37+ 最佳个人网站示例供您学习
已发表: 2021-12-24如果您是想要继续前进的学生或专业人士,则有必要拥有一个网站。 这是您建立在线基地、给招聘人员留下深刻印象并提供一些让您与其他申请人不同的机会的机会。
但是,建立自己的网站可能很困难。 看看其他人在做什么的几个例子是个好主意。 这样,当您构建您的网站时,您就会知道如何确保您的网站看起来不像是 2000 年的样子。
这就是为什么今天我们向您展示30 多个最佳个人网站示例列表供您学习。 该列表承诺为您创造一些灵感,让您快速轻松地制作自己的网站。
为什么需要创建个人网站?

您的简历应该是一个单一的、简洁的页面,可以显示您的工作经验。 虽然简短是好的,但很少有机会展现你的独特性。
简历通常是不变的文件。 同时,通过个人网站,您可以根据您的工作内容或您想要突出显示的内容自由定制和更新网站。
但是,您不应该在互联网上清除关于您的一切。 雇主正在网上寻找您。 为了使自己与其他候选人不同,创建一个展示您想讲述的故事的个人网站是一个不错的选择。
您可以创建的个人网站类型

- 简历——寻求工作机会
- 博客——分享设计灵感,与人互动
- Portfolio - 像 Dribbble 或 Behance,执行设计师的工作
- 个人品牌 - 变得引人注目、出名并获得更多机会
- 网上商店 - 用于商业
- 画廊 - 设计师作品或写作作品的集合
30+ 最佳个人网站,激发您的灵感

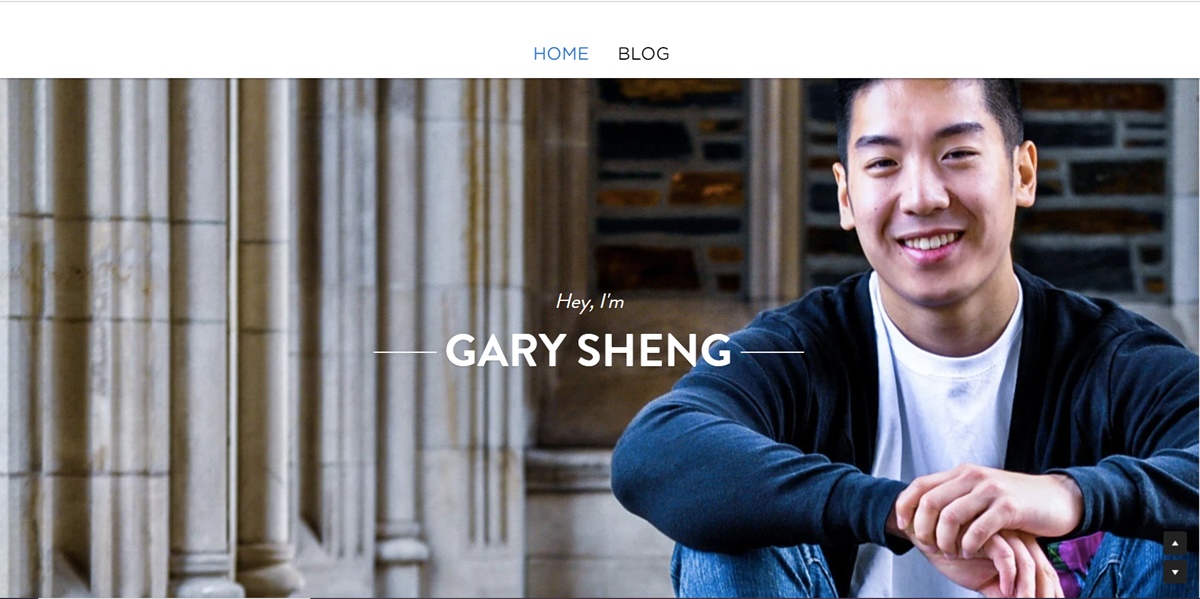
1. 盛加里

与标准的简历文件不同,Sheng 的网站允许他添加徽标和可访问的链接,以强调他的软件工程和 Web 开发技能。
浏览器可以决定向下滚动他的页面以查看站点的所有类别或使用顶部导航转到某个页面。
“我的系统”部分就像公司使命宣言一样运作。 这种个人风格是为了帮助他的作品人性化,让人们更多地记住他。
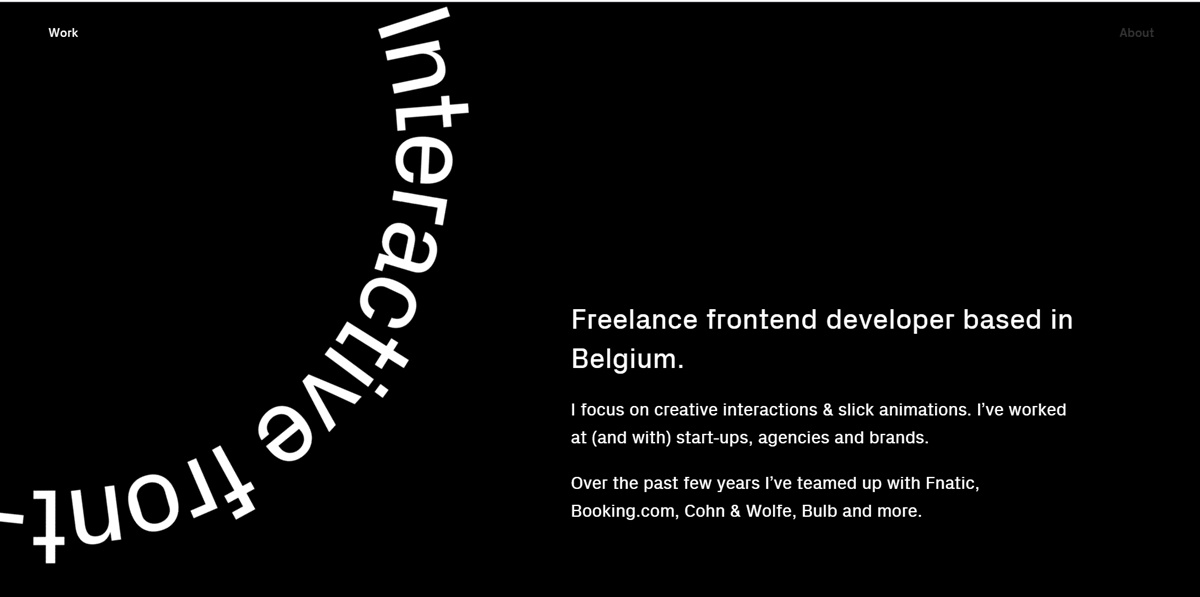
2. 拉夫·德罗莱兹

这是一个现代、奇妙且内容丰富的网站。 它只是讲述了他的个性、品牌和发展技能。 通过使用令人印象深刻的字体和几何叠加,他使他的名字在参观者的眼中变得有吸引力。
如果您想联系 Derole,请单击网站底部的 CTA 以打开已发送给他的电子邮件。 或者,您可以选择其中一个社交媒体链接在 Twitter 等平台上与他取得联系——视觉资产的外观和感觉与他的网站品牌相匹配。
3. 帕斯卡·范格默特

Pascal van Gemert 的个人网站显示,如果组织良好,您可以在单个网站上添加大量信息。
您拥有的工作经验越多,您可以与招聘人员分享的工作经验就越多。 在 Pascal 的简历网站上,他利用扩展的滚动条来帮助浏览器了解他,而无需导航到另一个页面。 此外,他在“个人资料”、“经验”、“技能”和“项目”之间通过多种方式使他的职业更加形象化,同时获得一致的青色,将他的所有简历信息集中在一个品牌下。
4.布兰登约翰逊

约翰逊的个人简历网站真是太棒了。 他使用精美的行星照片来补充他在行星科学方面的背景。 动画的使用也有助于他的简历成为一种体验,而不仅仅是一份文件。
在设计方面,由于有纹理的多层背景,二维页面增加了一些深度。 这增加了约翰逊工作所关注的太空和行星系统的感觉。
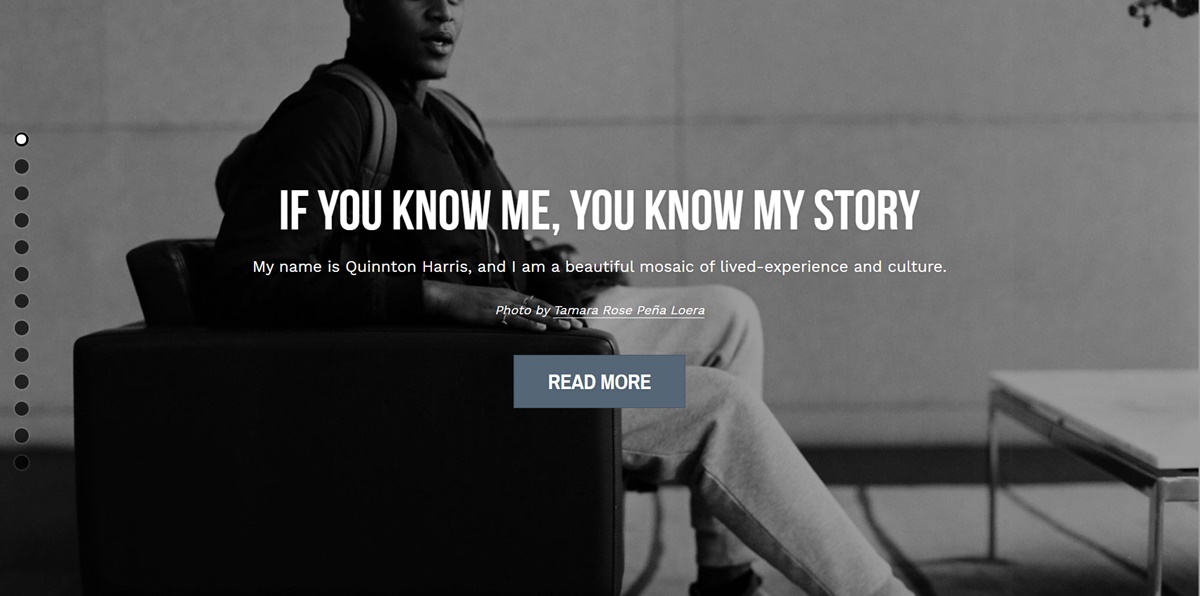
5.昆顿哈里斯

