创意网站布局让更多访问者留在您的网站上
已发表: 2023-01-16由于可读性和导航性,久经考验的网站布局很有效。 但您不必拘泥于传统布局。 相反,您可以调整您的网站以适应您品牌的个性。 如果您需要网站设计灵感,这里有 13 个创意网站布局可供复制!
为什么设计在网站布局中很重要
由于许多网站布局都复制了相似的模板或结构,因此最好合并有助于创建创意网站布局的设计元素。
好吧,对于初学者来说,你想让你的访客敬畏。 当然,您可能认为他们应该立即转到产品或服务页面并结帐。 有时,您会希望人们进一步探索。
让他们了解你。
这就是为什么它也应该转化为您的网站布局。 您可能会随处追随一些趋势,但最好在网站布局上添加一些您的公司或您自己的信息。 用您的品牌为其增添趣味。 这样你才能脱颖而出。
网站布局中需要注意的一些设计元素:
- 视觉层次
- 颜色
- 负空间
不要忘记一些会派上用场的图形设计趋势:
- 鲜艳的色彩
- 插图
- 增强现实
另外,不要忘记也将其设为响应式网站。 它是网站的重要组成部分。 您可以拥有引人注目的图形,但如果您无法单击任何按钮或网站加载缓慢,您可能会在此过程中失去一些潜在客户。
1. 无聊的解决方案

Bored Solutions 对网格布局进行了调整。 它们在不同形状的网格内包括圆形和椭圆形。 这种布局将允许用户进一步滚动,因为你很好奇你可以在一周或一个月内完成哪些其他事情。 本网站的创建者是在大流行期间制作的。
那么,您打算在一个月或一周内尝试什么? 至于我,我想我想去剧院。
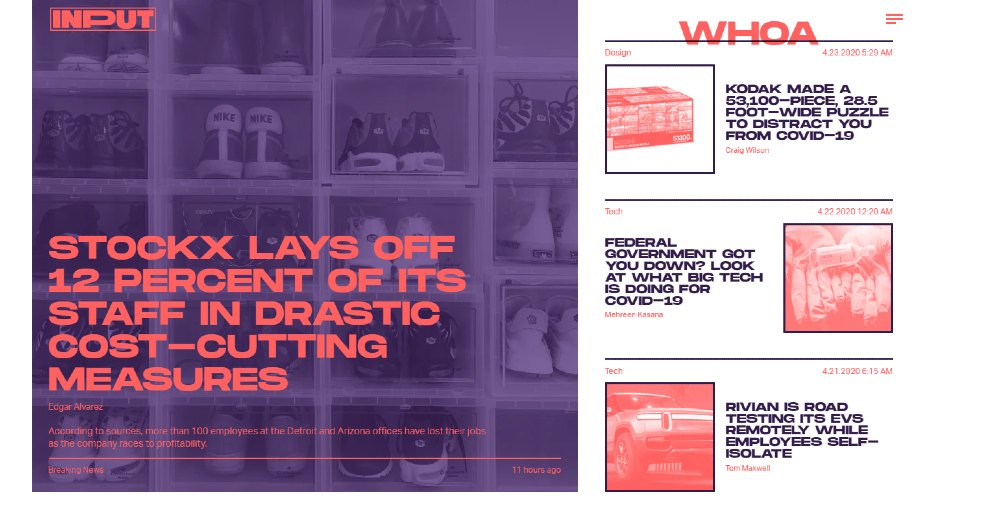
2.输入Mag

