发,很难闻所未闻。 早在 2013 年,Business Insider 报道称,世界上大约 10% 的应用程序都是使用此工具构建的。
从那时起,这一比例显着增长。
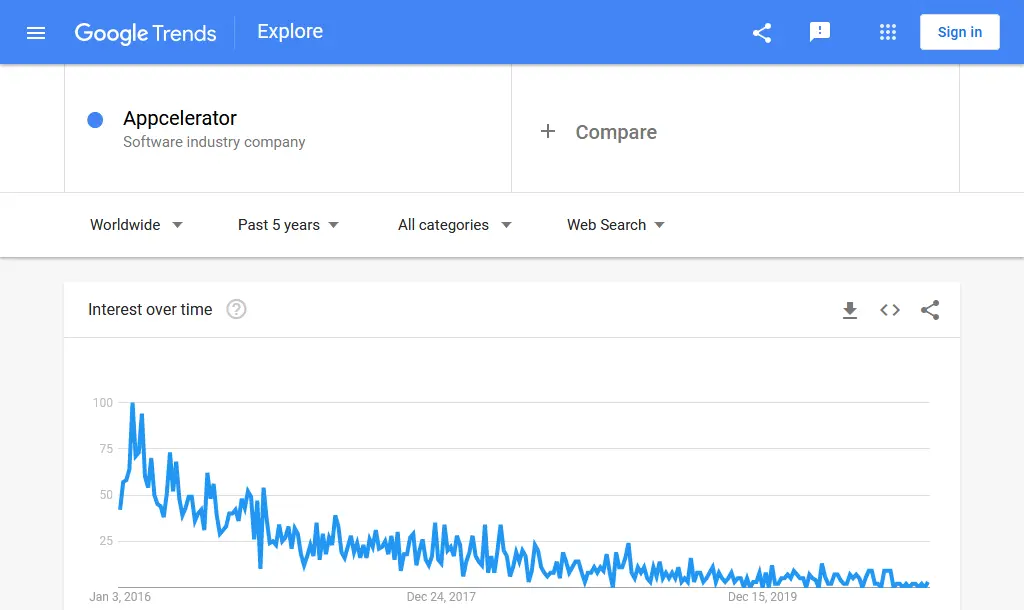
搜索兴趣数据。

尽管全球搜索兴趣呈下降趋势,但 Appcelerator 已经获得了令人印象深刻的 5.21% 的跨平台应用程序开发市场。
优点
您应该注意的 Appcelerator 的好处是:
- 它提供了丰富的代码模块。 因此,所需的代码行数会更少。
- 由于它是基于 JavaScript 的,因此可以利用开发人员的现有技能。
- 它允许您使用本机 UI 组件。 因此,提供令人印象深刻的性能相对更舒适。
- 界面直观,促进了应用程序的创建过程。
- 它为开发人员提供了极好的支持。 因此,每当您遇到问题(您会遇到的)时,Appcelerator 的技术专家都会为您提供帮助。
缺点
让我们介绍一下开发人员在使用 Appcelerator 时面临的一些缺点:
- 使用它构建的应用程序往往会面临通常需要手动解决的内存泄漏问题。
- 用它构建的应用程序中的动画往往会滞后。 如果您的应用程序将是动画密集型的,那么您必须牢记这一点。
- 升级到新的 SDK 还需要升级所有旧代码,这可能很复杂。
- UI 组件不是高度即兴的,这增加了对外部模块的依赖。
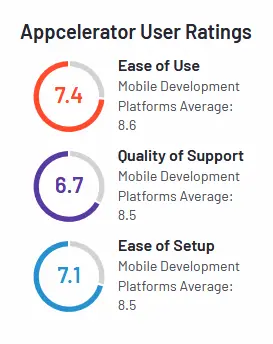
加速器评级
根据 39 条评论(来自 g2 数据),它获得了 3.9 分(5.0 分)。 以下是其评级的细分:

网址:https://www.appcelerator.com/
快速回顾
让我们来看看我们在这里讨论过的跨平台应用程序开发工具:
- 赛马林
- 反应原生
- 扑
- 阿帕奇科尔多瓦
- 离子
- 加速器
如果您选择或已经在使用上述应用程序构建器之一(或任何其他应用程序构建器),则必须记住一件事。
开发令人惊叹的应用程序需要不断学习和前所未闻的实验。
如果你已经知道了,太好了! 如果你没有,那么现在你做到了。 祝您的应用创意一切顺利!