在他的简历网站上,哈里斯通过大量图片讲述了他的个人故事。 这看起来像是一本令人难以置信的数字剪贴簿。 它包括简历的所有基本内容,并涵盖了与他的教育背景、工作经验和技能相关的所有内容。
副本太神奇了。 很明显,哈里斯花时间挑选最合适的词来描述他个人和职业生涯的每一步。
最后,在最后一个导航点(网页左侧有滚动的圆圈),访问者被链接到 quintonharris.com,在那里他继续讲述故事的细节。
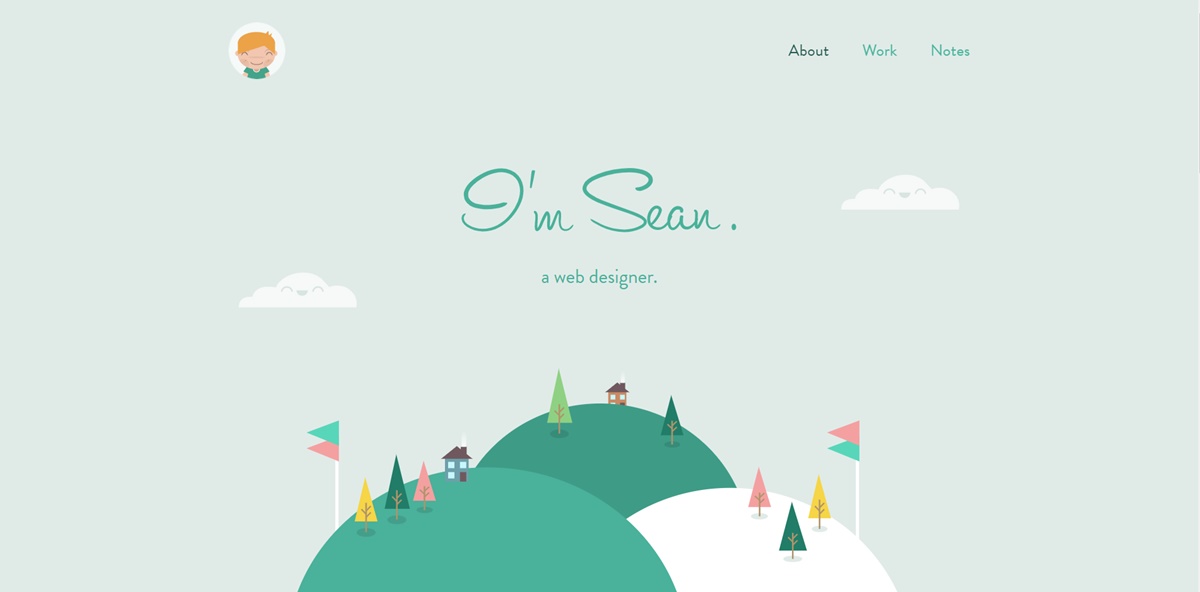
6. 肖恩·哈尔平

Sean Halpin 的简历简洁、甜美、有针对性,与他的声音和网站上显示的个人品牌相吻合。 留白空间让他的设计和副本出现并吸引观众的注意力,这可以增强可读性——尤其是在移动设备上。
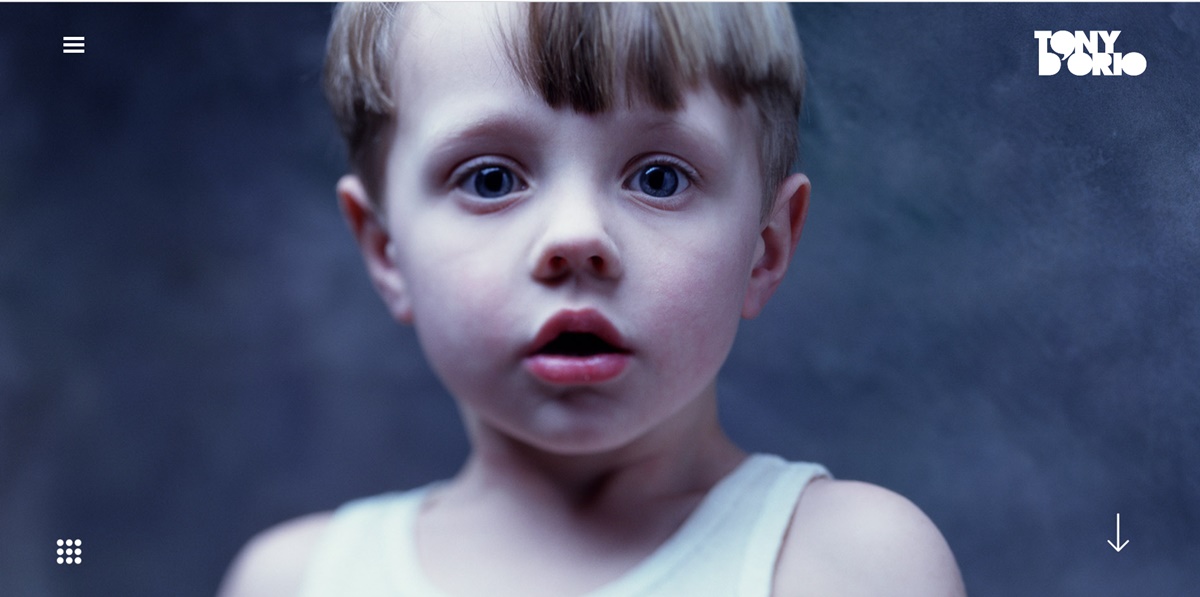
7. 托尼·多里奥

简化视觉组合的设计以让照片吸引浏览器的注意力至关重要。 而 D'Orio 通过在他的个人网站上正面和中心展示大胆的图像来做到这一点。 他保持他的标志和导航菜单非常清晰,并与他的工作分开。 他的网站允许潜在客户免费下载他的作品。
如果您想尝试,请转到左上角的汉堡菜单,选择Create a PDF以选择要下载的照片数量。
当您打开 PDF 时,您会看到已经有 D'Orio 的名片作为封面,以备不时之需。
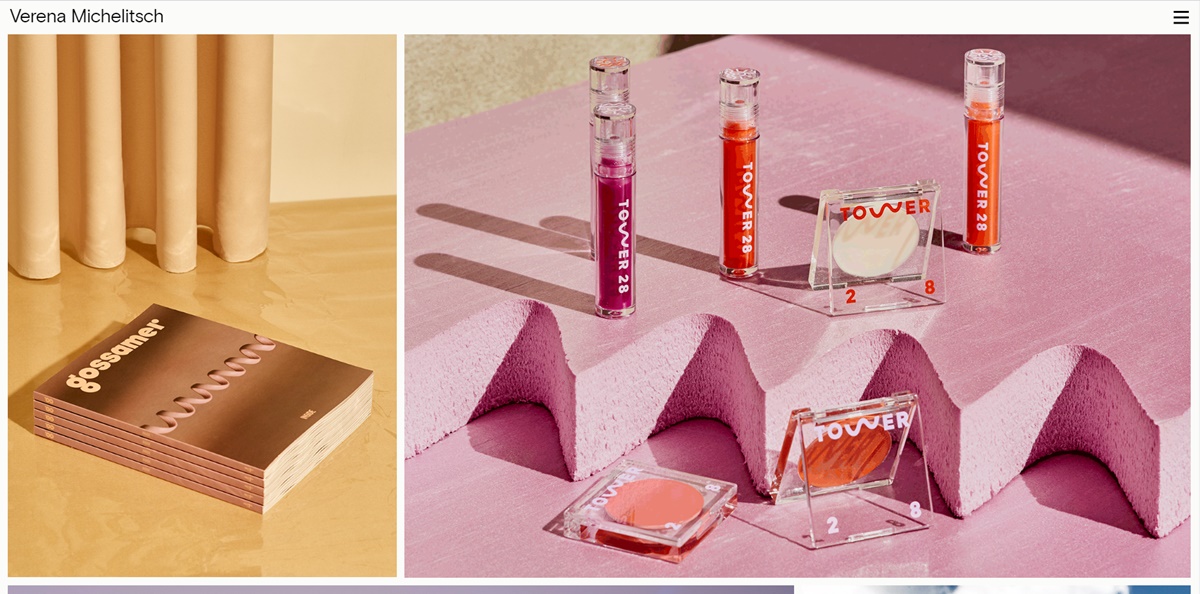
8. Verena Michelitsch

如果您是设计师,则不应在您的个人网站上使用任何像素。 Verena Michelitsch 的作品集充满了艺术气息。 从她庞大的作品库中,她决定展示各种颜色、样式和尺寸,以便浏览器可以看到她作为设计师拥有的范围。
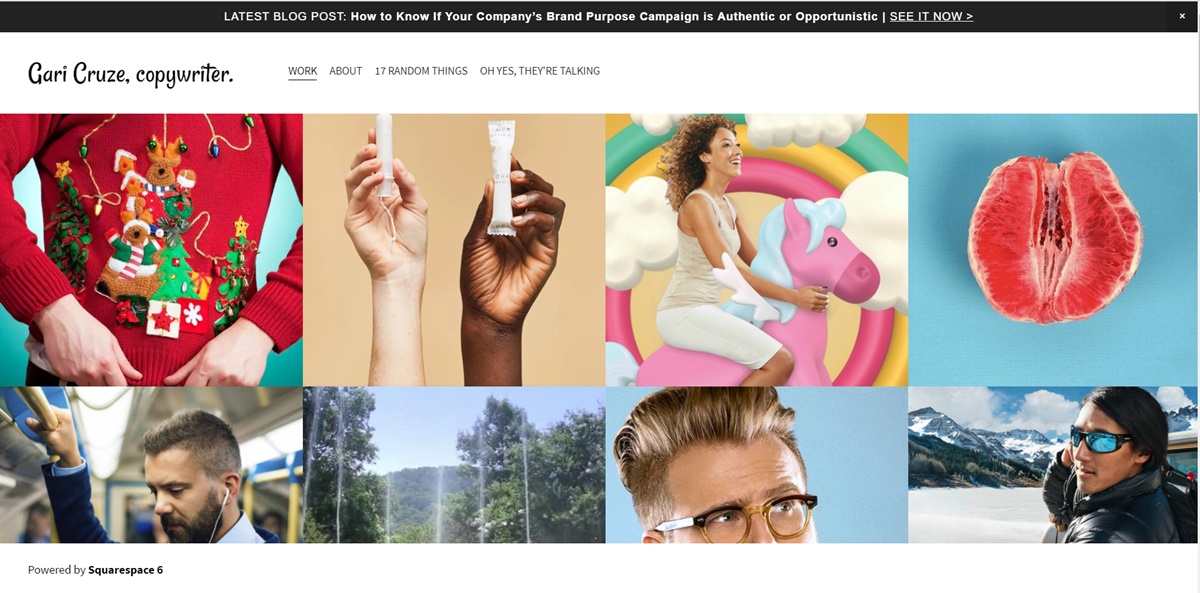
9.加里克鲁兹

