哪个 WordPress 主题在 Google 的“Core Web Vitals”速度测试中表现最好?
已发表: 2020-07-17谷歌在 2020 年年中宣布了新的 Core Web Vitals 基准测试:
... 用户表明他们更喜欢具有出色页面体验的网站 ... 搜索添加了各种用户体验标准,例如页面加载速度和移动设备友好性,作为排名结果的因素。
本月早些时候,Chrome 团队发布了 Core Web Vitals,这是一组与速度、响应能力和视觉稳定性相关的指标……
我们将引入一个新信号,将核心 Web Vitals 与我们现有的页面体验信号相结合,以提供用户在网页上的体验质量的整体图景。
到 2021 年 8 月,谷歌已经推出了针对移动排名的“页面体验”更新(包括 Core Web Vitals),桌面排名将在 2022 年 3 月结束:
页面体验排名信号于 2021 年 8 月对移动设备生效。我们将从 2022 年 2 月开始将页面体验作为桌面排名系统的一部分。部署将于 2022 年 3 月底完成。此次排名发布将基于我们在 2021 年 8 月针对移动设备推出的相同页面体验信号。
如果您在 WordPress 网站上进行 SEO,那么这对您来说就像 Chrome 在 2017 年开始用红色警告标记非 HTTPS 页面时一样重要。
如果像我一样,您想在竞争中领先并确保您的 WordPress 网站对 Core Web Vitals 友好,请继续阅读。 我将介绍 Core Web Vitals 是什么以及哪些WordPress 主题将帮助您获得最佳分数。
注意: WordPress 速度比主题选择更多,但它是最好的起点,以及快速的 WordPress 托管。
TL;DR – GeneratePress 是 2022 年最快的 WordPress 主题,平均而言,在这项小型研究中,它在 Google 的 Core Web Vitals 测试中表现最好。
目录
什么是核心网络生命力?
Core Web Vitals 是一组重要的网站指标,由 Google 创建,以实现最佳用户体验。 作为 Web Vitals 的一个子集,Core Web Vitals 目前由三个不同的指标组成:
- 最大含量涂料(LCP):测量加载性能。 谷歌声明这应该在 2.5 秒以下。
- 第一输入延迟(FID):测量交互性。 谷歌声明这应该少于 100 毫秒。
- Cumulative Layout Shift (CLS):测量视觉稳定性。 谷歌声明这应该小于 0.1 。
如何衡量我的 Core Web Vitals 分数?
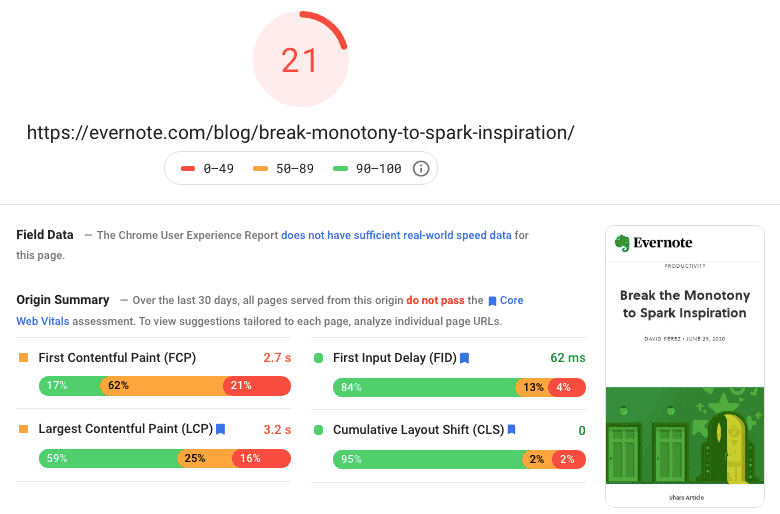
以下是您可以用来衡量和跟踪您的 Core Web Vitals 分数的所有工具和方法。 示例测试是在 Evernote 博客(使用 Mokka 主题的 WordPress 网站,请参阅我在著名 WordPress 网站上的帖子)上的帖子上完成的。
Google 有自己的 3 个工具:
- PageSpeed Insights – 一个简单的页面速度分析工具。 任何人都可以在不登录的情况下使用它。您可以查看单独的移动和桌面结果。

