将核心网络生命力纳入技术 SEO 审计并衡量其对排名和流量的影响
已发表: 2020-12-29网站性能的影响
页面加载时间直接影响您的转化率,主要原因有两个:用户体验和 SEO。
根据谷歌的说法,“根据一项新的分析,完全加载移动目标网页所需的平均时间为 22 秒。 然而,53% 的移动网站访问者离开的页面加载时间超过了 3 秒。”
换句话说,如果您的页面加载速度太慢,您可能会在访问者到达您的网站之前失去一半以上的访问者。
我们也知道网站速度会影响转化率和销售额。
2019 年的一项预兆研究表明:
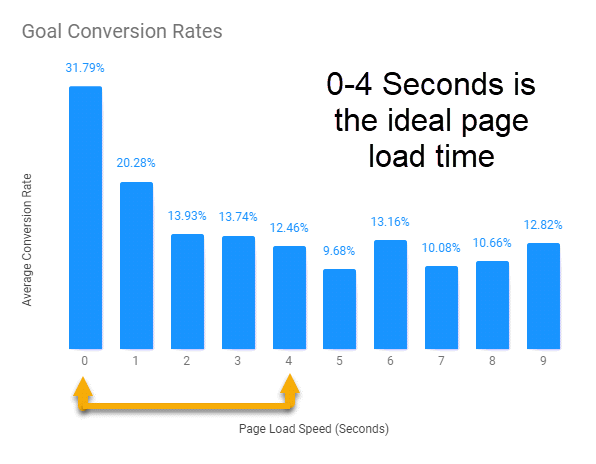
- 0-4 秒的加载时间最适合转化率
- 页面加载时间的前 5 秒对转化率的影响最大
- 每增加一秒的加载时间(在 0-5 秒之间),网站转化率平均下降 4.42%

因此,以 0-2 秒的加载时间为目标将有助于提高您的转化率。
另外,不要忘记速度太慢的网站将需要更多的搜索引擎资源来调动爬取您网站的机器人对其进行索引。
如果这些机器人无法访问您的资源、降低您网站的索引容量并因此降低其可见性,这些机器人很可能会灰心丧气并继续在其他地方进行探索!
什么是 Google Core Web Vitals?
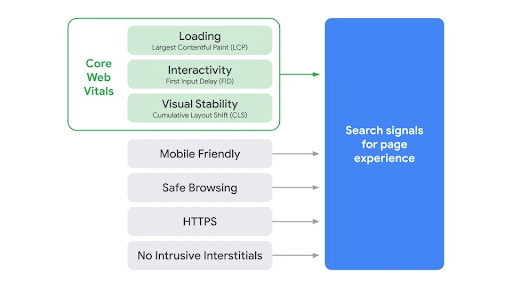
Core Web Vitals 是衡量 Google 的“页面体验”分数(基本上是 Google 评估页面整体用户体验的方式)的部分因素。 它们是三个用户体验指标的组合:加载、交互性、视觉稳定性。 它们并不是那么新。 到目前为止,它们已通过 PageSpeed Insights 等其他工具提供,但它们将被视为页面体验的搜索信号。
Core Web Vitals 值取自 Chrome 用户体验报告,该报告收集了来自全球 Chrome 用户的真实匿名数据。
这些数据可以被认为具有一定的局限性:它仅来自选择加入的用户,并且每月汇总一次,延迟一两周。 但是,Google 强烈建议网站管理员设置自己的监控。
下一个官方谷歌排名因素
谷歌计划在 2021 年 5 月将 Core Web Vitals 作为官方排名因素。
此更新将结合 Core Web Vitals 和以前的 UX 相关信号。
页面体验将混合 Google 认为对用户体验很重要的因素,包括:
- HTTPS
- 移动友好
- 没有侵入性的插页式广告
- “安全浏览”(基本上,您的页面上没有恶意软件)