加载 Input Mag 网站后,您会注意到它们结合了不对称和 z 形流的暗示。 颜色的使用也很引人注目,这会让你的眼睛紧盯着页面。 当您进一步向下滚动时,您会看到更多故事和您可能需要的推荐产品。
出于视觉层次的目的使用文本是有效的,因为它使您想阅读标题甚至整篇文章。 他们还利用无限滚动让用户在网站上停留更长时间,以便他们可以阅读更多故事。 这是媒体网站的普遍趋势。
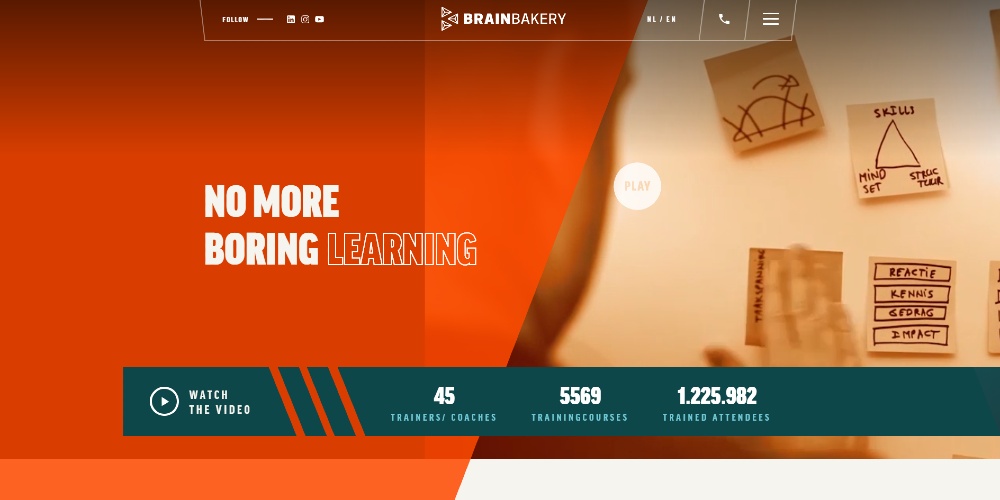
3. 大脑面包店

Brain Bakery 网站给人留下了深刻印象,因为它不遵循网站主页上的一种结构。 一致的是颜色,因为它很流行。 即使站点不遵循一种布局,它也能让您轻松地在页面上导航。
修改后的光标也很不错! 当您想与对象交互时,它会有所帮助。
另外,菜单栏看起来歪斜了。 它在某种程度上看起来是 3D 的,这是对通常的粘性菜单栏的巧妙处理。
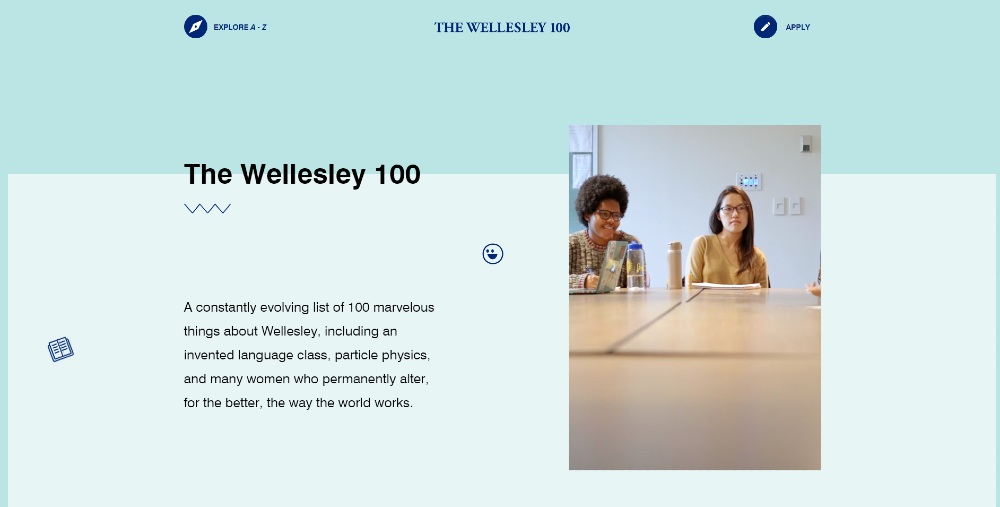
4.韦尔斯利 100

