Convert 的无代码可视化编辑器和自定义代码编辑器:有什么区别以及何时应该使用它们?
已发表: 2022-07-05
谈到可视化编辑器,有些人喜欢它们,而另一些人则更喜欢完全避免使用它们。 的确,如今您不再需要成为程序员、编码员或开发人员来构建网站。 许多过去依赖开发或 IT 支持的营销和产品团队现在已经接受了无代码运动,因为它的平易近人和业务转型的创新。
Convert 的可视化编辑器提供无代码工具,允许用户在其网站上动态设计更改,并带有图形用户界面。 这不仅可以节省资金,还意味着企业主可以起步并开始比以前更快地实现转换目标。
然而,网页设计中的这种创新仍然有其局限性,自定义编码可能更适合使用 CSS 选择器一次更改多个相似元素、加载外部 JavaScript 文件作为变体的一部分以及跟踪独特的自定义事件。 .
出于这个原因,Convert 还提供了一个自定义代码编辑器,允许用户通过在 JavaScript 或 CSS 中编写或导入他们的代码来对其页面进行更高级的编辑。
最重要的是,Convert 旨在提供灵活性,适应所有技能和偏好的用户。 无论您选择编写自己的代码还是更喜欢更简化的测试方法,Convert 都能为您提供解决方案!
- 转换可视化编辑器快速浏览
- 什么时候应该使用 Convert 的可视化编辑器?
- 使用所见即所得编辑器进行简单的复制更改
- 更改标题(或任何文本)
- 插入/编辑 HTML 内容
- 开始特色图片 A/B 体验
- 删除元素或隐藏其内容
- 跟踪点击作为目标
- 选择正确的元素选择器路径
- 移动和调整大小或排列元素
- 使用编辑/浏览模式
- 使用窗口大小选项预览您在各种设备上的更改
- 使用用户代理选项预览您在各种浏览器中的更改
- 使用转换可视化编辑器时的问题
- 通过代理加载的页面
- 加载阻止的内容
- 加载受保护的站点
- SPA 测试
- 转换自定义编辑器
- 转换自定义 JavaScript 编辑器(项目、体验和变体级别)
- 项目 JavaScript 编辑器
- 体验 JavaScript 编辑器
- 变体 JavaScript 编辑器
- 使用自定义 JavaScript 的高级 A/B 测试示例
- 转换自定义 CSS 编辑器(经验、变化级别)
- 体验 CSS 编辑器
- 变体 CSS 编辑器
- 使用自定义 CSS 的高级 A/B 测试示例
- 转换自定义 JavaScript 编辑器(项目、体验和变体级别)
- 结论
转换可视化编辑器快速浏览
Convert 的可视化编辑器允许您生成、编辑和格式化网页内容,以测试您的业务假设。
它带有许多设计工具,可用于对变体中的元素进行基本和高级更改。
Convert 的工具包括一个 HTML 编辑器(用于添加新的文本、图像、音频文件或视频文件),并允许用户通过简单的拖放功能重新排列项目,以及修改和格式化字体、颜色和大小他们页面上的文本。
使用可视化编辑器,您还可以使用强大的自定义代码选择来添加您自己的 HTML 和 JavaScript,这样您就可以完全自定义访问者体验。
当您更改内容时,Convert 会为您的变体内容写入 HTML 和 CSS。
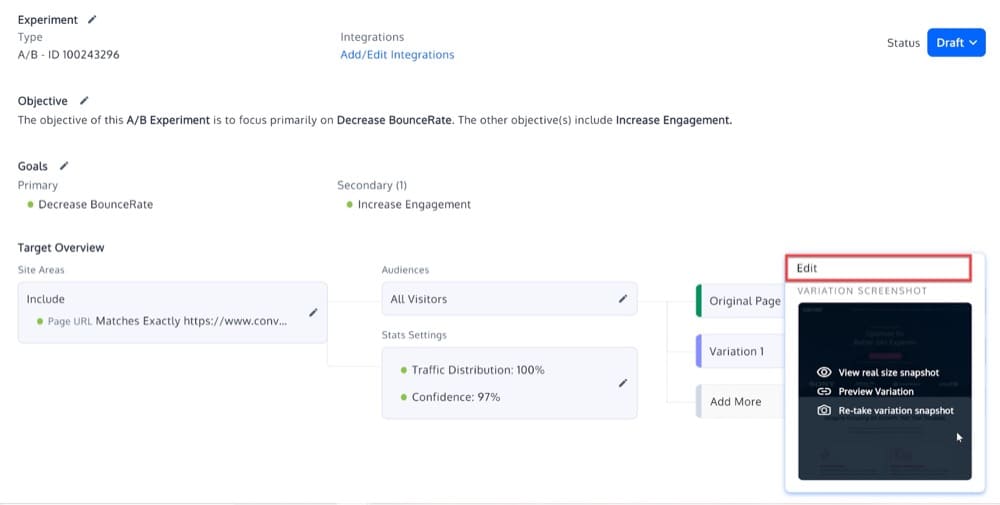
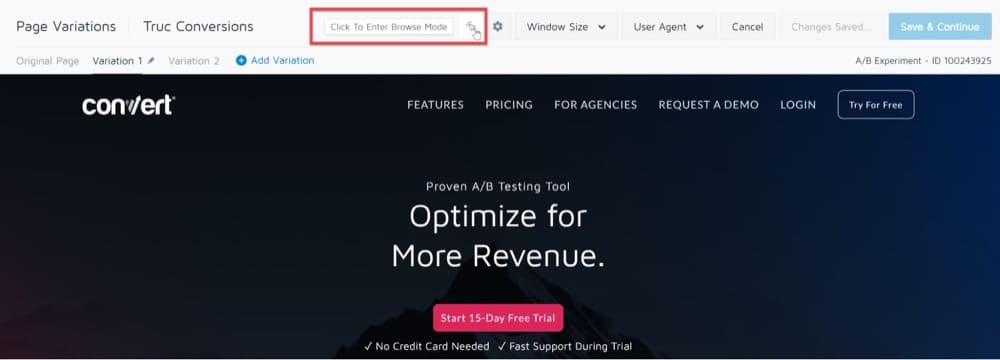
让我们快速浏览一下转换可视化编辑器,它可以在您的体验摘要中的变化部分下找到:

