5 个以转换为中心的设计网站元素及其如何支持 CRO
已发表: 2019-11-19
以转化为中心的设计 (CCD) 旨在通过关注用户体验 (UX) 将网站访问者转化为客户。
CRO 和 UX 之间的联系并不总是很明确。 以前认为 CRO 和 UX 是无法调和的相互竞争的目标。 这个想法不再适用,因为转换优化的网页设计结合了对用户体验的关注。
在这篇博文中,我们将讨论 5 个以转化为中心的设计元素,这些元素在添加到网站时会通过提供坚实的工作基础来加速未来的转化率优化过程。
以转换为中心的设计 (CCD) 及其对网站的影响
让我们退后一步,谈谈以转换为中心的设计。 如果您已经非常熟悉该术语,那么这个博客可能不适合您。
但是,如果您正在使用 CRO 进行试水,并且实际上并没有太多的内部设计团队,那么这就是您可以从中获得一些 AHA 时刻的资源。
简而言之,以转化为中心的设计是考虑到注意力、上下文、清晰、一致性、可信度、关闭和连续性原则的设计,以便访问者和浏览器可以轻松找到对网站宏观/微观目标阻力最小的路径或着陆页。
牢记这些方面而开发的设计不像是一个充满可能性的丛林,而更像是一种从 A 点(入口)到 B 点(转换)的流线型方式。 它通过消除可能假设中不必要的混淆来支持转化率优化的目标,并且在大多数情况下它提供了更好的转化率。 这就是练习的重点。
当考虑到访问者旅程的所有方面时,以转化为中心的设计是最有效的。 在客户在网站或应用程序的整个生命周期中的旅程中,会遵循特定的模式和导航流程。
也许漏斗顶部的潜在客户更频繁地访问博客,而漏斗的中间部分则导致频繁的免费试用和定价页面。 一旦建立(识别)这些流程,将 CCD 的 7 条原理应用于这些流程中的所有元素几乎是数学精度问题。

以转化为中心的设计充分考虑了顾客的 UI/UX。 加载缓慢或延迟处理请求的页面会在它有机会开始之前阻止转换。 一个视觉刺激的页面对于页面的速度性能同样重要。
这里有 5 个久经考验的以转化为中心的设计网站元素,以及它们对转化率优化的影响。
网站菜单
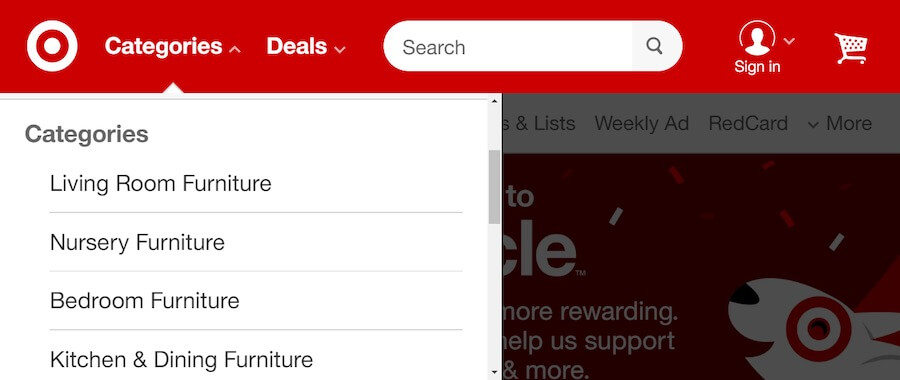
网站菜单对于新访问者和常客来说是网站的关键元素。 创建一个清晰且易于访问的站点菜单可以使站点导航更快。 使用较大字体的导航菜单通常更易于访问者在任何设备上阅读和理解。
为访问者创建相关类别以过滤和排序网站内容。
下拉菜单和站点菜单的使用提供了对子类别的附加信息的访问。 使用所有预防措施来防止站点菜单显得过于杂乱。
快速扫描是客人分配时间的所有承诺。 这里的目标是尽快加载他们想要的内容。 在这个阶段不要用每一个细节轰炸他们。 少即是多。 鼓励他们进一步探索,而不是一次提供永无止境的子类别列表。 包括直观的搜索栏和过滤器选项。

