5 个适用于 WordPress 的最佳页面构建器插件(免费 + 高级版)
已发表: 2019-07-17我喜欢 WordPress 已经不是什么秘密了。 但有时,如果您不是编码专家,设计有吸引力的博客文章或登录页面可能会很棘手。
这就是为什么我喜欢使用页面构建器插件来简化设计。 它们适用于任何 WordPress 主题,让您无需编辑任何代码即可拖放元素并构建有效的页面。
那里有很多免费和高级的 WordPress 页面构建器插件。 我创建了这个列表来帮助您发现它们,并自己决定哪个适合您的网站。
而且,是的,如果您想知道,我使用页面构建器插件(Thrive Architect)构建了这篇博客文章。
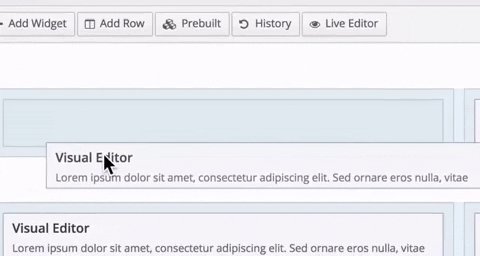
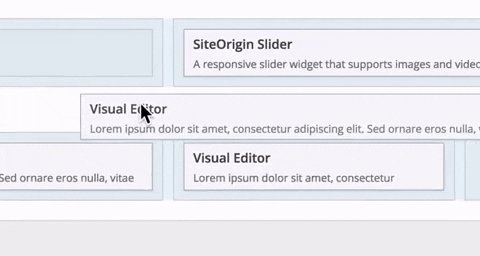
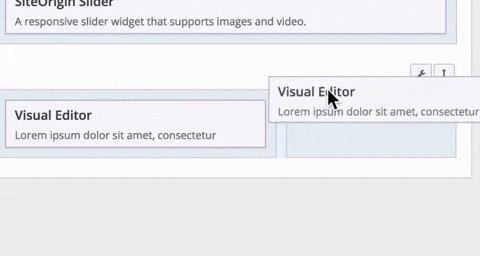
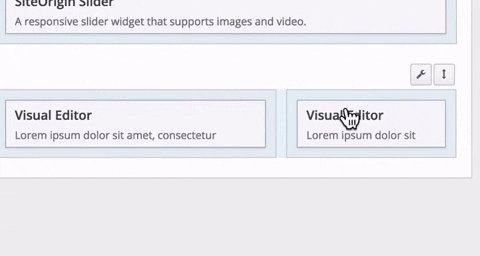
我已经包含 GIF 来向您展示使用每个插件是多么容易(或不容易),因此您可以全面了解它们的工作方式以及它们是否适合您的需求。 我还提供了一些使用统计数据和使用每个页面构建器的网站页面示例,以便您可以在野外看到它们。
让我们进入列表...
1. SiteOrigin的页面构建器

我从 SiteOrigin 的 Page Builder 开始,因为它是最流行的免费页面构建器插件之一,老实说,人们喜欢免费的东西。
SiteOrigin 的 Page Builder 将帮助您使用小部件(有很多可供选择)来构建页面。 我遇到的问题是使用它需要很长时间。 您必须逐行进行所有更改,然后单击每个小部件并单独创建并保存其中的内容。 除非您发布或预览页面,否则无法查看页面的外观。 进行更改意味着再次单击每个小部件。 要获得相当多的小部件,您还需要使用 Site Origin Widgets Bundle(也是免费的)。
价格:免费
用于: 1,578,044 个 WordPress 网站(2019 年 7 月)
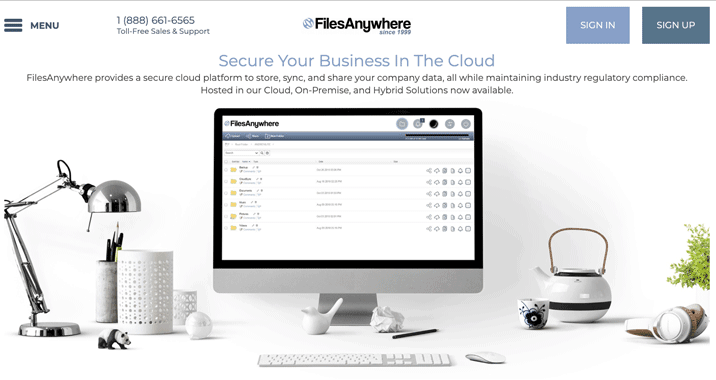
真实示例:云存储公司 FilesAnywhere.com 的主页是使用 SiteOrigin 的 Page Builder 构建的

