17 个最佳 SaaS 登陆页面示例及其工作原理
已发表: 2022-06-29想要创建一个杀手级的 SaaS 登陆页面,让注册不断涌现? 你最好设计得更好,我的朋友。
在 SaaS 业务中设计登录页面比在任何其他行业都更棘手(也更具竞争力)。 考虑到你有一个虚拟产品,即使是最小的错误,比如;
- 选择错误的按钮颜色,
- 提供糟糕的用户体验,
- 或者有太多的分心可能会破坏你的努力。
等等,让我们回到第一方。
SaaS 登陆页面是一个网页,访问者可以在其中了解有关特定软件以解决某些问题的更多信息。 但是,人类的平均注意力跨度低至 8 秒,因此您的目标网页有 8 秒的时间来证明它为什么值得人们关注和时间。
不用担心; 我们研究了最好的那些,让您获得灵感并震撼您的着陆页。
随意从下面的目录中跳转。

什么是 SaaS 登陆页面?
SaaS 登陆页面是一个销售页面,旨在将您的产品或服务冷销给您的网站访问者。 SaaS 登陆页面用于产品和服务营销策略,在该策略中,用户被要求立即销售,而无需事先与购买者联系。
SaaS 登陆页面是您网站上的一个页面,感兴趣的访问者可以登陆该页面以查找有关您的产品的更多信息。 它旨在在线推广或销售您的软件。 它不一定必须与实际应用程序相关,但它应该提供有关它如何工作以及它可以提供什么好处的信息。
创建良好的 SaaS 登录页面的最重要因素是了解您的受众。 他们的需求是什么? 什么会促使他们购买? 您希望页面的最终结果是什么?
回答完这些问题后,您可以创建一个有效的 SaaS 登录页面,该页面既可以通知潜在客户,也可以鼓励他们转化为潜在客户、联系人甚至客户。
使用 SaaS 登陆页面有什么好处?
着陆页本质上是另一个网站,这意味着您可以更好地控制转换过程。
您可以为您的页面设置一个设计模板,以有组织的方式向访问者展示所有关键信息。
登陆页面允许您为有兴趣购买您的产品的访问者创建无缝路径。 它们专为此目的而设计,仅专注于进行转换。
小知识:着陆页的平均转化率下降了 2.35% 左右。
SaaS登陆页面上包含的内容
- 号召性用语按钮
- 产品标语
- 您最大客户的徽标
- 感言
- 产品特点
- 宣传功能的简短指导视频
顶级 SaaS 登陆页面示例及其转换原因
1.Avocode

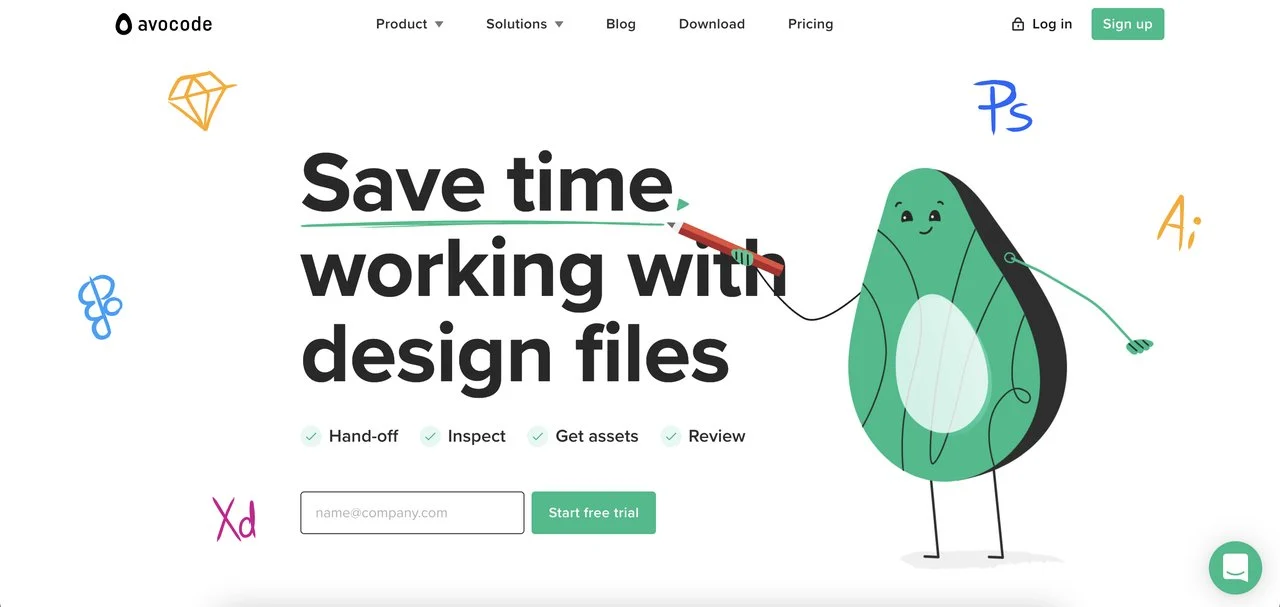
我们将介绍的第一个 SaaS 登录页面示例是 Avocode,这是一种设计交付工具,可让您打开、共享、检查和协作处理 Sketch、Adobe XD、Photoshop、Illustrator 和 Figma 文件。
所有这些工具都以草图徽标的形式显示在登录页面上,以使访问者无需将它们放在一句话中即可了解可用产品。
设计师通常更喜欢格式的直接性。 访问者应该第一眼就了解你的产品做什么以及它解决了什么问题。 此外,它应该包括一个引人注目的 CTA,最好是在首屏,比如 Avocode 的“开始免费试用”按钮。
强调
空白的使用:空白是页面上故意留白的空白。 它提供了更复杂的图像,并为其他页面元素留出了呼吸的空间。 此外,它最大限度地关注 CTA 按钮等元素,并说服访问者进行转换。 Avocode 的 SaaS 登录页面在空白方面做得很好。
带有品牌标志的社交证明:社交证明是您营销产品的最强卡片之一。 您可以在 CTA 按钮附近显示使用您的软件的知名品牌的徽标,以提高用户信任并说服他们点击按钮。
指导性和简短的产品功能视频:就像 Avocode 一样,您可以描述您突出显示的产品功能,并在功能字幕旁边使用短视频进行宣传。 (简而言之,我们的字面意思是秒。)
客户推荐:在着陆页上的每个功能附近放置简短的客户推荐是您也可以采用的常见营销策略。
不同位置的 CTA:此 LP 有两个 CTA,一个在页面顶部,另一个在底部。 这是测试两个职位并查看哪个职位带来更多转化的绝佳方法。
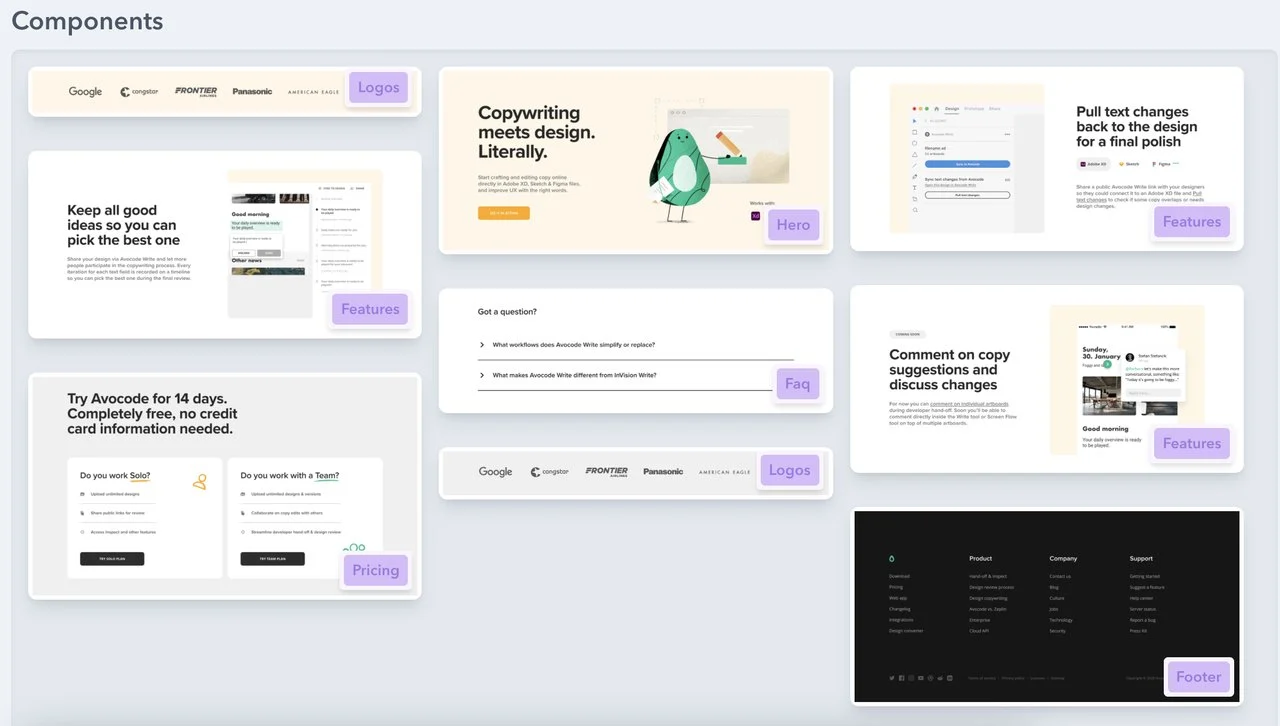
成分

