Scalenut 成为 2022 年 G2 秋季领导者 - 内容创作类别
已发表: 2022-11-292021 年 6 月,谷歌推出了一项主要算法,建议将 Core Web Vitals 作为主要排名因素。 这意味着页面体验成为对 SERP 进行排名的关键因素之一。
影响页面信号的核心web重要因素有哪些,如何提升页面体验? 在此博客中,我们将分享您需要了解的有关 Core Web Vitals 的所有信息。
什么是核心网络生命力?

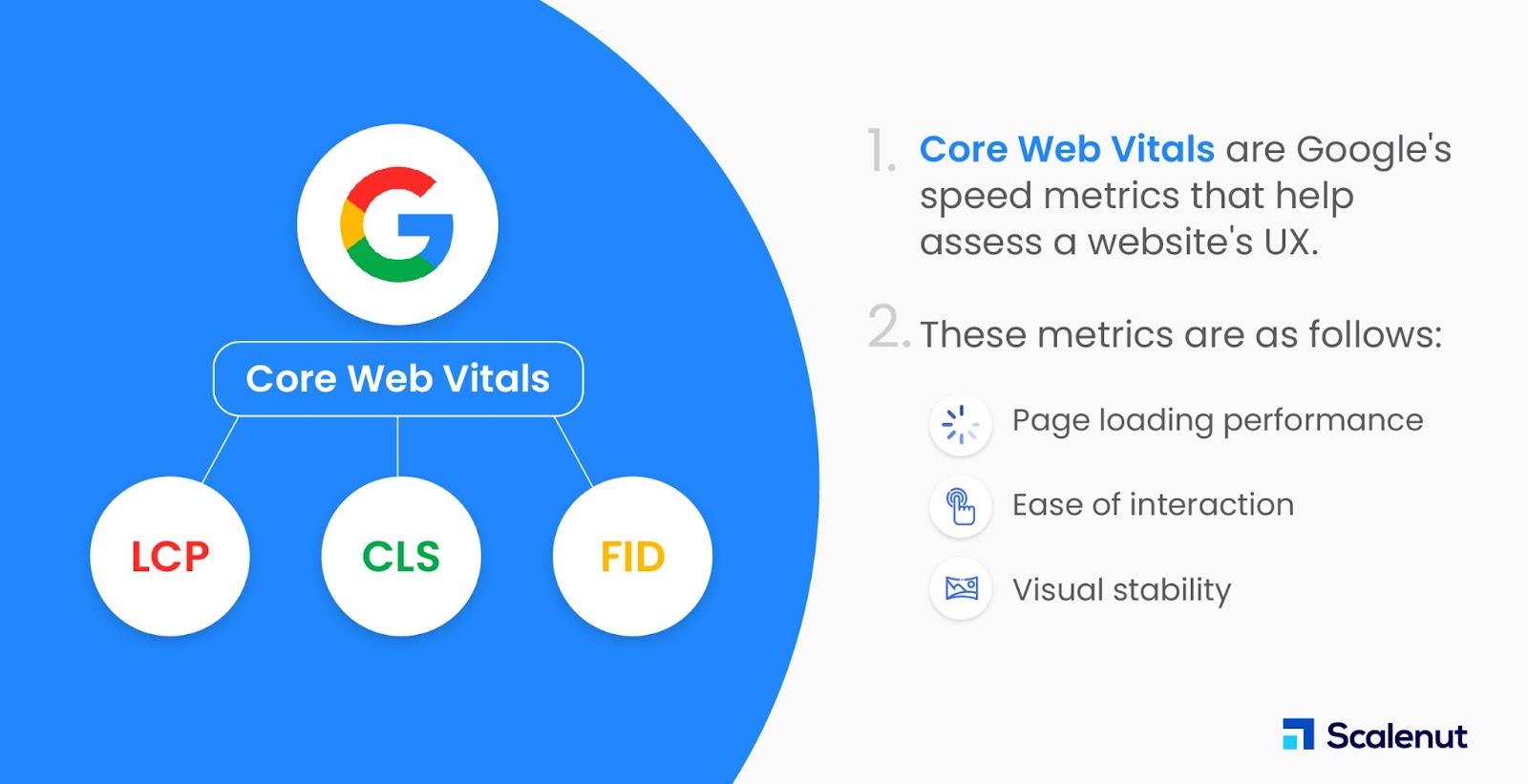
Core Web Vitals 是速度指标,是 Google 页面体验信号的一部分,用于评估用户体验。 这些指标使用 Largest Contentful Paint (LCP) 评估视觉负载,使用 Cumulative Layout Shift (CLS) 评估视觉稳定性,并使用 First Input Delay (FID) 评估交互性。
Core Web Vitals 考虑这些指标来改善页面体验:
- 页面加载性能
- 易于互动
- 页面的视觉稳定性
这些指标为影响用户如何与网站互动和互动的各种元素提供了独特的视角。 虽然开发人员必须从整体上考虑“用户体验”,但这些独立的指标有助于将这些变量分解成零碎的部分,以便网站所有者可以识别并修复其网站上的技术问题。
为什么 Core Web Vitals 很重要?
