15 个设计灵感的最佳教会网站
已发表: 2018-10-31教会网站在建立教会社区方面发挥着关键作用。 大多数新访客会在进入教堂之前查看教堂的网站。 经常去教堂的人一定会喜欢为您的事工精心设计、信息丰富的在线展示。
教会网站的主要目标是向访问者提供信息。 这意味着简单的导航和组织良好的网站结构在这里至关重要。 收集捐款、招募志愿者和让人们了解教会活动是其他一些基本目标。
一个伟大的教会网站的元素
- 带有大图像和视频的欢迎主页设计
- 通过清晰的信息架构轻松导航
- 教会社区和会众的真实照片
- 移动友好的用户界面,具有明确的号召性用语
- 可自我管理的后端。 让您可以轻松更新公告并自行添加媒体
选择正确的视觉效果和布局在教堂网站设计中非常重要。 一些教堂场所追求生动、吸引人的视觉效果。 另一方面,有些人专注于平静和简单的外观。
你的教会网站应该是什么样子?
为了帮助您做出决定,我们在下面列出了 15 个最好的教堂网站,为您提供设计灵感。
什么是最好的教会网站?
以下是我们在 2018 年看到的一些顶级教会网站。显然,这不是一个详尽的列表,但这些会让您对设计趋势和最佳实践有一个很好的了解。
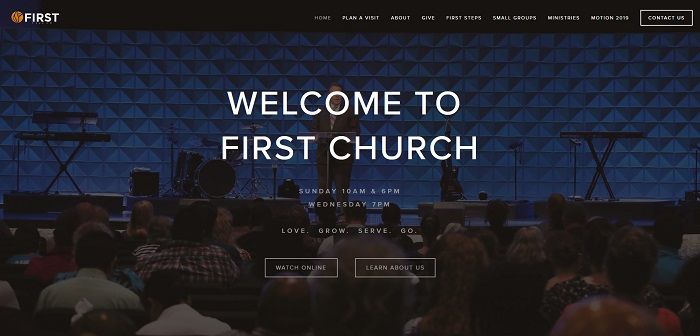
1. 第一教会
网站:firstchurch.com

第一教会有一个很棒的主页。 顶部有一个组织良好的导航栏,当您向下滚动时它会保持原位。 他们充分利用了不同的号召性用语按钮,例如 – 查找群组、在线观看、在线捐赠等。
该网站的其他页面也非常翔实和用户友好。 例如,看看他们的“计划访问”页面。 它清楚地提到了第一教会的服务时间和条款。 还有一个部分谈论他们孩子的计划。
这个教会网站的设计者真的考虑了他们的访问者在寻找什么,并且很容易找到这些信息。 出色的用户体验与简洁的设计和功能相结合,使其成为我们见过的最好的教堂网站之一。
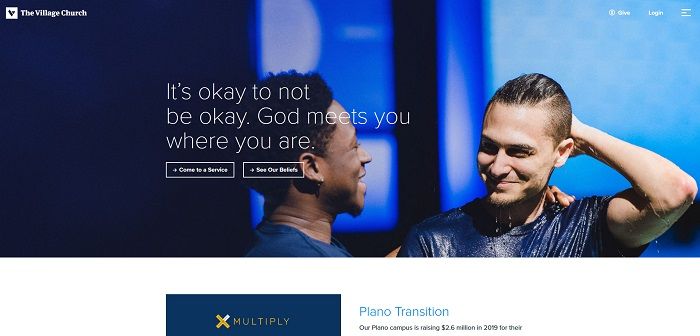
2. 乡村教会
网站:thevillagechurch.net

