[Core Web Vitals] 它们是什么以及它们如何帮助您提高电子商务定位
已发表: 2022-06-12谷歌奖励提供良好用户体验的网站已不是什么秘密。
问题是如何衡量。
您如何评估受如此多因素和标准影响的事物?
到目前为止,它是通过检查不同的 KPI 来完成的。 然而,谷歌现在决定统一他们的指标,将用户体验定义为加载速度和可用性的结合。 这就是 Core Web Vitals 出现的方式。
将它们视为控制用户体验的“主要网络指标”。
它们有3个基本方面:
- 网站加载速度。
- 用户与网站交互的速度。
- 网站在加载和用户与之交互时的稳定性。
在这篇文章中,我们将深入解释每个指标的组成、在哪里找到它们以及如何使用这些数据来改善电子商务中的用户体验。
所以继续阅读; 你会发现这很有趣。
目录
- 什么是 Core Web Vitals 以及为什么您需要为在线商店的 SEO 牢记它们
- 为什么知道 Core Web Vitals 很重要
- Core Web Vitals 用来衡量用户体验的 3 个指标
- 1.主要内容加载速度(LCP或最大内容绘画)
- 2. 交互性(FID 或首次输入延迟)
- 3. 视觉稳定性(CLS 或 Cumulative Layout Shift)
- 我们如何知道我们的核心网络生命力?
- 1.谷歌搜索控制台
- 2.谷歌PageSpeed Insights
- 提高分数的最后提示
- 奖金:如何为您的电子商务优化 Core Web Vitals
- 让 Core Web Vitals 指导您改进 UX
什么是 Core Web Vitals 以及为什么您需要为在线商店的 SEO 牢记它们
让我们从一个定义开始。
Core Web Vitals,或“网站的主要指标”,是谷歌处理用户体验不同方面的新指标。
感谢 Core Web Vital 价值观,我们可以知道我们的电子商务用户体验是否良好,或者另一方面,我们是否必须改进它。
如果您不知道,用户体验或 UX 是用户在与我们的网站交互时感知我们网站的方式(正面或负面)。
体验是积极的还是消极的取决于许多因素。 其中, Web 可用性和加载速度正是 Web Vitals 衡量的指标。
但是这些新指标有什么好处呢?
到目前为止,我们必须控制许多不同的工具和指标来分析用户体验。 Core Web Vitals 的目的是简化此过程,并将与 UX 相关的所有内容统一在一个单一且用户友好的指标中。
为什么知道 Core Web Vitals 很重要
如您所知,谷歌在定位网站时考虑了许多因素。 毫无疑问,最重要的因素之一是网站上的用户体验。
Core Web Vitals 旨在帮助您衡量用户体验,这就是为什么谷歌牢记这一指标以便对网站进行正面或负面评价是合乎逻辑的。
事实上,正如谷歌搜索中心在一篇帖子中宣布的那样:核心网络生命力是谷歌将用于定位的一些指标。 最终,搜索引擎的目标是为用户提供提供高质量内容以及舒适和轻松浏览体验的网站。
这是有关这些指标如何影响您网站的 SEO 的完整视频。 如果可以的话,花点时间看看这个:
Core Web Vitals 用来衡量用户体验的 3 个指标
虽然有人说这些指标会随着时间而改变,但目前衡量用户体验有 3 个关键方面:LCP、FID 和 CLS。
可能首字母缩略词本身并没有多大意义。 让我们看看他们每个人的内容!
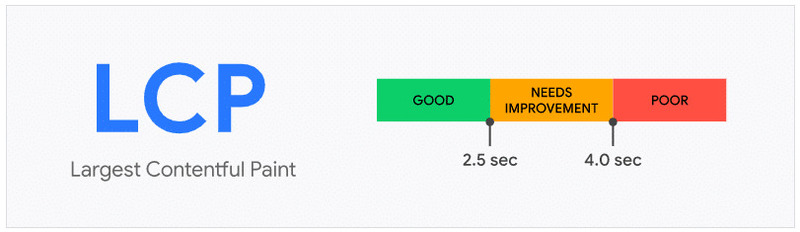
1.主要内容加载速度(LCP或最大内容绘画)
它以一种非常特殊的方式测量网络的内容加载速度。
我们可以将其视为网站在用户访问时需要通过的第一个“测试”。 如果他们看到的第一件事是带有加载图标的白屏,他们将一无所获。 这就是为什么 LCP 不衡量网站加载所需的时间,而是衡量最相关的内容供用户加载的原因。
换句话说,它衡量商店的主要内容出现的速度。
例如,这可能是一张大图像、一段视频或文本,它通常位于首屏——无需向下滚动即可看到的网站上部。
现在,Google 建立了哪些价值观来评估您的 LCP?
为了使它被认为是好的,加载速度必须低于 2.5 秒。

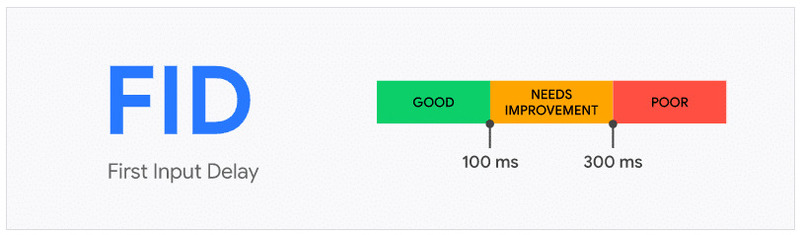
2. 交互性(FID 或首次输入延迟)
用户访问了您商店的网站。 到目前为止,一切都很好。 但是在浏览主页后,他们点击了其中一个类别,而网站处理此操作所需的时间超出了应有的范围。
该指标正是这样做的:它衡量网站响应用户交互的速度。
在前面的示例中,它将测量用户单击类别按钮的那一刻与网站开始加载下一页时对该单击的响应之间的间隔。 换句话说,就是按钮变为“可点击”的那一刻所经过的时间。 如果按钮需要时间来工作,用户体验就会受到影响。
根据 Web Vitals 的说法,要使 FID 良好,它必须低于 0.1 秒。

