如果您的 Core Web Vitals 需要改进,首先要做什么?
已发表: 2021-03-09自 2021 年 5 月更新页面体验时,Google 将在用于评估用户体验质量的算法中添加三个新信号:Core Web Vitals。
自该公告发布以来,头脑和键盘正在热身以破译这些指标,弄清楚如何满足搜索引擎的期望,并试图找出是否会对搜索结果的排名产生影响。
就像用户在内容和 SEO 方面需要优先考虑一样……如果您首先为用户提高网站性能怎么办? 让我们看一下 Google 将考虑的指标,以及您的用户体验和转化率必须获得什么。
速度:用户的主要 UX 标准,以及 Google 的信号
谷歌在其速度问题报告中透露,如果一个页面在 3 秒后没有加载,53% 的访问者会离开它。 在另一项研究中,搜索引擎表明,仅通过节省 0.1 秒的加载时间,转化率就可以增加 8% 。 总而言之,速度问题远远超出了导航的舒适度:这也是商业问题。
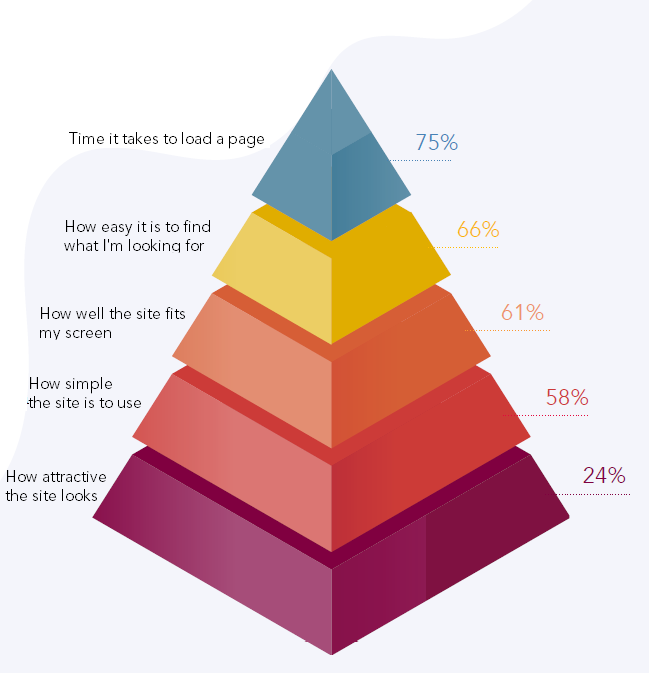
 UX 金字塔:按用户重要性排序的标准
UX 金字塔:按用户重要性排序的标准
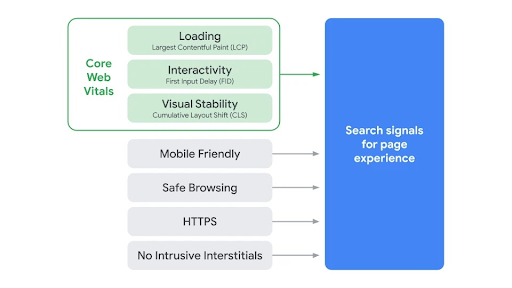
加载时间可以从不同的角度观察:显示速度、交互性、服务器响应时间……为了衡量 UX 质量,谷歌选择了三个指标,称为“webperf”(用于 Web 性能):
- 最大的内容涂料(LCP)。 它表示在大小方面最重要的元素出现在页面上的时刻。 Google 建议 LCP 小于 2.5 秒。
- 第一输入延迟 (FID)。 它评估交互性。 Google 建议 FID 小于 100 毫秒。
- 累积版式偏移 (CLS)。 它以分数的形式衡量元素的视觉稳定性。 Google 建议 CLS 小于 0.1。
这些信号是 Google 算法中已经考虑的其他 UX 指标的补充: 
- 移动友好:移动优化页面是首选,并且由于移动优先索引,Googlebot 首先抓取页面的移动版本。
- 安全浏览:网站不得包含任何恶意或误导性内容。
- HTTPS :网站必须提供安全连接。
- 没有广告或侵入性插页式广告:互联网用户必须能够访问他们所寻求的内容,而不会被降低其体验的侵入式弹出窗口、窗口或插页式广告打断。
如何衡量核心网络生命力
首先,要测量 Core Web Vitals 并检查您的页面是否符合 Google 推荐的阈值,这里有一些免费工具:
- Search Console,其核心 Web Vitals 选项卡允许您按 Google 创建的类似页面组分析速度,
- Lighthouse,观察LCP,CLS,以及Total Blocking Time,相当于FID,
- PageSpeed Insights,通过观察从真实用户收集的数据并基于模拟浏览收集的数据来衡量性能,
- Web Vitals Chrome 扩展程序,用于在网页上实时观察 Core Web Vitals,
- Chrome 用户体验报告,它提供了根据从真实用户收集的数据创建自定义跟踪表的能力,
- WebPageTest,webperf 社区的一个参考工具,通过定义不同的浏览条件来测试一个页面的速度。
然而,正如 Google 的搜索倡导者 John Mueller 指出的那样,要让 Google 快速考虑您的网站,所有三个指标都很重要。 不要指望能够提升三个核心网络生命中的一个而将其他的放在一边。 用户体验必须从三个方面都令人满意:显示、交互性和稳定性。

此外,如果您计划将访问您的站点限制为仅快速连接和设备以优化您的分数……请注意,这也不是一个好主意。
那么你如何开始呢? 如果在测量它们之后,您意识到您的 Core Web Vitals 需要改进,那么可以采取以下措施。
[案例研究] 管理 Google 的机器人抓取
改善 Core Web Vitals 的首要行动
优化最大内容绘制
如果您的最大内容绘制超过了 Google 建议的 2.5 秒:
- 优化您的服务器响应时间,
- 优先考虑或消除阻碍页面呈现的 JavaScript 和 CSS,
- 减小资源(图像、动画、字体……)的大小,
- 如果您进行客户端渲染,请监控 JS 包的大小,并尽可能多地押注服务器端渲染。
优化第一个输入延迟
如果您的 FID 超过了 Google 推荐的 100 毫秒,那么第一个反应就是减小 JavaScript 文件的大小,并优先考虑它们以获得更好的交互性。 这很重要,因为只要浏览器忙于分析和执行 JS,它就无法响应交互。 要提高页面的交互性:
- 分割长任务(任何一段占用浏览器超过 50 毫秒的代码),并将它们分割成更小的异步任务,
- 最小化你的 JavaScript;
- 推迟对页面的显示和操作不是必需的第三方脚本,
- 使用 Web Worker 在后台的单独线程上运行 JavaScript,
- 减少未使用的 polyfill。
优化累积布局移位
如果您的 Cumulative Layout Shift 分数超过 Google 推荐的 0.1 分:
- 为您的所有媒体和广告(图片、视频、iframe……)定义尺寸,以便在显示之前在页面上为它们保留一个静态空间,
- 避免在页面上已经显示的元素上方动态添加内容(它们可能会向下移动内容),
- 避免导致页面布局发生变化的动画,
- 避免使用会引起 FOIT / FOUT 的字体。
这些技巧解决了遇到的最常见问题,但正如 Web 性能中经常出现的情况一样,导致速度下降的原因可能是多方面的,也可能是其他实现的意外副作用。
为了帮助您准确诊断 Core Web Vital 分数不佳的原因并解决它们,请致电专家!
他们将能够准确地审核您网站的技术方面,并提出彼此智能协作的解决方案。
您准备好迎接完美的用户体验和起飞的转换了吗?
