核心网络生命力:LCP – 它是什么以及如何为 SEO 改进它
已发表: 2022-06-122020 年 5 月,谷歌宣布“核心网络生命力”将成为 2021 年推出的称为页面体验的排名算法更新的一部分。
随着页面体验更新的推出,我想重新讨论这个话题。 我将通过帮助许多网站提高其核心 Web Vitals 分数来添加我们在接下来的几个月中学到的更多技巧。 大多数情况下,我希望您能够利用调整好的网页的潜在排名优势。
核心 Web Vitals 衡量网页的核心元素,以增强用户体验。 谷歌已经确定了三个核心网络生命力:
- 最大含量涂料 (LCP)
- 首次输入延迟 (FID)
- 累积版式偏移 (CLS)
本文是我们关于页面体验更新系列的一部分。 在这里,我将讨论 LCP,或最大的内容绘画:
- 什么是 LCP?
- 如何测量 LCP?
- LCP 如何影响 SEO?
- 如何提高我的 LCP 分数?
什么是最大含量涂料 (LCP)?
LCP 衡量网页加载性能。 更具体地说,LCP 测量最大的图像或文本块在网页上呈现的速度。
谷歌在这里讨论 LCP:
最大内容绘制 (LCP) 是一个重要的、以用户为中心的衡量感知加载速度的指标,因为它在页面加载时间线中标记了页面主要内容可能已加载的时间点——快速 LCP 有助于让用户确信该页面是有用的. …
如何测量最大含量涂料 (LCP)?
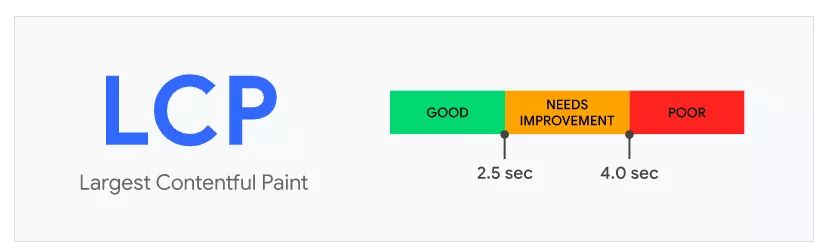
谷歌表示,为了提供良好的用户体验,最大的图像或文本块应在前 2.5 秒内呈现在网页上。

谷歌的 LCP 分数
LCP 文档指定了 LCP 考虑的元素类型,包括:
- 图片
- 视频
- 通过 CSS 加载的背景图片
- 标题标签
- 表
- 列表
- 任何其他带有文本的块元素
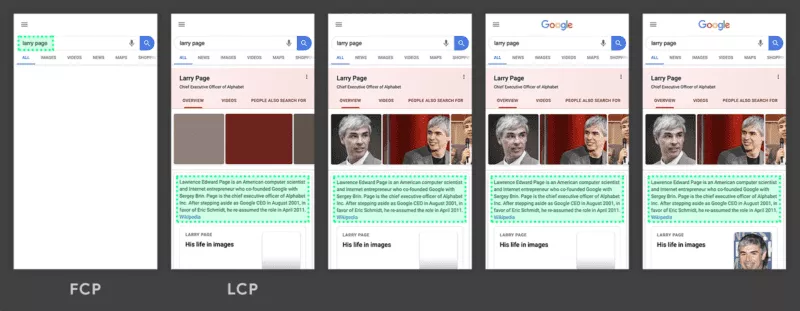
以下是页面最大元素(一段文本)呈现在页面上任何其他元素之前的示例:

“最大的内容绘画”,Google Developers
目标是在大多数页面上达到推荐的目标加载速度。 谷歌表示,“如果至少 75% 的网站页面浏览量达到‘良好’阈值,则该网站被归类为该指标的‘良好’性能。” 您可以在此处详细了解 Google 如何定义其阈值。
最大内容绘制 (LCP) 如何影响 SEO?
我们知道谷歌重视一个快速的网站,并且页面速度之类的东西已经在它的排名算法中。 LCP 是另一种确保网页快速加载的方法,以便您的网站访问者拥有良好的用户体验并留在您的网站上。
因此,如果您已经拥有一个快速站点,您是否清楚? 不完全是。 根据 Screaming Frog 的一项研究,大多数人没有为 LCP 阈值做好准备。
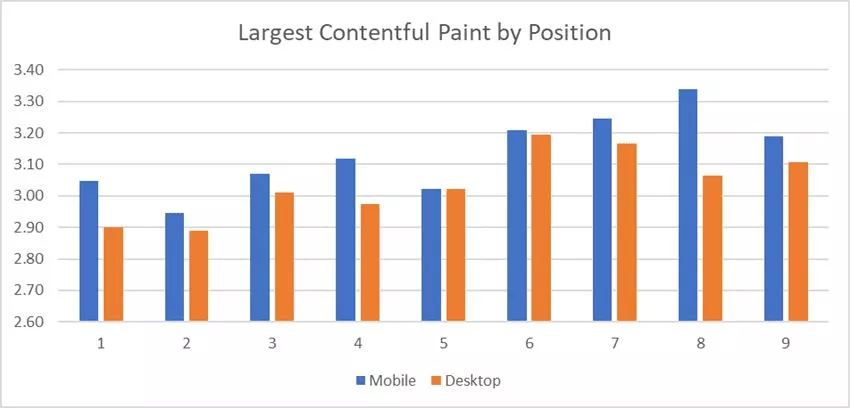
数据显示,在所研究的网站(跨越 20,000 个 URL)中,只有不到一半的网站被认为是好的。 具体来说,43% 的移动 URL 和 44% 的桌面 URL 具有良好的 LCP。 移动设备的平均渲染时间为 3.13 秒,桌面设备的平均渲染时间为 3.04 秒。
在该研究中,该研究将 LCP 和搜索排名相关联。 这些数据很有趣,但有太多因素无法确定 LCP 如何影响当今的排名。