乡村教会选择专注于现实生活中的图像和一致的配色方案来展示他们的在线形象。 他们有一个设计精美的网站,外观干净现代。 该网站有一个汉堡菜单而不是导航栏,但菜单很好地组织成下拉子类别,使其非常用户友好。 颜色组合、空白的完美使用和生动的图像使其成为您会遇到的最美丽的教堂网站之一。
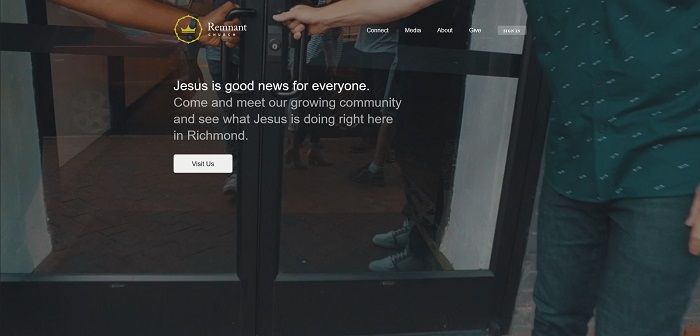
3. 余民教会
网站:remnantrva.com

Remnant Church的网站在主页上使用全屏视频,展示教会的常规活动。 精心挑选的剪辑给人一种友好、温暖的氛围。 该网站鼓励人们参观教堂场所并加入社区团体。 主页的其余部分非常简洁明了,有关于如何参加周日聚会的明确说明。
Remnant 也有一个在线门户,注册会员可以登录。他们的关于我们页面包括牧师的幸福家庭照片。
4. 燃料教会
网站:fuel.church

这是那里最酷的教堂网站之一。 他们使用标语“carry the fire”,首页视频就是以此为主题。 网站导航非常好。 Fuel Church 没有使用很多真实的教堂活动图像,但它们为访客提供了多种参与方式。
5. 希望中心
网站:https://www.hopecentre.com/

希望中心是一座拥有 80 年历史的教堂,在澳大利亚的六个不同地点开展活动。 这是一个以移动为中心的教会网站。 该网站分为多个平行的部分。 顶部包含一个视频,其余部分包含各种重要信息(如位置)或指向其他页面的链接。 汉堡菜单在大屏幕上看起来有点小,但是一旦点击,导航菜单就会覆盖整个屏幕。
如果您正在寻找以移动为中心的教会网站创意,希望中心就是一个很好的例子。 尽管设计非常规,但该网站非常用户友好。
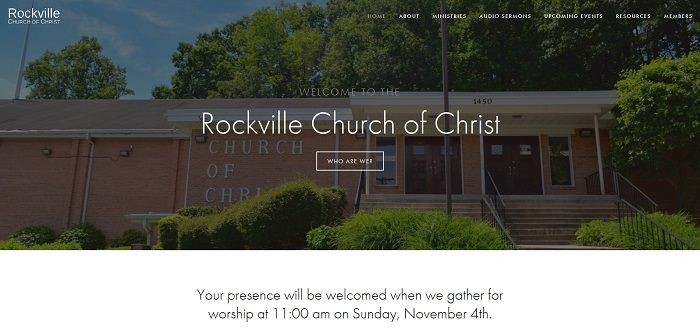
6. 罗克维尔基督教堂
网站:rockvillechurchofchrist.org

小型教会网站通常设计不佳。 罗克维尔教堂是个例外。 这是一个非常简单的站点,但它具有小型教堂可能需要的所有基本功能。 主页上有一张教堂的图片,然后是下周日的敬拜时间表。 明确提到了地点和会议时间。 谷歌地图的整合和即将到来的活动的轮播是两个有用的补充。
7. 贾德森纪念教堂
网站:judson.org

教堂的网页设计通常不遵循大胆的视觉风格,但贾德森是这个规则的一个例外。 大字体、彩色导航图标和使用排版作为视觉媒介使这个教会网站与其他网站有点不同。 该站点具有吸引力,用户友好且易于浏览。 在我们看来,设计师在视觉效果方面做得很好。