Gari Cruze 是一名撰稿人。 但是通过将他的网站变成一个包含他经历过的各种活动的照片的投资组合,他让雇主更多地了解他。 此外,网站顶部有一个强烈的号召性用语,可将浏览器带到他最新的博客文章。
他的网站充满了幽默的文案,特别是在“哦,是的,他们在说话”和“17 随机事物”部分。 这既可以展示他的技能,也可以让他变得更加令人难忘。 这些页面通过在右侧提供他的联系方式,使访问者可以轻松地与科鲁兹联系和交流。
10. 梅兰妮戴维德

这个个人网站是“少即是多”的一个很好的例子。 Daveid 的作品集清晰地展示了他所从事的策略和应用程序的形象。 当您单击以更详细地查看她的工作时,她的编码技能也会得到展示。
尽管添加她的三个作品示例似乎很少,但戴维德通过添加她最好、最重要的活动将她的作品集变成了一项服务。 归根结底,几个优秀的例子比多个平庸的例子要好得多。
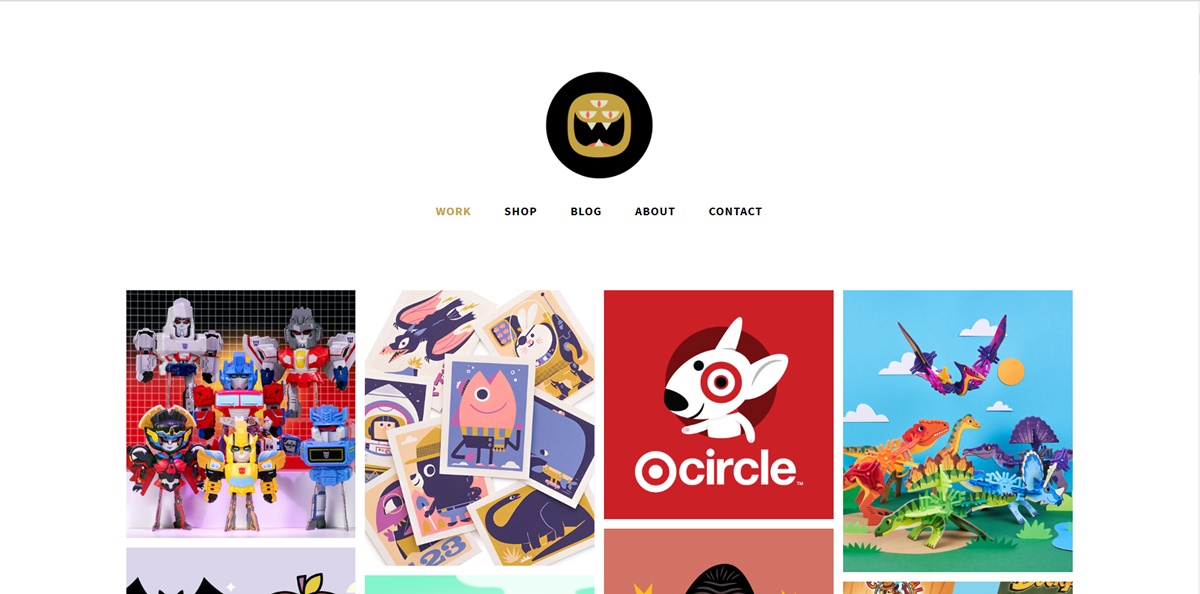
11.野兽回来了

Christopher Lee 的作品集如此忙碌而多彩。 当您在他的网站上了解更多关于 Lee 的信息时,您会发现一个有趣且充满活力的网页非常适合玩具设计师和插画家。
“野兽回来了”是他的品牌名称。 除了购买他作品的链接外,Lee 的作品集还强调吸引人的设计,包括马里奥和塔吉特等知名品牌。 这是一个画廊风格的作品集,有各种颜色,让它有趣、独特和令人难忘。
12.丹尼尔·格林德罗德

在他的搜索组合中,Daniel 将他从事的多种类型的媒体组织成不同的类别,这使得他的潜在客户不断了解他。 主页上名为“Daniel Grindrod 2018”的开场视频点,如静态图片所示,也告诉他的网站浏览器,他正在努力创造出色的作品。
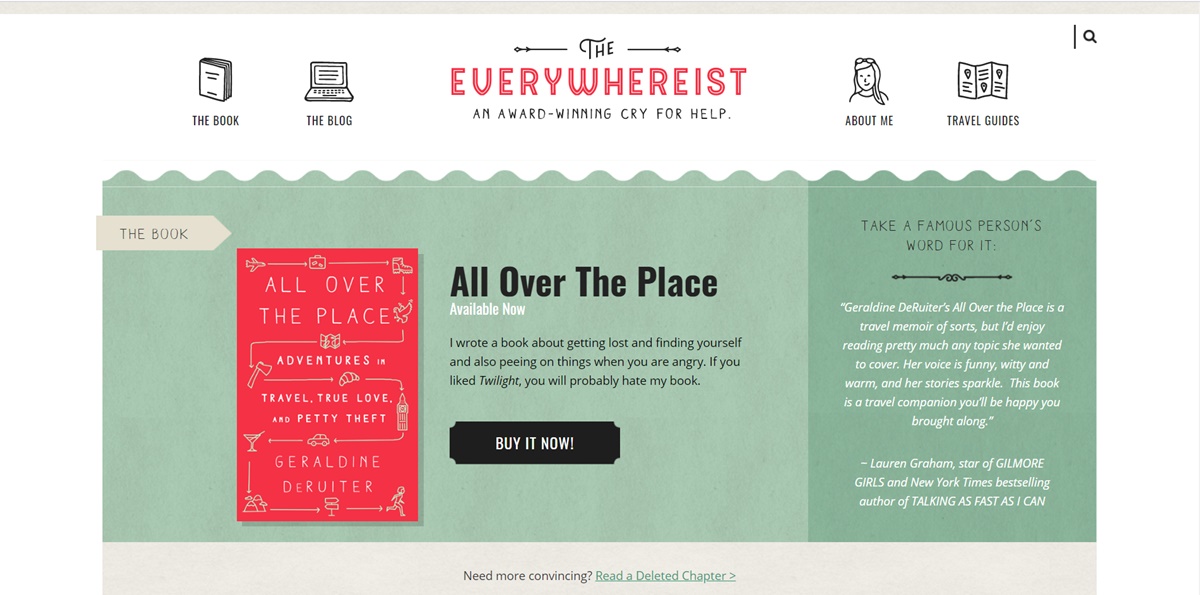
13. 无所不在的人

该网站似乎有点忙。 但是浏览器可以简单地通过其一致的品牌浏览博客。 多亏了全球图标,这个旅游博客可以在网站上移动浏览器,让他们发现博客之外的部分。
Geraldine DeRuiter 的这个博客还提供了一个“最佳”部分,使新浏览器能够了解该博客将要适应的内容。 主要颜色是温暖、中性且没有过多的杂乱。
14. 喧嚣的国家

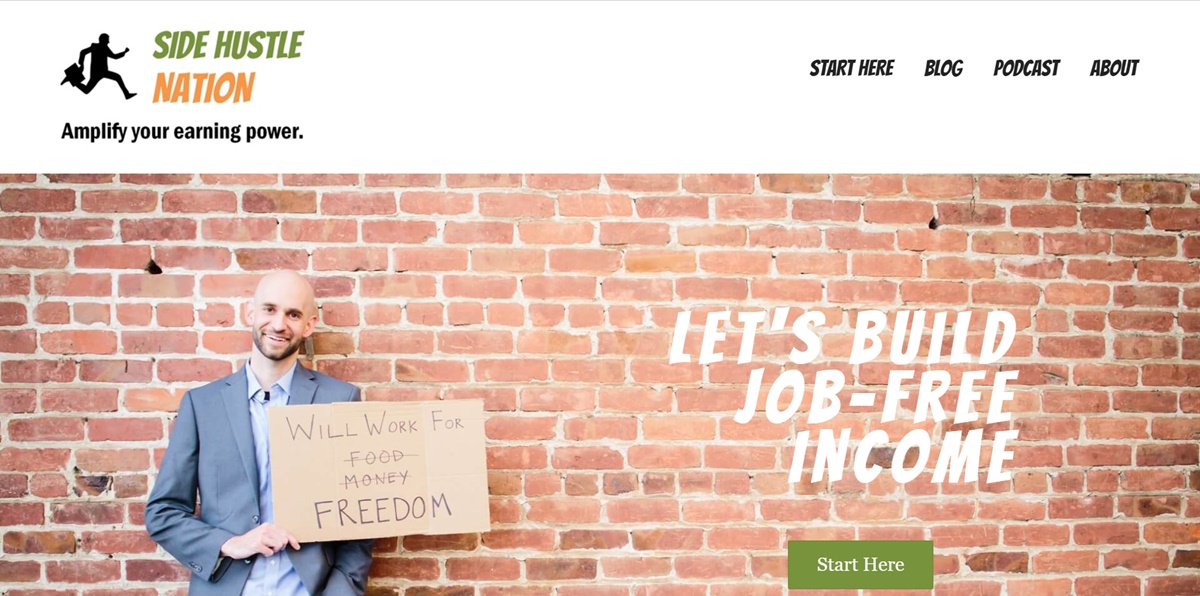
Side Hustle Nation 是顾问 Nick Loper 的商业博客,他的网站为个体企业主提供了广泛的有价值的财务建议。 在主页上为他的访问者设置了一种轻松但充满激情的语气。 它建议您将收到所有针对一个目标的友好内容:财务自由。 绿色的 CTA“从这里开始”让初次阅读的读者可以轻松浏览网站。
Nick 的博客上有两种独特的内容:“我的播客制作过程”和“季度进度报告”。 前者展示了尼克如何创建有助于提升业务的内容,而后者则确保他的读者随着时间的推移赶上他的博客的增长。 这些类型的内容让人们可以窥见您的操作背后,告诉他们您按照您所说的去做,并且您的洞察力是经过验证的并且是真实的。
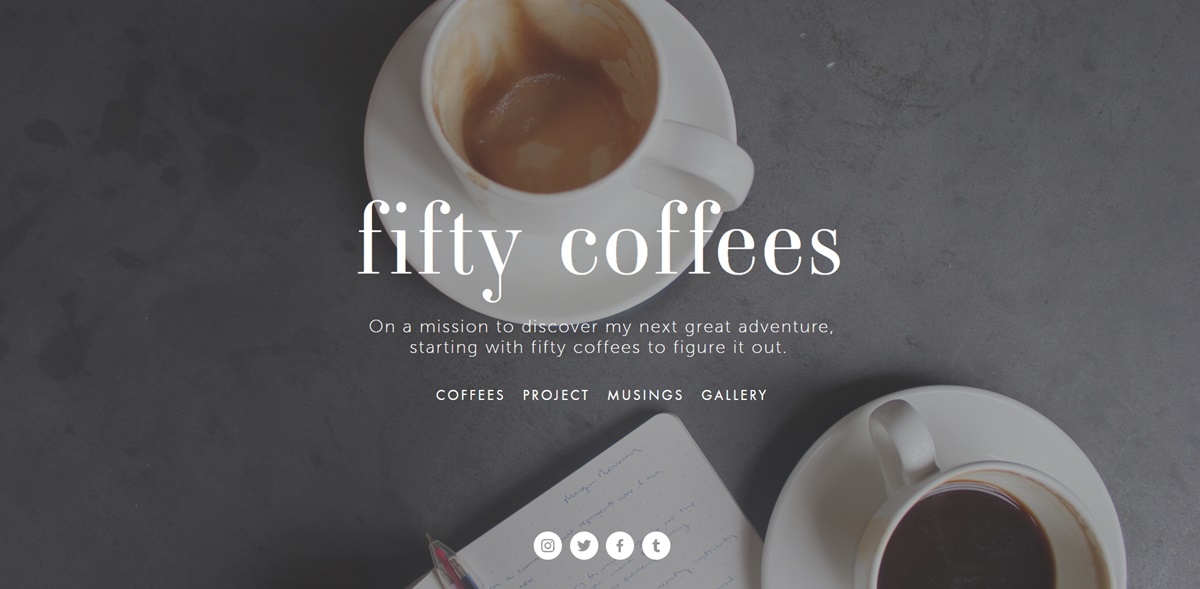
15. 五十杯咖啡

