网页设计中的色彩:速成班
已发表: 2022-11-18您的配色方案是构建成功网站的最关键组成部分之一。 虽然布局和功能可能是最重要的,但您的设计可以促进两者。 一个精心设计的网站将一切无缝地联系在一起,并为访问者营造一种引人入胜的氛围。 在此博客中,我们将探讨网页设计中的色彩以及如何使用正确的视觉效果打造您的企业品牌。

网页设计中的色彩理论
色彩理论揭示了色轮的色调如何相互作用。 最好在设计网站、应用程序、徽标或任何其他品牌资产的早期阶段参考。 当您为您的网站决定调色板时,您希望确保没有任何冲突。 人们通常都知道“互补色”一词,但还有其他几种颜色组合需要考虑。
色轮可以用两种不同的方式构建:红黄蓝 (RYB) 或红绿蓝 (RGB)。 每个都有轻微的变化。 比如在RYB中,紫色和黄色是互补色,而在RGB中,蓝色和黄色是互补色。 因为你在设计一个网站(在发光的电脑屏幕上),所以最好参考一下RGB色轮。
现在让我们看看在网页设计中选择颜色的不同方法。
单色
单色调色板使用相同颜色的多种色调——或仅使用一种主色。 它通常用于室内装饰,为物理空间赋予尺寸和定义。 单色配色方案可以使您的网站看起来专业而精美。 在不添加太多不必要的颜色的情况下,您可以吸引访问者的注意力并避免分心。
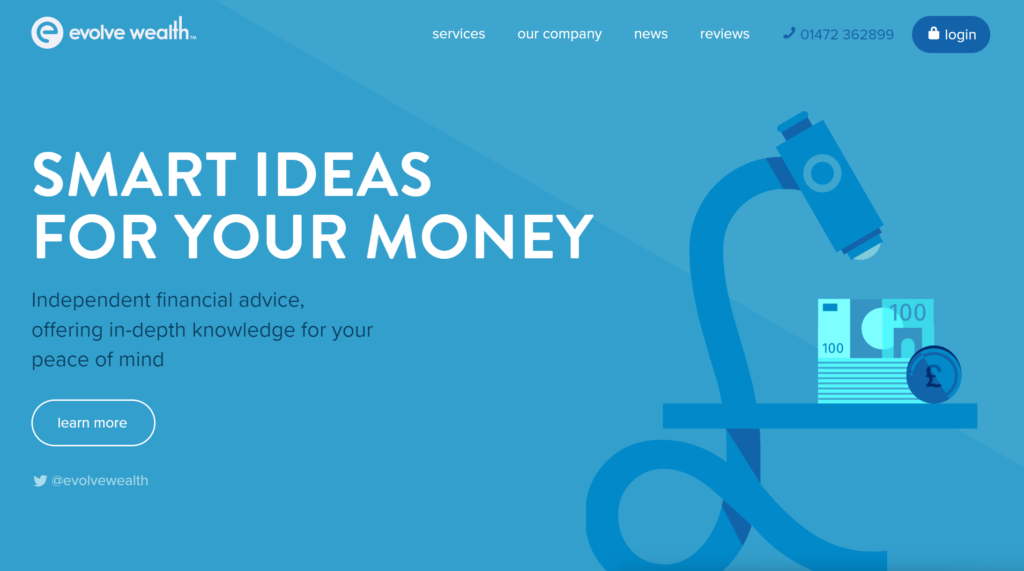
单色网站的一个很好的例子是 Evolve Wealth。 您可以看到用于创建微妙维度的几种蓝色阴影。