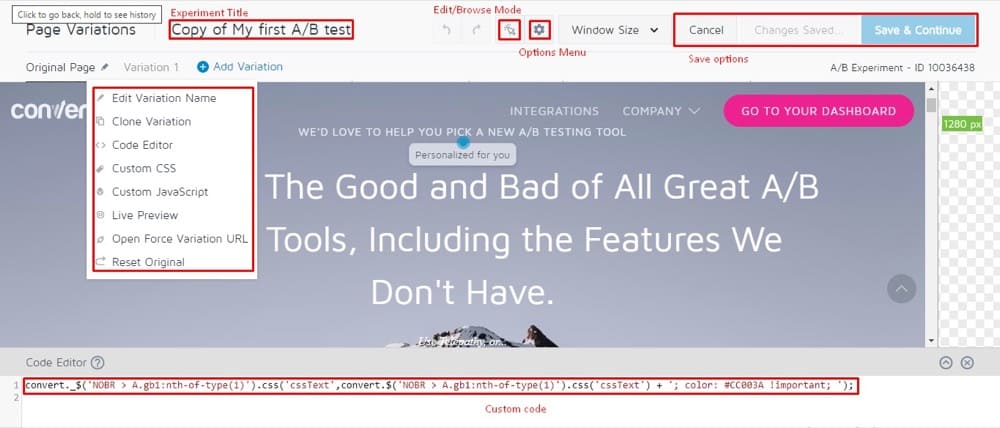
单击它后,您将看到可视化编辑器。

以下是一些有用的初学者提示:
- 实验标题是您的实验的名称。 为您的实验选择一个令人难忘的描述性名称。
- 保存选项包含用于保存、撤消和重做更改的基本工具。
- 工作时,您可以在编辑和浏览模式之间切换。
- 选项菜单包含您的实验的常用设置,例如更改编辑器页面、元素选择设置和全局体验 JS/CSS 代码。
- 窗口大小允许您查看不同平板电脑/移动设备分辨率的网页。
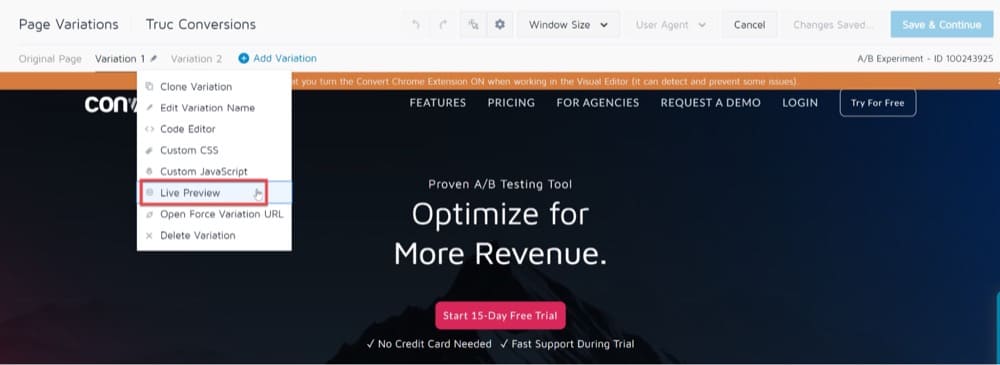
- 变体菜单包含变体的常用设置,例如实时预览。
- <code> 框允许您使用 JS、CSS 或变体代码创建变体。
在以下部分中,我们将引导您了解如何使用可视化编辑器的一些关键功能以及您在使用它时可能遇到的一些问题。
什么时候应该使用 Convert 的可视化编辑器?
使用所见即所得编辑器进行简单的复制更改
许多体验只会测试一个页面,因此不需要高级编辑策略。 在这些情况下,您可以使用 Convert 的 WYSIWYG(所见即所得)编辑器,这是创建 A/B 测试的最简单方法。
您可以修改标题的大小、更改 CTA 的文本或在页面中移动元素,编辑器将生成 JavaScript 代码以使这些更改成为现实。
每次您在 Convert 的 WYSIWYG 编辑器中进行更改时,相关代码都会显示出来,并可在“代码编辑器”区域中进行编辑(利用我们的智能插入转换技术 (convert._$))。
您可以随时更改代码以解决在此过程中出现的任何问题。

如果您想在不使用 Smart Insert Convert 技术的情况下插入纯 JavaScript,您可以将其插入到自定义 JavaScript 部分,我们将在稍后解释。
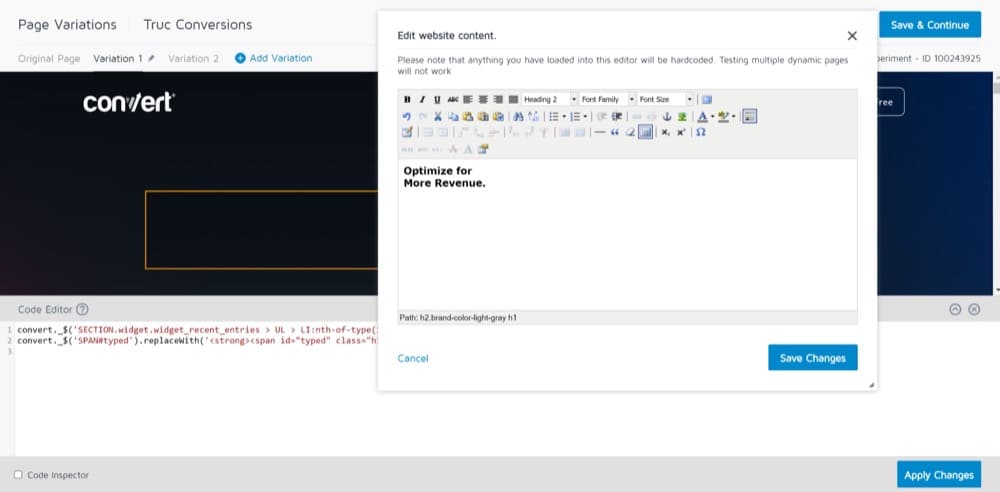
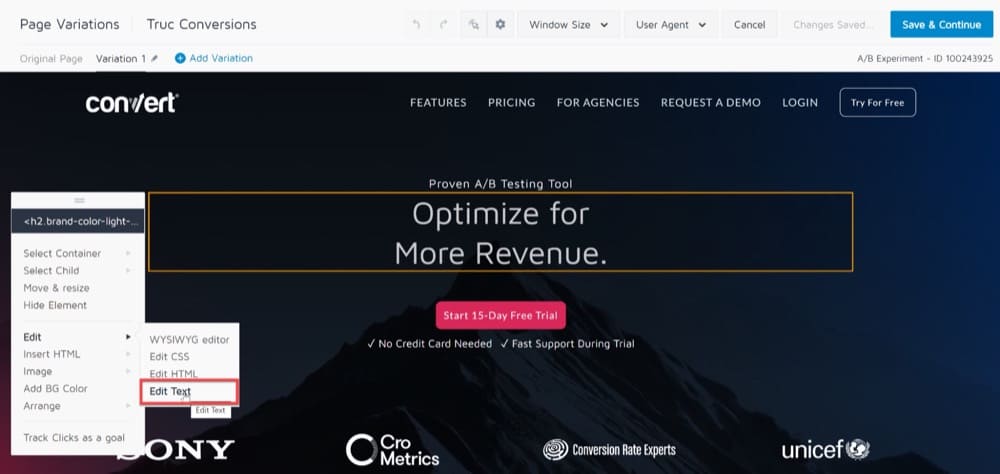
更改标题(或任何文本)
许多 A/B 体验要求您对网站的现有内容进行微小的调整或添加,以说服用户采取特定行动。
这方面的一些示例包括在您的主页上添加一个引人入胜的标题,简要说明您的产品或服务,或者将较长的文本块转换为项目符号以适应您的页面限制。
Convert 的可视化编辑器允许您在几分钟内添加新的文本位,并根据需要进行更新。 然后,您可以将变体页面的结果与原始页面进行比较,以确定哪个对您的受众最有效。 在编辑器中进行内联文本调整时,使用“编辑文本”选项。

与 HTML 修改相比,文本更改的侵入性和风险更小,并且对可能在目标元素中注册的文档结构(包括 CSS 选择器和其他组件)或事件处理程序没有影响。
对变体的设计、布局和内容结构进行细微更改可能是提高网页性能的一种简单方法。
例如,如果您将标题字体加粗以突出您的品牌信息或更改图像的背景大小以适应小节,您的受众可能会做出不同的反应。
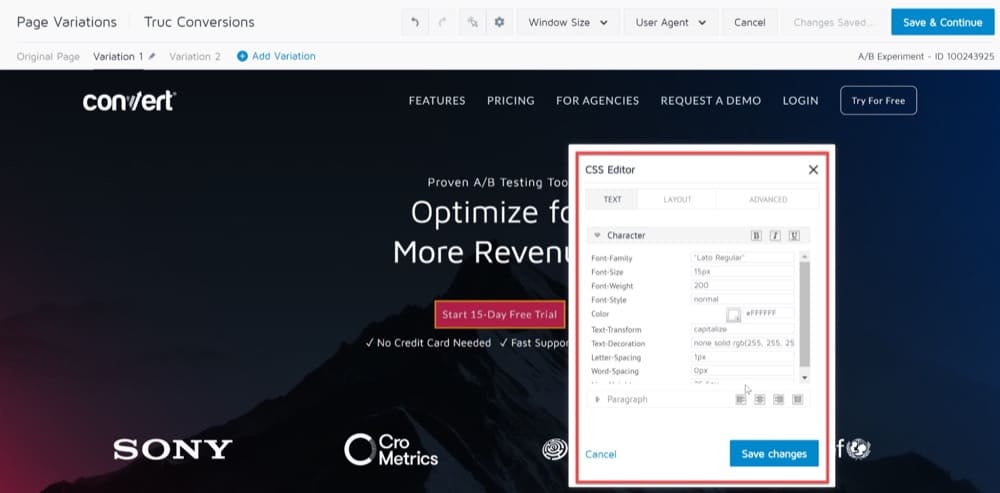
转换可视化编辑器允许您快速进行格式和样式调整,从而为您的网站增加视觉吸引力并吸引您的网站访问者的注意力,而无需更新您的 CSS 代码。
嵌入式 CSS 编辑器允许您更改元素的样式。 将 CSS 标记应用于页面中的元素可以更改其:
- 背景或文本颜色
- 边框粗细、颜色或样式
- 字体类型、样式、大小和颜色
- 文本大小写、对齐方式和行高