Target.com 在其移动网站菜单上有 6 个可用的导航选项:主页图标、类别、交易、搜索栏、登录和购物车。
要点:记住网站导航是一个公式。 选择应该首先探索网站的哪些区域以及接下来应该提供哪些选项以引导他们轻松完成转换过程。 这消除了分析瘫痪,并使下一个动作的选择更有可能。
号召性用语按钮
号召性用语的实施是网页设计推动转化的最关键方面之一。
虽然大多数企业不再考虑 CTA 按钮的颜色,或“提交”的神秘(侵略性)文本……但号召性用语按钮的艺术远不止表面上所见。
这里有几个关键点:
- CTA 按钮本质上是过渡性的……它们从买家旅程的一个部分或阶段引导到另一个阶段。
- 他们展示了对您的品牌做出承诺的必要性——无论您提出的要求有多大。
- 他们可以在决定前进或反弹的瞬间影响买家的情绪。 例如,当点击 CTA 按钮时,不清楚会发生什么,这是导致操作不完整的最大原因之一——比如废弃的购物车。 因此,CTA 按钮本身应该是一个迷你价值主张。 它必须诱使浏览器采取行动,同时保持清晰。

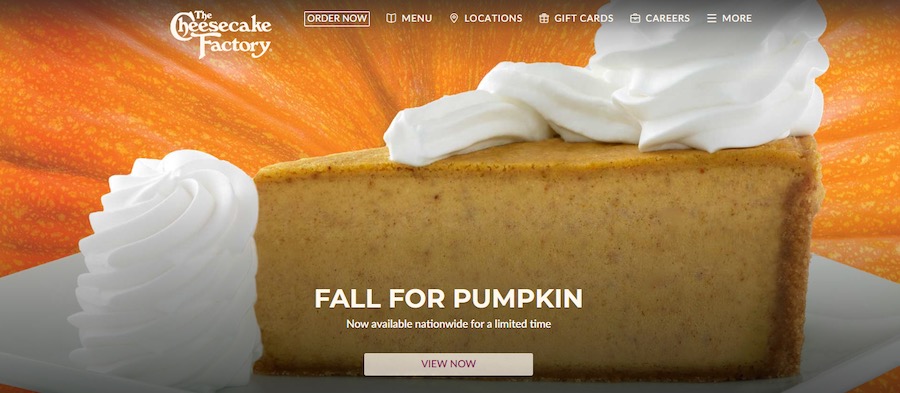
Cheescake Factory 的“立即查看”号召性用语按钮承诺提供视觉上令人愉悦的南瓜甜点图像(谁不喜欢那些!),并且也让人们对接下来会发生什么毫无疑问。

要点:应用本节中讨论的 CCD 原理,可以将 CTA 按钮变成方便的垫脚石,让人们能够沿着漏斗前进。
如果他们不想立即开始旅程,那也没关系。 退出意图页面上的 CTA 按钮应得到同等对待,并应提供替代的行动方案,为用户提供更多价值。
内部锚文本导航和预测搜索
通过内容最大化建立访问者作为域权威的信心的基本 CRO 策略。
内部锚文本导航为访问者提供位于域站点地图中的相关术语和内容。
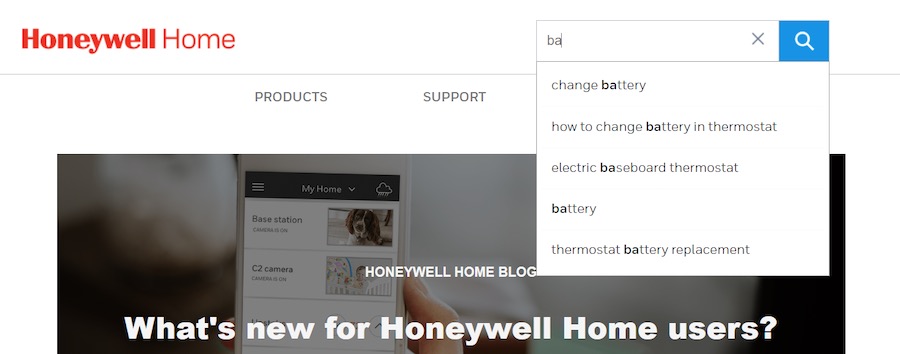
无论主题如何,对预期问题的回答都是经验的标志。 使用预测搜索栏填充这些查询以进行快速检索是理想的选择。
许多客户在浏览网站时开始期待预测搜索功能,因为自 2004 年谷歌推出它以来,它的使用已经相当普遍。销售产品的公司也可以通过结合图像支持的预测搜索来进一步改善用户体验。

