如何为 iOS 14 创建 App Clips
已发表: 2020-12-21随着 iOS 14 的出现,我们有机会为我们的应用程序用户创造全新的体验。 我说的是 App Clips,它是完整应用版本的一小段摘录。 作为 Miquido 的开发人员之一,我想分享我创建它们的经验。
我们将讨论三个主题——首先,项目的准备。 其次——如何创建 App Clip,最后,我会提到一些关于测试和分发的事情。
项目准备
在考虑将 App Clip 添加到我们的应用程序时,我们必须记住一个基本规则——我们需要使用我们代码库中的当前代码。 App Clip 实际上是我们应用程序的一个片段。 它使用相同的模型和视图,所以当我们考虑创建 App Clips 时,我们需要相应地设计我们的架构。
如果我们已经以模块化方式准备了我们的应用程序架构,那么向其中添加 App Clip 会容易得多。 否则,这是重构的好时机。 它将在未来使我们受益,因为添加更多目标将更容易和更快。
人机界面指南
在我们打开 Xcode 并深入了解实现 App Clip 的细节之前,我想提一下 Apple 的人机界面指南。 遵循这些是一个很好的做法,因为 Apple 提供了一些最佳的用户体验提示。
要记住的一些最重要的点:
- 专注于基本特征;
- 设计一个线性的、易于使用的、专注的用户界面;
- 避免要求人们在从您的 App Clip 中受益之前创建一个帐户
为 iOS 14 创建 App Clip
现在让我们打开 Xcode 并加载您的项目。 通过选择File> New> Target> App Clip创建一个新的 App Clip 目标。 您将能够为界面使用 Swift UI 或 Storyboard,为 App Clip 生命周期使用 Swift UI 或 UIKit 应用程序委托。 选择正确的项目和应用程序,然后单击创建。
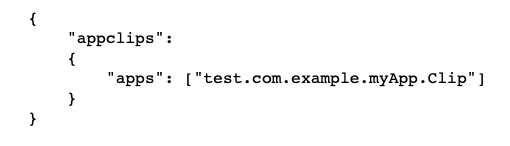
在我们在 Xcode 中配置我们的 URL 之前,我们需要在我们的 Web 服务器上创建相关的域文件。 为此,我们需要创建一个名为apple-app-site-association的文件,该文件具有 JSON 结构:

应用程序的值应该是 App Clip 的应用程序标识符 - <Application Identifier Prefix>.<Bundle ID> 。
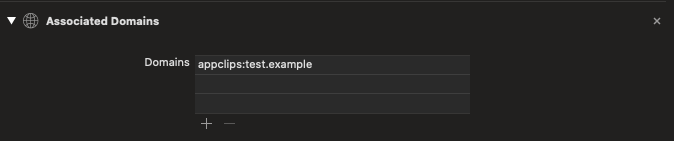
在我们配置我们的 apple-app-site-association 文件后,我们需要向我们的主机应用程序目标和 App Clip 的目标添加一个关联域权利。 因此,iOS 将能够处理指向应用程序的链接。 如果用户没有安装完整版的应用程序,App Clip 将被启动。 如果可以访问完整版。 它将正常启动。
任何运行 App Clip 的 URL 都应该在Associated Domains功能中列出,并带有 appclips 前缀(例如,appclips: test.example)。 它们还应该列在主机应用程序的关联域下。

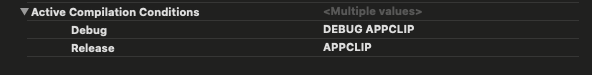
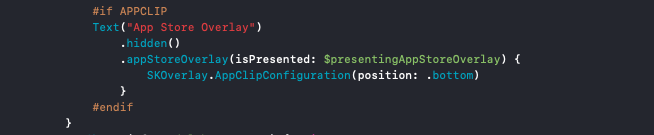
正如我在开头提到的,App Clip 与我们的完整应用程序共享功能,这就是为什么我们必须决定要在两个目标之间共享哪些代码部分。 在向 App Clip 添加功能时,可能会出现不需要完整版应用程序中的某些代码的情况,或者我们只能根据需要添加代码。 为了实现这一点,我们可以使用Active Compilation Conditions 。 我们可以决定将哪些部分的代码编译成完整版的应用程序,哪些只用于 App Clip 的需要。 您可以通过选择Build Settings选项卡,然后选择Swift Compilers – Custom Flags -> Active Compilation Conditions在 App Clip 目标中轻松管理它们。