使用可视化编辑器更改 CSS 属性对于非编码人员来说很简单,但请记住考虑以下几点:
- 您所做的样式更改将应用于您选择的确切元素。
- 撤消所做的更改可能会很棘手,因为您必须重新执行更改。
- 您只能在可视化编辑器中使用有限数量的 CSS 属性。
插入/编辑 HTML 内容
Convert 的可视化编辑器中的“编辑文本”和“所见即所得编辑器”选项是新手用户最简单的编辑方法。
Convert Visual Editor 还允许您向变体添加全新的元素,并为 A/B 测试进行高级更改。
这包括立即修改元素的 HTML 代码。 例如,您可以在着陆页上添加一个新的 CTA 按钮,以使您的客户更轻松地进行网站导航,或者您可以在注册表单中添加一个自定义字段来满足您企业客户的特定需求。
另一方面,编辑 HTML 功能更复杂,它允许您更改页面的 HTML 代码,并提供更大的灵活性和对代码修改方式的控制。
当您为要更改的网页元素选择编辑 HTML 选项时,编辑器会将元素的内容显示为原始 HTML。
完成更改后,Convert 会保存该元素的最终新 HTML 内容,替换该元素的原始 HTML。
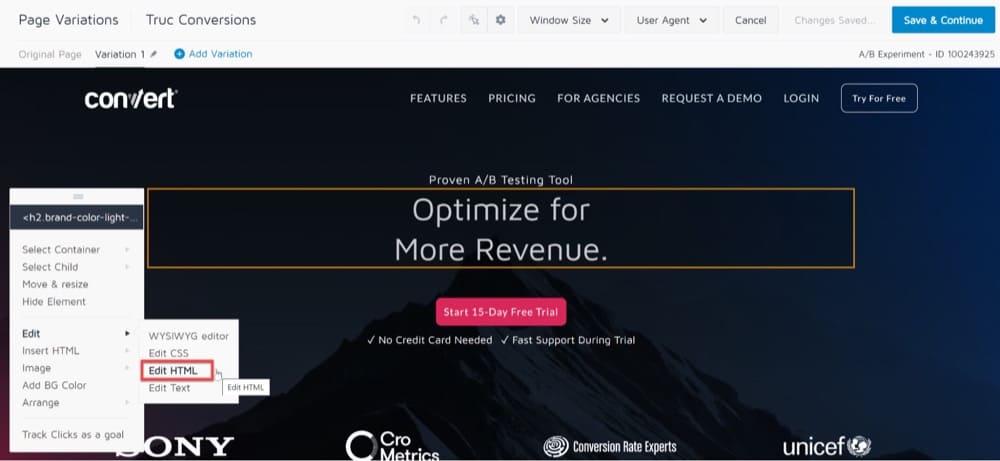
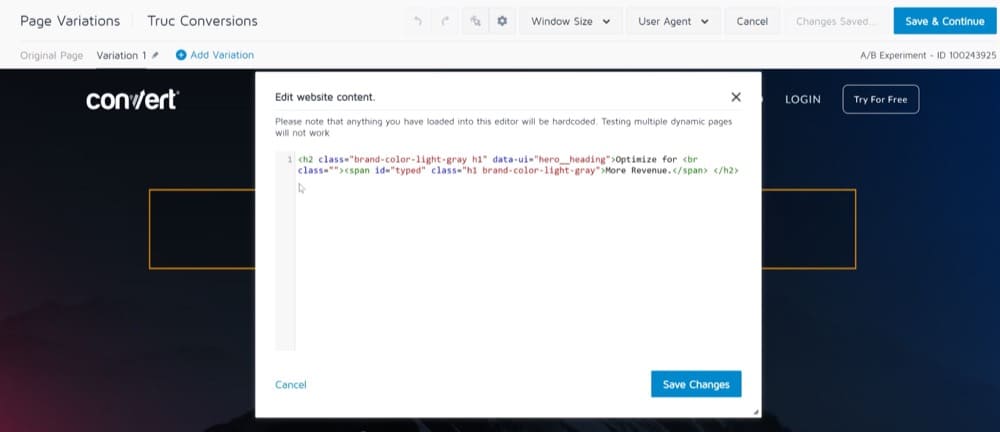
可以通过以下方式使用编辑 HTML 选项:
- 单击要在可视化编辑器中更改的元素,然后从菜单中选择编辑 HTML。

使用“编辑 HTML”选项对 A/B 测试进行高级更改 - 编辑 HTML 对话框打开后,添加修改的代码片段(仅适用于静态内容)。

使用“编辑 HTML”选项对 A/B 测试进行高级更改 - 单击保存更改。
提示1:我们不建议更改您的网站CMS创建的动态内容,例如产品价格、产品详细信息等方面。 当您覆盖动态内容代码时,它会变为静态,并且相同的材料可能会出现在使用该模板的所有页面上。 相反,对动态内容使用自定义 JS/CSS 选项,因为这需要开发自定义 JavaScript 代码。
提示 2:在网页中需要细微更改的特定元素上使用编辑 HTML 选项,或者如果您想更改单个元素。 不建议使用整页修改的 HTML 操作。
提示 3:避免对同一个项目集合使用多个编辑 HTML 操作。 所有重要的更改都可以通过一个 HTML 操作进行。
开始特色图片 A/B 体验
A/B 测试是确定哪个图像在您的网站上表现最佳的好方法。
您可以使用转换可视化编辑器创建特色图像的“A”和“B”变体,并将它们相互比较。 然后可以使用变体图像来提高转换率。
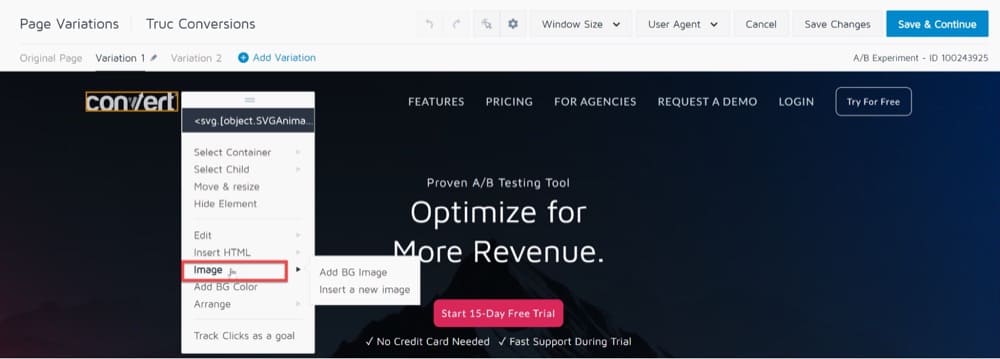
您还可以使用在可视化编辑器中单击图像时显示的“图像”选项来更改或添加图像到您的网站。
要更改您网站上的图片,请按照下列步骤操作:
- 选择“图像”选项。
- 接下来,将出现一个菜单,允许您插入新图像。
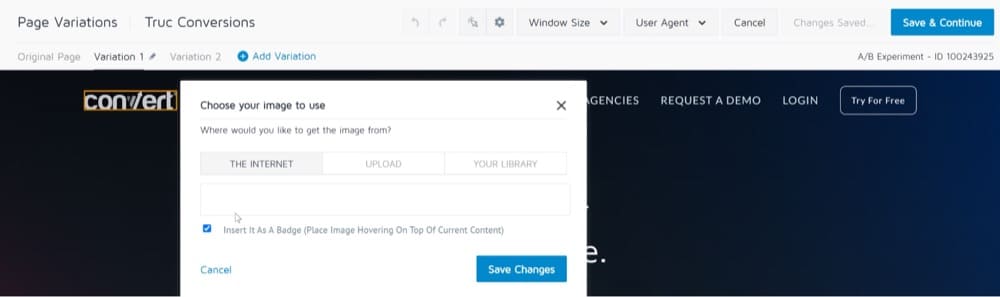
- 然后将打开图像对话框。