“五十咖啡”网站记录了作者在寻找下一个工作机会时的一系列咖啡会议。 她利用摄影和视觉来讲述她冗长的故事。
什么是引人注目的? 每篇文章都以她会议的编号结束,使其易于理解。 使用的高质量图像在讲述她的故事时帮助了她很多。
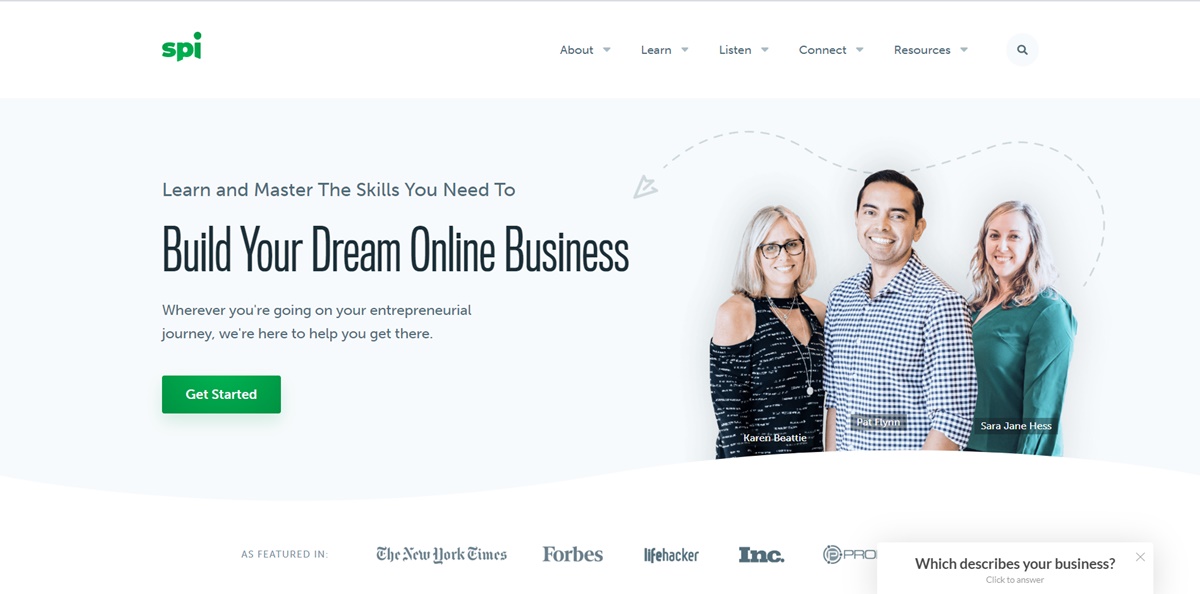
16. 智能被动收入


这是 Pat Flynn 的个人网站,它是为任何想要经营自己的企业的人提供财务建议的中心。 他的主页让读者可以准确地知道谁在创建内容,以及他为访问者提供的内容的使命是什么。
他的博客页面还提供了一个独特的导航工具,它不是按主题分类的,而是查看者想要完成的。 网站的结构可以定制查看者的体验,这意味着您不会强迫他们仅仅猜测哪些帖子将解决他们的问题。 这旨在让访问者在您的网站上停留更长时间,并从长远来看增加您博客的流量。
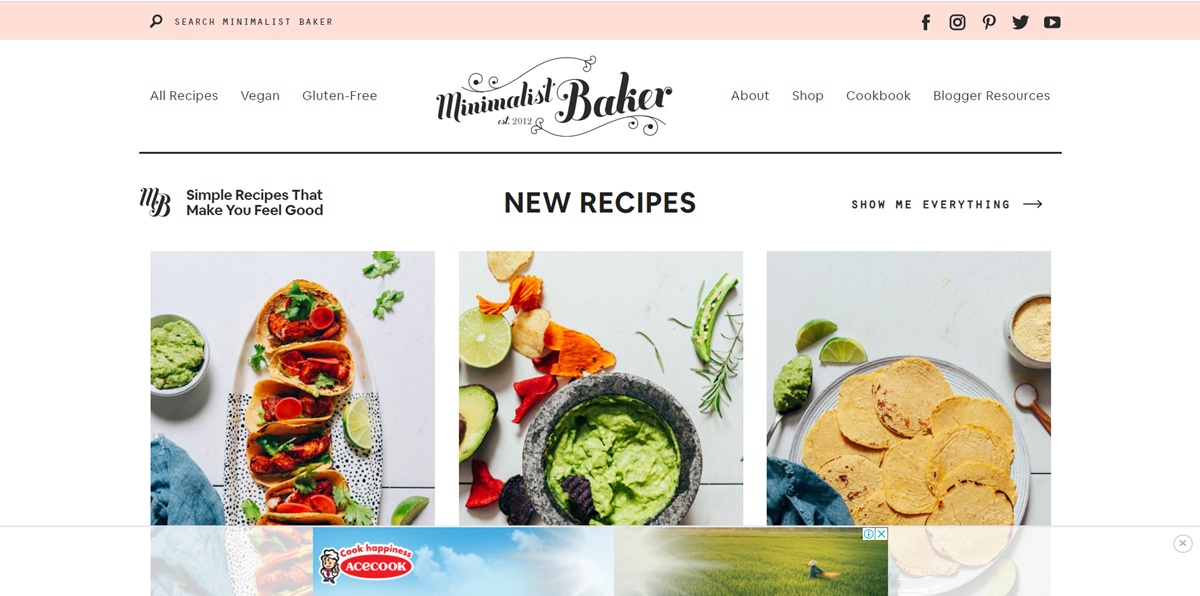
17. 极简主义贝克

这是 Dana 的美食博客。 使用简单的白色背景使她的食物图片流行而出众。 她的博客使用独特的品牌来制作令人难忘的迷你简历,以定制她的个人网站。
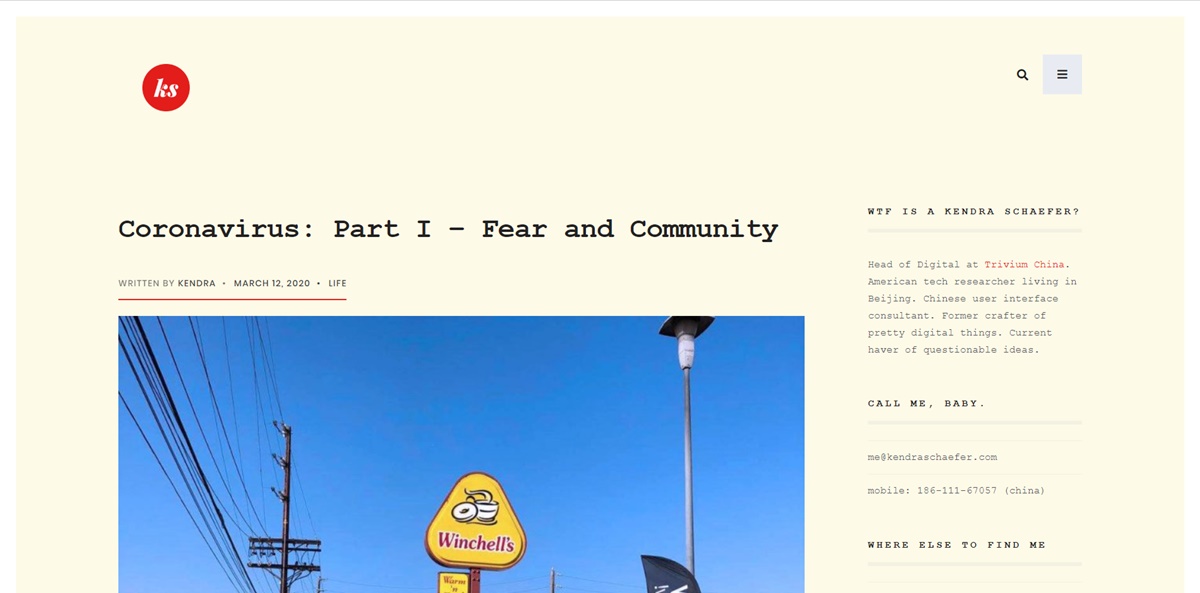
18.肯德拉谢弗