由于核心网络生命力只是谷歌的页面体验信号之一,它们不能自动改变网站在 SERP 上的排名。 但是,在这些指标中获得高分可以改善整体用户体验并帮助网站排名更高。
改善核心网络重要因素的一些常见方法包括:
- 通过优化图像和减少服务器请求来提高 LCP 加载速度。
- 提高视觉稳定性。
- 通过最小化首次输入延迟来提高交互性。
重要的是要注意,高页面体验分数不会自动将您推向 Google 的顶端。 例如,如果您的网站 LCP 得分高但视觉设计和布局较差,它可能仍不如得分较低但设计出色的网站那样用户友好。
核心网络生命力指标
谷歌算法将核心网络生命力的三个主要元素视为排名因素。 这些是:
- 最大内容绘画 (LCP)
- 第一输入延迟 (FID)
- 累积布局偏移 (CLS)
但是,还有一些其他网络重要因素。 它们是“首字节时间 (TTFB) 和首次内容绘制时间 (FCP)”。 “总阻塞时间 (TBT) 和交互时间 (TTI) 有助于衡量交互性。”
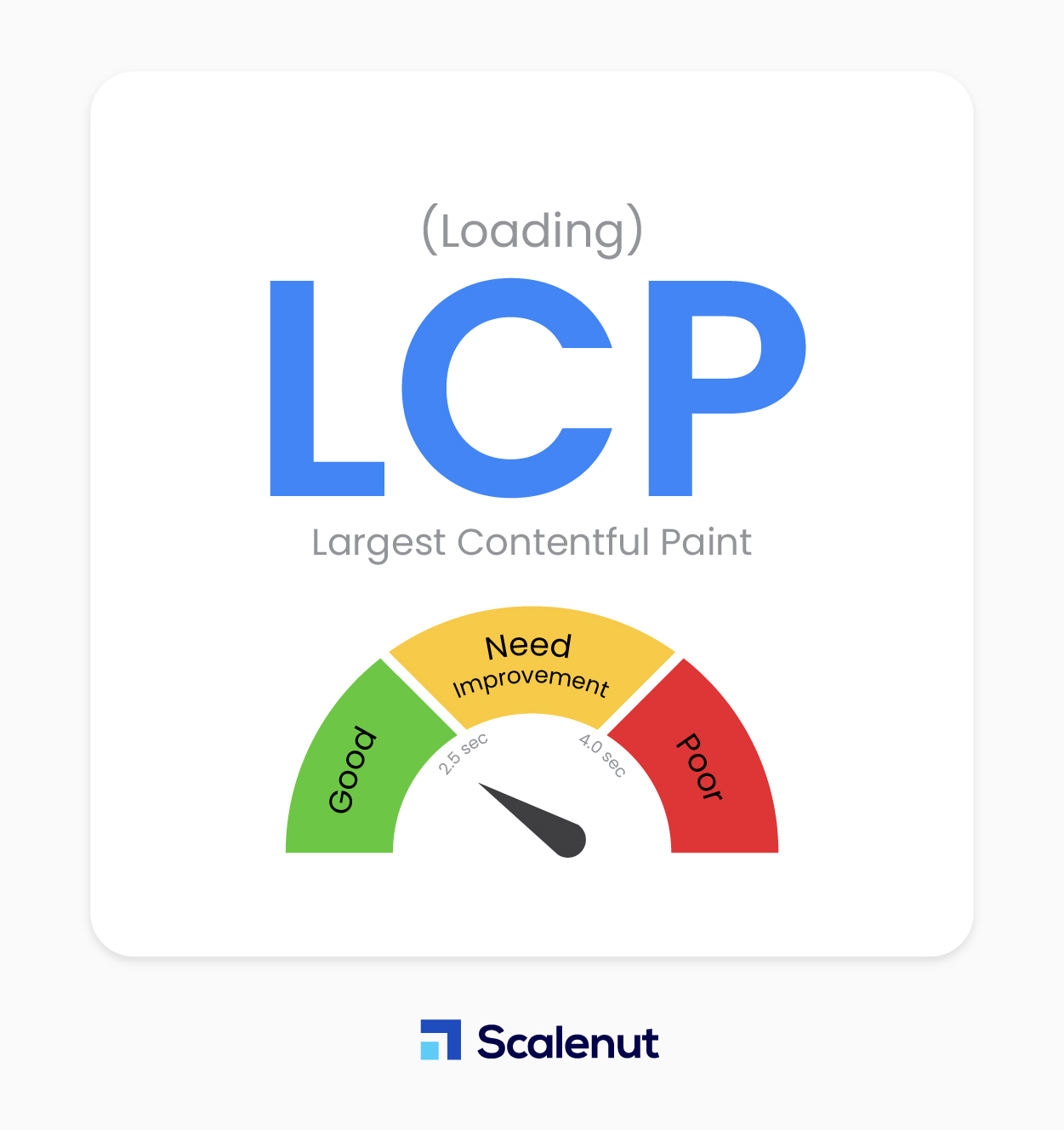
最大内容绘画 (LCP)

Largest Contentful Paint 是网页中组件执行的最大绘制操作。 该指标衡量呈现网页上所有内容所需的工作量。
较大的页面将需要来自浏览器的更多资源才能正确加载和呈现。
网站所有者希望他们的页面能够快速加载以提供愉快的用户体验。 快速加载时间对于积极的用户体验至关重要; 加载速度快的页面更有可能在 Google 上获得更高的排名。