- Chrome 用户体验报告 – PageSpeed Insights 和真实用户浏览数据的结合。 它仅适用于拥有 Google 帐户和 Google Cloud Project 的用户。
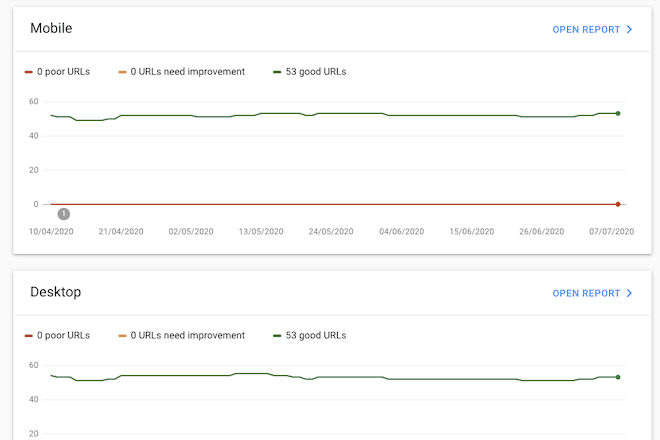
- Search Console – 您需要登录到您的 GSC 帐户才能访问您网站的 Core Web Vitals 报告。

还有一些第三方工具包含了 Core Web Vitals 指标:
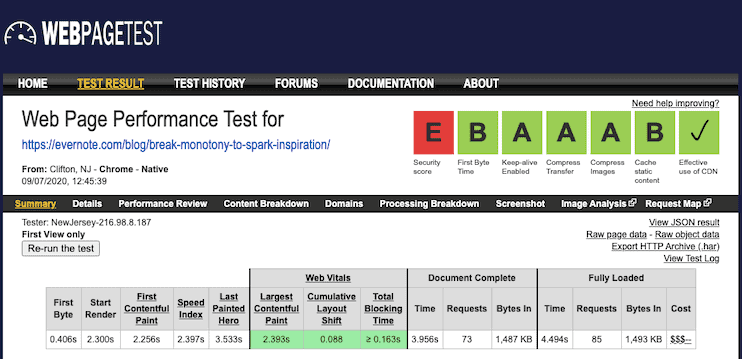
- WebPageTest.org – 一个免费的网页速度测试,突出 LCP 和 CLS 速度。 它不显示 FID。

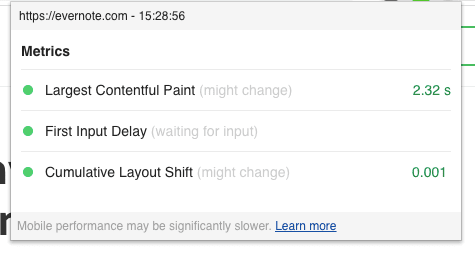
- Web Vitals Chrome 扩展程序——一个免费的 Chrome 扩展程序,用于计算您所在页面的 LCP、FID 和 CLS。

您会注意到同一页面在不同的速度测试中表现不同。 这是因为页面加载指标取决于许多因素,例如您是在移动设备还是台式机上浏览,连接速度快还是慢,或者位于离服务器或 CDN 近还是远的位置。
由于谷歌现在使用移动优先索引,如果您关心 SEO 和您的搜索引擎排名,您将需要注意您的移动 LCP 分数。
如果您正在尝试使您的 WordPress 网站对 Google 友好,请坚持使用 Google 自己的测试工具来确定您的网站在 Core Web Vitals 测试中的表现——我建议坚持使用 Search Console 或 PageSpeed Insights。
WordPress 主题如何影响 Core Web Vitals 分数?
每个 WordPress 网站都使用一个主题。 对于我们大多数人来说,这是一个现成的主题,有些是免费的,有些是收费的。 您的 WordPress 网站不依赖于任何一个主题,您可以非常轻松地切换主题。 您选择的主题会影响您的网页加载速度,进而影响您的网站在 Google 的 Core Web Vitals 基准测试中的得分情况。
我们正在测试的 5 个流行 WordPress 主题
二十二十

