Elementor 团队写道:如何使用动态内容构建复杂的站点和 Web 应用程序
已发表: 2020-11-13关于作者:Mati Horovitz,全栈团队负责人@Elementor
Mati 生活和呼吸代码和技术,喜欢在他的博客上写文章,并在 Quora 上回答问题。
Elementor 已成长为 WordPress 中的顶级网站构建器,但鲜为人知的事实是,您可以使用它来构建网站之外的更多内容。 事实上,它允许您构建更复杂和高级的网站,甚至是完整的 Web 应用程序。
这是正确的! 凭借 Elementor 的众多功能及其与其他软件集成的灵活性,您不再受阻于使用您的创造力。 您可以使用它以独特且特定于案例的方式解决问题,并集成其他应用程序以达到所需的结果。
在本文中,我们提供了一个真实的例子,说明 Elementor 如何帮助 Elementor 的客户体验团队替换复杂的应用程序。 这使我们能够使用更少的资源和人员简明地解决组织挑战。 我们创建的解决方案不同于一般的网站构建,因为用户与界面交互而不仅仅是阅读它。
但首先,让我们定义我们面临的问题。
应用程序开发挑战
一年前,我们需要解决一个问题——了解如何筛选想要在我们的支持部门工作的申请人。
我们想让他们回答与 WordPress 相关的问题。 本质上,为了测试这些申请人,我们需要为他们提供一个存在错误需要修复的网站,以展示他们对 WordPress 及其各种错误的掌握和知识。
此外,我们需要将这个错误百出的网站与申请人收到的测试表格同步。
员工筛选的全过程包括:
- 申请成功后,我们的人力资源部门会向申请人发送测试。
- 该测试包括问题和指向具有特定错误的特定网站的链接。
- 然后,申请人在测试的答案字段中写下答案。
- 答案将发送到 Google 表格文件,以供我们的团队检查。
为了使这个过程成为可能,我们需要组合和集成不同的应用程序。
解决方案:结合 4 个高级 Elementor 功能
为了构建交互式员工测试解决方案,创造性地使用了 Elementor 的几个功能来生成测试页面。

为了构建我们的测试,我们使用了以下 Elementor 功能:
- Theme Builder – 快速设置新的测试页面
- 表单生成器- 用于提交和发送以供审核的答案
- 动态内容——用问题填充测试
- 提交后的操作(在 Elementor 表单内)– 将答案发送并保存到 Google 表格
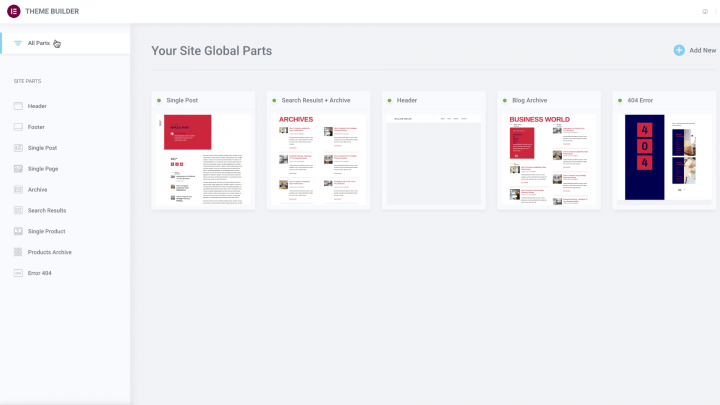
1. 主题生成器

测试页面布局是使用 Elementor 的 Theme Builder 作为单个模板构建的,该模板将测试绘制为具有动态内容的表单。
这使 HR 能够非常轻松地设置一个新的测试页面(这是我们在 WordPress 上创建的自定义帖子类型),并在需要时将其发送给申请人。
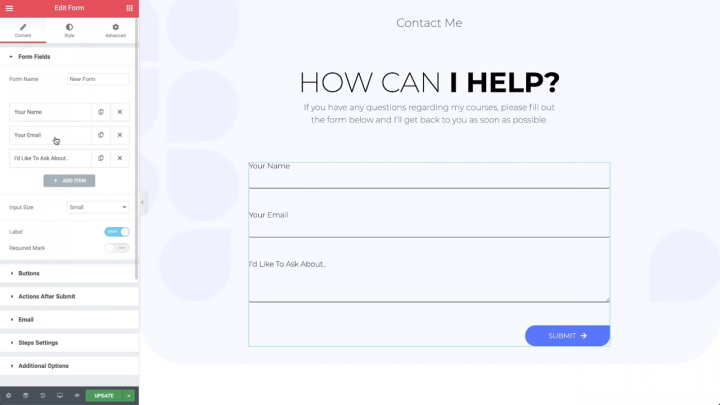
2.表单小部件

我们使用 Elementor 的表单小部件来确保我们的候选人有一种有效的方式来传达他们的答案。 提交的表单后来被提取到 Google 表格中。
3.动态内容

我们使用 Digital Ocean——一家为开发人员提供云服务的公司,帮助他们部署和扩展在多台服务器上同时运行的应用程序,创建一个具有 5 个不同网站设置的服务器,每个设置都包含一个独特的错误。 然后我们拍摄了服务器的快照,这使我们能够随意完全恢复它(在每次测试之后)。
为了对此进行扩展,当创建新测试时,它会通过 API 请求提示 Digital Ocean 使用快照来创建包含 5 个出现错误的网站的服务器。 然后,服务器 IP 地址被发送回 Elementor,并使用动态内容集成到测试中。 这样,每个问题都有一个指向错误站点的直接链接。
4. 提交后的操作

一旦申请人完成填写测试,他们将提交。 然后将提交的测试连同答案发送到 Google 表格供 HR 审查。
使用 Elementor 和动态内容构建复杂的网站
使用大多数 Saas 和数字工具,您会受到软件为您创建的选项的限制; 你被限制在一个盒子里思考,可以这么说——或者更准确地说——在一套规则内行事。
开源平台的美妙之处在于您可以将其扩展到您自己的独特需求。 您可以跳出框框思考并利用您的创造力。

Elementor 也是如此。 在这里,除了 Elementor 的工具外,我们还轻松集成了 Google Sheets,以及一个复杂的服务器创建引擎——Digital Ocean。
结合 Elementor 工具的能力为您提供了解决独特问题的灵活性以及快速、轻松且无需不必要的费用创建复杂网站的能力。
您是否在简单的“网站构建器”范围之外使用过 Elementor? 让我们在评论中知道。
惊人的网站
WordPress 网站