创建特征图像 A/B 测试体验 - 您可以从本地设备上传图片,也可以在“图片”对话框中输入获取图片的 URL。

创建特征图像 A/B 测试体验
另一个重要注意事项是,您必须上传同一图像的不同尺寸(1x、2x 等),以便它们在各种屏幕尺寸(如 PC、大型高清显示器和移动屏幕)上正确显示。
注意:您可以上传到图像库的最大文件大小为每个图像文件 2MB。
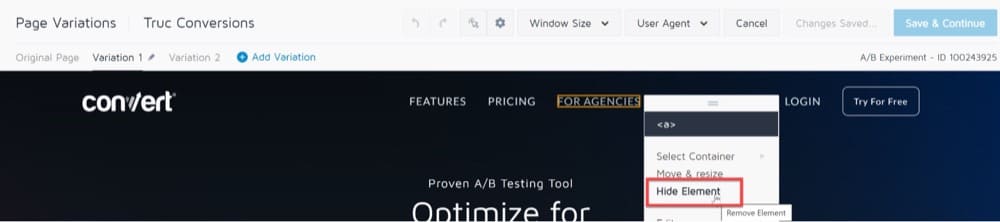
删除元素或隐藏其内容
Convert 的可视化编辑器还允许您从登录页面隐藏某些对象或元素,以最大程度地减少干扰。
要从变体中删除元素,请使用“隐藏元素”选项。
选择后,元素的显示属性将设置为“无”。

跟踪点击作为目标
在可视化编辑器中更改网页时,跟踪特定元素的点击并将其作为目标添加到您的体验中会很有用。
Convert 允许您在测试变体时跟踪网站上的按钮点击并收集访问者指标。
尽管 Convert 有一个单独的部分,您可以在其中将转换目标添加到体验中,但您也可以在设计多个网站版本时使用编辑器窗口来执行此操作。
- 选择页面上要跟踪的元素。
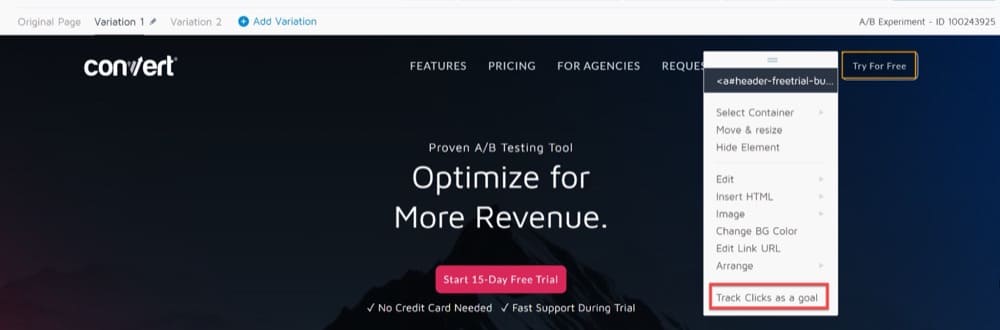
- 从菜单中,选择跟踪点击作为目标选项。

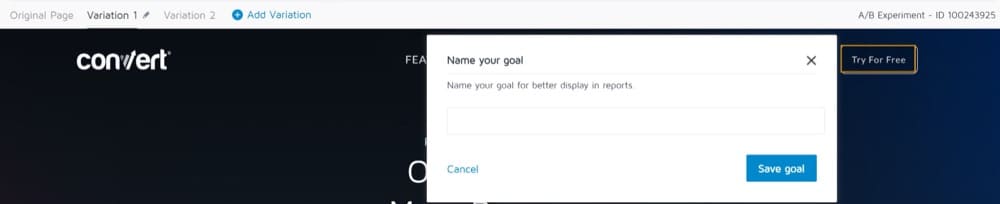
跟踪点击作为目标选项 - 出现一个弹出窗口来命名并保存您的目标:

跟踪点击作为目标选项
选择正确的元素选择器路径
Convert 的可视化编辑器允许您选择页面上的元素,这些元素是您当前在编辑器中选择的元素的父元素并包含该元素。
如果您在编辑器中选择元素时遇到问题,或者 CSS 更改未按预期工作,此功能很有用。
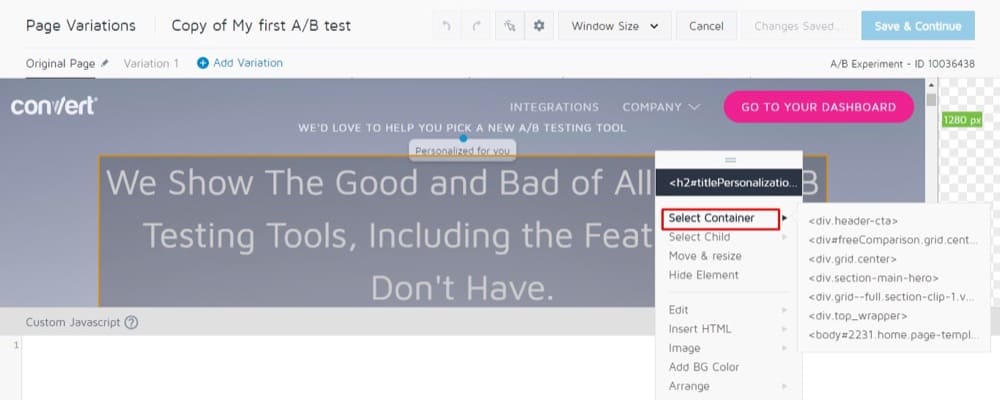
只需单击要跟踪的容器中的元素,然后选择选择容器。 您应该会看到一长串包含该元素的 HTML 元素。
在列表的顶部,您将看到您选择的下一个最大的 HTML 元素,在底部,您将看到 <body> 本身之前最大的 HTML 元素。
换句话说,列表从最具体到最不具体。