Kendra 的博客充满了关于她的日常生活、背景和职业经历的信息。 然而,她使用浅色背景来避开压倒性的浏览器,并组织她的博客模块以减少混乱。 她还提供了一些写作示例的链接,这可以提高她的写作权威和可信度。
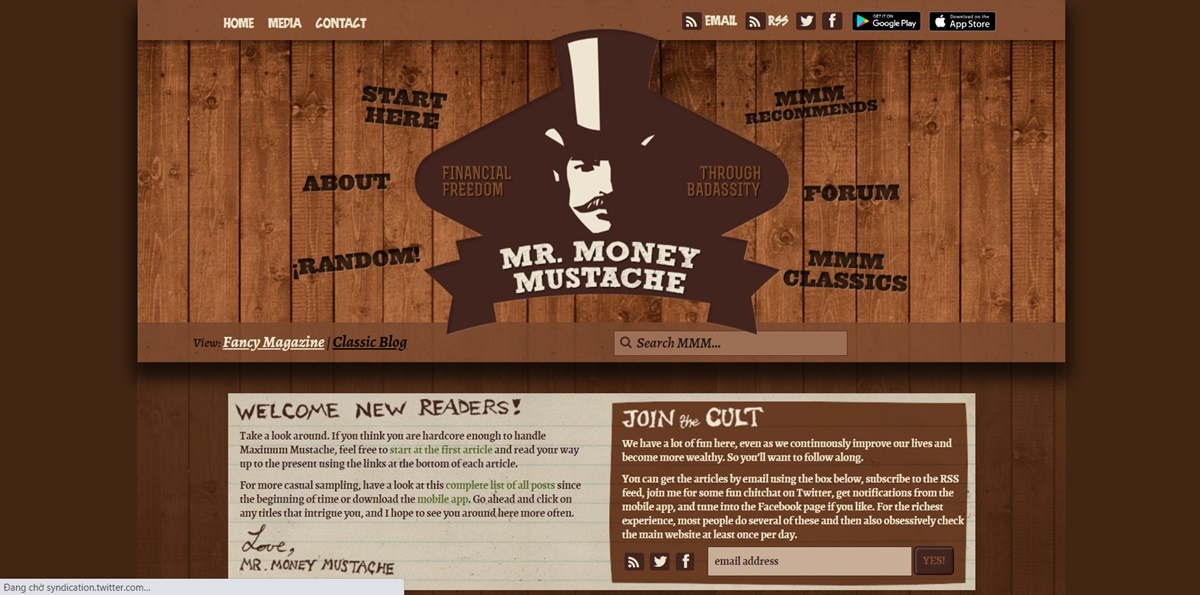
19. 钱小胡子先生

Money Mustache 先生是一个有趣的、可浏览的金融博客,它为外行提供了对资金管理的深入见解。 虽然他的个人故事增加了他的建议的合法性,但他的标志周围的导航链接可以立即将访问者带到他的内容。
20. 白化病 Tonnina

该网站展示了 Tonnina 先进而复杂的 Web 开发技能。 照片和图标的使用方式非常清晰易懂。 此外,他还为那些没有时间滚动动画的人提供了在网站开头查看简历的选项。
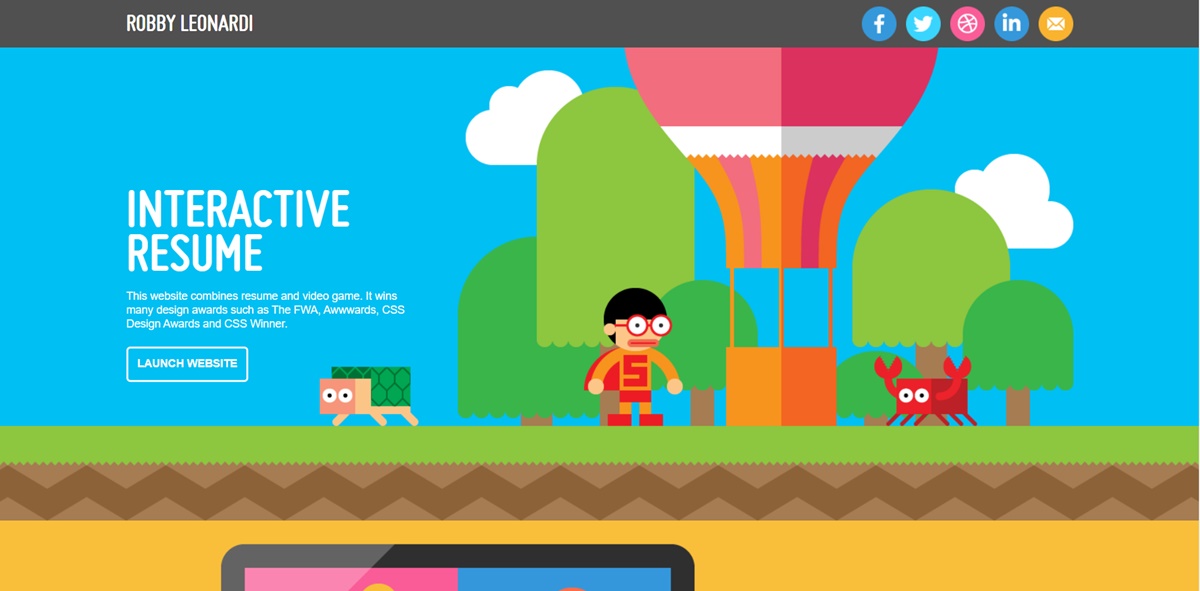
21. 罗比·莱昂纳迪

这是 Leonardi 拥有的一个令人难以置信的演示网站。 他通过使用动画和 Web 开发技能将他的作品集和简历转换为 Web 浏览器的视频游戏。 这种令人印象深刻的分享故事的方式确保了他对浏览器的印象更深刻。
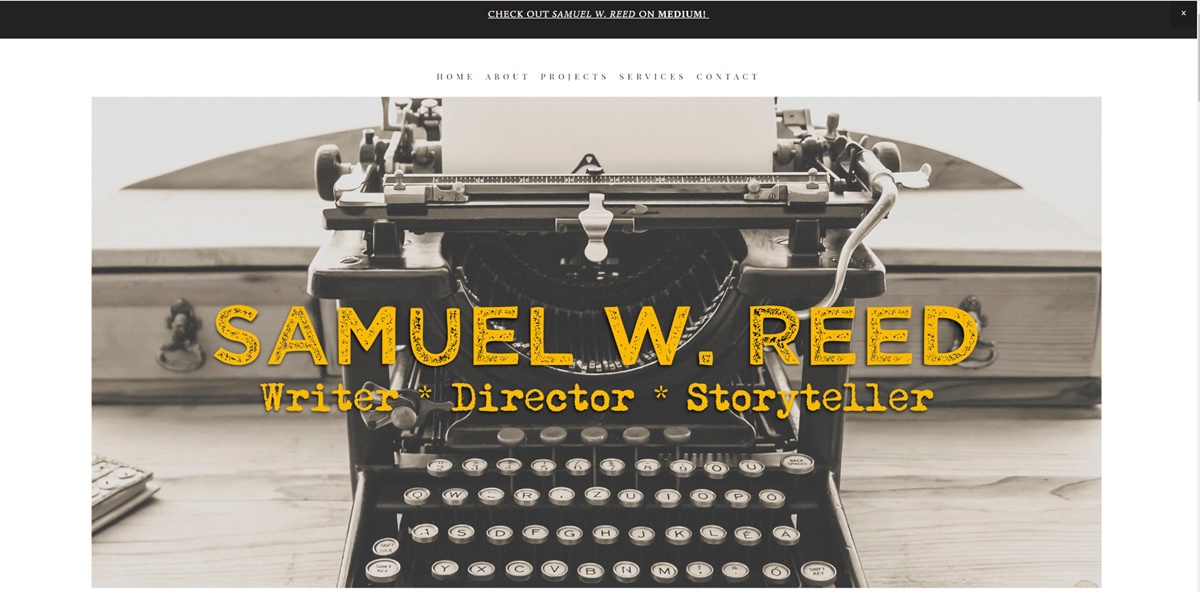
22.塞缪尔·里德

Reed 将他的个人网站展示为如何对网站进行编码的端到端演示。 他的网站以空白页面开始,以浏览器可以看到他如何编码的信息站点结束。 这种创造性因素使他的页面更令人难忘,并使他的技能变得引人注目。
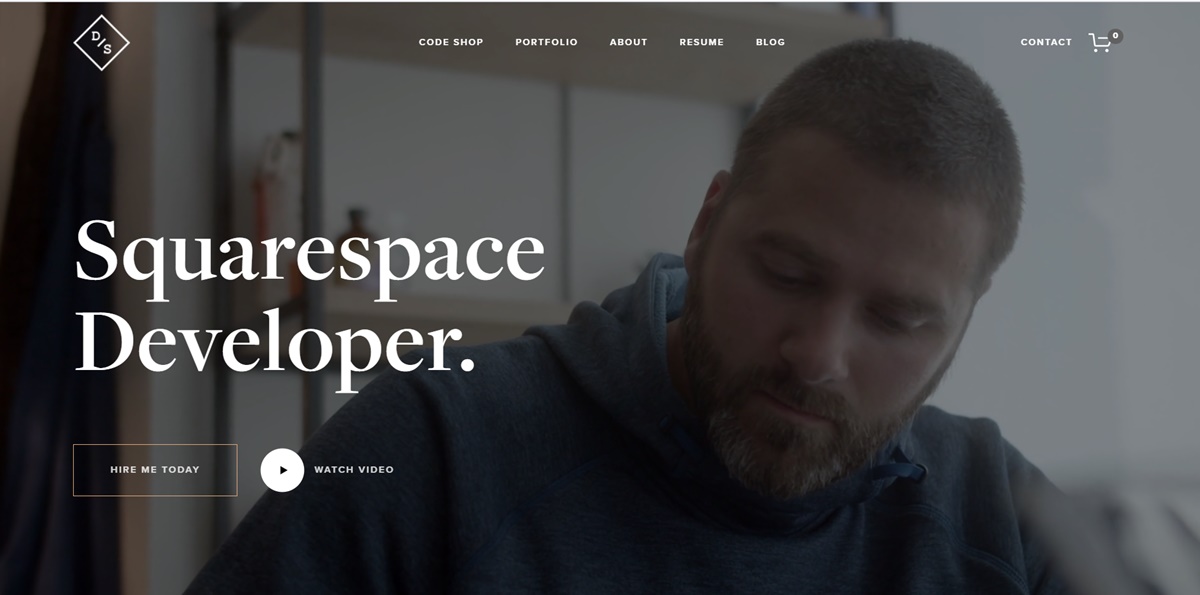
23. 德文斯坦克

