2023 年 8 个最佳 React UI 组件库和框架
已发表: 2023-02-01如果没有用户界面 (UI),您将无法毫不费力地使用 Web 上的大多数应用程序。 但是,开发人员需要快速的方法来构建这些也遵守典型开发指南的 UI。 React.js 是实现这一目标的现代方式,借助我们的最佳 React UI 组件库和框架列表,您将能够为您的项目选择合适的。
框架和库让您可以开发站点的元素,而无需对每个方面进行手动编码。 这意味着您可以经常使用一两个片段来实现按钮和表格等元素,然后继续创建。 每个库和框架都有自己的重点,因此您可能会在每个项目的基础上使用不同的工具。
对于这篇文章,我们将收集一些最好的 React UI 组件库和框架,甚至向您展示如何安装每一个。 首先,让我们总结一下 React 是什么,以及它能为您做什么。
反应是什么
简而言之,React 是 JavaScript 编程语言的库。 它允许您使用前端框架和代码片段构建 UI,然后轻松部署它们。 即便如此,仍有一些人希望让 React 更易于使用。
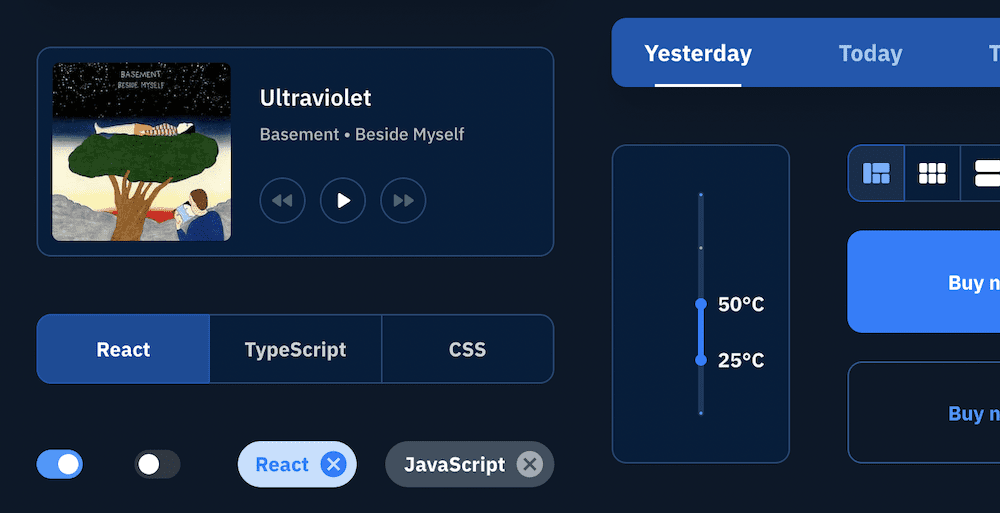
因此,可以利用许多框架和组件库来缩短您的开发时间,从而让您更具创造力和创新能力。 例如,您无需代码即可添加各种元素:按钮、选择框、工具栏、交互元素等等:

您需要做的就是为您的项目选择合适的框架。 接下来,我们将看看一些最好的。
2023 年 8 个最佳 React UI 组件库和框架
我们将展示八个最好的 React UI 组件库和框架。 以下是我们将涵盖的内容的快速列表:
- 反应引导。 一个与 Bootstrap 框架集成的严肃的 React UI 库。
- 索环。 如果您想在设计中实现可访问性,这个 React UI 组件库非常有用。
- 蓝图。 对于桌面 React 应用程序,您需要查看 Blueprint 的产品。
- 蚂蚁设计。 这个图书馆的设计重点是与用户的联系:这是每个设计师都想实现的。
- 温泉 UI 反应。 如果你想构建一个移动 React 应用程序,这个库将涵盖 UI 设计。
- 重低音。 这个库的独特之处在于你可以在你的代码中使用样式化的道具,而不需要打开第二个样式表。
- 语义 UI React。 顾名思义,这个 React 库集成了语义 UI 开发框架。
- MUI。 对于让人联想到 Google 的 Material Design 的外观,MUI 是一个很好的选择——特别是考虑到它的实现简洁明了。
事实上,图书馆的数量远不止八个。 但是,我们认为这些代表了市场上最高的质量。 更重要的是,它们没有任何顺序——所以请随意阅读每一个,看看它们是如何比较的。
1.反应引导
首先,我们有 React Bootstrap。 这是较旧的 React UI 库之一,这意味着您为 UI 设计奠定了良好的基础。