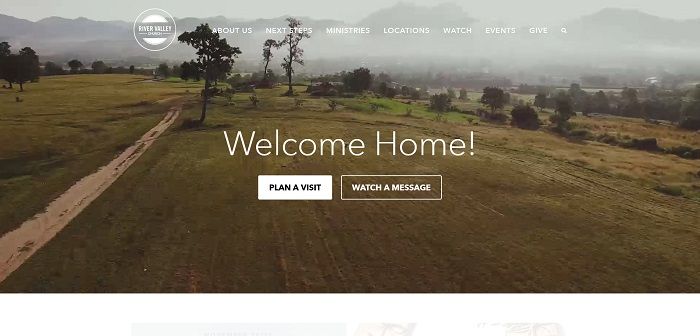
8. 河谷教堂
网站:rivervalley.org

River Valley Church 的网站可以在任何顶级教会网站列表中占有一席之地。 欢迎的背景视频剪辑、适当的行动号召和大量使用空白空间使该网站成为任何教会网站设计师的理想示例。
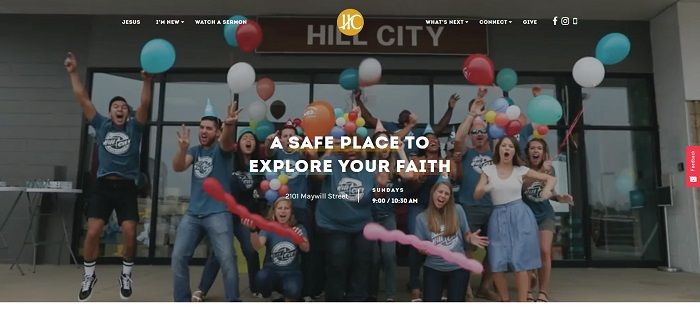
9. 希尔城
网站:https://www.hillcityrva.com/

伟大的教会网站应该受到欢迎和邀请。 那么,还有什么比一个以有趣、快乐的人们的视频开头的教会网站更好的呢? 这正是希尔城教会所做的。 任何访问者都会停下来花几分钟看这个视频。 该网站的其余部分非常简单,但组织良好。 如果您希望您的教堂网站拥有充满活力的视频内容,请考虑将希尔城作为一个很好的例子。
10. 三一山教堂
地点:trinityhills.church

一些现代教会网站倾向于偏离通常的设计风格。 Trinity Church 使用平行滚动和风格化的图像使他们的网站脱颖而出。 带有搜索功能的粘性导航栏非常人性化。 每个页面的页脚都有一个集成的谷歌地图,可以为任何人提供从任何地方到他们教堂的路线。
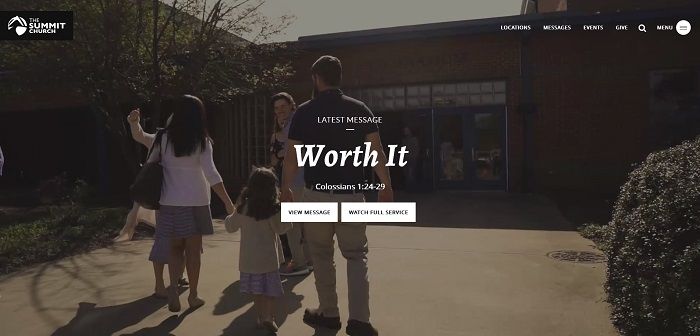
11. 顶峰教堂
网站:https://summitchurch.com/

到目前为止,您可能已经注意到,大多数优秀的教会网站都使用视频内容并专注于移动友好。 除了粘性导航栏,顶峰教堂还使用汉堡菜单方便移动访问者。
主页使用基于网格的排列,其中每个框都专注于特定的号召性用语。 指向他们社交媒体帐户的链接以及“联系我们”表格放在页脚中。
12. 欧文圣经教堂
网站:https://www.irvingbible.org/