这个演示网站不仅表明他拥有网页设计能力,而且与浏览器分享了他、他的代理机构和他的激情。 这使得演示和迷你简历达到了极大的平衡。
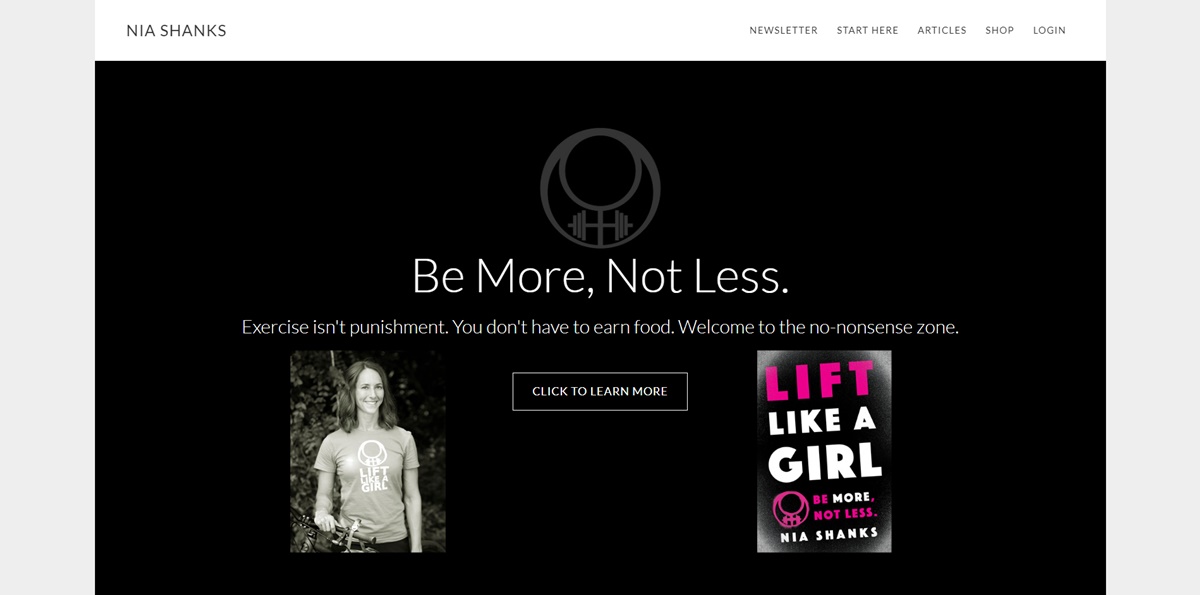
24. 尼亚香克斯

这个个人网站的设计美观、干净并且遵循极简风格。 首页的标题是如此的有针对性和直接,它可以快速传达价值和信息。 此外,Nia 还利用顶部导航将新浏览器带到正确的方向,以查看他们想要查看的任何内容。 此示例没有太多噪音,我们建议您将其应用于您自己的网站。
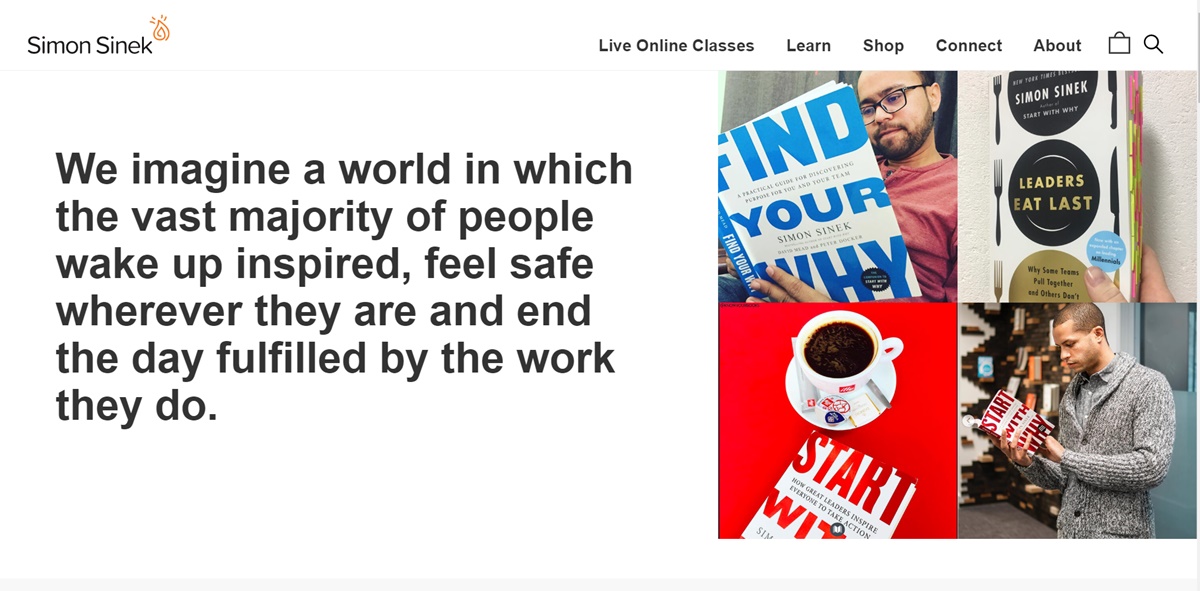
25.西蒙·西内克

该网站的设计非常出色,使其成为人们应该学习的最佳个人网站示例之一。 他很好地利用了空白。 字体清晰干净,色彩醒目。 位于网站右上角的按钮是 CTA 的一个很好的例子。
西蒙在他的网站上提供了广泛的内容以及他将要推广的不同举措,但网络访问者非常有效。 有时,有很多项目很难在页面上处理所有项目而不造成混乱。 所以这是一个很好的例子,说明如何有效地做到这一点,你可以从中学习。
26.艾伦·斯凯·莱利

这被认为是最好的个人网站之一。 莱利在展示她惊人的设计技巧方面做得很好。 她的网站内容丰富,浏览起来很有趣。 当访问者喜欢浏览您的网站时,您就知道您正在以正确的方式吸引更多客户。
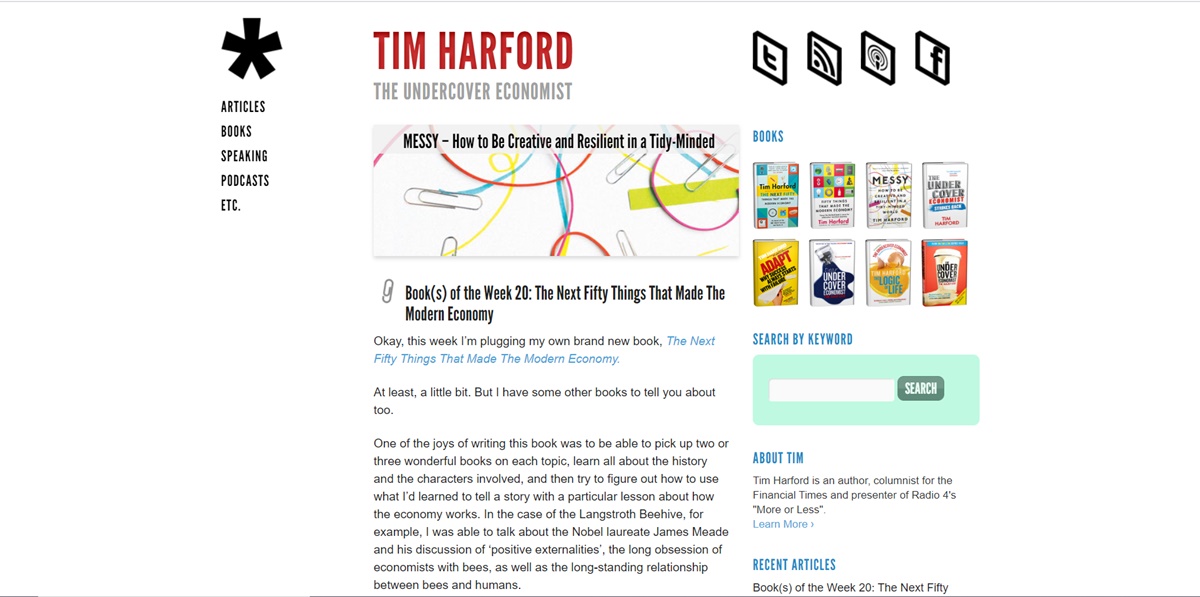
27.蒂姆·哈福德

他在页面上使用空白的方式非常棒。 它将查看者带到以内容为重点的主列。 他使用一个很好的号召性用语将浏览器重定向到他的特色书籍,但不会让它们远离整体体验。 您经常看到人们做得太过分,并在他们的个人网站上包含横幅,以鼓励客户进行购买。 虽然您当然必须推销自己,但请从这个示例中学习如何在不影响网站主要目标的情况下做到这一点。 在这种情况下,Time 可以让浏览器充分了解他的工作,并保持内容驱动网站的外观和感觉。
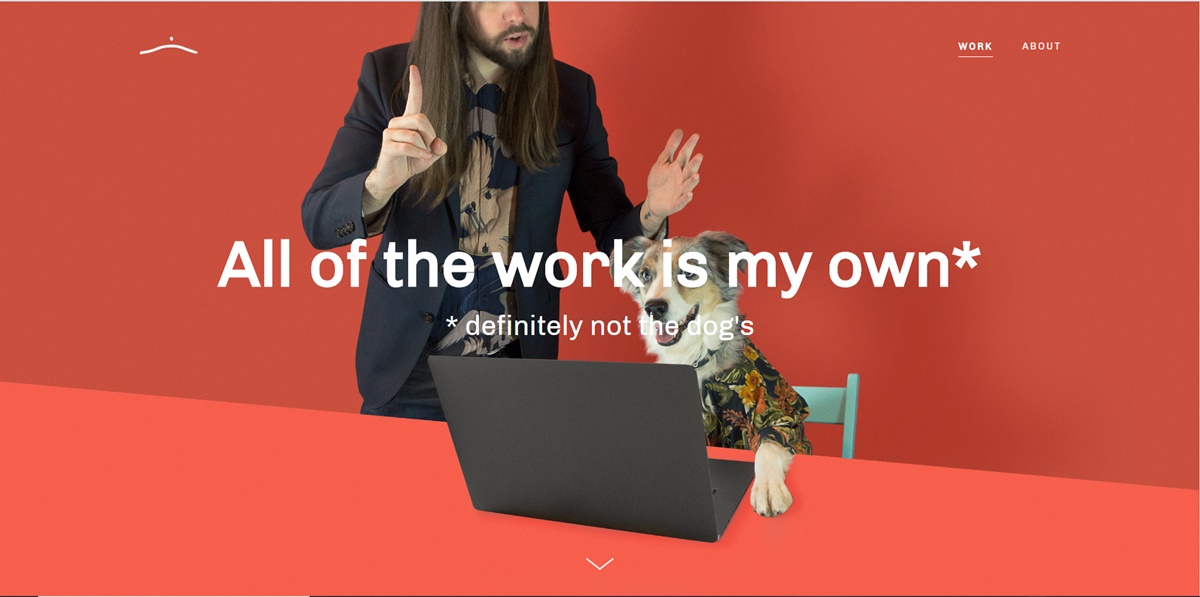
28. 约书亚·麦卡特尼