(资源)
- 标志
- 特征
- 英雄
- 常问问题
- 价钱
- 社会证明
- 页脚
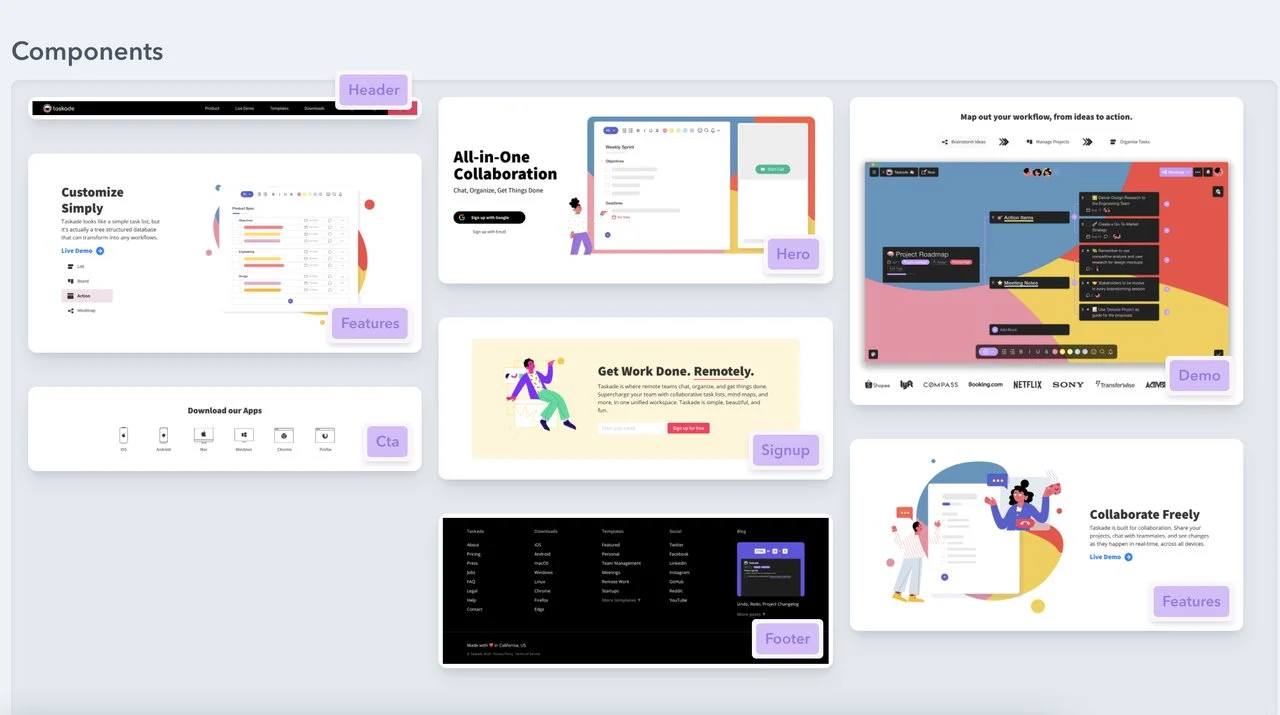
2. 任务

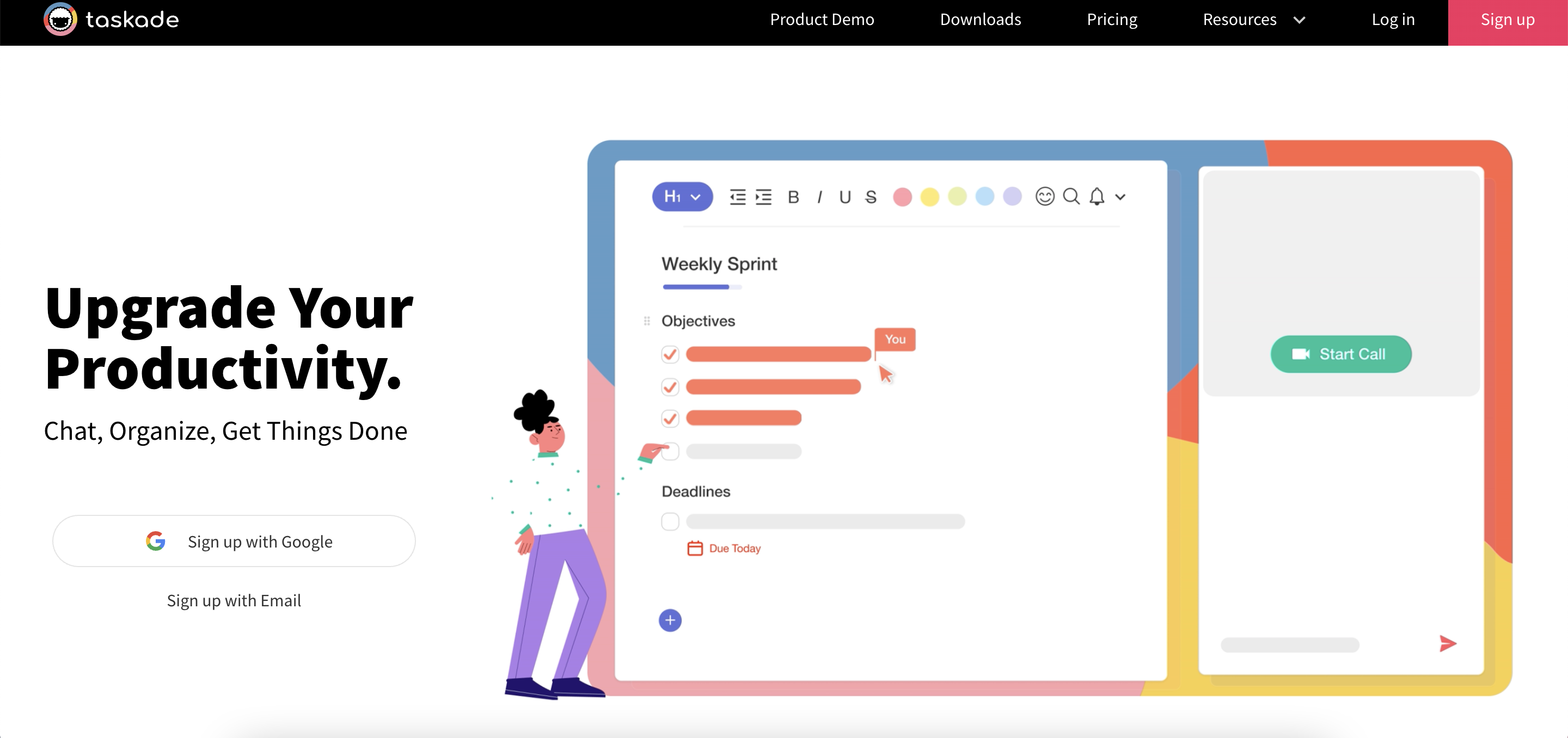
Taskade 是一种软件即解决方案,旨在提供具有无限层次结构的协作任务列表,并帮助远程团队在统一的工作空间中工作。
强调
清晰的英雄标题和描述:这个着陆页有一个 3 字的标题,清楚地传达产品价值。 产品描述没有什么不同; 它描述了用户可以使用该软件实现的目标——聊天、组织、完成任务。 字数越少越好。
首屏上的两个注册选项:注意右上角的注册按钮与顶部栏菜单的对比。 该页面通过在产品描述下放置两个选项,使人们更容易注册。
丰富多彩的产品演示: Taskade 的 LP 充满了产品演示,我们正在挖掘它! 这些简短的演示比文字更有效,因为今天的用户希望在注册之前了解产品的外观和工作原理。
每个工作流程的可视化演示:将您的产品工作流程简化为带有可视化解释的步骤,帮助用户全面了解产品功能。
带有图标的 CTA:如果您的软件可作为应用程序或扩展程序在多个浏览器和操作系统上使用,您可以通过使用图标 CTA 来一箭双雕,如下图所示。
成分

(来源:着陆页作品集)
- 特征
- 号召性用语
- 注册框
- 演示
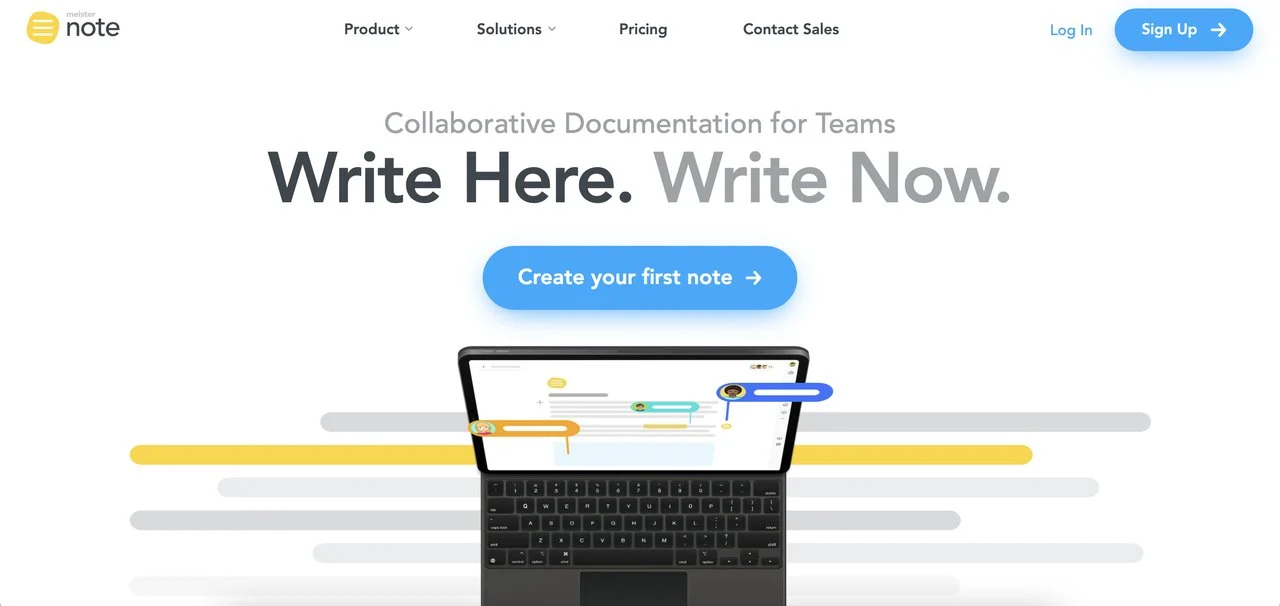
3. 大师笔记

