显示个性化重要性的 10 个信用卡着陆页示例
已发表: 2017-12-11如今,大约 70% 的美国人钱包里都有信用卡。 由于美国人口普查局的人口时钟报告美国有超过 3.26 亿人,这意味着大约 2.28 亿美国人是信用卡持有人。
知道有多少人拥有这些有价值的塑料片——并意识到那里有大量的信用卡供应商——很明显,作为营销人员,您必须让您的信用卡报价脱颖而出。
点击鸣叫
要做到这一点,最有效的方法是通过推广专用和有针对性的信用卡点击后登录页面等技术,通过广告个性化提供高度个性化的客户体验。
什么是点击后着陆页?
点击后登陆页面是一个独立的网页,由具有说服力的元素创建,例如引人注目的标题、社交证明、视觉提示和对比鲜明的 CTA 按钮,以说服访问者转换特定优惠。 点击后登录页面优惠可以包括帐户注册、现场演示、免费试用、网络研讨会注册、电子书下载,以及——正如本文将展示的——信用卡优惠。
10 个信用卡点击后着陆页示例
(请记住,对于较短的点击后着陆页,我们会显示整个页面,但对于较长的页面,我们只会在首屏显示。您可能需要点击页面才能看到我们讨论的一些要点。另请注意,某些页面可能正在使用不同于下面显示的替代版本进行 A/B 测试。)
1.美国运通
这个美国运通展示广告出现在一个关于财务建议的博客上:

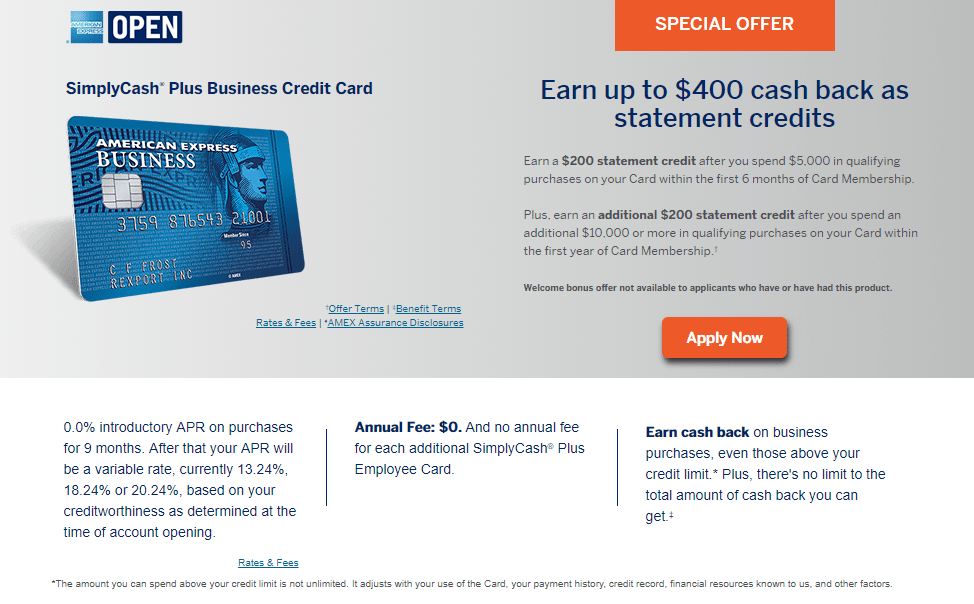
点击广告后,潜在客户会被定向到此信用卡点击后登录页面:

该页面做得好的地方:
- 通过徽标、标题、图像和“特别优惠”进行的消息匹配有助于让访问者确信他们在点击广告后处于正确的位置,并使他们更加参与优惠。
- “特价”提供了一种紧迫感,让潜在客户知道这笔交易不会永远持续下去。
- 橙色的 CTA 按钮引人注目,可能会鼓励更多访问者点击。
- 当潜在客户滚动时, CTA 按钮始终显示在页面顶部,这也增加了他们点击的机会。
- “卡会员福利”部分的不同类别减少了一些页面文案,这是一个好主意,因为页面上已经有大量文案。
- 点击式设计意味着此点击后登录页面上没有潜在客户捕获表单,消除了访问者在立即看到表单时可能会感到的一些恐惧。
- 下一页上的多步骤表格也有助于减少恐吓,将长表格分解为更小的步骤。
可以更改或进行 A/B 测试的内容:
- 整个页面和页脚导航中的许多退出链接使访问者可以轻松离开页面而无需转换。
- CTA 按钮文案含糊不清,应该改进为更吸引人的内容,例如“现在开始赚取现金返还!”
- “卡会员权益”部分中的大文本框可能会吓到访问者。 将此信息移动到不同的页面,或使其可扩展/可折叠,将消除一些摩擦。
- 页面其余部分的大量副本可能会压倒潜在客户,并可能阻止他们转换。
2. 第一资本
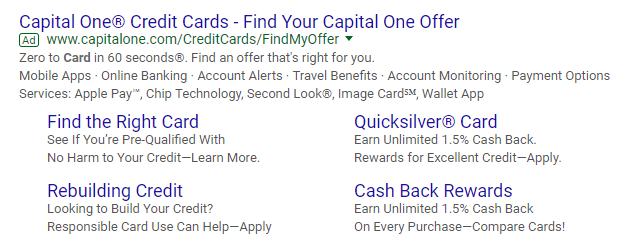
搜索“Capital one credit cards”,您可能会看到以下 Google 广告:

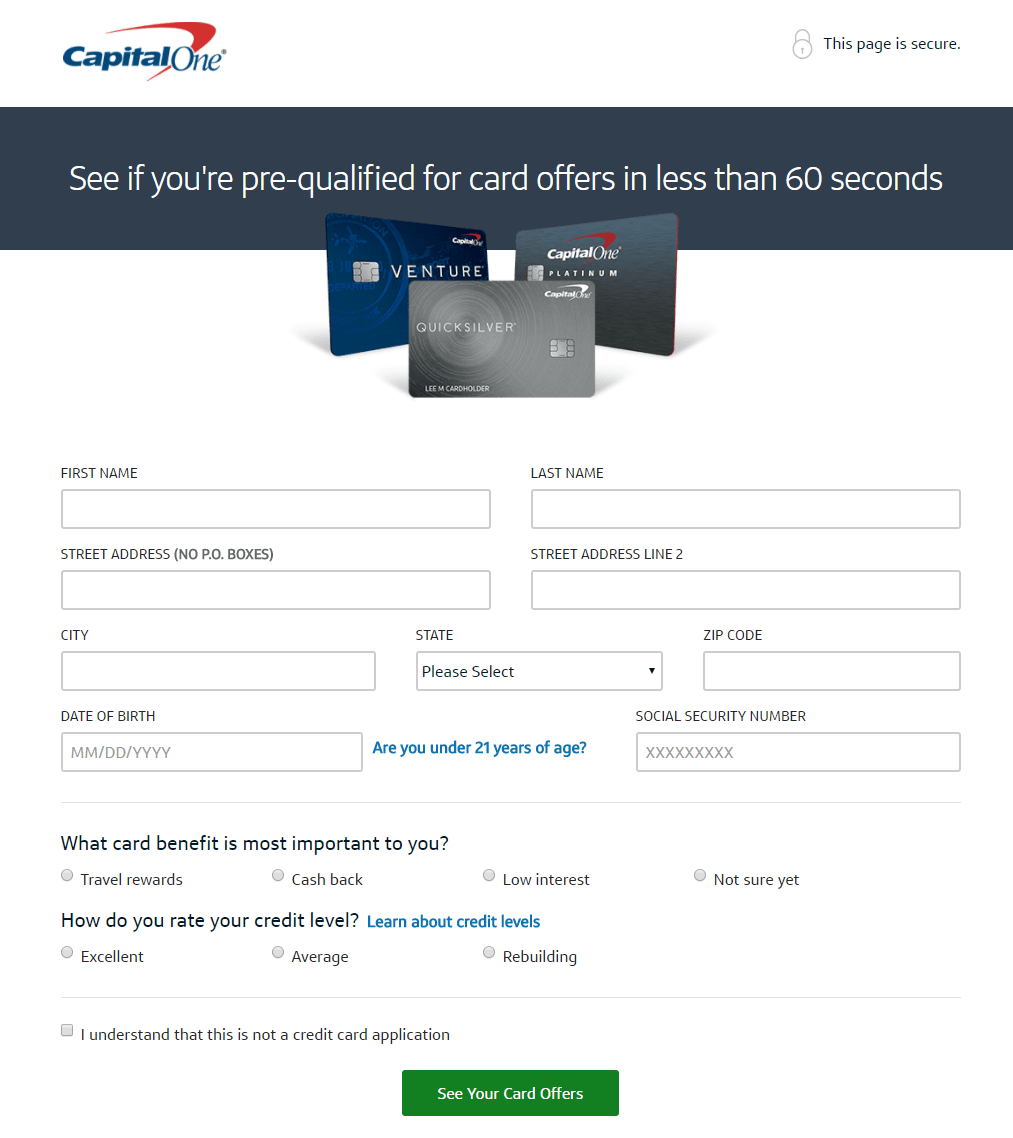
当潜在客户点击结果标题(或广告扩展“Find the Right Card”副标题)时,他们将被带到这个 Capital One 点击后登陆页面:

该页面做得好的地方:
- “此页面是安全的”作为信任信号,立即向访问者表明他们的个人信息可以信任 Capital One。
- 标题是具体的、个性化的,让潜在客户知道这个过程需要多长时间。
- 该图片向访客展示了他们对 Capital One 信用卡的一些选择。
- 表格下方的两个问题为潜在客户提供了个性化其信用卡优惠的机会。
- 绿色的 CTA 按钮很显眼,因为页面上没有其他绿色按钮。
- CTA 按钮文案是特定的,并使用个性化的语言来说服潜在客户点击。
可以更改或进行 A/B 测试的内容:
- Capital One 徽标、导航和页脚中的退出链接会分散访问者的注意力,并使他们过早地离开页面。
- 增加 CTA 按钮的大小将有助于它更加突出。
3.发现
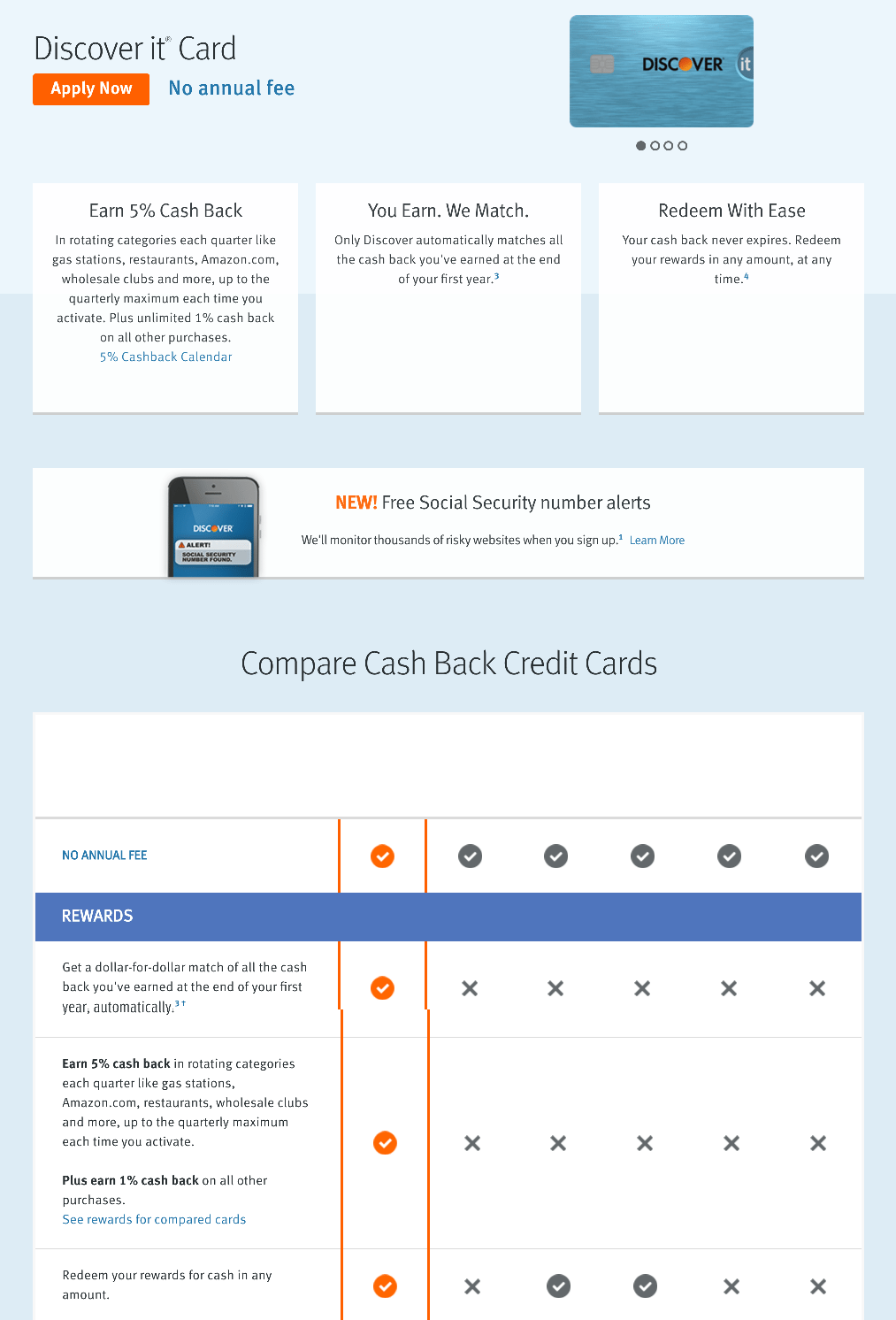
这是 Discover 用来宣传他们的现金返还信用卡的电子邮件广告,以及它将潜在客户发送到的信用卡点击后登录页面:


该页面做得好的地方:
- 右上角的图片让访问者直观地了解他们的一些信用卡选项。
- 获得 Discover it 信用卡的好处显示在页面顶部,这有助于说服潜在客户申请。
- 比较现金返还信用卡部分可帮助潜在客户决定哪种信用卡最适合他们。 有机会选择最适合他们的可能会增加他们申请的机会。
- 整个页面的第一人称副本使报价更加个性化,并帮助潜在客户感觉更紧密。
可以更改或进行 A/B 测试的内容:
- 缺少消息匹配可能会使访问者在访问此页面时感到困惑,因为它与电子邮件广告不太相似。
- 没有以 UVP 为导向的标题会使潜在客户难以快速了解为什么他们应该选择 Discover 信用卡而不是其他任何信用卡。
- 橙色的 CTA 按钮没有尽可能突出,因为页面上的其他地方使用了橙色。 扩大它也会使它更引人注目。
- CTA 按钮文案应改进为更具体和个性化的内容,例如“我要现金返还!”
- 整个页面中的多个退出链接可能会分散注意力,并导致访问者离开页面而不进行转换。
4. 追逐
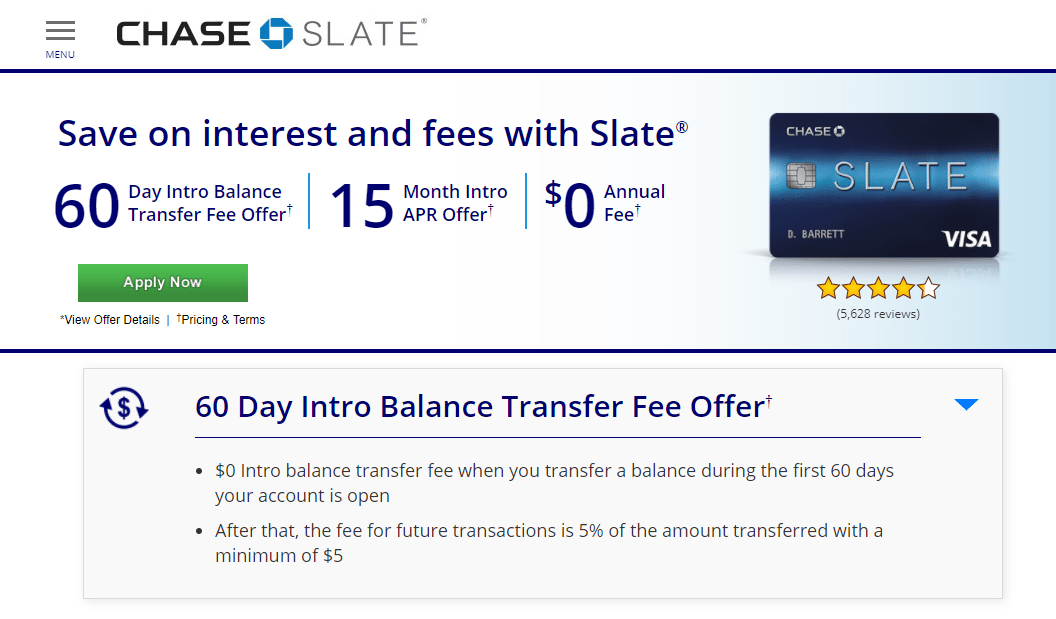
这个信用卡点击后登陆页面是在点击博客文章底部的 CTA 按钮后找到的,该博客文章在 Chase 的 Facebook 页面上推广:

该页面做得好的地方:
- 左上角的菜单按钮可打开页面左侧的菜单,多个锚链接将访问者带到此点击后登录页面的特定部分。
- 标题提供了一个引人注目的 UVP,声明 Slate 持卡人将节省利息和费用。
- 绿色的 CTA 按钮很可能会吸引潜在客户的注意力,因为页面上没有其他绿色按钮。
- 点击式设计使访问者无需立即面对潜在客户捕获表格即可了解信用卡优惠。 下一页上的多步骤表单有助于减少摩擦并可能产生更好的转化率。
- 带有项目符号副本的大节标题使访问者可以快速轻松地扫描页面以找到他们正在寻找的内容,而无需通读大量副本。
- 平板电脑图像为潜在客户提供了他们在打开 Chase Slate 信用卡时可以期待的功能之一的预览:带有每月 FICO 分数的个性化信用仪表板。
- 合并视频是点击后着陆页设计的最佳实践,因为它是一种提供额外有用信息的方式,而不用用大量的副本填充页面。
可以更改或进行 A/B 测试的内容:
- 多个退出链接——Chase Slate 标志、“定价和条款”、星级评论和页脚链接——很容易分散访问者的注意力,并将他们从页面上推开,而无需申请 Slate 信用卡。
- 在标题、CTA 按钮和信用卡图片等关键元素周围添加更多的空白区域,可以吸引更多人关注这些区域,并可能增加转化率。
- “立即申请”CTA 副本不是很有说服力。 测试更具吸引力的文案,例如“现在开始储蓄!” 可能会产生更好的结果。
5.联合大通
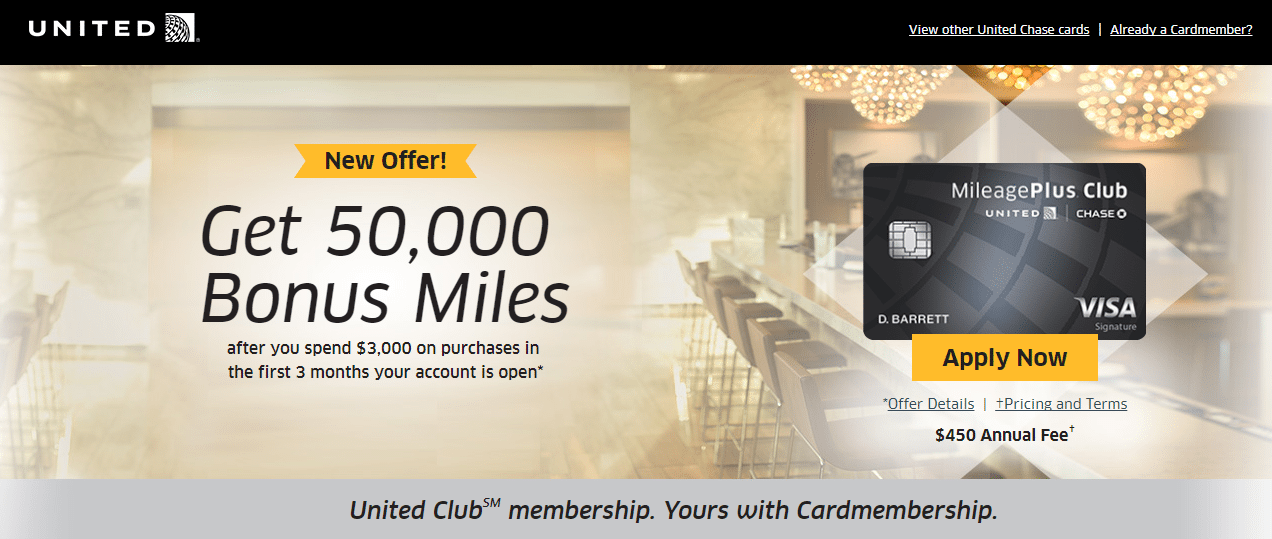
Chase 与 United 合作制作了这个展示广告和相应的点击后登陆页面:


该页面做得好的地方:
- 引人注目的标题可能会立即吸引访问者的注意力,因为它是页面上最大的元素,由新优惠横幅突出显示。
- 右上角的“查看其他 United Chase 卡”是一个锚标记,可自动将用户传送到页面底部。
- 黄色的 CTA 按钮脱颖而出,并在访客滚动时跟随在屏幕顶部。
- 点击式设计允许潜在客户首先了解优惠,然后点击进入他们必须提交信息的下一页。
- Global Traveler Magazine颁发的奖章可作为建立信任和信誉的社会证明。
- 由于页面上的信息丰富,可展开/可折叠部分提供了更好的用户体验。
可以更改或进行 A/B 测试的内容:
- 多个退出链接为访问者提供了在转换之前退出页面的机会。
- CTA 按钮文案含糊不清,在这个行业被过度使用。 将其更改为更独特的内容,例如“注册我!” 可能会鼓励更多人点击。
- 大量的文案可能会吓到潜在客户并增加跳出率。
- 更多的空白(尤其是 CTA 按钮周围)会增加对这些区域的关注,并可能让更多人点击。
6.花旗银行
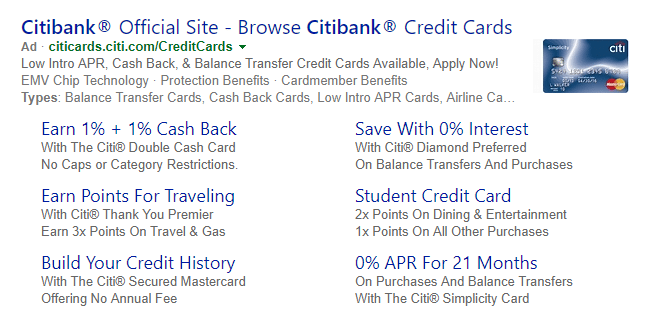
Bing 搜索“Citibank”生成了这个付费搜索广告:


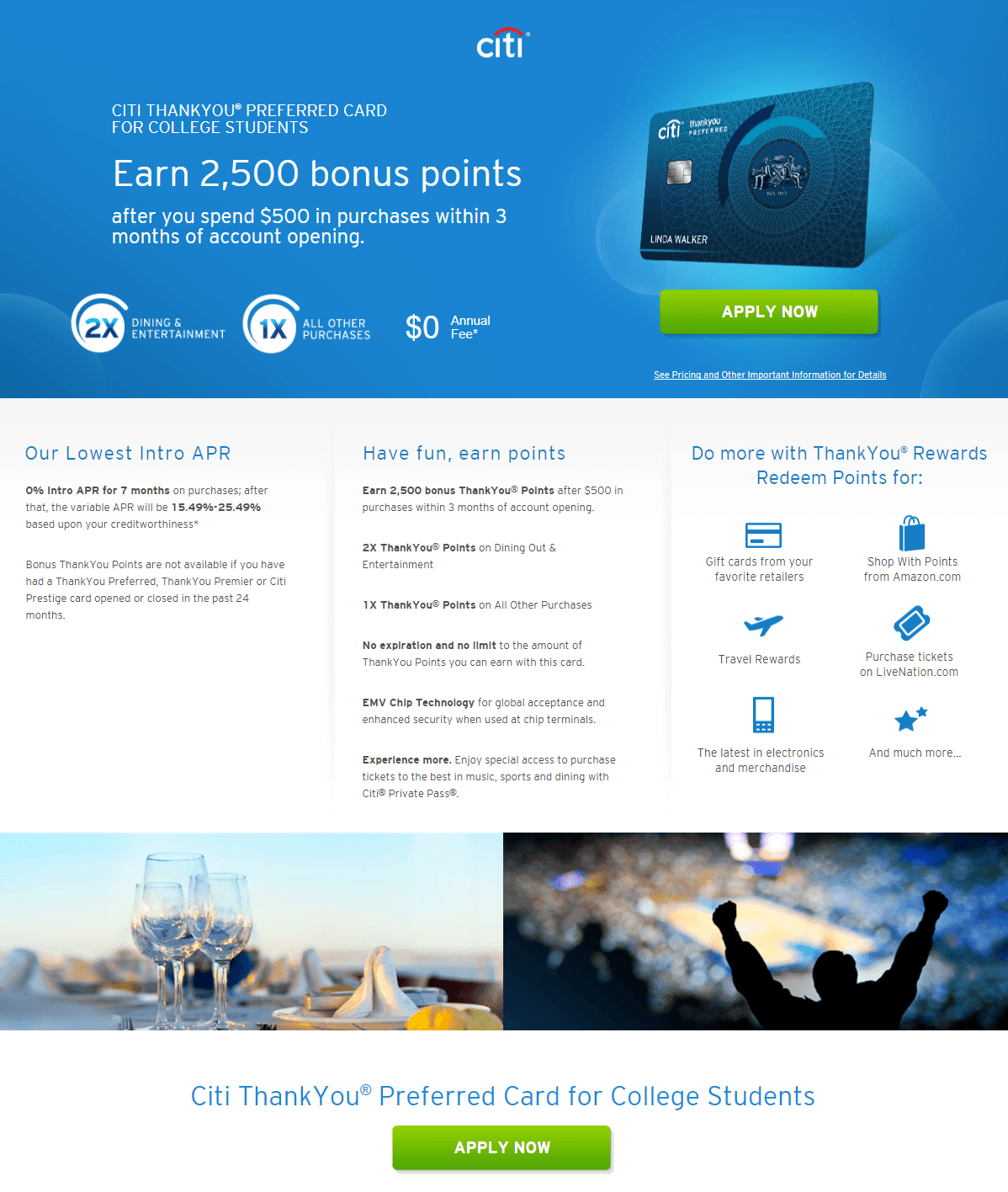
点击“学生信用卡”扩展后,用户登陆以下页面:

该页面做得好的地方:
- 多个绿色 CTA 按钮从页面“弹出”,吸引访问者点击。
- 点击转换过程意味着潜在客户可以了解报价,而无需担心他们面前的潜在客户捕获表格。 此外,下一页上的多步骤表单有助于减少摩擦并可能带来更多转化。
- “查看定价...”链接是一个锚标记,可方便地将用户引导至页面底部的细则。
- 章节标题、粗体字体和图标有助于吸引人们注意这张花旗信用卡的好处和特点,而无需大量复制。
可以更改或进行 A/B 测试的内容:
- 突出卡片是为大学生准备的,可能会吸引更多合格的潜在客户。 目前,它仅以小字体写在页面顶部,并再次出现在页面底部。 通过放大文本并在整个描述性副本中更多地关注大学生来指定要约将有助于更多地限定潜在客户。
- “立即申请”含糊不清,应改为更具吸引力和个性化的文案。
- 大量精美的印刷品可能会让游客感到害怕和望而却步。
- 整个细则和页脚中的退出链接可能会导致人们在不兑换优惠的情况下离开页面。
- 添加社会证明,例如来自另一名学生的客户推荐,将有助于说服潜在客户申请他们自己的花旗信用卡。
7. 学分一
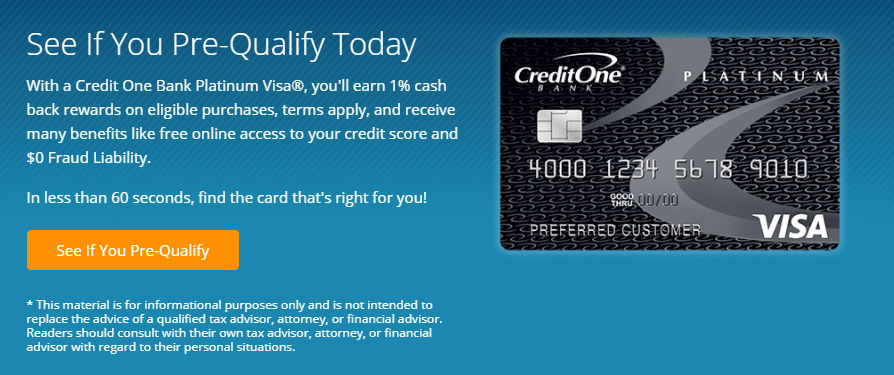
在 Credit One 博客文章的底部,显示了这个广告和 CTA:

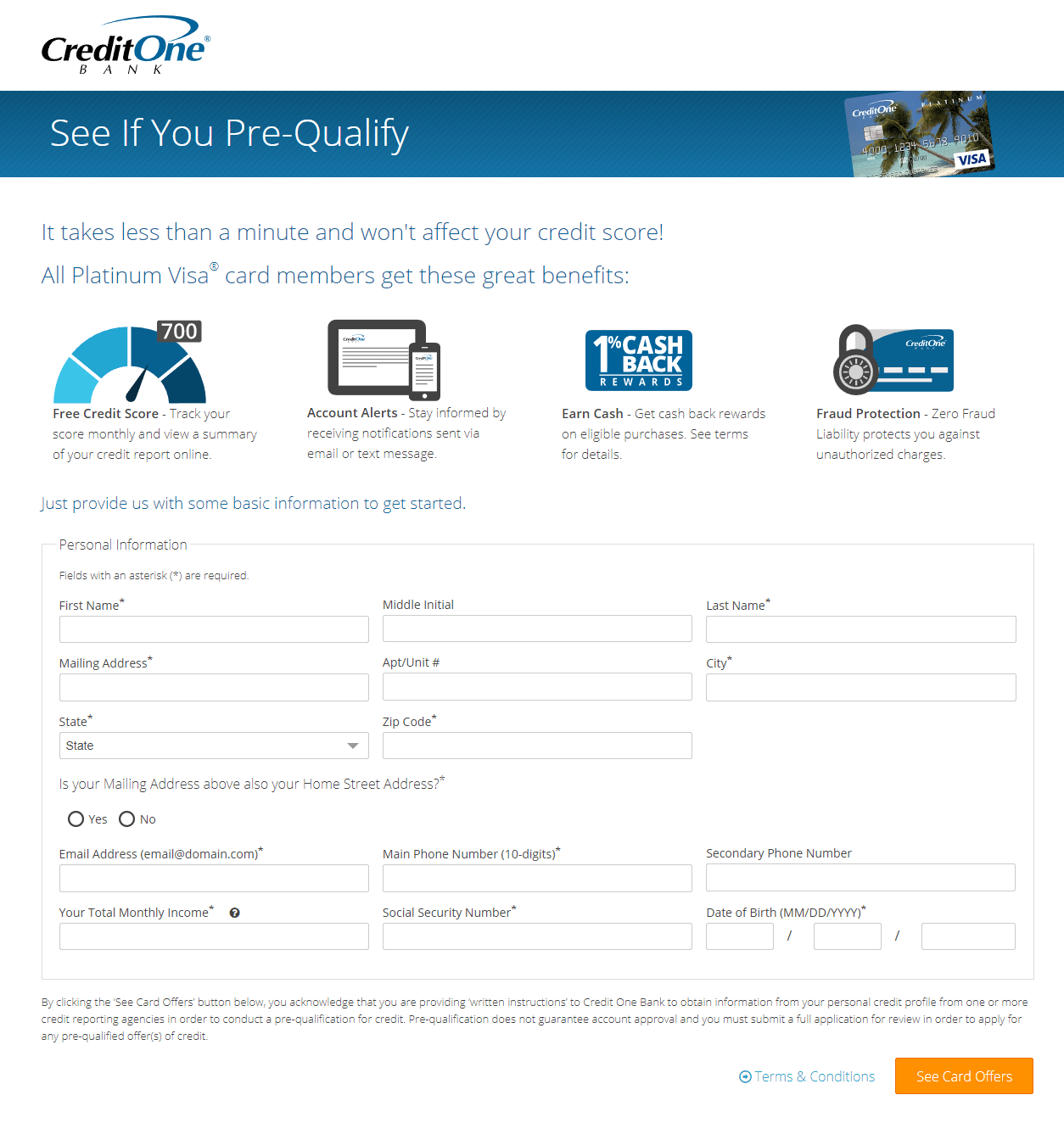
这是它吸引流量的信用卡点击后登录页面:

该页面做得好的地方:
- 点击后着陆页标题和副标题具有吸引力、说服力,并且相互支持。
- 图像和粗体有助于吸引人们注意拥有 Credit One 信用卡的主要好处。
- 用户滚动时出现在右下角的蓝色箭头是一个锚标记,可将他们传送回页面顶部。
- 用盒子封装表单作为视觉提示,有助于吸引注意力。
- 橙色的 CTA 按钮脱颖而出,因为它与页面其他颜色形成鲜明对比。
可以更改或进行 A/B 测试的内容:
- 公司徽标和页脚链接可能会分散访问者的注意力,并在不转换的情况下将其从页面中删除。
- 如果信用卡图片更大,并且与博文广告中的信用卡相匹配,效果会更好。
- 在各个部分之间添加空白将使页面更美观且更易于导航。
- 包括社会证明将有助于潜在客户对提交个人信息以查看他们是否有资格获得 Credit One 信用卡的想法感到更自在。
- 个性化 CTA 按钮副本(“See Your Card Offers”)会让潜在客户感觉联系更紧密,并鼓励他们点击。
8. 美国银行
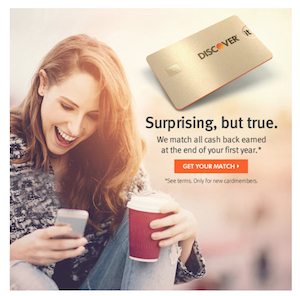
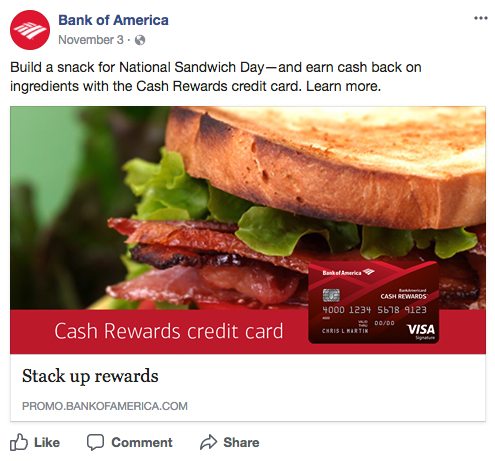
美国银行创建了一个 Facebook 帖子来增加他们的现金奖励信用卡点击后登录页面的流量:


该页面做得好的地方:
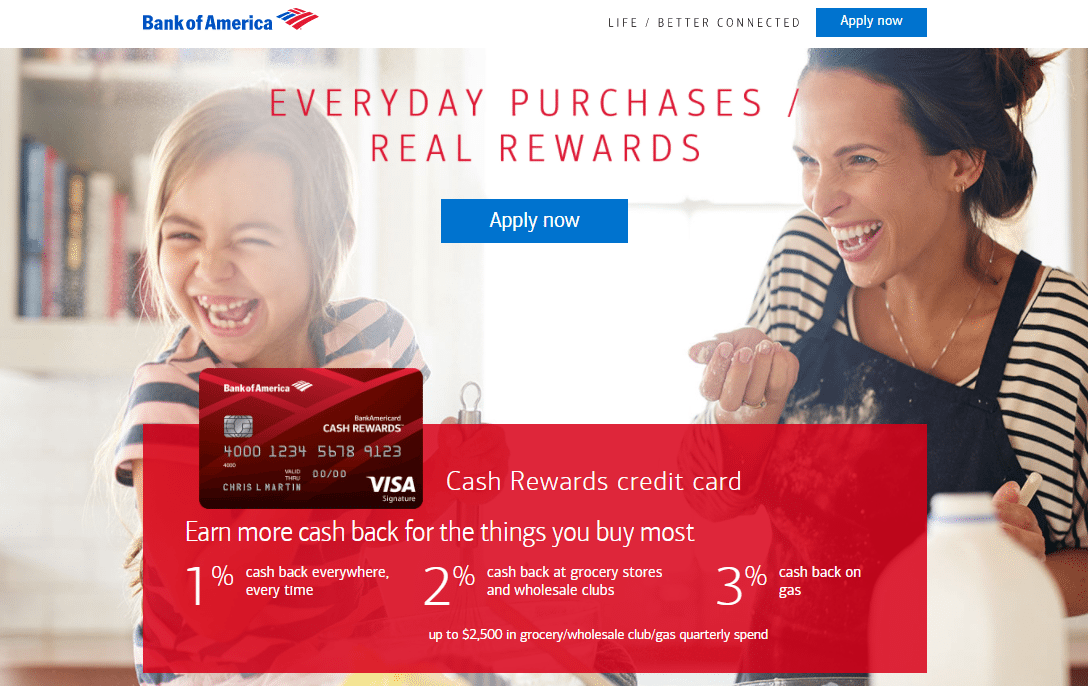
- 背景图片中的笑脸为页面添加了人性化元素,这可能会与潜在客户建立更牢固的联系。
- 女人的目光是一种定向提示,鼓励访客看 CTA 按钮。
- 像这样的点击后点击登录页面是理想的,因为潜在客户不会从一开始就面临潜在客户捕获表格。
- 用颜色对比来体现优点和特点有助于它们脱颖而出。
可以更改或进行 A/B 测试的内容:
- Facebook 帖子和点击后登录页面之间没有消息匹配(信用卡图像除外),这可能会使访问者感到困惑。
- CTA 按钮颜色应该用另一种对比色进行测试,因为公司徽标、Travel Rewards 信用卡图像和超链接副本也是蓝色的。
- 如果 CTA 按钮文案更加具体和个性化,它可能会产生更好的结果。
- 添加社会证明和/或信任信号将使潜在客户感到更加舒适、安全,并被迫转换为信用卡优惠。
9. 富国银行
这是搜索“Wells Fargo”时显示的另一个 Bing 广告:

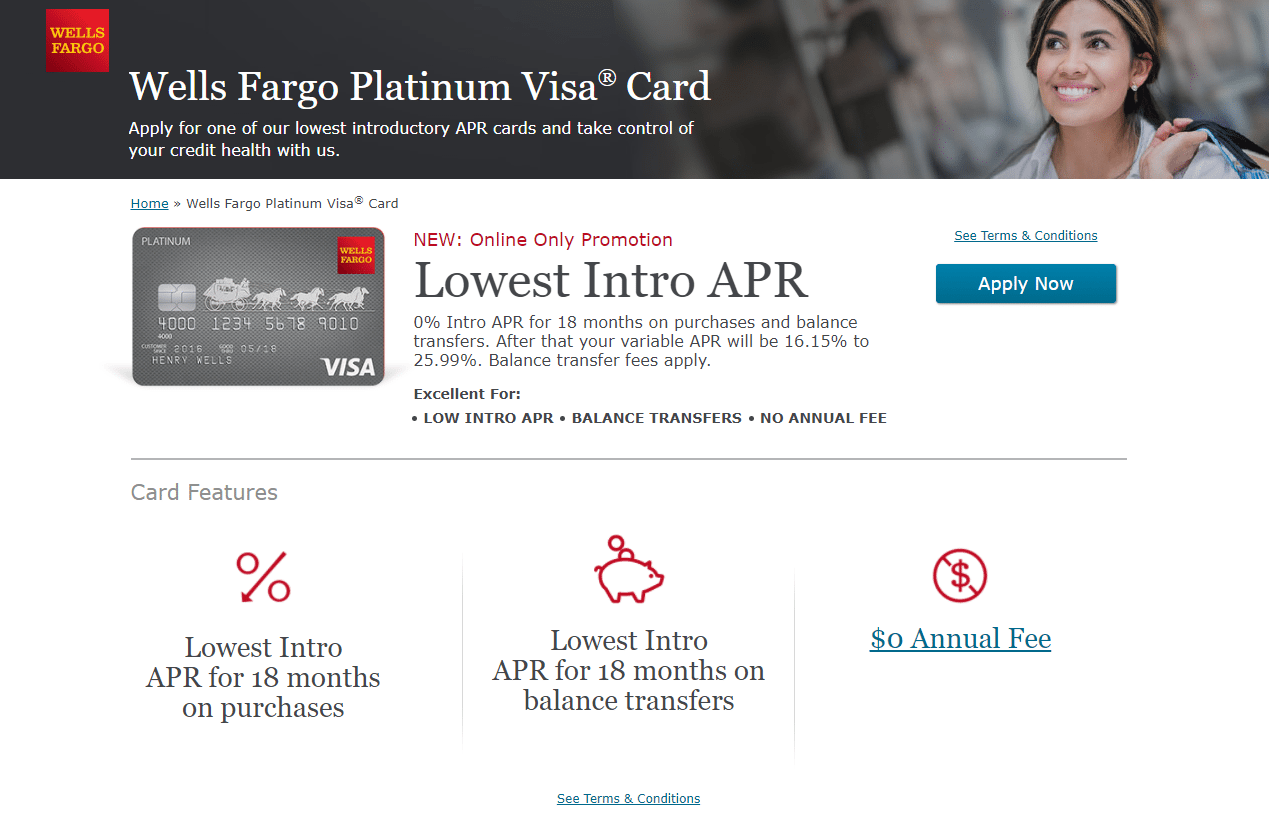
当搜索者点击“Platinum Visa Card”链接时,他们将被带到这个点击后登陆页面:

该页面做得好的地方:
- 标题准确地告诉访问者此优惠的用途,副标题更详细地描述了优惠。
- “仅限在线促销”提供了一种稀缺感和紧迫感,并可能迫使潜在客户立即利用该优惠。
- 当访问者开始滚动时, CTA 按钮会出现在窗口底部,因此它会变得“粘性”并在他们浏览页面时停留在他们的视线范围内。
- 具有最少副本的图标有助于吸引人们对卡片功能的注意,并使它们易于理解。
可以更改或进行 A/B 测试的内容:
- 将女性的视线重新指向标题,或向下指向 CTA 按钮,可能会产生更多的转化,因为访问者也会下意识地看那里。
- 许多退出链接使潜在客户很容易在没有完成转换目标(“立即申请”)的情况下离开页面。
- CTA 按钮并不像它应该的那样引人注目或有说服力。 绿松石色与页面上的其他颜色形成鲜明对比,“立即申请”也不是很有启发性。
- 大量细则可能会阻止潜在客户转换信用卡优惠。
- 在字体/副本方面缺乏一致性和层次结构使页面看起来不专业并且更难以导航。
- 包括社会证明,比如来自当前持卡人的推荐,包括头像和报价,可能会鼓励潜在客户申请 Platinum Visa 信用卡。
10.汇丰银行
最后,这是另一个 Google Ads 广告系列,这次来自汇丰银行,它将流量引导至 Gold MasterCard 信用卡优惠:


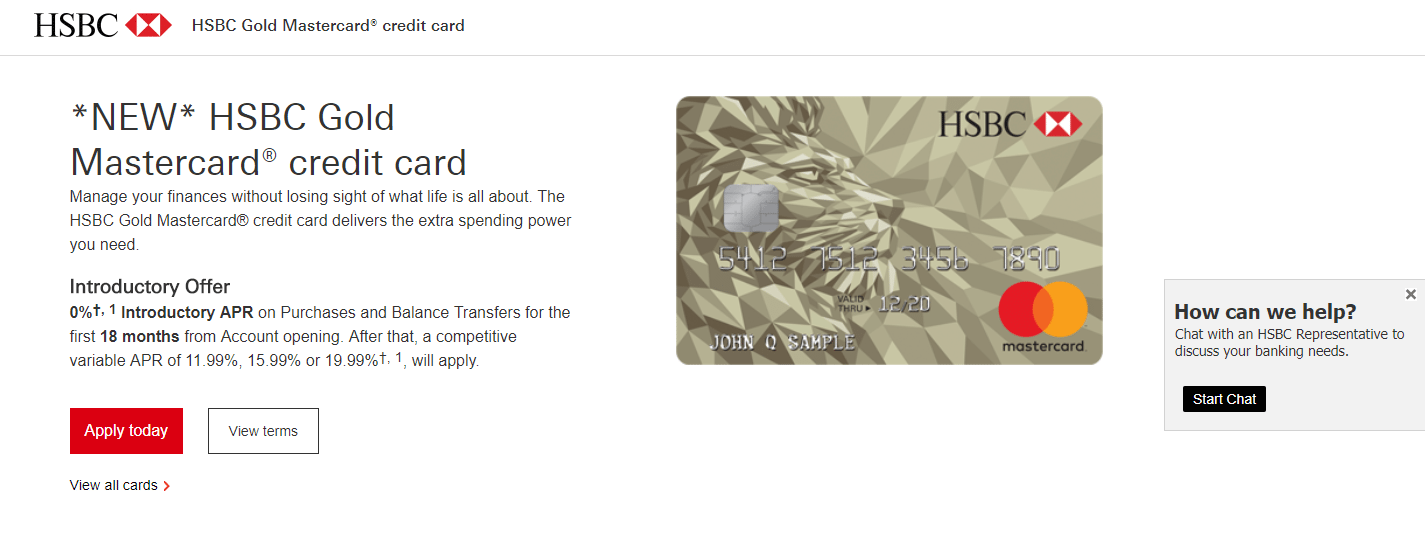
该页面做得好的地方:
- 点击后着陆页标题非常针对优惠,告诉访问者确切的促销内容。
- 信用卡图像大而清晰,让潜在客户清楚地了解他们的汇丰银行卡的外观。
- 实时聊天功能使汇丰能够更快、更实时地与潜在客户联系,回答问题并说服他们转换。
- 红色的 CTA 按钮从页面“弹出”。 当用户滚动时它保持在窗口顶部也很有帮助。
- “查看条款”按钮是一个锚标记,可将用户带到页面下方以查看“条款摘要”部分。
可以更改或进行 A/B 测试的内容:
- 多个退出链接使访问者可以在不完全了解要约和转换的情况下退出页面。
- 大量细则可能会导致潜在客户质疑他们申请汇丰信用卡的决定。
- 包括社会证明将为页面增加信任元素,并可能说服更多潜在客户进行转换。
通过信用卡点击后登陆页面脱颖而出
在金融业的各个领域,广告个性化都是必不可少的。 特别是在涉及信用卡优惠时,信用卡点击后登陆页面才是最重要的。 利用这些工具,您可以向每个目标客户传递有效的、高度个性化的消息。
将广告点击转化为转化,为每个优惠创建专门的、快速加载的点击后页面。 立即注册 Instapage 企业演示,了解如何为受众提供独特的点击后登录页面。