二十二十是 WordPress 最新的官方免费主题。 用作超过 400,000 个现场网站的主要主题。
迪维

Divi 是由优雅主题创建的高级 WordPress 主题。 Divi 目前在超过 160 万个实时网站上使用。
蓬勃发展的主题生成器

Thrive Theme Builder 是一个新的 WordPress 主题,具有来自 Thrive Themes(Thrive Architect 插件背后的团队)的内置页面构建器。 Thrive Themes 用于超过 125,000 个现场网站。
生成新闻


GeneratePress 是一个轻量级的 WordPress 主题,具有有限的免费版本和完全可定制的高级版本。 GeneratePress 在超过 270,000 个实时网站上使用。
美食家(创世纪)

Foodie 是 Genesis 最受欢迎的儿童主题之一,Genesis 是 StudioPress 的一个流行的高级 WordPress 主题框架,现在是 WP Engine 家族的一部分。 Genesis 框架用于超过 290,000 个实时网站。
方法
与我们为寻找最快的 WordPress 主题而进行的测试不同,在这些测试中,我们使用自己的服务器在同一环境中测试每个主题,此测试将“在野外”执行。
对于我们选择的 5 个主题中的每一个,我们将使用 PageSpeed Insights 来测试来自使用该主题的真实网站的 3 个主页。 平均结果将是该主题的基准。
这些是我们测试的网站:
二十二十:
- news.filepuma.com
- gsuniversity.girlscouts.org
- 来自thiskitchentable.com
分部:
- 技能调查网
- infinitydish.com
- pagefreezer.com
蓬勃发展的主题生成器:
- risuppress.com
- playguitar.com
- 活跃增长网站
生成按:
- Brandongaille.com
- learningguitarnow.com
- thegeekycyclist.com
美食家:
- Floronmyface.com
- veganinthefreezer.com
- straightupfood.com/blog/
每一页都将测量:
- 最大含量涂料 ( LCP ),以秒为单位
- 首次输入延迟 ( FID ),以毫秒为单位
- 累积布局移位 ( CLS )
LCP 将仅在移动设备上进行衡量,因为移动设备的可用性对于 SEO(移动优先索引)和可用性(大约 50% 的网站流量来自移动设备)很重要。
结果
| 页 | 主题 | 液晶面板 | FID | CLS |
|---|---|---|---|---|
| news.filepuma.com | 二十二十 | 2.3 | 4 | 0.03 |
| gsuniversity.girlscouts.org | 二十二十 | 5.4 | 2 | 0.066 |
| 来自thiskitchentable.com | 二十二十 | 6.7 | 86 | 0.89 |
| 技能调查网 | 迪维 | 4.5 | 55 | 0.12 |
| infinitydish.com | 迪维 | 3.3 | 121 | 1 |
| pagefreezer.com | 迪维 | 4.9 | 18 | 0.05 |
| risuppress.com | 蓬勃发展的主题生成器 | 6.4 | 0 | 0.048 |
| playguitar.com | 蓬勃发展的主题生成器 | 4.8 | 217 | 0.07 |
| 活跃增长网站 | 蓬勃发展的主题生成器 | 4 | 49 | 0.04 |
| Brandongaille.com | 生成新闻 | 3 | 37 | 0.03 |
| learningguitarnow.com | 生成新闻 | 3.2 | 25 | 0.05 |
| thegeekycyclist.com | 生成新闻 | 2.8 | 22 | 0.21 |
| Floronmyface.com | 美食家 | 3.8 | 52 | 0.84 |
| veganinthefreezer.com | 美食家 | 2 | 20 | 0.01 |
| straightupfood.com/blog/ | 美食家 | 7.9 | 3 | 0.046 |
令人惊讶的是, 15 个测试站点中只有 2 个通过了移动 LCP 测试(应该是 2.5 秒或以下)。
对于 FID,应该小于 100 毫秒,情况正好相反, 15 个页面中有 13 个通过了测试。
应小于 0.1 的 CLS在 15 个测试站点中有 10 个通过。
但是 WordPress 主题呢,它们对结果有什么影响吗?
平均通过 Core Web Vitals 测试的最佳 WordPress 主题是 GeneratePress。 这并不让我感到惊讶,因为 GeneratePress 也在我们最快的 WordPress 主题测试中名列前茅。
Thrive Theme Builder 总体上表现最差。 仅有的 2 个通过所有 Core Web Vitals 测试的站点使用了美食家和二十二十个主题。
结论
这是对随机选择的网站的一个非常小的测试,因此结果在统计上毫无意义。 当谈到 WordPress 速度时,还有许多其他因素在起作用。 从结果中可以看出,在测试的最快和最慢的网站上都使用了相同的 WordPress 主题(美食家)。 可能存在影响整体速度性能的其他变量,例如插件、图像压缩、缓存或网站托管。
正如我们通过主题速度测试所证明的那样, WordPress 主题选择确实会影响您的网站速度潜力,您可以通过在 GeneratePress 等快速、编码良好的主题上构建您的网站来抢占先机。
然而,仅仅选择一个快速的 WordPress 主题并不能保证你的网站速度很快。
我很好奇我的网站(您目前正在使用的网站!)在 Google 的 Core Web Vitals 测试中的表现如何。 由于我已经在使用带有缓存和图像压缩的 GeneratePress,我期待它能够以出色的方式通过……。 实际上,我也有一些改进的空间。