这是一种帮助选择无法用鼠标轻松选择的更广泛元素的简单方法。 通常,您将使用它来选择要重新排列的项目,或者要编辑其 CSS 属性的项目。
移动和调整大小或排列元素
您可以使用转换可视化编辑器移动、调整大小或重新排列页面标题、图像或变体页面中的任何其他元素。
将项目重新定位到页面上的适当区域将提高对象对用户的可见性并增加他们单击它们的次数。
它还允许您查看和选择其他元素后面或前面的元素,从而更容易与它们交互。
移动和调整大小使用像素计算的移动来调整元素。 这对于小移动很好,但对于大距离移动元素没有帮助。
您可能很想使用 Move 和 Resize 将元素从页面的一侧拖动到另一侧,但不同的浏览器对像素长度的解释不同。
大像素长度(几百像素或更多)的移动可能会导致跨浏览器兼容性问题。
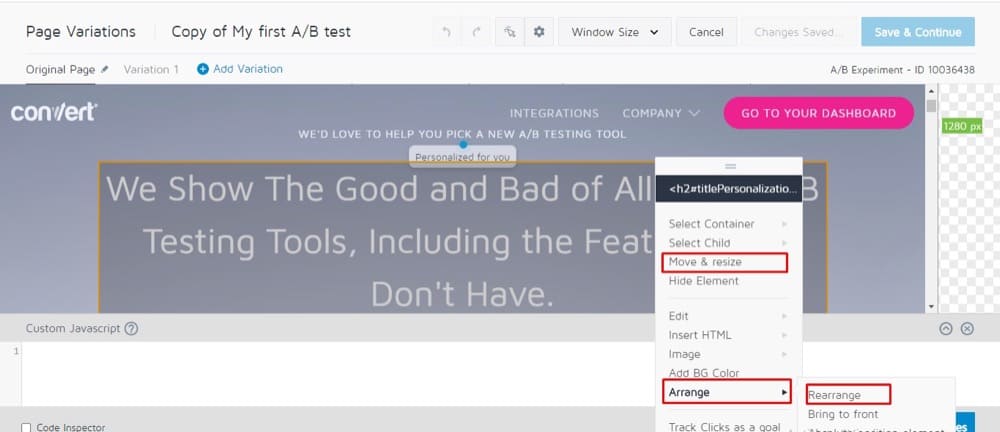
当您想要远距离移动元素时,最好的解决方案是使用重新排列工具,它允许您将元素拖动到尽可能靠近其最终位置的位置。
从那里,您可以使用移动和调整大小将元素移动到最终位置。

使用编辑/浏览模式
Convert 的浏览模式旨在让您在网站加载到编辑器时与网站进行交互。
例如,您可以使用浏览模式来编辑下拉菜单或托盘中的项目。
通常,当您在编辑器中单击一个元素时,它会弹出上下文菜单,这意味着您实际上无法与动态元素进行交互。
但是,当您进入浏览模式时,它允许您像通常在浏览器中一样与您的页面进行交互。 一旦您的页面处于您想要修改的状态,请选择浏览模式。

请记住,当您在变体中打开浏览模式时,这会在您浏览原始页面时关闭您的更改。
您的更改将保持保存,但在这种情况下,最好使用变体菜单下的实时预览选项进行测试。

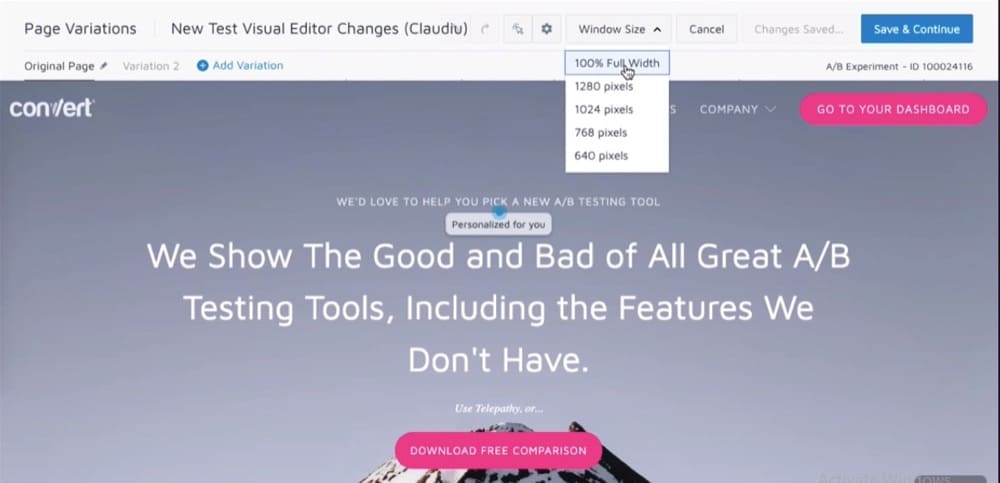
使用窗口大小选项预览您在各种设备上的更改
您可以使用转换可视化编辑器来测试您的页面内容,因为它会显示给平板电脑/移动用户。

为此,请转到可视化编辑器顶部面板的窗口大小。
在“窗口大小”下拉菜单中,您可以选择要用于查看屏幕的分辨率。
截至目前,Window Size 提供了 1280px、1024px、768px、640px 等分辨率选项。
选择分辨率后,编辑器将重新加载,以您选择的分辨率显示您的网站。

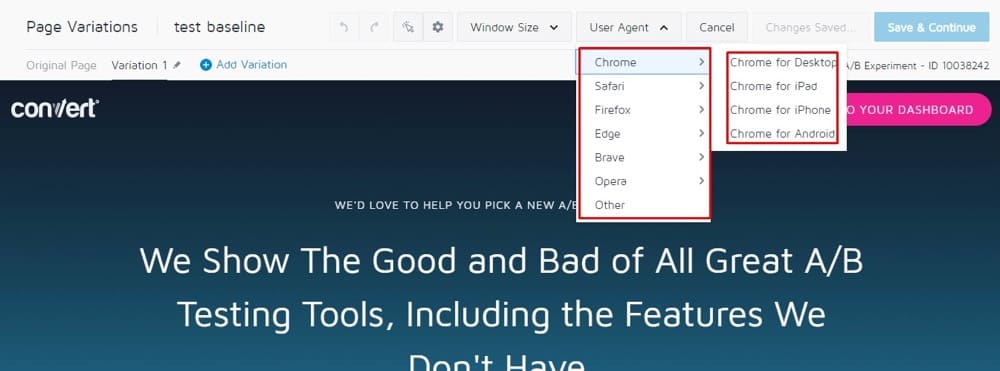
使用用户代理选项预览您在各种浏览器中的更改
您可以使用 Convert 的可视化编辑器中的用户代理下拉菜单来测试页面的内容,因为它会显示在各种浏览器和设备上。
首先,选择浏览器类型,以验证网页在 Chrome、Safari、Firefox 和 Edge 等不同浏览器上的行为。 接下来,您可以根据桌面、Mac、iPad、Android 和 iPhone 等设备进一步过滤浏览器。

使用转换可视化编辑器时的问题
通过代理加载的页面
如果您安装了转换跟踪代码,则在使用可视化编辑器时,您通常会在浏览器的另一个选项卡中看到相同的浏览会话。
但是,有时即使正确安装了跟踪代码,网站的某些功能也无法使用。
例如,购物车可能没有按预期工作(显示为空),或者您无法登录网站的安全区域。
大多数情况下,这些问题的出现是因为您的网站在加载托管在不同域下的 iframe(通过使用某些 HTTP 标头)时受到限制。
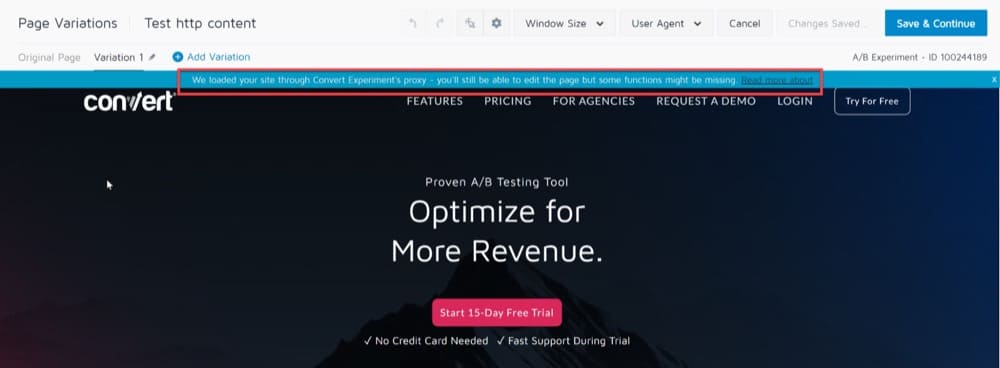
即使您的网页上安装了转换跟踪代码,以下蓝色警告也可能表明此问题:
“我们通过 Convert Experiment 的代理加载了您的网站——您仍然可以编辑页面,但可能缺少某些功能。 阅读更多关于“。

