如何在 WordPress 中创建立即呼叫按钮(简单方法)
已发表: 2022-02-22您想在您的 WordPress 网站上添加点击通话链接吗?
向您的网站添加可点击的电话号码可以让智能手机用户更轻松地与您联系。 他们无需手动输入您的号码,而是可以自动单击按钮并拨打电话。
本文将轻松向您展示如何向您的 WordPress 网站添加“立即呼叫”按钮。
什么是立即呼叫按钮?
立即呼叫按钮是您网站上的一个简单的号召性用语按钮,用户可以单击或点击以与您联系。 用户点击按钮后,他们的移动设备会自动输入您的电话号码并拨打电话。
您可以通过多种方式显示 WordPress 点击通话链接。 在某些情况下,它可以是带有超链接的电话号码。 或者,您可以创建一个静态按钮或可点击的电话图标。
无论您选择哪个版本,结果都是一样的:用户只需轻按一下按钮即可呼叫您。
为什么要在 WordPress 中添加点击通话按钮?
如果您依赖客户与您联系以获取报价、支持和预售信息,那么创建点击通话图标或按钮是一个好主意。
即使您已经有联系表,一些用户可能希望立即与代表交谈。 此外,老一代可能更喜欢与真人交谈,而不是使用聊天机器人或其他自动化服务。
最后,用户通过点击拨打电话并获得他们需要的帮助更加方便,尤其是在移动网络流量增加的情况下。
如何在 WordPress 中创建点击通话按钮(2 种简单方法)
下面我们分享 2 种简单的方法来将通话链接添加到您的 WordPress 网站。 第一种方法使用 WordPress 插件,而第二种方法向您展示如何手动添加呼叫链接。
- 方法 1. 使用插件在 WordPress 中添加呼叫按钮
- 方法 2. 在 WordPress 中手动添加点击通话按钮
方法 1. 使用插件在 WordPress 中添加呼叫按钮
让我们从第一个也是最直接的方法开始,使用 WordPress 插件。 我们向所有能力的用户推荐此方法,因为它允许您在网站的几乎任何位置添加呼叫按钮。
第一步是下载 WP Call Button 插件并在您的 WordPress 网站上安装和激活它。
如果您在这一步需要帮助,这里有一个关于如何安装 WordPress 插件的指南。
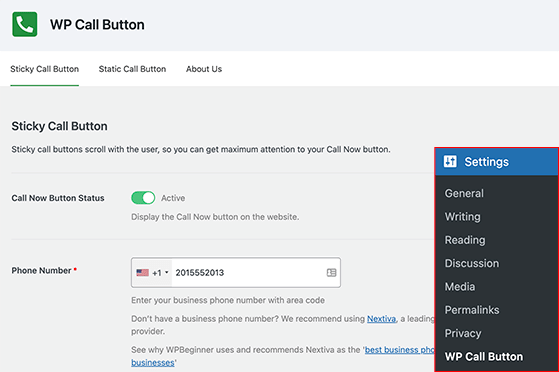
安装插件 .zip 文件后,转到设置 » WP 呼叫按钮页面以选择您的插件设置。

创建一个粘滞呼叫按钮
在第一个设置页面上,您可以创建一个粘滞呼叫按钮。 它通过在用户浏览您的网站时与用户一起滚动来工作,使他们更容易快速取得联系。
要设置您的粘滞呼叫按钮,首先,输入您的电话号码。 您甚至不需要输入您的国家代码; 选择您的国家,插件会自动以正确的格式添加它。