当您看到 McCartney 的网站时,它会立即引起您的注意。 它在展示麦卡尼的技能方面做得非常好。 他将大量内容放入两个简单的页面中,有助于创建高质量内容的完美融合,而且听起来不会杂乱无章。
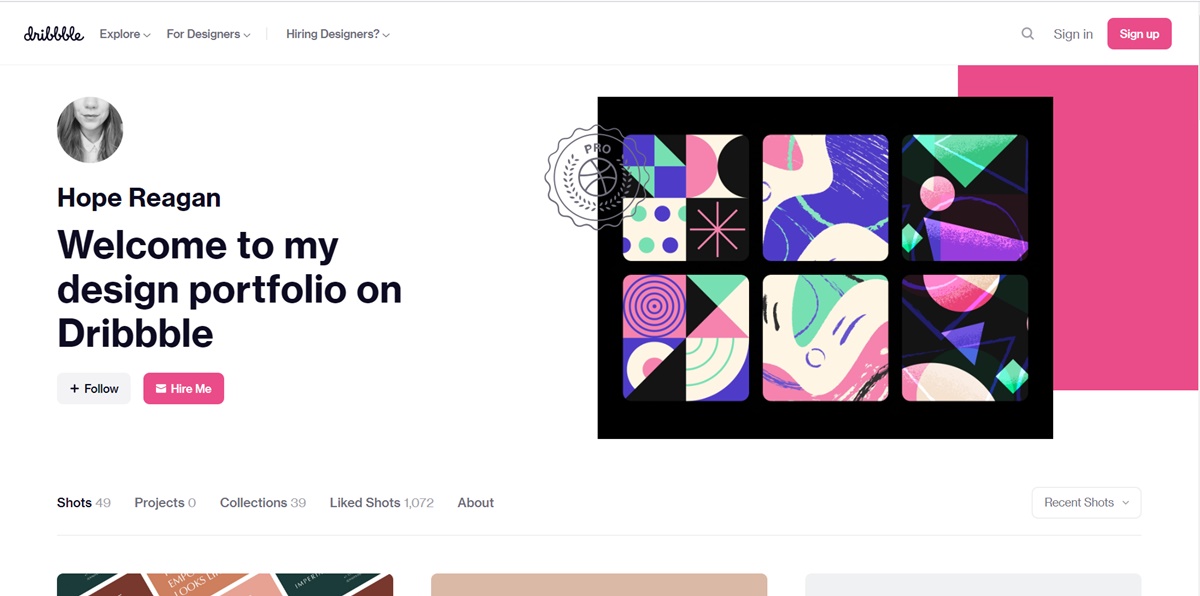
29.希望里根

有时,您可能希望访问者可以与您联系或互动的在线状态,但您并没有全神贯注于拥有充实的个人网站。 所以你应该看看里根的网站。 她非常擅长构建美观的主页结构。 该网站非常清晰、简单、时尚,并与她的作品相关联。
30. 赛斯·戈丁

这个网站最令人兴奋的事情之一是你不应该错过的大订阅按钮。 这是赛斯希望他的观众采取的最重要的行动。 使用得当的颜色打断了博客,让他流行起来。 这是一个很棒的个人网站,因为它完美地组织了许多事情,而不是试图成为它不是的东西。 网站上的内容也大大提升了他的品牌形象。
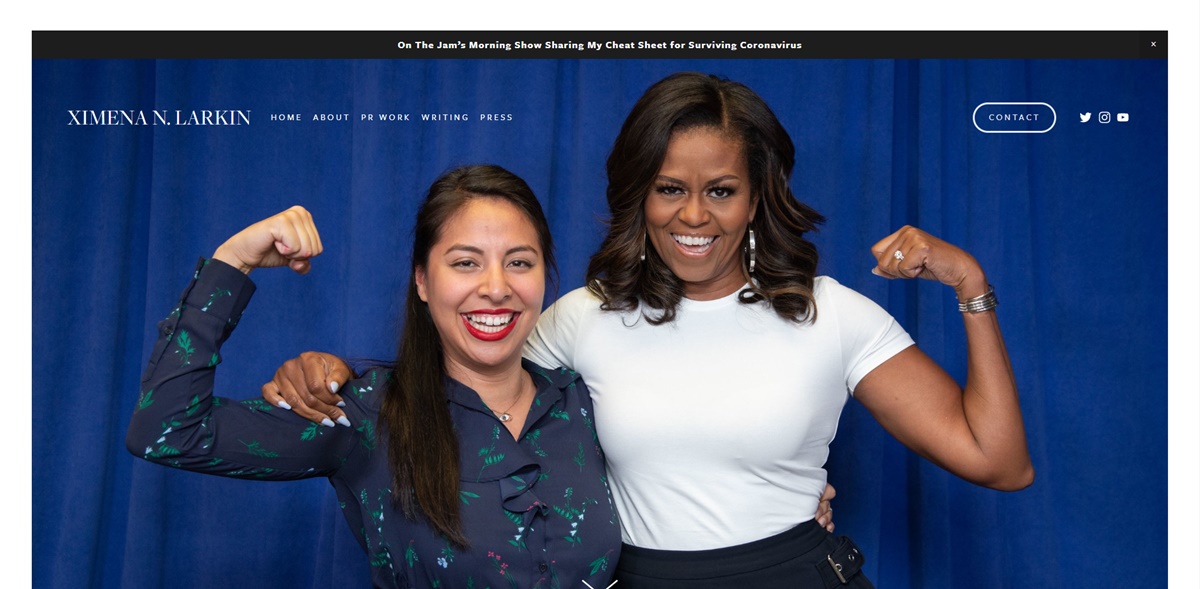
31. Ximena N. Larkin

Larkin 在实现宣传工作和与潜在客户建立联系的目标方面做得非常出色。 当您访问该站点时,会出现一个非常漂亮的弹出窗口。 她设计页面的方式非常有用。 该网页使访问者可以轻松简单地更好地访问工作或拉金。
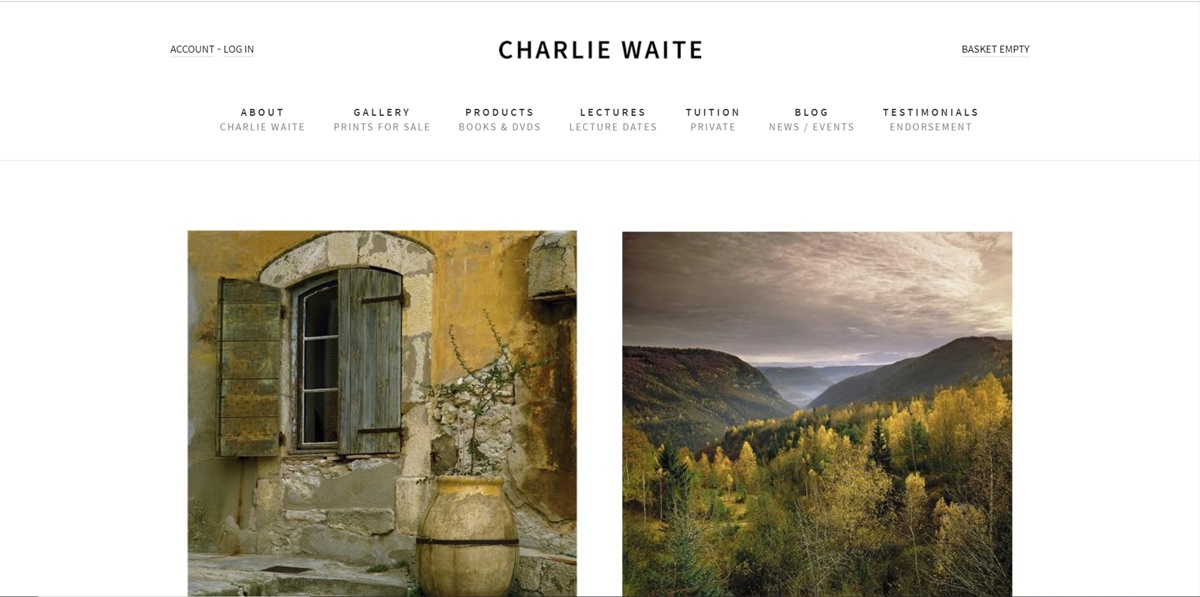
32.查理·韦特