要解决此问题,您可以切换到使用 Google Chrome 并安装 Convert Experiences Debugger Extension。
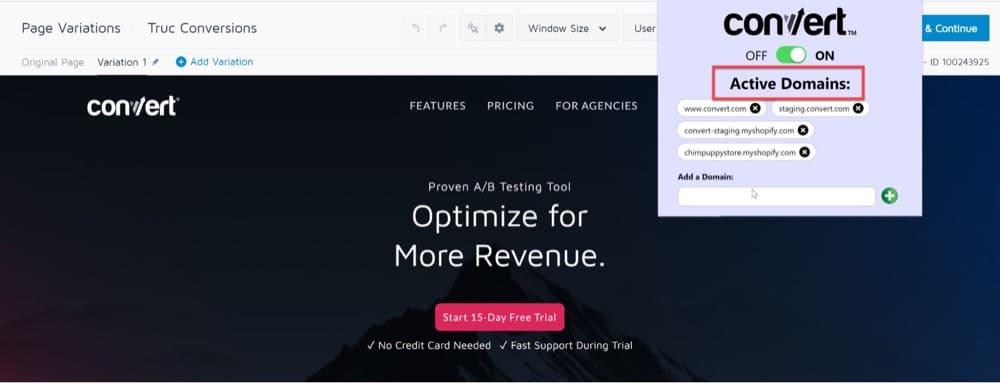
安装后,单击扩展,添加您正在使用的域并打开扩展:

这应该会删除任何有问题的标题并允许在可视化编辑器中加载您的页面,这样您就可以毫无问题地创建您的体验。
加载阻止的内容
当您尝试在 Convert Visual Editor 中加载 HTTP 页面时,您会在浏览器中看到一条通知,指出“您正在加载的内容不安全或不安全”。
本节说明如何在转换编辑器中允许从不安全的来源或未加密的内容加载内容。
要求提供用户信息(姓名、密码等)的网站使用安全连接 (HTTPS) 来传输和接收数据。
如果 HTTPS 页面包含不安全 (HTTP) 内容(JavaScript 或 CSS),浏览器会自动阻止加载不安全内容,并且地址栏中会显示一个盾牌图标。
阻止不安全的内容可以保护您的敏感信息不被泄露。
默认情况下,Convert Visual Editor 仅通过 HTTPS 加载安全内容。
如果您尝试在转换编辑器中加载不安全的页面(通过 HTTP),浏览器将显示警告并以兼容模式加载您的网站。
此警告不会以任何方式影响您的实时网站,您仍然可以编辑该页面,尽管可能缺少某些功能。
为避免内容被阻止,请通过 HTTPS 安全地加载您的页面。
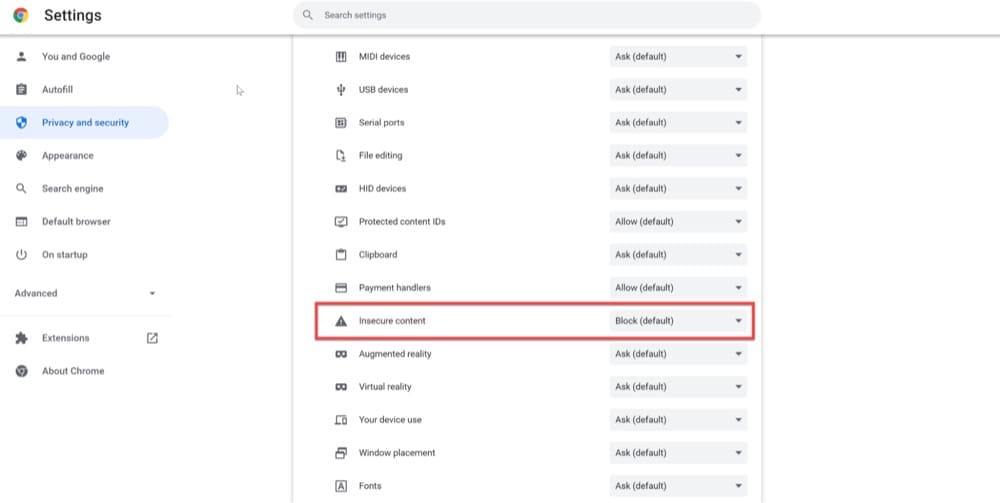
要在转换编辑器中加载 HTTP 页面,首先在浏览器上启用被阻止的内容。

加载受保护的站点
如果您有一个使用简单用户名和密码的受保护站点(例如登台或开发网站),您应该能够毫无问题地使用转换可视化编辑器。
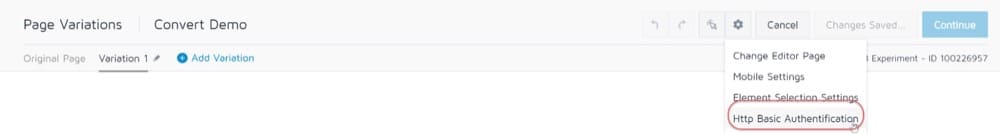
在可视化编辑器中,转到选项 → HTTP 基本身份验证,然后填写访问站点所需的信息。


SPA 测试
可视化编辑器的限制之一是它不能用于为单页应用程序设置 A/B 测试。 如果您使用的是单页应用程序,我们建议您查看下面的自定义编辑器。
转换自定义编辑器
Convert 的大部分可视化编辑器功能都可以通过拖放方式访问。
但是,我们了解,当一家公司成熟时,它可能会寻求运行更高级的体验,这可能会受到可视化编辑器的限制。
如果您的公司选择使用自定义代码而不是可视化编辑器来设置体验和部署,那么 Convert 正是适合您的工具。
除了我们的可视化编辑器,我们还为技术更先进的用户提供自定义代码编辑器。 Convert 的代码编辑器允许用户通过在 JavaScript 或 CSS 中编写或导入他们的代码来快速调整他们的页面。
转换平台非常灵活,可以轻松地从一个编辑器切换到另一个编辑器,并在体验过程中随时查看其中任何一个编辑器所做的更改。
Convert 的自定义代码编辑器通常用于以下用途:
- 为分类到特定变体中的访问者(而不是所有访问者)执行自定义代码。
- 使用 CSS 选择器一次更改多个相似的元素,而不是进行单独的更改。
- 加载外部 JavaScript 文件作为变体的一部分。
- 在无需用户重新加载页面即可执行的单页应用程序上运行体验。
- 跟踪独特的自定义事件,例如滚动深度和鼠标悬停。
- 为自定义指标添加 API 调用。
转换自定义 JavaScript 编辑器(项目、体验和变体级别)
Convert 使您能够将 JavaScript 片段作为项目、体验甚至变体的一部分。 尽管项目、经验和变体自定义代码都非常相似,但一个关键区别是范围:
JavaScript 项目在站点范围内运行,这意味着它可能会影响所有体验。 体验 JavaScript 用于体验级别,而变体 JavaScript 用于变体级别。
Convert 的自定义 JavaScript 编辑器使用 Project JavaScript 作为他们的第一个执行点,然后是 Experience JavaScript,然后是 Variation JavaScript。
首先使用 Project JavaScript 意味着您无需更改本机站点的代码即可运行更高级的实验。
虽然您通常可以为上面列出的任何用例使用三个选项中的任何一个,但您的选择应该取决于您是在变体级别、经验级别还是项目级别工作。
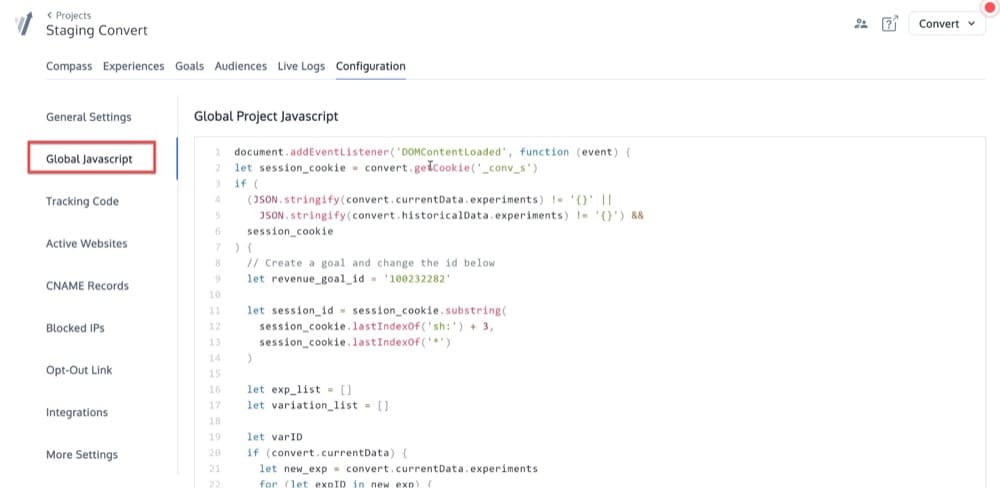
项目 JavaScript 编辑器
全局项目 JavaScript 编辑器可以在配置 → 全局项目 JavaScript 区域中找到。 此部分中的代码包含在任何放置转换跟踪代码的位置。
此代码在任何其他代码之前调用,通常用于包含分析片段或您希望在项目体验中触发的任何代码。