Wellesley 100 网站没有使用英雄形象、插图或任何图形设计,而是使用视频,这也是一种趋势。 就像这个列表中的一些网站一样,它们利用结构的组合来使网站引人入胜和令人兴奋。
另一个需要注意的有趣点是,当你滚动一点时,点击“给我惊喜”按钮,并了解一些关于韦尔斯利的新知识。 您还会注意到他们在那里堆叠照片,这也表明不对称和视觉层次。
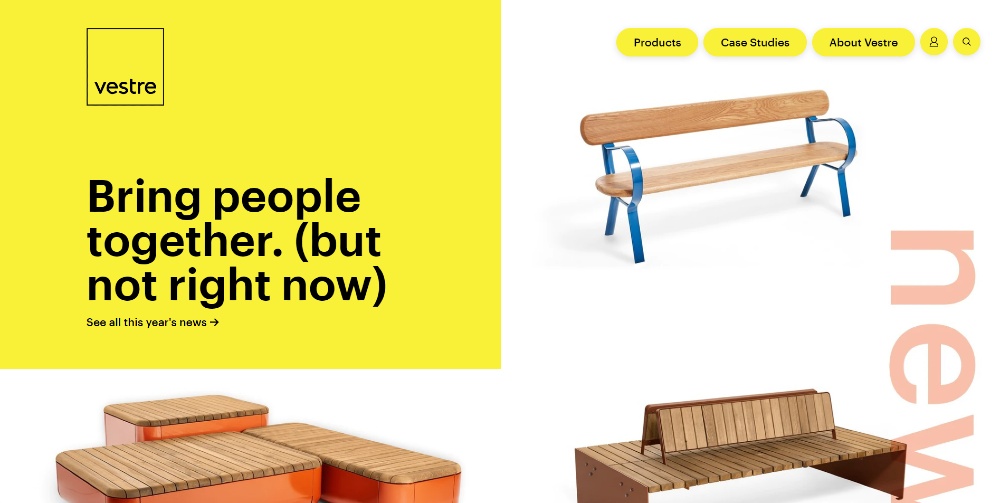
5. 背心

黄色是 Vestre 网站的主题。 打开网站后,您会立即看到它。 根据布局,它们不仅有一个英雄形象,还有三个。 左边的巨大广场气势磅礴,是吸引人们注意力的好方法。
向下滚动,您会注意到他们采用了锯齿形布局,同时添加了照片、视频和 gif 等元素,以在不同位置展示他们的产品。
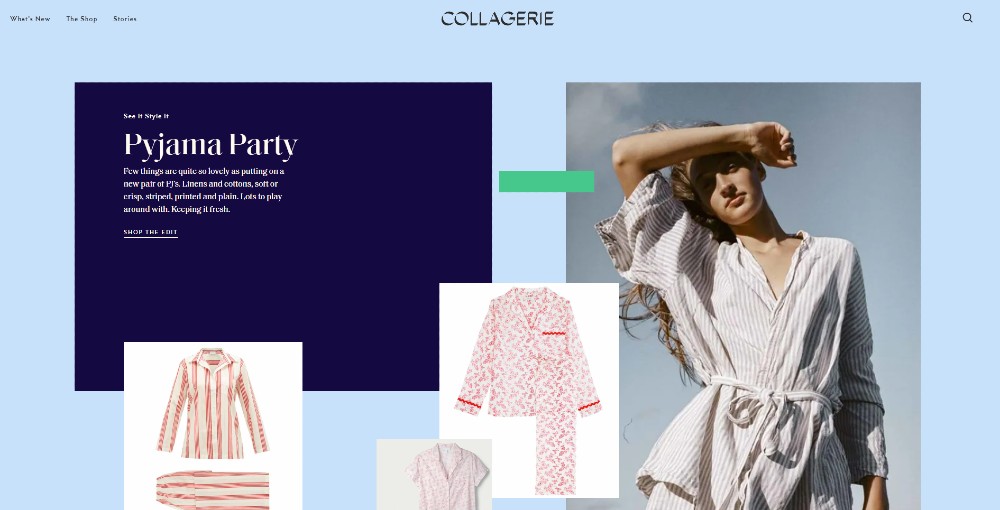
6.拼贴画

Collagerie 之所以成为最具创意的网站布局之一,是因为它们将焦点放在了产品上。 文案最少,让访问者更能欣赏产品。 他们在盒子上应用了视觉层次结构,因此访问者可以了解哪些产品是最受推荐的。
他们很好地使用了条带,作为视觉提示,让访客进一步欣赏产品。
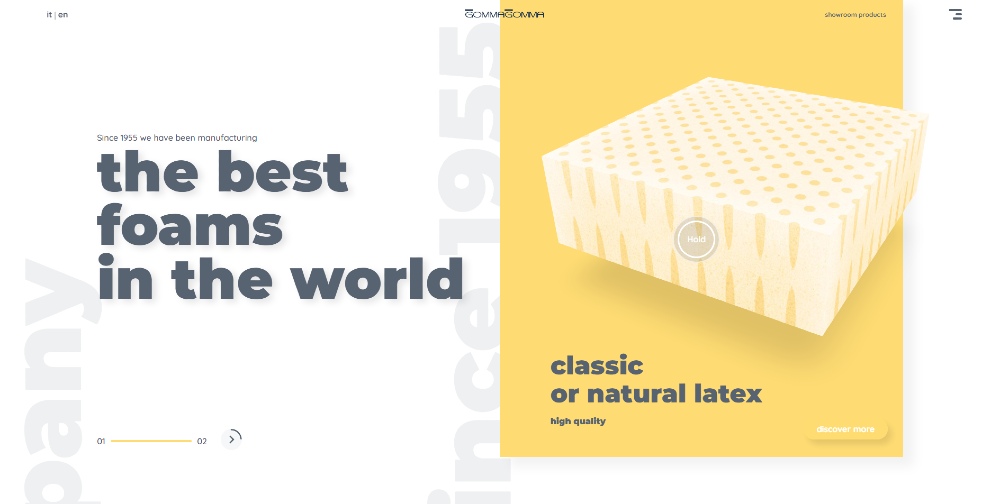
7. 戈玛戈玛