此外,与加载时间较慢的页面相比,快速加载时间已被证明会影响参与度和转化率。
1.1 LCP 测量什么?
LCP 测量页面在单个视口中加载不同内容块所花费的时间。 该指标仅考虑内容部分在可见屏幕上呈现的速度; 不考虑任何低于首屏的内容。
页面的最佳 LCP 应该是 2.5 秒。
1.2 如何改进LCP?
Page Speed 见解提供了正确的建议来优化您的 LCP 页面。 以下是改进 LCP 的一些技巧:
- 优化您的图像:确保以更轻的格式和压缩图像提供您的图像。 通过配置 GZIP 加速在 Web 服务器上启用压缩。
- 您可以使用图像压缩器插件以正确的格式提供图像并压缩图像。
- 几乎所有网站都由谷歌使用移动优先索引编制索引。 因此,针对移动设备优化 LCP 比针对桌面设备优化更重要。 每个图像都必须按比例缩小以适合布局的规格。
- 预加载关键资源:确保您的服务器预加载视频和字体等关键资源,以便在用户请求时准备就绪。 这将通过减少对浏览器缓存的要求来减少页面的加载时间。
- 减少服务器响应时间:当服务器需要很长时间来响应请求时,在屏幕上呈现页面所需的时间也会增加。 结果,它损害了每个页面速度统计信息,包括 LCP。 最佳做法是使用内容分发网络 (CDN) 或优化和分析您的服务器。
- 移除渲染阻塞资源:浏览器在从您的服务器获取 HTML 文档时解析 DOM 树。 如果 DOM 包含任何外部样式表或 JS 文件,浏览器必须停止,然后才能继续解析 DOM 树的其余部分。 渲染阻塞资源是导致 LCP 时间延迟的 JS 和 CSS 文件。
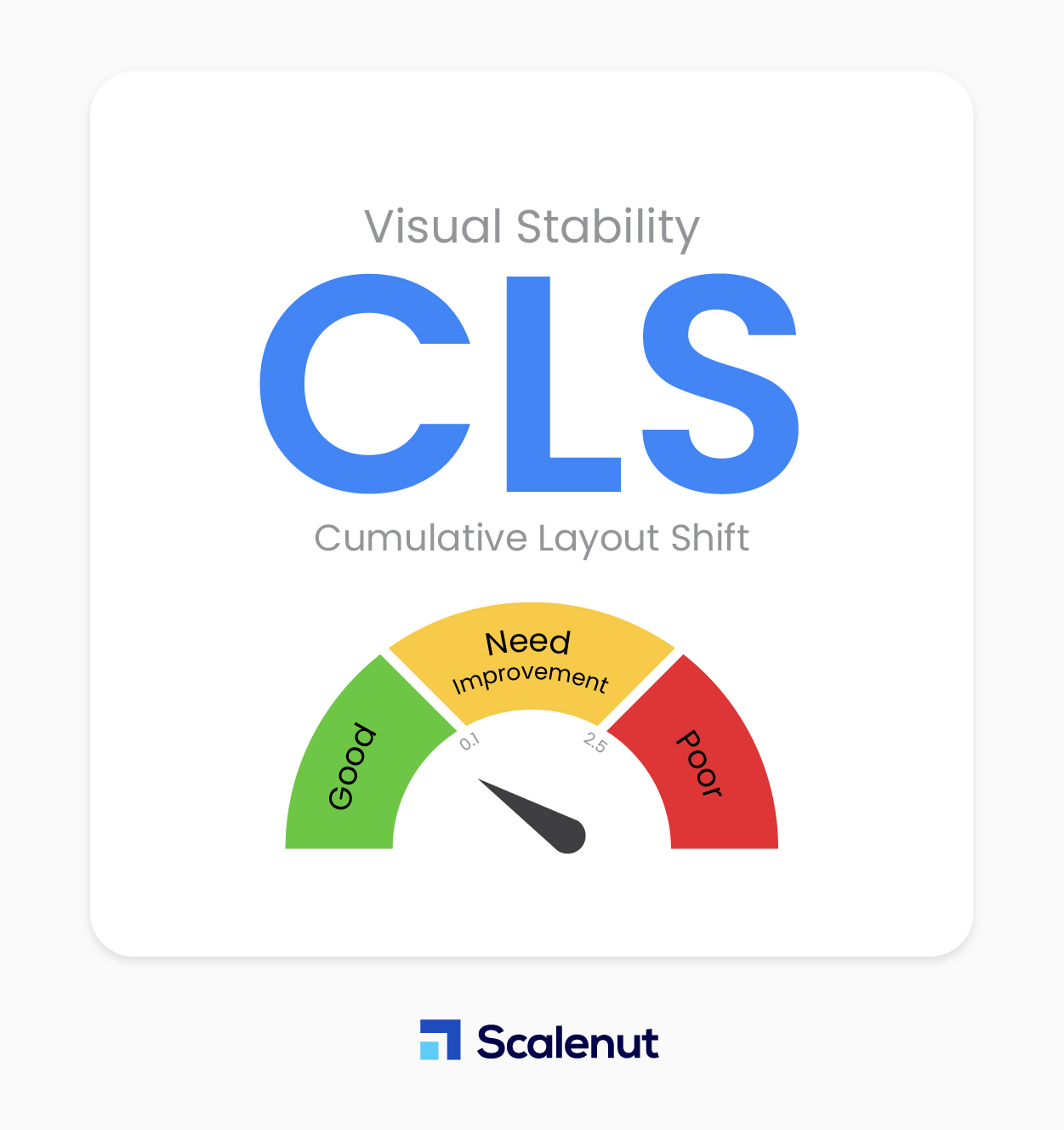