该库使用 TypeScript,它是符合该语言的 JavaScript 子集。 即便如此,这仍然是一种使用 React 构建 UI 的快速且兼容的方法。 更好的是,因为该库使用 Bootstrap 样式表,您将能够将它与您自己的 Bootstrap 主题一起使用。
如果愿意,您可以使用 Yarn 安装 React Bootstrap,但也有一个适用于 npm 的软件包:
npm install react-bootstrap bootstrap
React Bootstrap 使用“变体”来创建不同的元素:
function TypesExample() { return ( <> <Button variant="primary">Primary</Button>{' '} <Button variant="secondary">Secondary</Button>{' '} <Button variant="success">Success</Button>{' '} <Button variant="warning">Warning</Button>{' '} <Button variant="danger">Danger</Button>{' '} <Button variant="info">Info</Button>{' '} <Button variant="light">Light</Button>{' '} <Button variant="dark">Dark</Button> <Button variant="link">Link</Button> </> ); } export default TypesExample;此示例将创建一串样式按钮:

总的来说,React Bootstrap 使用起来很直观,并且会帮助你创建看起来很棒的 UI 元素。
2.索环
在我们最好的 React UI 组件库和框架列表中,下一个是 Grommet。 这促进了一种简化的方法,如果将它与 React Bootstrap 进行比较,它会提供更多的功能。

该框架提供了深思熟虑的方法,无需漫长的设计周期即可开始工作。 例如,您有 Grommet Themer 来帮助您将组件库与您的配色方案相匹配。 更重要的是,您拥有专用的索环设计器,它使用简单的构建器来创建您的组件设计。
使用 npm 或 Yarn 可以轻松安装:
npm install grommet grommet-icons styled-components --save
从那里,您还将有一种简化的方式来创建您的元素:
export default () => ( <SandboxComponent> <Button label='Submit' onClick={() => {}} /> </SandboxComponent> );结果是一个超级光滑的按钮:

总而言之,我们喜欢 Grommet 的酷炫默认设计、辅助功能和其他设计工具。
3.蓝图用户界面
如果您想要一个简洁又实用的 React UI 组件库,Blueprint UI 可能是适合您的工具包。

您不会希望将 Blueprint 用于移动优先应用程序。 这是一种开发在浏览器中运行的桌面应用程序的方法:越复杂越好!
虽然您可以使用自己喜欢的包管理器来安装 Blueprint,但官方文档使用的是 Yarn:
yarn add @blueprintjs/core react react-dom
虽然其他元素可能不同,但您只需要一行来创建一个按钮:
<Button intent="success" text="button content" onClick={incrementCounter} />输出看起来很实用,几乎可以插入任何项目设计中:

我们认为 Blueprint UI 是一种简单易用的工具,非常适合快速启动设计。 自己试试看!
4.蚂蚁设计
Ant Design 自称是世界上第二受欢迎的 React UI 框架。 即便如此,它也可以成为您项目的第一名。

Ant Design 的设计理念就是清晰和连接。 您可以在其默认设计选择中看到这一点,也可以在工具包含中看到这一点。 例如,你有一个前端 themer 工具,还有丰富而现代的组件,看起来很漂亮。

与其他库一样,您可以使用 Yarn 或 npm 进行安装:
npm install antd
要创建一个按钮,您只需要最少的行数:
import { Button } from 'antd'; const App = () => ( <> <Button type="primary">PRESS ME</Button> </> );结果是一个直观、简单且简洁的按钮:

总的来说,Ant Design 可以帮助你创建现代设计,在我们看来,它是最好的 React UI 组件库和框架之一。
5. Onsen UI React
Blueprint UI 适用于桌面应用程序,而 Onsen UI React 是移动应用程序的组件库。

它同时支持 Android 和 iOS,这意味着您拥有适用于 Material 和 Flat 设计的专用组件。 更好的是,Onsen UI React 将自动检测您的设计适用于哪个平台并相应地进行调整。
Onsen UI React 使用 npm 作为其选择的包管理器:
npm install onsenui react-onsenui --save
从那里,您将使用VOns<element>组件和修饰符来创建元素:
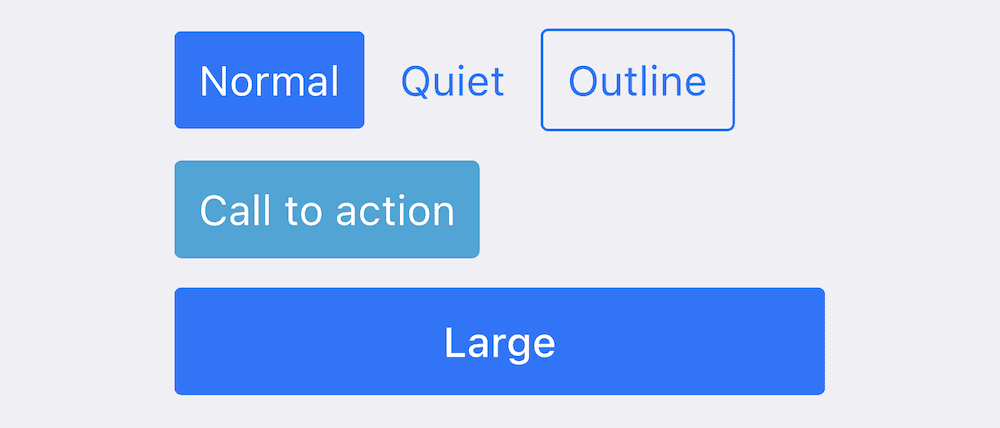
<v-ons-button>Normal</v-ons-button> <v-ons-button modifier="quiet">Quiet</v-ons-button> <v-ons-button modifier="outline">Outline</v-ons-button> <v-ons-button modifier="cta">Call to action</v-ons-button> <v-ons-button modifier="large">Large</v-ons-button>加上一些样式,您将有一些漂亮的按钮可以添加到您的项目中:

对于移动应用程序,您找不到许多更易于使用的库:强烈推荐的 React UI 组件库。
6. 重低音
样式显然对任何 UI 设计都很重要。 Rebass 看起来使用样式化的道具,以便您将其编码到您的 React UI 中。

这个想法是你要写的 CSS 更少。 连锁效应是您还可以在开发过程中更接近完成的设计,而不是经历第二轮 CSS。 它的原始组件看起来也很棒,并且整个包装很轻巧。 因此,Rebass 是灵活的、可扩展的,并且您可以轻松地将其集成到您的项目中。
说到这里,我们喜欢 Rebass 的网站将安装代码片段放在主页上:
npm i rebass
至于添加一个组件,这通常会发生在一行代码中:
<Button variant='primary' mr={2}>Primary</Button>当然,您需要根据您包含的样式将代码段跨越多行。 但是,无论如何,您都会得到一个漂亮的 UI 元素:

Rebass for React 类似于 Bootstrap for CSS,但具有更好的标记和一流的设计选项。 该库将帮助您进行组件设计,而不是 HTML 和 CSS 设计。
7. 语义 UI 反应
与 React Bootstrap 非常相似,Semantic UI React 是其父开发框架的扩展。

当然,如果你选择使用 Semantic UI,这将是最好的 React UI 组件库和框架之一。 更好的是,您将能够快速集成它,而且它应该是直观的。
此外,您还可以获得一些强大的功能,例如增强、速记道具和自动控制状态。 这意味着您可以创建组件,并且它们将在不需要您输入的情况下自行管理它们的状态。
与此列表中的其他库一样,安装简单明了:
npm install semantic-ui-react semantic-ui-css
您可以使用 npm 或 Yarn,主网站包含两者的片段。 在创建组件时,您只需一行即可完成。 这是您需要为项目运行的任何导入或导出命令的补充:
const ButtonExampleButton = () => <Button>Click Here</Button>与此列表中的其他库和框架相比,输出组件可能看起来很简单:

但是,这为您的设计提供了近乎完美的基础。 如果您选择使用语义 UI,这个 React UI 组件库将最适合您的项目。
8.多用户界面
几年前,Google 的 Material Design 曾出现在公众视野中一段时间。 这个想法是将布局和设计选择标准化为 Google 认为“正确”的内容。 在不讨论这种方法的优缺点的情况下,MUI 是最好的 React UI 组件库和框架之一,可以帮助您以这种风格进行创建。

MUI 是一个工具箱而不是一个简单的库。 例如,您有 MUI Core,还有用于高级用例的 MUI X。 当您需要树视图、数据选择器、数据网格等时,这就是您要使用的工具。 此外,还有 UI 布局模板和设计工具包可以帮助您完成项目。
这是另一个包含主页上安装代码片段的库,准备就绪并等待:
npm install @mui/material @emotion/react @emotion/styled
虽然元素有不同的变体——例如,按钮提供了数十种类型——你通常只需要一行来实现它们:
<Button variant="contained">Contained</Button>如您所料,结果看起来像 Google 的设计团队会创建的东西:

考虑到可用性、实施和结果的结合,使用 MUI 不会出错。 如果您需要将您的应用程序与 Google 自己的应用程序放在一起,这是理想的选择。
包起来
现代 Web 应用程序几乎必须包含 JavaScript。 然而,很多时候,您会希望加快这个额外的编码过程。 React 是帮助您使用 JavaScript 构建 UI 的最佳库之一。 更好的是,有许多 React UI 组件库和框架可以进一步帮助你。
例如,MUI 非常灵活,可以让您根据 Google 自己的原则进行设计。 Onsen UI React 可让您开发移动优先的 UI 设计,而 Blueprint UI 是桌面应用程序的首选库。 无论如何,周围有如此多的库和框架,您无疑会找到适合您的项目的那个。
这份最佳 React UI 组件库和框架列表中是否包含您最喜欢的? 在下面的评论部分给我们您的意见!