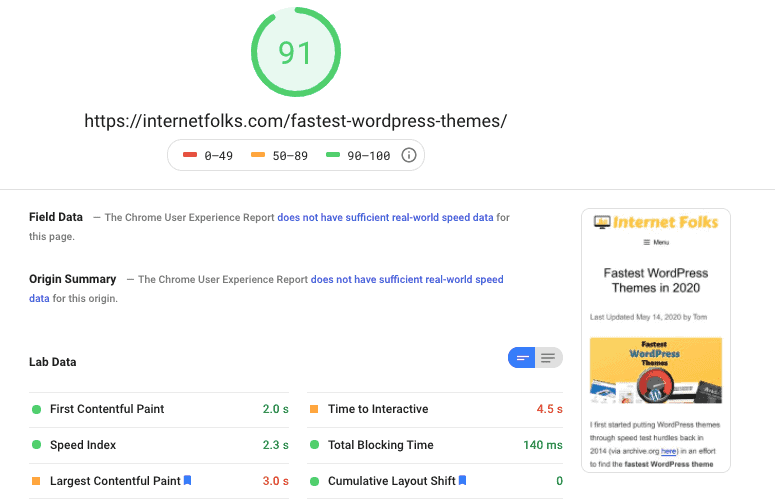
我使用 PageSpeed Insights 测试了我网站上的一个重要页面,虽然初始分数看起来不错(移动设备上的91/100 ),但它低于 LCP 分数(3 秒,比 Google 的 2.5 秒基准高 0.5 秒)。

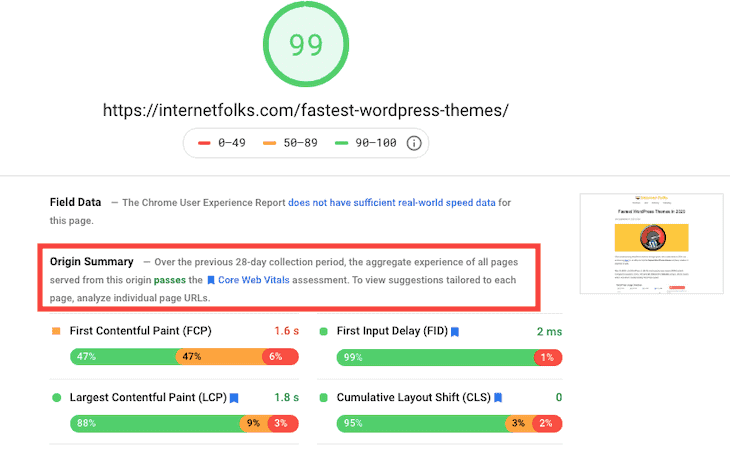
在桌面上,PageSpeed Insights 表明我网站上的所有页面都通过了 Core Web Vitals 测试(此数据来自 Google 对我网站上真实用户的数据),但我仍然希望加快速度。 我对最快 WordPress 网站的追求仍在继续!
我将对此进行进一步调查,当我弄清楚如何降低数字时,我会写下它并创建一个教程供你学习。