与使用模板的其他产品网站不同,Gomma Gomma 在其网站上走得更远。

首屏产品的有趣之处在于您可以与之互动。 它的优点还在于您的眼睛如何立即投向产品。 它脱颖而出,因为它以 3D 形式呈现并使用背景,因此您可以将注意力放在产品上。
您甚至会看到文本随着您在页面上上下移动而移动,从而使页眉文本变得对称或不对称。 这给了网站不对称的外观。
8. 休斯纽约市

当您第一次打开 Huys NYC 网站时,菜单栏会从左侧弹出。 从那里,您希望潜在的租户查看可用空间,或许还能更多地了解该建筑及其历史。
如果将菜单栏最小化,您会看到一列方便地放在中间。 他们的网站布局遵循 az 模式,当您向下滚动他们的网站时让眼睛跳舞。
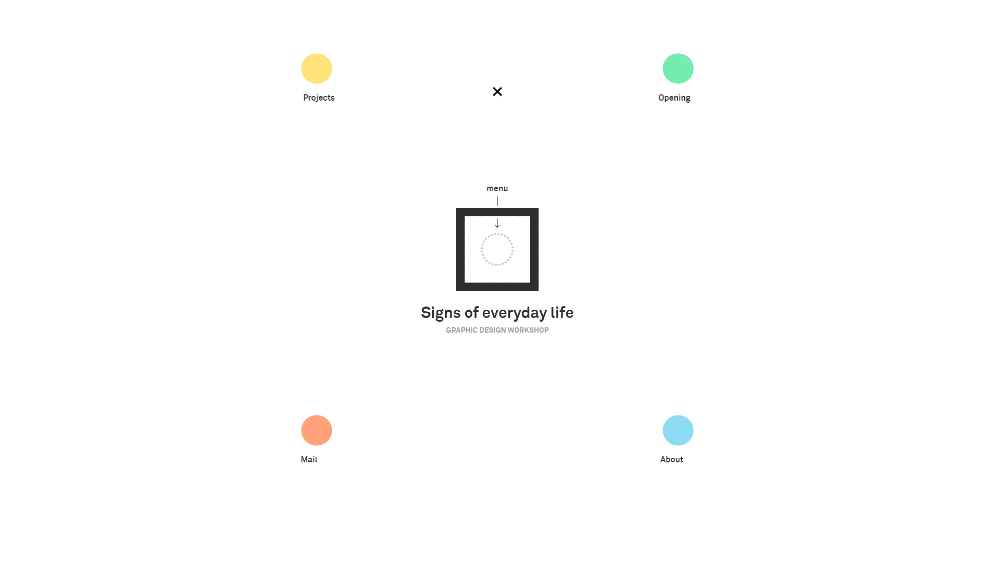
9. Signes du Quotidien