3. 视觉稳定性(CLS 或 Cumulative Layout Shift)
当然,您想单击一个按钮或图像确实发生过,但是当您要这样做时,它会移动,并且您最终会单击另一个按钮,将您带到一个您不想要的网站拜访。

为什么会这样?
当网站的元素加载并找到它们的位置时,它们会取代已经加载的元素。 如果这不能很快发生,用户体验最终会受到影响。
这就是这个指标的用途。
我们想在这里了解的是您的商店是否顺利加载或是否缓冲,从而使元素在加载时改变位置。
他们走动得越多,视觉稳定性指标的得分就越高,评估就越差。
为了使用户体验良好, CLS 分数应低于 0.1

我们如何知道我们的核心网络生命力?
你已经知道它们是关于什么的。 让我们看看如何获得它们。
1.谷歌搜索控制台
登录您的 Google Search Console 帐户并在主菜单上查找“主要网络指标”。
您需要的一切都在那里,无论是移动版还是桌面版。
它不显示任何信息吗?
这可能是因为您在Chrome 用户体验报告或 Chrome UX 报告中仍然没有足够的信息。 这份由 Google 完成的报告获取不同 URL 的真实用户体验指标,然后在此部分下传输它们。 如果您的网站没有足够的流量,或者您的 Search Console 帐户是新近使用的,那么该报告很可能还没有可用,因为没有足够的数据。
如果这不是您的情况,那么您应该可以获取您的 Core Web Vitals。
2.谷歌PageSpeed Insights
这是谷歌开发的另一个工具,它为我们提供了关于网站加载速度的每一个指标。 为了做到这一点,它使用:
- 现场数据:基于真实用户的信息。 这些数据由上述 Chrome UX 报告收集。
- 实验室数据:由Lighthouse (Google 开发的另一种工具)进行的基于实验的估计,它使用实验室数据为您提供有关您网站需要改进的不同方面的信息。
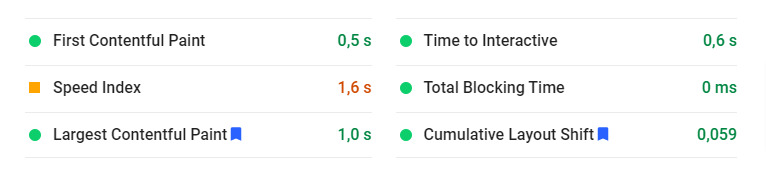
为了获取这些数据,您只需要继续PageSpeed Insights并输入您网站的 URL。
如您所见,该工具向我们展示了 LCP 和 CLS。

但是,就像以前一样,我们并不总是获得 FID 数据。
这是因为我们之前提到过; 为了获得该指标,您需要现场数据。 如果 Chrome UX Report 没有足够的信息,它将无法为我们提供此指标。
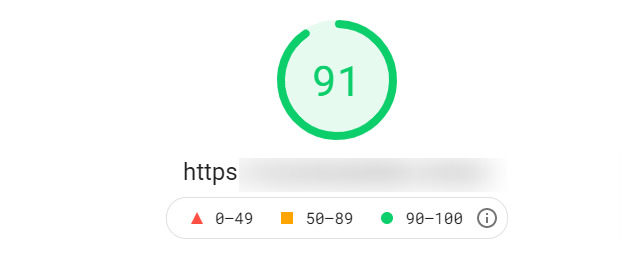
最后,PageSpeed Insight 的一个有趣贡献是它会为您的网站性能生成一个分数,以及如何改进它的提示。

提高分数的最后提示
一旦你知道你的分数,同样的工具会给你一些建议,这些建议可能会派上用场来解决速度问题。
但是,这里有一些基本提示,以便您可以提高网站的速度:
- 优化图像:避免使用大于 150 KB 的图像,并始终将尺寸调整为它们在网络上实际显示的尺寸。 例如,如果它们以 300×300 像素显示,则以 600×600 的像素上传它们是没有意义的,占用的空间比需要的多。
- 避免过多的插件:即使扩展对于向您的网站添加功能很有用,也请尝试仅包含您真正需要的插件,因为过多的活动插件会降低网站的性能。
- 获得优质的托管服务:即使您花费更多,如果您希望您的网站快速运行,您也应该选择合适的托管服务。
此外,谷歌还为用户提供了提高网站速度的指南。 但是,这些往往更复杂一些,并且在许多情况下,您需要具备一些代码知识。
奖金:如何为您的电子商务优化 Core Web Vitals
最后,这是一段由 Google 制作的视频,它解释了如何以非常有趣的方式改进 Core Web Vitals。
让 Core Web Vitals 指导您改进 UX
您现在熟悉这些新指标吗?
充分利用它们超越并继续在各个方面改善您商店的用户体验。
良好的用户体验不仅会让谷歌“喜欢”你的商店或更好地定位它; 让您的客户在您的商店中感到轻松也变得至关重要。
所以不要落后! 正如我们常说的:继续测量!