我们可以强调,出色的页面体验分数不会神奇地将您排在 Google 的首位。 这将对排名产生影响,但只会区分内容级别非常接近的网站。 您的“页面体验”分数不会让您获得比内容比您更相关的页面更好的排名。
这将影响移动和桌面结果,以及您的网站是否出现在热门故事搜索功能中。
“头条新闻”区块列出了 Google 新闻的头版文章。 目前定位的内容是AMP(Accelerated Mobile Pages)中的URL。
AMP 是一种页面格式,专门设计用于在移动设备上快速加载页面。
随着 2021 年 Core Web Vitals 的更新,谷歌宣布,具有出色用户体验和良好加载时间的页面现在可以定位在“热门故事”块中,而无需 AMP 版本。
对于想要获得尽可能多的 SERP 功能的人来说,这是非常重要的一步,尤其是对于新闻网站。
[案例研究] 管理 Google 的机器人抓取
Core Web Vitals 包括哪些指标?
最大的内容涂料
“页面加载速度有多快?”
LCP是指页面上最大的视频/图像/文本的渲染时间。它受你的服务器时间、你的CSS、JavaScript、客户端渲染的影响。 超过 4 秒的任何内容都被认为是差的,并且会影响您的排名。

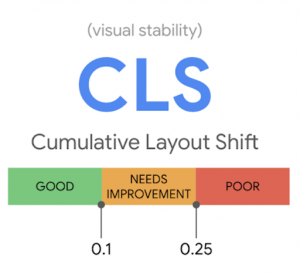
累积版面偏移
“稳定的速度有多快?”
网页的稳定性可能会受到图像(HTML 中未定义大小)、动画的影响……意外的布局变化可能会造成混淆。 例如,当您因为内容不断变化而单击错误的内容时,即使页面看起来已完全加载。

CLS 分数应小于 0.1,尽可能接近 0。

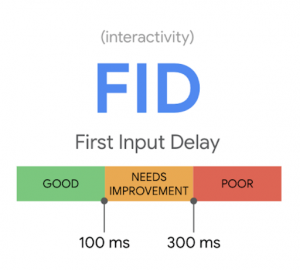
首次输入延迟
“它的交互速度有多快?”
当用户点击一个按钮时,浏览器的响应速度有多快? 它受 JavaScript 或第三方代码的影响。 如果用户点击了一个按钮并且页面在不到 100ms 的时间内响应了这个交互,那么这个 FID 就被认为是好的。

如何衡量核心网络生命力
利用所有谷歌优化工具
确保您达到 Google 网站质量标准的最佳方法是使用 Web Vitals 工具进行优化,包括:Search Console、PageSpeed Insights、Lighthouse、Chrome DevTools、Chrome UX 报告和新的 Web Vitals Chrome 扩展程序。
您可以测试和基准测试,交叉引用每个工具的性能分数。 如果您不是很技术,您可能需要一个网页速度专家或其他可以轻松解决这些问题的 Web 开发人员。
在 JavaScript 中测量核心 Web 生命值
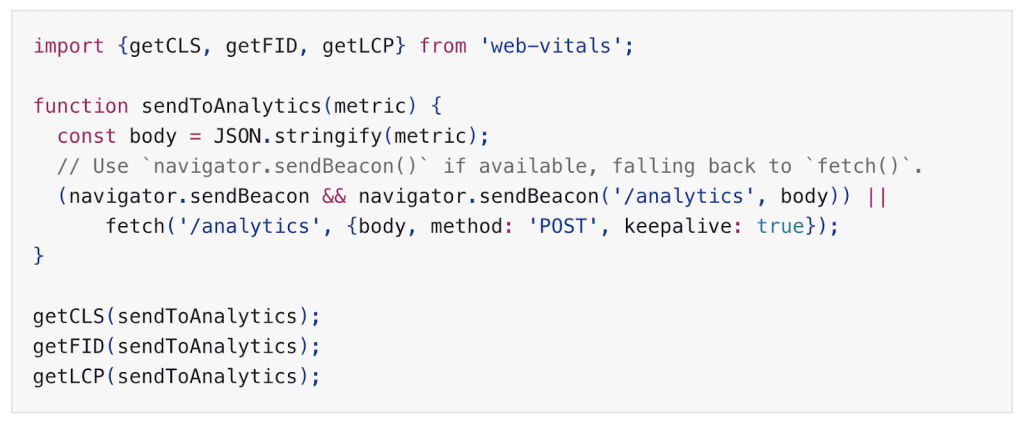
使用此脚本,您可以直接将 Core Web Vitals 数据推送到 Google Analytics!
一个小型的、可用于生产的包装器,它以与之前列出的所有 Google 工具报告它们的方式准确匹配的方式测量每个指标。