累积布局偏移 (CLS)

Cumulative Layout Shift 是一种指标,可帮助识别在网页加载后调整的链接或按钮,并反映页面呈现后用户与您网站上的元素互动的难度级别。 换句话说,它检查页面加载时元素是否在屏幕上移动。
强大的用户体验需要良好的用户体验和设计,如果网页在阅读时切换元素,用户会感到沮丧。 CLS 帮助开发人员确定网站上的图片或链接是否发生变化,从而使网站所有者能够改善可访问性、提高点击率并增加在线销售额。
2.1 CLS 测量什么?
CLS 确定可见视口中的元素是否在两个渲染帧之间改变位置。 用外行的话来说,这个指标帮助网站所有者确定当用户阅读给定页面上的内容时,文本、按钮和横幅等内容是否被推送。
改变位置的元素会使用户感到困惑并妨碍他们在页面上的体验,因此确保所有内容在页面加载到用户设备上后保持原样至关重要。
网站所有者应保持 0.1 或更低的 CLS。
2.2 如何改进CLS?
以下是最小化 CLS 的最佳实践:
- 为任何媒体使用设置尺寸:无论何时使用媒体,请使用正确的尺寸和设置。 设置不正确的尺寸会导致元素在页面上四处移动,从而导致 CLS 分数增加。
- 尽量减少 Flash 对象:使用过多的 Flash 对象也会增加 CLS,因为它们通常包含与 DOM 交互的隐藏代码。 通过避免不必要的 Flash 对象,您将提高网站的整体性能并减少元素加载缓慢的可能性。
- 在折叠前添加新的 UI 元素:每当您向页面添加新的 UI 元素时,请确保它们在布局中的任何折叠之前添加。 这将确保新插入的元素不会在现有元素之上结束,否则会导致它移动并招致 CLS 惩罚。