MesiterNote 是用于远程团队的协作文档软件。 它的登陆页面以不同的形式很好地完成了简单的产品解释,结合了视觉和文本。
强调
首屏清除 CTA 按钮:主要 CTA 按钮的颜色成功地与背景形成对比。 注意它不是“注册”,而是“创建你的第一个笔记”。 它提示用户采取行动并与标题“写在这里。 现在写下来。” 是的,这是一个出色而有趣的标题。
多个 CTA:此着陆页上有 8 个以上的 CTA 按钮; 但是,只有 4 个主要注册 CTA。 MeisterNote 根本没有遗漏按钮的余地。 多个 CTA 可帮助您测试最佳位置并在每个滚动条中吸引访问者的眼球。
突出的集成选项:由于大多数用户在他们的武器库中拥有多个 SaaS 工具,因此提供与其他第三方平台的更多集成选项是一个重大的游戏规则改变者。
隐私徽章:如果您的产品包含用户数据,请显示隐私徽章以赢得客户的信任。
成分
- 多个 CTA
- 隐私徽章
- 突出的集成
- 特征
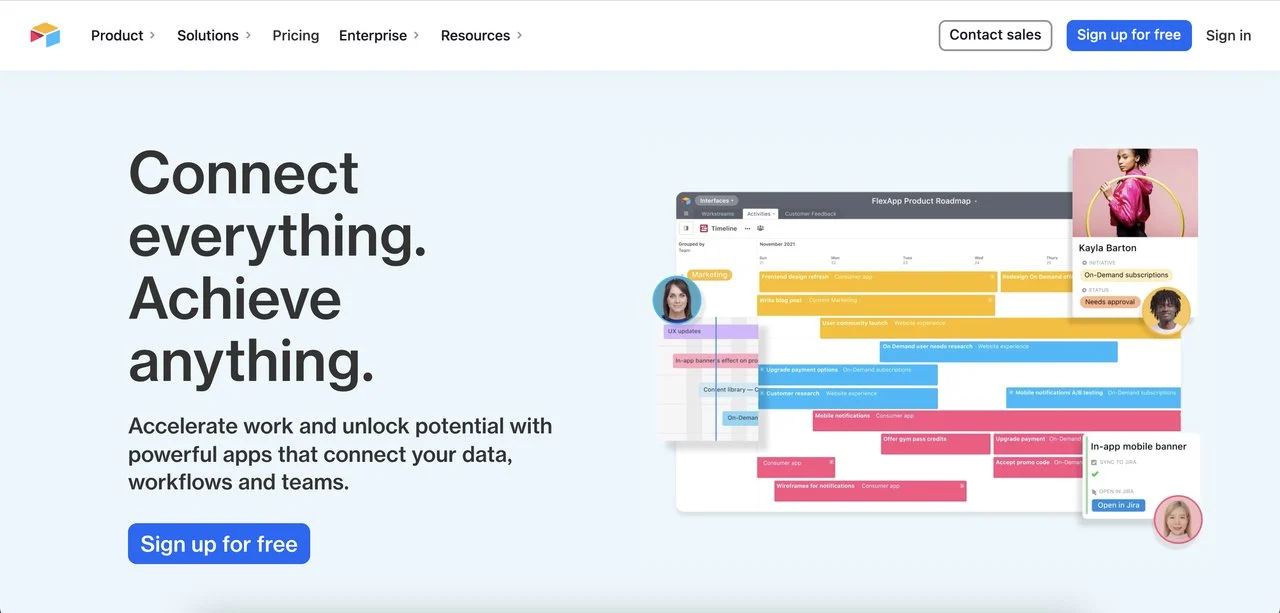
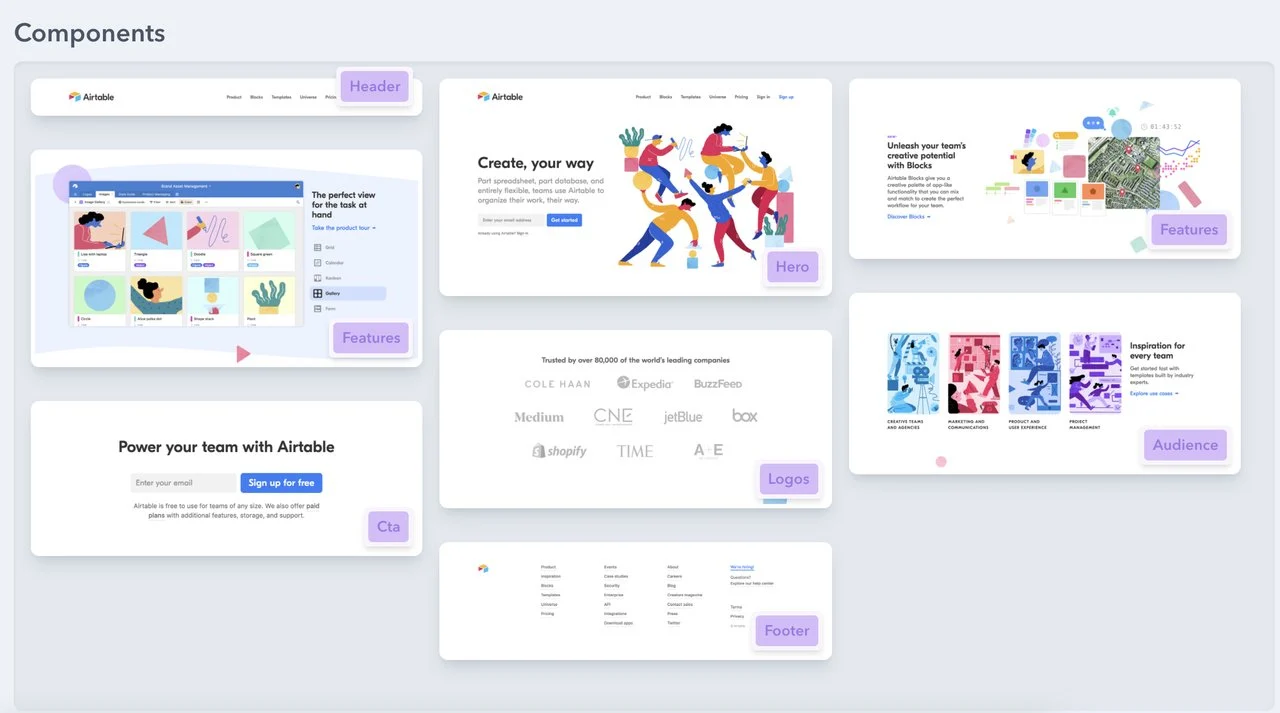
4. AirTable

我们列出的最佳 SaaS 登陆页面示例列表中的下一个是 AirTable。 它是用于构建协作应用程序的低代码平台。 对于大多数用户而言,该产品可能有点复杂,但登录页面在简化产品主张和功能方面表现出色。
强调
客户品牌徽标的社会证明: Medium 和 Netflix 等许多流行品牌都使用 Airtable,此登录页面展示了他们的徽标以建立信任。
动画产品演示:如果您想传达产品的界面、功能和特性,动画演示是最好的方法之一。
推荐信:此登录页面在底部放置一个推荐信,其中包含指向视频格式推荐信的 CTA 链接。
突出显示的解决方案以视觉方式解释: Airtable 还利用动画视频来描述产品功能和解决方案。
明确交付的产品价值:英雄标题押韵并且清楚地说明软件提供的内容,就像描述一样。
成分

(来源:着陆页作品集)
- 特征
- 号召性用语
- 观众
- 标志
- 页脚
- 英雄
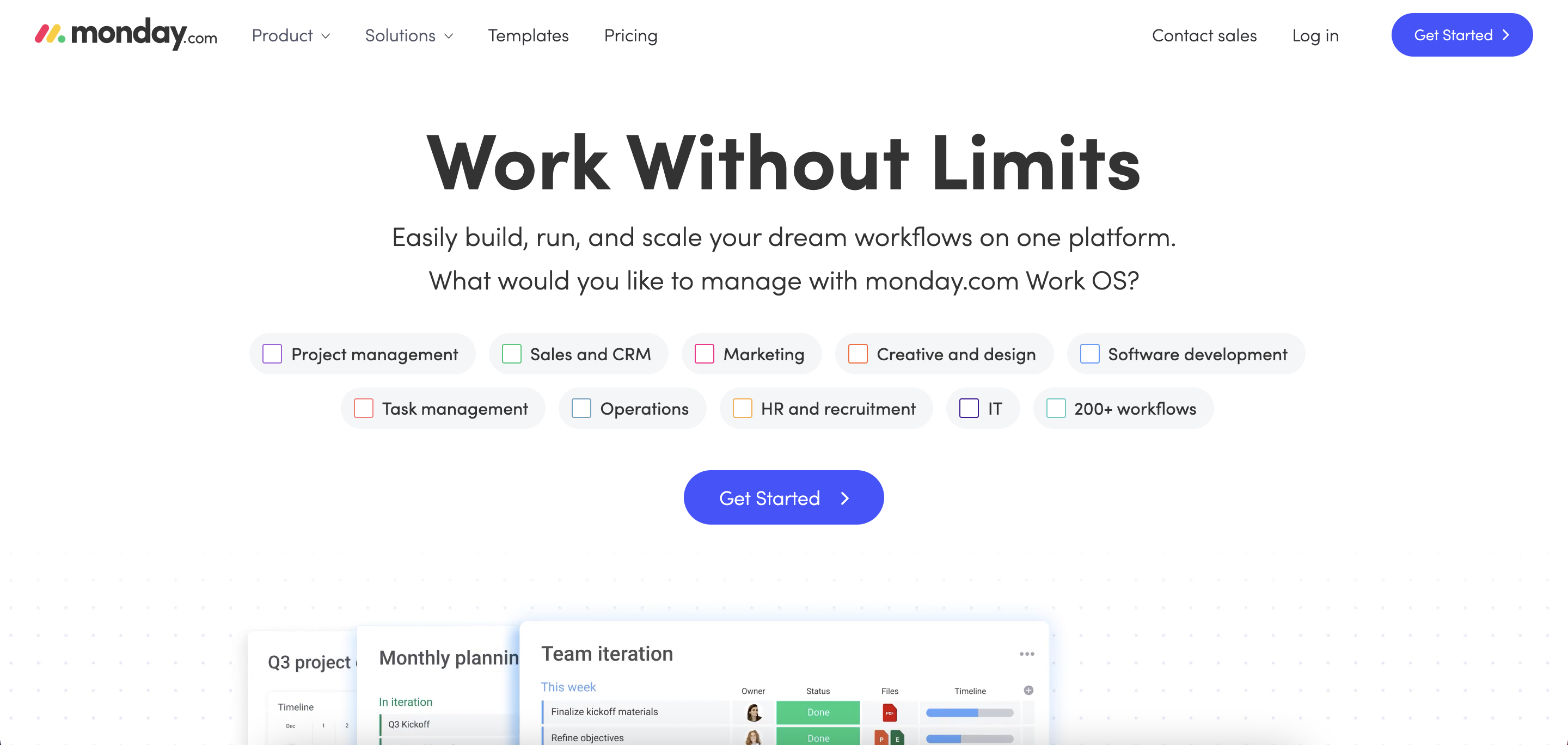
5.周一网