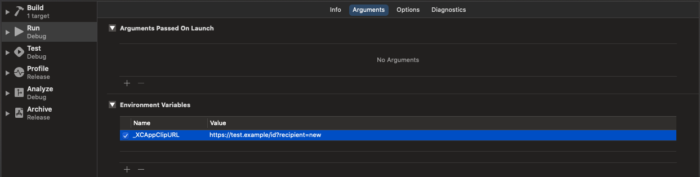
添加目标并为其分配适当的功能后,我们可以继续进行测试。 您可以在模拟器或物理设备上运行 App Clip。 为此,您必须提供调用 URL 作为环境变量。 这样,您可以检查您的 App Clip 在不同 URL 调用和不同查询参数下的行为。

要访问环境变量,请从方案下拉列表中选择 App Clip 目标,然后单击Edit Scheme 。 选择运行操作和参数选项卡。 在Environment Variables标题下,编辑_XCAppClipURL的值。 如果不存在,请将其添加为键并将其值设置为调用 URL。 确保选中该复选框。 Apple 建议为我们的 App Clip 体验创建涵盖大多数用例的通用 URL。 如果我们需要指定一个需要不同于默认的路线,请将其添加为不同的体验,并带有新的图像、标题和其他参数。

测试应用剪辑卡
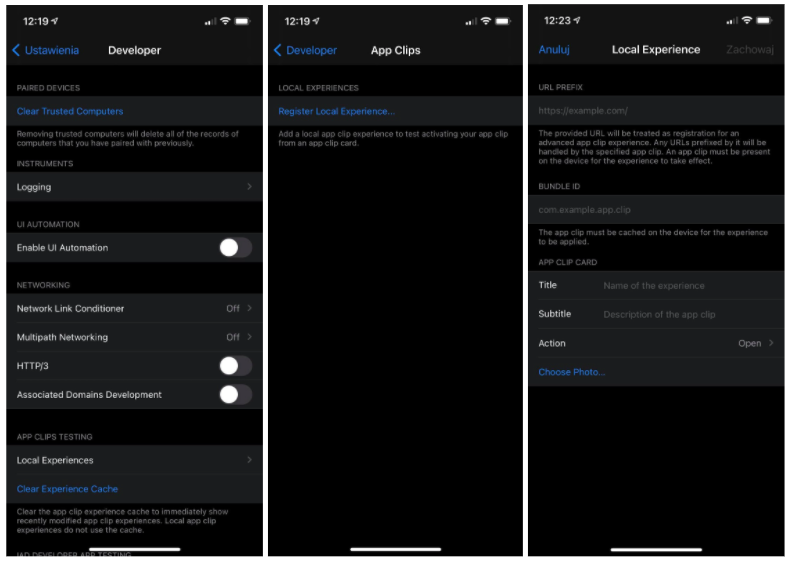
有一件重要的事情要记住——一旦你构建了 App Clip 目标,你就不会在你的设备上看到它的卡片。 要对其进行测试,您需要添加所谓的Local Experience ,即物理设备上的本地环境。 这在测试 QR 码或 NFC 标签调用时特别有用。 在撰写本文时,Apple 尚未发布创建 App Clip Codes 所需的工具,这些工具本质上是 Apple 专有的 QR 码。 根据我们的需要,我们可以轻松地将其替换为经典的二维码。
在您的物理设备上安装 App Clip 后,进入设置 -> 开发人员 -> 本地体验中的本地环境,然后选择注册本地体验。 系统将提示您:
- 调用 App Clip 的 URL 前缀
- 复制 App Clip 卡片的标题和副标题
- 号召性用语
- 标题图片
- 您的 App Clip 的包标识符
创建或扫描 NFC 标签或 QR 码以触发具有特定 App Clip 的本地环境。

准备 Clip App 进行测试和分发
现在您已经构建了 App Clip,是时候测试和分发它了——我们可以为此目的使用TestFlight 。 我们必须记住,与用户不安装 App Clips 以及 App Clips 不出现在主屏幕上的方式类似,测试人员不会安装 App Clip 的 beta 版本。 相反,测试人员会启动您为测试配置的 App Clip 体验。
App Store Connect 中有一个 App Clip 部分,您必须在其中提供标题图像、副标题和操作。 此元数据出现在 App Clip Card 中。 您只能在上传编译后的文件后编辑此部分。 进一步向下滚动页面后,我们可以看到为应用审阅者添加 URL 以测试 App Clip 的功能。 如果您使用查询参数,请确保至少包含两个用于测试的 URL。
首映时间
在我们的 iOS 开发人员完成测试后,是时候发布我们的 App Clip 了。 这个任务非常简单——如果我们计划发布宿主应用程序,App Clip 将与它一起向所有用户公开。 我们的第一个 App Clip 现已发布,可供用户发现!
您想为您的业务使用应用程序剪辑吗? 联系我们的专家,看看我们能如何提供帮助!