Waite 的个人网站是时尚设计和个性的一个很好的例子。 他附上了一张手机截图,显示了他对为人父母的热爱和生活的乐趣。 网站的颜色也表达了同样的喜悦,这表明设计师应该关注细节。
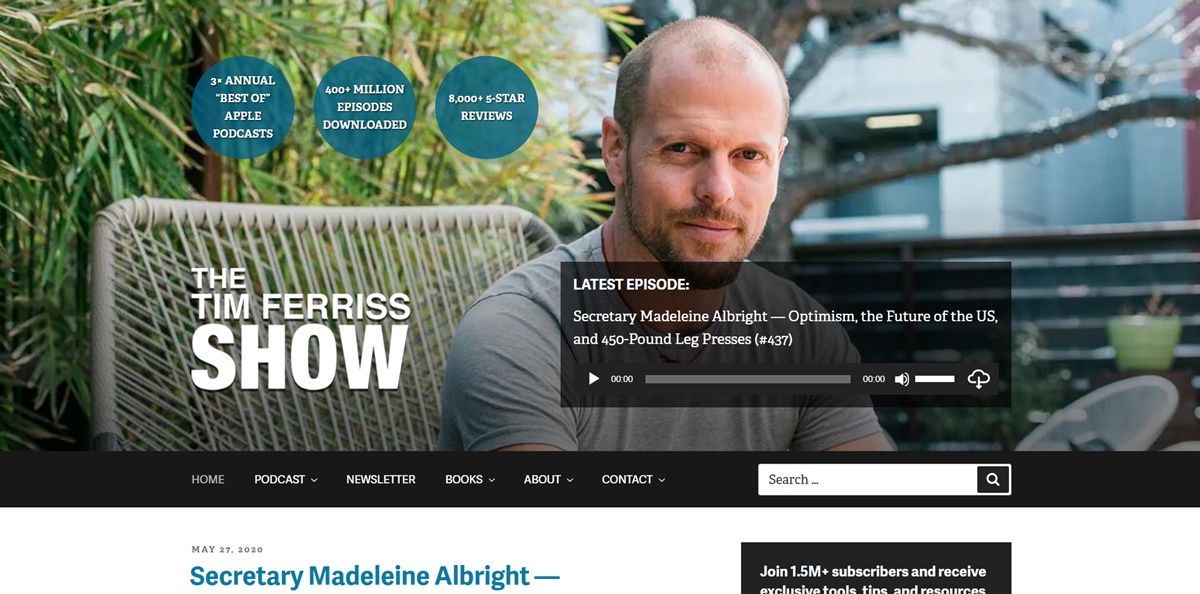
33.蒂姆·费里斯

蒂姆被认为是推广大师。 如果你想让浏览器做你想做的事,你应该向这个人学习。 他通常使用他的个人网站作为他最新的播客帖子的提要,并带有一些很好的号召性用语。 大标题和“点击收听”非常有效。 他利用主菜单导航将浏览器带到他的书籍、播客和节目中。 此外,巨大的覆盖也被用来赢得更多的时事通讯订阅者。 有些人可能认为这有点过于激进,但这些人的销售业绩可能不如蒂姆。
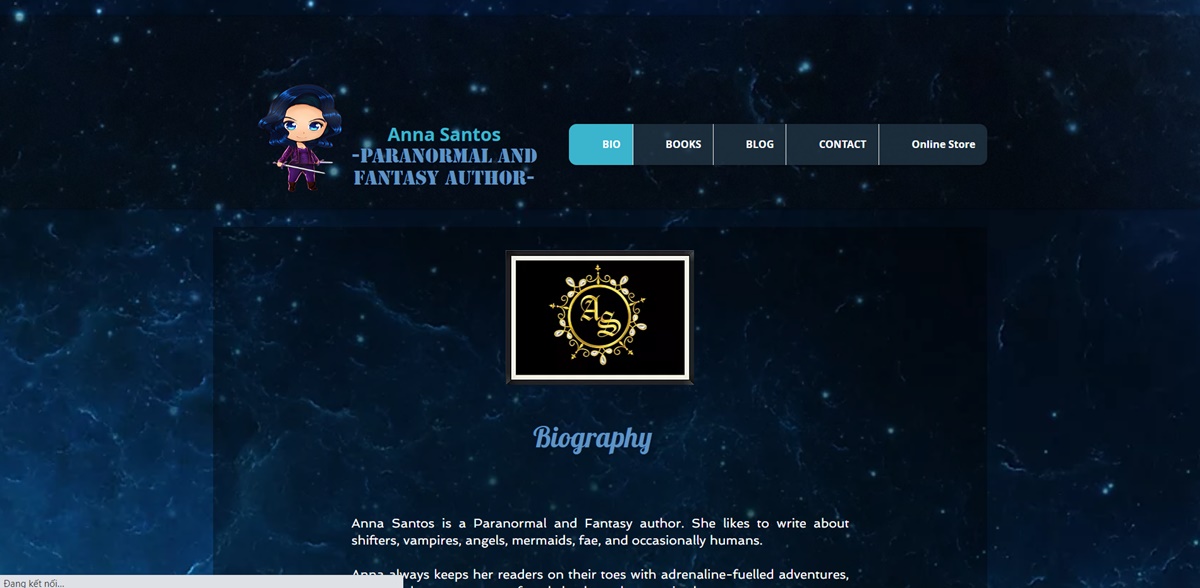
34.安娜桑托斯

Santos 的网站友好且引人注目。 访问这个网站,你可以感受到她职业精神的温暖。 她提供了大量资源,让您了解她一直在做的事情。 该网站是一个很好的例子,它以一种很好的方式使用弹出窗口,不会使主页变得混乱。
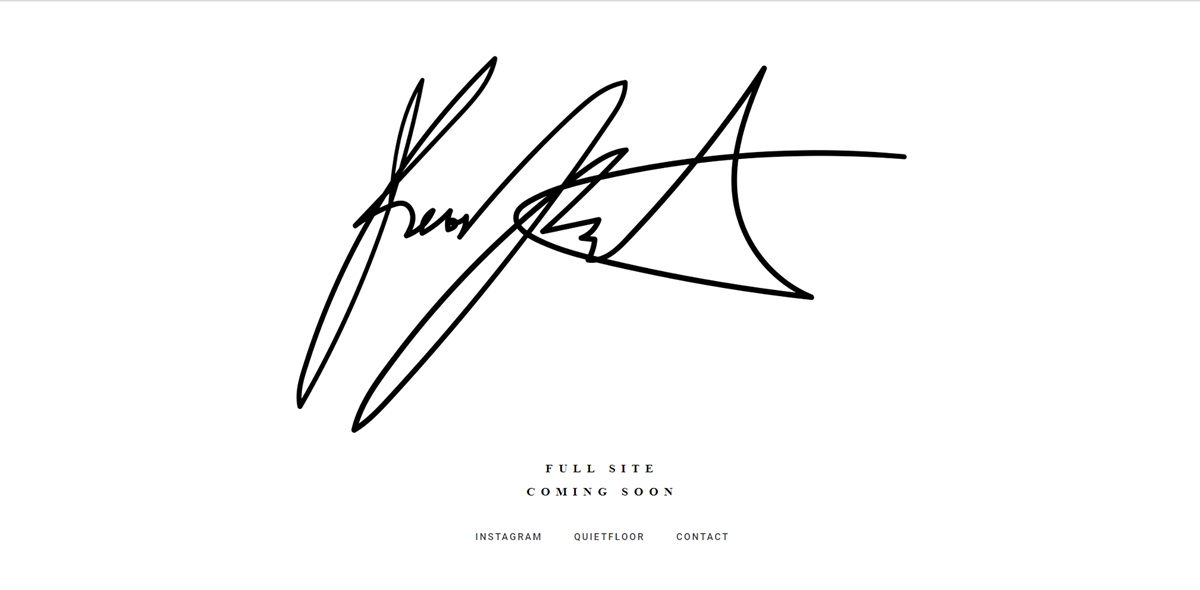
35. 凯文·科沙托诺

Kevin 的网站在将出色的设计与用户友好的网页相结合方面做得非常出色。 设计年轻、干净、现代。 它使访问者可以轻松地在主页上访问他的社交资料。 文案很有趣,配色很吸引人,视频和幻灯片的加入可以通过他们的个人网站很好地展示一个人的网络开发技能。
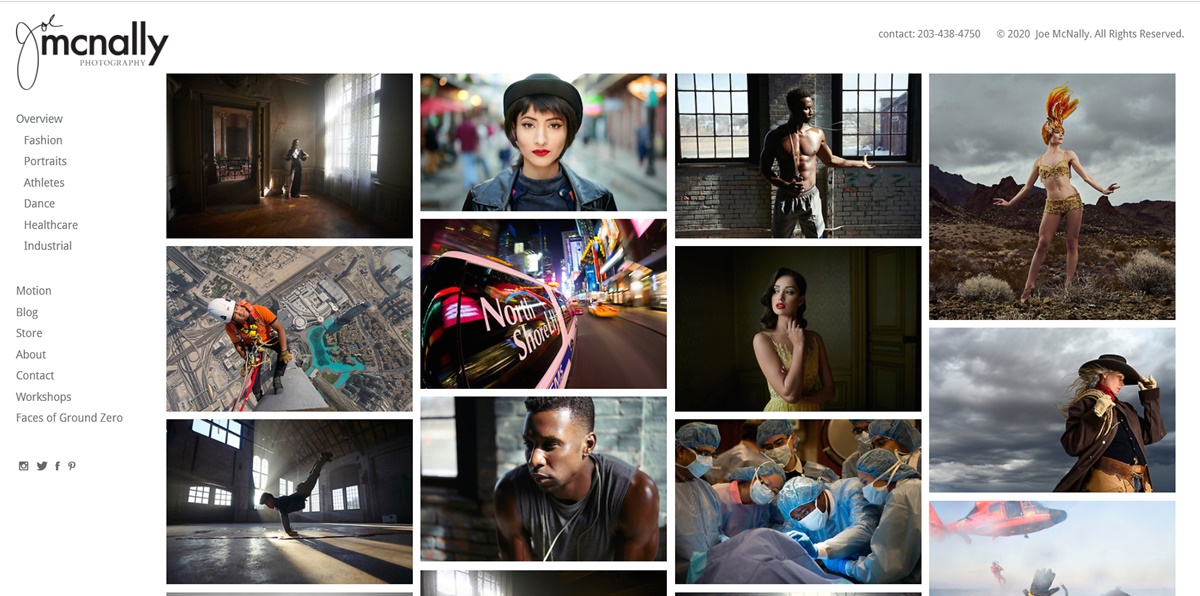
36.乔·麦克纳利

精彩的网站,直截了当。 该网站展示了 Mcnally 惊人的摄影技巧。 它也很好地组织了客户进行购买。 寻找具有美学吸引力的电子商务网站可能很难,但 Mcnally 完美融合了设计和需求。
37.杰拉尔丁·德鲁特
这个网站真的很擅长自我推销。 此外,它被认为是使用智能名称作为假名的最佳个人网站示例之一。 这个网站在宣传杰拉尔丁的书和冒险方面做得很好,同时仍然保持个人感觉。
概括
没有人可以立即创造出伟大的作品。 趋势来来去去,你应该花时间利用它们。 上面提到的那些网站的成功在于它们能够经受住时间的考验,尽管它们在当代人眼中非常不可思议和现代。
一个好的个人网站是信息丰富、鼓舞人心且非常引人注目的。 继续尝试并从最佳个人网站示例中学习,我们敢打赌,您很快就能拥有一个真正独特而出色的主页。
在评论部分中删除您的任何问题。 我们会尽快为您提供帮助。 谢谢大家的阅读!