Monday.com 是一个工作管理平台,可让团队轻松协作管理项目以及广告活动等。 其登陆页面的独特之处和创意在于它如何将其产品功能转变为您可以检查的任务格式。
强调
突出的客户支持:用户通常想知道他们可以快速向您寻求帮助。 在 SaaS 登录页面上突出显示您的客户支持实际上可以让您的产品领先一步。
创意设计:看似任务的格式与产品完美对应。 此外,简化了整体设计以消除干扰。
客户公司徽标:此登录页面在号召性用语按钮附近展示了客户公司徽标,以触发转化。
解释产品功能的短视频:就像我们列表中的大多数 SaaS 产品一样,Monday.com 使用短视频来解释产品功能、特性和界面。
集成选项:集成选项带有滑动平台徽标。
成分
- 底部和首屏的 CTA
- 特征
- 客户公司标志
- 视觉演示
另请阅读 10 登陆页面号召性用语。
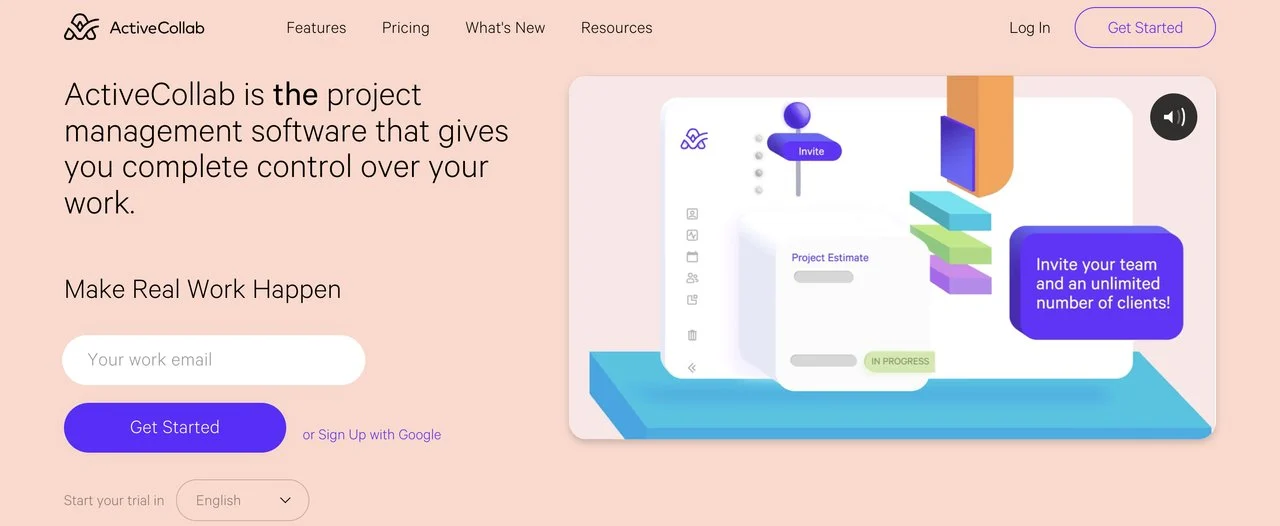
6. ActiveCollab

ActiveCollab 是一个项目管理软件,可集中所有任务、文件和项目。
强调
语言选择选项:此登录页面在开始试用时有一个语言选项。 它位于 CTA 按钮的正下方。 突出产品的多语言选项是一种了不起的策略。
使用该产品的团队数量: ActiveCollab 显示迄今为止使用该软件的团队的大致数量,以及展示客户公司徽标。
CTA 按钮对比:为着陆页选择正确的调色板是其设计的重要组成部分,因为它可能会直接影响您的转化。 它应该呈现公司颜色,并且颜色应该是互补的。 此外,CTA 按钮应该以足够的对比度脱颖而出。
加粗的“The”: ActiveCollab 的英雄标题与行业标准相比过长。 然而,介词“the”的战略加粗恰到好处地强调了他们的竞争力。
成分
- 特征
- 感言
- CTA
- 页脚
- 产品演示视频
您可能还喜欢您应该知道的 12 个最佳着陆页统计信息。
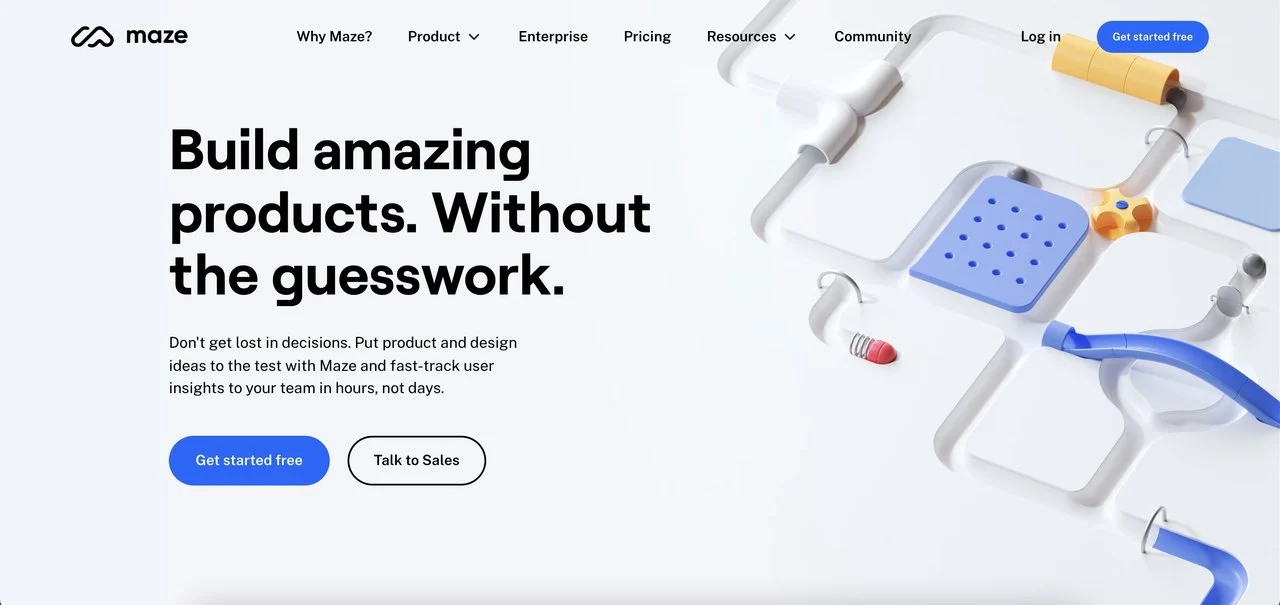
7. 迷宫