作为行业权威,Honeywell.com 对内部搜索引擎群体使用预测搜索模型。
要点:请记住,在建立信任后,访问者会有转化的动力。 通过回应他们脑海中闪过的问题,为他们提供正确的起点有两件事:
- 它告诉他们您的品牌过去曾处理过这些查询,因此有处理它们的经验。
- 它告诉他们,他们可以立即找到可行的解决方案(即时满足),而无需继续搜索。
弹出式实时聊天
应实施弹出式实时聊天作为响应访问者滚动行为的一种手段。
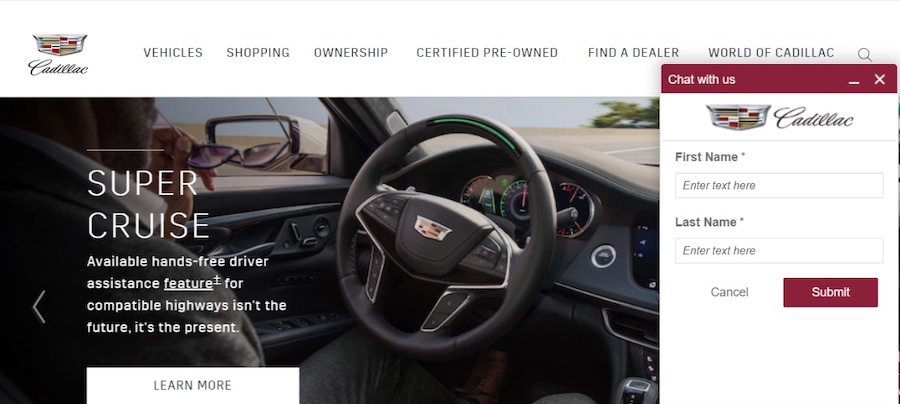
这是与访客实时互动的最有效方式之一。 弹出窗口由用户的页面行为策略性地触发,以表明希望收集信息或询问有关产品或服务的问题。 弹出式实时聊天响应滚动行为,不太可能打断刚刚打开页面并开始接收信息的访问者。

Cadillac.com的“CHAT NOW”弹出窗口为访问者提供了就页面内容进行实时交流的机会。
要点:根据访问者的滚动行为结合弹出触发器。 使用滚动地图来确定访问者通常会在哪里暂停。 这是用户可能需要额外支持并为以转换为中心的网页实施实时聊天弹出窗口的区域。
在你离开之前
在监控用户的行为时,有一些典型的迹象表明访问者正准备退出网页。
习惯上使用退出意图弹出窗口作为最后一分钟的转换努力。
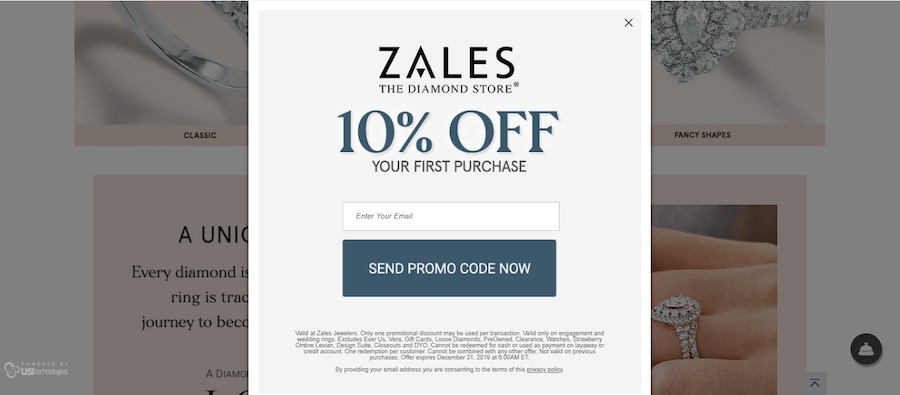
CCD 表示,退出弹出窗口的标题必须包含足以吸引访问者填写表格的促销优惠。 注册表单应要求提供必要的联系信息,例如名字和电子邮件地址。
在注册表单中包含任何必需的隐私免责声明很重要,但文本的数量和位置不应影响号召性用语。

Zales.com为访问者提供了额外的激励,作为最后一分钟的尝试转化销售。
要点:确保联系表不需要用户输入过多的信息。 包括一个倒计时到折扣优惠到期的计时器,让访问者有一种紧迫感来完成表格。
以转换为中心的设计领先
大多数品牌已经以某种形式采用了这些策略。 这并不是要让他们重新熟悉他们已经知道的东西。
相反,它提醒我们,通过遵循以转换为中心的设计原则,这些元素中的每一个都可以从一开始就完成,而且这种额外的努力可以在很大程度上确保更多的潜在客户和收入,尤其是与转换一起使用时速率优化实践。
最终结果对您的品牌来说只是“更多”。 来自 CRO 驱动器的更多注册、更多注册和更多投资回报率……至少在开始时是这样。