结论:使用繁琐但功能齐全,0美元你还想要什么
2. 兴旺建筑师

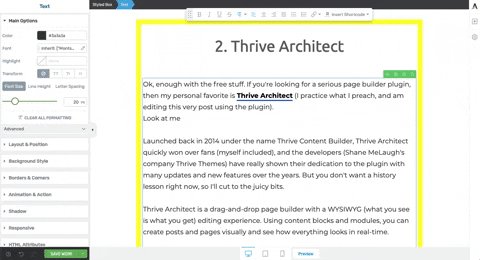
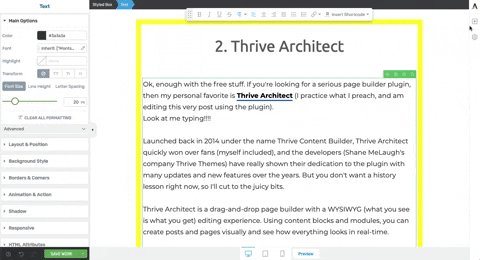
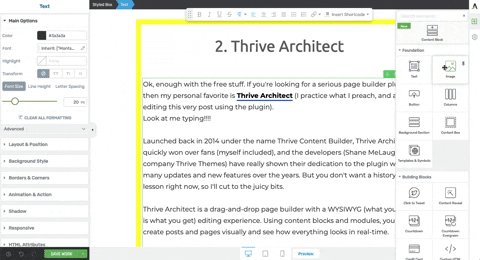
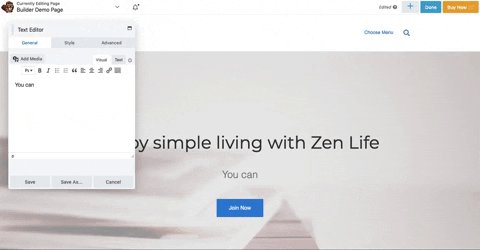
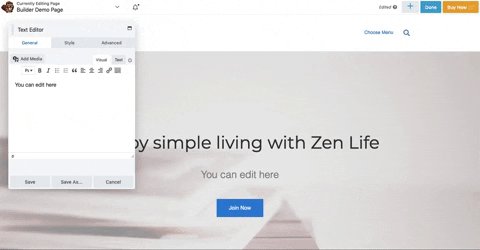
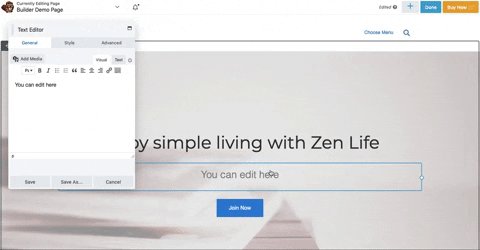
好的,免费的东西就够了。 如果您正在寻找一个严肃的页面构建器插件,那么我个人最喜欢的是 Thrive Architect(我练习我所宣扬的内容,并且正在使用该插件编辑这篇文章)。
Thrive Architect 早在 2014 年以 Thrive Content Builder 的名义推出,很快就赢得了粉丝(包括我自己),开发人员(Shane MeLaugh 的公司 Thrive Themes)多年来通过许多更新和新功能真正展示了他们对该插件的奉献精神。 但是你现在不想上历史课,所以我会切入有趣的部分。
Thrive Architect 是一个拖放式页面构建器,具有所见即所得(所见即所得)的编辑体验。 使用内容块和模块,您可以直观地创建帖子和页面,并实时查看所有内容。
价格: 97 美元作为独立插件,或 299 美元/年作为 Thrive Suite 的一部分。
用于: 240,711 个 WordPress 网站(2019 年 7 月)
真实示例:我在 InternetFolks.com 上使用 Thrive Architect,就像在这个页面上一样!