Signes du Quotidien 在其网站布局中充分利用了空白。 当您加载网站时,他们会要求您单击框内的圆圈。 那是菜单。
他们没有使用栏,而是动画菜单栏并将它们放在中间,而不是将它们放在顶部或两侧。 要了解有关它们的更多信息,您可以将一个圆圈拖到框上。
加载新页面时,他们使用两列。 您还会注意到它们充分利用了空白,因为它们将元素限制在中间,同时仍保持对称间距。
Signes du Quotidien 是法语,意思是“日常生活的迹象”。
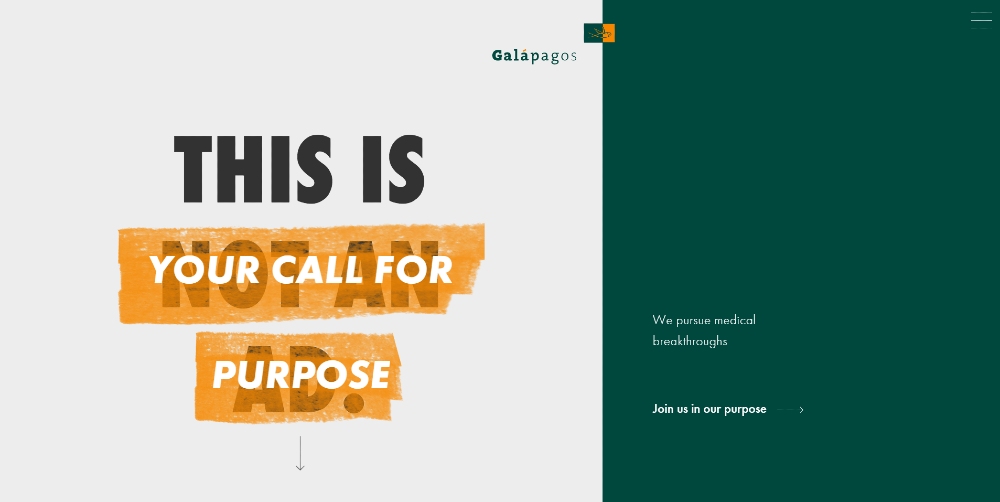
10. 在加拉帕戈斯群岛工作

The Work at Galapagos 拥有最好的创意网站布局之一。
一开始,他们使用不对称的网站布局,但当你向下滚动时,图像的右侧变成了菜单栏。 他们还添加了方向性提示,以便您可以阅读更多有关加拉帕戈斯群岛的信息以及他们雇用人员的原因。
动画文本还有助于浏览网站并使其与网站上的潜在候选人互动。
他们网站最好的部分之一是使用音频而不是通常的视频。 员工的插图作为视觉效果。 另外,该部分的视觉层次结构也得到了很好的执行。
页面底部以分屏结尾,您可以在其中单击他们的“关于”页面或加入团队。 并非所有网站都在页面底部使用分屏。 但它适用于他们的网站。
11. 嗡嗡声

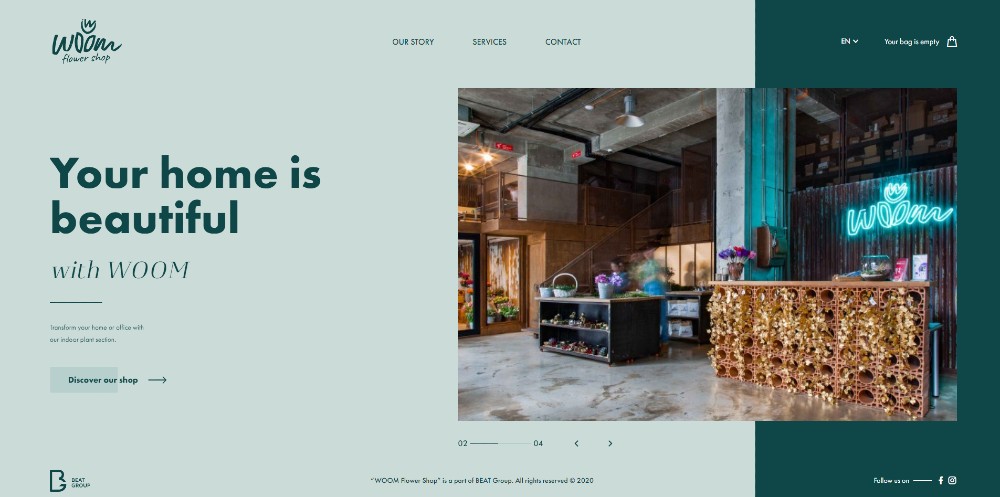
Woom 在他们的网站上使用单页布局。 这允许访问者在网站上做他们需要做的事情。 您会注意到在不对称屏幕左侧的文本上使用了视觉层次结构。 标题文本为粗体,而以下文本为斜体或常规形式。
当您单击主页的下一部分时,您可以浏览他们的商店、联系他们或查看他们的活动页面。 商店页面以网格形式组织,以便访问者可以正确查看产品。
12.任何电缆