要实现单色网站,请以这样的方式为目标(如下)。 您可以使用免费的调色板生成器 Coolors 开始。

相似色
类似的配色方案由色轮上彼此相邻的 3 种颜色组成。 一个例子可能是蓝色、紫色和靛蓝色,或者黄色、绿色和蓝绿色。 类似的配色方案可以包括不同色调的相同颜色(就像单色一样)。 但它也可以包括完全不同的颜色,这为您提供了更广泛的选择。
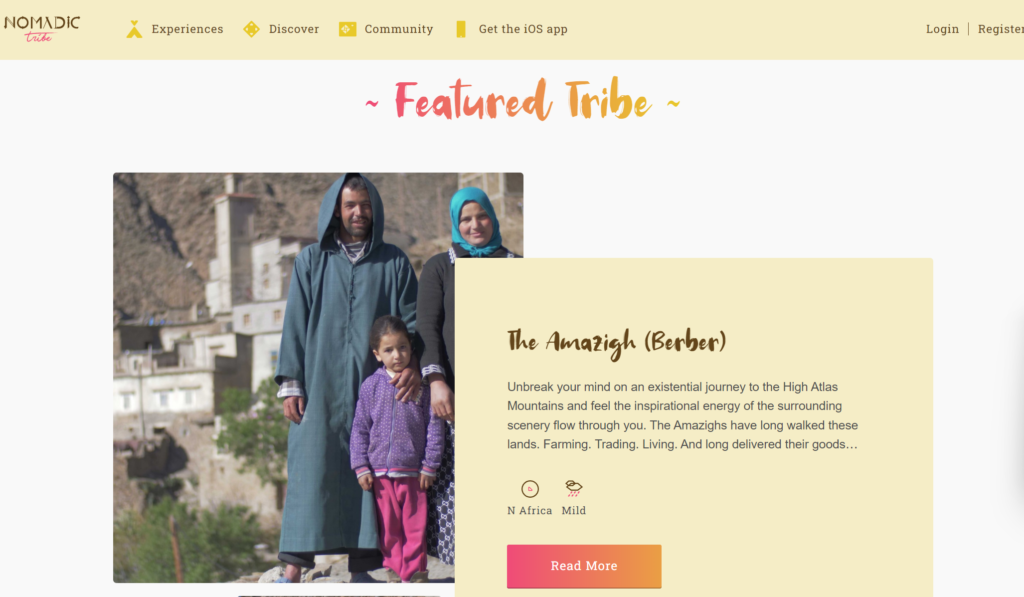
类似的配色方案在网页设计中很流行,因为它们提供对比和相似性。 Nomadic Tribe 的网站巧妙地使用了类似的颜色。 按钮和标题具有从粉红色到鲜艳橙色的渐变。 同时显示的菜单和文本框为淡黄色。 泥褐色的文字加上生活在大自然中的令人惊叹的图像和视频剪辑,使整个包装更加完整。 该品牌以黄-橙-红-棕为主色调,呈现出温暖、充满活力和大地气息。

类似的调色板可能看起来像这样:


互补色
最后,让我们看看互补色。 与单色和类似颜色不同,这些颜色很好地融合是因为它们的对比,而不是它们的相似性。 互补色在色轮上彼此相反。 经典示例包括红色和绿色、蓝色和黄色。 根据阴影,会有一些重叠。 例如,绿色可能与紫色、洋红色或红色互补——这完全取决于色调。
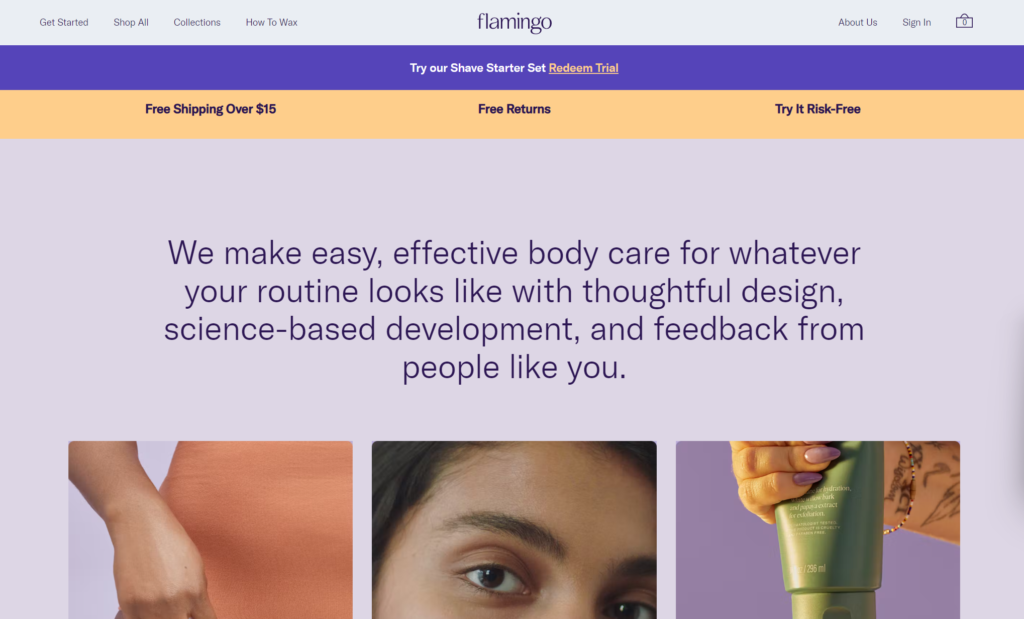
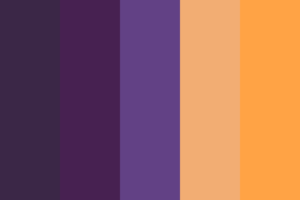
网页设计中的互补色营造出讨人喜欢的鲜明对比。 一个完美的例子是 Flamingo 的这个网站。 互补的蓝紫色和黄橙色创造出令人满意的二分法,既不太沉闷也不太大胆。

免费的调色板可能看起来像这样:

查看这些小型企业网站设计以获得更多灵感。
网页设计中的色彩心理学
色彩理论是关于颜色本身的,而色彩心理学是关于颜色所唤起的。 色彩心理学决定了每种颜色如何影响人类的情感、感知和行为。
无法逃避某些颜色关联。 一般来说,我们知道红色通常表示热,而蓝色表示冷。 在更有意义的层面上,黑色通常与死亡相关,而粉红色则与爱相关。 颜色和含义之间的这些文化联系不一定决定您的设计策略,但您应该考虑它们。 没有什么比给与期望的印象相反(或使潜在客户对随机设计选择感到困惑)更糟糕的了。
您的品牌个性应该始终决定您的颜色选择——而不是相反。 您选择的颜色不应该是任意的,而是应该传达有关您公司的关键信息。 如果您在一个非常需要可靠性但很少见的行业工作,您可能会选择将自己定位为竞争对手中最值得信赖的品牌。 在这种情况下,选择最常与信任相关的蓝色可能是有意义的。
归根结底,色彩心理学是关于您想与听众交流的内容。 你有趣、大胆、悠闲、脚踏实地、自信吗? 网页设计中的颜色是通过视觉传达信息。 色彩指南的这种心理学可以帮助您入门。
选择网站颜色和视觉效果
不用说,您的徽标和网页设计颜色应该相互匹配或互补。 如果您不确定,Flux Design 的 60/30/10 规则是一个很好的起点。 这意味着选择 3 种颜色:主色 (60)、辅助色 (30) 和强调色 (10)。 黑白计数。 尝试不同的变化,不要害怕打破你偶然发现感觉正确的规则。
选择调色板后,请花一些时间考虑其他视觉元素。 图片、视频剪辑、按钮和图标都有助于协调良好的网站设计。 图形设计师可以帮助您通过自定义网站图形将您的愿景变为现实。
除了视觉效果之外,为标题和常规文本选择字体将创建一致性。 您可能希望为您的社交渠道和网站使用相同的字体,以保持跨平台的可识别性。 用你的网站背景测试你的字体颜色,以确保它易于阅读并且不会使眼睛疲劳。
