如何在 Adobe Illustrator 中创建霓虹文字效果?
已发表: 2022-06-03当您编辑文本以使文本的外部部分变得模糊时,它会呈现出发光的外观,您正在创建霓虹灯文本效果(类似于霓虹灯)。 在为您的项目带来晚间浮华和忧郁的 1980 年代氛围时,发光的霓虹灯字体是最佳选择。
像这样的文字效果在海报或活动传单上看起来很棒,而且它们很容易创建。 霓虹文字最近也很受欢迎。 它不仅可以用于静态设计,还可以用于视频动画和动态图形。

在这篇博客中,我将告诉你如何在 Adobe Illustrator 中创建霓虹文字效果。
如何在 Illustrator 中创建霓虹文字效果?
首先,打开画板。 我正在描述如何创建霓虹文字效果,只有添加深色背景才能让霓虹灯的效果发挥作用才有意义。
现在,我将使用矩形工具并创建一个有效的背景来处理。 只需拖动矩形即可使矩形变大。
使用调色板更改颜色。 您可以将颜色调整为较浅或较深的版本。
您可以锁定矩形工具,因为在使用霓虹灯文本合成时可能会错误地选择它。 现在选择文本工具并单击画板上的任意位置。 将文本的颜色更改为白色,这样您就可以真正看到您的文本,并且您可以输入您想要输入的任何单词。
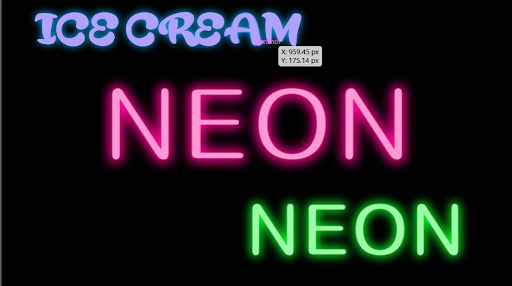
我将以霓虹灯作为一个词并将其更改为白色来解释这一点。 您可以选择任何您想要的单词,并且颜色不必总是白色。 您还可以根据自己的喜好更改下一个的字体。
单击顶部的类型选项,然后单击创建轮廓。 这样,您可以使文本与轮廓或形状对齐可编辑。
双击调色板并为单词选择一种颜色。 我在这里选择了粉色。 创建霓虹灯效果后,如果您返回并更改它,它将更新为新颜色。

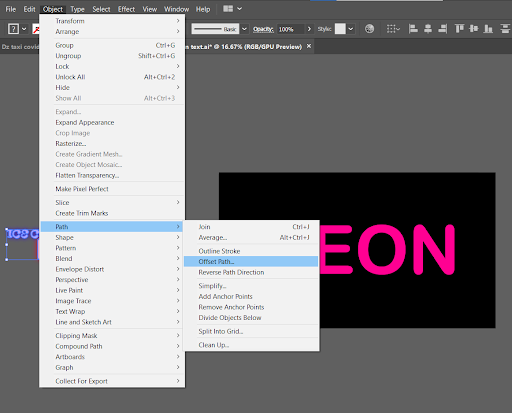
现在我的粉红色文本可见,我将选择它,然后单击屏幕顶部的对象按钮。 然后我将单击偏移路径,这将产生我们文本的第二个版本,它与原始版本有些偏移。
像素图像可在下一页找到。 如果我看预览,基本上是在边缘添加了一个十像素的笔触,如果我将其调整为 5px,它将是一个更细的笔触。 只要我在内部保持 -5px,这就是我们想要的,我们会没事的,对吧? 这完全取决于您刚开始时所做的文本有多大。

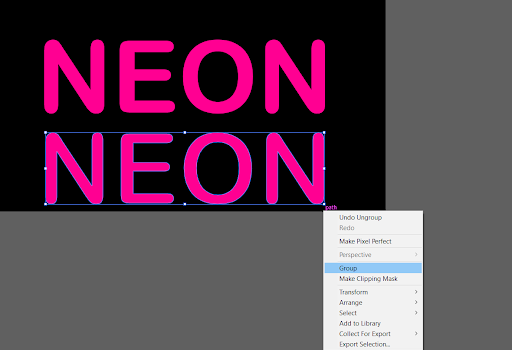
我要为这个选择 4-5px 的大小。 虽然这是同一个霓虹文字的不同变体,但文字的内部明显比原文要薄。 为了实现这一点,我们将取消组合项目并将其拖到底部。 现在我们有了另一个新创建的形状。