Maze 是一个快速测试平台,专为产品和营销团队设计,用于测试基于 Adobe XD、Figma、Sketch、InVision 或 Marvel 的设计项目。
在这个登陆页面上首先吸引眼球的是什么? 动画。
强调
创意动画:通常,SaaS 登陆页面使用产品演示动画。 然而,迷宫并非如此。 他们以惊人的方式在整个页面中使用相同概念的弹球动画。
侧对侧 CTA:虽然大多数着陆页在首屏放置一个主 CTA 按钮,但 Maze 使用两个 CTA 并排。 但是,好的部分是色差巧妙地显示了层次结构的重要性。
直截了当:标题和描述都解释了产品报价及其解决的问题。
谁可以使用它的亮点:在页面底部附近,Maze 展示了谁可以使用他们的产品以及达到什么目的。 这有助于瞄准正确的受众。
成分
- CTA
- 页脚
- 感言
- 特征
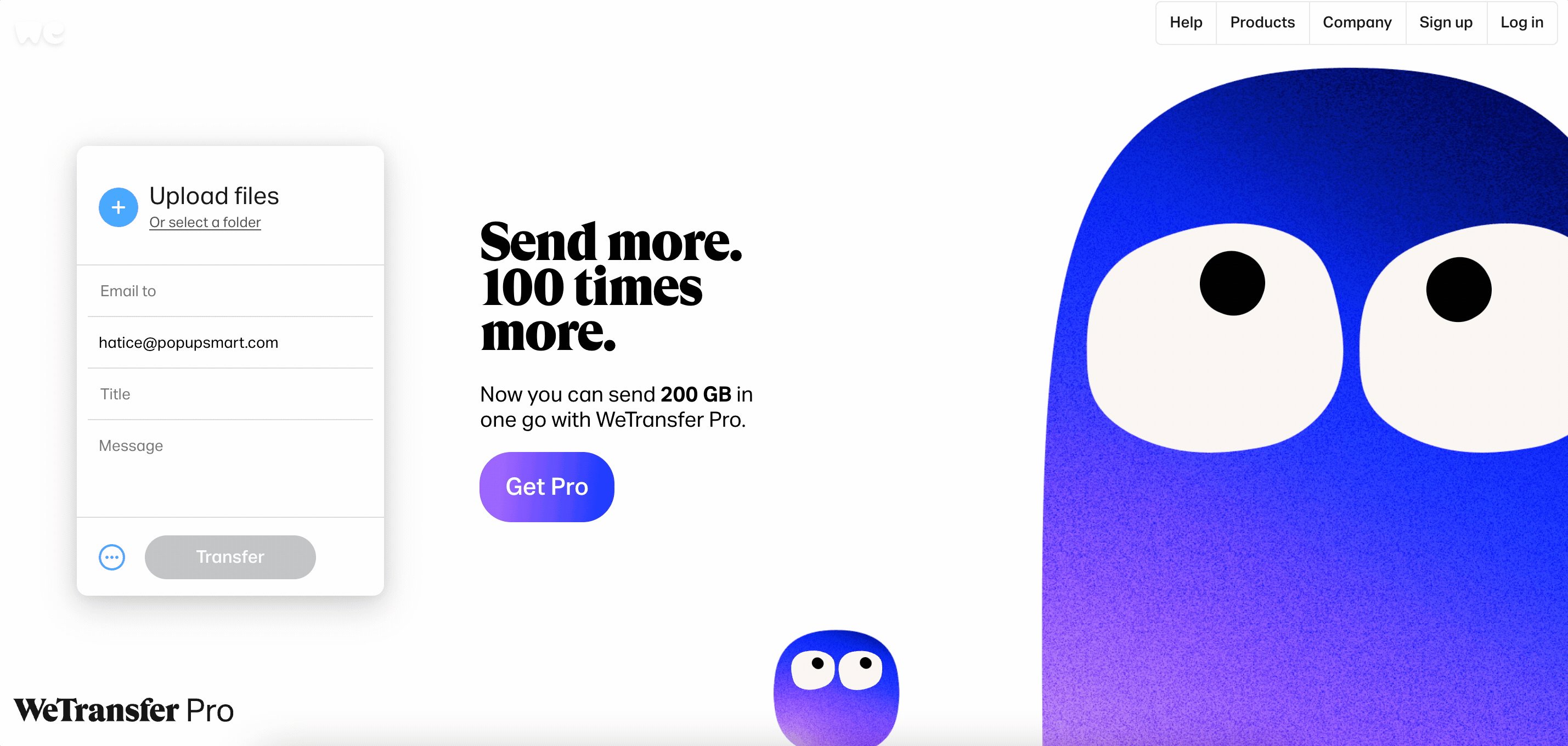
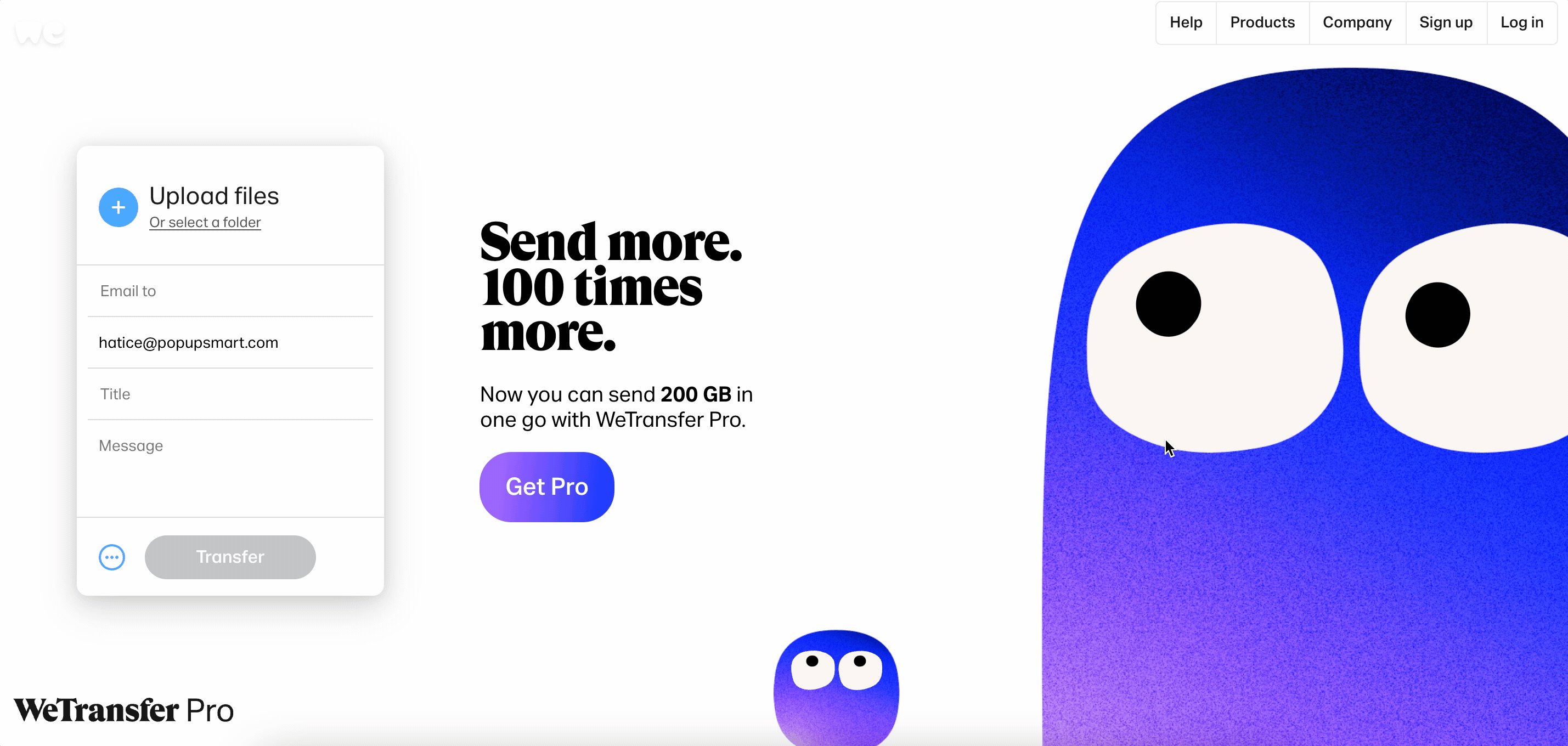
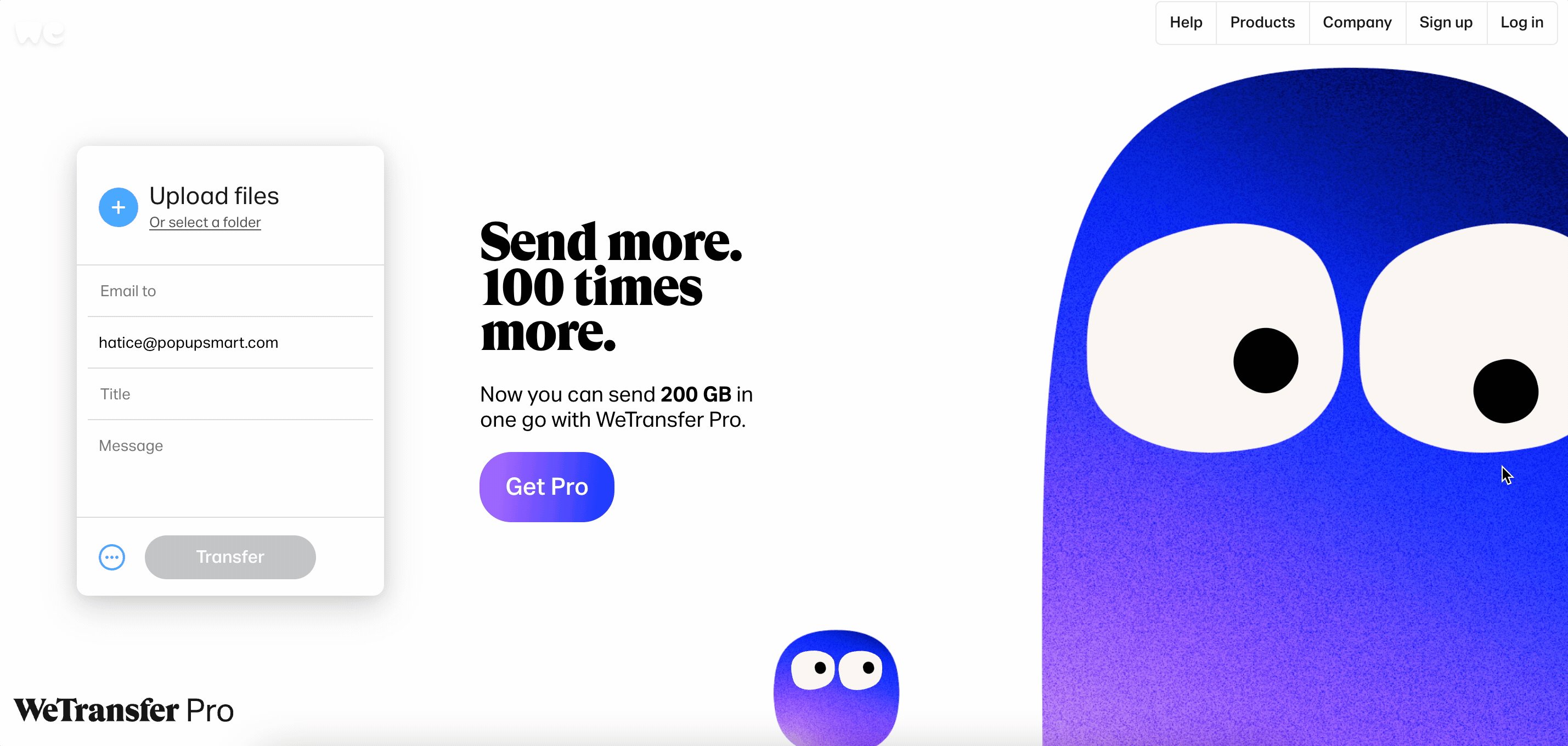
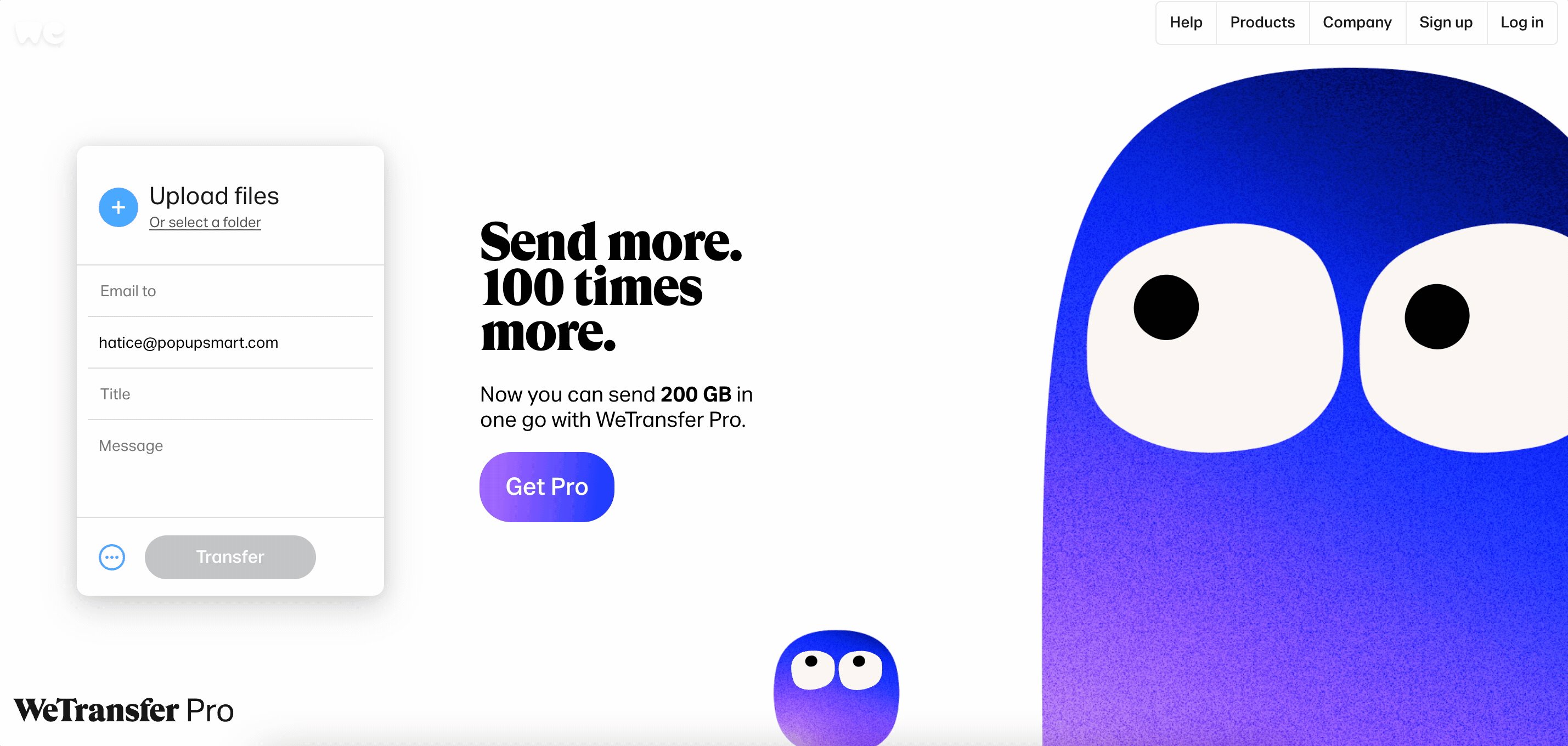
8. WeTransfer