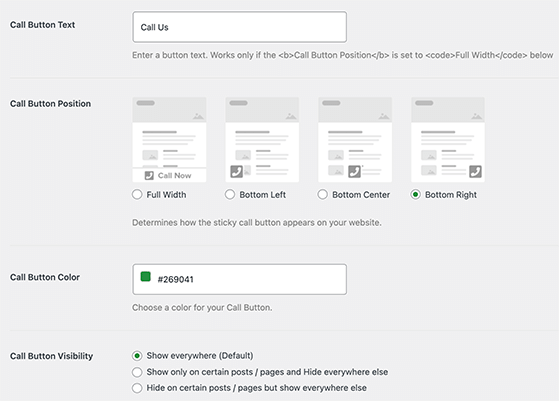
接下来,您可以设置呼叫按钮的外观。 例如,您可以更改以下内容:
- 呼叫按钮文本
- 按钮位置
- 呼叫按钮颜色
默认情况下,WP 呼叫按钮插件将在所有页面上显示您的呼叫按钮。 但是,您可以在可见性部分更改它以仅在某些页面上显示按钮。
您还可以打开切换开关以仅在移动设备上显示通话按钮。
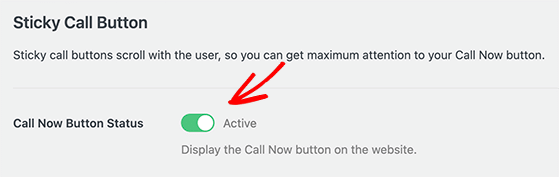
如果您对设置感到满意,请将“呼叫按钮状态”更改为“活动”,然后单击“保存更改”按钮。

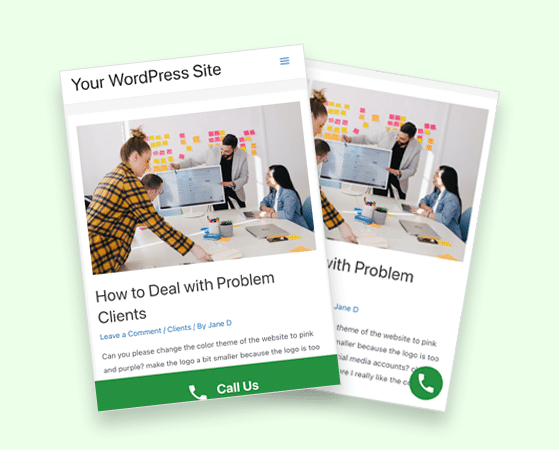
现在您可以访问您的网站并查看正在运行的按钮。

创建静态呼叫按钮
设置页面上的第二个选项允许您创建静态呼叫按钮。 静态呼叫按钮是将相同的点击呼叫功能添加到您的关于页面、联系页面和您网站上的其他页面的绝佳方式。
有两种方法可以将静态呼叫按钮添加到您的 WordPress 网站。
首先,您可以使用 WordPress 块编辑器快速将按钮添加到任何页面。
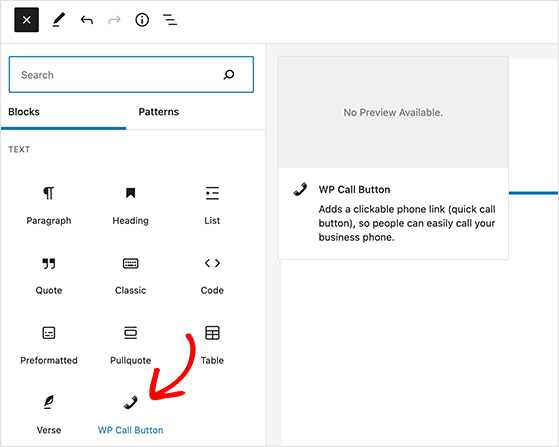
为此,请创建或编辑 WordPress 页面并单击加号 (+) 图标以添加新块。 从那里,搜索“WP Call Button”并将块添加到您的页面。

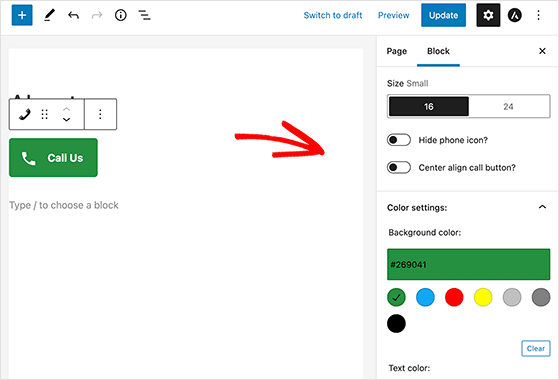
该块有几个自定义选项,包括按钮和文本颜色、大小和对齐选项,以及隐藏或显示电话图标的能力。