我将继续选择这些内部形状,然后我将选择我的原始形状并将它们全部放在一个新文档中。
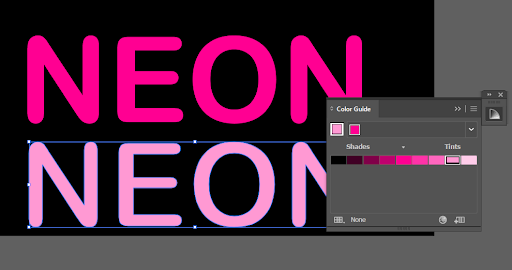
因为它们现在都颠倒了,所以我将调整几秒钟前生成的新文本或表单的颜色以匹配原始颜色。
为了使这种形式更女性化,我将使用更柔和的粉红色。 结果,我们选择了更柔和的粉红色。 您可以去颜色,看看是否有您选择的颜色的较深或较浅版本可供您使用。
现在我会回去把我更薄的文字放回原处。 灯泡由中心较浅的色调表示。 光是由明亮的灯泡产生的,灯泡边缘周围的粉红色会因这种转变而转变为灯泡发出的光。


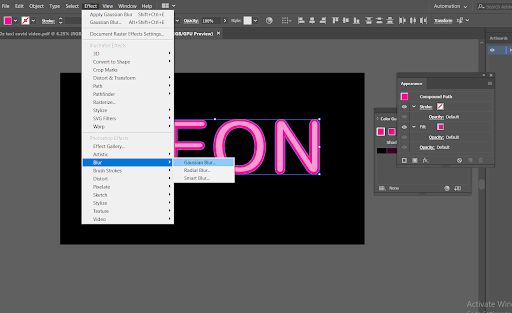
结果,如果您愿意,您甚至可以使内部色调变浅一点。 为此,我们将选择较暗的外部粉红色,然后转到屏幕顶部的效果菜单并选择模糊。
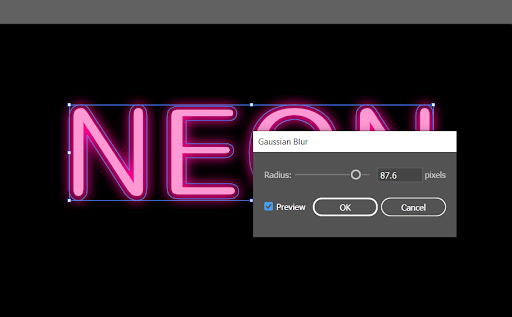
从下拉菜单中选择高斯模糊,然后单击预览框。 您可以完全控制它的显示方式。 正在添加发光,并且正在创建霓虹文字效果,如您在此图像中所见。

同样,根据您的画板的大小和您正在使用的构图,您可以进行调整以满足您的需求。 进行必要的修改以满足您的需求。

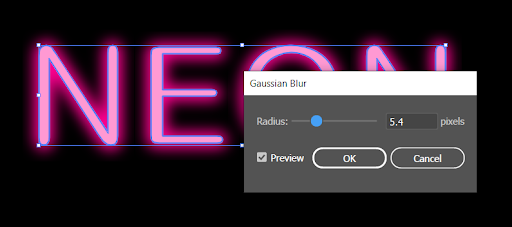
如您所见,我们开发了一些霓虹灯文字,可以通过对灯泡本身应用非常微小的模糊来增强效果,如图所示。 如果您愿意,您还可以为图像添加轻微的模糊效果。

现在,您应该选择先前模糊的霓虹灯文本并选择屏幕顶部的编辑选项,然后您应该将其复制并粘贴到图像前面。 如果您按住 shift 并使用箭头键只按向上箭头键,您可以导航到外观面板并选择高斯模糊效果。

可以将它放大到足够的程度,这样当您在按住 shift 键并使用箭头键的同时将其滑回下方时,它只会在字母周围产生微弱的光。

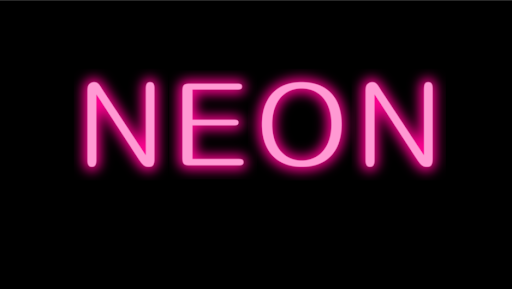
您可以根据需要自定义其透明度。 我会选择80%范围内的任何东西。 您现在可以将颜色更改为您喜欢的任何颜色,并使用相同的技术构建各种色调的图形。

不要担心颜色认为无论如何你必须从一开始就开始。 您也可以选择在最后阶段更改颜色。
包起来
霓虹灯是如此美丽,在黑暗中看起来很棒。 这是许多人喜欢的按需设计。 除了在 Adobe Illustrator 中,您还可以在 Canva 或任何其他设计工具中创建霓虹文字效果。
我希望这个博客对您有所帮助,您将能够在您未来的设计中创建霓虹灯文字,甚至为动态图形制作动画。 在视频缩略图上使用霓虹文字效果也是一个好主意。
您是否需要帮助制作解释器、2D 动画、白板动画、动态图形或视频编辑等视频? 我们的专家团队为您提供保障。 与我们联系以了解更多信息。
编辑:阿姆鲁塔