WeTransfer 是一种流行的基于互联网的文件传输服务。 它简化,发送大文件。
强调
有趣的插图和动画: WeTransfer 的页面使用了不同的创意插图,它的登陆页面也不例外。
没有向下滚动:这个登陆页面是一个单一的页面,使它清晰地集中在点上。
单焦点 CTA 按钮:只有一个主要的升级 CTA 是“Go Pro”,它与调色板完美对齐。
直接可用:这可能不适用于您的产品,但登陆 WeTransfer 登陆页面的访问者无需注册即可直接免费使用该服务。 它证明了产品的运行效果,因此更多用户可能会选择 Pro 以获得更多 GB。
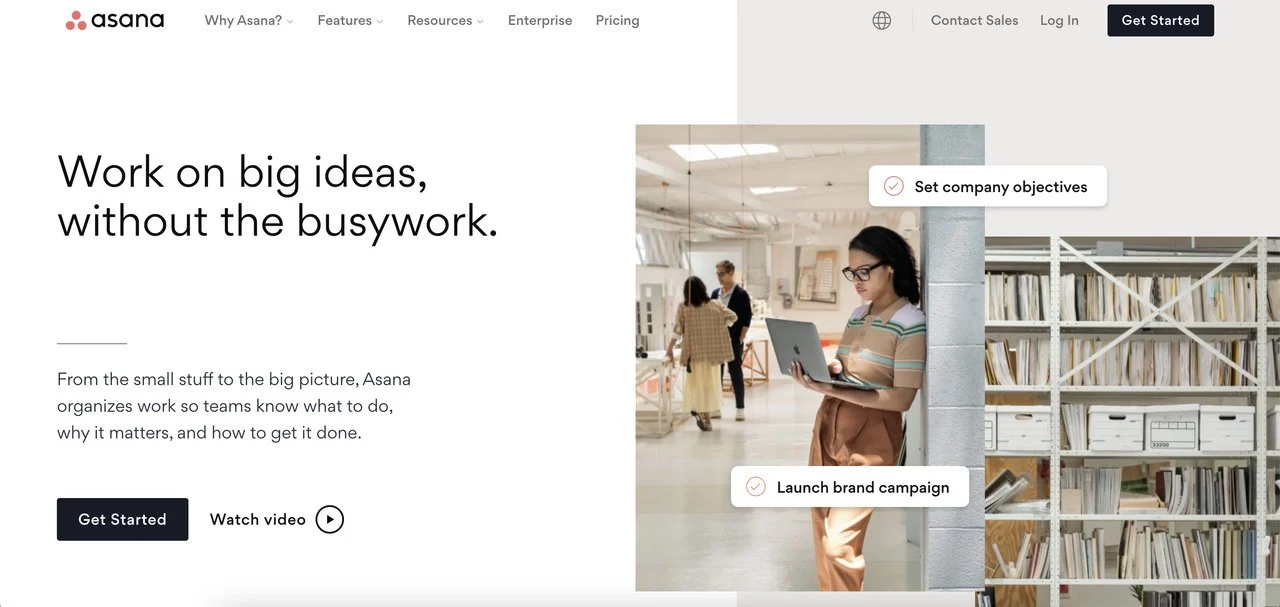
9. 体式

最好的 SaaS 登陆页面示例之一是流行的工作管理平台 Asana。 与我们列表中的大多数品牌相比,这个登陆页面在英雄部分使用了真实的人类照片。 这给人的印象是真正的团队可以轻松地使用 Asana 来管理项目。
强调
拉开式形式:此登录页面的格式以拉开式形式工作,这意味着一旦您开始滚动,元素就会滑落。 它为下面的每个其他部分留出了更多空间,看起来令人满意。
滑动集成选项:在页面底部附近,一个自动滑块展示了所有集成选项的徽标,每个徽标都有一个箭头,可将用户引导至相关页面。
成分
- CTA
- 页脚
- 特征
- 集成
- 感言
另请阅读:电子商务登陆页面示例。
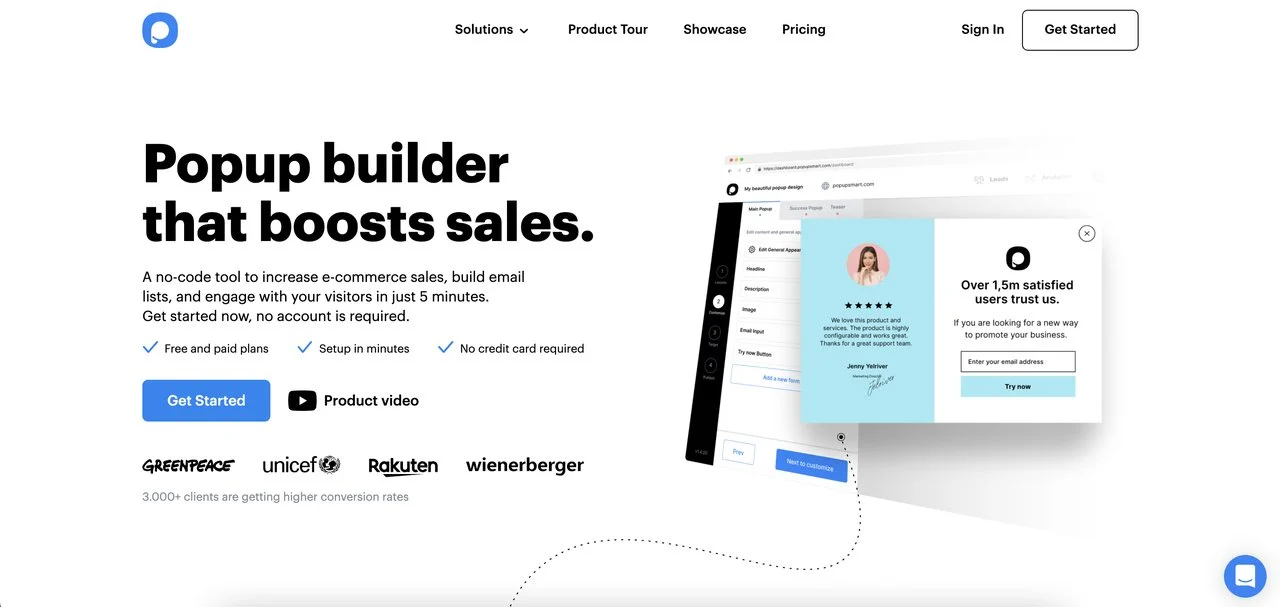
10. 智能弹出窗口

Popupsmart 是一款弹出窗口构建器软件,旨在促进销售、注册和转化。
强调
转化助推器:在英雄描述的正下方,Popuspmart 提请注意以转化为重点的细节,例如“免费和付费计划”、“几分钟内设置”和“无信用卡要求”。
登陆页面内的简单构建器:类似于 WeTranser 让客户在登陆页面上自由体验服务的方式,Popupsmart 在页面中实现了一个简单的弹出构建器。 用户可以通过简单的构建器直接免费使用该软件。
软件演示动画:一旦访问者向下滚动页面,他们就会看到流线型的产品演示动画。
成分
- 感言
- 常问问题
- 页脚
- 客户支持
- 简单的建设者
使用 Popupsmart 创建免费弹出窗口
奖励 SaaS 登陆页面示例
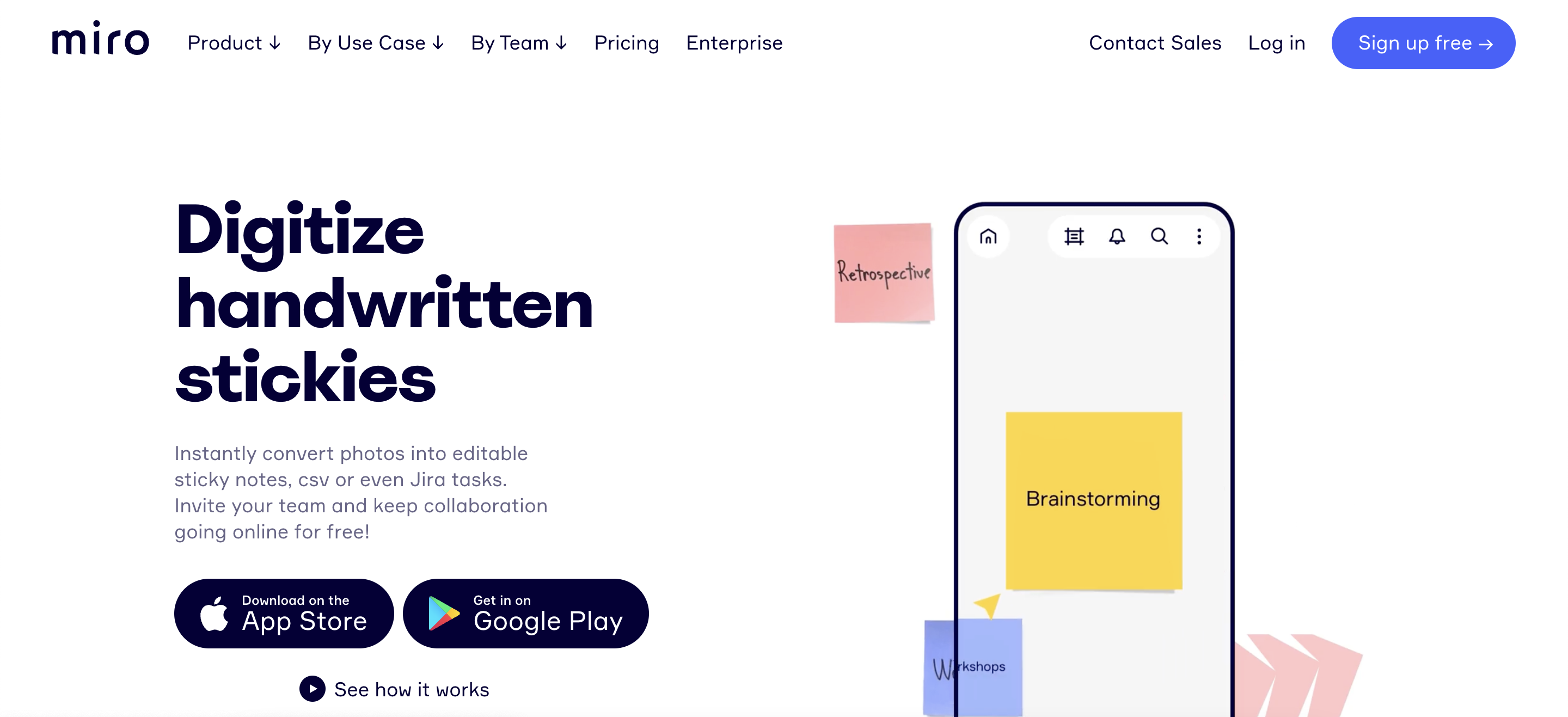
11.米罗