除了精美的背景视频外,欧文圣经教堂还有一个组织良好的导航栏。 他们还有一个活跃的博客,您可以在其中按主题过滤文章。 在设计方面,该网站使用大量大图像和明确的行动号召。
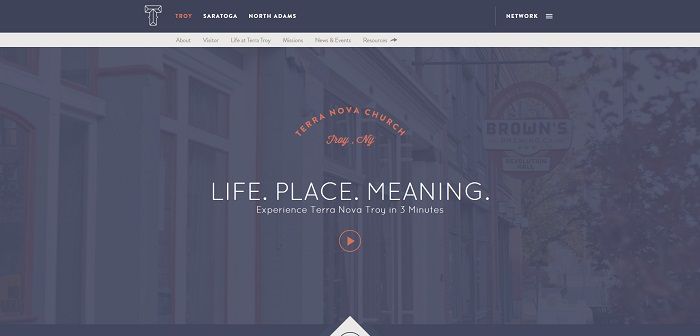
13. 特拉诺瓦教堂
网站:terranovachurch.org/troy

Terra Nova 是那些不遵循通常设计趋势的现代创意教堂网站之一。 该网站令人惊叹。 它的设计风格和颜色主题在所有页面上都是一致的,Terra Nova 可以很容易地被认为是一个独特的教堂遗址。
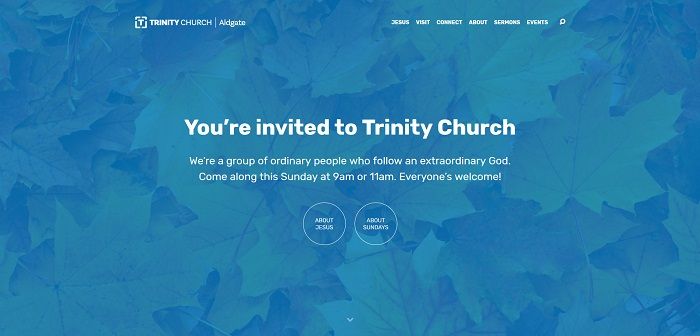
14. 三一伦敦
网站:https://www.trinitylondon.org/

这是另一个从标准教会网站模板转移的示例网站。 该设计基于彩色网格,使网站具有非常简单但现代的外观。 教堂位置和联系我们表格就放在页脚。 尽管该站点没有很多页面,但每个页面都为访问者提供了足够的信息。
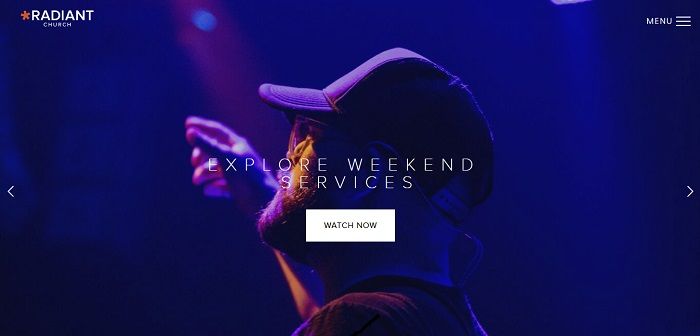
15. 光辉教堂
网站:radiant.church

Radiant Church 在主页上使用了英雄图像的轮播。 尽管有些人可能会反对,说这是一种过时的设计实践,但由于选择了全幅图像,让任何访问者都感到宾至如归,它在这里工作得很好。
他们使用汉堡菜单而不是导航栏。 菜单将网站的所有页面整齐地组织成子类别。 每个页面都大量使用图像来表示不同的部分。 微妙的视差滚动效果与整体设计完美融合。 该网站有最新布道的完整档案,这是一个很好的补充。
下一步是什么?
如果您喜欢上面列出的任何教会网站设计示例,请将它们添加为书签。 如果您可以向他们展示一个示例,那么向您的设计师解释设计概念会容易得多。
您可能会决定使用教会网站建设者或 DIY 平台自己制作网站,但除非您有网页设计方面的专业经验,否则这将是一项非常耗时的任务。
通过聘请优秀的网页设计机构,您可以轻松获得负担得起的教会网站。 选择一些您最喜欢的教堂场所,并询问该机构是否可以为您制作一个具有您想要的功能的场所。