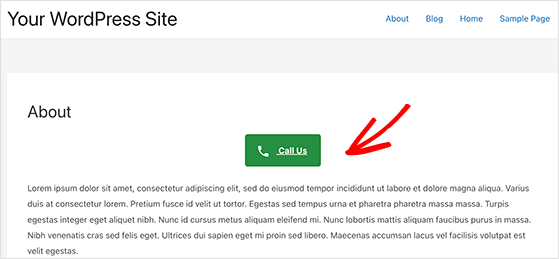
安装静态按钮后,用户可以点击并拨打您添加到设置页面的号码。

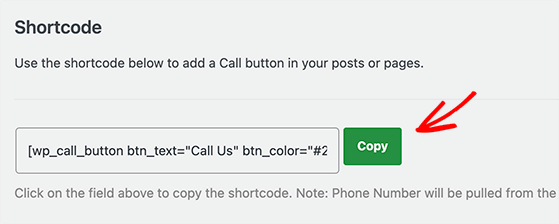
使用经典的 WordPress 编辑器,您可以使用插件的短代码生成器创建一个静态呼叫按钮。

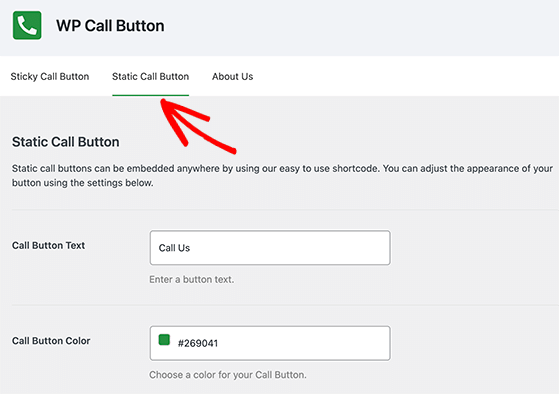
回到设置»WP呼叫按钮页面 并单击顶部的“静态呼叫按钮”选项卡。

您可以自定义按钮文本颜色并隐藏电话图标,如粘滞呼叫按钮。 之后,您可以复制短代码并将其粘贴到相关页面或帖子中。

向侧边栏添加呼叫按钮
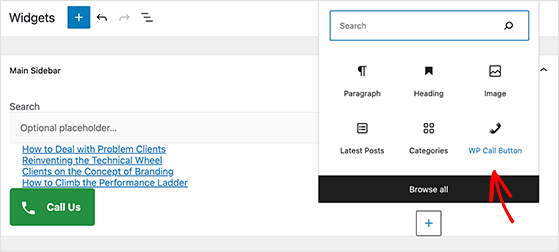
WP Call Button 插件可让您在 WordPress 侧边栏中添加可点击按钮,让用户可以立即给您打电话。
要找到它,请转到外观»小部件并单击加号 (+) 图标以添加新小部件。 从那里,查找 WP Call Button 小部件并单击以将其添加到您的侧边栏。

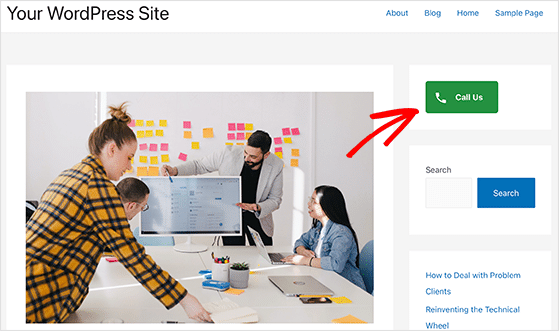
接下来,单击更新按钮以保存您的更改。 然后,您可以访问您的网站并在 WordPress 侧边栏中查看通话按钮。