使用爬虫测量核心 Web Vitals
- 使用 API 上的 Python 脚本获取 Core Web Vitals 数据
- 将生成的 URL 文件添加到爬网
- 创建细分以更清晰地了解情况
- 分析!

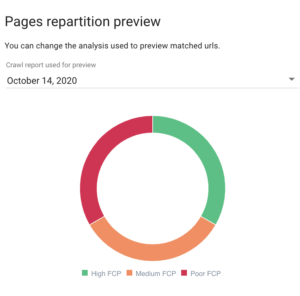
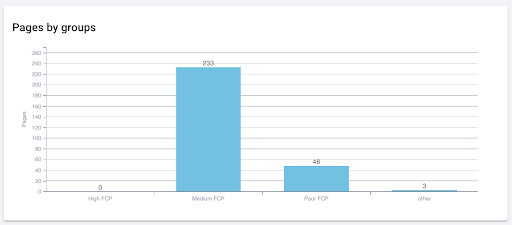
 在 OnCrawl 中检查每个 URL 的 FCP。
在 OnCrawl 中检查每个 URL 的 FCP。
如何修复糟糕的 Core Web Vitals 分数
优化您的图像
- 通过压缩或将其转换为更有效的格式,优化您的英雄图像以使其显示在 LCP 阈值内。
- 评估您的所有网站图片。 您可以使用尺寸属性预设尺寸。
- 始终在图像和视频元素中包含宽度和高度属性。 它避免了布局的突然变化,因为浏览器确切地知道它需要多少空间。
升级您的虚拟主机
- 更快的服务器响应时间将全面改善您的所有指标。
- 它将缩短您的 JavaScript 执行时间并最大限度地减少用户交互的延迟。
优先考虑首屏内容
- 用户在向下滚动之前立即看到的内容是最受关注的
- 首先优化和呈现您的首屏内容并推迟非关键的 JavaScript。 您可以实现延迟加载,因此仅加载可见内容,其他图像和视频在实际需要时才加载。
继续创建和优化您的内容
- 正如 Google 自己所说,出色的页面体验并不能取代拥有出色的页面内容。
- 即使速度性能较低,高质量内容仍有空间。
监控移动响应能力
- 移动优先索引将于 2021 年 3 月应用于每个网站。谷歌建议为新网站设计响应式网页设计。
- 与其他可立即访问内容的页面相比,显示侵入性插页式广告的页面为用户提供的体验较差。
总之
应该仔细监控即将到来的变化,因为它包含了新的指标,这些指标不仅与 SEO 非常相关,而且与改善用户体验也非常相关。
一旦推出,将有必要衡量此更新对排名的实际影响。
有许多优化轴对 Core Web Vitals 有影响。 这些是技术问题,解决起来可能很复杂,并且取决于站点基础设施及其技术。 衡量对排名的实际影响将更为重要,因为您所做的更改可能需要很长时间才能显示出令人满意的结果。
这就是为什么在项目的线框阶段应该优先考虑核心网络生命力。 在短期内,理想的情况是至少估计每个指标的优化时间,并将这些优化一点一点地包含在您的路线图中。