结论:易于使用的页面构建器插件,具有出色的预先设计元素和许多不断改进的更新。
3.元素

Elementor 是一个非常受欢迎的页面构建器插件,部分归功于其免费增值定价模型- 免费的 Elementor 插件提供具有有限模块和模板的拖放编辑,而 Elementor Pro 是具有电子邮件集成、表单、电子商务小部件和主题元素。
Elementor 非常受欢迎,您甚至可以获取第三方插件来扩展其功能,例如 WPDeveloper 的 Elementor 基本插件。
老实说,我很久以前就买了 Elementor Pro,还没有开始使用它,因为我现在对 Thrive Architect 很满意,而且它们非常相似。 也就是说,成千上万的付费客户不会错,Elementor 是任何 WordPress 网站的页面构建器插件的合理选择。
Elementor 最令人兴奋的功能是全局小部件,它允许您创建和编辑出现在您网站的多个位置的单个小部件。
价格:免费版,专业版单站点许可证 49 美元
用于:在 396,166 个 WordPress 网站上使用的专业版(2019 年 7 月)
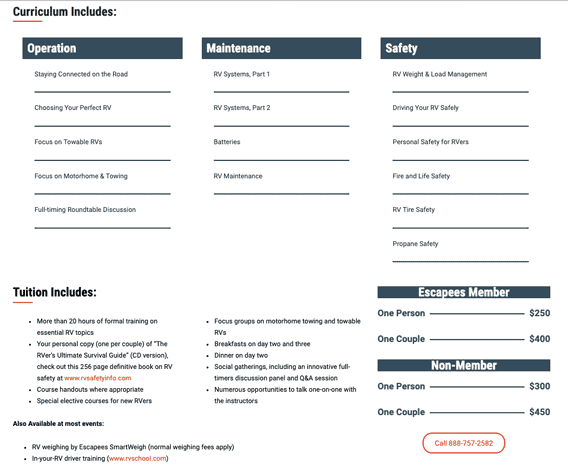
真实示例: Escapees.com 使用 Elementor Pro 插件来设计其页面,例如他们的 RVers Boot Camp 登录页面。

结论:可靠的页面构建器插件,定期更新并拥有广泛的用户社区。
4. 海狸生成器

Beaver Builder 是一个高级 WordPress 页面构建器插件。 与此列表中的其他付费插件非常相似,Beaver Builder 是一个使用WYSIWYG的拖放式编辑器。

还有一个免费的精简版。
在 Beaver Builder 中编辑页面和帖子的感觉与 Elementor 和 Thrive Architect 略有不同——单击一个元素会打开一个编辑框,您可以在其中进行更改。 也可以直接在页面上打字,但是弹出的编辑框有点让人分心。 我更喜欢 Thrive Architect 和 Elementor 侧边栏中编辑器侧边栏的用户体验。
还有一个 Beaver Builder WordPress 主题可用,您可以使用类似的编辑器对其进行自定义。 如果您需要一个多合一的主题和页面构建器组合,Beaver Builder 是一个不错的选择,因为您永远不必担心未来的兼容性问题。
在预先设计的元素方面,Beaver Builder 包含登陆页面模板和内容元素模板,让没有编码知识的任何人都可以轻松设计一个好看的网站。
感受 Beaver Builder 的最简单方法是亲自试用演示或从精简版开始。
价格:精简版免费,无限站点 99 美元
用于:在 245,006 个 WordPress 网站上使用的高级版(2019 年 7 月)
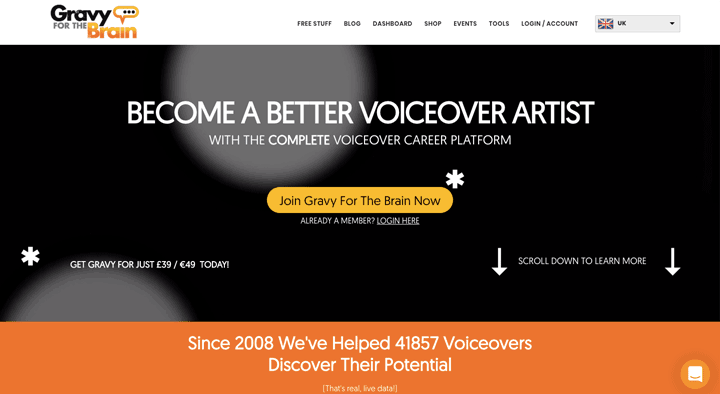
真实示例:画外音培训网站 GravyForTheBrain.com 使用 Beaver Builder 插件来设计主页和其他登陆页面。

结论:易于使用的页面构建器插件和可选的主题构建器,非常适合构建全新的 WordPress 网站。
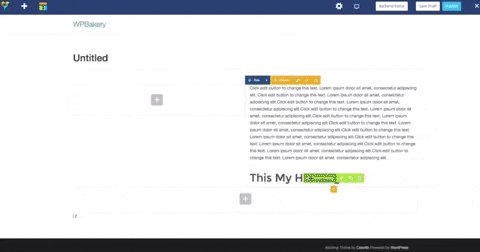
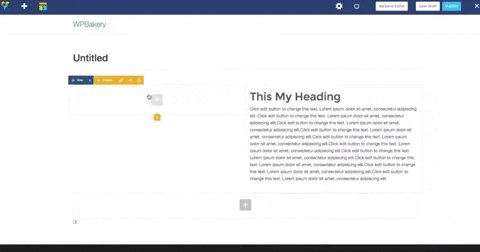
5. WP Bakery Page Builder(前身为 Visual Composer)