如您所见,使用此插件非常简单。 更好的是它完全免费下载和使用。
此外,WP Call Button 可与 Google Analytics 无缝协作,以跟踪电话的点击次数。 如果您尚未在您的网站上设置它,请按照本指南了解如何在 WordPress 中安装 Google Analytics。
方法 2. 在 WordPress 中手动添加点击通话按钮
您可以使用此方法添加呼叫按钮或链接到您的 WordPress 网站,而无需使用插件。
它所涉及的只是复制和粘贴一些 HTML 代码并添加您的电话号码,如下所示:
<a href="tel:+15555551213">+1 (555) 555-12123</a> <a href="tel:15555551213">Call Me</a>这两个链接都会在移动设备上打开您的手机应用程序。 如果您是 Mac 用户,该链接将打开 Facetime 应用程序,对于 Windows 桌面,该链接将在 Skype 中打开。
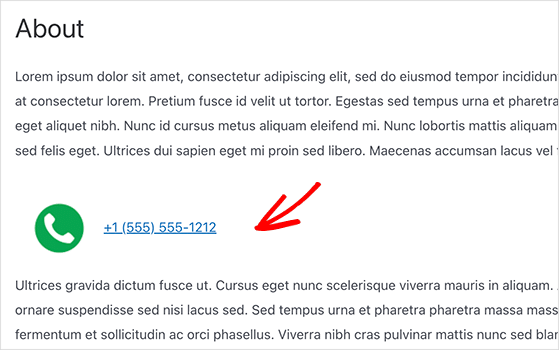
如果你想在你的 call now 链接旁边添加一个图标,你也可以用 HTML 来做。
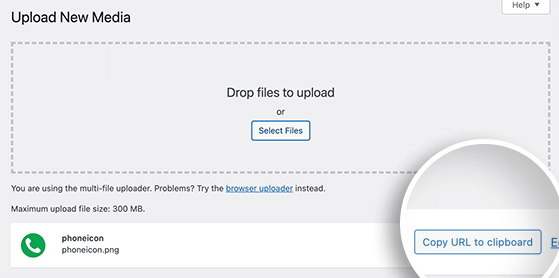
转到媒体»添加新并上传您要使用的图像。

从那里,单击“将 URL 复制到剪贴板”链接。
现在您可以编辑任何帖子、页面或自定义 HTML 小部件,并将电话图标添加到 tel: 链接中,如下所示:
<a href="tel:+15555551213"><img src="http://example.com/wp-content/uploads/2022/02/phoneicon.png" alt="Call us" /></a>保存更改后,您可以访问该页面并查看您的自定义立即调用图标。

向导航菜单添加点击通话按钮
您知道您还可以在 WordPress 的导航菜单中添加呼叫按钮吗?
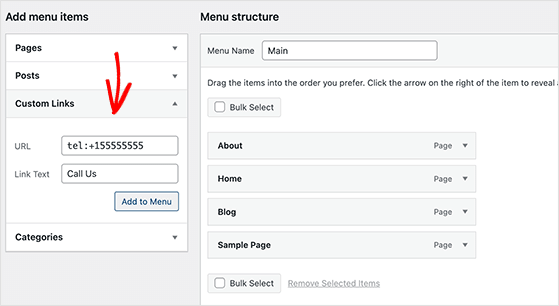
为此,请转到外观»菜单并单击左侧的自定义链接标题。
在 URL 字段中,您可以输入您的电话号码,如下所示:tel:+155555553
然后在链接文本字段中,您可以添加一些文本,例如“给我们打电话”。

添加该信息后,单击“添加到菜单”按钮,然后单击“保存菜单”按钮。
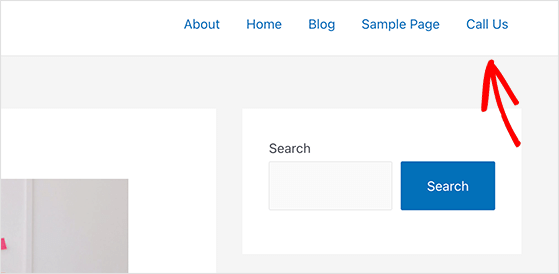
您现在可以访问您的网站以查看您的菜单调用链接。

你有它!
我们希望本文能帮助您了解如何在 WordPress 中创建立即呼叫按钮。 您可能还喜欢这篇关于如何将 Google Analytics 添加到 WooCommerce 的文章。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 RafflePress 视频教程。 您也可以在 Twitter 和 Facebook 上找到我们。