体验 JavaScript 编辑器
Convert 允许您在触发体验时将 JavaScript 片段插入页面。 就像您将在网页中包含的任何其他库一样,包含此代码段。
这仅适用于包含可视化编辑器的体验类型,这意味着您无法使用拆分 URL 实验来执行此操作。
Convert 中体验级别 JavaScript 代码的常见用例包括:
- 将转换信息发送到您的分析服务。
- 为自定义事件添加 API 调用。
- 添加可跨多个变体使用的函数,并在变体代码中使用不同的参数调用它们。
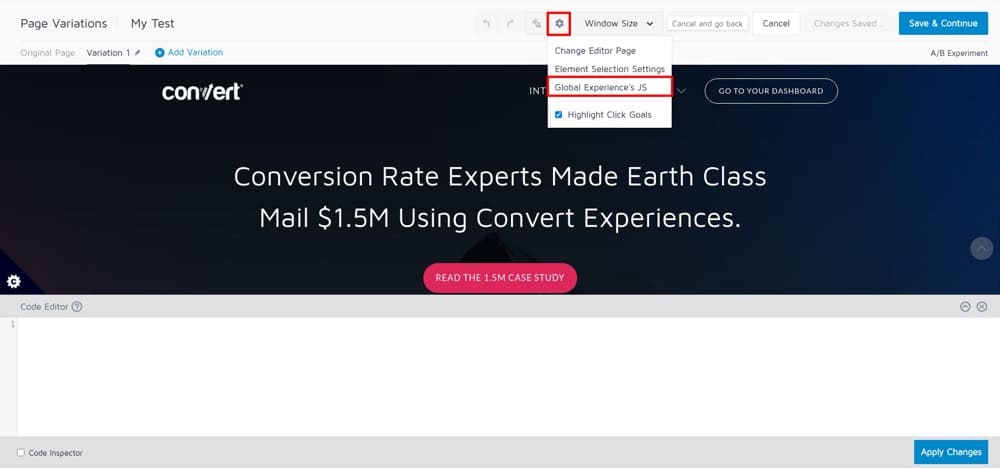
可以在 Visual Editor → Cog/Gear Icon → Global Experience JS 部分中找到体验 JavaScript 编辑器。

代码将添加到您正在测试或个性化的页面,类似于将其添加到脚本标记内的 head 部分的方式。
您还可以添加 JS 事件,例如单击或悬停事件,以供您的代码触发。
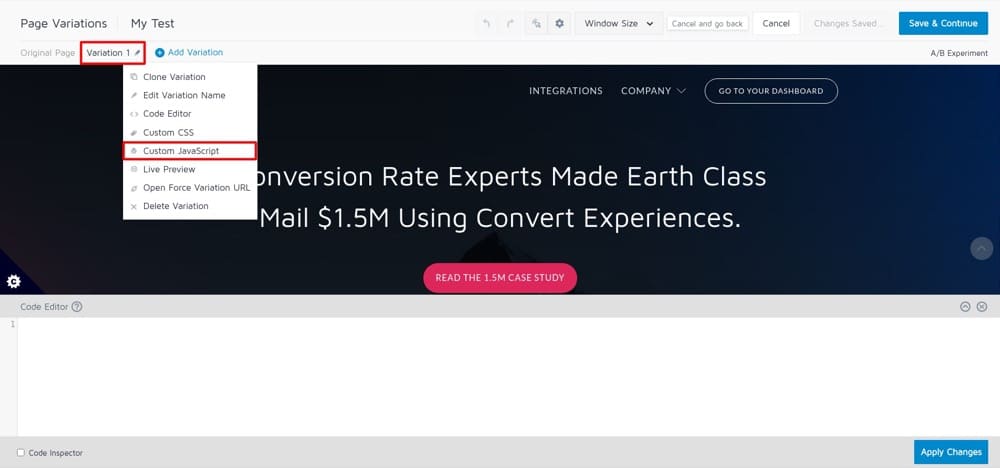
变体 JavaScript 编辑器
此编辑器用于插入您希望包含在分配给每个访问者的变体中的任何标准 JavaScript。
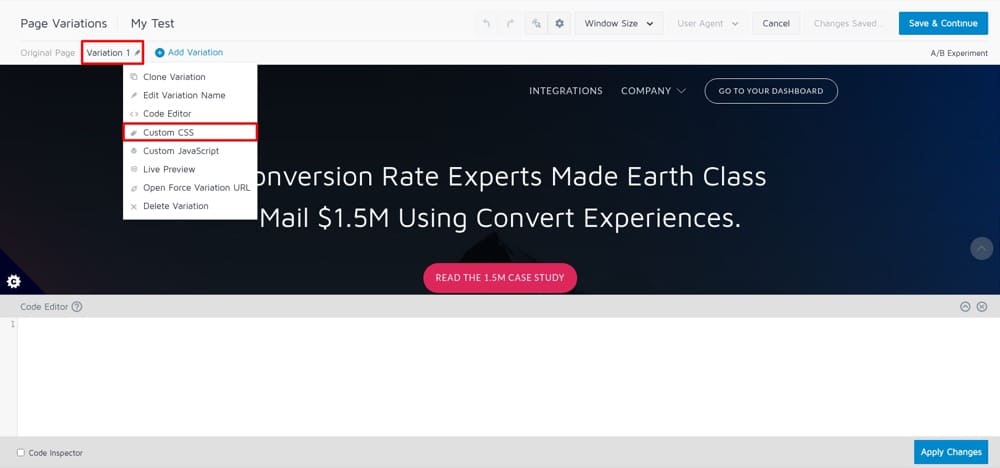
此编辑器位于 Visual Editor → Variation n (Variation Menus) → Custom JavaScript。