“有多少网站通过了核心 Web Vitals 评估?”,Screamingfrog.co.uk
作为激励网站发布者改进其性能指标的一种激励措施,谷歌在 Android 上的搜索结果中显示了一个“快速页面”标签,该标签历来达到或超过了核心网络生命体征(包括 LCP)的阈值。
如何提高我的最大内容绘画 (LCP) 分数?
Google 提供了在实验室和现场测量 LCP 的工具,包括:
- 搜索控制台(字段)
- PageSpeed Insights(实验室和现场)
- Web Vitals 扩展(实验室)
- 网页测试(实验室)
- Chrome 用户体验报告(字段)
- Chrome 开发者工具(实验室)
- 灯塔(实验室)
当涉及到实验室数据和现场数据时,两者都有用。 实验室对于测试和提高分数很重要。 您将获得更大的结果差异,但实验室数据可提供即时反馈。
当您尝试获取站点的整体视图时,字段数据更为重要。 表示的值在很大程度上取决于您的用户环境,例如,移动设备与桌面设备、他们的互联网速度、他们的计算机性能等。现场数据很好,因为它让您了解您的网站对每个人的表现如何,不仅仅是它对你的表现。
您还可以使用 web-vitals JavaScript 库测量 LCP,您可以在此处了解更多信息。 如果您有自己的报告或要将其构建到其他报告中,这将非常有用。
首先,Google 提供了一个通用路线图,说明如何使用提供的工具来诊断核心网络生命力。 在以下列表中,前三个都不错。 在第三个项目符号之后,我会说发布您的更改并开始看到提高性能的好处。 剩下的子弹(第 4 到第 6 颗)是“值得拥有的”。 最后一个要点可能不适用于 90% 的网站。

- 使用 Search Console 的新 Core Web Vitals 报告来识别需要注意的页面组(基于字段数据)。
- 确定需要处理的页面后,使用 PageSpeed Insights(由 Lighthouse 和 Chrome UX Report 提供支持)诊断页面上的实验室和现场问题。 PageSpeed Insights (PSI) 可通过 Search Console 获得,或者您可以直接在 PSI 上输入 URL。
- 准备好在实验室本地优化您的站点了吗? 使用 Lighthouse 和 Chrome DevTools 来衡量 Core Web Vitals 并获得关于修复什么的切实可行的指导。 Web Vitals Chrome 扩展程序可以让您在桌面上实时查看指标。
- 需要 Core Web Vitals 的自定义仪表板? 使用更新的 CrUX Dashboard 或新的 Chrome UX Report API 获取现场数据或使用 PageSpeed Insights API 获取实验室数据。
- 寻找指导? web.dev/measure 可以测量您的页面,并使用 PSI 数据向您显示一组优先的指南和代码实验室以进行优化。
- 最后,在拉取请求上使用 Lighthouse CI,以确保在将更改部署到生产之前,Core Web Vitals 中没有回归。
通常,LCP 受以下因素影响:
- 服务器和/或软件响应时间
- 网页资源和带宽
- 浏览器软件和插件
- 网站 JavaScript 和 CSS 代码
谷歌在优化 LCP 时建议的许多事情是您可能已经在做的事情,作为创建更快网站的良好 SEO 策略的一部分。
在优化时要记住一些提示:
- 在大多数情况下,文本将比需要单独获取的其他项目(如图像)更快地呈现。 因此,使用诸如标题标签之类的东西作为较大的元素是一个好主意。
- 在最大的内容项目太慢的某些情况下,可能需要进行设计更改。
- 优化你的 JS 和 CSS 将有助于加载时间。 小心包含过多的第三方脚本。
- LCP 位于移动设备或桌面设备的视口中。 页脚中的内容不太可能计算在内,因此这实际上是关注页面顶部。
- 如果您在关闭 JavaScript 的情况下访问该页面,您应该能够在首屏看到您的 LCP 元素。
- 如果您的 LCP 元素是图像,请考虑使用数据 URI 将其内联到 HTML 中。
有关此算法更新的更多信息,请阅读我们的页面体验系列的其余部分:
- 什么是页面体验更新?
- 如何制作适合移动设备的网站
- 侵入性插页式广告以及为什么它们对 SEO 不利
- 用于用户和排名的 HTTPS
- 核心网络生命体征概述
- Core Web Vitals:LCP(最大内容绘制)
- Core Web Vitals:FID(首次输入延迟)
- 核心 Web Vitals:CLS(累积布局转换)
需要更深入地讨论这个话题吗? 我邀请您观看我们的点播网络研讨会 3 提高核心网络生命力的专家提示。 最后的扩展问答可能只会回答您最棘手的 CWV 问题!