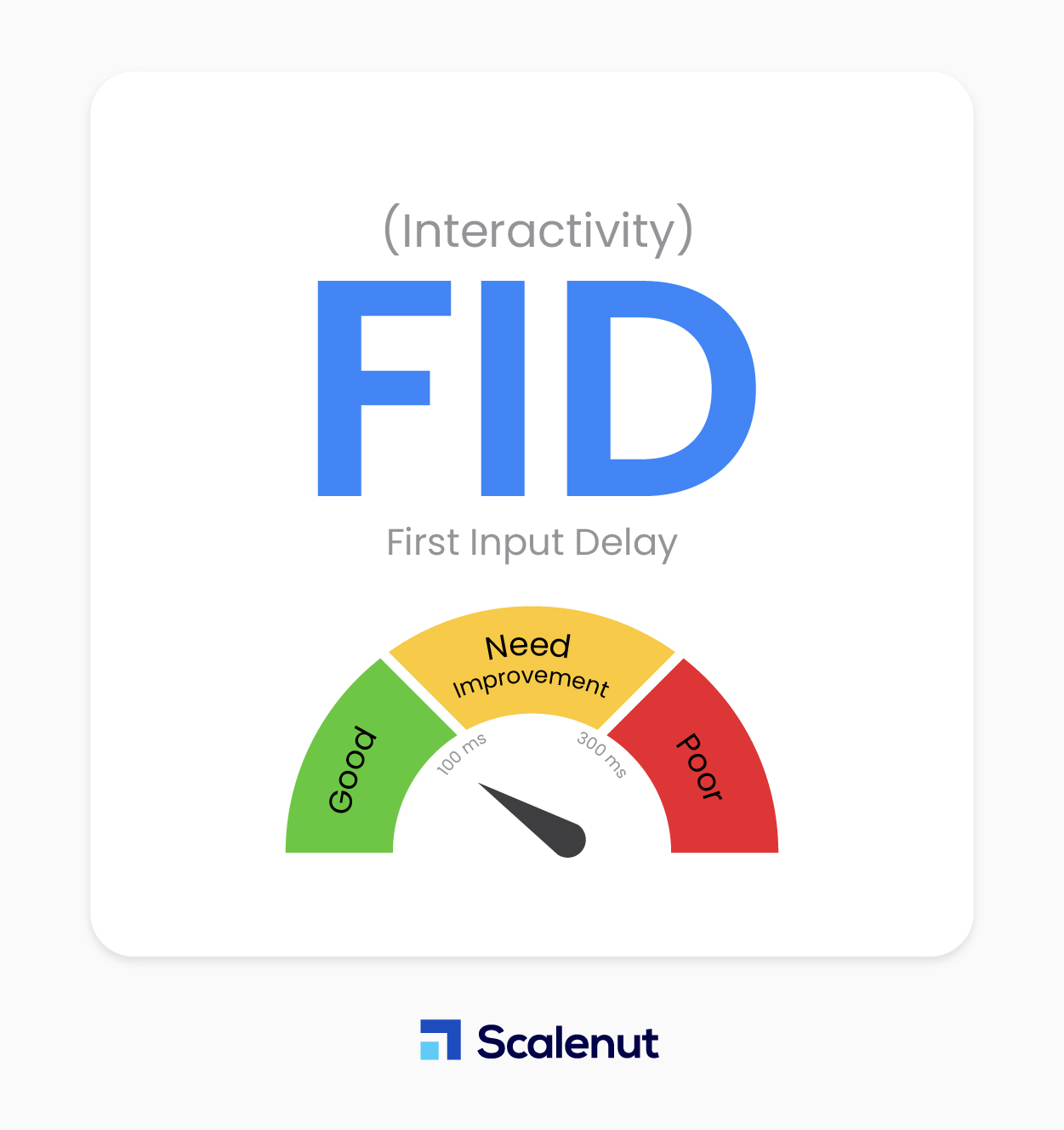
第一输入延迟 (FID)

FID 是从用户与您的页面交互到页面响应之间经过的时间。 它也被称为响应性。

FID 测量用户与其交互后页面响应所需的时间。 目标是减少延迟,以便用户获得愉快的体验,无论他们是浏览内容还是与您网站上的问题或表单进行交互。
3.1 FID 测量什么?
当页面加载来自用户的元素输入时,FID 会测量其响应能力。 FID 在此模式下仅捕获点击和按键等事件。
FID 应保持在 100 毫秒以下,以确保良好的用户体验。
FID 很难量化,因为此信息只能在现场获得。 这意味着您无法控制的因素(例如用户设备容量和观众体验的互联网速度)会影响您的分数。
3.2 如何提高FID?
没有一种方法可以提高您的 FID 分数。 但是,通过遵循一些简单的准则,您可以产生重大影响:
- 延迟 JavaScript:许多用户通过将浏览器的设置修改为“阻止 Java”来关闭 JavaScript。 这会影响您在 FID 中的分数。 如果您需要阻止或延迟脚本,请在将页面加载到首屏后尽快执行此操作。
- 删除非关键的第三方脚本:删除任何对您网站的运行来说不是必需的第三方脚本。 这包括“社交媒体插件”、广告和谷歌分析脚本。 如果脚本是必需的,但可以延迟,请确保在页面加载过程中尽早延迟它,以便用户获得更好的体验。 尽量减少图像和 Flash 下载。
- 使用浏览器缓存:这允许您的页面更快地加载材料。 这会加快 JS 任务在用户浏览器中的加载速度。
其他核心 Web Vitals 性能指标是什么?