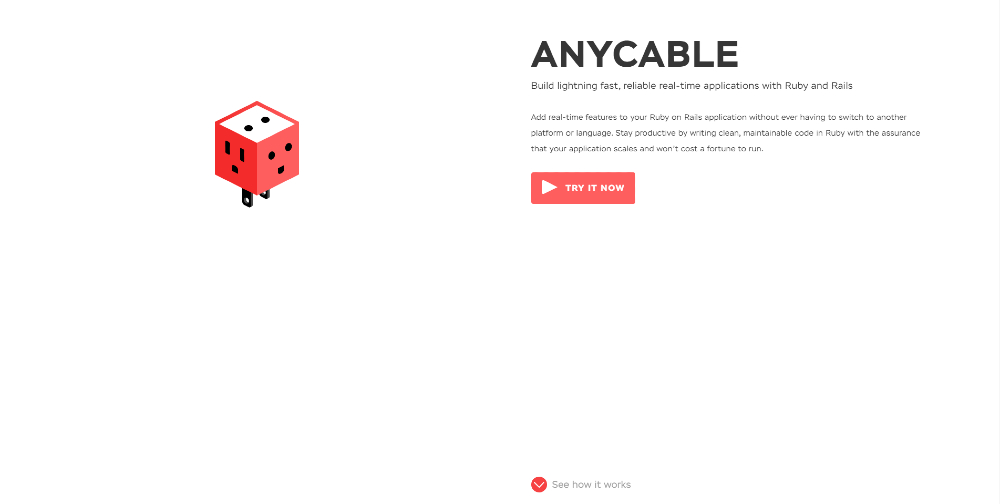
Any Cable 在其主页上使用分屏动画布局。 这允许用户通过动画和描述来了解该过程。 他们使用不同大小的文本来指示它是下一部分也很好。 他们在网格上添加了柔和的颜色,但为了强调数据,他们添加了颜色来吸引人们的注意力。
另外,他们也充分利用了空白。 极简主义的网站在可读性方面得到了加分,而且看起来也很舒服。 它是最好的创意网站布局之一,因为它集成了不同的有效元素。
13. 快乐蛋

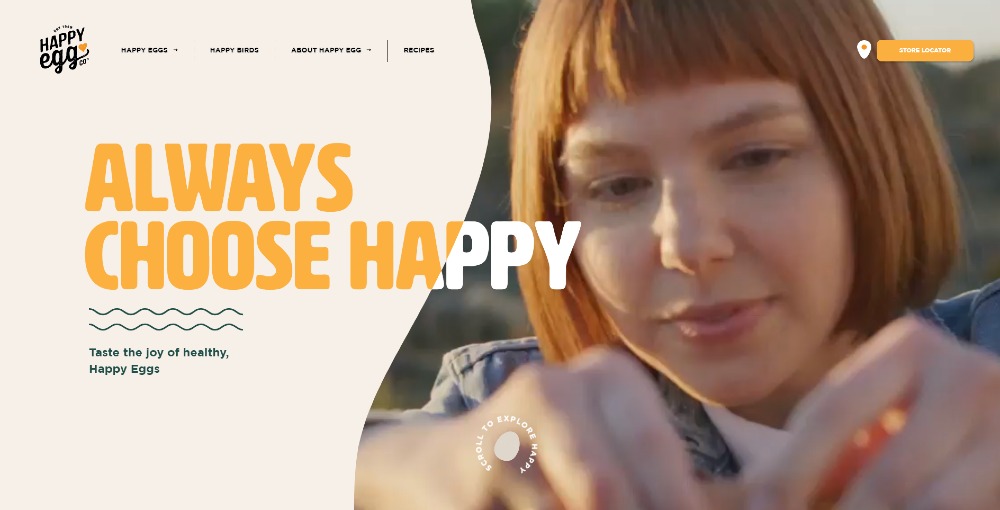
Happy Egg 没有使用分屏或单个图像(或视频),而是选择在首屏进行自定义,并且执行得很好,使其成为列表中最具创意的网站布局之一。
边缘采用未煮过的鸡蛋的形式,或者像一个单面朝上的鸡蛋。 进一步向下滚动,您会注意到他们还使用醒目的颜色来匹配其产品或包装的颜色。 他们还使站点具有交互性,使浏览站点的各个部分变得愉快。
关键要点
您的网站应该作为客户进行结帐或安排约会等多项交易的一种方式。 但是,您还应该美化您的网站,使其对访问者更具吸引力。