Visual Composer 是我在 2013 年在 WordPress 上使用的第一个页面构建器。我没有坚持很长时间,因为就像 SiteOrigin 的 Page Builder 一样,编辑只能在后端完成,你看不到对页面,直到您预览它们。
值得庆幸的是,今天,Visual Composer 现在被称为 WPBakery Page Builder(不要与也称为 Visual Composer 的竞争页面构建器插件相混淆!)并带有大大改进的前端编辑体验。
WPBakery Page Builder 的主要问题是您不能直接在页面上编辑文本,您必须在编辑器窗格中输入。 此外,当您编辑页面上的不同元素时,您需要在页面周围手动移动编辑器窗格以查看内容的外观。 这是我可以做到的麻烦。
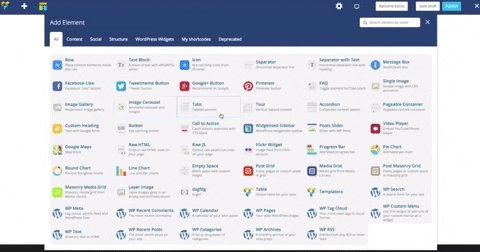
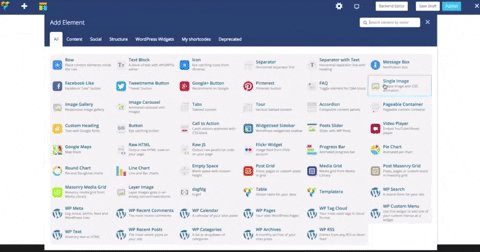
在元素和预先设计的模块方面,WPBakery Page Builder 提供了一个模板库,其中包含已添加的库存图像和 50 多个内容元素(如文本框和图像占位符)。 总体而言,预先设计的内容量偏低,您需要使用多个附加组件中的一个来创建其他内容,例如表格、表单或社交共享按钮。
Visual Composer 最令人困惑的事情之一是,同一个插件在不同的市场上以不同的价格提供。 在撰写此评论时,您可以直接以 45 美元的价格购买 WPBakery 单站点许可证,或通过 CodeCanyon 以 64 美元的价格购买。 部分原因是您将收到更新(简而言之,CodeCanyon 将为您提供终身更新,直接购买只给您 1 年)。
撇开定价不谈,WPBakery Page Builder 是一个不错的高级 WordPress 插件,如果您获得终身许可协议,它代表着物有所值。 它不像 Thrive Architect 或 Elementor 那样先进,但它很受欢迎(CodeCanyon 上最畅销的插件),并提供了足够的内容元素和自定义功能来满足大多数用户的需求。
价格:单站点许可证 45 美元起
用于: 3,583,843 个 WordPress 网站(2019 年 7 月)
真实示例:令人惊讶的是,美国政府网站 Diplomacy.state.gov 使用 WPBakery Page Builder。 您可以在其关于页面上的一些选项卡式内容中看到它的实际效果。

结论:功能性页面构建器具有相当多的元素,但在没有额外附加组件的情况下略微缺乏范围,并且前端体验不够流畅。
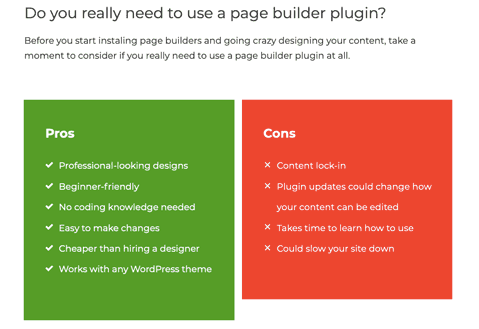
您真的需要使用页面构建器插件吗?
在您开始安装页面构建器并疯狂设计您的内容之前,请花点时间考虑您是否真的需要使用页面构建器插件。
优点
缺点
归根结底,页面构建器将帮助您在 WordPress 网站上构建页面和帖子,但它不会神奇地将您变成像素完美的设计师。 您仍然需要投入工作并学习如何使用该插件,并使用它带来的任何限制和怪癖。
最终判决
我认为有时间和地点使用页面构建器来帮助 WordPress 设计。 虽然我在我的大多数网站上都有页面构建器,并向客户推荐它们,但我不会在每个页面和帖子上都使用它们,因为有时,简单的文本和图像帖子就足够了。
页面构建器最适合登陆页面设计和使用具有视觉吸引力的元素(如比较表、报价和 CTA (号召性用语))制作博客文章。
最终,选择权在您手中,如果您选择尝试使用WordPress 页面构建器插件,您一定会找到我在上面评论过的 5 个适合您的插件之一。 我个人的选择仍然是 Thrive Architect,而 Elementor 是紧随其后的第二选择。
快乐的页面建设!