米罗亮点
- 产品演示动画
- 感言
- 精简的主要功能列表
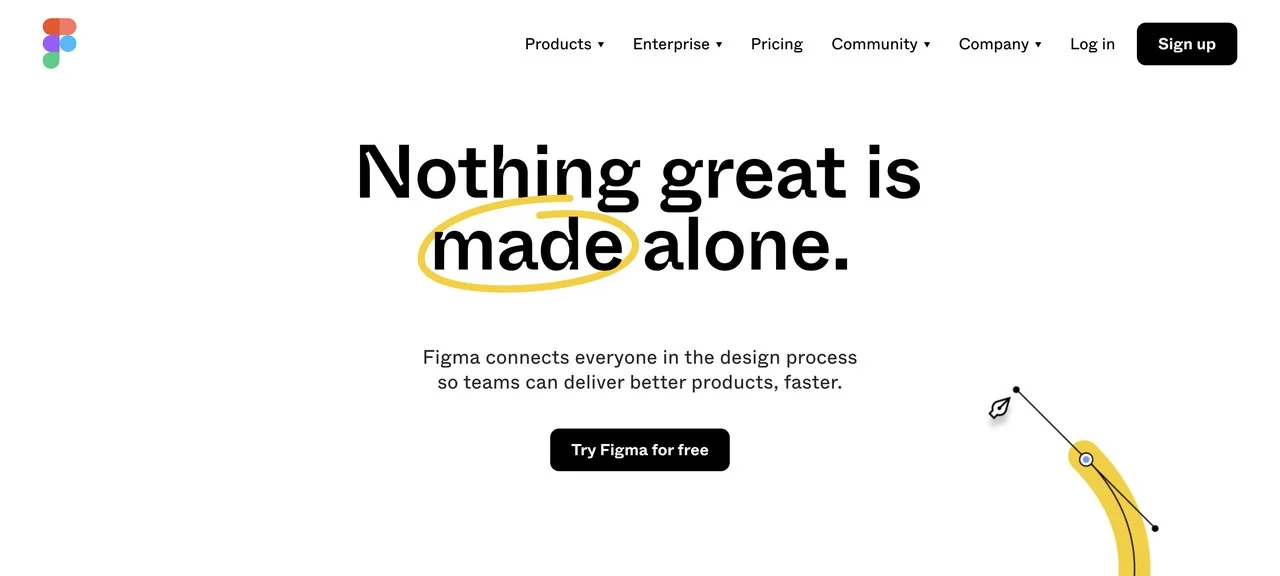
12. 无花果

Figma 亮点
- 动画,不断变化的英雄标题
- 动画、幻灯片功能说明
- 感言
- 社区
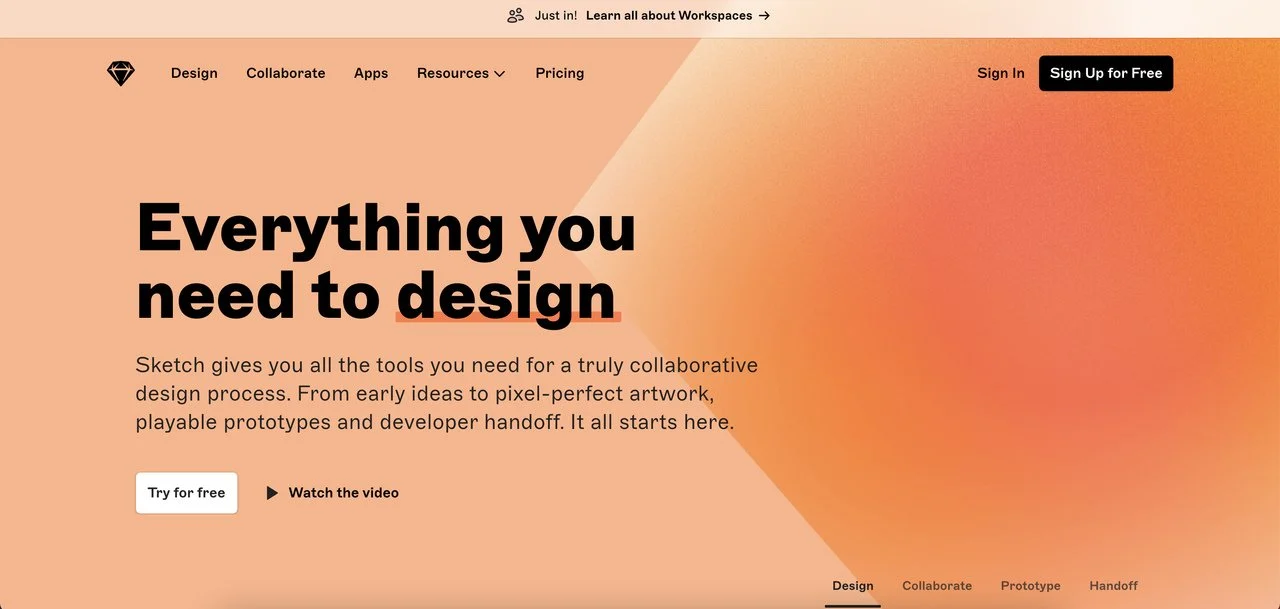
13.素描

草图亮点
- 动画产品演示
- 动画顶部功能说明
- 感言
- 扩展滑块
- 底部的电子邮件注册表单
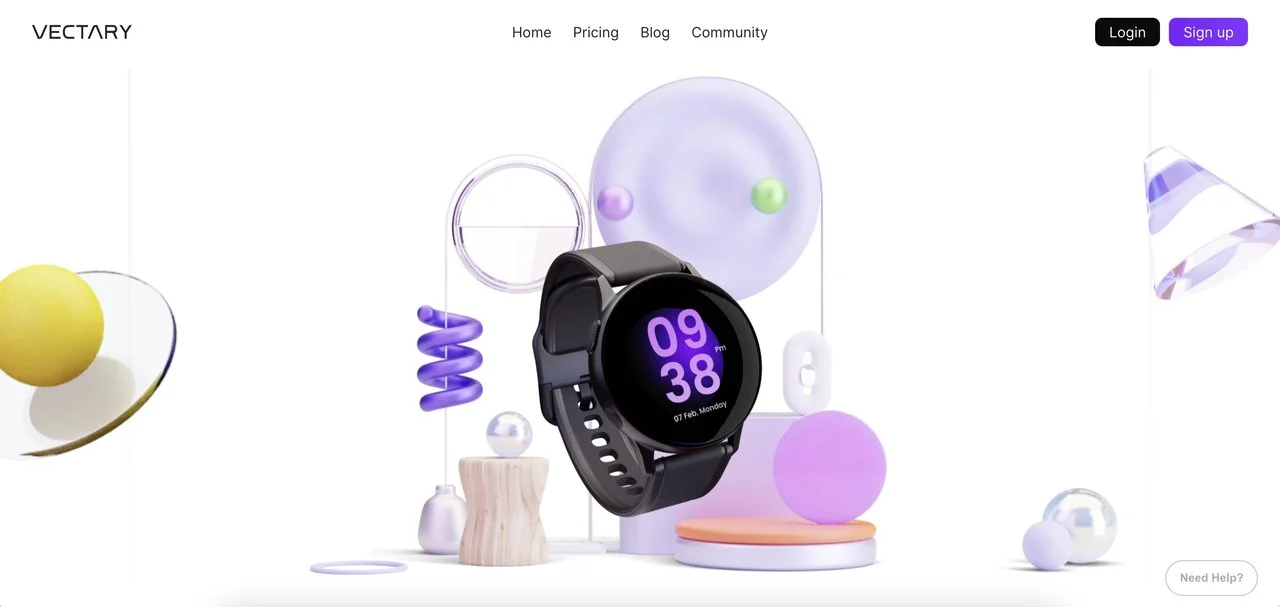
14. 素食主义者