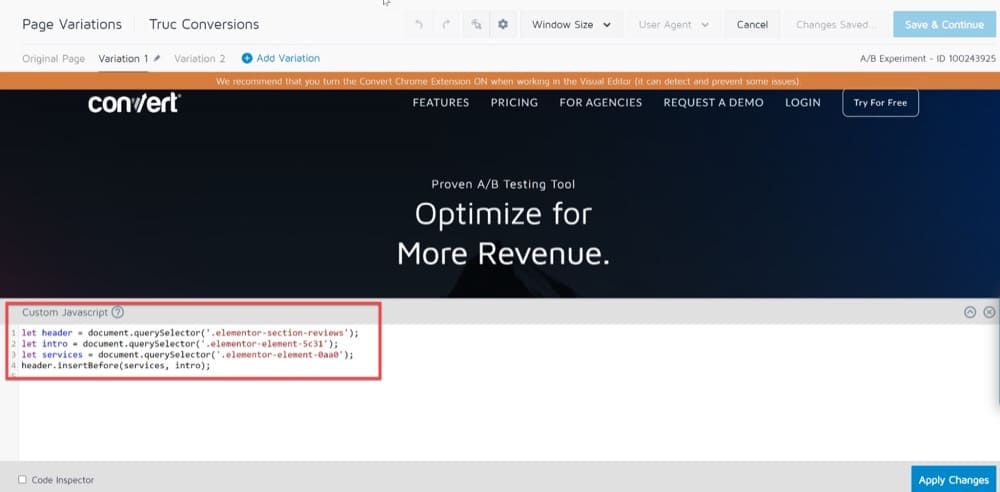
使用自定义 JavaScript 的高级 A/B 测试示例
使用可视化编辑器无法将整个部分的位置更改为登录页面,而是需要进行高级测试。
提高网站评论部分的位置只是一个例子。
唯一可行的方法是使用 JavaScript 自定义代码,这需要以下内容:
- 打开一个未登录 Convert 的新浏览器选项卡。
- 导航到测试的网页。
- 从下拉菜单中选择“右键单击”。
- 从下拉菜单中选择“检查”。 这是 Google Chrome DevTools 开发者工具(也就是后端发生的事情)。
- 找到包含要测试的完整部分的 HTML 元素。
- 编写 JavaScript 代码。 (下面列出了我们添加到 Convert 的示例网站的代码语法。) 让标题 =文档。 querySelector ( '.elementor-section-reviews' )让介绍 =文档。 querySelector ( '.elementor-element-5c31' )让服务=文档。 querySelector ( '.elementor-element-0aa0' )标题。 insertBefore (服务,介绍)让 header = document.querySelector('.elementor-section-reviews') 让 intro = document.querySelector('.elementor-element-5c31') 让服务 = document.querySelector('.elementor-element-0aa0') 标题。 insertBefore(服务,介绍)
- 返回转换编辑器。
- 在整个测试主体上执行 JavaScript。

转换自定义 CSS 编辑器(经验、变化级别)
在 Convert 中,您可以使用自定义 CSS 编辑器来更改某个站点页面上某些元素的外观。
例如,您可能希望通过更改字体或添加边框来使标题更加突出。
尽管您可以使用 Convert Visual Editor 添加、更改和删除站点元素,但如果您对 CSS 有基本的了解,您将能够执行更高级的测试。
本节向您展示如何使用 CSS 作为体验或变体的一部分来更改元素的样式。
体验 CSS 编辑器
以下是如何使用 CSS 为您的网站上的元素设置样式并在体验级别应用更改:
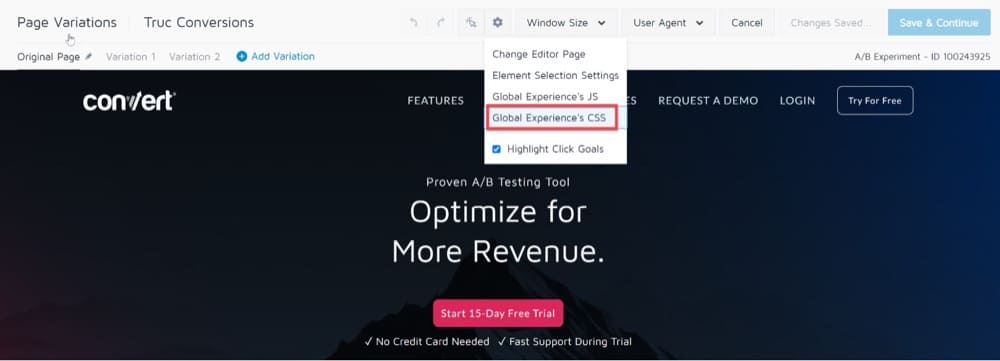
- 转到您的实验或创建一个新实验。
- 在可视化编辑器的顶部,选择 cog 图标,然后选择 Global Experience CSS。

使用 CSS 为元素设置样式并在体验级别上应用更改 - 添加您自己的自定义 CSS 代码。
- 单击保存并继续。
恭喜! 现在,您可以预览您的更改,然后将它们发布到全世界。
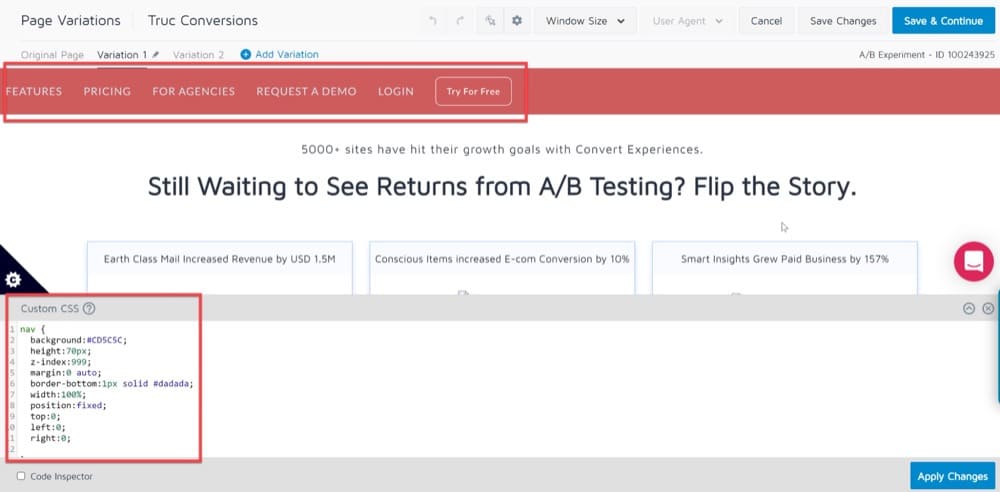
变体 CSS 编辑器
您还可以在变体级别应用 CSS 更改。
这可以通过进入 Visual Editor → Variation n (Variation Menus) → Custom CSS 来完成。

此编辑器允许您插入纯 CSS,当访问者被分配该特定变体时,这些 CSS 将附加到网页上。
提示:由于 CSS 规则是永久性的并且不受竞争条件的影响,因此 CSS 更改比其他编辑器中包含的更改更持久。
使用自定义 CSS 的高级 A/B 测试示例
当人们访问您的网站时,您希望他们能够快速找到他们正在寻找的内容。
对于某些用户来说,滚动回页面顶部以浏览网站可能会很乏味。
粘性菜单提供了一个简单的解决方案,让访问者可以通过永久导航栏快速发现他们需要的内容。
拥有粘性菜单将改善访问者的体验并鼓励他们消费更多内容,从而降低跳出率。
您可以使用自定义 CSS 创建粘性菜单:
导航{
背景:#ffff;
高度:70px;
z指数:999;
边距:0 自动;
边框底部:1px 实心#dadada;
宽度:100%;
位置:固定;
顶部:0;
左:0;
对:0;
} 
结论
在当今世界,需要无代码解决方案和自定义代码编辑器。
Convert 提供无代码解决方案,帮助更多企业访问数字经济,以及自定义代码编辑器,让更多精通技术的用户能够进一步定制他们的网站。
编码是一项将继续扩展的技能,开发人员使用自定义代码编辑器产生突破性的 A/B 测试想法。 同样,无代码解决方案将继续帮助希望快速建立自己并开始转换客户的企业简化网站建设过程!
Convert 的可视化和代码编辑器可供我们所有的客户使用。 如果您对我们的产品感兴趣,请随时索取演示!