Core Web Vitals 提供了大量数据,开发人员可以利用这些数据来改善其网站的用户体验。 开发人员还可以了解他们的代码如何影响人们在其网站上消费内容的方式以及上述主要指标。
这些指标描述了可能对在线受众与网页的连接方式产生负面影响的滞后时间或其他技术变量,因此让我们看看其他一些指标,您可以使用这些指标来评估访问者在您网站上的体验。
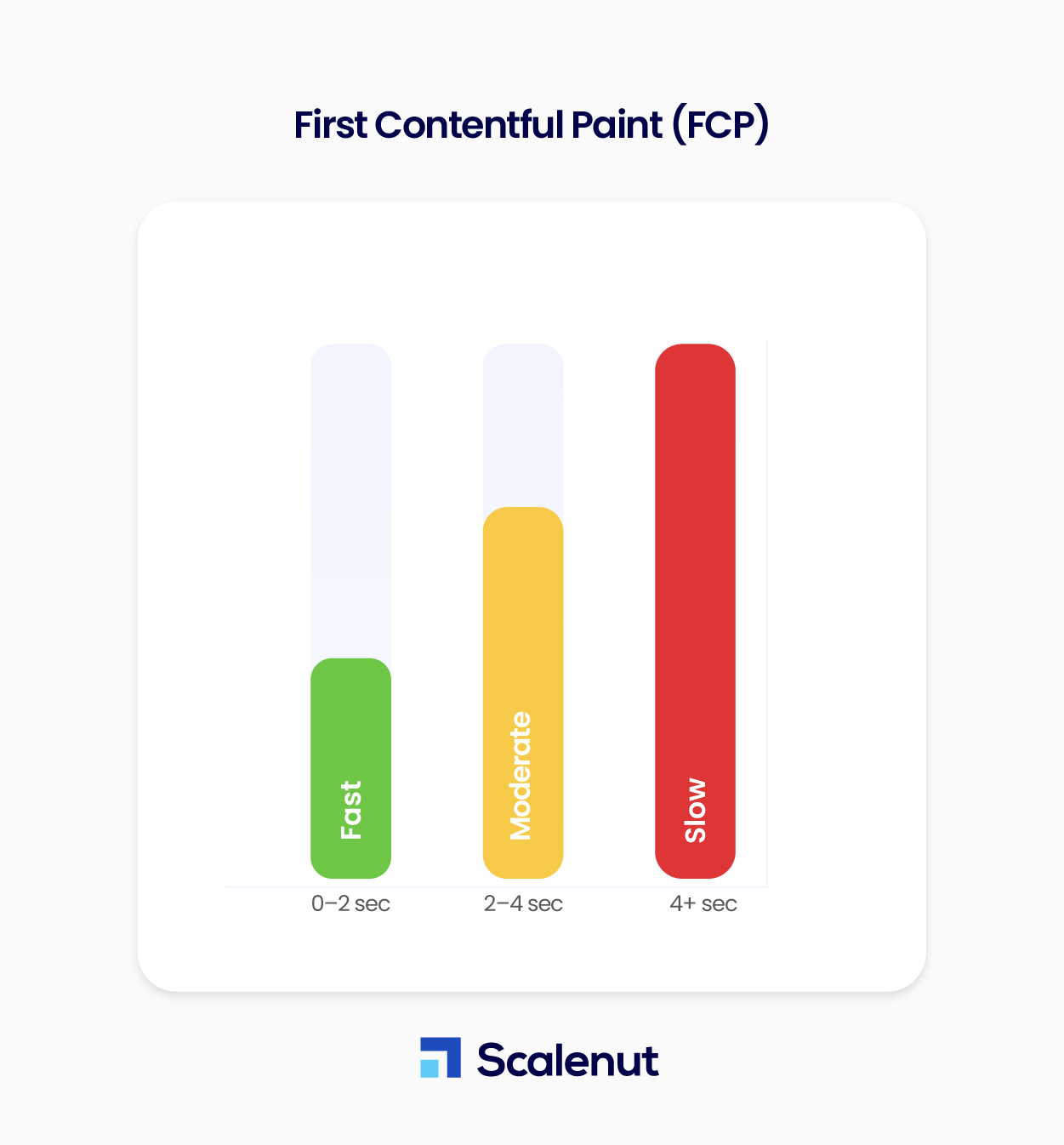
First Contentful Paint(FCP)

First Contentful Paint (FCP) 是用户浏览器显示 DOM 元素(图像、非白色画布组件和 SVG)所花费的时间。
该指标在给定的 FCP 分数范围内可用:
- 0–2 秒:绿色(快速)
- 2-4 秒:橙色(中等)
- 4 秒以上:红色(慢)
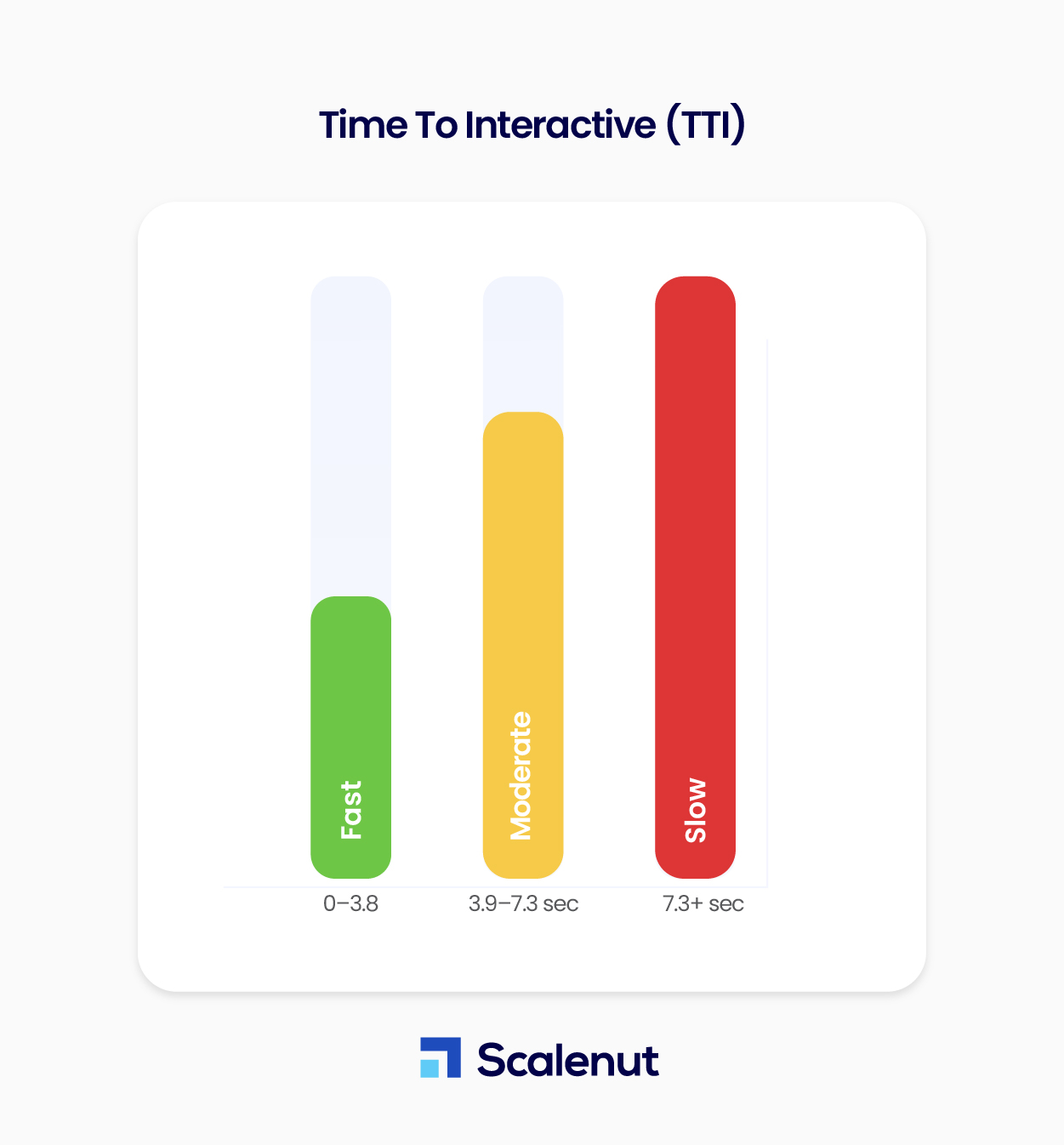
互动时间 (TTI)

交互时间是用户浏览器在启动页面后执行第一个简单请求所花费的时间。 这包括从加载脚本、从服务器收集数据和呈现 HTML 的所有内容。