Vectary 亮点
- 产品演示动画
- 拉开形式
- 清晰的设计
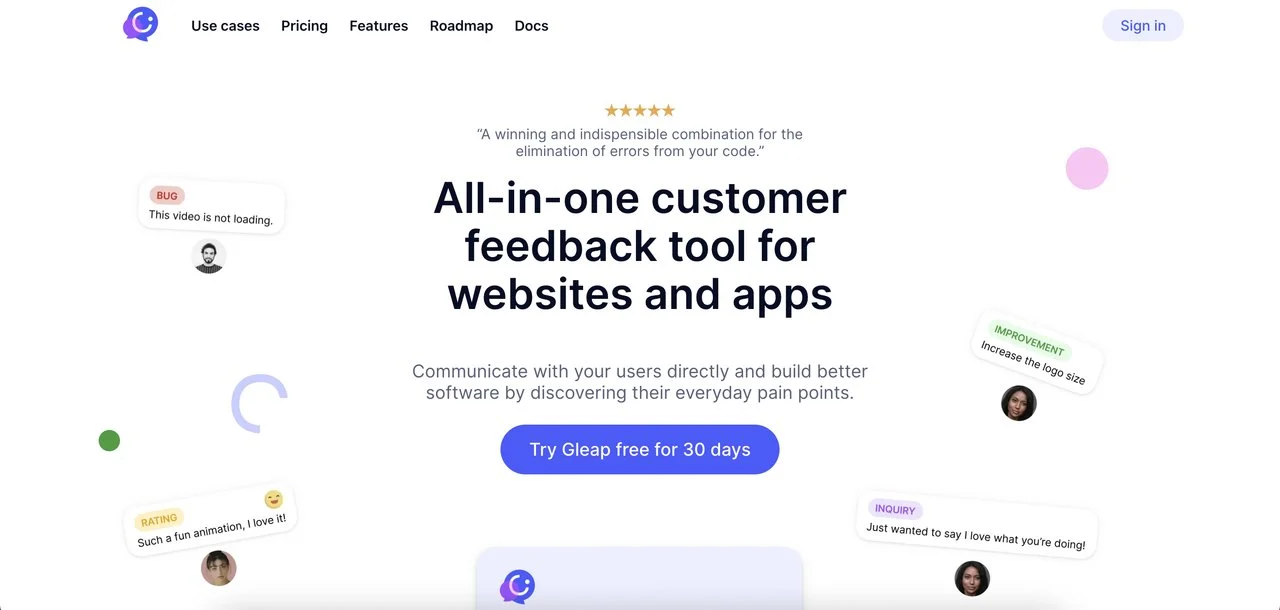
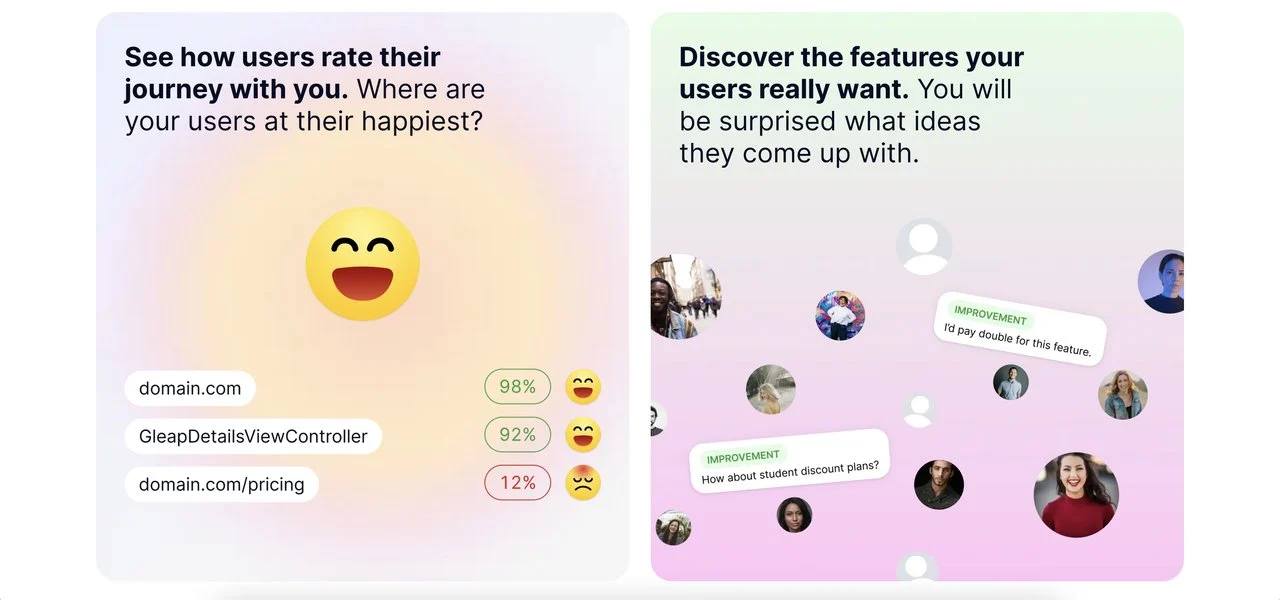
15. 飞跃

Gleap 亮点
- 反馈选项
- 社会证明
- 特征
- 定价位于着陆页底部

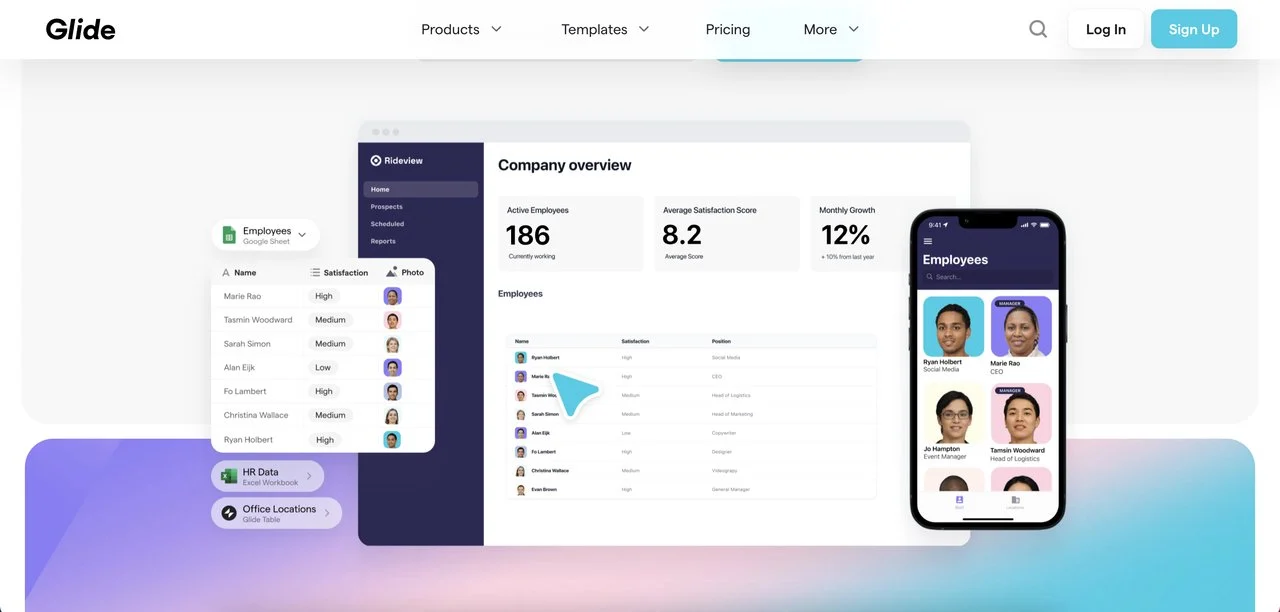
16. 滑翔

滑翔亮点
- 动画产品演示
- 社会证明
- 嵌入式产品视频
- 特征
- 嵌入式产品教程视频
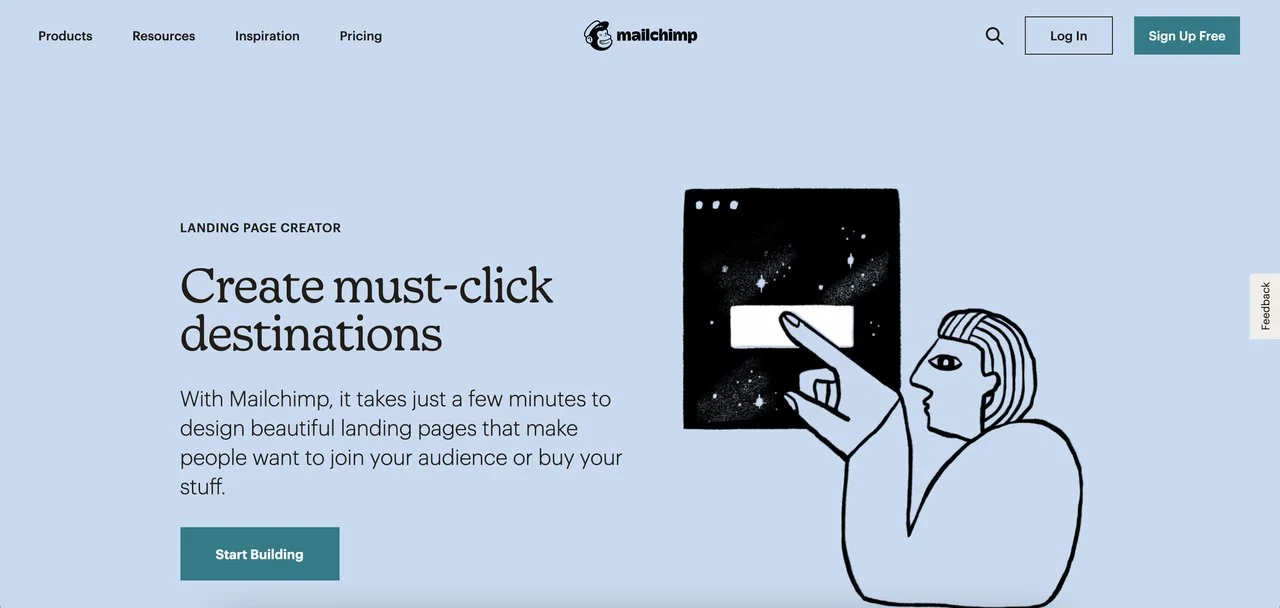
17.MailChimp

MailChimp 亮点
- 主要功能
- 底部资源链接
- G2奖
- 感言
最后的话
我们在这篇博文中主要使用了三种不同的资源:LandingpageFolio、Lapa Ninja 和 SaaS Landing Page。 您可以查看它们以获取更多着陆页灵感。
我们希望您喜欢我们的示例,并为您的下一个着陆页设计获得灵感! 你最喜欢哪一个? 在下面的评论中与我们分享。
您可能喜欢的文章:
- 30 个最佳用户入职工具
- 排名前 12 位的着陆页优化工具
- 网站的最佳客户反馈工具