Time To Interactive 的分数如下:
- 0–3.8 秒:绿色(快速)
- 3.9–7.3 秒:橙色(中等)
- 7.3+ 秒:红色(慢)
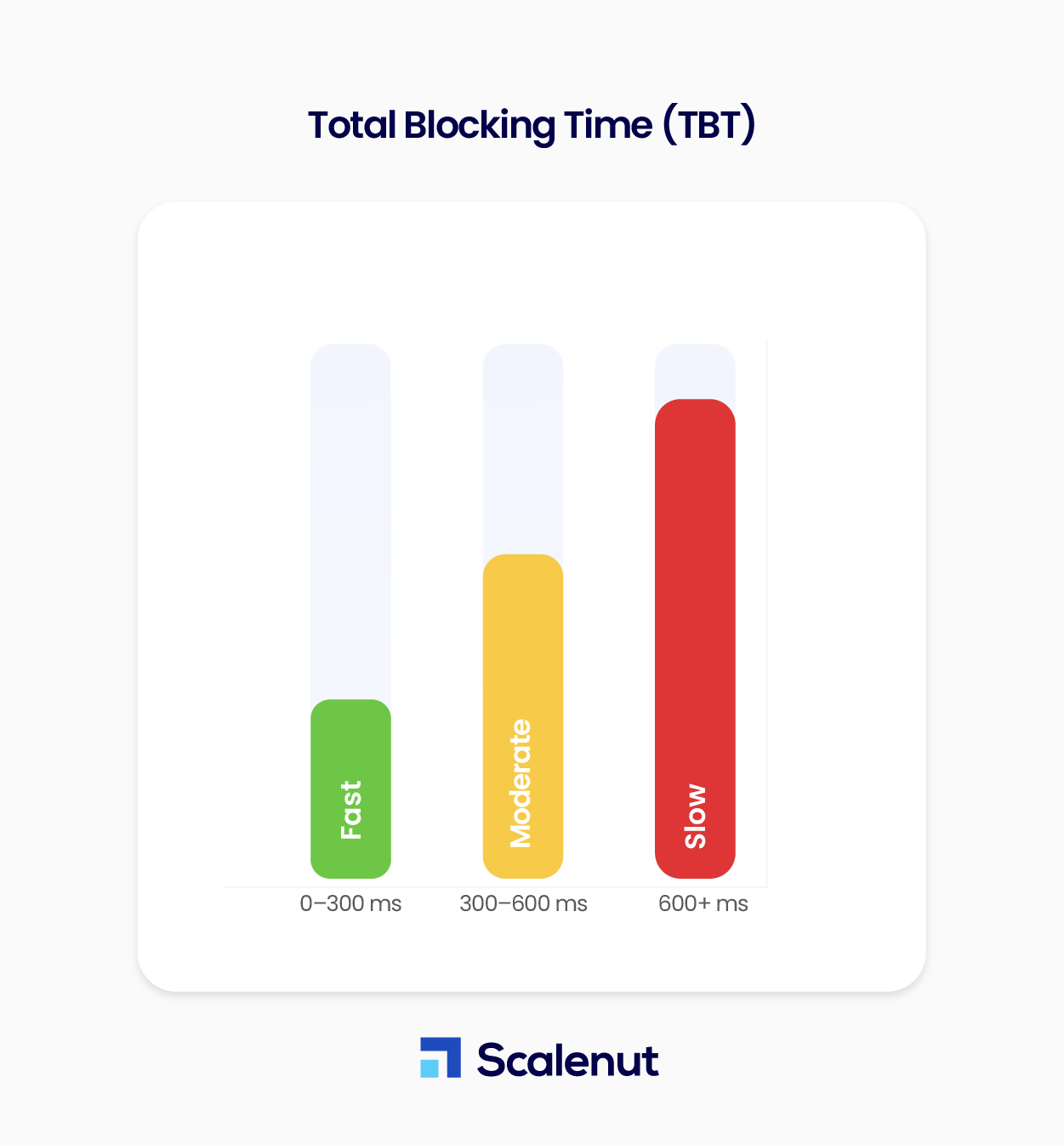
总阻塞时间(TBT)

总阻塞时间 (TBT) 是一种指标,允许站点管理员确定网页响应特定用户输入需要多长时间。 该指标以毫秒为单位计算并具有一系列 TBT 分数,将检测包含不必要 JavaScript 的页面:
- 0–300 毫秒:绿色(快速)
- 300–600 毫秒:橙色(中度)
- 600+ 毫秒:红色(慢)
常见问题
问:Core Web Vitals 会影响 SEO 吗?
答:是的,根据谷歌的说法,核心网络生命力是一个排名信号。 Google 的 web.dev 提供了有关优化 LCP、FID 和 CLS 以改善用户体验和排名的出色指导。
问:Core Web Vitals 是否仅适用于移动设备?
答:不,Core Web Vitals 同样影响桌面和移动网站。 但是,您可以分别获取桌面和移动设备的页面体验更新。
问:Google 什么时候引入了 Core Web Vitals?
答:Google 于 2021 年 6 月推出了 Core Web Vitals,作为站点管理员衡量其网站速度和性能的一种方式。
问:如何检查网站的核心网络生命力?
答:Chrome DevTools 是预装在 Chrome 浏览器中的开发者工具。 只需右键单击并选择“检查”,Chrome DevTools 就会启动。 您可以使用 Chome DevTools Performance 面板找到一些 Core Web Vitals 指标。 只需关注 Web Vitals。
问:累积布局变化会影响您的 SEO 吗?
答:累积布局偏移是确定视觉稳定性的重要指标。 它计算用户对意外布局更改感到惊讶的次数。 因此,较低的 CLS 分数表示内容稳定且没有变化,而高 CLS 表示内容正在发生变化。
结论
您可以将一些最佳实践纳入您的网站以提高性能:缩小代码、使用渐进增强和优化图像。 通过遵循这些提示,您的网站将为访问者加载更快,并有助于优化您在搜索引擎上的排名。
您可以使用 GTMetrix 或 Lighthouse 等工具完全免费地检查页面速度洞察力。
